こんにちは。『ワードプレスのインストールしたけど~その後って何やっていったらいいの??』という疑問をお持ちではありませんか。ここでは初めてワードプレスを使う方でも安心して取り組める「ワードプレスの初期設定」について、具体的な手順を詳しく説明していきます。
ワードプレスの初期設定でやっておくべきこと
ワードプレスの初期設定で、やらなければならないことについて見ていきましょう。
ログインの方法が分からない方は
\ コチラの記事へどうぞ /


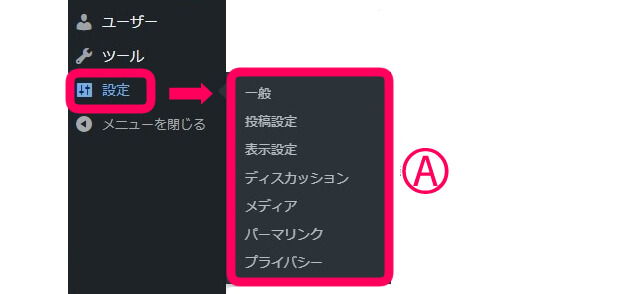
7つの設定選択肢は『一般設定』『投稿設定』『表示設定』『ディスカッション設定』『メディア設定』『パーマリンク設定』『プライバシー設定』になります。
 はぴねこ
はぴねここれから具体的な設定方法を伝授していくよ~



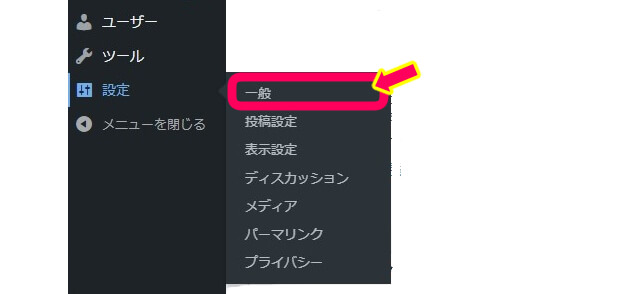
まずは『一般設定』から説明していくわね!
一般
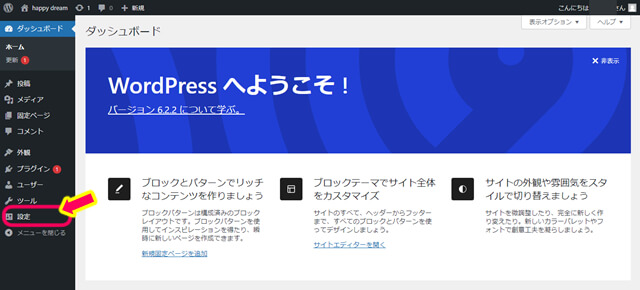
『一般』を選択します


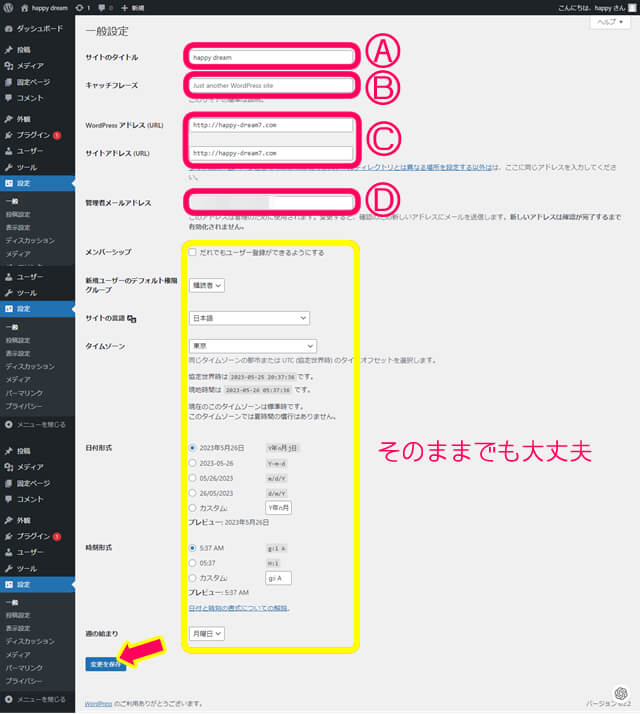
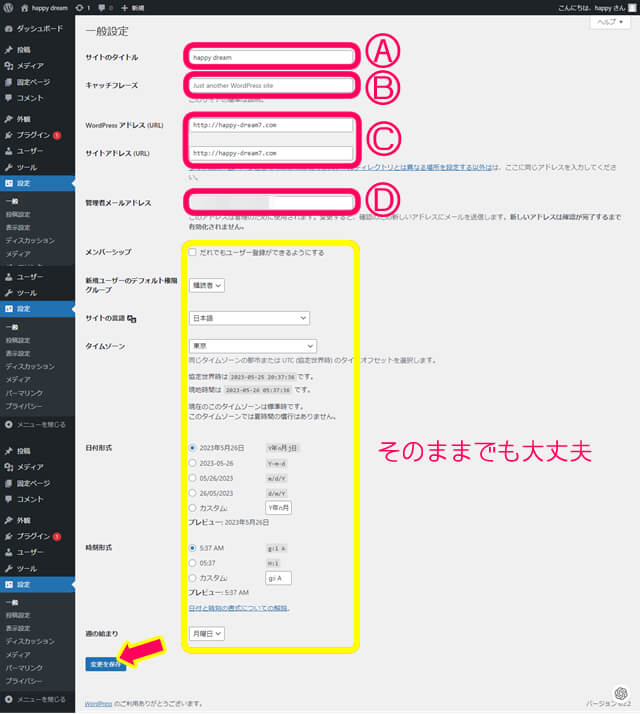
『一般』をクリックすると以下のような画面に切り替わります。





