ここではテーマSWELLのカスタマイズのやり方の第2回目としてサイト全体設定を解説していきます。では早速行ってみましょう♪
 かのみ
かのみスマホ固定フッター関係の事を知りたい場合は
目次の下の方にある
『下部固定ボタン・メニュー』から飛べるよ!
はじめに サイト全体設定:概要
サイト全体設定をする方法



サイト全体設定って
どこからどう行けば出来るの?
ワードプレス管理画面
上部にあるカスタマイズをクリック


下記から『サイト全体設定』を選択


サイト全体設定で変更できるコト
サイト全体設定は
下記の項目があります


- 基本カラー
- 基本デザイン
- NO IMAGE画像
- タイトルデザイン
- コンテンツヘッダー
- お知らせバー
- パンくずリスト
- ページャー
- スマホ開閉メニュー
- 下部固定ボタン・メニュー



サイト全体設定は種類が豊富だよ~
上から順に説明していくね!
基本カラーの設定
サイト全体設定>基本カラー設定を選択
メインカラー、テキストカラー、
リンクカラー、背景色を設定できます。
色のついている部分をクリックしてみて下さい。


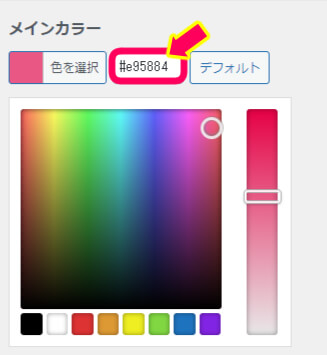
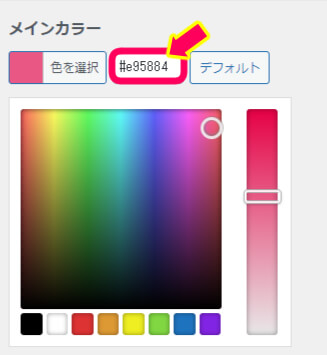
下記の表示が現れます。
#と英数字(矢印部分)部分に
自分が気に入った色のコードを入れると
指定した色が表示されるようになります。





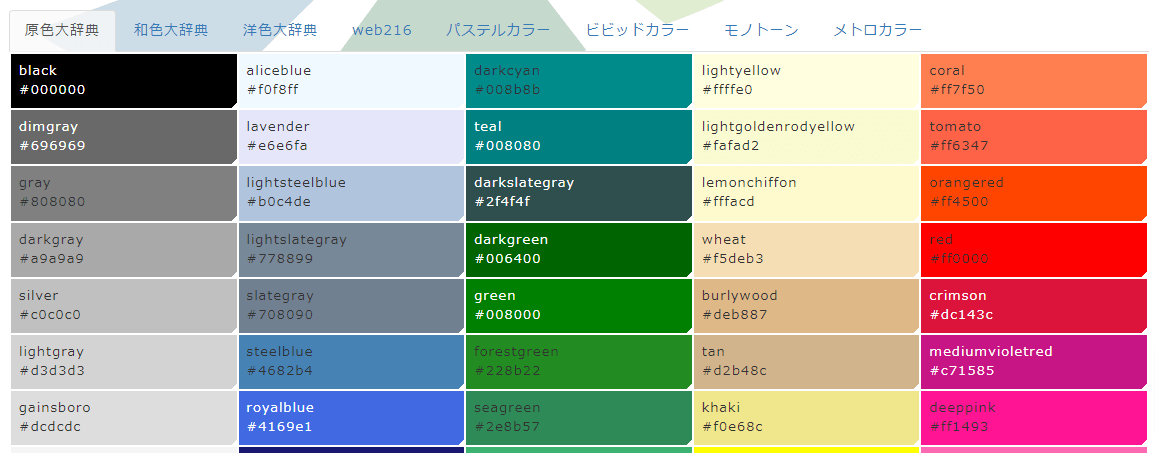
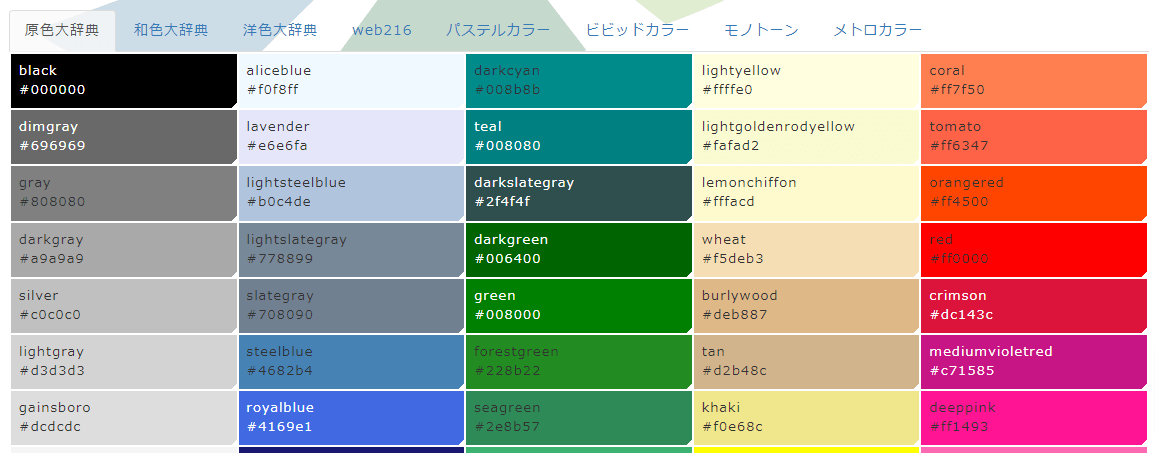
WEB色見本 原色大辞典 – HTMLカラーコードのページから好きな色のコード(#英数字)を選んでコピペすると、簡単に設定できるよ!


画像引用元:https://www.colordic.org/
- メインカラー:自分の好きなカラーでOK ただ、文字が見えにくくないかチェックしよう
- テキストカラー:(#333, 濃いグレー)のデフォルトでOK。
- リンクカラー:デフォルトかブルー系を選べばリンクと認識されます。
- 背景色:デフォルトでOK(明るいグレー)真っ白 (#FFF) も可
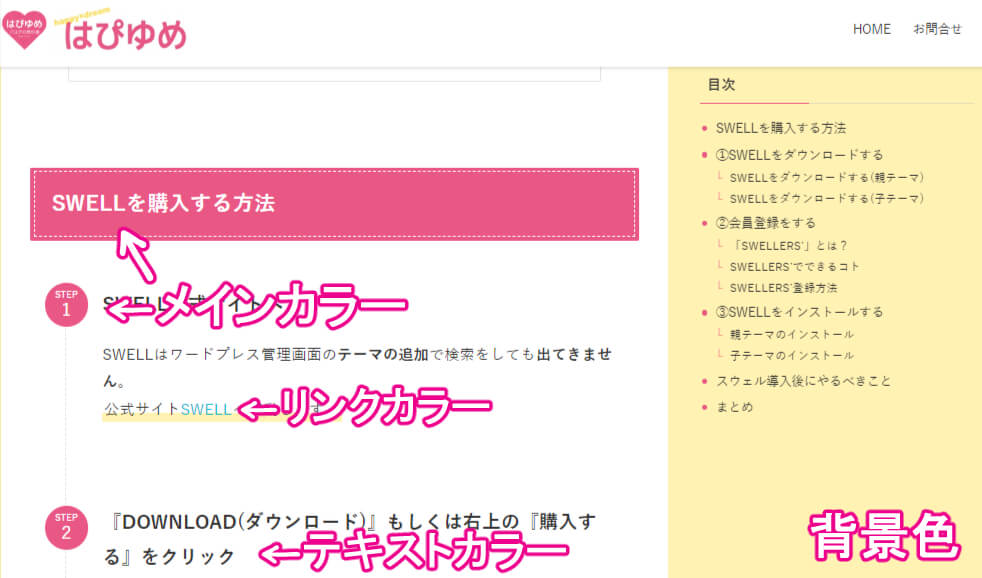
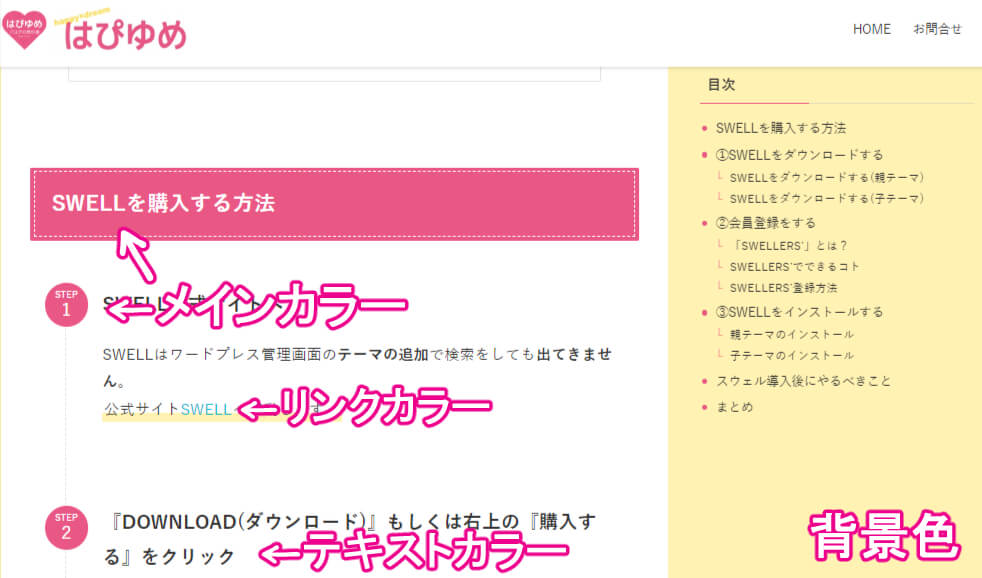
『基本カラーの設定』で設定できる場所



設定できる場所はココだよ!


基本デザイン
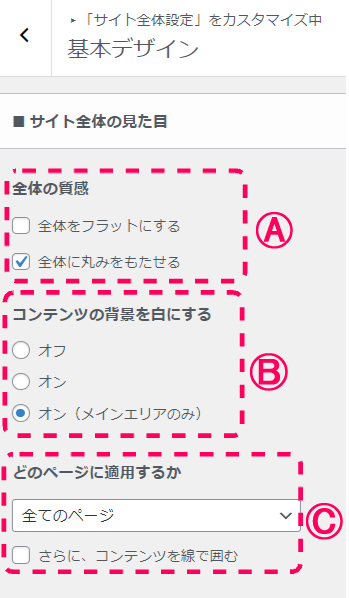
サイト全体設定>基本デザインを選択。
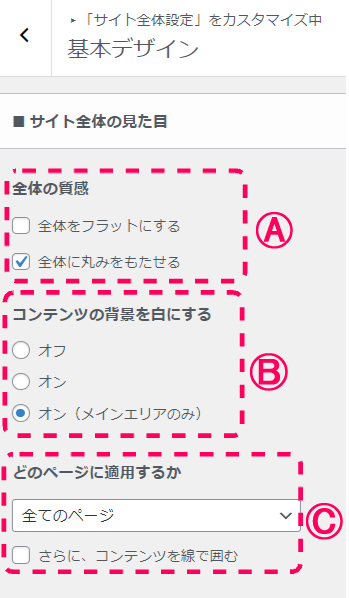
画面が現れるので、ⒶⒷⒸの順で説明します


