こんにちは!ブロックエディターの操作に戸惑っていませんか?最初はさっぱりわかりませんよね。私もそう思っていました。
ここでは基本の使い方をお伝えした後に、実際に記事を投稿する手順もわかりやすくお伝えしていきたいと思います。では行ってみましょう!
ブロックエディターとは?
 はぴねこ
はぴねこブロック?エディタ???
さっぱりわからニャい!



ブロックエディタは、WordPressで記事やページを作成・編集するためのツールね。文字や画像、動画などの内容を「ブロック」という単位で追加・配置することができるよ。



なるほど!わかったようなわからないような…
そもそもエディタって何?
エディターは、簡単に言うと、あなたの記事を書くための「作業場」のようなものです。文字を打ち込んだり、画像を挿入したりする場所ですね。まるで、手紙を書くときのノートや、絵を描くときのキャンバスのようなものと考えていただけると分かりやすいかもしれません。
ブロックエディターの前はクラシックエディタ
最近、WordPressというブログ作成ツールで、「クラシックエディタ」から、新しいタイプのエディターである「ブロックエディター」が導入されました。
このブロックエディターは、文章や画像、動画などを「ブロック」という単位で扱うことができるので、デザインや配置がとても自由になります。これにより、初心者でも簡単に見栄えの良いブログを作成することが出来るようになりました。
- クラシックエディタ
-
ほんの少し前まで、ブログやサイトを書く時は、クラシックエディターが主流でした。Wordや無料ブログを使用している感覚で書けます。


- ブロックエディター
-
近年ブロックエディターになり、記事を小さな部分(これを「ブロック」と言います)に分けて書いていけるようになりました。最初は少し操作しにくいと感じるかもしれないのですが、慣れれば自分がイメージしているもの(特にデザイン的なモノ)を作りやすいです!





これから始めるなら、
ダンゼン…ブロックエディタがおススメ!
ブロックエディタ特有の注意点:改行について



なんかね、改行するごとにブロックが
次々出てきちゃって、めっちゃ使いにくい…



そうそう!わかるわぁ~
私もブロックエディタを使い始めたころ、
これが一番ワケワカメ状態だったのよ~


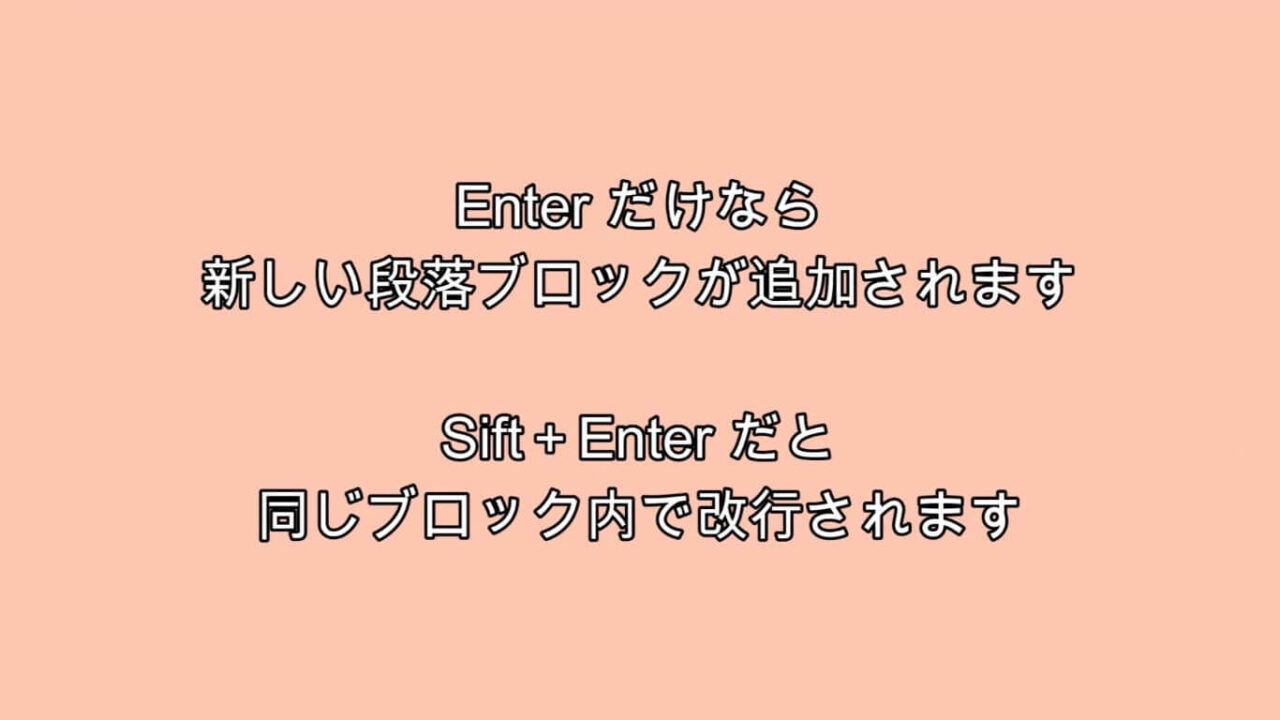
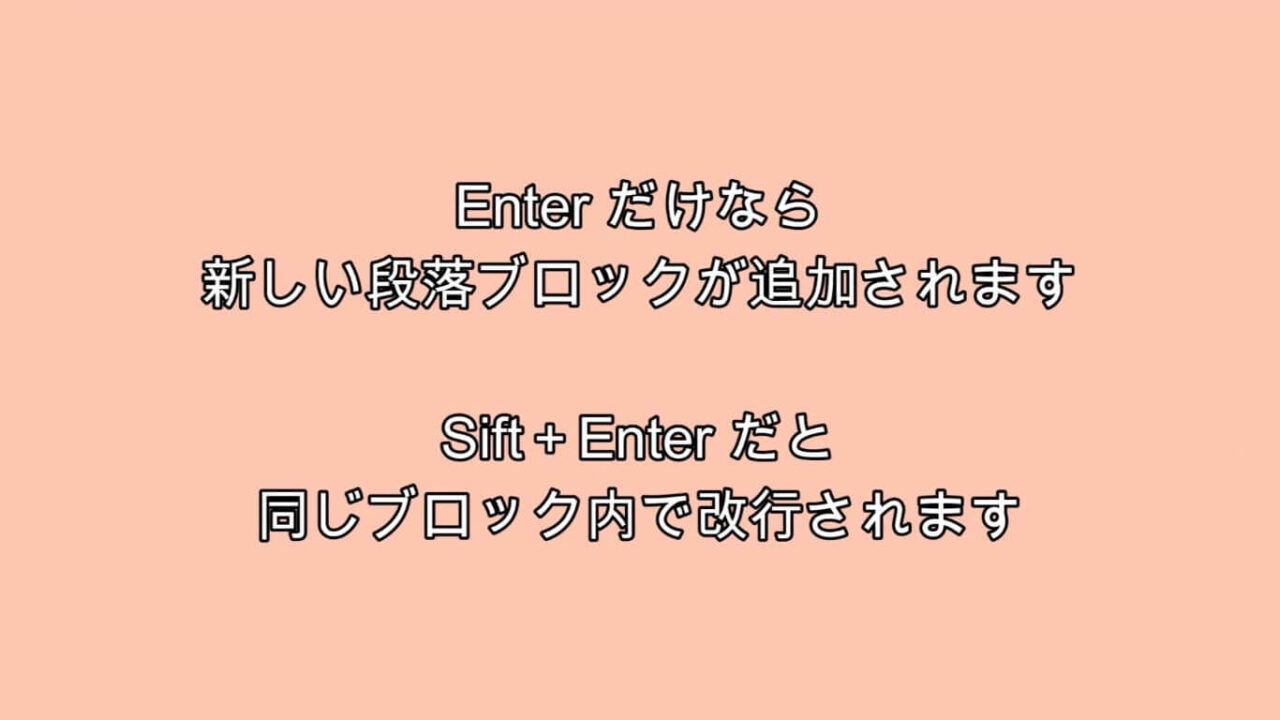
ブロックエディタでは、改行キーを押すと新しいブロックが作成されます。文章内での改行をする際は、Shiftキーを押しながらEnterキーを押すことで、同じブロック内での改行が可能です。



ちょっと文章だけだと分かりづらいと思うので
よくわからない方は下記の動画をご覧ください↓
\ 音は出ませんよ /





スマホで見る場合はスライダーで右側に行き、カッコの部分をクリックしたら、全画面表示されるよ!
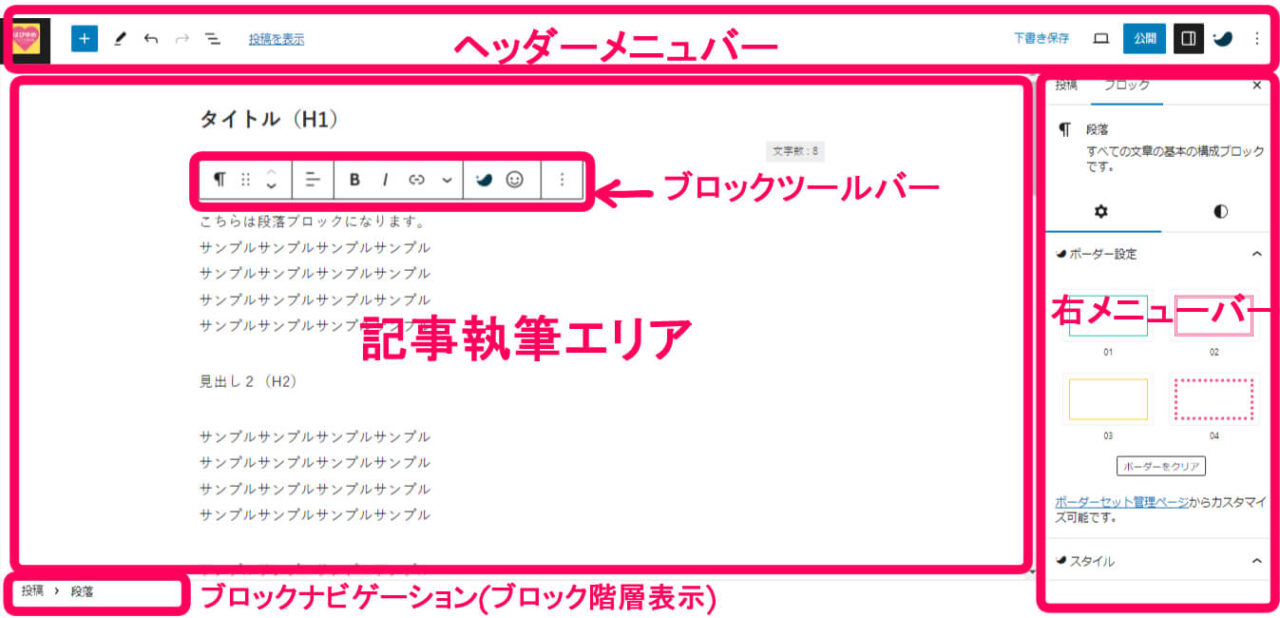
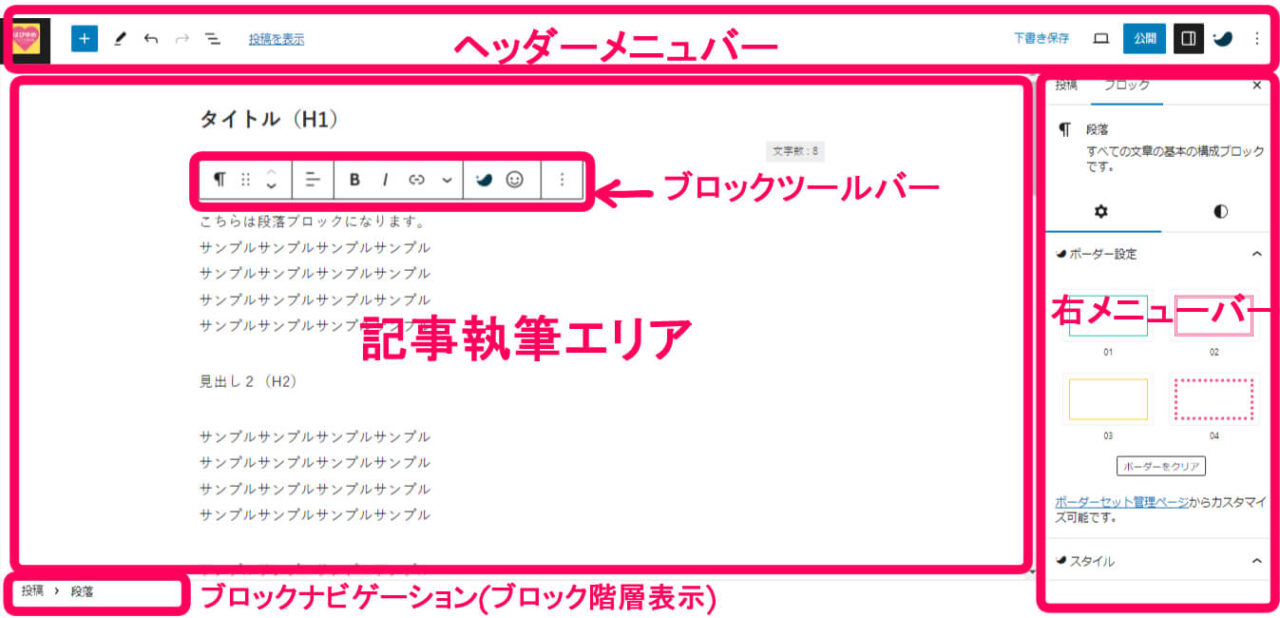
ブロックエディタの基本名称・図解



