『再利用ブロック』と『ブロックパターン』は別々のブロックでしたが、WordPress 6.3から統合されました!ここでは統合されたパターンに関することをテーマSWELLで使っている方に向けて使い方をわかりやすく徹底解説していきたいと思います!
「パターン」とは?
新しい記事を書くたびに、毎回同じブロックやレイアウトを設定していると、ちょっと面倒に感じませんか?そんなときに強い味方になってくれるのが、WordPress 6.3から登場した「パターン」機能です!
このパターンは実は以前からあった2つのパターン(再利用ブロックとブロックパターン)が「パターン」という名前で統合されたものです。一つになったことで、とても使いやすくなりました!
 はぴねこ
はぴねこねぇねぇ
パターンって便利だって聞いたんだけど~
一体どう機能なの?全然わかんニャイ…



えっとね、
簡単に言うと~
WordPressでよく使うブロックの組み合わせやデザインを保存できるの。後で手軽に再利用できる機能のことだよ。



へぇ~そんな機能があるんだね!



例えば、お気に入りの画像とテキストのセットをパターンとして保存すれば、次からはそのセットをワンクリックで挿入できるの。
しかもね、同期型と非同期型とボタン一つで選んで保存できるようになったのよ~



ニャニャ!?
同期型・非同期型??どういうこと!?



「同期」の場合、一度登録したパターンを後から編集すると、そのパターンを使ってる全ての場所も自動的に更新されるのよ。例えば、”定期的に内容を更新する情報”や”キャンペーン告知”などに便利だよ。すごいよね!



