ここではテーマSWELLのカスタマイズのやり方の第3回目としてヘッダー設定を解説していきます。では早速行ってみましょう♪
はじめに ヘッダー設定:概要
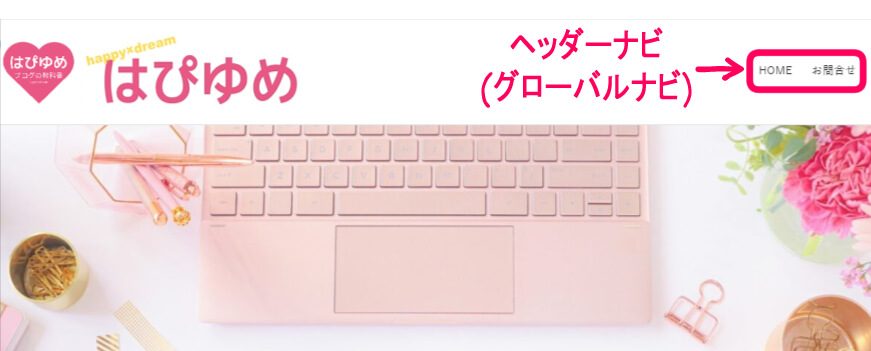
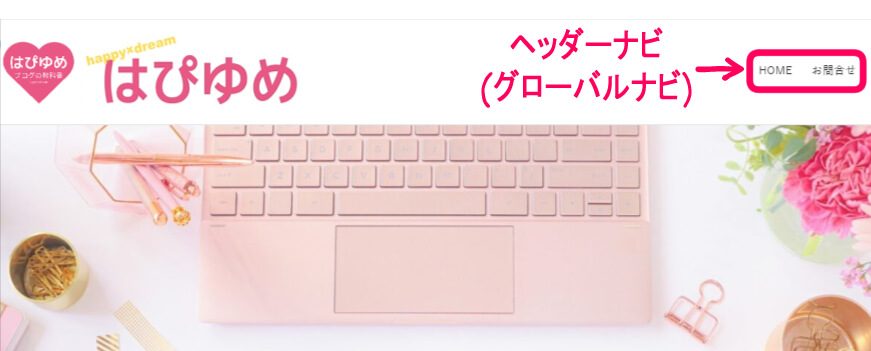
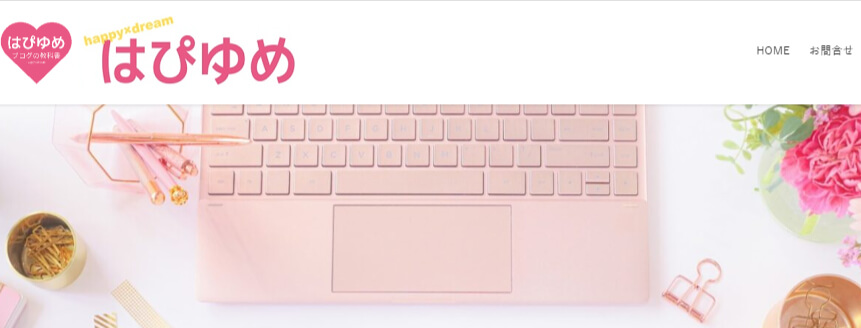
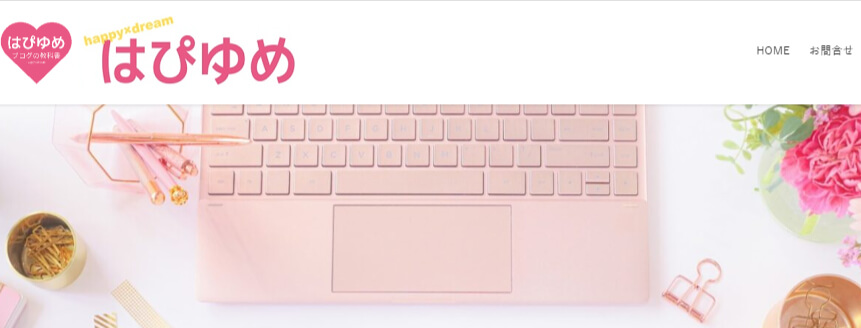
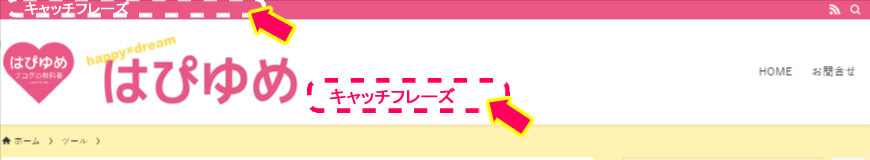
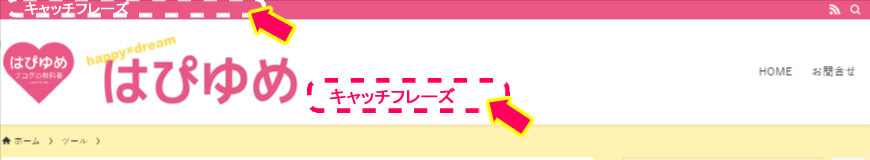
ヘッダーとは?どこ?
 はぴねこ
はぴねこヘッダーって
サイトで見たらどこなの?