最初に記事を書く時の
主要なツールやエリアをご紹介しておくね。
何の事言っているのかわからない!と思ったら~
またココに戻ってきてね♪


| 名称 | 説明 |
|---|---|
| ヘッダメニューバー | 最上部。公開やプレビューのボタンがある。 |
| 記事執筆エリア | 記事の内容を書く場所。 |
| ブロックツールバー | 選んだブロック上に現れる。スタイル変更やリンク追加ができる。 |
| 右メニューバー | ブロックや記事の詳細設定エリア。 |
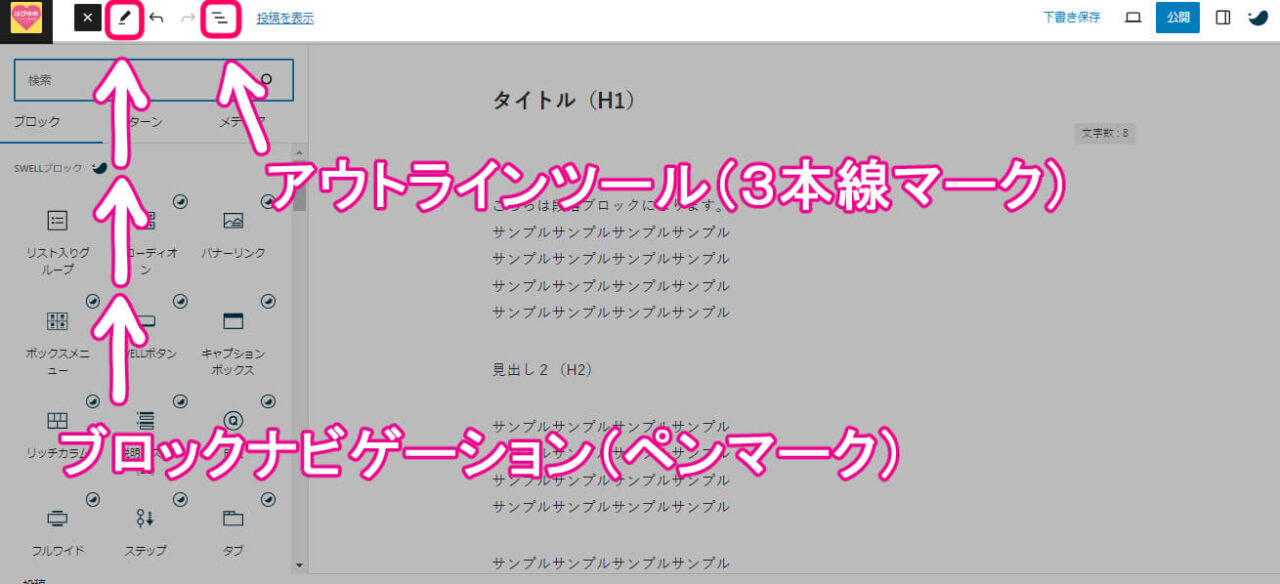
| ブロックナビゲーション | 記事内の各ブロックへ素早くアクセス・移動するためのツール。「中身の構造」を見るため |


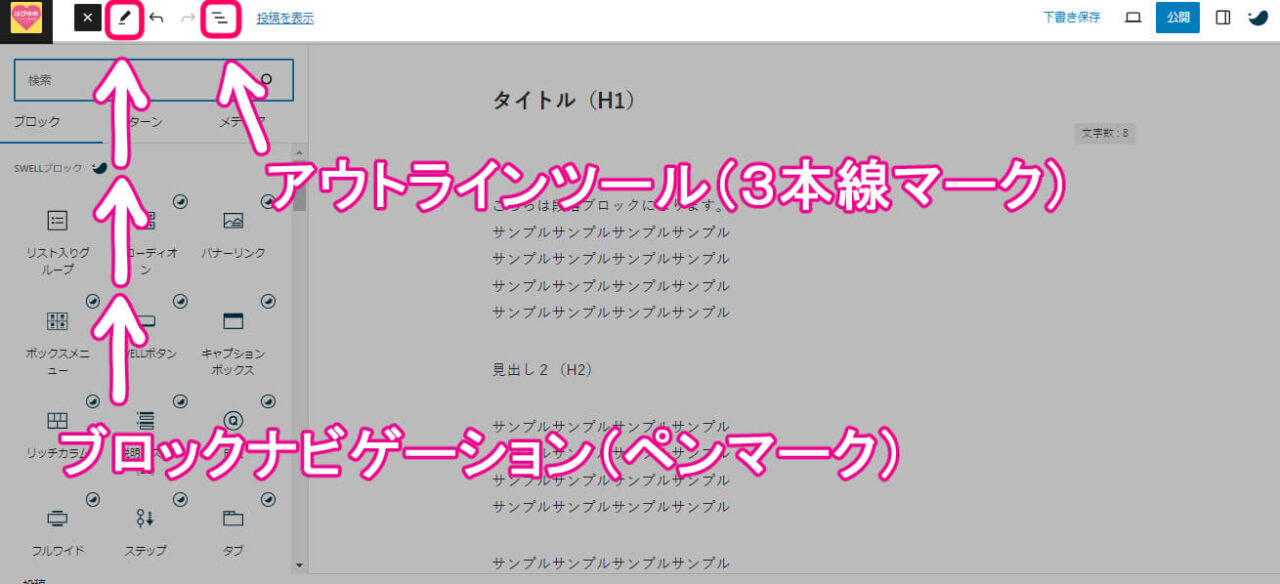
| 名称 | 説明 |
|---|---|
| アウトラインツール | 記事の構造・ブロック階層を見るツール |
| ブロックナビゲーション | 記事のブロック間を移動するツール。「順番」を確認するために使う |



あれ?ブロックナビゲーションが『ヘッダー』と『記事執筆エリア』2個あるね。それにアウトラインツールもよく似ているような…?



良く気づいたね!これら3つは、記事の流れや構造を理解・整理するためのサポートツールだよ。



ヘッダーバーのペンマークは全体のブロックの流れを、記事エリア下のナビゲーションは内容の「目次」を、そしてアウトラインツールは見出しの構造をサポートしてくれるツールだよ。


| 名称 | 説明 |
|---|---|
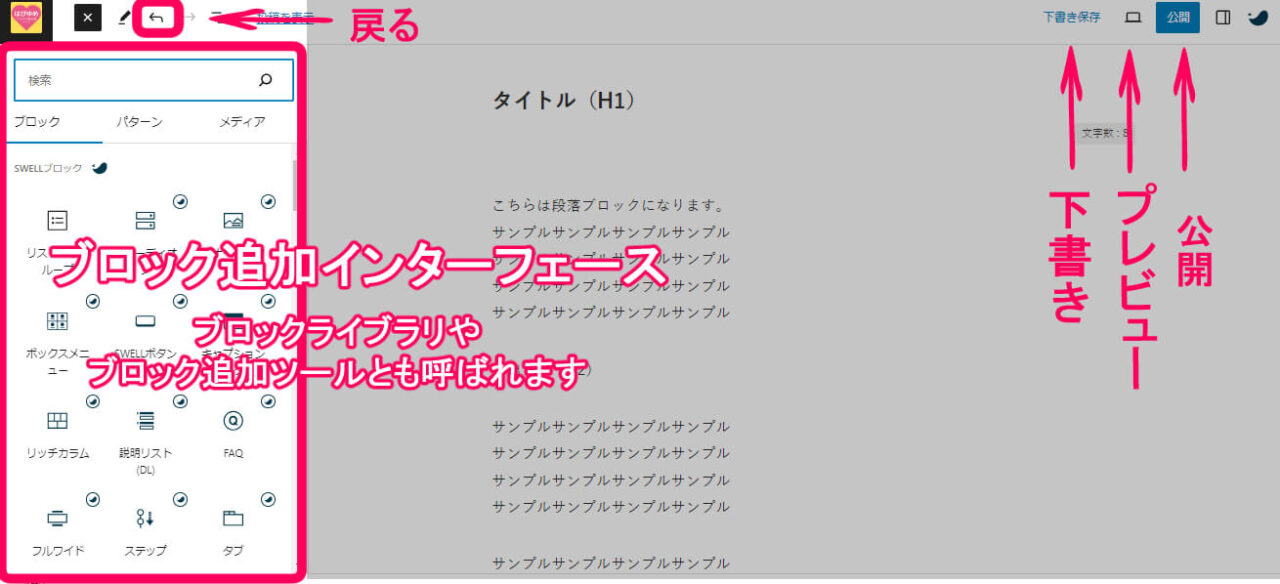
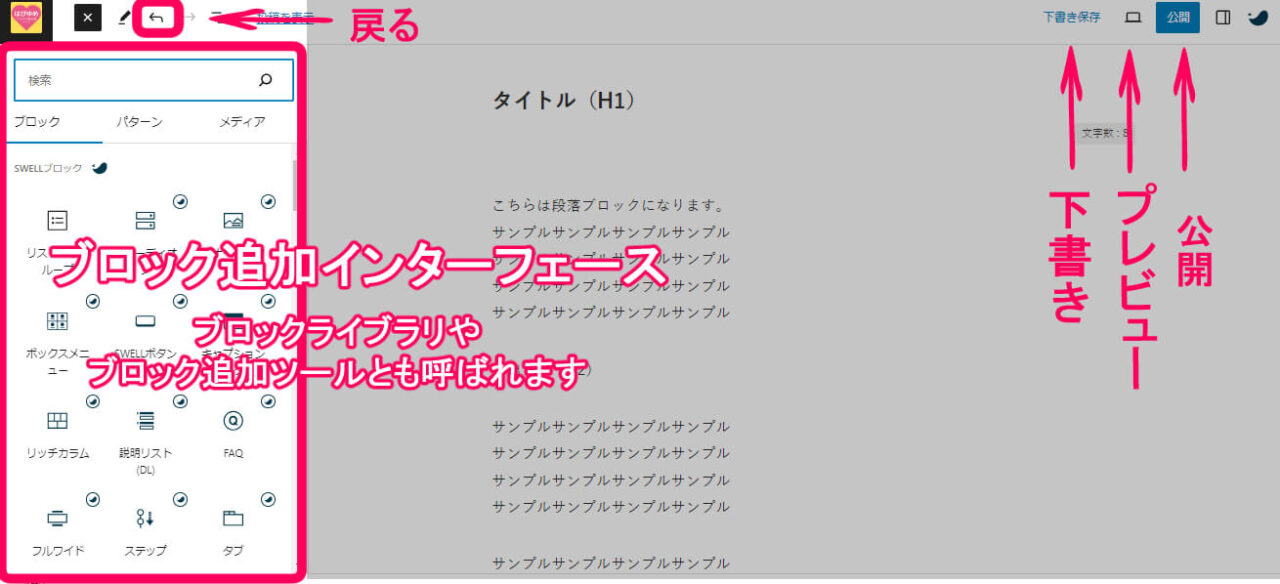
| ブロック追加インターフェース(ブロックライブラリ) | 新しいブロックを追加するための場所 |
| 戻る | 変更を一つ前に戻すボタン |
| 下書き | 記事を保存するが公開しない |
| プレビュー | 記事の公開前確認 |
| 公開 | 記事をオンラインで後悔するボタン |
ブロックエディターの基本操作