一方「非同期」の場合、パターン自体は保存した状態のままで、後から変更しても元の使用箇所はそのままだよ。



なるほど!すごい機能だね!!
場面に応じて使い分けられるんだね!便利そうだニャ!
『パターン』保存・登録の仕方


同期パターンの登録方法
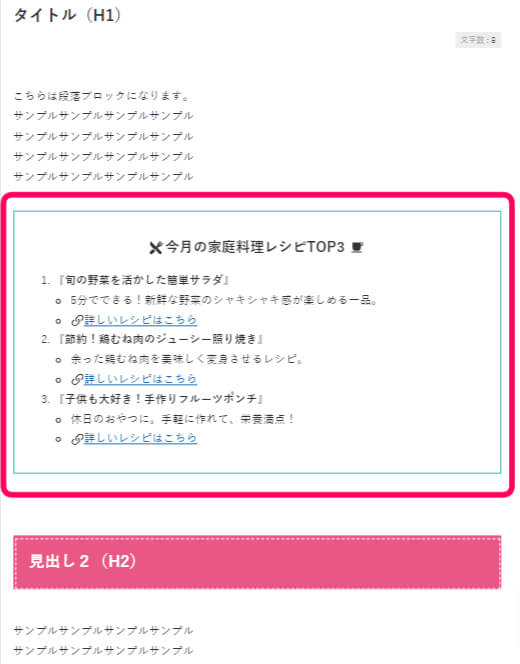
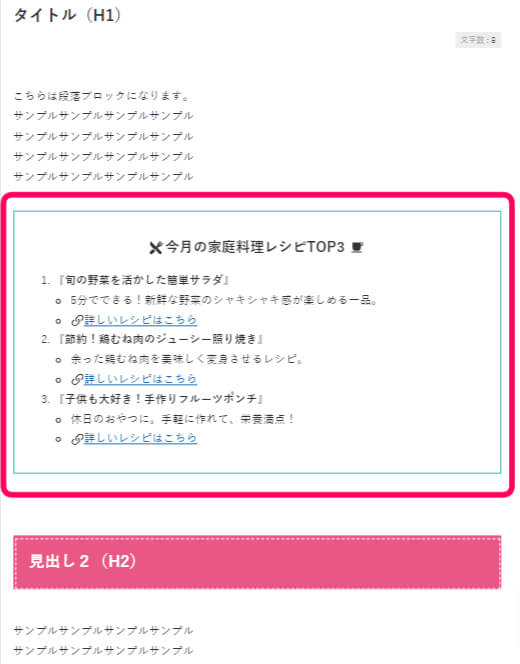
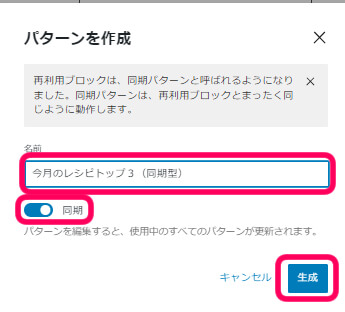
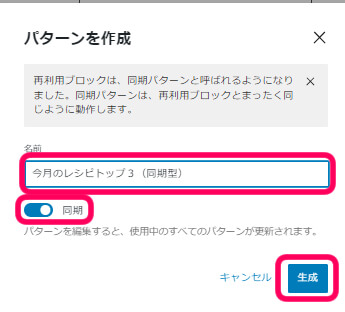
WordPressの「パターン」機能を使用して、ブログ内の、どの記事にも簡単に追加することができます。そして、同期パターンとして保存しておけば、新しいレシピを追加する際や内容を変更したいときに、一箇所で更新するだけでブログ全体に変更が反映されます。
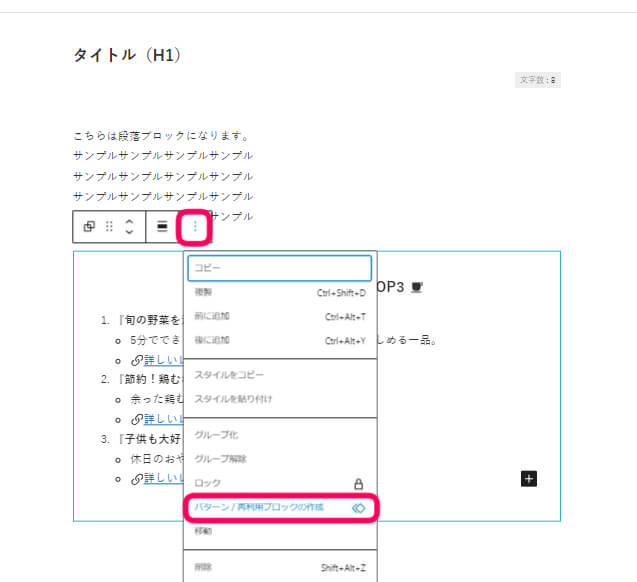
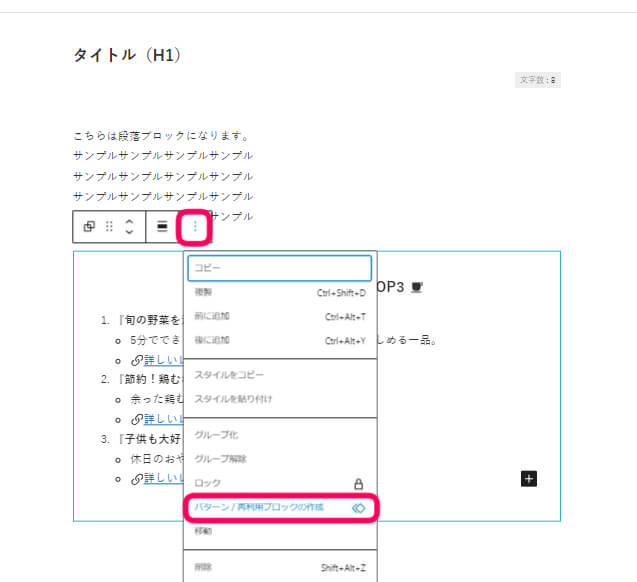
例えば今回『同期するパターン』として『今月の家庭料理レシピトップ3』というタイトルで、今月のおすすめの3つのレシピを紹介し、料理名・簡単な説明・そして詳しいレシピへのリンクを添付したものをパターンとして登録する方法を一緒に見てみましょう。