ヘッダーはブログやサイトの一番上に表示されるエリアのこと。サイトを訪れた人が最初に目にする部分だよ


ヘッダー設定をする方法



ヘッダー設定って
どこからどう行けば出来るの?
ワードプレス管理画面
上部にあるカスタマイズをクリック


下記から『ヘッダー』を選択


ヘッダー設定で変更できるコト
ヘッダー設定で変更できることはたくさんあります!
- カラー設定
- ヘッダーロゴの設定
- レイアウトデザイン設定
- トップページでの特別設定
- ヘッダーの追従設定
- ヘッダーバー設定
- キャッチフレーズ設定
- ヘッダーメニュー(グローバルナビ)
- ヘッダーメニュー(スマホ)
- 検索ボタン設定
- メニューボタン設定
- カスタムボタン設定



ヘッダー設定も種類が豊富だよ~
上から順に説明していくね!
カラー設定
ヘッダーのカラーやヘッダー文字色を
お好みの色に変えることが出来ます。


ヘッダー背景色
ヘッダー背景色はお好みでOKですが、いろいろなサイトを見てその配色を参考にするといい感じになりやすいですよ!
ヘッダー文字色
もし文字を入れる場合は文字の色も入れることが出来ます。
私は黒にしていますが、文字は表示せずロゴ画像を設定しています。
ロゴ画像の設定



ロゴ画像ってなんだニャ?



このサイトのロゴ画像はこんなのだよ





ヘッダーにあるこの画像がのロゴなんだね!



サイズはどれくらいで作ったらいいのかニャ?



スウェルでは1600×360ピクセルの画像が使われているけど、
私はスピード重視で600×135にしたよ!
お好みのロゴ画像を
ドロップ&ドロップなどでアップロードし設定します。
Ⓐではパソコン用のヘッダー
Ⓑでパソコン用の追従ヘッダー
Ⓒでスマホのヘッダー
それぞれのサイズを指定できます。





必ず下の方にあるⒹで、すべてのデバイス(パソコン・タブレット・スマホ)を選択して確認してみよう!
\ クリックするとタブを切り替えらるよ /
サイズを指定してからⒹでパソコンマークをクリックしてください。
実際パソコンで見た時の画面が確認できます。