ここからが本番。具体的な設定方法について、ひとつずつ解説していくよ!
サイトのタイトル
上記Ⓐ。ここにはあなたのサイトにあったタイトルを書きましょう。


キャッチフレーズ
上記Ⓑ。キャッチフレーズとは、あなたのウェブサイトの目的や中身を短く簡単に伝える一言で表すものです。
初めて訪れた人がすぐに「あ、このサイトはこういうことについて書いているんだ」と理解できるようなものが理想的です。とりあえず空白でも問題ありません。


タイトルやキャッチフレーズは各テーマによって見え方が違うので、自分のブログを見てみてどのように表示されるのか確認してみて下さいね!
ワードプレスアドレス
上記Ⓒの上側。ここにはワードプレスの設置場所、つまり、あなたがワードプレスを管理するページのアドレスを記入します。
WordPressを移動するときにも重要な設定ですが、間違えると管理ページが見つからなくなってしまいので注意が必要です。
サイトアドレス
上記Ⓒの下側。ウェブサイトのアドレスは、基本的にトップページのアドレスを示し、それが各ページのアドレスにも使われます。
しかし、間違った設定をすると、ページが見つからなくなり、さらにはウェブサイト全体のアドレスが変わってしまい、検索結果で上位に表示されにくくなる可能性があるのでここも慎重に設定しましょう。
管理者メールアドレス
上記Ⓓ。ワードプレスを使うとき、最初に自分のメールアドレスが設定されています。読者からの新しいコメントや、ワードプレスの新しいバージョンが出たときなどの大事なお知らせが届くので、毎日見るメールアドレスがベターです。
『メンバーシップ』から下の箇所はそのままの設定で構いません。必要に応じてお好みで変更してください。



最後に画面一番下の左端にある『変更する』のボタンを押すのを忘れないようにね!
投稿設定
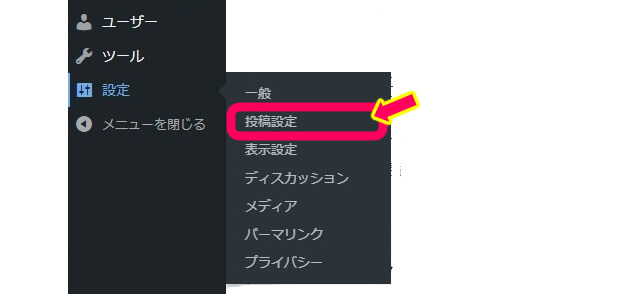
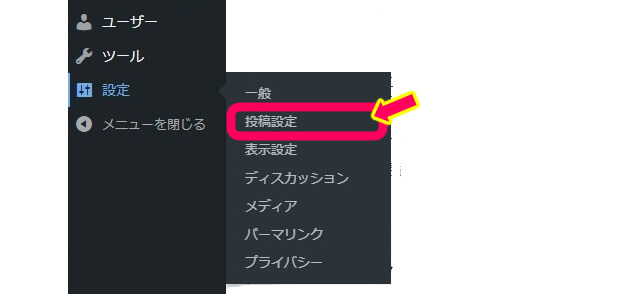
『投稿設定』を選択します。


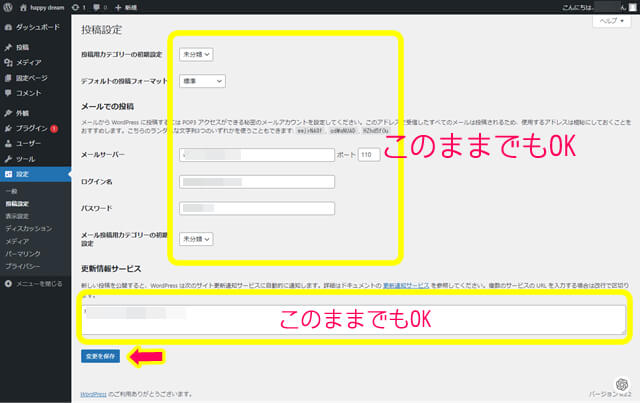
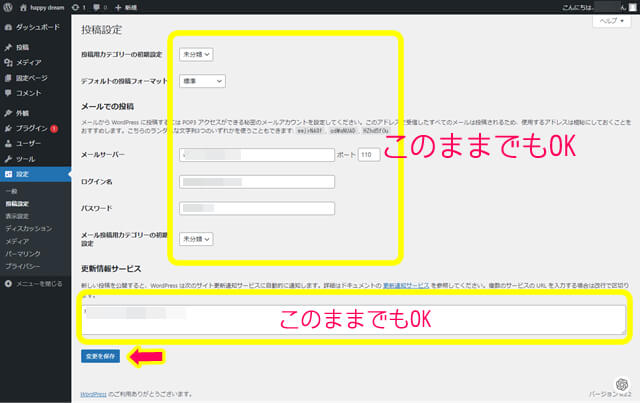
『投稿』をクリックすると以下のような画面に切り替わります。