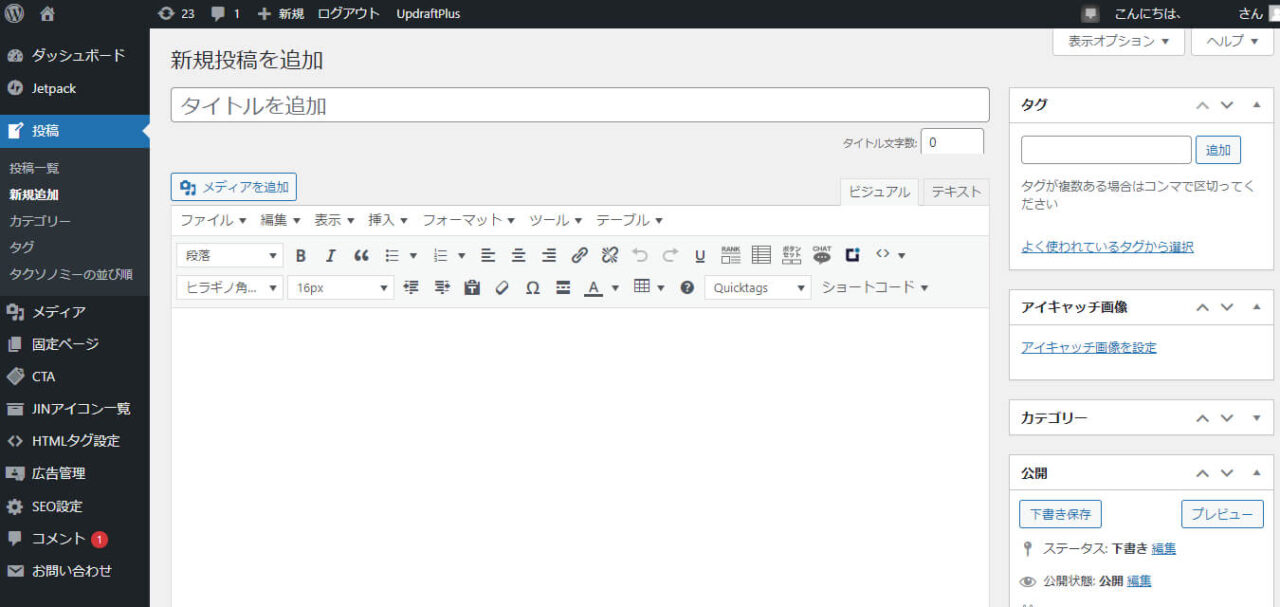
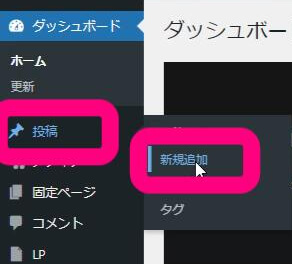
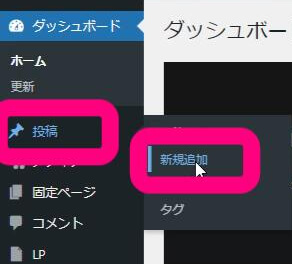
WordPressのダッシュボード上部にある「投稿」をクリック後、ドロップダウンメニューから「新規追加」を選択するだけで新しい記事の作成がスタートします。


ブロックを追加する方法



ブロックって
どうやって追加したらいいの?
まず、基本の追加方法をご紹介します。
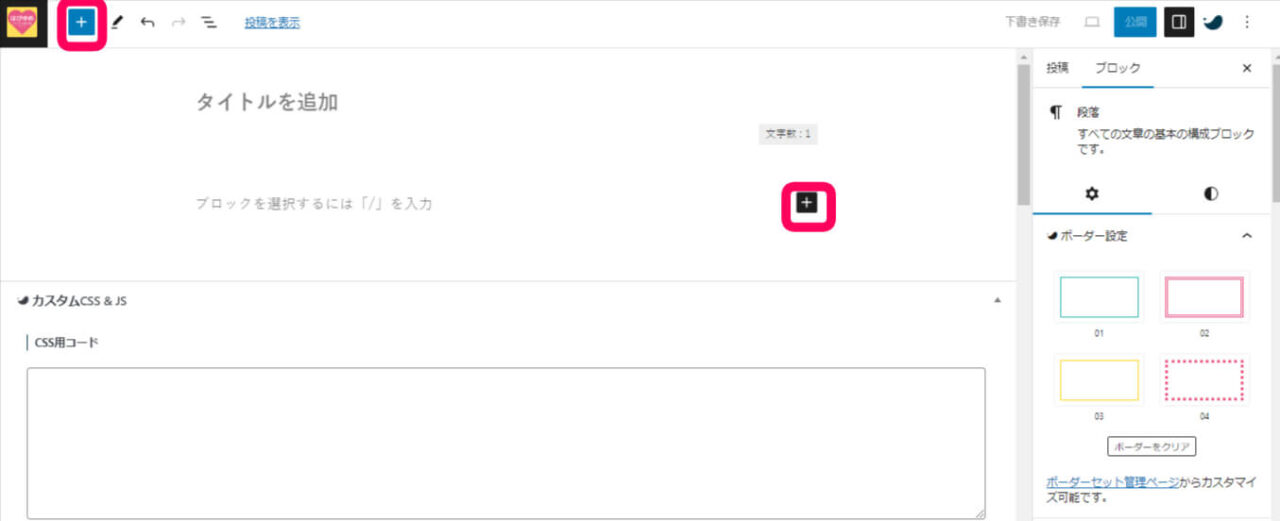
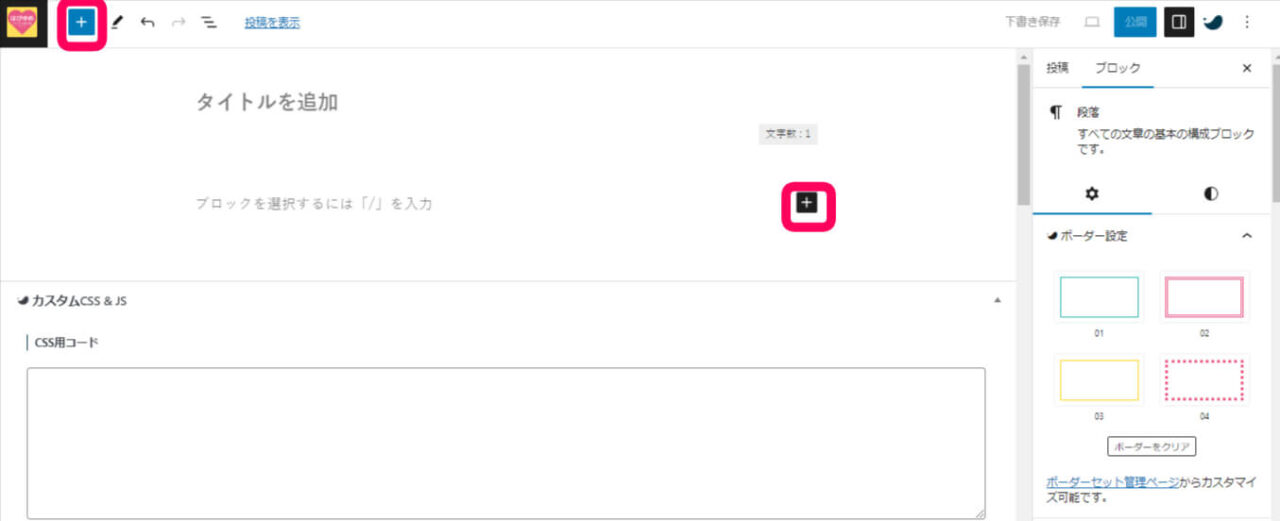
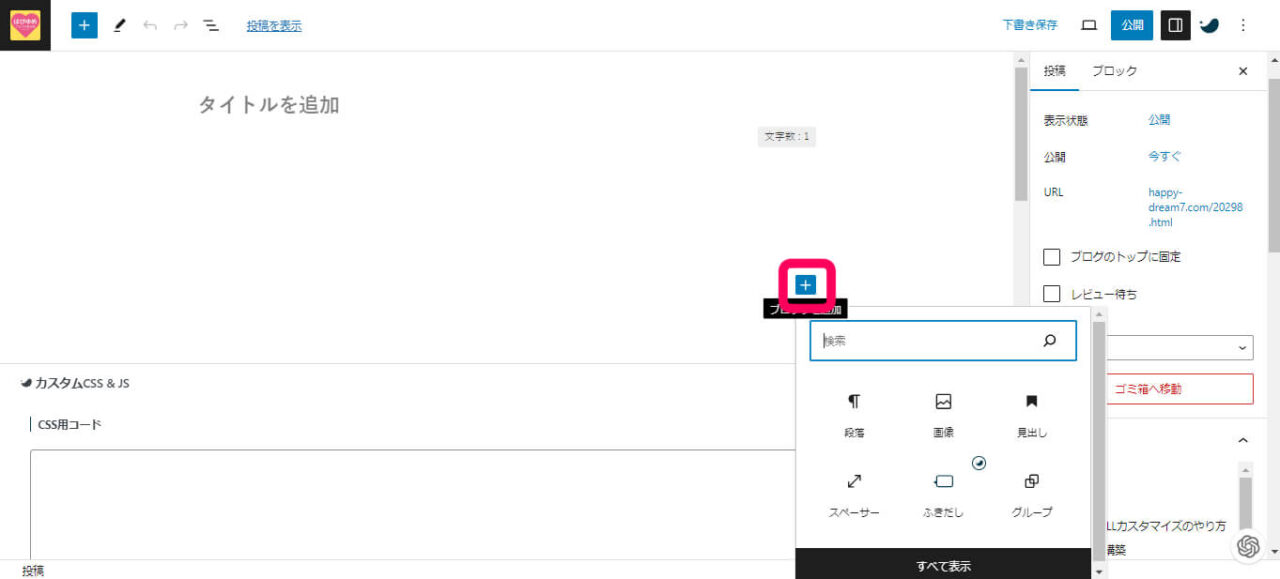
新しいブロックを追加するには、画面の中に「+」のマークがあるので探してみてください。2箇所ありますよ。