画像サイズ(PC)
ヘッダーパソコンの画像サイズは32~120ピクセルでお好みで設定しましょう当サイトは100で設定。
画像サイズ(PC追従ヘッダー)
ヘッダーパソコンの画像サイズは24~48ピクセルでお好みで設定しましょう。当サイトは50で設定。
画像サイズ(SP)
ヘッダーパソコンの画像サイズは40~80ピクセルでお好みで設定しましょう当サイトは50で設定。
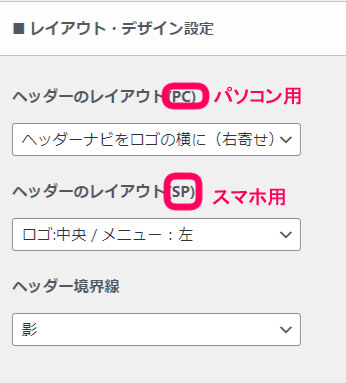
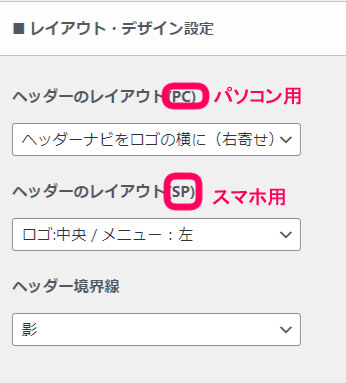
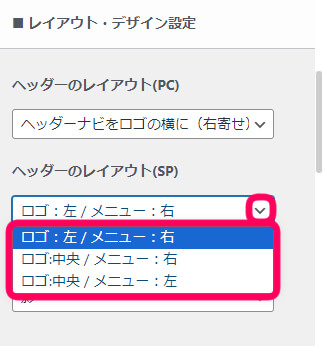
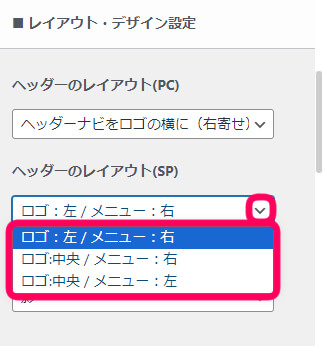
レイアウト・デザイン設定
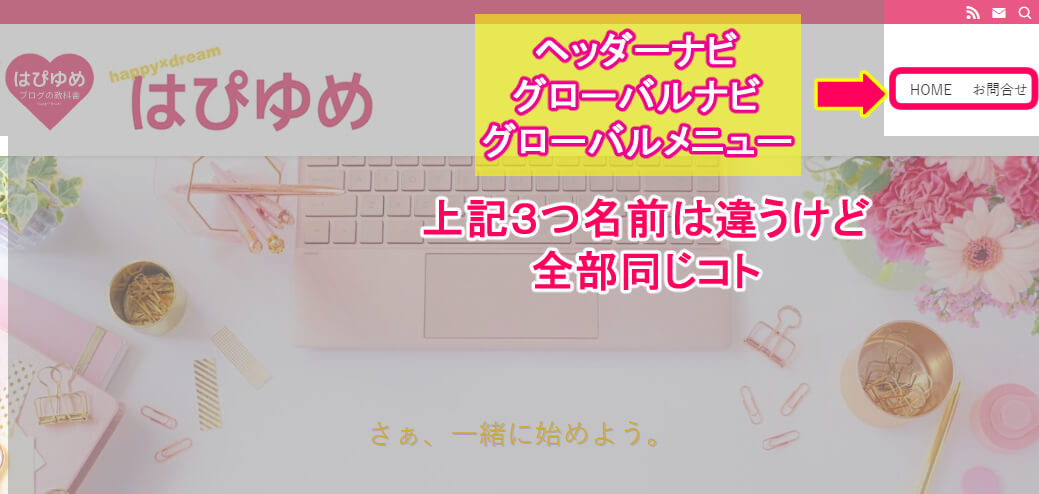
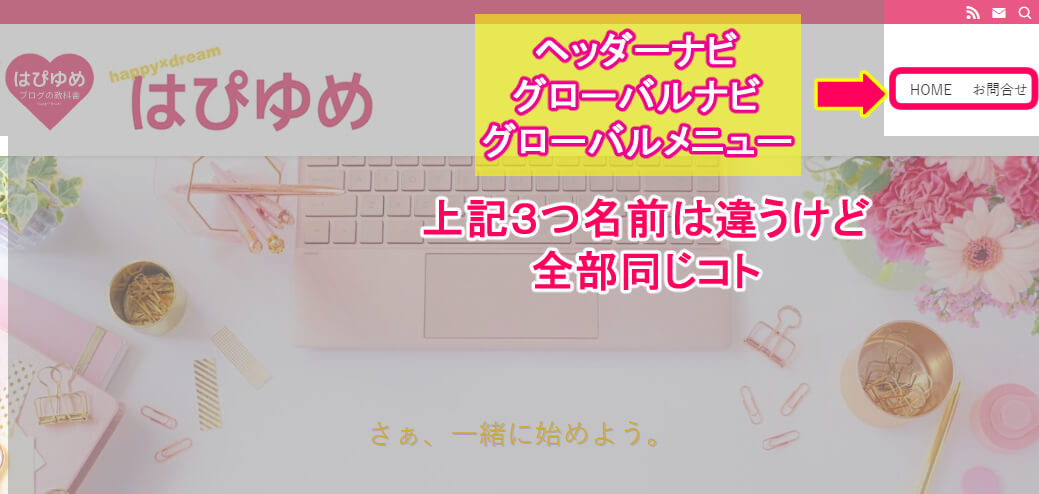
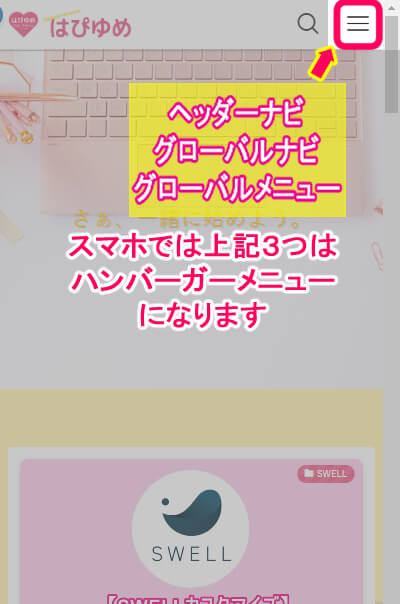
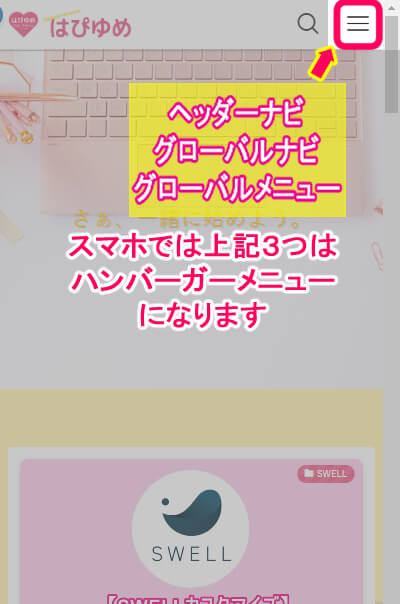
パソコンで言うヘッダーナビ(グローバルナビ・グローバルメニュー)、
スマホでのハンバーガーメニューの表示位置を
お好みの位置に選択します