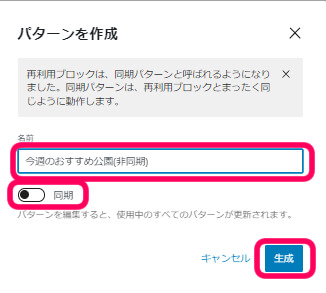
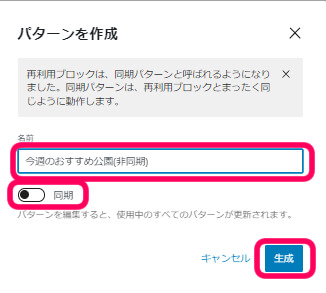
非同期パターンの登録方法
非同期パターン(同期しないパターン)の場合、変更した内容が全てのパターンに反映されることはありません。それぞれの記事やページで独立して利用する場面に適しています
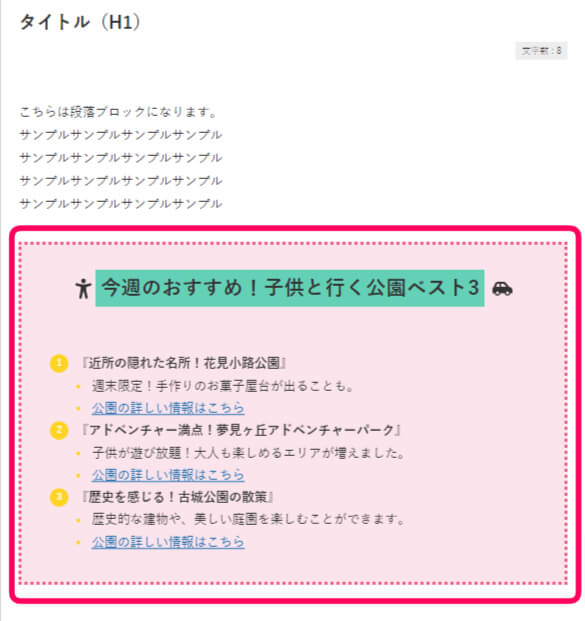
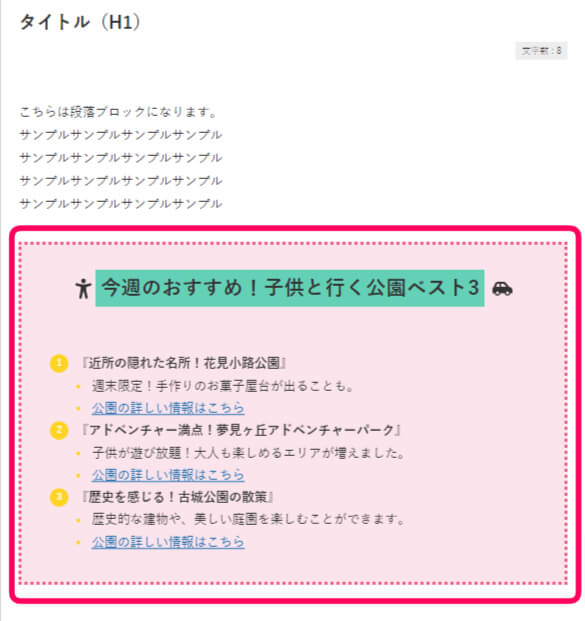
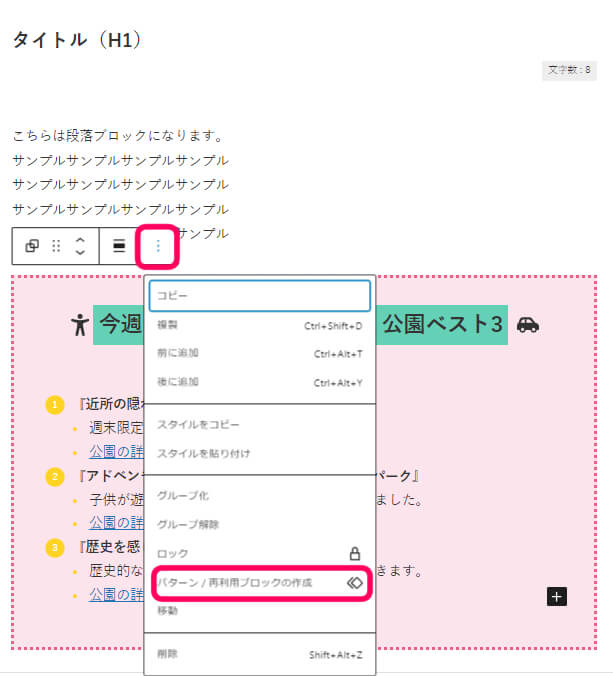