それをクリックすると、文章や写真など、いろんなブロックが選べる画面が出てきます。
\ 音は出ません /





スマホで見る場合はスライダーで右側に行きカッコの部分をクリックしたら、全画面表示されるよ!
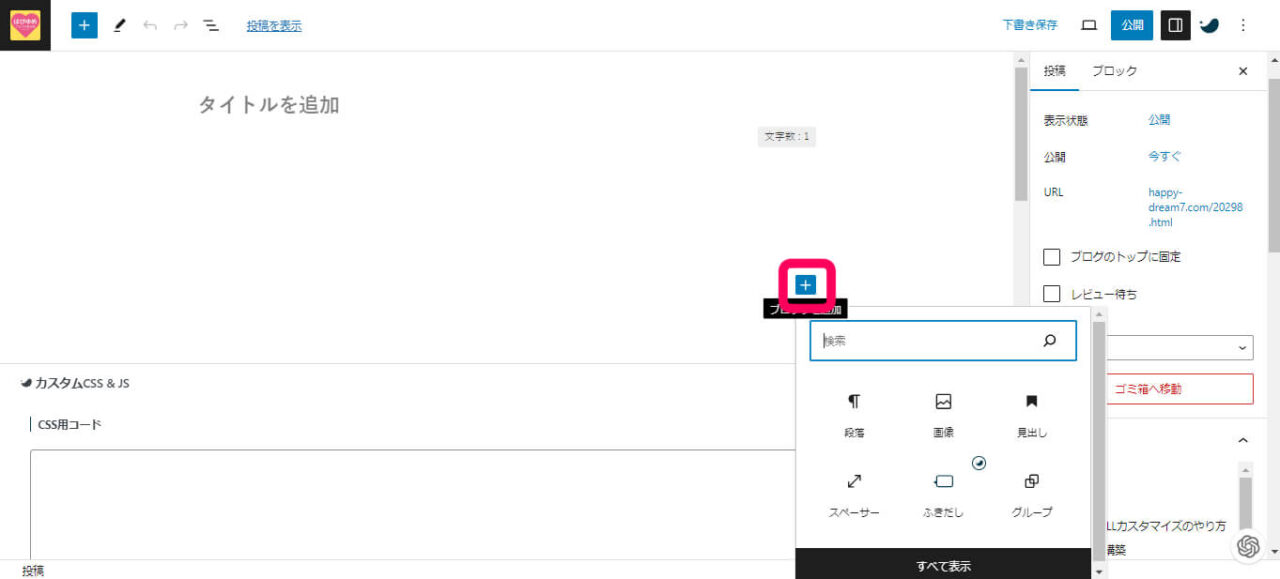
追加方法その1:ツールバーにあるプラスマークをクリック
ツールバーにあるプラスマークをクリックします。


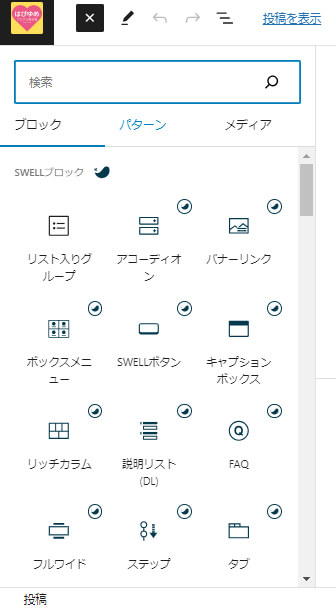
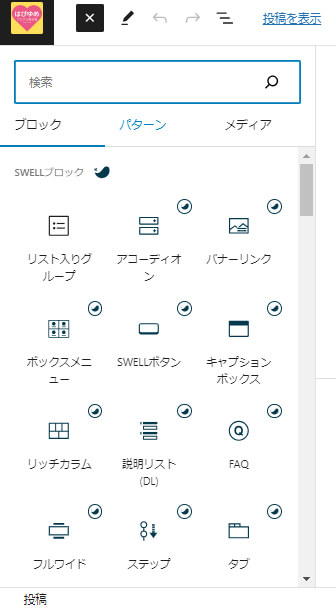
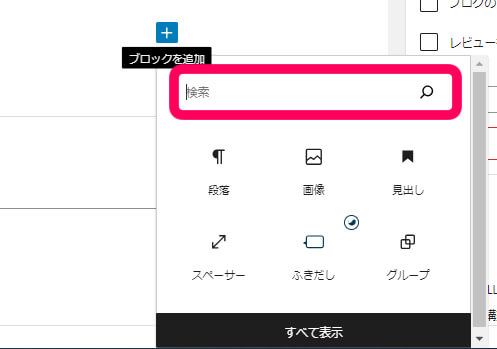
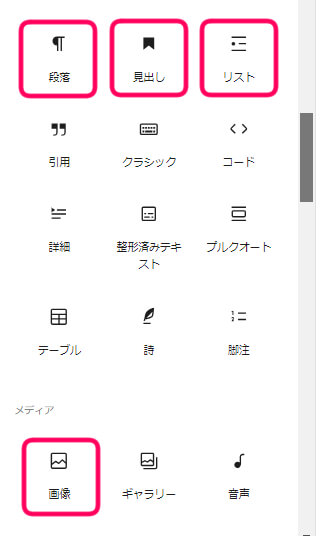
「+マーク」が「×マーク」に変化し、下記のようなメニュー欄が表示されます。


使いたいモノを選んでクリックすれば、選んだブロックがエディタに追加されます。
上記メニュー欄を拡大しますね
下にもスクロールすることが出来ます。





ここ(ブロック追加インターフェース)を見ると
『すべてのブロック』を見ることが出来るよ!
。



ブロックの追加方法は一つじゃないよ!
追加方法その2:記事執筆エリアのプラスマークをクリック
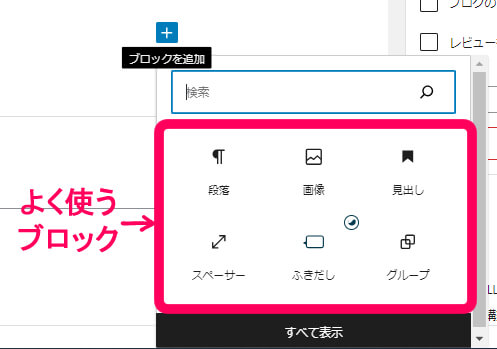
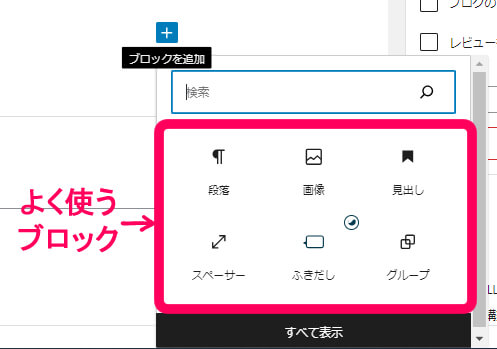
よく使うブロックが表示される


記事執筆エリアのプラスマークをクリックした場合、よく利用するブロックは、検索欄の下に表示されます。
これにより、頻繁に利用するよく使うブロックをすぐに見つけることができます。





よく使うブロック欄に無い場合は、
『すべて表示』をクリックするのも一つの方法だよ。
ツールバーのプラスボタン側と同じ欄
(ブロック追加インターフェース↓)を操作できるようになるよ!


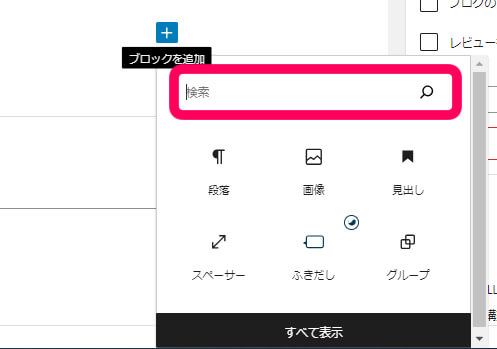
検索機能を利用する
ブロックの追加ボタンをクリックした際に表示されるライブラリ内には、検索バーも備えられています。ここにブロックの名前や機能を入力すると、該当するブロックがリストアップされるので、迅速に追加することができます。


- 追加方法その3:ブロック・パターン
-
一部のブロックは、特定のスタイルやレイアウトの「パターン」として保存されています(画面左のブロック追加インターフェース側)。ブロックを追加する際に「パターン」というタブも確認してみてください。効率的なページ作成に役立つこと間違いなしですよ!





ここでは詳細は割愛するけど、SWELLではとっても便利なテンプレートが用意されてるの!是非ひらいて確かめてみてね!



あっ、あとねテーマがSWELLの場合はここに
自分が良く使うブロックの『パターン』を保存することもできるよ。保存したものはこの欄に追加させる形になっているよ。




SWELL以外のテーマもパターンの追加はワードプレスに標準で装備されているから、使っているテーマの案内を見て操作してみてね。



見えにくいよね画面左上を拡大するね。
パターンを登録すると
メディアの横に下記の四角マークが現れるよ




便利そうだね!



でしょ~!でもちょっと説明が長くなるから
詳しくはまた別で紹介するね!あわせて読みたい
 【SWELL】パターンとは?使い方をわかりやすく徹底解説!(元:再利用ブロックとブロックパターン) 『再利用ブロック』と『ブロックパターン』は別々のブロックでしたが、WordPress 6.3から統合されました!ここでは統合されたパターンに関することをテーマSWELLで使っ…
【SWELL】パターンとは?使い方をわかりやすく徹底解説!(元:再利用ブロックとブロックパターン) 『再利用ブロック』と『ブロックパターン』は別々のブロックでしたが、WordPress 6.3から統合されました!ここでは統合されたパターンに関することをテーマSWELLで使っ…
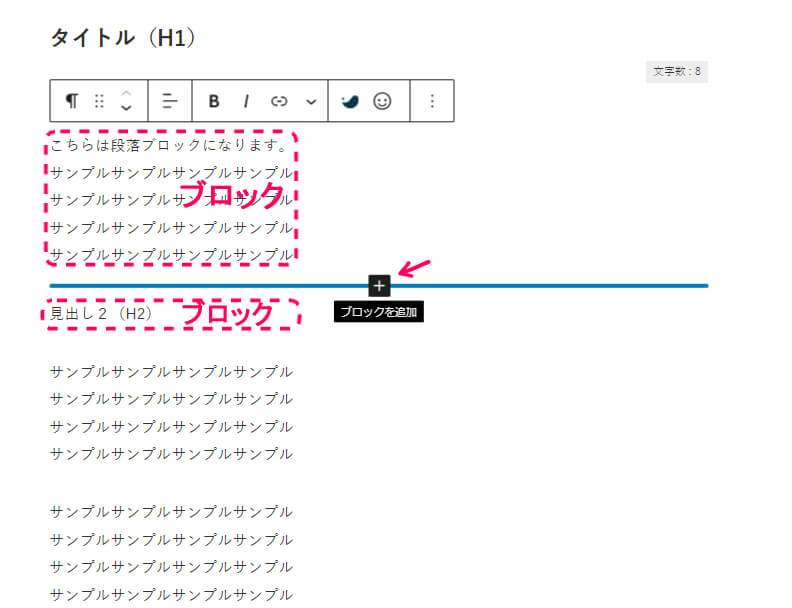
ブロックとブロックの間に、ブロックを挿入したい場合



ブロックとブロックの間に
新しいブロックを追加したいんだけど出来るかニャ?
WordPressのブロックエディターで記事を編集していると、途中で新しいブロックを追加したくなることがありますよね。幸い、ブロックを追加する方法はいくつかあり、簡単に行えます。
\ 音は出ないよ /