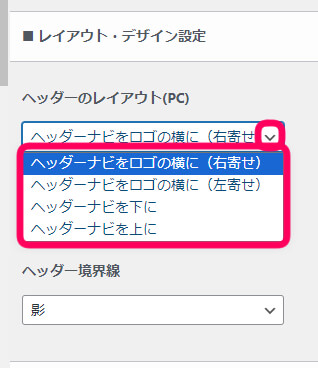
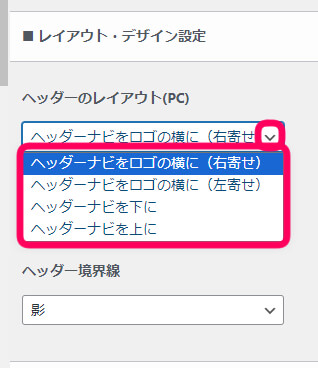
ヘッダーのレイアウトでは
ヘッダーナビをどこに表示するかを指定する設定だよ



ヘッダーナビって何だっけ?



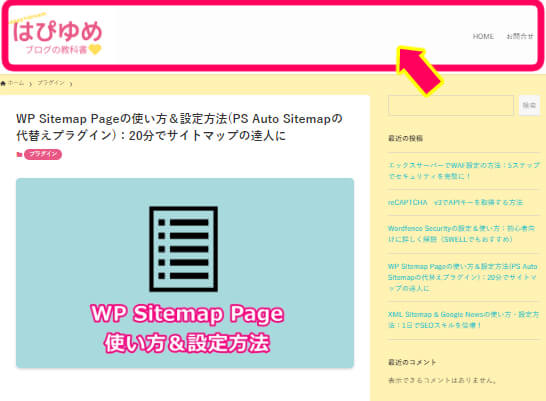
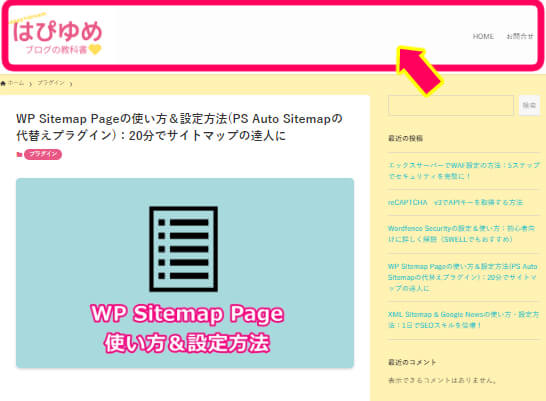
ヘッダーナビは、簡単に言うと、あなたがよく訪れるブログやウェブサイトの上部にある、『ホーム』『ブログ』『お問い合わせ』といったリンクが並んでるあの部分のことだよ!



ああ、それってグローバルメニューって言うんじゃなかったっけ?



その通り!実はヘッダーナビとグローバルメニューは、同じものを指してるんだよ。





へえ、知らなかった。でもスマホで見ると、三本線のアイコンになってるよね?



そうだね。スマホではその三本線のアイコンを「ハンバーガーメニュー」と呼んでいて、画面のサイズが狭いから、グローバルメニューをあのような形でまとめて表示することが多いんだよ。





そうなんだ!全部つながってるんだね!
ヘッダーナビ
グローバルナビ
グローバルメニュー
と
ハンバーガーメニューは
全部同じ内容を指しています!
ヘッダーレイアウト(PC)
ヘッダーナビ(グローバルメニュー)を
パソコン画面のヘッダー上の
どこに表示するかという設定







上のヘッダーナビの位置を決める設定だよ!
ヘッダーレイアウト(SP)
スマホのハンバーガーメニューを
ヘッダーのどこに表示するかという設定。
右利きが多いことを想定してお好みで設定しよう!







ハンバーガーメニューを
画面のどこに持ってくるかっていうことを決める設定だよ!
ヘッダーの境界線



ヘッダーの境界線は
よ~く見ないと分からないような、
とっても細かな設定になります。
あなたのブログで表示して確認してみて下さい
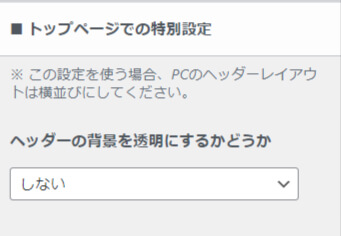
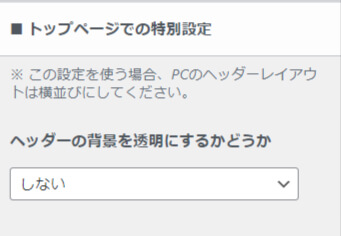
トップページでの特別設定
ヘッダーの背景を透過にするかどうかの設定です。
あなたのブログに合わせて決めましょう