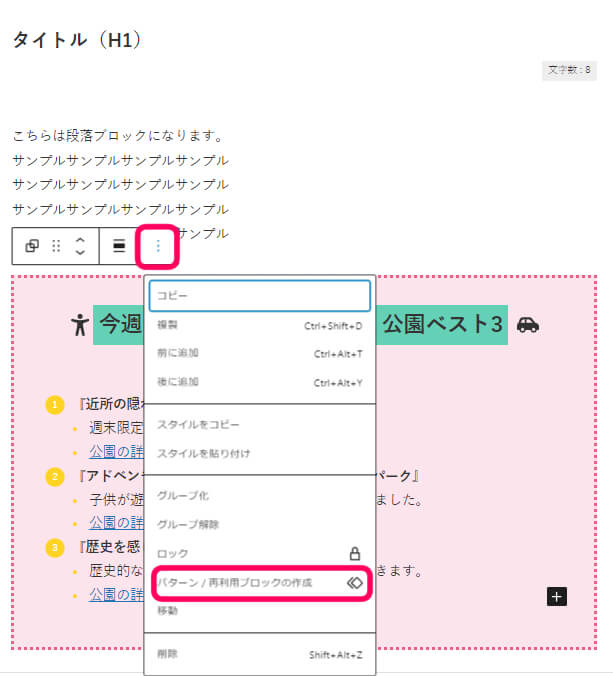
ここでは例えば「今週のおすすめ!子供と行く公園ベスト3」というブロックの型をWordPressの「パターン」機能を使用して覚えさせておけば、簡単に他の記事にも追加することができるようになります。
非同期パターンとして保存しておくと、異なる週やシーズンごとに紹介するスポットを変えたい時に、それぞれの記事で独立して編集・カスタマイズすることができます。これにより、同じテンプレートを利用しつつも、読者に新鮮な情報を提供することができますよ。