投稿設定もそのままでOKです。
記事を書いていくうちに必要だと思った時点で変更してもらえるとOKです。
投稿用カテゴリーの初期設定
この設定はブログを書いて投稿するときに、カテゴリーを選択しなかったときに、自動的に設定されるカテゴリーのことです。
最初はこのままで大丈夫です。
記事を作成していくにつれて後でお好みのカテゴリーに変更しておくといいですよ。
デフォルトの投稿フォーマット
これは、あらかじめ設定された書き方のテンプレートのようなものです。ですが初心者さんはそのままで問題ありません。こんな設定が出来るんだ~っていうことだけ、なんとなく知っておけば役に立つことがあるかもしれませんね。
メールでの投稿
ワードプレスでは、メールを使って記事を書くこともできます。ですが、長く詳しい記事を書きたいときや、たくさんの人に読んでもらいたいときには、向いていないかもしれません。
この方法は特に写真などを紹介するブログには相性がいいです。
更新情報サービス
特に変更する必要はありません。
「更新情報サービス」は、新しく記事を書いたときや記事を変えたとき、その情報を自動でブログの人気ランキングのようなウェブサイトに教える働きをします。
表示設定
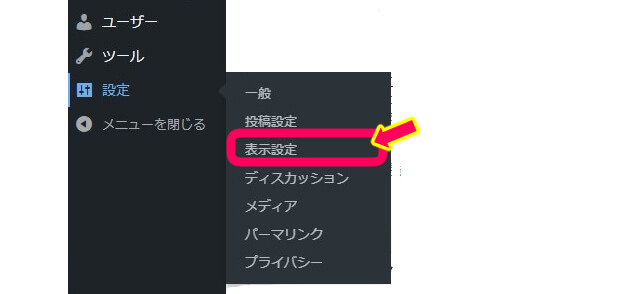
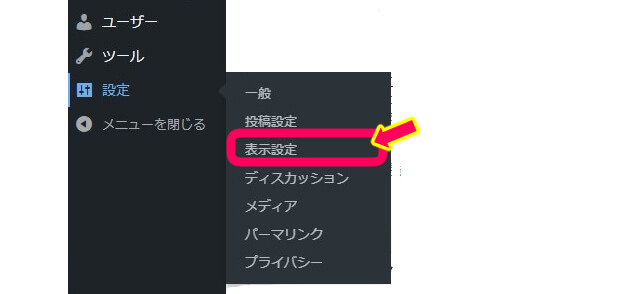
表示設定を選択します。


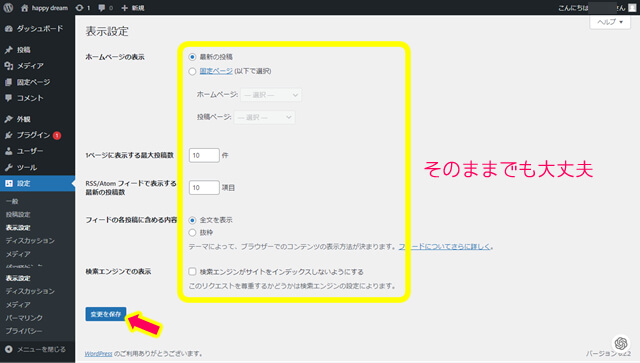
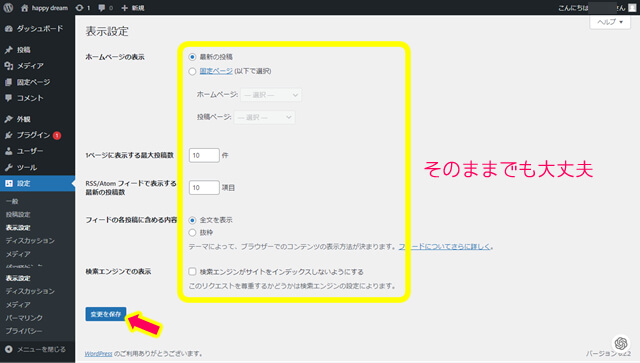
『表示設定』をクリックすると以下のような画面に切り替わります。


結論を言えば、表示設定もほぼそのままでもOKです。
記事を書いて必要だと感じた時に変更してみてください。
ホームページの表示
自分のサイトのトップページ(最初の画面)をどこにするかを決めます。
固定ページを作成するのは少々手間がかかることもあるので、とりあえずデフォルトの設定のままで問題なしです。
1ページに表示する最大投稿数
記事を1ページに表示する最大数は、最初から設定されている10件のままで問題ありません。表示件数が多すぎると、サイトの読み込みが遅くなってしまい、それによって、ユーザーがサイトを離れてしまうこともあります。なので、10件前後の表示数に設定がベターです
RSS/Atomフィードに関する設定
このままの設定で大丈夫です。なぜなら現在この機能を大半の人が利用しないと言われているからなんです。(最近はこの機能を使っている人たちはFeedlyと言われるサービスを利用しているそうです!)
「RSS」…お気に入りのお料理ブログや子育て情報サイトなど、見ているウェブサイトが新しい記事を出したとき、それを自動で知らせてくれる便利な仕組みのことをRSSと言います。
「Atom」…AtomもRSSと同じような機能を持つもので、あなたが見ているウェブサイトの新しい情報を自動で教えてくれます。
「フィード」…フィードとは、ウェブサイトから新しい情報を受け取るための「送り手」みたいなものです。お気に入りのブログが新しい記事を書いたとき、その情報をお知らせしてくれます。
これらを利用すると、色々なウェブサイトを一つずつ見る手間を省けて、新しい情報を見逃さずに知ることができますよ。
フィードの各投稿に含める内容
これは上記のフィードに関する設定なので、同じくこのままで問題ありません。
検索エンジンでも表示
このチェックボックスは空欄にしておきましょう!チェックボックスにチェックを付けてONにすると、あなたのブログがGoogleなどの検索に引っかからなくなってしまいます!!
また一度ONにすると、OFFに戻してもすぐには検索サイトから見つけられるようにならないこともあるので注意が必要です。