サイト全体の見た目
Ⓐ全体の質感
ここは自分の好みで選んでOK。自分がサイトに合ったものを選べばOK。
\ クリックするとタブを切り替えらるよ /


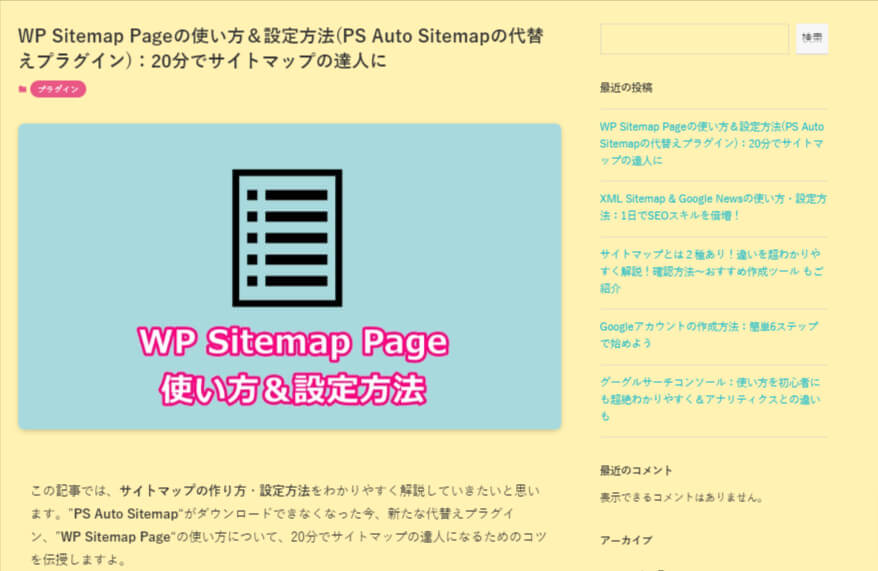
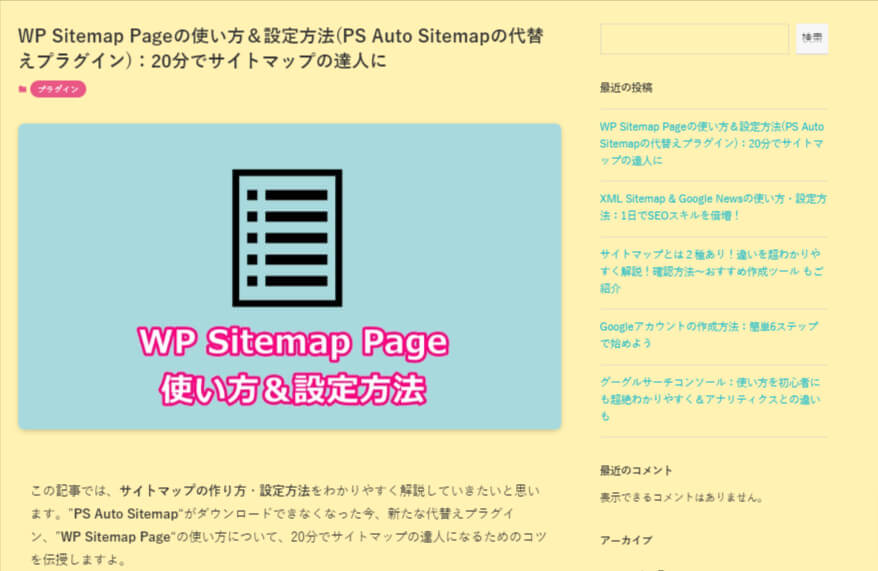
Ⓑコンテンツの背景を白にする
例を写真で載せておきますね。お好みでOKです
\ クリックするとタブを切り替えらるよ /


Ⓒどのページに適用するか
Ⓑで設定したデザインは、どのページに反映させるか?を選択します。お好みでOKですが、もし迷ったら、おすすめは投稿ページのみです。
その下のさらにコンテンツを線で囲む…にチェックをいれるかどうかは、背景が白、コンテンツが白の際に有効です。(この線がかなり細くて目立ちにくいので)
- 全てのページ
- 投稿ページのみ
- 固定ページのみ
- 投稿・固定ページ
- フロントページ以外
フォント設定
ⒶⒷⒸⒹの順で説明します


Ⓐベースとなるフォント
SWELLで表示できるフォントは以下の4つです。
- 游ゴシック …デフォルトで搭載されているフォント。多くのデバイスに当されているフォントなので最も同じように表示することが可能なフォント。←迷ったら、コレがおススメ!
- ヒラギノゴシックorメイリオ デバイスによって表示されるフォントが違います。
- Noto sans JP(※)…スウェルにインストールされておらずインターネットから読み込んで表示するのでサイトの表示スピードが遅くなります。
- 明朝体…こちらも上記と同じくサイトスピードが遅くなります。実は今あなたのパソコンもしくはスマホで見ているフォントは全てのデバイスで同じように見えるわけではありません。
ⒷⒸフォントサイズ
固定…どのデバイス・どのサイズでもスマホだったら同じ文字サイズで表示させます。
可変…画面のサイズに合わせて文字の大きさが変わります・
Ⓓ字間
letter-spacingとは文字と文字の間のスペースのコトです。実際触って見てみましょう。
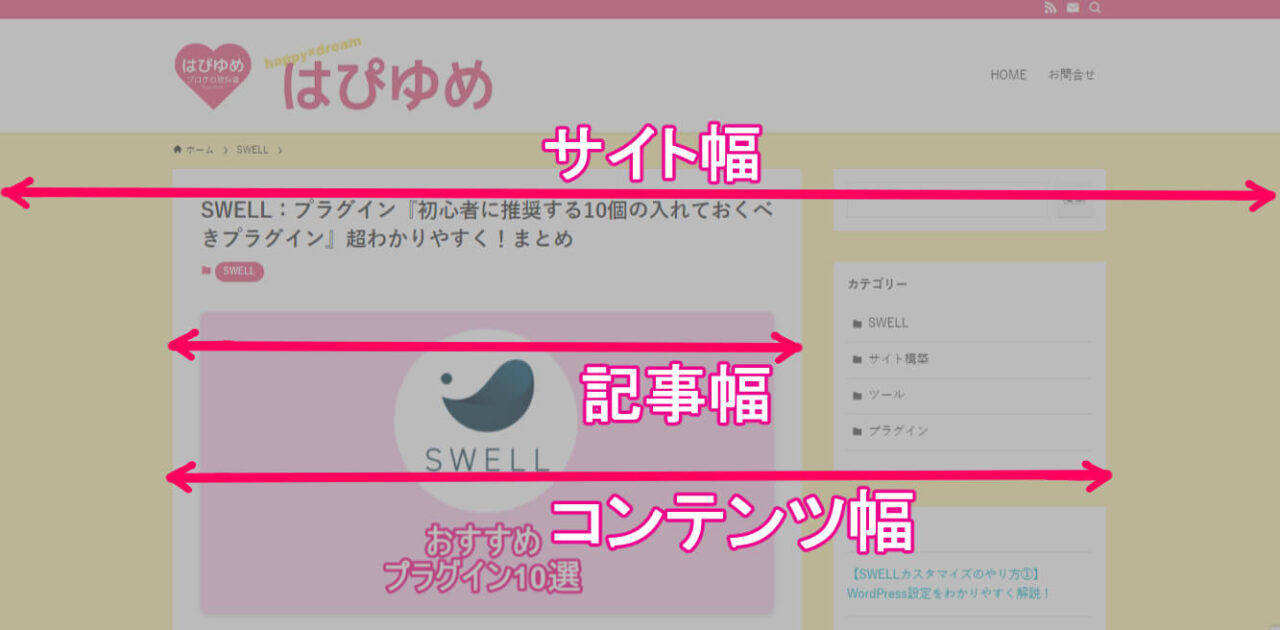
コンテンツ幅の設定
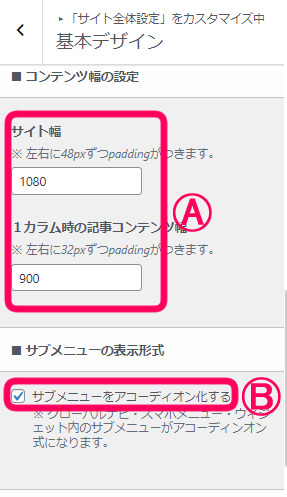
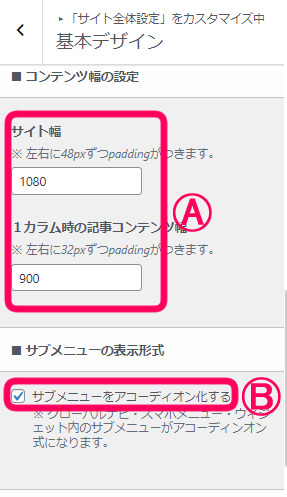
ⒶⒷの順で説明します





ちょっとおさらい↓
\ クリックするとタブを切り替えらるよ /


Ⓐサイト幅
Googleアドセンスを使ってブログの収益を考えている多くのサイトは、800~1100ピクセル程度で運営している人が多いです。実際に目で見て確認して見ましょう。
ですがデフォルトで設定されているのは1200ピクセル。バナーなどの内部コンテンツを4つ以上並べたい!と思っている場合は最低1200ピクセルあるとベターです。
Ⓐ1カラム時の記事コンテンツ幅
1200ピクセルもあると1行の文字数が多くて読みづらくなるので、800前後位の設定がおススメです。
Ⓑサブメニューの表示形式



これはね、サブメニューをアコーディオン化する?
しない?どっち?っていう設定だよ



どういうことニャ?



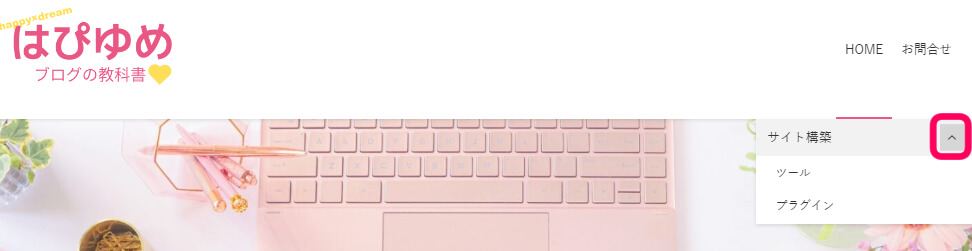
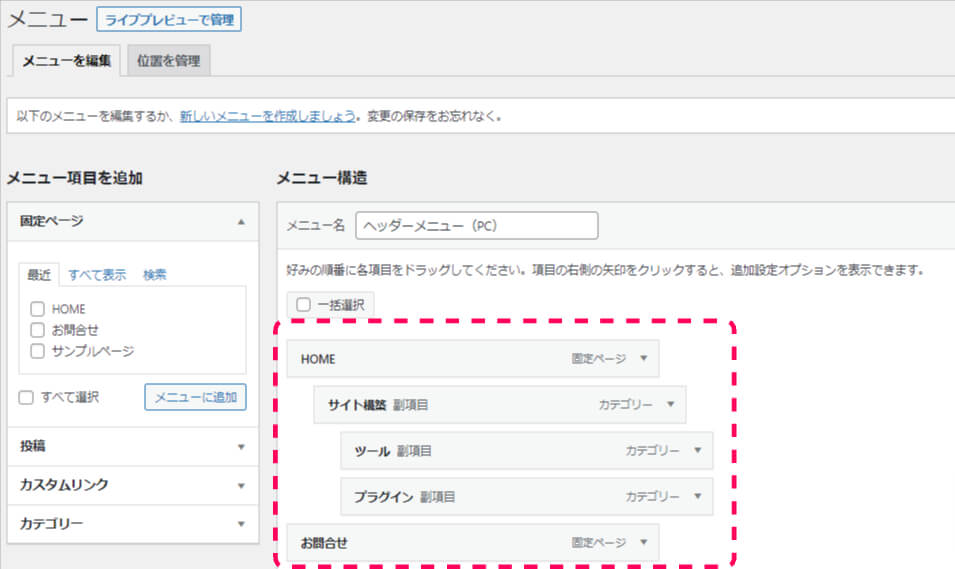
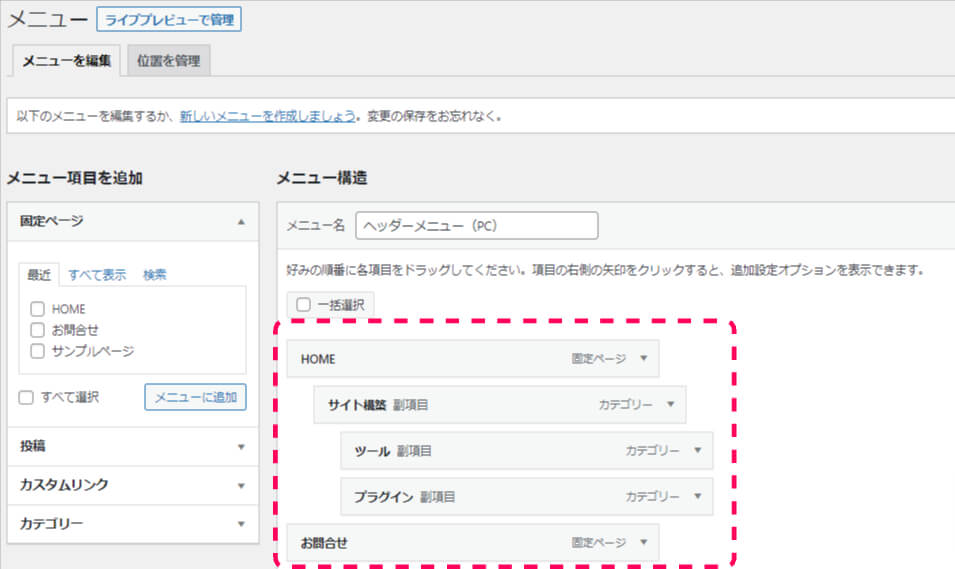
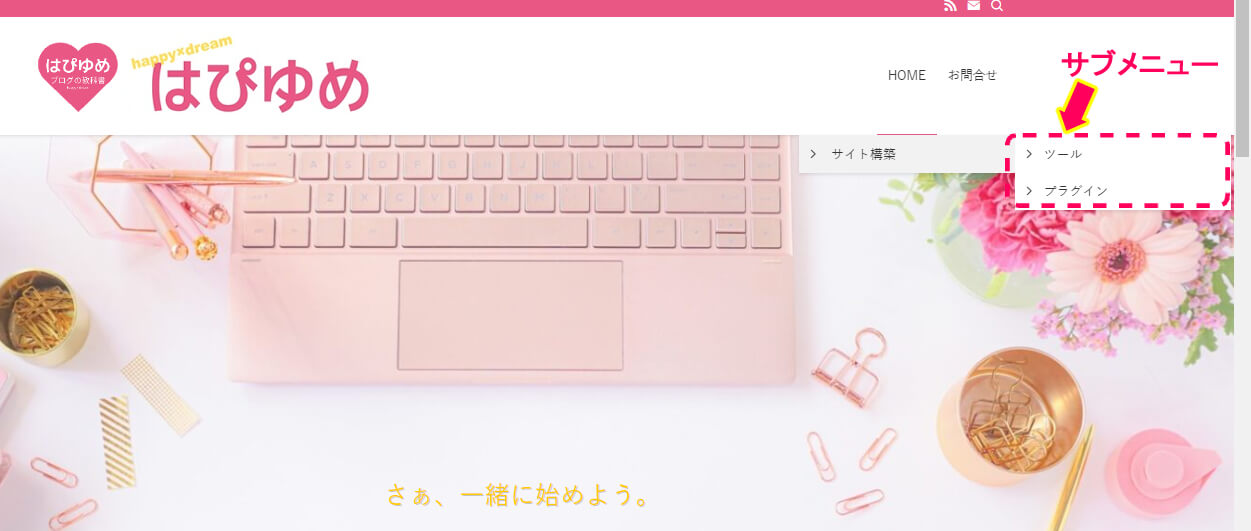
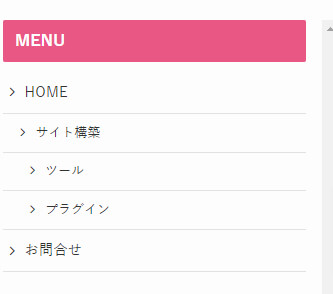
例えばヘッダーメニューを
ワードプレスの管理画面で
以下のように設定したとするよ!