\ クリックするとタブを切り替えらるよ /


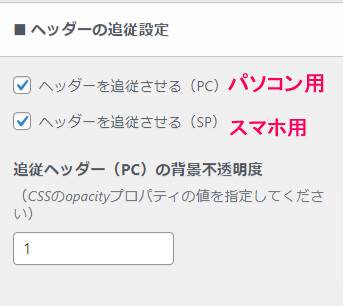
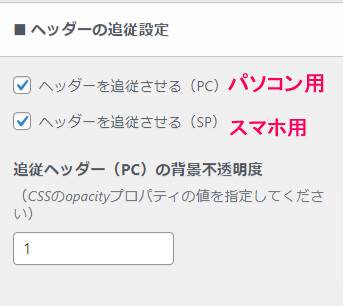
ヘッダーの追従設定
特に理由が無ければ
『追従させる』にチェックを入れておくとベター





ヘッダーの追従設定ってなぁに?



ブログやウェブサイトの上部にあるメニューやロゴの部分を、ページをスクロールしてもずっと上に表示させ続ける設定のことだよ。



この機能ってどんな時に便利かニャ?



ページのどこにいてもすぐにメニューを使ったり、ロゴをクリックしてトップページに戻ったりできるから、とても便利なんだよ
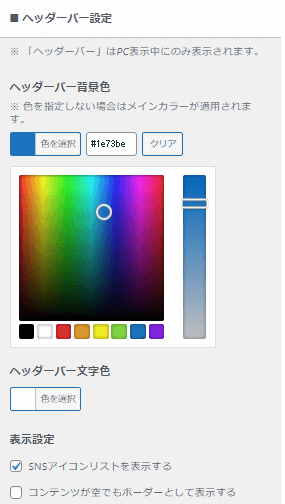
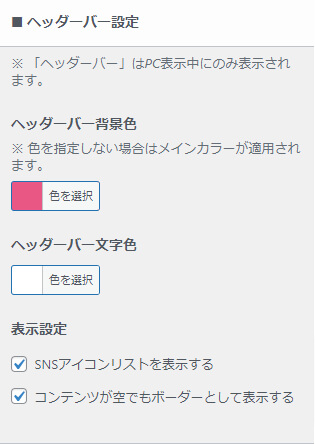
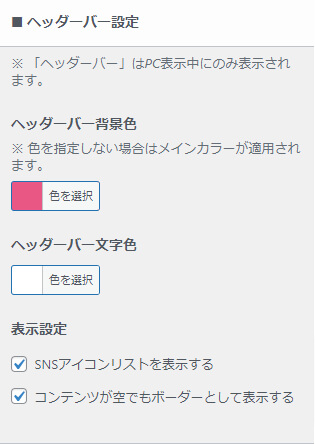
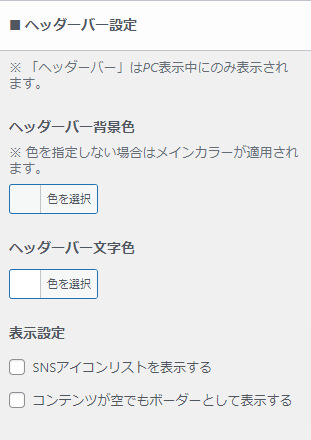
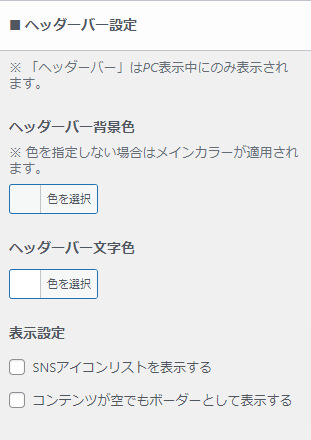
ヘッダーバー設定
ヘッダーバーの背景色・文字色
SNSアイコンリストを表示するかなどを設定できます


ヘッダーバー背景色
SNSアイコンリストを表示するにチェックを入れると、ここで選択した色のヘッダーが一番上に表示されます。
ヘッダーバー文字色
キャッチフレーズを表示する場合、設定した色で文字が表示されます。
表示設定
- 『SNSアイコンリストを表示する』にチェックを入れることで、表示する対象がある場合ヘッダーの上にバーが表示されます。
- また『コンテンツが無くてもでもボーダーとして表示する』にチェックを入れることで、コンテンツが無くてもエリアの境界線としてボーダーが表示されるようになります。
\ クリックするとタブを切り替えらるよ /




キャッチフレーズの設定
ヘッダーバーに表示か、ヘッダーロゴ近くに表示か表示しないの三択だよ





私はキャッチフレーズを設定していませんが、
設定している方はキャッチフレーズをヘッダーのどこの位置に表示するか選択することが出来ますよ。実際目で見て選択しましょう!