表示設定が全て出来たら『変更する』のボタンを押すのを忘れないでニャ!
ディスカッション
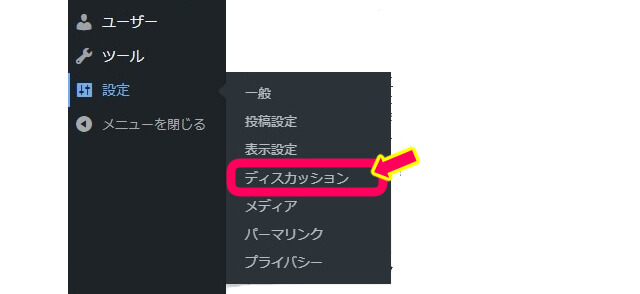
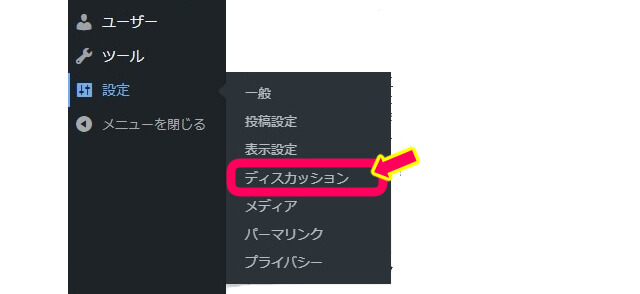
ディスカッションを選択します。


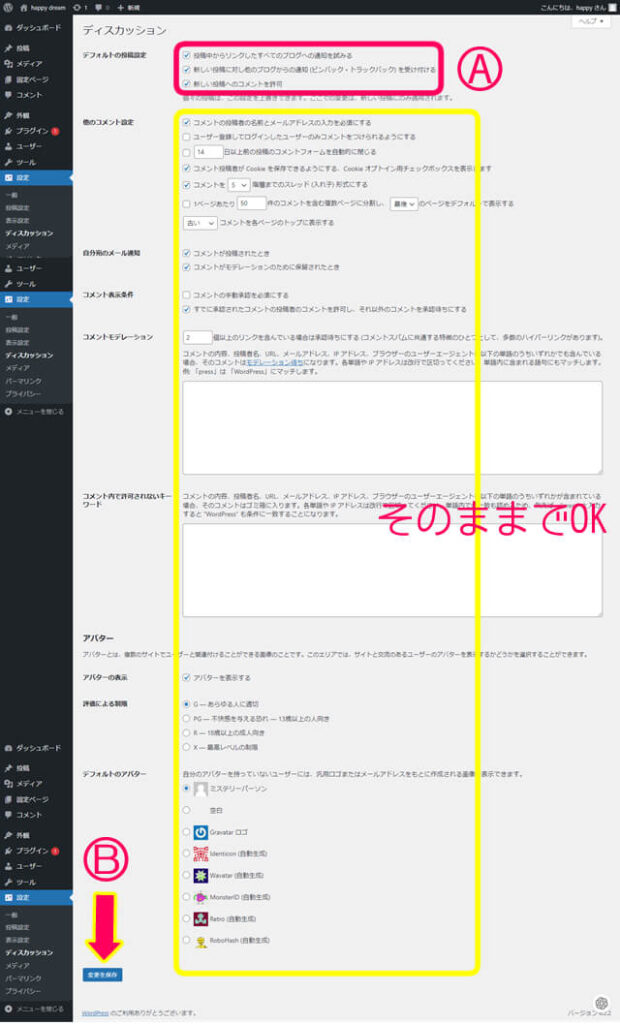
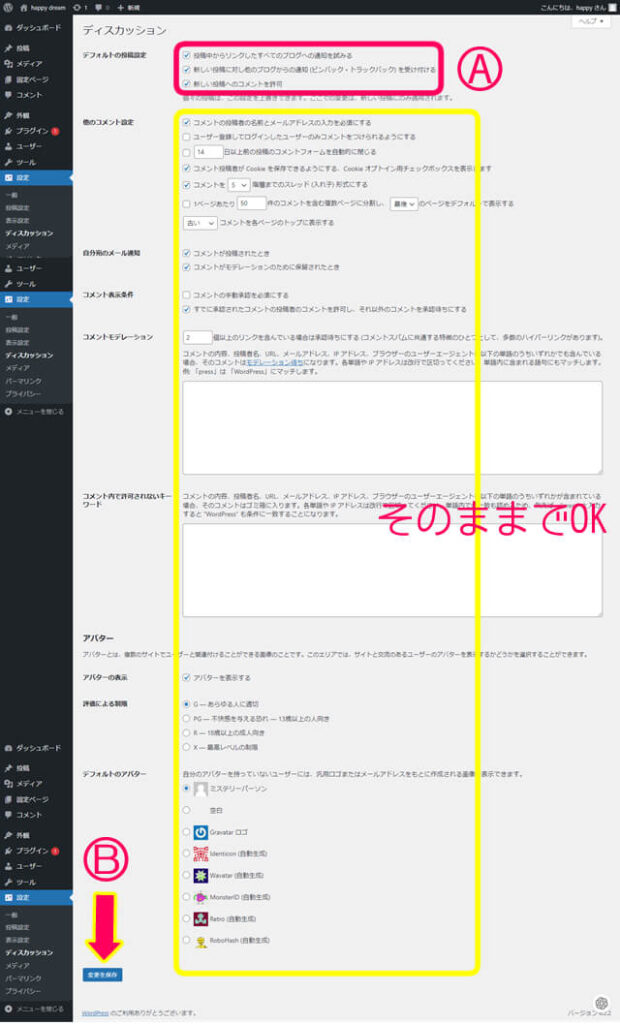
『ディスカッション』をクリックすると以下のような画面に切り替わります。