あっ、ちなみにヘッダーメニューは、
外観>メニューで設定できるからね





HOMEの1つ下の階層にサイト構築、さらにその下の階層に、ツールとプラグインを入れたっていう感じね。このツールとプラグインがサブメニューと呼ばれる部分になるよ。



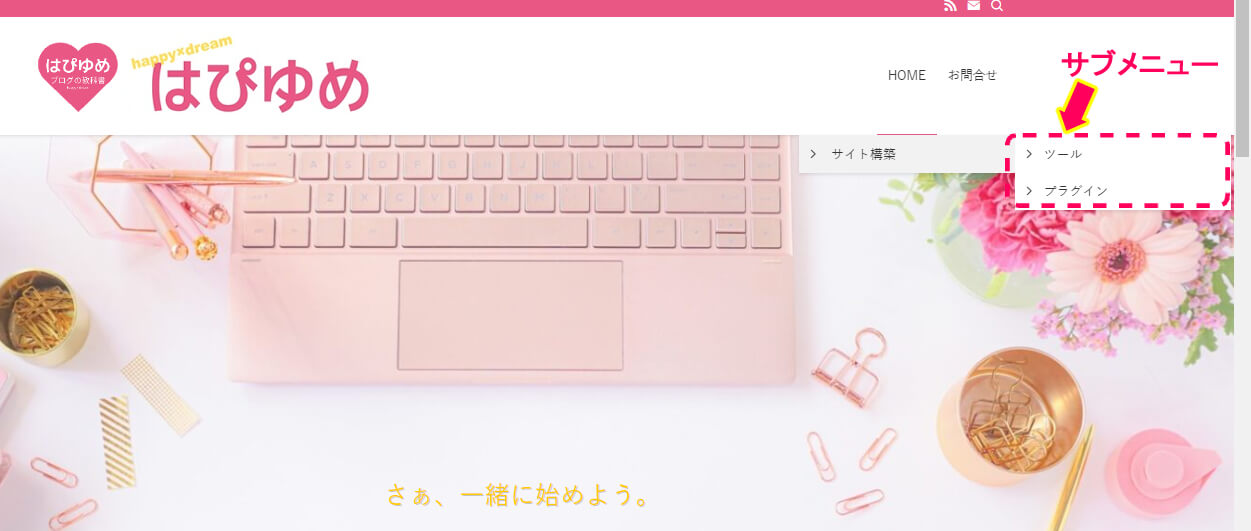
上記の設定をサイト側で見たらこんな感じだよ↓


\ クリックするとタブを切り替えらるよ /
カーソルをHOMEに合わせた時に
その下の階層であるサイト構築が出てきます。


サイト構築にカーソルを合わせたら
その横にさらに下の階層である
ツールとプラグインがでてきます


ページ背景
ページ背景は
できれば触らない方がベター。





何でニャ?



読みやすさとページ速度、それにユーザーがコンテンツに集中するためだよ
NO IMAGE画像



NO IMAGE画像ってなぁに?



アイキャッチって呼ばれる、
見出しになる画像が設定されていない場合
表示される画像のことだよ!



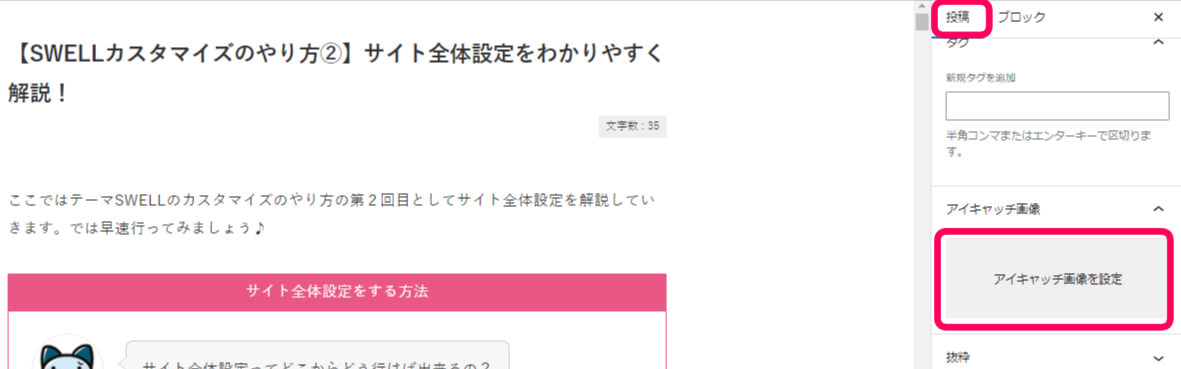
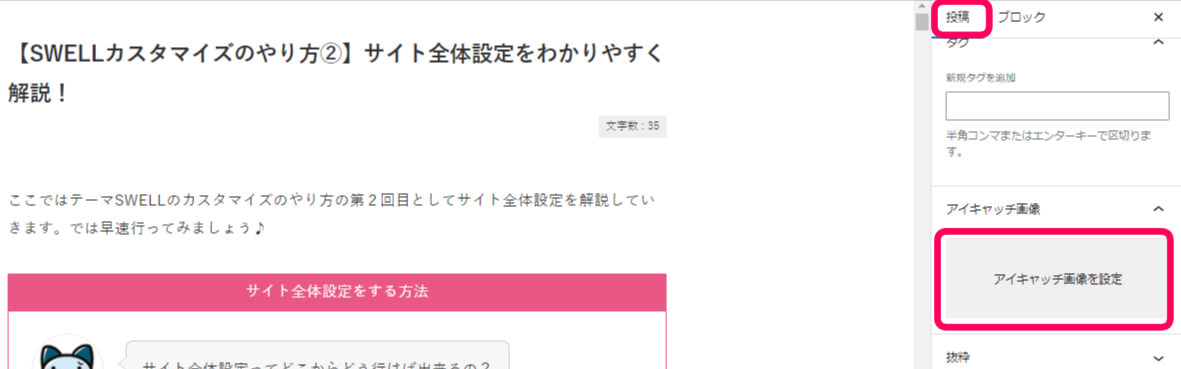
投稿ページの右端にアイキャッチを設定できる場所が
あるよ。


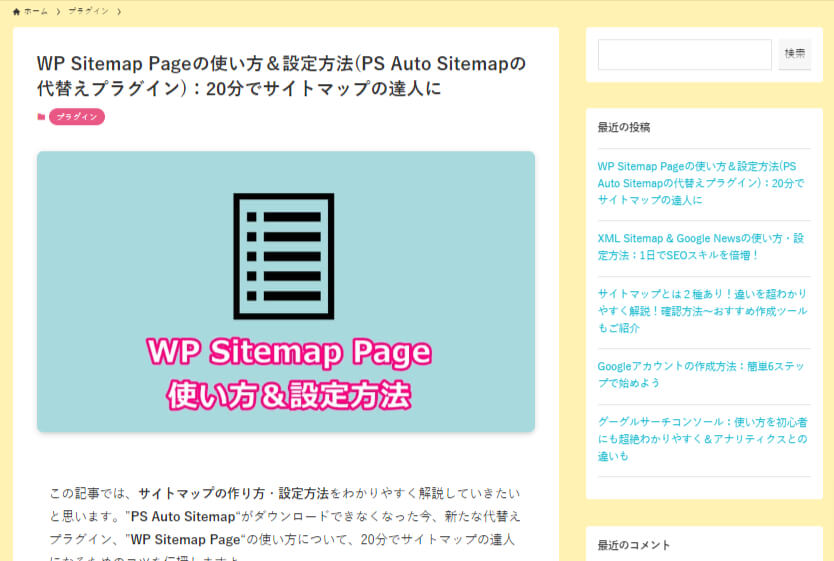
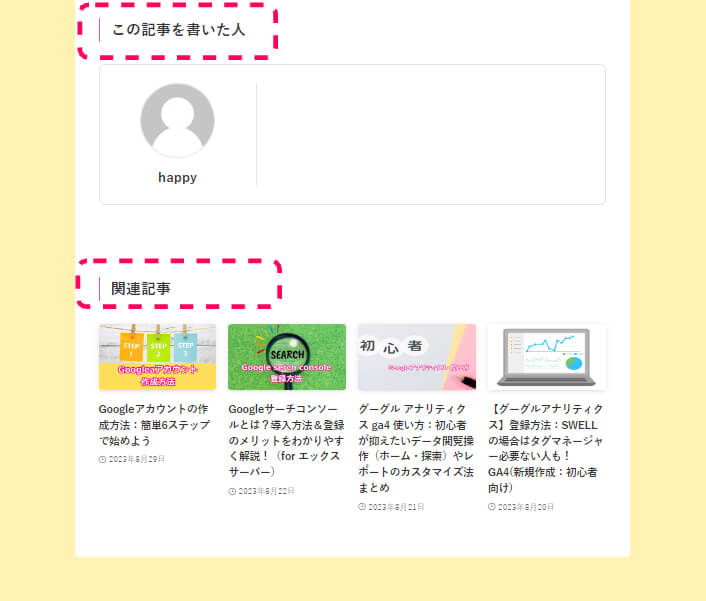
下記では画像がグレーの箇所が2つありますよね。このグレーの部分はアイキャッチを設定しなかった場合は下記のような表示になります。