『パターン』の使い方


同期パターンの使い方
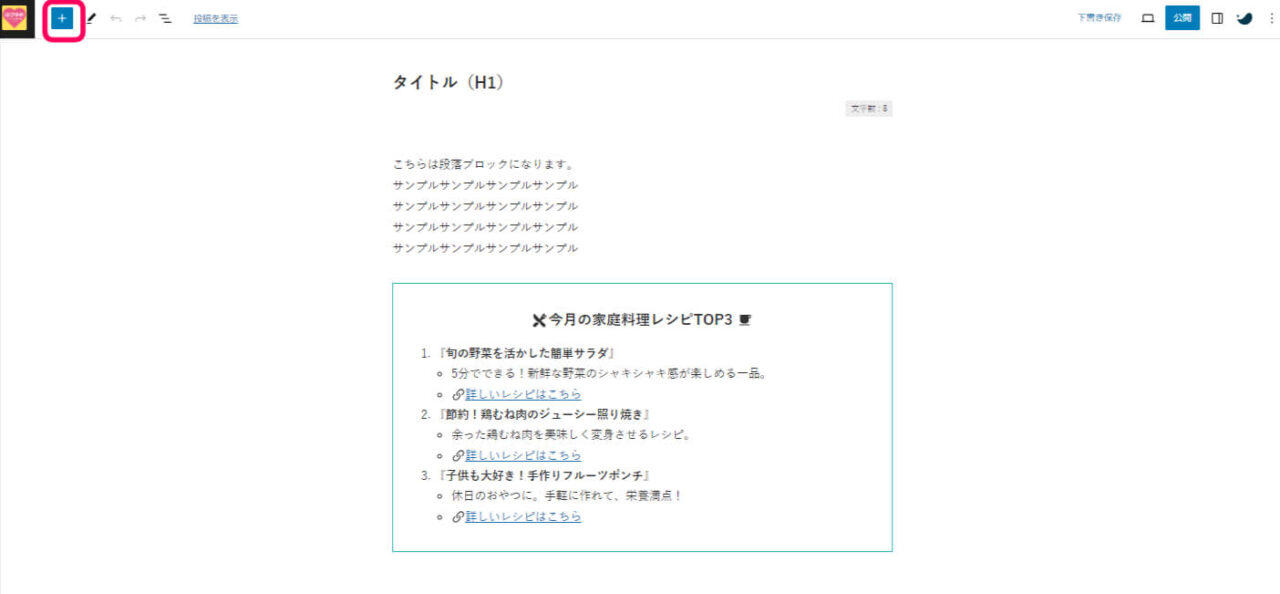
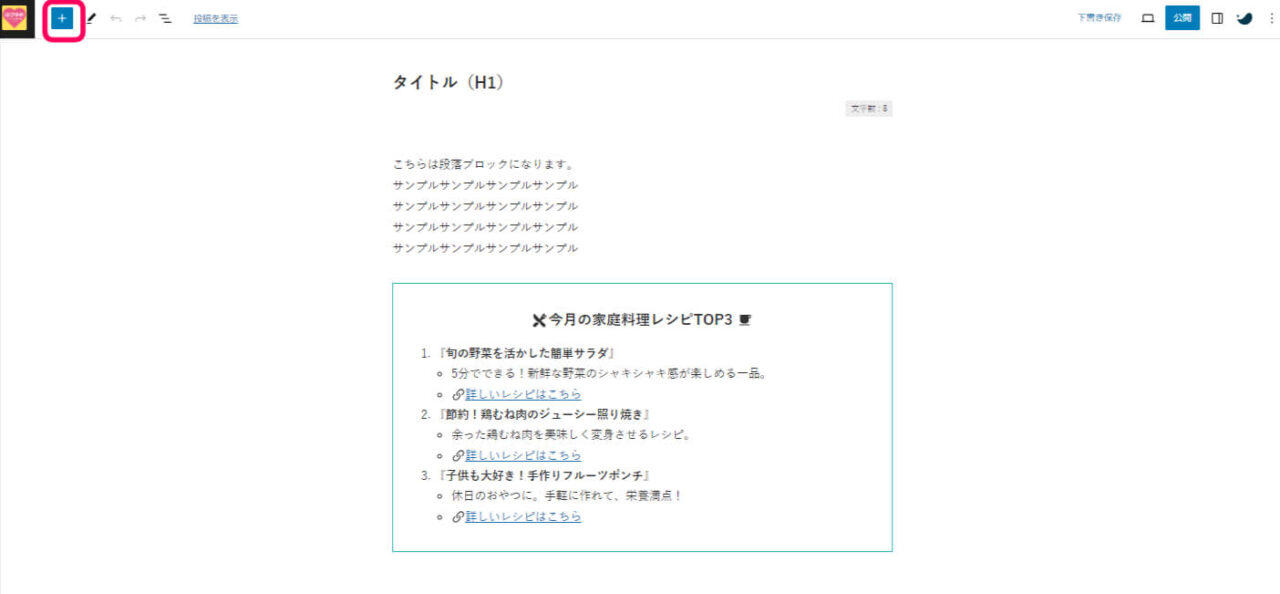
ヘッダーメニューバーにある
プラスマークをクリック