スマホで見る場合はスライダーで右側に行きカッコの部分をクリックしたら、全画面表示されるよ!
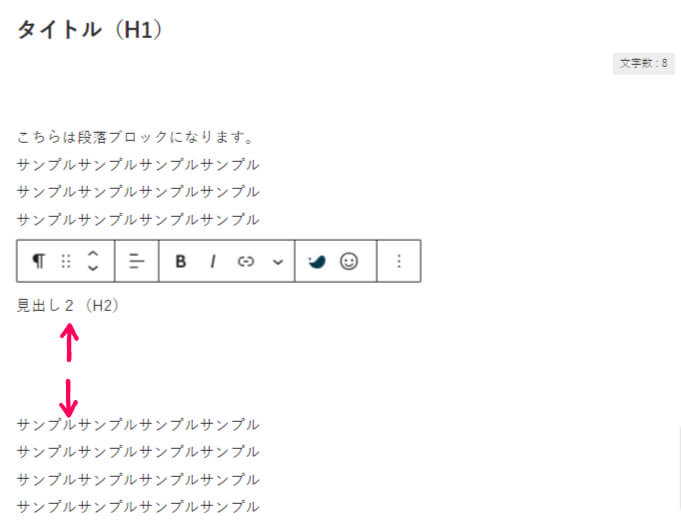
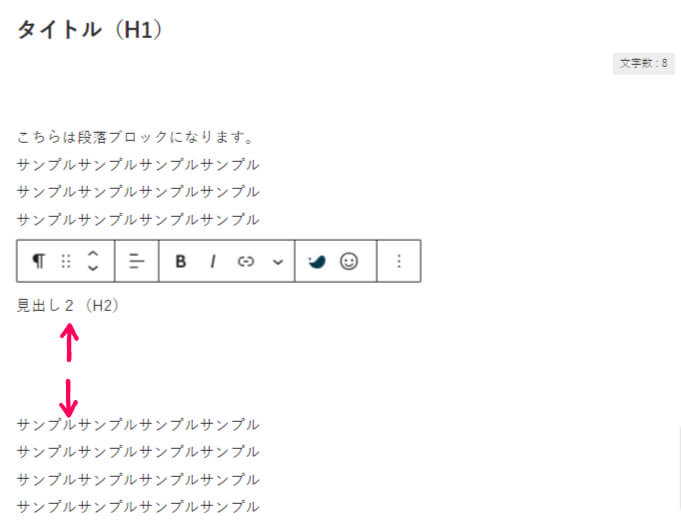
間に挿入
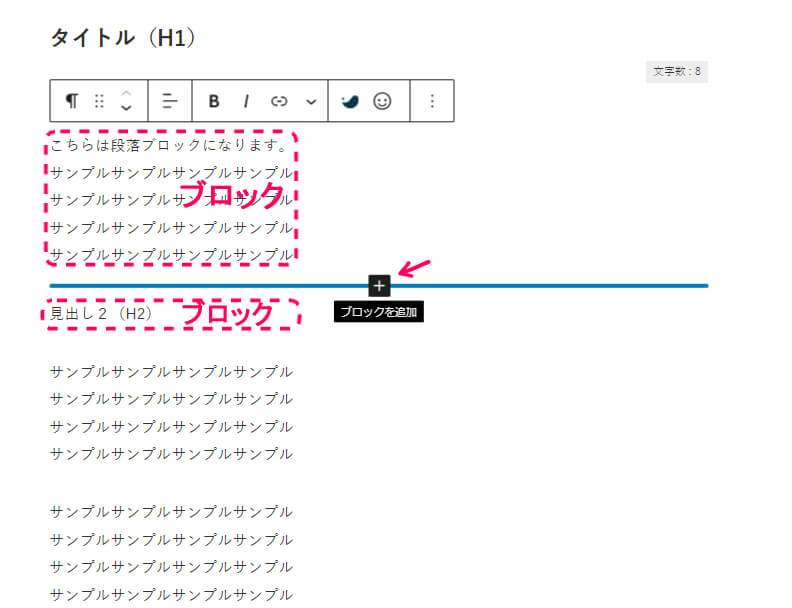
ブロック間をクリックすると、小さな+マークが現れます。これをクリックすると、ブロックのリストが表示され、そこから好きなブロックを選んで間に挿入できます。
ブロックとブロックの間にカーソルを持って行って
プラスボタンが現れたらクリック


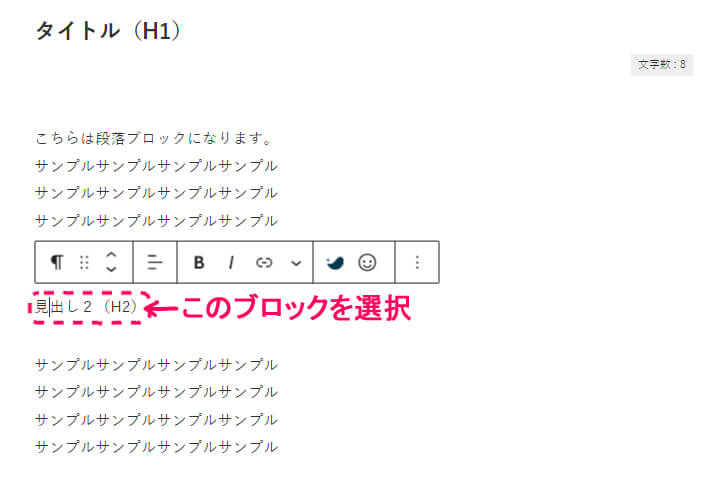
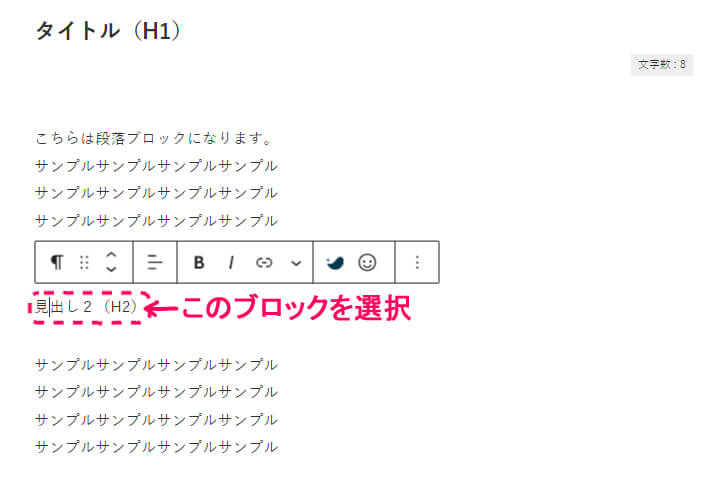
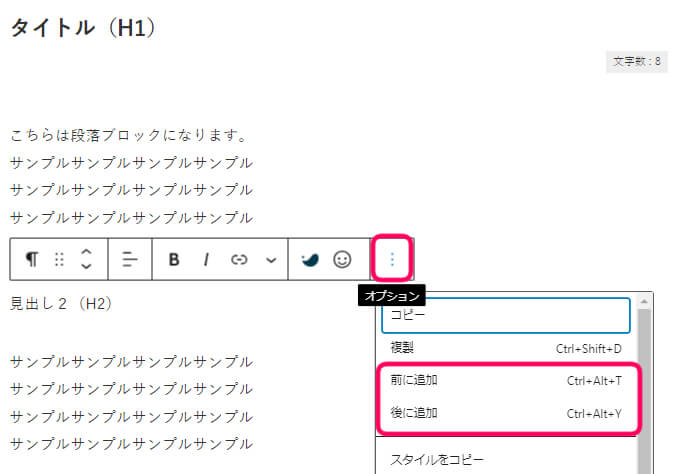
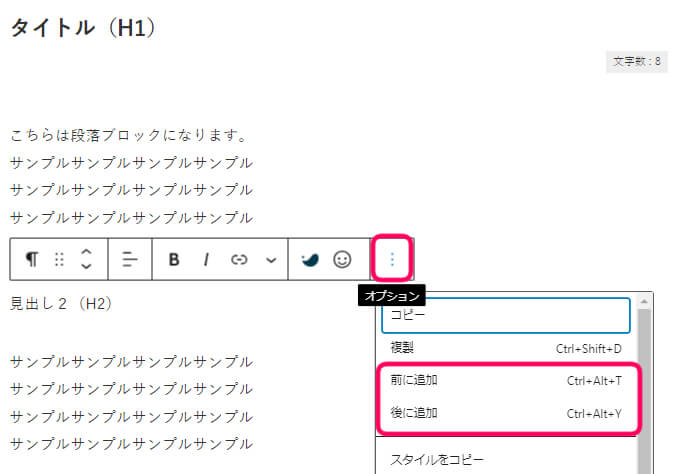
ブロックツールバーの「︙」を使って追加
たまに、特定の状況で小さな+マークが表示されないことがあります。そんな時、選択しているブロックのツールバーの「︙」(もっと見るor3点リーダーと呼ばれる)アイコンを利用すると便利です。
これをクリックすると、ドロップダウンメニューが表示され、「前に追加」や「後ろに追加」というオプションが現れます。
なので、挿入したいブロックの前後どちらかののブロックを選択してからこの操作をすることで、新しいブロックを追加することができます。
ブロックを挿入したい!と思う
前か後ろのブロックを選択します


ブロックのツールバーの
「︙」アイコンを
クリックし、
前に追加or後ろに追加をクリック。





通常の方法でうまくブロックを追加できない時には、ブロックツールバーのオプションを活用するとスムーズに作業が進めらるよ!
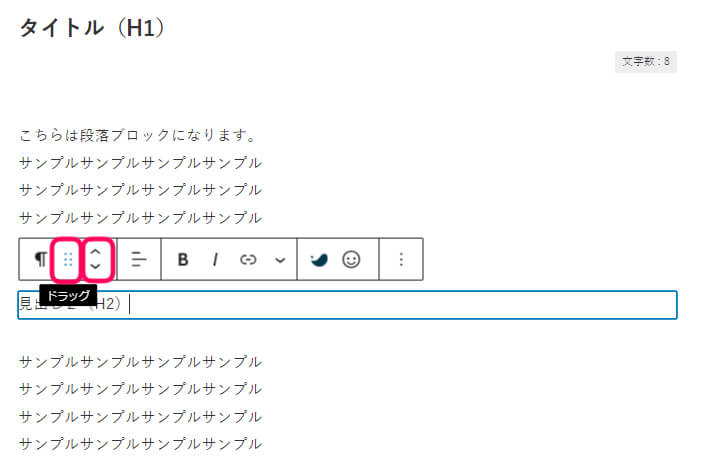
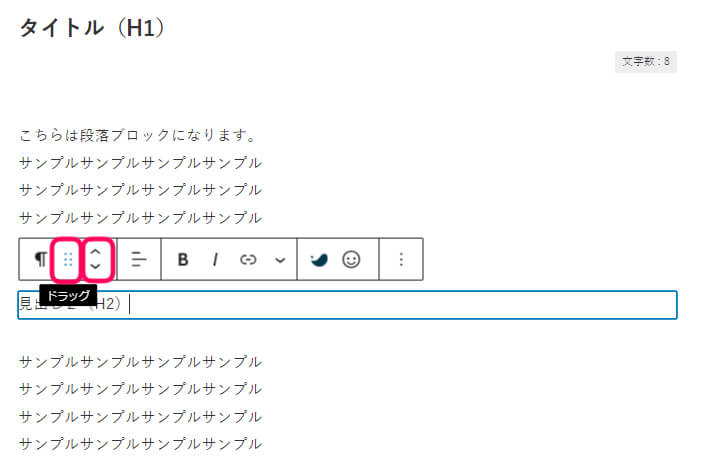
ブロックの位置を移動する方法