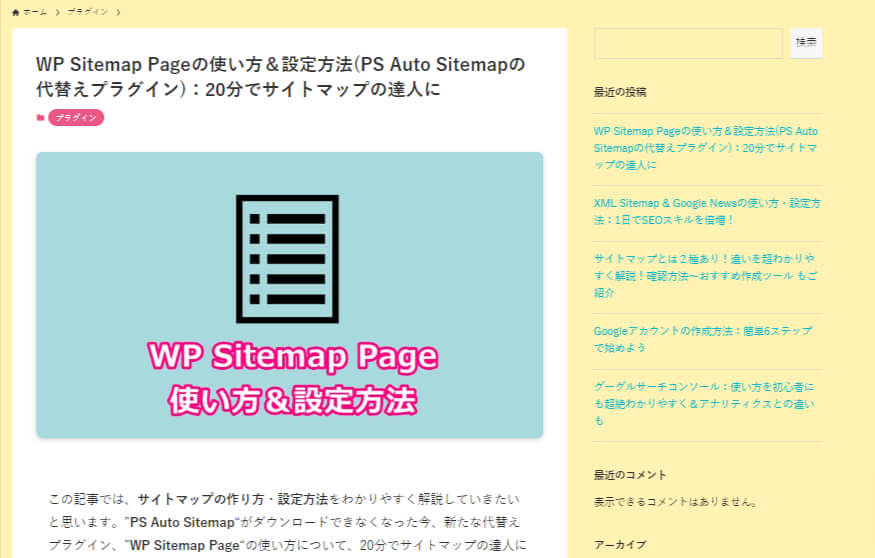
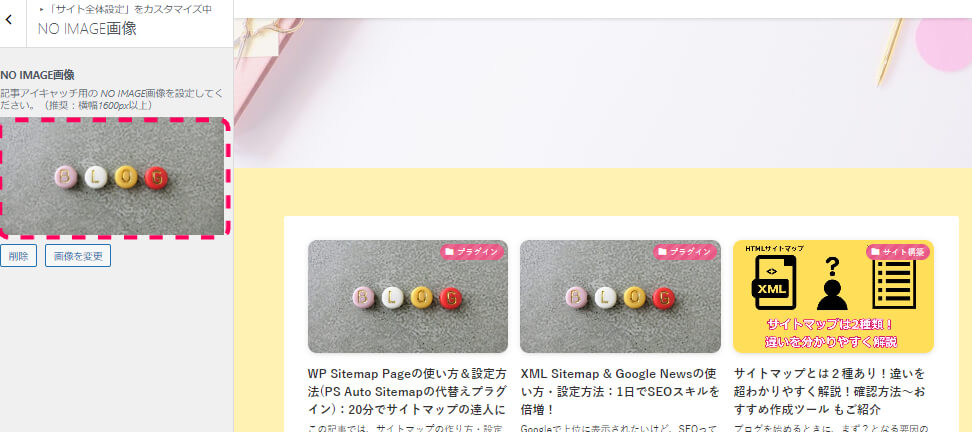
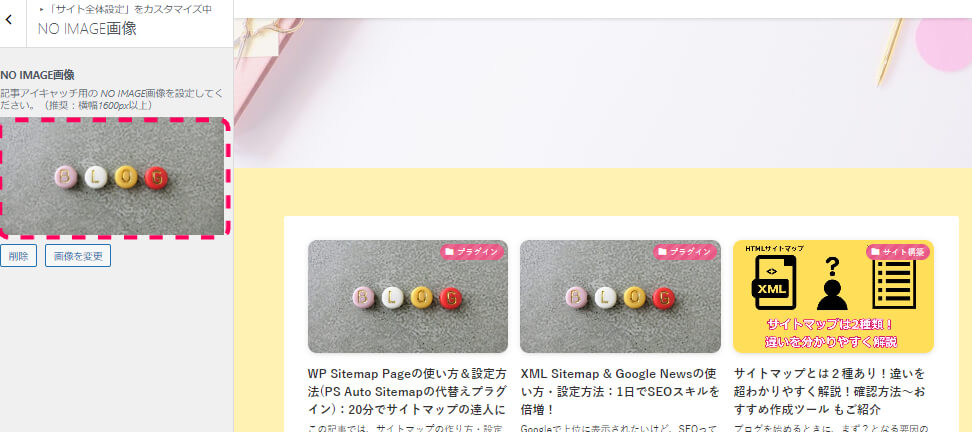
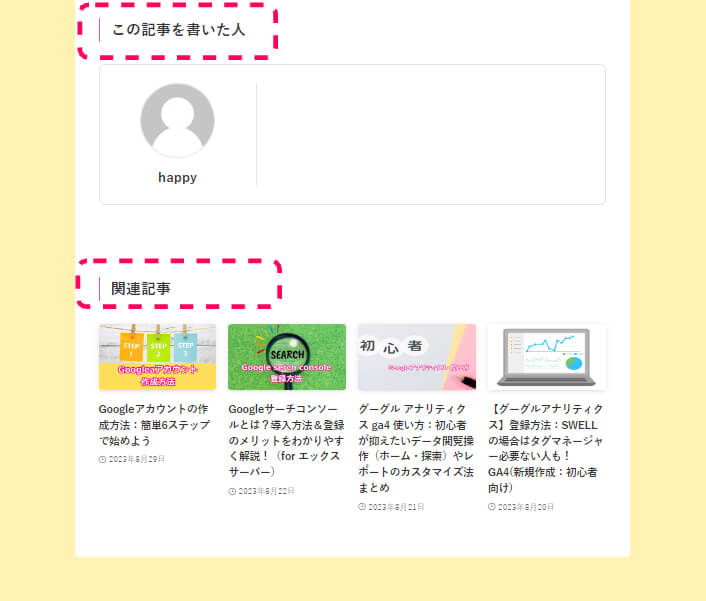
ですが、同じ条件でNO IMAGE画像を設定していたら下記のような見た目になります。





NO IMAGE画像が表示されているニャ!
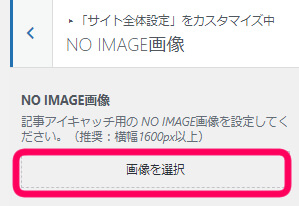
サイズはどれくらいがいいの?



SWELL公式ではNO IMAGE画像画像は横幅1600ピクセル以上が推奨されているんだけどね…結構大きいでしょ…表示スピードが少し心配よね…



SEWLLではタイトル の背景画像としてアイキャッチを画面の 横幅いっぱいに表示する設定があるからこのサイズがおススメされているみたいなんだけど…



その設定は使わない~っていう自信のある人は
1200×630ピクセルがおススメ!



じゃぁ目的や使用環境によってサイズの正解が変わるんだね!



そうなのよ~
一番重要なのは、画像サイズをできるだけ小さくすること。大きいサイズだと、ページのロード時間が長くなって、ユーザビリティとSEO的にも不利だからね。自分のサイトに見合ったなるべくファイルサイズを小さくしよう!
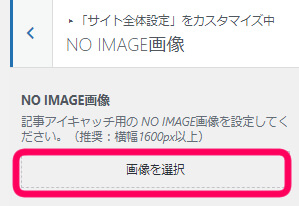
必要を感じた時に画像を準備して、
画像圧縮ツールなどでファイルサイズをを小さくし
画像を下記にドラッグ&ドロップしましょう


タイトルデザイン
サイト全体設定>タイトルデザインを選択。


サブコンテンツのタイトルデザイン
Ⓐサブコンテンツのタイトルデザイン



「サブコンテンツ」って何?



ざっくり言うと、記事の本文以下の部分だよ。
「作者の紹介とか、他の関連記事へのリンク、コメント欄などがこれに該当します。サブコンテンツの見出しやデザインを4つの中から自分のブログに合わせて選択してくださいね。


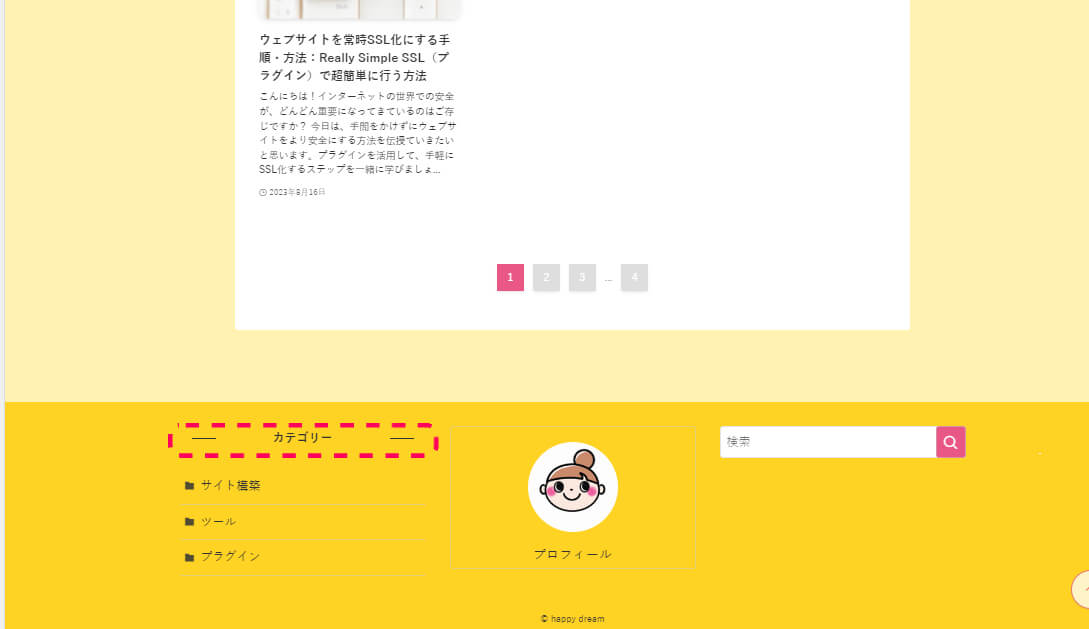
ウィジェットタイトル



ウィジェットタイトルって何?



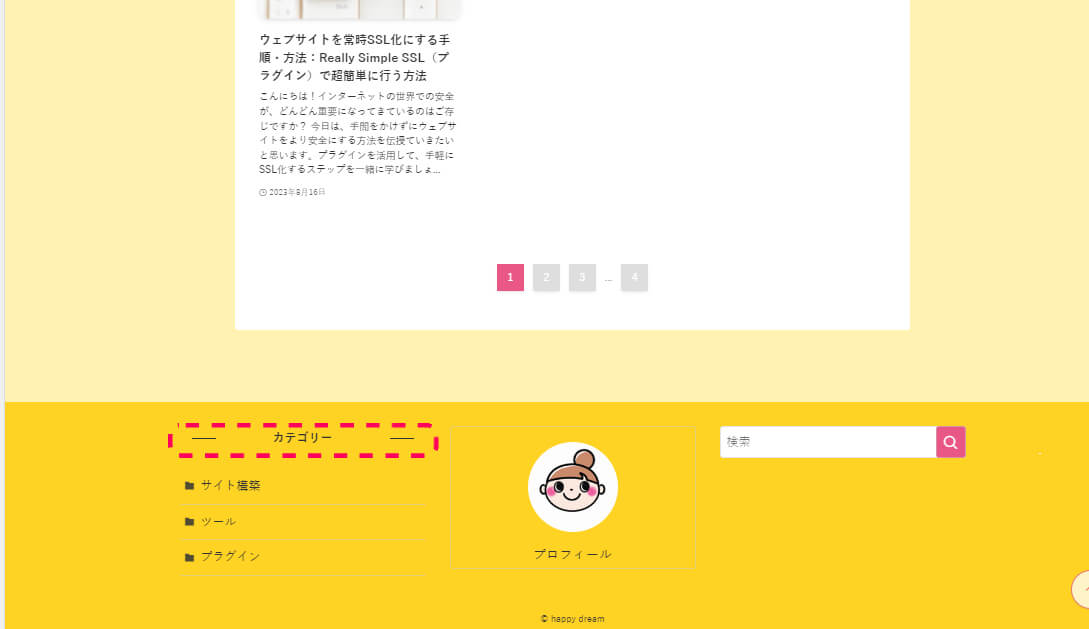
ウィジェットタイトルは、ブログサイトのサイドバーやフッターにある小さなボックス(ウィジェット)の名前だよ。例えば「最新記事」や「カテゴリー」などがそれにあたるよ!
Ⓑサイドバーのタイトルデザイン(PC)
パソコンでブログを見るとき、記事の横に小さなカラムがあることがよくありますよね。それが「サイドバー」です。(サイドバーを表示する設定にしていない場合はありません)
ここではそのデザインを4つの中から選択します。お好みでOK!


Ⓒサイドバーのタイトルデザイン(SP)
スマホで見るとパソコンのサイドバーで表示されるカラムは通常、画面の下の方に移動します。ここではそのデザインをお好みで4つの中から選択しましょう!お好みでOK
Ⓓフッターのタイトルデザイン
画面の一番下にある部分が「フッター」です。フッターにウィジェットを配置している設定の場合はフッターのタイトルデザインを3種類から選択できます。お好みでOK


Ⓔスマホメニュー内のタイトルデザイン
スマホでブログを見る時に出てくる、画面上部や下部にあるナビゲーションのことを「スマホメニュー」と呼びます。これもデザインが選べるんですよ。このメニューは重要なので、使いやすく、見やすいデザインを選ぶとベター。


コンテンツヘッダー



コンテンツヘッダーって?