ヘッダーメニュー(グローバルナビ)設定
実際に自分のサイトを見てお好みで選択しよう♪


Ⓐマウスホバーエフェクト



マウスホバーエフェクトってなぁに?



マウスホバーエフェクトはね、マウスカーソルをブログのある部分(たとえば、リンクやボタン)の上にのせたときに、その部分が少し変化することを言うよ!


Ⓑホバー時に出てくるラインの色



ホバー時って何?



「ホバー」は、マウスカーソルをリンクやボタンの上に置くことを言うよ!



ここではヘッダーメニューのリンクの上にマウスカーソルを置いたとき(ホバーしたとき)に、リンクの下や周りに現れる線(ライン)の色のことを指しているよ!
Ⓒヘッダーメニューの背景色
お好みの色か、背景色を設定しないかの2択。
Ⓓサブメニューの背景色
白色またはメインカラーを選択できます。
これはサブメニューの背景色を
メインカラー(ピンク)に設定している場合


ヘッダーメニュー(SP)設定
スマホ表示時のループ設定
スマホのヘッダーメニューをループするかどうかの設定





ヘッダーメニューをループさせるってどういうコト?
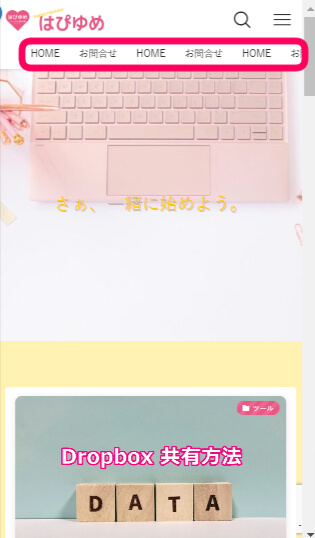
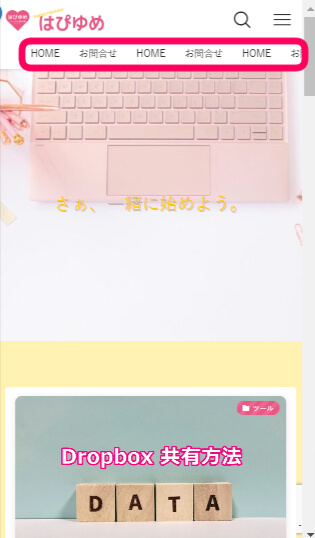
ヘッダーメニュー設定をループさせるをクリックすることによって
下記のようになりました。(メインメニューが少なくて…(;^_^A)





メニューが多い場合はどんどん横にスクロール出来る感じになるよ!メニューが少ない時はおすすめしないよ~



あっ、そうそう、この『ヘッダーメニューをループさせる』っていう設定は、まずはスマホのヘッダー部分にメニューを表示する必要があるの。



だからやってみたい!と思ったときは
まずはそれを最初にやる必要があるからね!
ダッシュボード>外観>カスタマイズ>メニューをクリックして
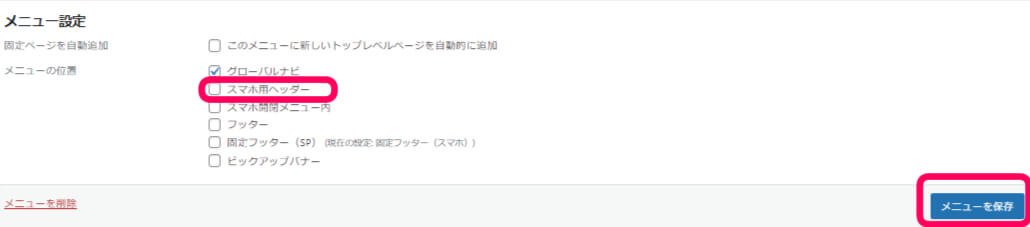
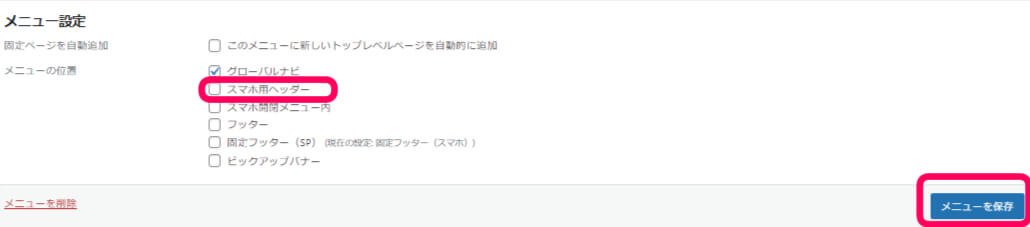
メニュー設定部分で
もともとあったグローバルナビを使用する場合
『スマホヘッダー』と書かれた部分にチェックを入れ
メニューを保存をクリックする。