ブロックを移動したいニャ!
ブロックを選択すると、ドラッグアンドドロップでの移動や、上部の矢印ボタンを使用しての位置変更が可能です。


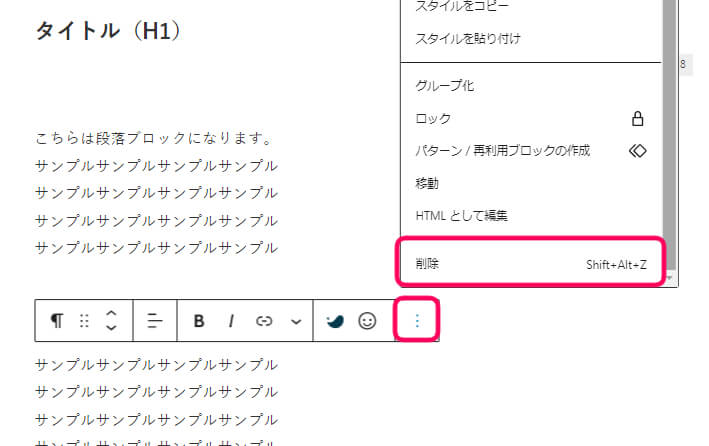
ブロックを消す方法



ブロックを消したい…
どうしたらいいのかニャ?
間違って追加しちゃった、なんてこともありますよね。削除方法は以下に書いています。
複数を選択して消すことも可能です。
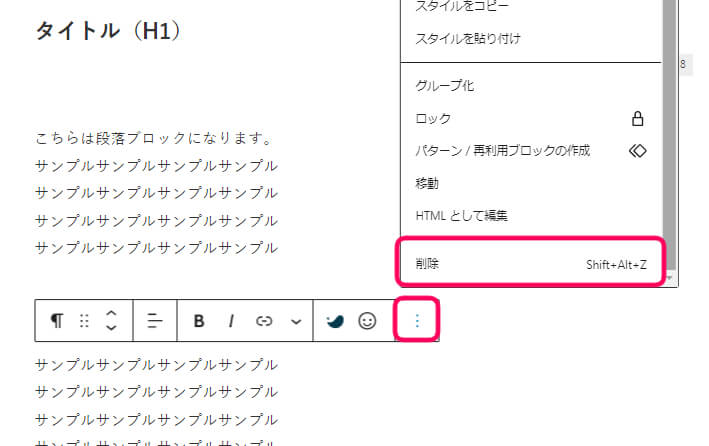
削除したいブロックを選択し
ブロックツールバーにある
「︙」(もっと見る)をクリック。
ドロップダウンメニューから「削除」を選択。
または、キーボードの「Delete」キーを使ってもブロックを削除できる


ひとつ前に戻る方法



ちょっとだけ
前に戻りたいんだけど…
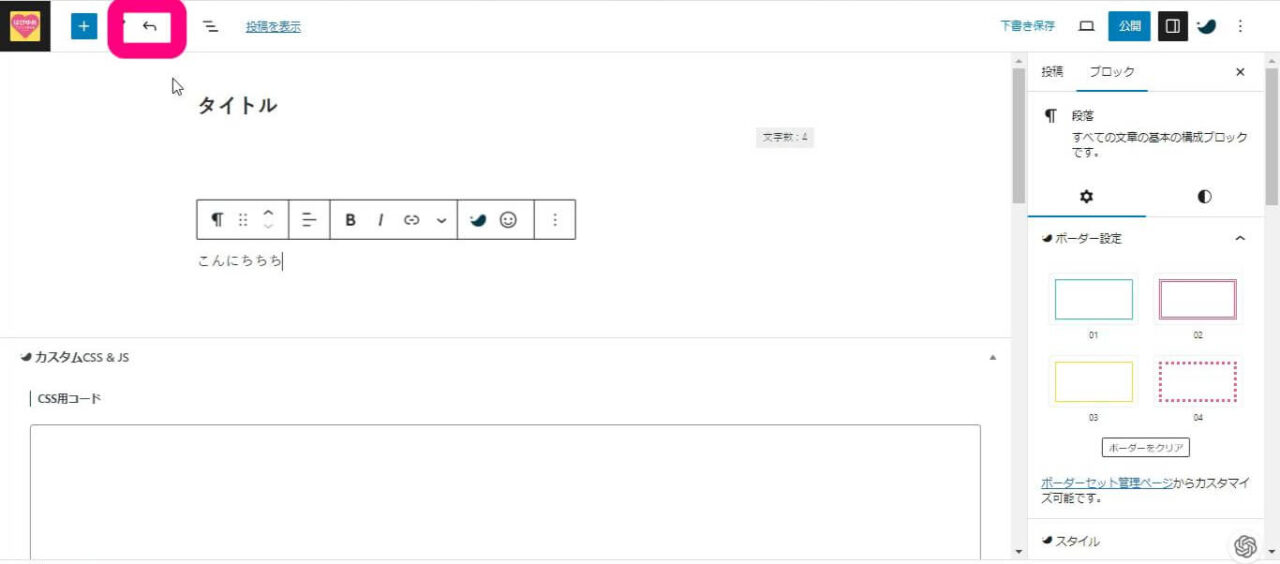
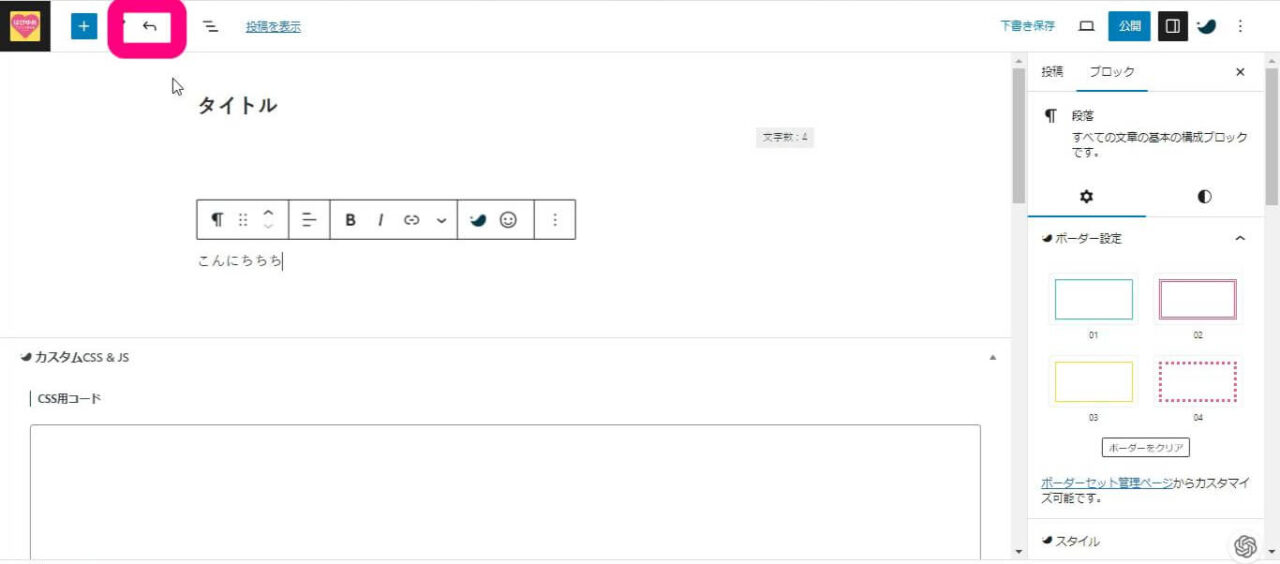
うっかり間違えても大丈夫。エディタの上部にある「戻る」アイコンをクリックすることで、直前の操作を取り消せます。
サイト上で見ると左上の矢印をクリック。


拡大バージョンです。
『戻る』ボタンは矢印マーク


よく使うブロックの紹介
ブロックエディターを使っていく中で、いくつかのブロックは特によく使うことになるでしょう。これから紹介するブロックたちは、ブログ作成の基本となるものばかりです。一緒に見ていきましょう!



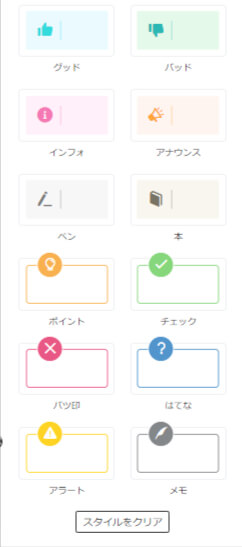
まずはとりあえずこれだけは!
というものを厳選しているよ
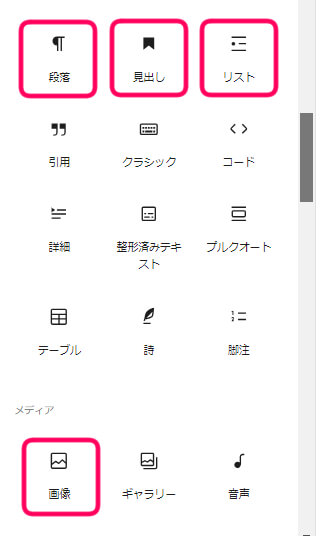
ブロック追加インターフェイス
(ブロックライブラリ)


左の4つのブロックを
全て使ったものを
サイトで見た場合


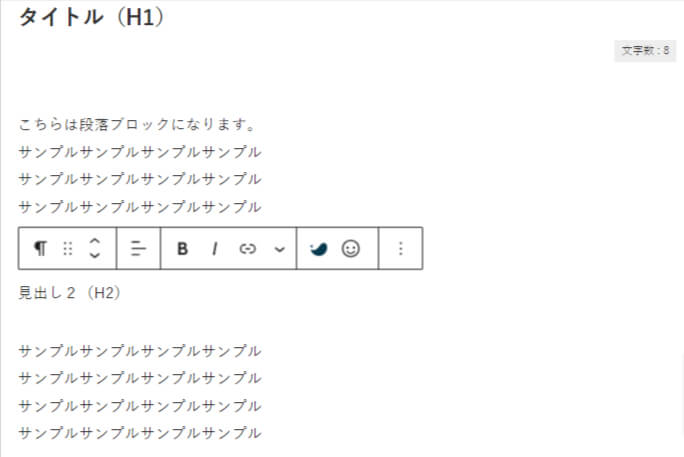
段落ブロック
「これからブログを書くぞ!」と思ったら、まず出会うのがこのブロックです。文章を書きたい場所に、このブロックを追加して、好きなことを書き込んでみてください。
見出しブロック
記事をわかりやすくするために、大きなタイトルや小見出しを入れたいときに使います。読者が内容を一目で把握しやすくなるので、上手に活用しましょう。
画像ブロック
ブログには写真やイラストも大切。この画像ブロックを使えば、簡単に画像を追加することができます。しかも、サイズの変更や位置の調整も自由自在!
リストブロック
点や番号付きのリストを作りたいなら、このブロックが便利です。アイデアや手順、注意点などを整理して、読み手に伝えるのにピッタリですよ。
ブロックの詳細設定 (装飾・大きさ・テキスト色・余白)
ブロックを追加したら、次はそのブロックを自分好みにカスタマイズしたいですよね?ここで紹介する「詳細設定」を知っておくと、ブロックの見た目や動きをもっと自分好みにできるようになります!
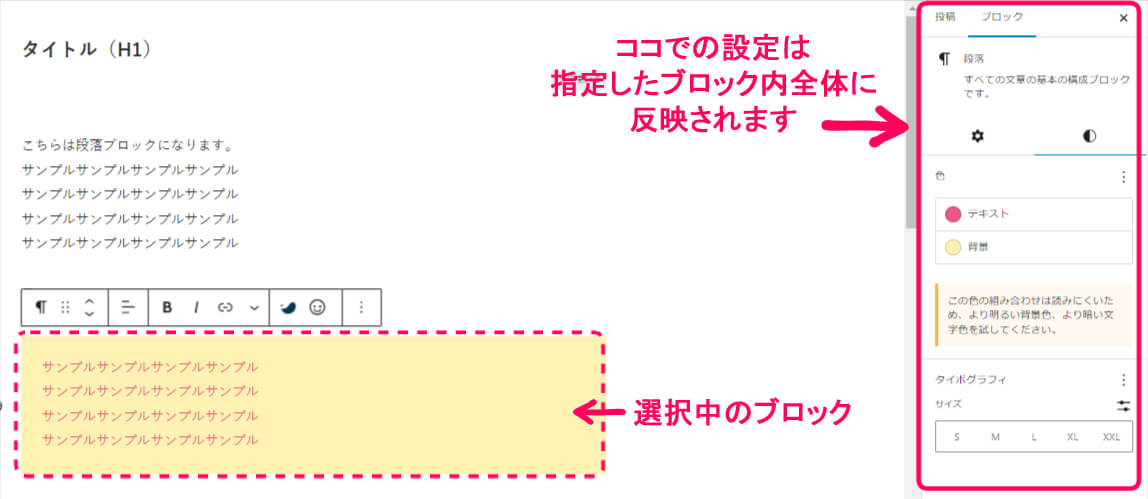
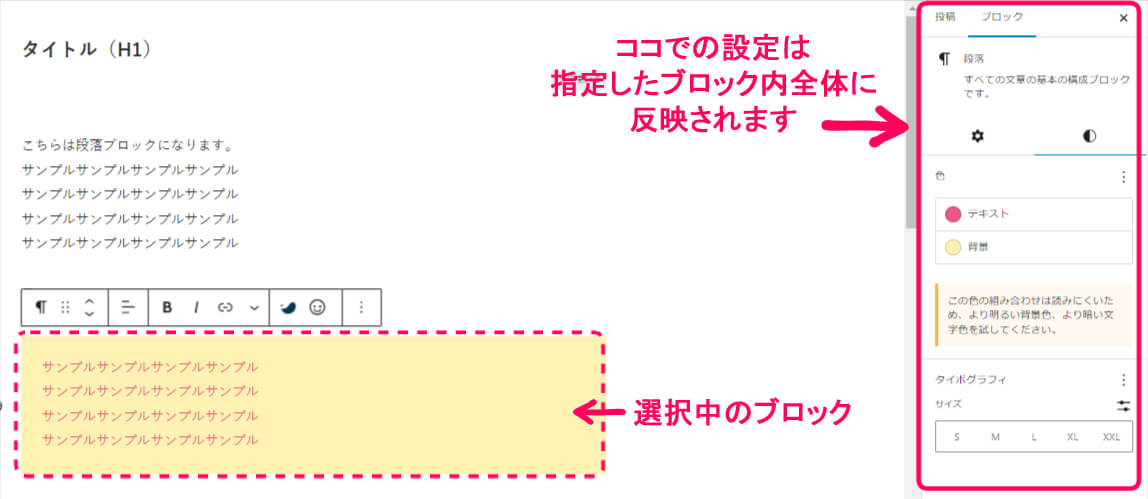
テキスト・背景色・文字の大きさ等
『ブロック>スタイル』でブロック内全体の詳細設定
\ 音は出ないよ /