ブログ記事やページの一番上にある部分です。


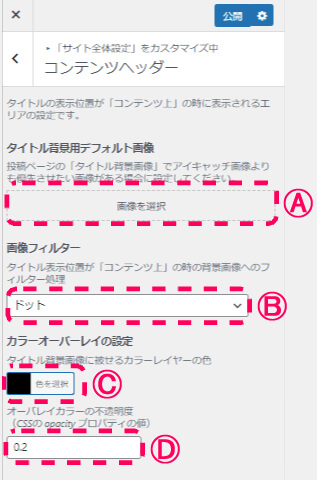
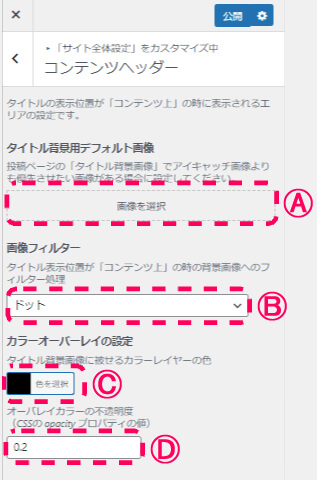
サイト全体設定>コンテンツヘッダーを選択。





そもそも記事タイトルをコンテンツ内に表示するか、コンテンツの上に表示するかはどうやって設定するの?



カスタマイズ>投稿・固定ページ>タイトル>タイトルの表示位置の表示設定を「コンテンツ上」と設定した時にアイキャッチ画像と同じものが表示されてその上にタイトルが載るよ!



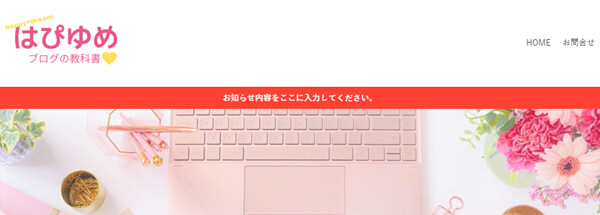
例えばコンテンツの上のタイトルを載せるとこんな感じだよ!





うわ~なんだか字が邪魔で見にくいニャ…



そうなのよね!だからここではそういう場合の対処法として、アイキャッチ画像ではない他の画像(タイトル背景用デフォルト画像)を登録しておけるって訳なのよ~
タイトル用デフォルト画像
例えばこの画像を設定してみるよ。ちなみにスウェル推奨サイズの1600ピクセルの画像です。





1600ピクセルという大きさが、サイトの表示スピードに影響を及ぼす恐れもあるみたいだから、頭の隅に知識として置いておくと役立つかも!?


画像フィルター
設定した画像(タイトル用デフォルト画像)に効果を付けることが出来ます。
- ブラー: 画像をぼんやりとさせる。
- グレースケール: カラーを白黒にする。
- ドット: 画像に点々を追加する。
- ブラシ: 画像に模様や筆跡を描く。



実際自分のサイトで見て確認するのが分かりやすいよ!
カラーオーバーレイの設定
設定した画像(タイトル用デフォルト画像)に色を付けることが出来、
その下のオーバーレイカラーの不透明度を調整することによって透明の度合いを調整できます。
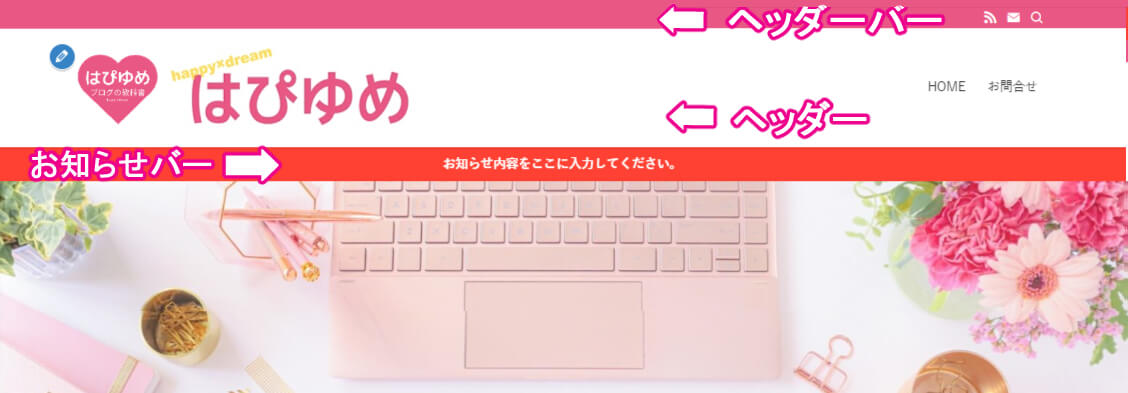
お知らせバー



お知らせバーって何?



サイトに来てくれた読者に、一番知ってもらいたい重要な内容を短くシンプルに伝えるのに便利な機能だよ!



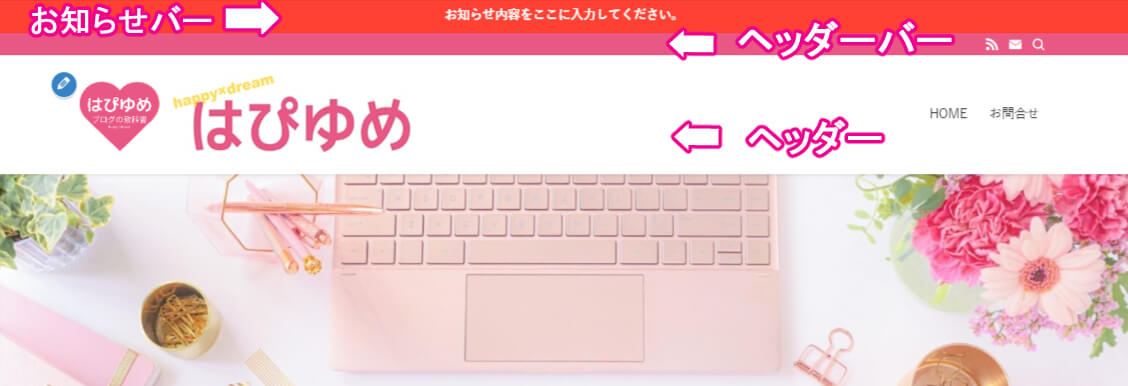
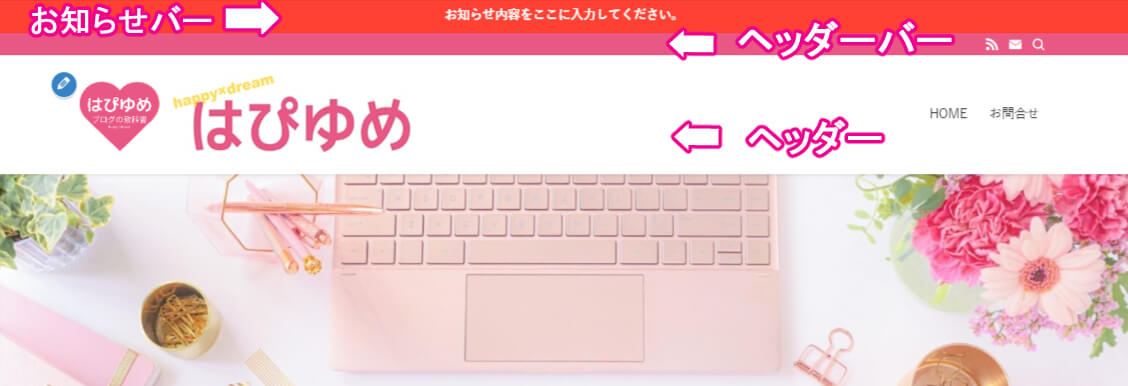
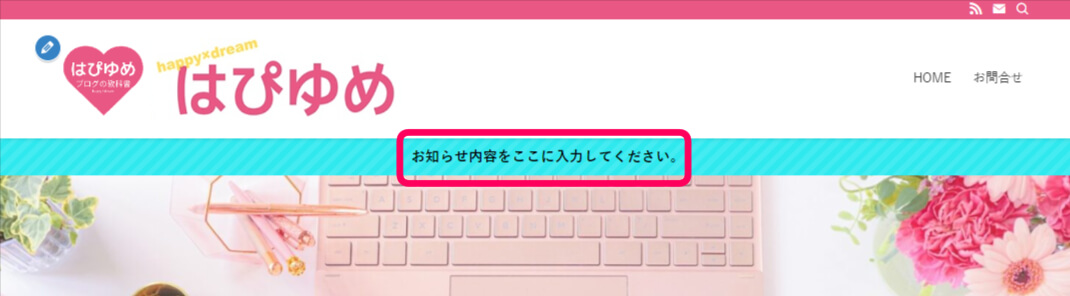
例えばこんな感じで、
めっちゃ目立つ濃いオレンジで線があるわよね!
そこに好きな文字をやリンクを置いたりできるのよ!


この設定は無理に使用しなくても大丈夫!
設定したい場合は~
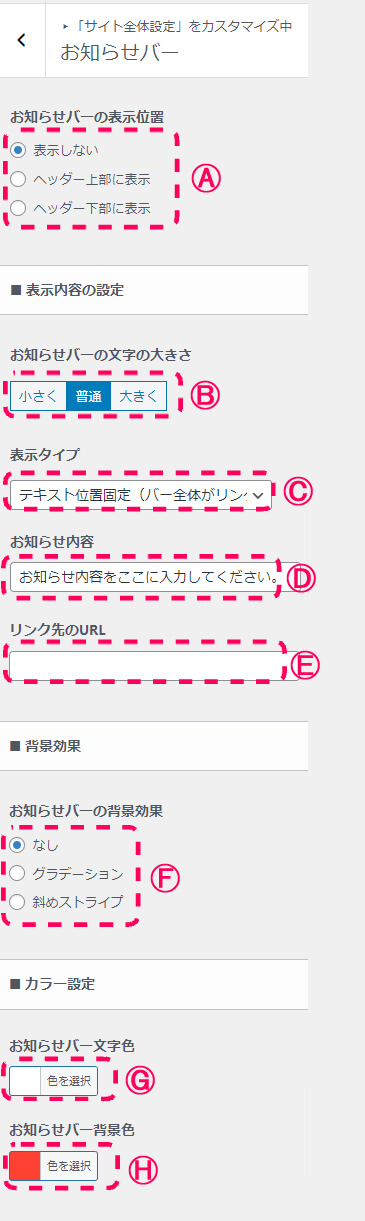
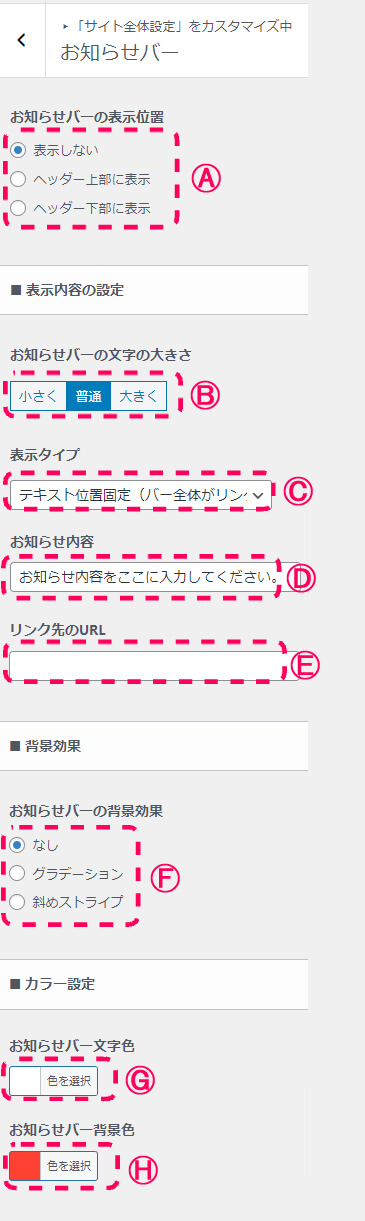
ココで色々話すよりⒶ~Ⓗまでを実際に自分で色々触って見て!
その方が分かりやすいです♪
背景色や文字の大きさ、リンクをどうするか?などを選択できます


お知らせバーの表示位置
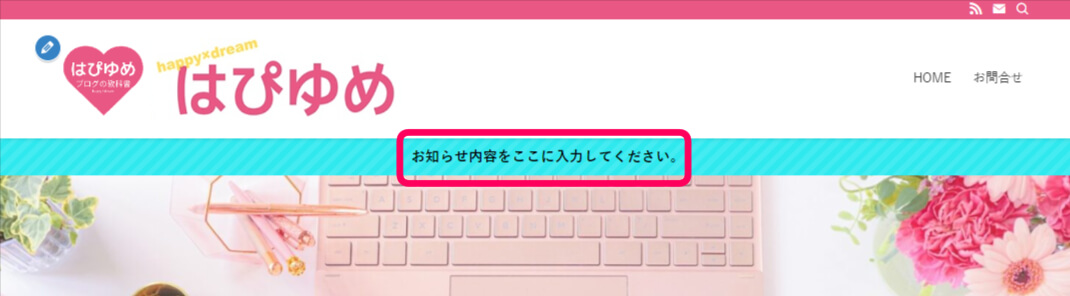
表示しないか、ヘッダーの上部、または下部に設置出来ます。
\ クリックするとタブを切り替えらるよ /