ブロック追加インターフェースを
拡大します
一番右側にある
四角が重なったマーク(同期マーク)
をクリック。
同期パターン内から目的のパターンをクリック


非同期パターン の使い方
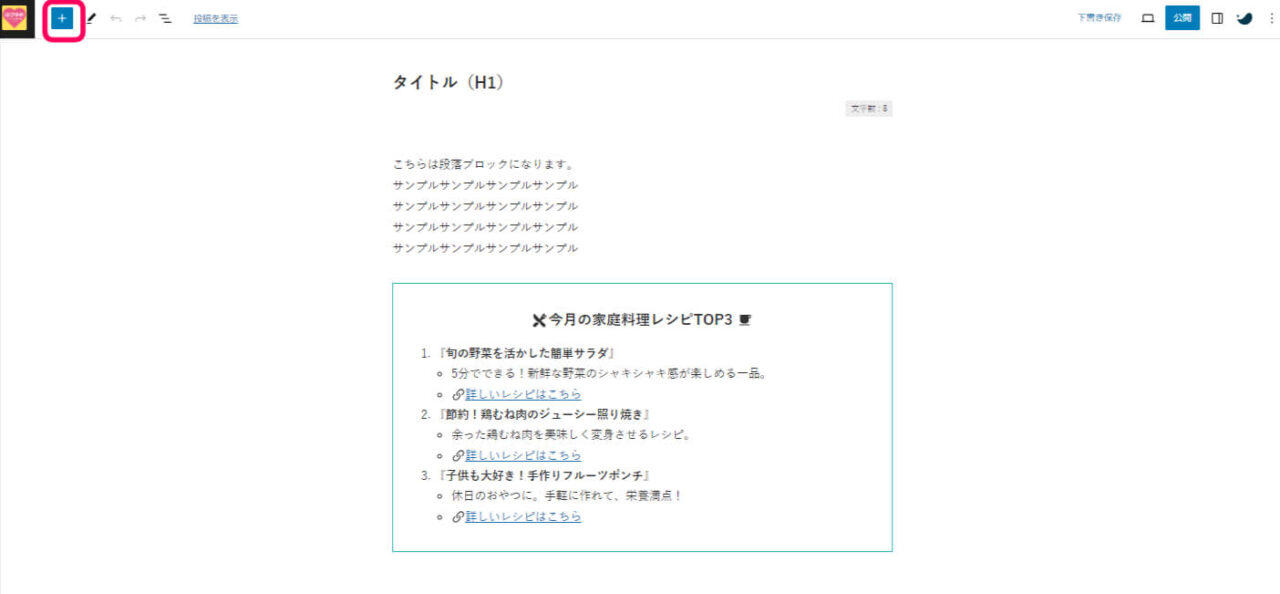
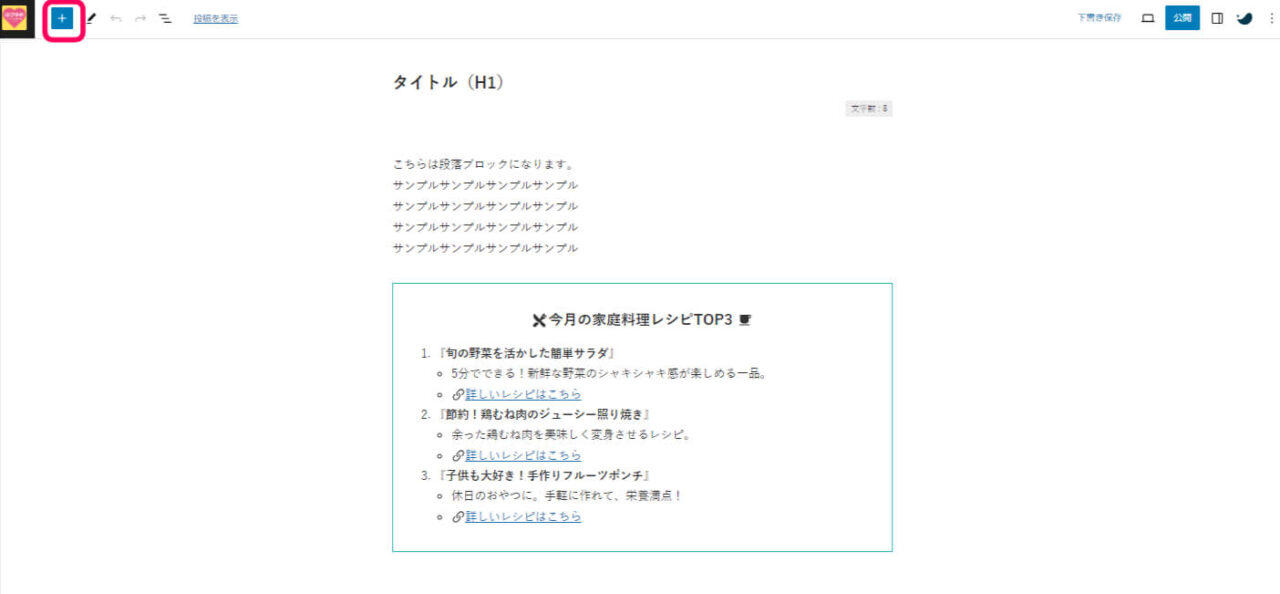
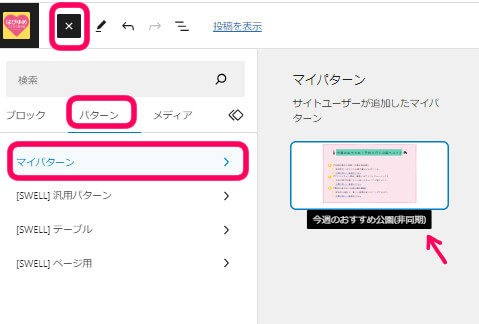
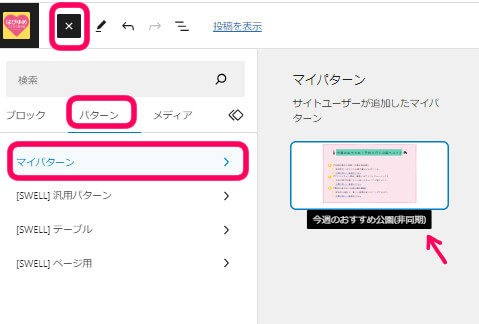
ヘッダーメニューバーにあるプラスマークをクリック