スマホで見る場合はスライダーで右側に行きカッコの部分をクリックしたら、全画面表示されるよ!
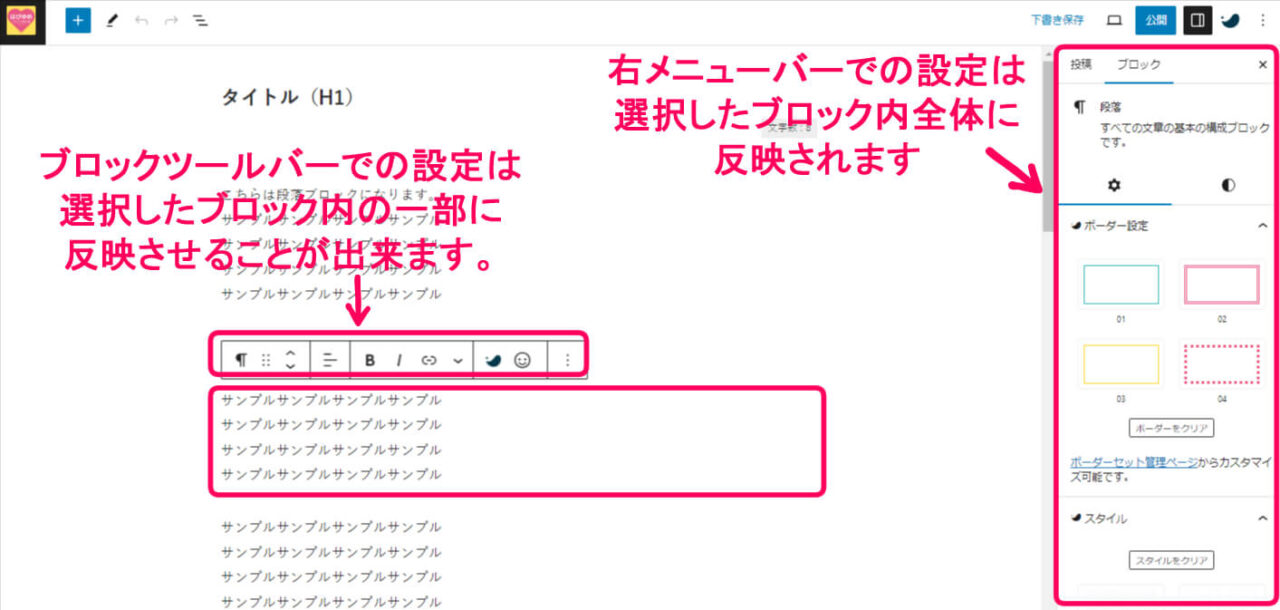
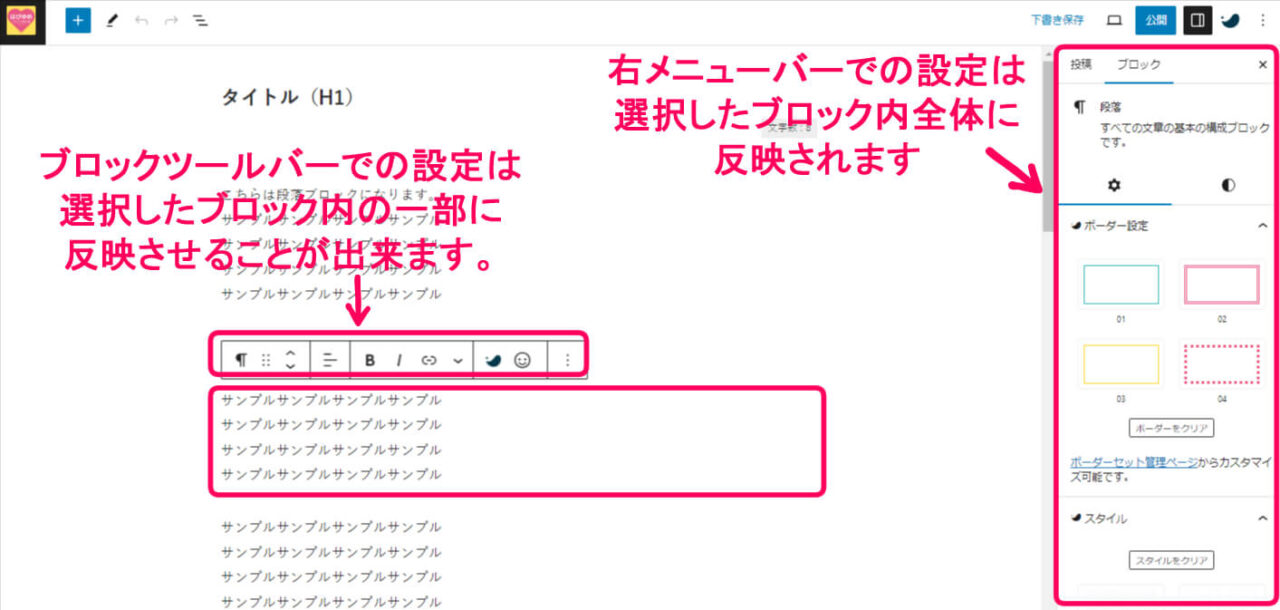
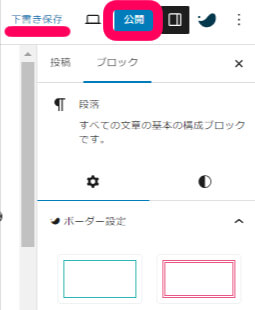
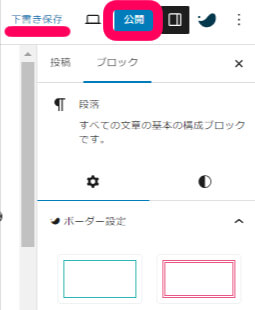
まずブロックを選択してから
右メニューバーで設定していきます。


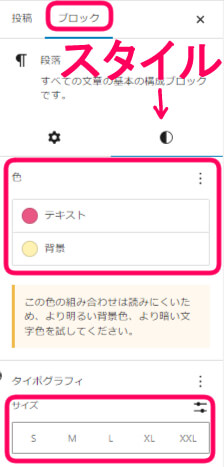
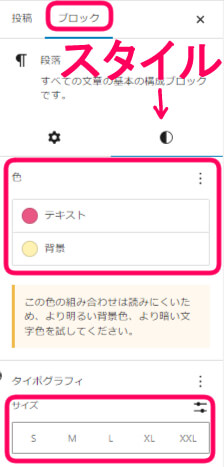
右メニューバーの拡大画像です
ブロック>スタイルをクリックすると、
テキストと背景の色、文字のサイズを
ブロック内全体で変えることが可能です。


色
テキストブロックや見出しブロックの色を変えたいときに使います。好きな色を選んで、ブログに個性を出しましょう!
背景色
ブロック全体の背景色を変えることが出来ます。
文字サイズの調整
文章の大きさを自由に変えられます。大事なポイントを大きくしたり、注釈を小さくしたりして、読み手の目を引きましょう。
『ブロック>設定』でブロック内全体の詳細設定
\ 音は出ないよ/





スマホで見る場合はスライダーで右側に行きカッコの部分をクリックしたら、全画面表示されるよ!
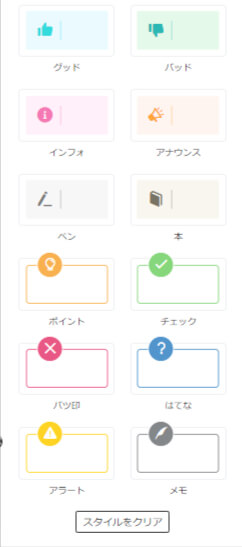
ブロック>設定をクリックすると、
グループ化しているブロックの周りに
枠線をつけたり
色々なスタイルのデザインに出来ます。


ブロックを選ぶと、色を変えたり、文字の大きさを変えたりする設定が出てきます。ここで、自分好みにアレンジすることも可能です。


右メニューバーの
ブロック>設定で
設定できる項目
(例として段落ブロックの場合)









設定する項目は、選択するブロックの種類で変わるよ!
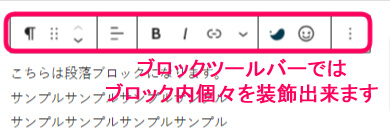
ブロック内の一部の装飾をしたい場合
\ 音は出ないよ /





スマホで見る場合はスライダーで右側に行きカッコの部分をクリックしたら、全画面表示されるよ!



ブロックごとじゃなくって、
ブロック内で、もっと細かく装飾したいな~



ブロックごとに内容が違うから
詳細は割愛するけど、
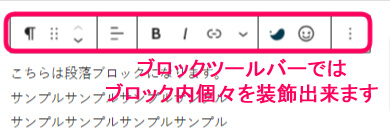
ブロックツールバーを活用したら
詳細の装飾も出来るよ!