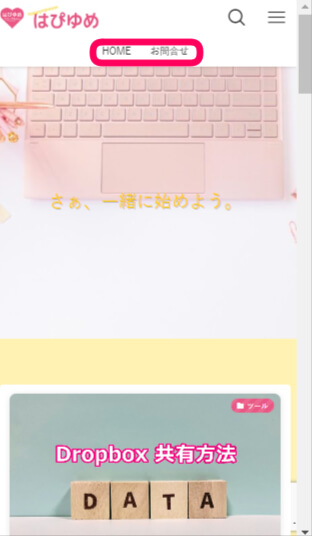
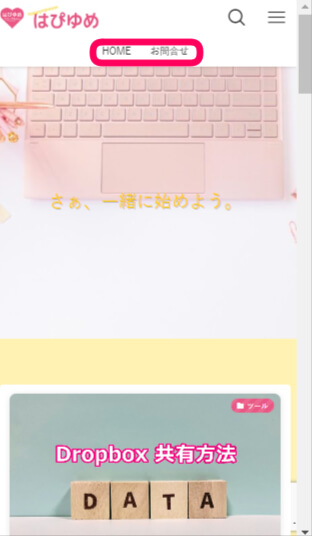
すると下記のように
スマホヘッダーの上にメニューが表示されます。





スマホ用ヘッダーを個別で設定したい時は
新しく専用のメニューを作って、
スマホ用ヘッダーにチェックを入れるといいよ!
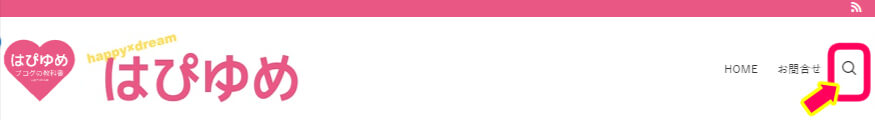
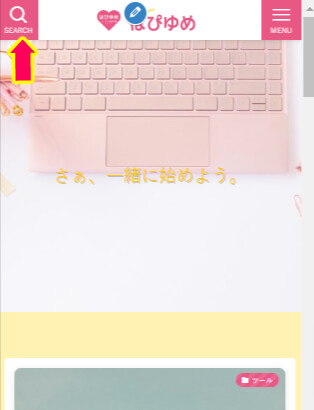
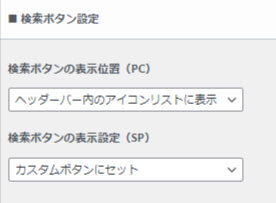
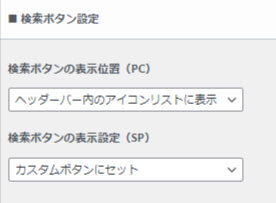
検索ボタン設定
実際にパソコンやスマホ表示にして
自分のサイトを確認してみましょう!





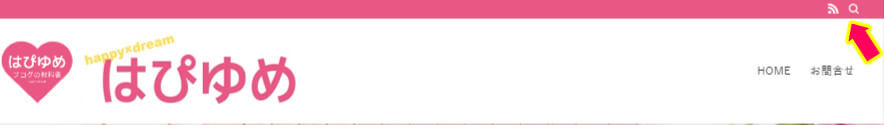
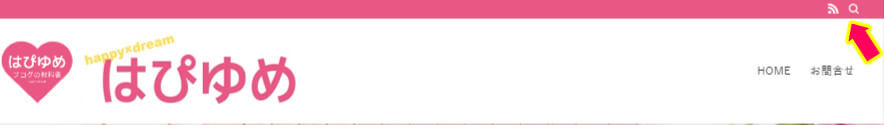
検索ボタンって何だっけ?



虫眼鏡マークがトレードマークのサイト内を検索できる機能だよ
検索ボタンの表示位置(PC)
パソコン版検索ボタンの表示位置
\ クリックするとタブを切り替えらるよ /


検索ボタンの表示設定(SP)
スマホ版検索ボタンの表示設定
\ クリックするとタブを切り替えらるよ /


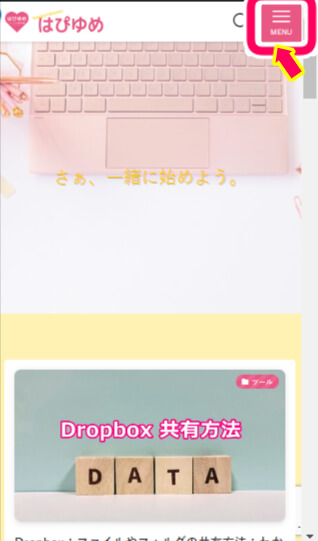
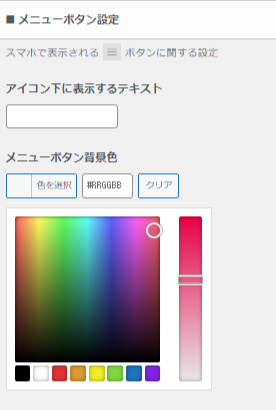
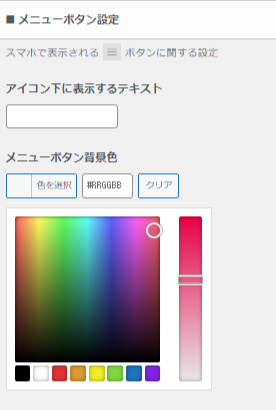
メニューボタン設定