お知らせバーの文字の大きさ
バーに表示する文字の大きさお好みでOK
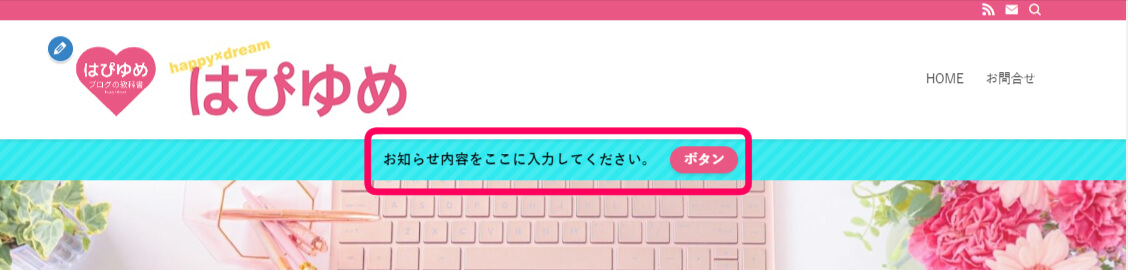
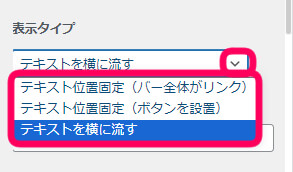
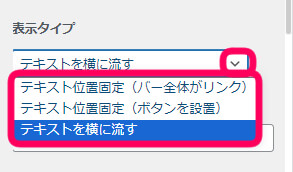
表示タイプ
バーに表示する文字をバー全体をリンクにする感じにするか、ボタンを設置するか、テキストを横に流すかを選択できます。お好みでOK


\ クリックするとタブを切り替えらるよ /


お知らせ内容
お知らせバーに載せたい内容を書くと反映されます
リンク先URL
どこか誘導したい場所がある場合、リンク先を設定しましょう
背景効果
お知らせバーの背景効果
お知らせバーの背景をグラデーションにするか、ストライプにするか、選択できます
カラー設定
お知らせバー文字色
お知らせバーの背景色との兼ね合いを考えて、文字を見やすい感じになるように設定しましょう
お知らせバー背景色
お知らせバーの背景色だけを選択したら単色になります。


グラデーション用の追加背景色
お知らせバーの背景効果をグラデーションに選択している場合、ここに色を設定すると、お知らせバーの背景色とのグラデーションになります。(上記写真がその設定です。)
- 新記事告知: 新しいブログ記事を上部にリンク。
- メール登録: 「最新情報をメールで!」と訴求。
- ソーシャルフォロー: TwitterやInstagramへのフォローを促す。
- イベント告知: 期間限定のキャンペーンやイベントを強調。
- 質問募集: 読者からのフィードバックを招待。



色々活用できそうだニャ♪
パンくずリスト



パンくずリスト?なんでパンくず?どういうことニャ?



パンくずリストはね、おとぎ話「ヘンゼルとグレーテル」から来たんだって!その話知ってる?
ヘンゼルとグレーテルは森に迷うんだけど、家に戻るためにパンのくずを道に落としてマーカーとして使ったから、どう戻ればいいのかを知ることができたの。



ウェブサイト上でのパンくずリストは、訪問者がどのページから来て、現在どのページにいるのかを示す目印となるよ!訪問者はコレを見ることで、自分が今どこにいるか分かるから迷子にならないってことだよ!
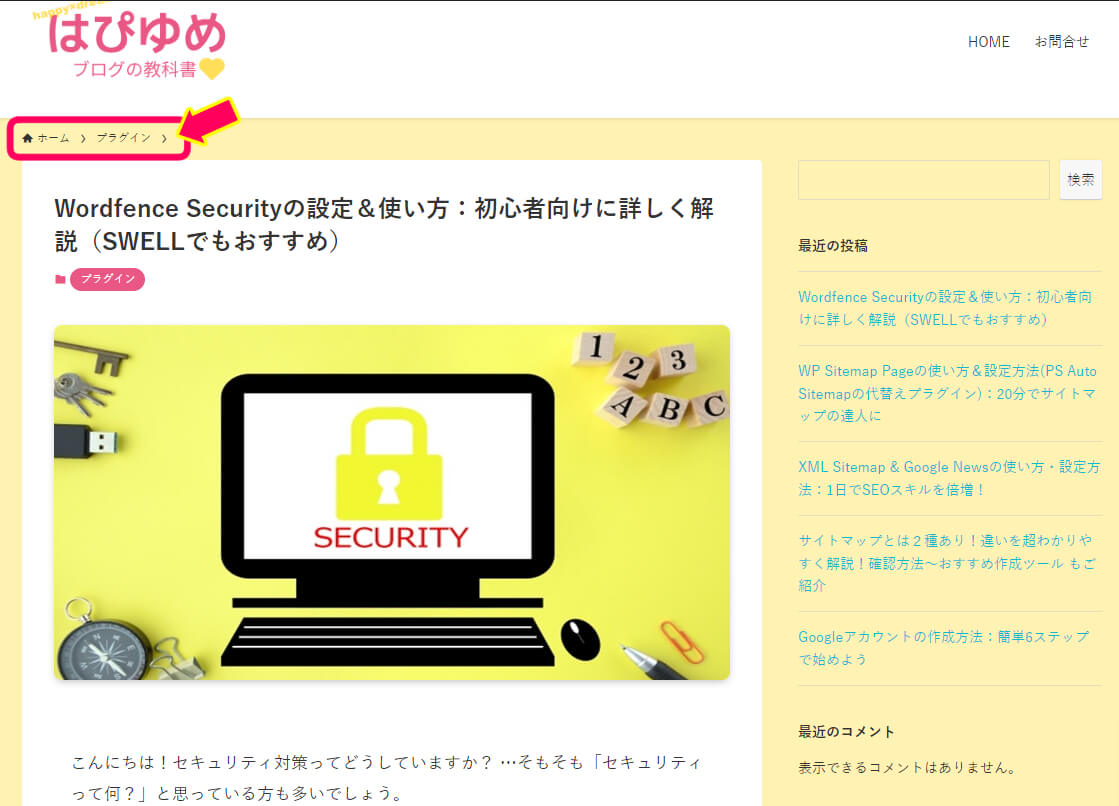
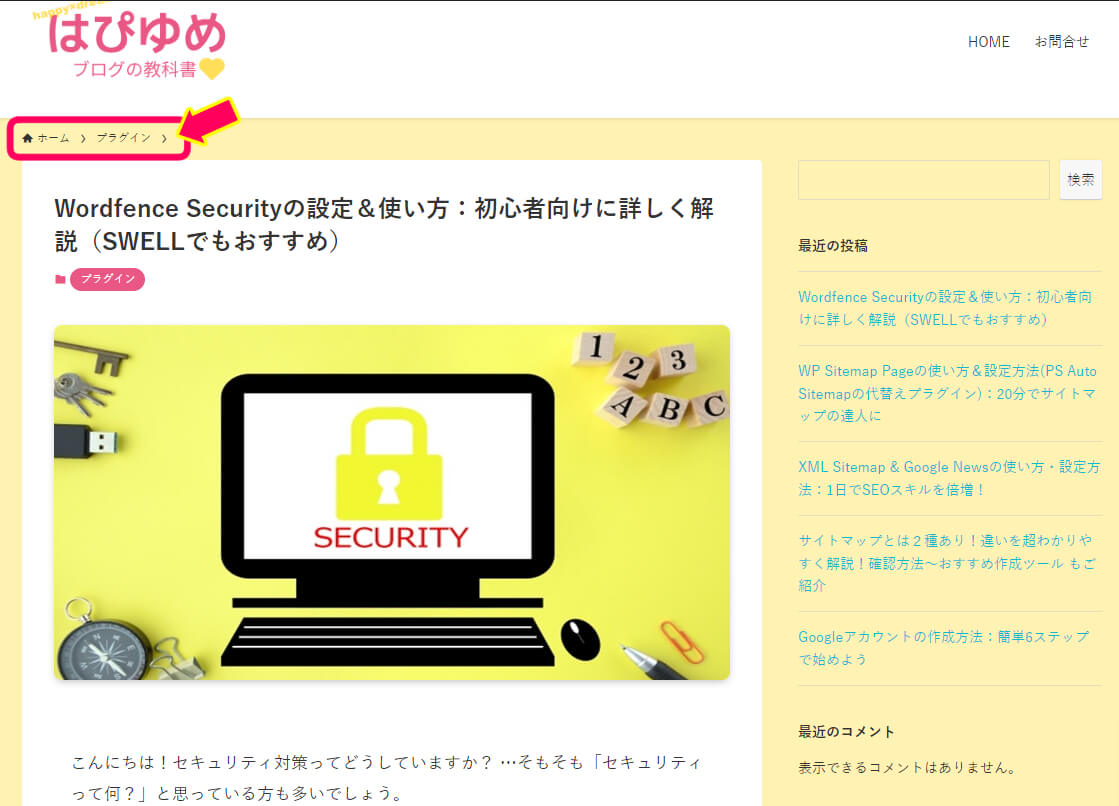
下記の画像の左上の部分が
パンくずリストです


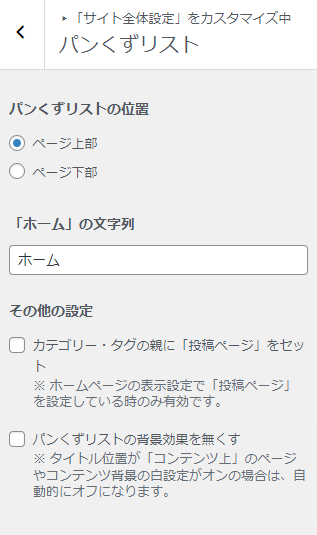
パンくずリストの場所や表示法を
お好みで設定しよう!