拡大しますね


余白の設定
\ 音は出ないよ/





スマホで見る場合はスライダーで右側に行きカッコの部分をクリックしたら、全画面表示されるよ!
右メニューバーの
ブロック>設定
をクリックして、
そのままず~っと下に
スクロールします。


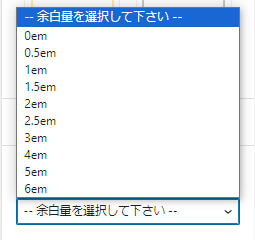
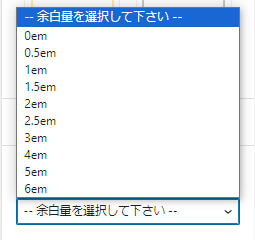
するとブロック下の余白量という欄があるので
横の『V』をクリック


隠れていた部分が開くので、
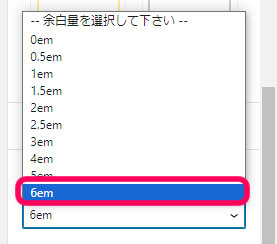
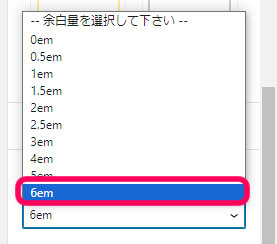
お好みの余白量を選択します。







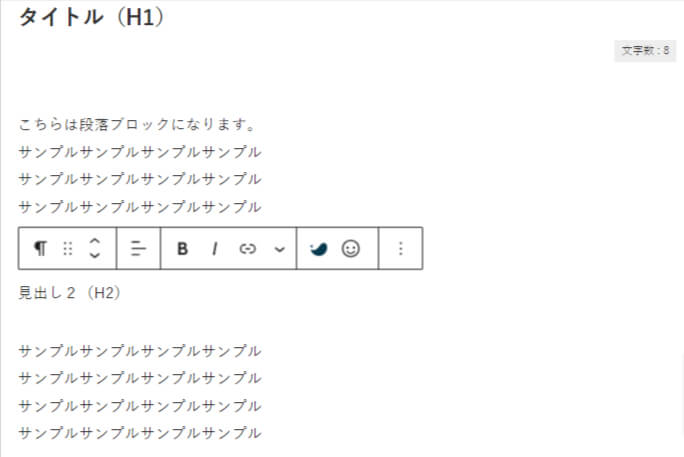
例として下記に余白量0との違いを見てみましょう。
余白0の場合


余白最大の場合





ザっとここまでが基本の使い方だよ!
次はブログを投稿する方法を見ていきましょう!
また分からなくなったら上記を見返してね!
ブログ記事を投稿する方法




ダッシュボードの左側のメニューから「投稿」をクリックし、その後「新規追加」を選択します。
「タイトルを入力」の部分に、ブログのタイトルを書きます。
下のエディタ部分に記事の本文を入力します。こちらのエディターではテキストのフォーマットや画像の挿入なども行えます。
「メディアを追加」ボタンをクリックして、画像や動画などのメディアファイルを記事に追加できます。
\ ココに詳細書いてるよ/


ブログ記事を書き終えたら、次はその記事を公開したいですよね?でも、公開する前にきちんとプレビューで確認してみるのがオススメです。



プレビューって何?



公開する前の「下見」のようなもの。
プレビューは、自分が書いた記事が、読者の皆さんにどのように見えるのかを確認することができます。写真やテキストの位置、大きさなど、意外と気づかないミスが見つかることも。一度プレビューしてみて、すべてが思った通りになっているか確認しましょう。
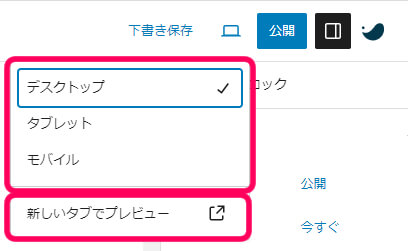
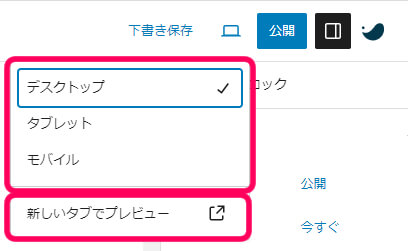
プレビューするには
下記をクリックしましょう


すると右メニューバー下に
下記の表示がされますので、
確認したいデバイスを選択ましょう。
実際の見え方は
『新しいタブでプレビュー』
をクリックすると見ることが出来ます


細かい設定をしていきます。後悔した後でも編集は可能です。
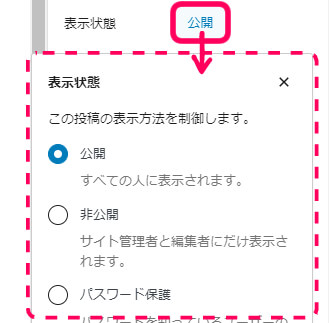
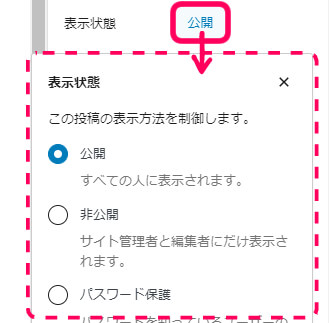
公開の表示方式
全ての人に公開するか
非公開か
パスワード保護するかを選択します。





通常は『公開でOK』
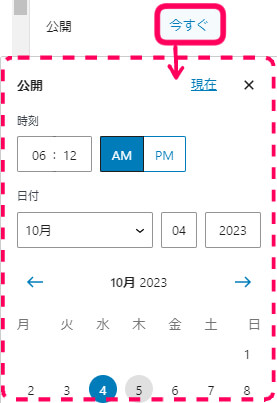
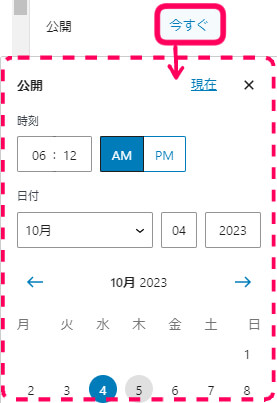
公開日時
今すぐorあらかじめ指定した時間を設定するか
今すぐ投稿するかを決めましょう


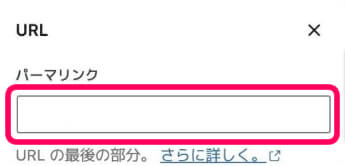
URLの確認
URLを確認しましょう。





私のURLは数字なんだけど~
ココが日本語になっている場合は、注意が必要だよ!



URLのリンクをクリックしてみて。





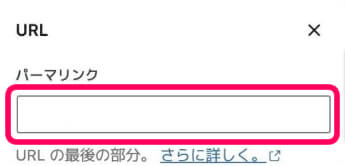
ここが日本語になっている場合は
パーマリンクと書かれた設定欄が出てくると思うんだけど、
キーワードになりそうな英数字やハイフンを
使用して書き換えた方がいいよ!



え?なんで??



URLが長くなったり、ページが表示されない!
なんてことがあるらしいの~
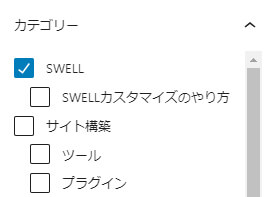
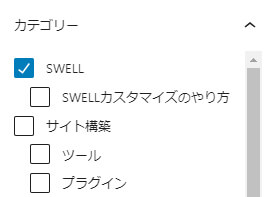
カテゴリーの設定
記事のテーマや内容に合ったカテゴリーを選択





1記事にどれくらいのカテゴリーを設定できるの?



記事に設定できるカテゴリーの数に上限はないよ。
だけど過度な数を付けるとNG!
ユーザーの使いやすさを1番に考えて設定するといいよ
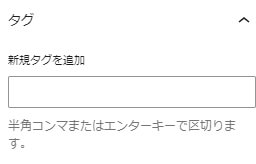
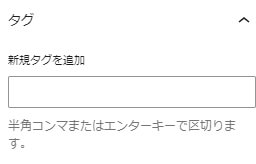
タグ
記事のテーマや内容に合ったカテゴリーを選択。





タグは
いっぱいつけちゃってもいいかニャ?



タグは3~10個ぐらいが目安と言われているよ。
タグを沢山使いすぎると
検索エンジンから
良くない判定を受けてしまう事
があるから気を付けて!



ちなみに私はタグをつけていないよ!
アイキャッチ画像の設定
記事内容やテーマを表現する画像を選び、
アイキャッチとして設定。





アイキャッチって何だったっけ?



アイキャッチって、ブログの記事に付ける一番目立つ画像のことだよ。記事の内容がパッと見てわかるようなイメージを選ぶといいよ。



WordPressでアイキャッチ画像を設定するにどうしたらいいの??



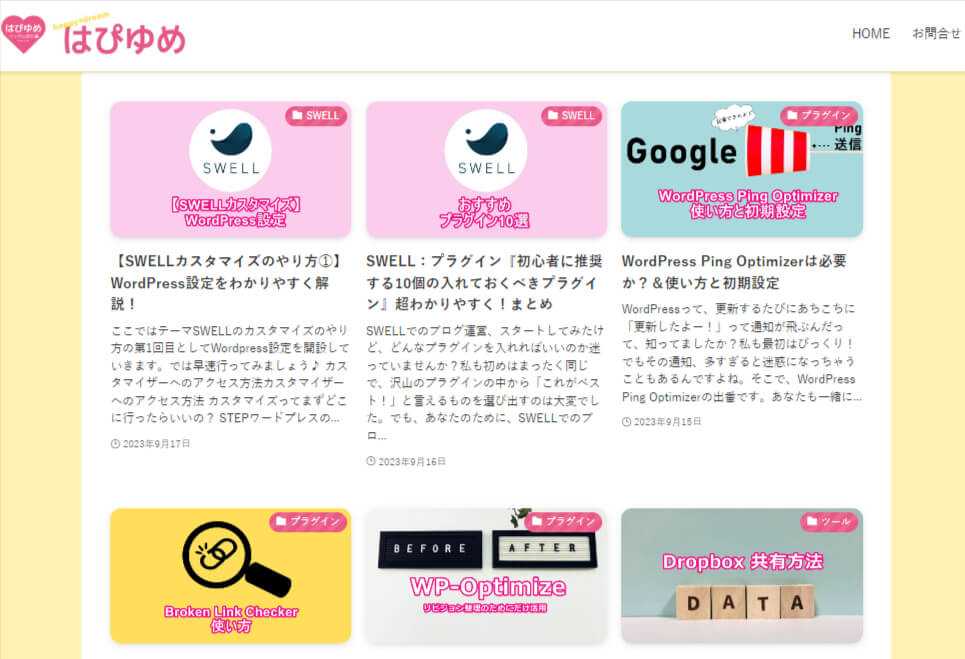
例えば下記の画像がアイキャッチだよ!
画像をアップロードまたは選択し、
その後「アイキャッチとして設定」をクリックして保存するよ。
記事の初めに表示されたり


記事一覧ページでの画像と使われたりします





画像の詳細な話はココですると長~くなっちゃうから
初心者さんはまずは下記を読んでみて!
めちゃくちゃ大切なこと話しているよ!


抜粋
記事の要約や
ポイントを短い文章で表現。





抜粋文を設定しないとどうなるのかニャ?



抜粋文が指定されてなかったら、記事の冒頭部分が自動的に抜粋として使用されるのが一般的だよ!
上記が全て設定できて、
プレビュー画面での確認もOKだったら、
公開をクリックしましょう!
もう少しあとから公開する場合は
下書きしておきましょう。


下書きとは?
記事がまだ完成していない時や、途中で作業を中断したい場合、右上の「下書きとして保存」をクリック。これで内容が保存されるので、後から続きを書くことができます。
\ これらの記事もおすすめ! /






まとめ
いかがでしたか?画像も沢山使用してブロックエディタの使い方を学んできました。繰り返し練習して、ブロックエディタでの記事作成を楽しんでくださいね!最後までありがとうございました☆