アイコン下に表示するテキスト
メニューの下にテキストを表示したい場合コチラに書くと反映されます
メニューボタン背景色
メニューボタンの背景の色が設定できます。
\ クリックするとタブを切り替えらるよ /


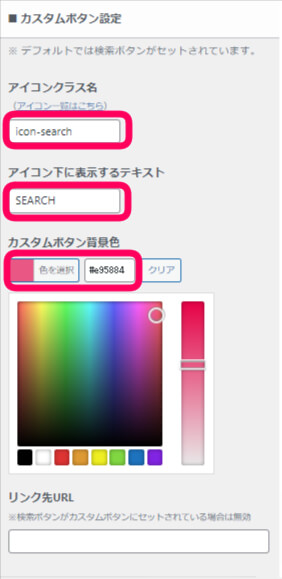
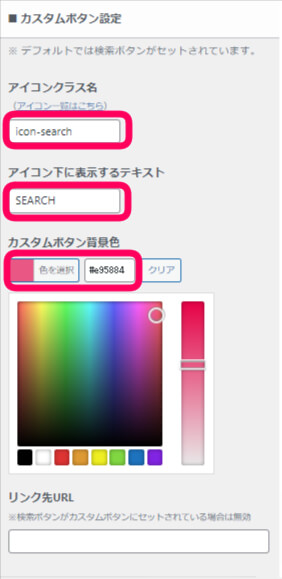
カスタムボタン設定



カスタムボタンってなぁに?



ウェブサイトやブログに設置できる、自分の好きなデザインや機能を持ったボタンのことだよ!





デフォルトでは検索アイコンが表示されてるよ。
ここの設定を変えることでその部分に他の機能を追加できるってことね。


カスタムボタンではお問合せページへ誘導したり、あなたのSNSに誘導したり、メールマガジンの登録ページへのリンクにしたり…アイデア次第で色々使えますよ!
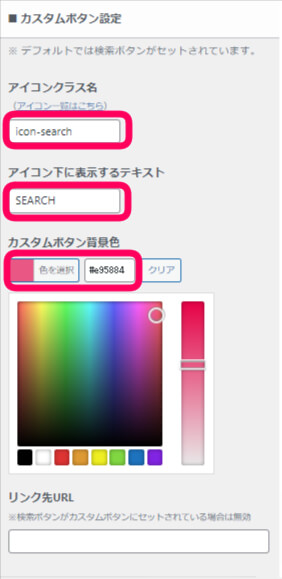
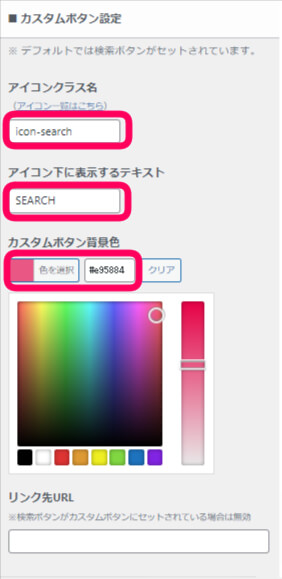
アイコンクラス名



アイコンクラス名って何?



アイコンクラス名は、ウェブサイトやブログの中で特定のアイコンを表示するための「名札」のようなものだよ。この「名札」を指定することで、それに対応するアイコンが表示されるよ!



スウェル専用のアイコン一覧を参考にしてね!
\ クリックすると外部サイト(SWELL公式サイト)に飛びます/


デフォルトではアイコンクラス名が
『icon-search』になっています。


上記の設定をスマホ画面で確認すると以下の画面になります。


スウェルで使えるアイコン一覧を見ると
『icon-search』も載っていますよね。
要するに、アイコンクラス名にお好みのクラス名を記載すると
お好みのアイコンが表示されるという訳です





この虫眼鏡マークの部分をスウェル専用のアイコン一覧から
お好みのアイコンクラス名を記載し選択すると変更できるよ!
アイコン下に表示するテキスト
アイコン下には好きな文字を入れることが出来ます。
カスタムボタンの背景色
カスタムボタン設定画面で
お好みの色に変更することが出来ます。


まとめ
いかがでしたか?ヘッダー設定のカスタマイズ、思ったよりも簡単だったのではないでしょうか?私の場合は、実際に手を動かしてみることで、理解が深まりました。あなたも今回の解説を参考に、SWELLのカスタマイズを楽しんでみてくださいね。最後までありがとうございました!