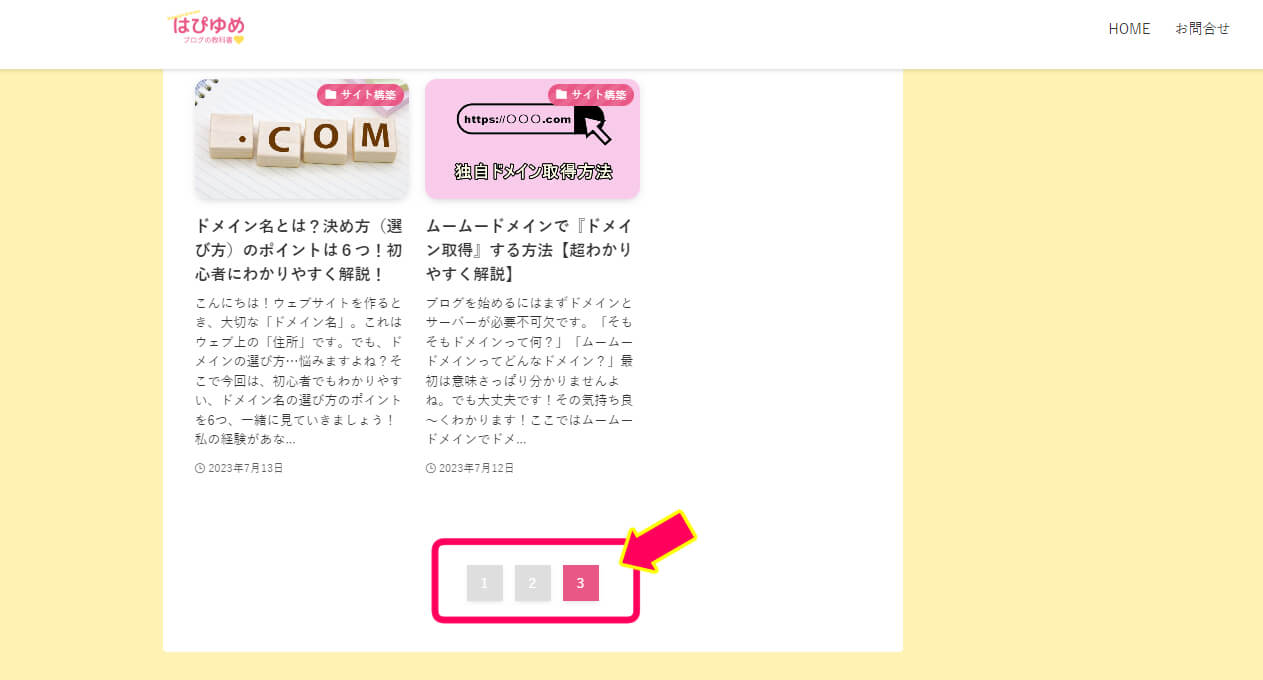
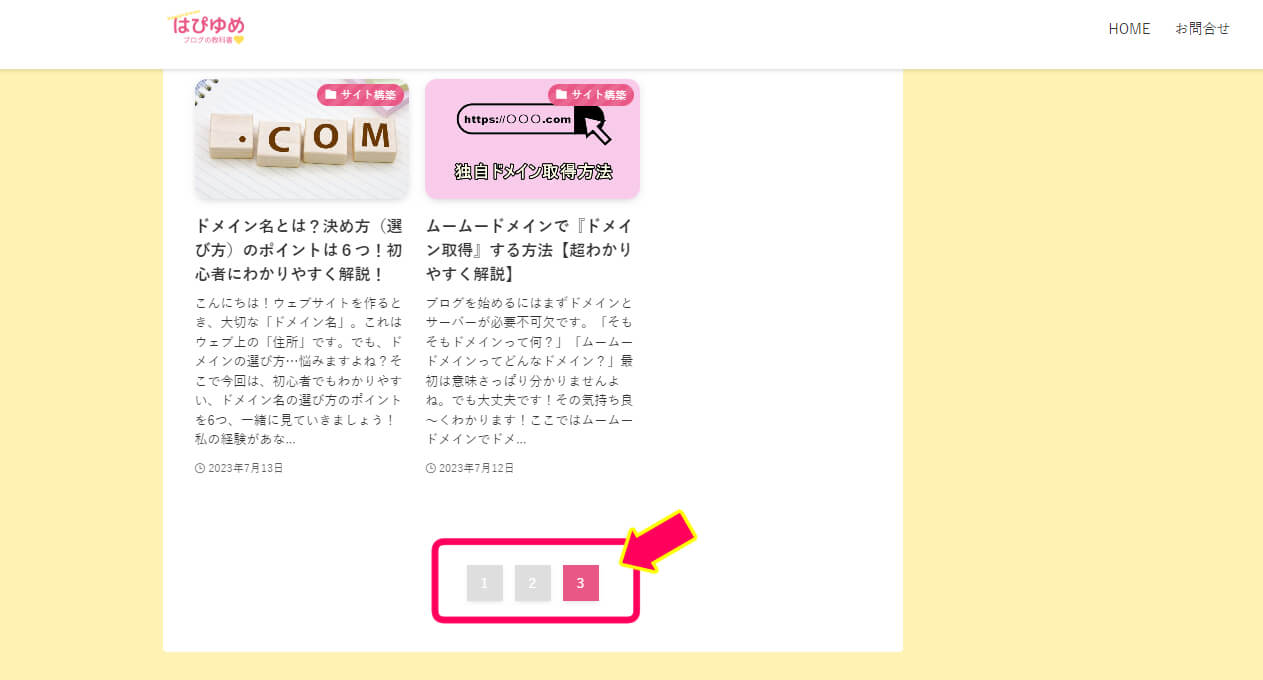
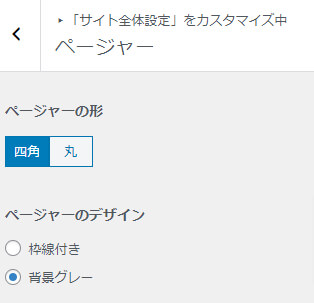
ページャー



ページャーって何ジャ~?



ページャーはね、複数のページにわたってコンテンツを分割することで、一覧ページで次や前のページに移動するためのリンクやボタンを提供することが多いよ。
例えばこのページの
下の方にあるのがページャーです


ページャーの形やデザインは
ココで自分好みに選択できるよ!


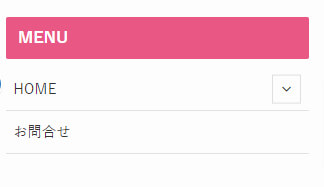
スマホ開閉メニュー



スマホ開閉メニューは、スマホからアクセスしたときに表示されるメニューでね、左上にある三本線をクリックしたら出てくるメニューよ!





三本線のアイコンは、ハンバーガーメニューとも言うんだよね!
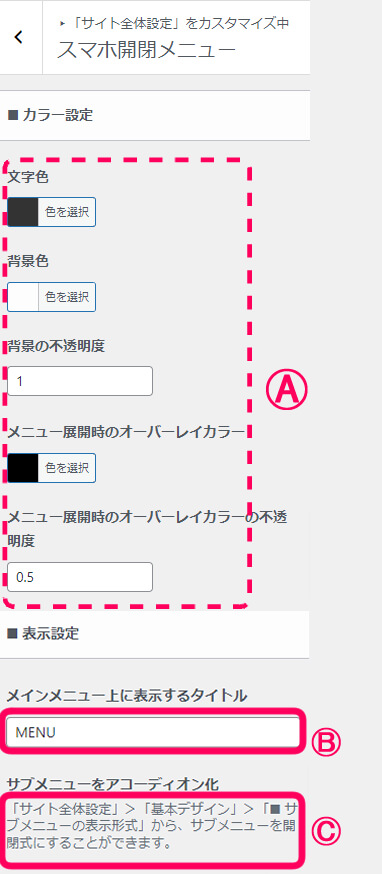
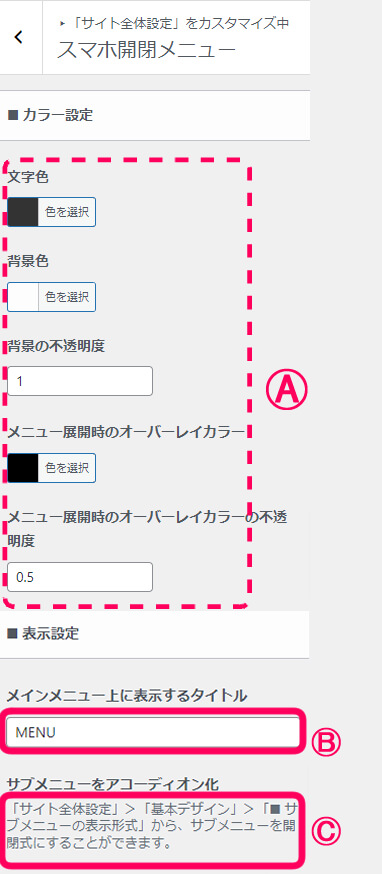
これがスマホ開閉メニュー


Ⓐでスマホメニューの背景色や文字色をお好みに変更可能
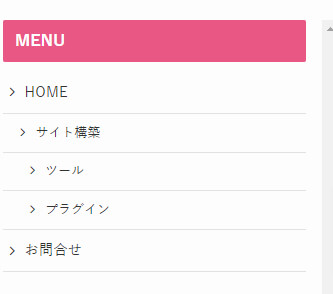
Ⓑは『MENU』という文字を別のモノにも変更可能!





Ⓐの文字色や背景色は下記の表示部分。
ⒷのMENUは矢印で示している部分の話ね!





Ⓒのメニューをアコーディオン化する、アコーディオン化しないは下記で見比べることが出来るよ。
\ クリックするとタブを切り替えらるよ /


カラー設定
文字色
スマホ開閉メニューの文字色。背景色との兼ね合いで『見やすさ』を重視するとベター
背景色
お好みの色でOK
背景の不透明度
背景をどれだけ透明にするかを設定できます
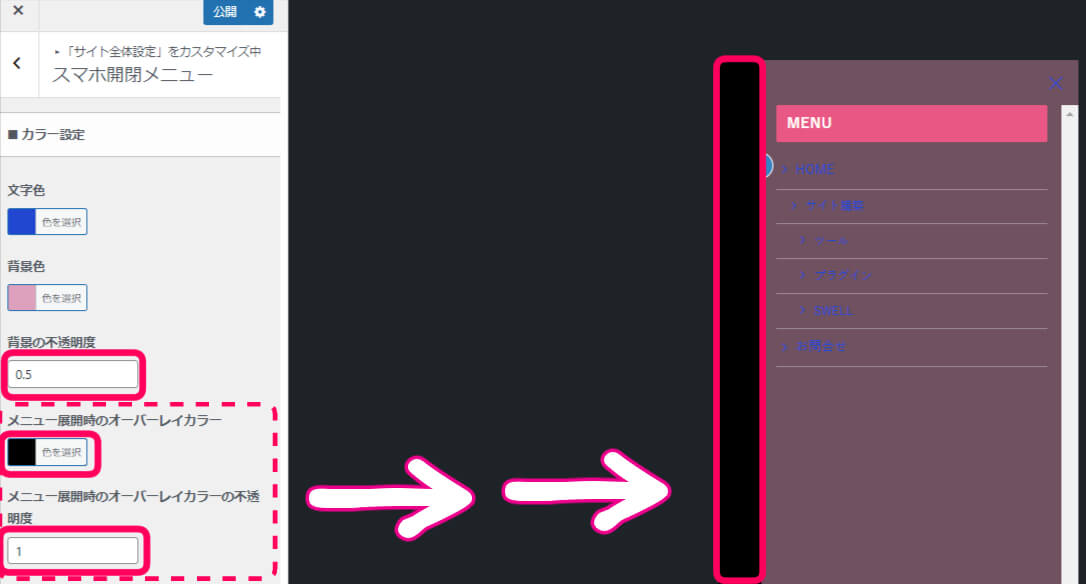
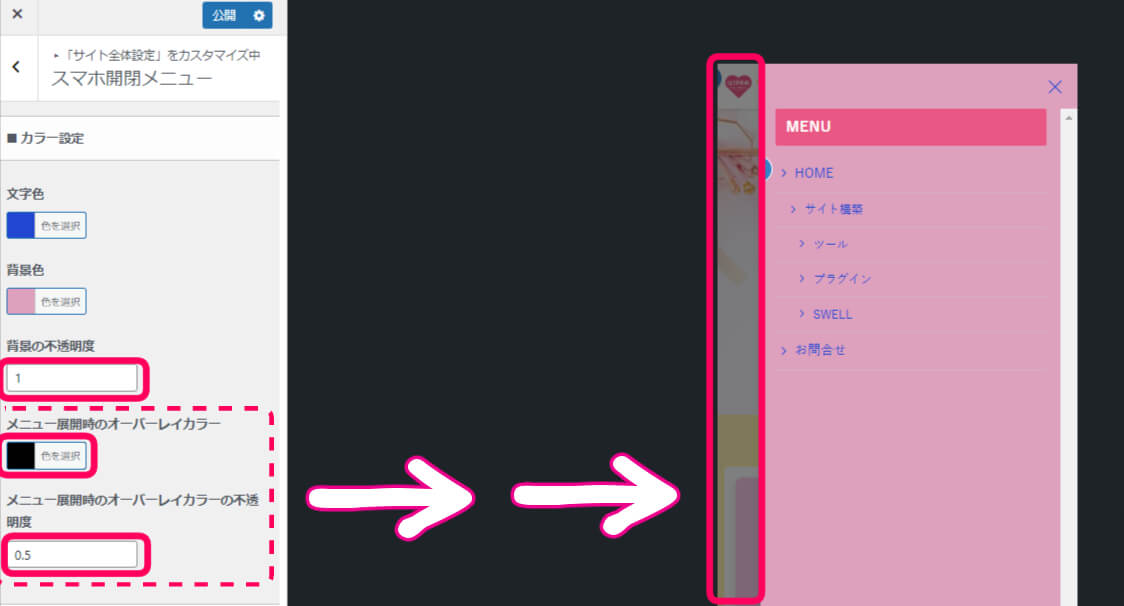
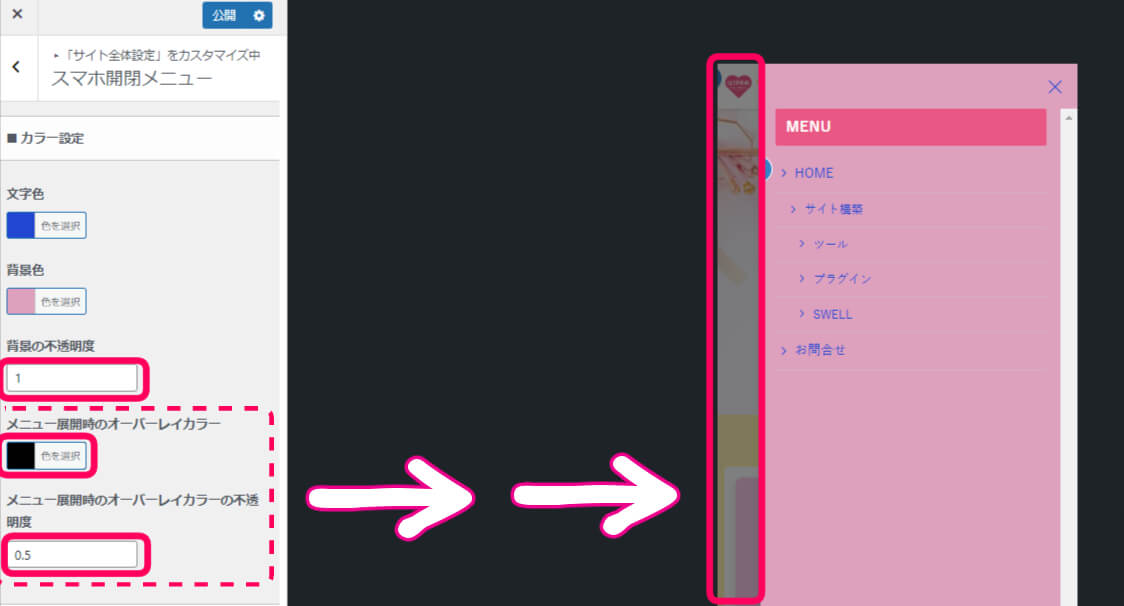
メニュー展開時のオーバーレイカラーとメニュー展開時のオーバーレイカラーの不透明度
分かりにくいと思うので下記例を載せています。
\ クリックするとタブを切り替えらるよ /
背景の不透明度1
メニュー展開時のオーバーレイカラー不透明度0.5


下部固定ボタン・メニュー



下部固定ボタン・メニューってなんだニャ?