“ディスカッション“は、日本語だと「討議」や「討論」みたいな意味になるんですが、ワードプレスでは『コメント機能』のことを指すします。
ほぼデフォルトの状態で問題ないのですが、Ⓐの部分だけ変更することをお勧めします。下記におすすめの設定を説明していきますね!
デフォルトの投稿設定
Ⓐの部分は3つのうち
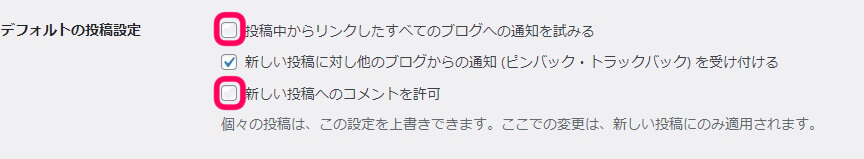
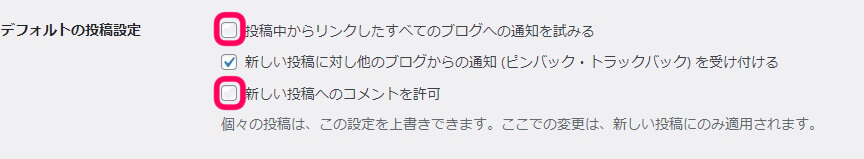
・『投稿中からリンクしたすべてのブログへの通知を試みる』
・『新しい投稿へのコメントを許可』
上記2つチェックを外しておくことをお勧めします。
拡大した写真載せておきますね↓


- 『投稿中からリンクしたすべてのブログへの通知を試みる』の設定は、自分が投稿した記事にリンクを掲載すると、リンク先の方へ通知が送られるというものです。ただし、自分の記事内に貼ったリンク(内部リンク)も通知の対象となりますので、設定のチェックは外しておいた方がおすすめです。
- 『新しい投稿に対し他のブログからの通知を受け取る』の設定は他の方が自分のブログや記事をWordPress内にリンクとして掲載した場合に、通知が届くようになります。
- 『新しい投稿へのコメントを許可』の設定は、自分の投稿に対して相手からのコメントを許可するか、許可しないかの設定になります。
他のコメント設定
他のコメント設定ではブログへのコメントのルールを決められます。特別なことを考えていなければ、初期設定をそのまま使って大丈夫です。
名前とメールアドレスを必須にすると、嫌なコメントを避けることができます。また、コメントは誰が何に対して書いたかわかりやすい形になっています。他の設定は必要ないので、気にしなくても大丈夫ですよ。
自分宛のメール通知
「自分宛のメール通知」設定では、例えばコメントが投稿されたときなどに、あなたが一般設定で指定したメールアドレスに通知が送られるようになっています。このままの設定でも問題ありません。
コメント表示条件
「コメント表示条件」という設定では、最初からチェックボックスがオンになっていて今のままの設定で大丈夫です。
一度コメントが承認されたユーザーのコメントはすぐに表示されるけれども、他の人のコメントは承認が必要という設定になります。
コメントモデレーション
「コメントモデレーション」とは、ブログのコメント欄を守る仕事です。現在のルールでは、2つ以上のリンクがあるコメントは確認待ちとなります。
これは、多くのリンクを含むコメントが怪しい可能性があるためです。管理者が確認し、安全なコメントのみを表示します。このルールはブログを守る盾みたいなものです。
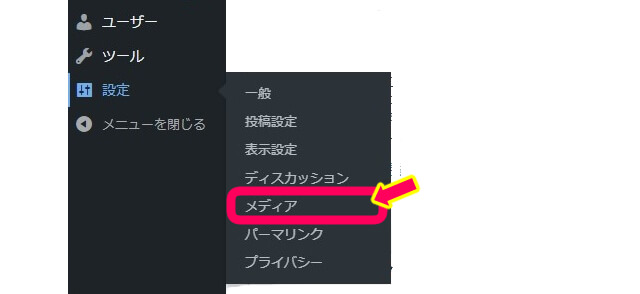
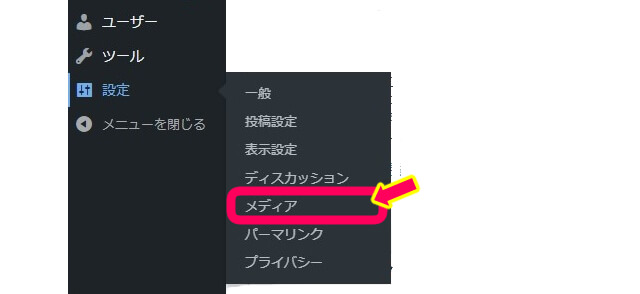
メディア
メディアを選択します