ブロック追加インターフェースを
拡大します
左から2つ目にある
パターン
をクリック。
マイパターン内から目的のパターンをクリック


『パターン』修正・編集の方法





生成したパターンを
ちょっと修正したいんだけど・・



OK!じゃぁ管理画面に行きましょう!
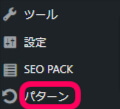
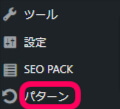
ワードプレスの管理画面で『パターン』をクリック


パターンから、編集したいパターンの題名にカーソルを合わせると
下に『編集』という文字が出てくるのでクリック


普段と同じような画面が出てくるので、
ここでいつものように操作します。


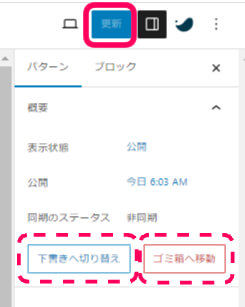
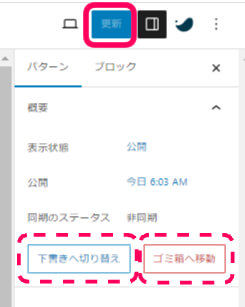
右メニューバーを拡大しますね
編集が完了したら
『更新』というボタンがあるので、
押すと修正完了です!


まとめ
以上で、「パターン」についての解説を終わります。この機能を使えば、一度作成したブロックの組み合わせを簡単に再利用し、サイト全体で一貫したデザインと効率的なコンテンツ作成が出来るようになることが分かりましたよね。
私もこれを覚えてから、かなりの頻度で活用しています!とっても便利なので、ぜひ実践してみてくださいね!最後までありがとうございました!