ウェブページをスクロールしても画面の下部にずっと表示され続けるボタンやメニューのことよ!



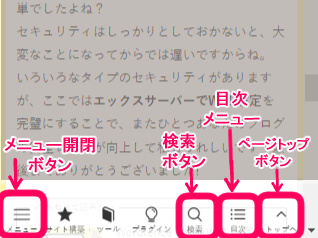
例えば右下矢印部分のような表示だよ!





ちょっと見にくいよね!
拡大するね。これが下部固定ボタン・メニューだよ


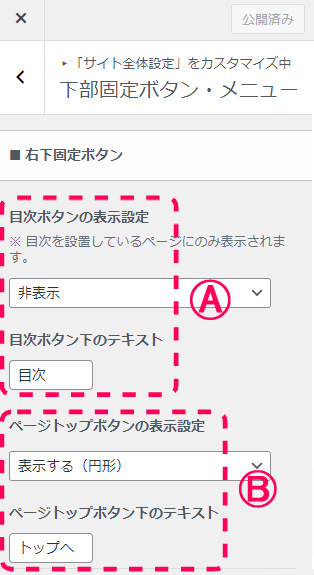
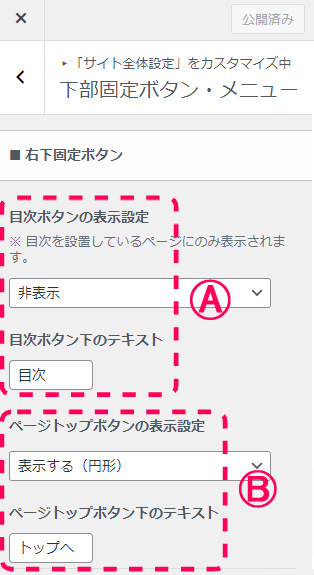
右下固定ボタン
Ⓐは目次ボタン
Ⓑはトップに戻るボタン
それぞれの形や
表示する文字のカスタマイズが出来るよ!


スマホ用固定フッターメニューの設定
この設定はスマホ用のフッタメニューを設定している時にだけ表示されます。
まだ設定してないから設定してみたい!という人は下記のページがおススメです↓
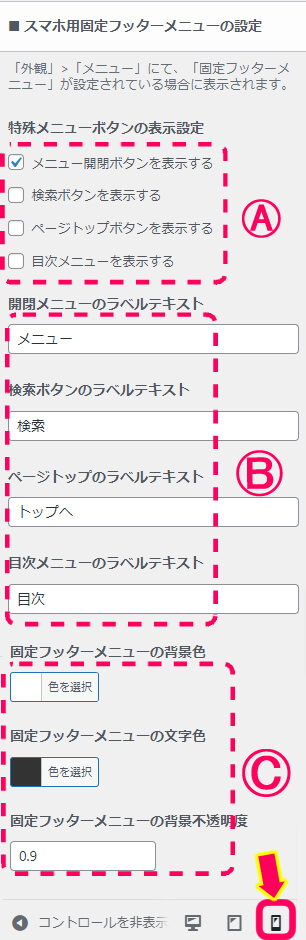
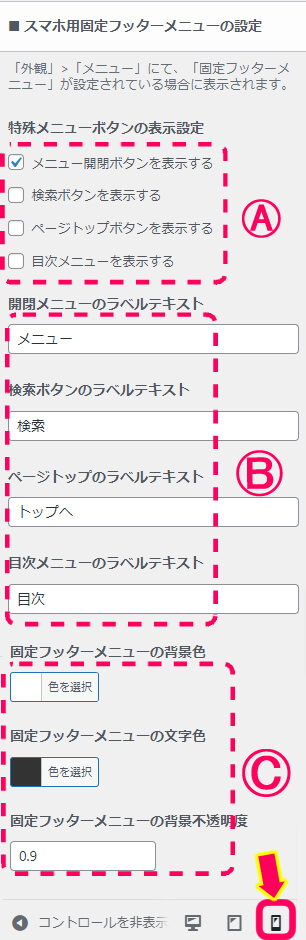
まずは一番下にある矢印マーク(スマホマーク)をクリック!
Ⓐ~Ⓒの設定を触っていくと画面上に反映されて確認できます!
分かりにくいと思うので
詳細はこの画像の下に書いてます





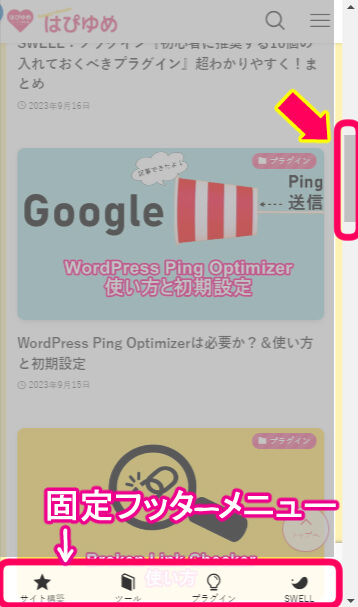
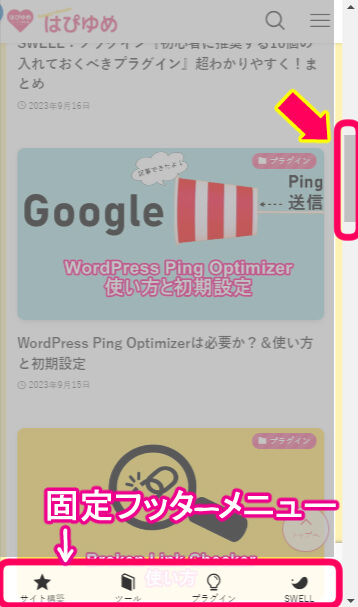
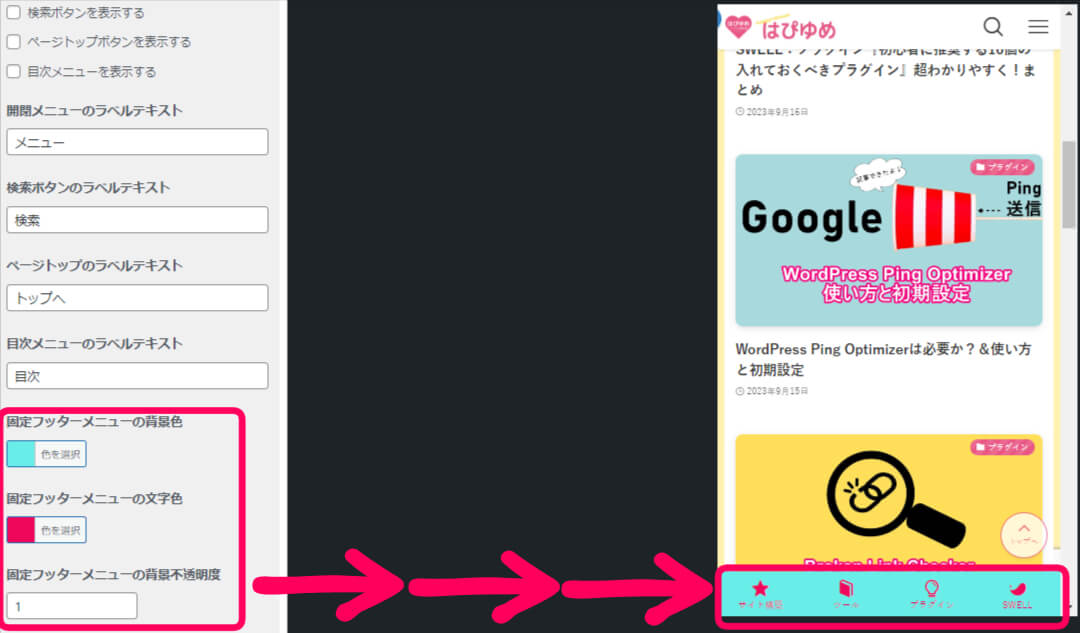
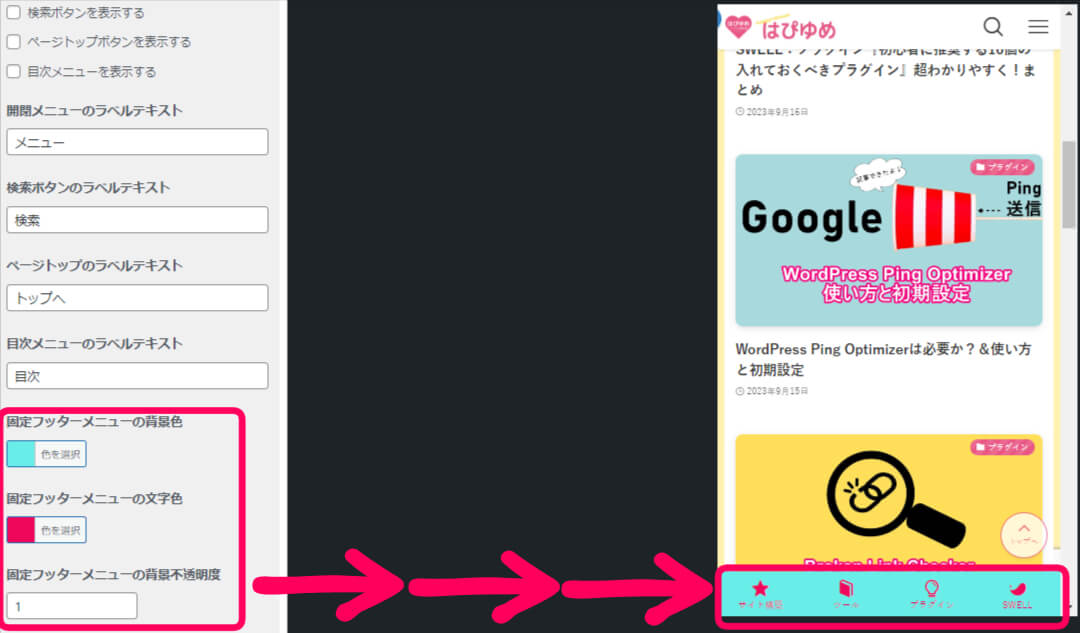
固定フッターメニューを設定すると
こんな感じになるよ



スマホ表示にして、
少し下にスクロールした時に表示されるよ~


Ⓐ特殊メニューボタンの表示設定
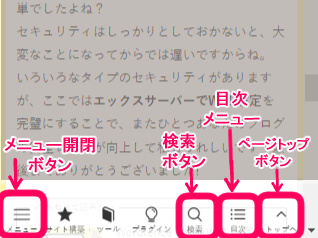
下記はスマホのフッター部分です。4つのボタンメニューがありますが、チェックを入れるか入れないかでこれらが表示されるかされないかが決定します。


Ⓑ特殊ボタンメニューの各種ラベルテキスト
上記の4つの特殊メニューボタンの下に書いてあるテキストをそれぞれ好きな表記で表示することが可能です。
- 開閉メニューのラベルテキスト
- 検索ボタンのラベルテキスト
- ページトップのラベルテキスト
- 目次メニューのラベルテキスト
Ⓒ固定フッターメニューの色の調整
固定フッターメニューの文字色・背景色・不透明度等をお好みで調整できます。
例として下記を設定してみましたよ





固定フッターメニュー背景不透明度は、
この画像でいうと
水色の部分をどれぐらい透明にするかという設定だよ
ブログを始めたけど、収益化の方法が謎すぎる
\そんなあなたにヒント満載です!/


まとめ
サイト全体のカスタマイズはとっても長かったですよね!お疲れさまでした。。今回の解説を通じて、私の経験やヒントを共有しました。あなたもSWELLでのサイト設定が、もっと身近で楽しく感じられるようになったら嬉しいです。これからのウェブ制作、頑張りましょうね!