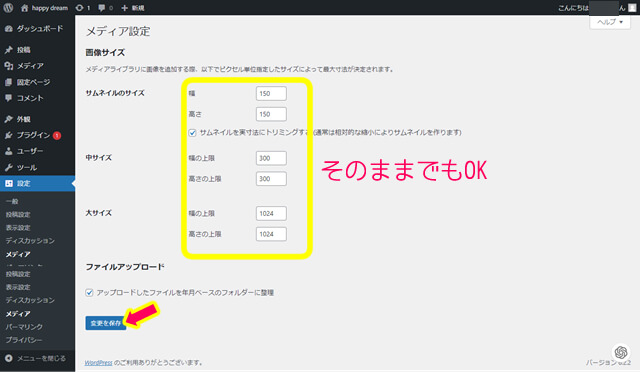
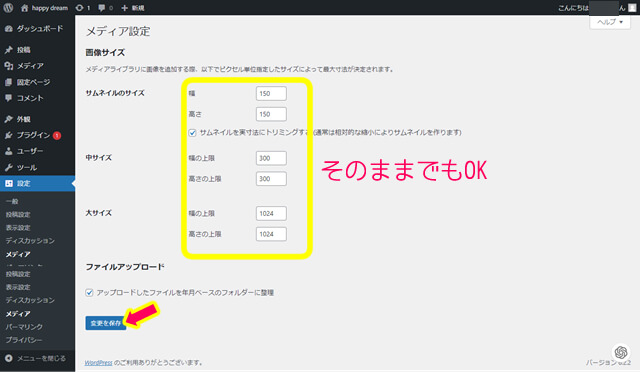
『メディア』をクリックすると以下のような画面に切り替わります。


ここはとりあえずこのままでOKです。
(※記事を書き始めて実際に画像を張り付ける作業を何度か体験し、必要に応じて変更してください)
メディア設定を簡単に言うと、あなたがサイトにアップロードする画像や他のメディアファイルに関する設定のことを指します。
これらの設定を通じて、あなたは自分のサイトに最適なメディア管理戦略を選ぶことができます。たとえば、サイトのロード時間を短くするために適切な画像サイズを選んだり、サイトの管理を楽にするためにファイルの整理方法を調整することが可能です
画像サイズ
ワードプレスでは、画像をアップロードすると自動的にいくつかのサイズのバリエーションが作成されるんです。「サムネイル」、「中サイズ」、「大サイズ」の3つのサイズがあって、それぞれのピクセル数を自由に設定できるんですよ。
サムネイルのサイズ
とりあえずそのままでも問題ありません。
必要があれば設定してください。
サムネイルは記事一覧やトップページで使われ、複数の記事の中から特定の記事を選ぶ手助けをします。ブログではアイキャッチの縮小版を指します。


デフォルトでは『サムネイルを実寸法にトリミングする『通常は相対的な縮小により サムネイルを作ります』にチェックが入っていて中心辺りでトリミングされた画像が生成されます。
トリミングされたくない場合は、チェックボックスはoffにしておきましょう!
ちなみに混同しやすいもので『アイキャッチ』と呼ばれるものがあります。これは記事自体の冒頭や目立つ場所に配置される大きな画像です。記事の内容やテーマを強調し、読者の興味を引く役割を果たします。


中サイズ
そのままでOKですが、必要に応じて変更してください。
大サイズ
そのままでOKですが、必要に応じて変更してください。
ファイルアップロード設定
これは、あなたがアップロードしたファイルをどのように整理するかを設定できる機能です。例えば、月ごとや年ごとのフォルダに分けるかどうかを決定できます。
チェックを付ける(ON設定)にすると、アップロードした時間によってファイルが異なる箱に分けられるので、特定の時期にアップロードしたファイルを探すのが簡単になるというメリットがあります。しかし、どの箱に何が入っているのか覚えておかなければならないというデメリットもあります。



メディア設定は使っているうちに、この機能を活用する必要があるかどうか分かってくるから、また後で改めて設定してみてね。
メディア設定を活用しないと思ったら…
ワードプレスでブログをいくつか書いていくと、メディア設定での画像サイズが必要ないと感じることもあるでしょう。その場合は下記の設定がおススメです。



私は後で画像の大きさを変えないし、テーマSWELLを使用していたら画像はパーセンテージで大小出来るから下記の設定にしているよ!


画像サイズ設定(サイズ変更あまりしない人用)
大サイズの部分だけ画像の幅の上限を「1280」にするのは、多くのパソコンの画面は、この1280ピクセルっていうサイズがちょうどいいからなんです。なので、このサイズに合わせて画像を設定すると、大きなパソコンの画面でも、画像がきれいに見えるようになるんですよ。
それから、他の画像(例えば小さな画像や中くらいのサイズの画像)のサイズを0に設定すると、画像は自分の元々の形を保つんです。
これが良いのは、どのデバイス(パソコンだろうが、スマホだろうが、タブレットだろうが)でも、画像が同じように見えるから。自然な形を保つことで、どんなデバイスで見ても違和感なく見えるんですよ。
できるだけ早い段階で決めてしまった方が、後々で面倒な作業をしないでいいなどのメリットがあります。
パーマリンク
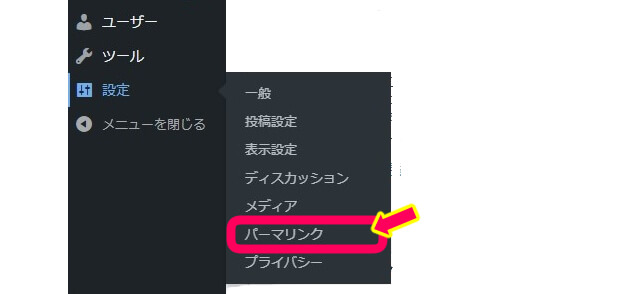
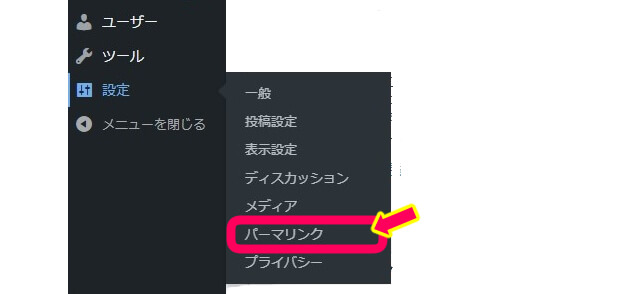
パーマリンクを選択します。


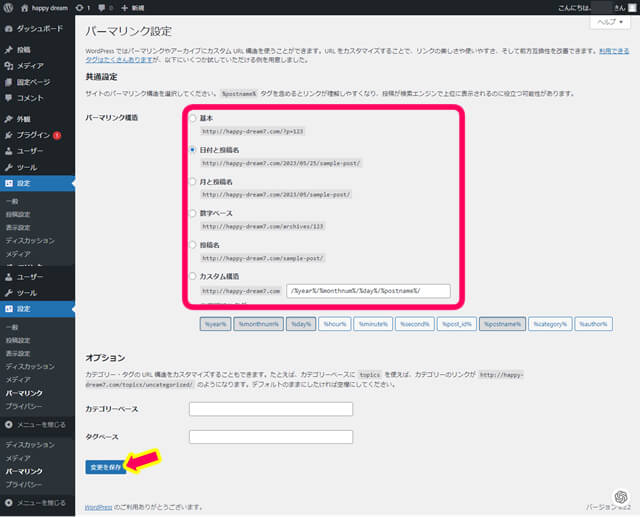
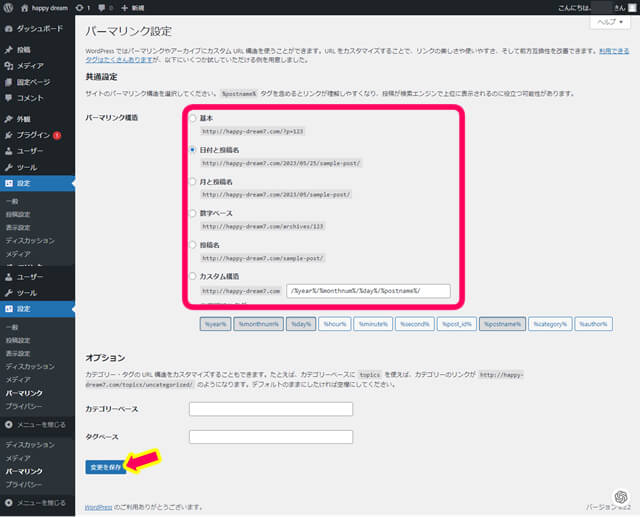
『パーマリンク』をクリックすると以下のような画面に切り替わります。


パーマリンクは「永続的な(Permanent)リンク(Link)」から来ています。
ワードプレスではパーマリンクの形式を自由に設定することもできます。例えば、投稿日付を含めるようにしたり、記事のタイトルだけを表示するようにしたりといった具体的な設定が可能です。



パーマリンクは投稿した後で変更は出来ないものとしての認識が大切!



そうなの!?ニャンで??



パーマリンクは、後からでも変えられないことはないけど、問題が起こることがあるのよね…
例えば、そのページのネットでの評価がリセットされたり、他のサイトからそのページへのリンクをクリックしたら「404エラー」が出て見られなくなったり、SEO(ネットで上位に表示されるようにする方法)に悪い影響が出るかもしれません。だから、最初にきちんと決めておくことがとっても大切です。
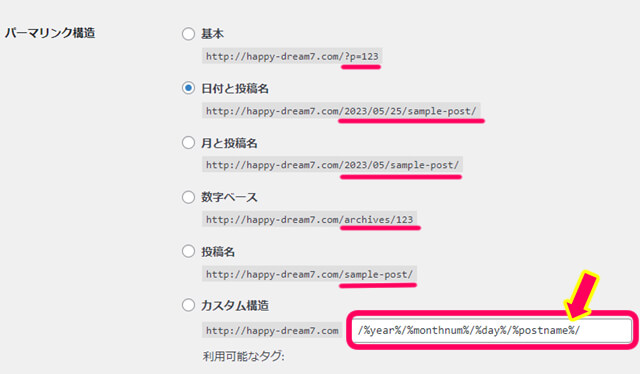
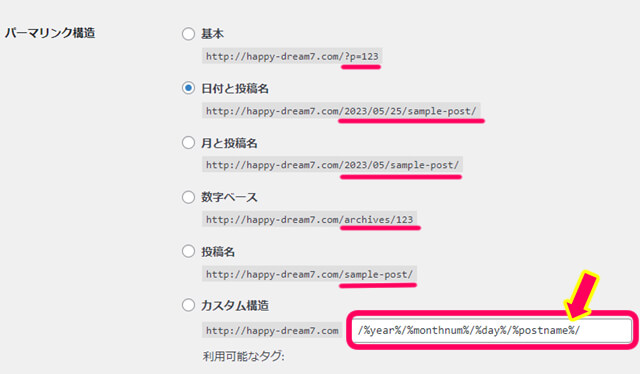
パーマリンク構造


パーマリンク構造はブロガーによっておススメが違うので、最終的にはあなたの判断で決めて大丈夫なのですが、『投稿名』もしくは『カテゴリー』をおススメしている人が多いです。
(※ただし、私はカテゴリーの場合はカテゴリー名が変わる可能性がある場合はお勧めしません)
デフォルトの設定では、投稿の名称と日付が表示されます。ですが、数字が入るものは記事の内容を最新の情報に更新しても、そのURLが古い記事を示すと見なされる可能性があることに注意が必要です。



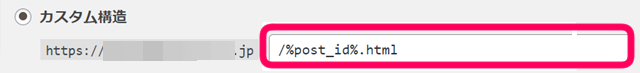
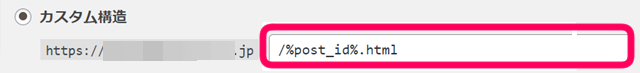
私はカスタム構造を選択しているの。
なぜなら、とにかくラクだから(笑)
カスタム構造は楽ですが、特にseo的に不利だとは思っていません
1記事で1万PV以上の記事もたくさんありますよ(*^-^*)↓


おすすめパーマリンク設定の実際の手順
/%post_id%.html


プライバシー
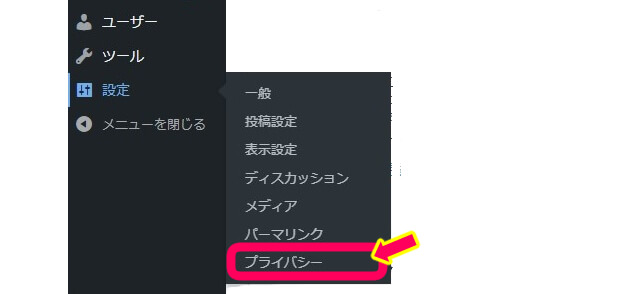
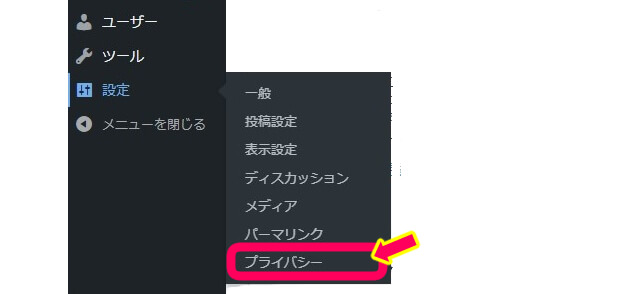
プライバシーを選択します。


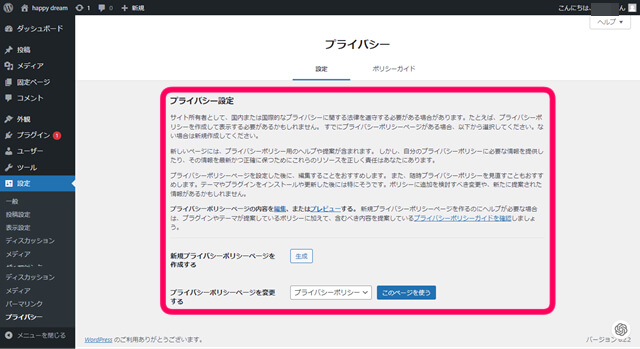
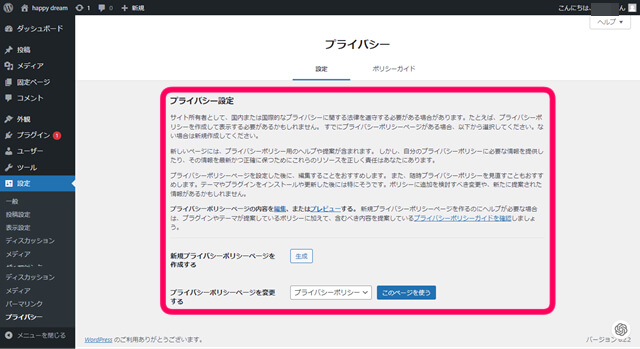
最後にプライバシーをクリックすると以下の表示欄が現れます。


プライバシーポリシーとは、ウェブサイトやアプリが訪問者やユーザーの個人情報をどのように取り扱うかを説明した文書のことです。
Google AdSense(ウェブサイトにGoogleの広告を掲載し、そのクリック数や表示数によって収益を得るサービスのことです。)を利用するならプライバシーポリシーの設定は必須ですし、そうでなくても設定する方がベストです!
【重要】上記以外にブログ記事を書く前にやっておくべきこと
上記の初期設定に加えて、記事を書く前にしておくべき『設定』も実はあるんです。ここでは簡単にご説明しますね。
- ブログのデザインを決める… 自分の好きなデザインを選んで設定しましょう。これがブログの「顔」になるので、大切に選びましょう。
- セキュリティ対策をする…ブログを守るための対策を設定し、さらにブログを使いやすくする追加機能も設定しましょう。
- 不要な投稿やコメントを消す…ブログを始めたばかりの時に出てくる不要な投稿やコメントを消すことで、ブログがすっきり見えるようになります。
- 必要ない情報を取り除く… ブログに表示される情報を見直し、必要ないものは消してしまいましょう。これにより、ブログがよりシンプルで見やすくなります。
上記の情報を下記に詳しくまとめています。
\ 次にやるべきことはコチラ/


まとめ
この記事ではワードプレスのインストール後に行うべき初期設定を詳細に解説しました。
これらの設定を完了すれば、ブログ運用がよりスムーズになりますよ。ワードプレス初期設定の重要性を理解し、あなたのブログに活かしてくださいね!最後までありがとうございました♪

