「ブロックエディタ、使ってみたけど画像の挿入ってどうすればいいの?」そんな疑問をお持ちの初心者さんや、クラシックエディタからブロックエディタ乗り換えた方へ向けて~超わかりやすい超具体的な画像挿入方法をお伝えしたくて記事を書きました。
この記事を読んでいただければ、誰でも簡単に画像を挿入できるようになりますよ。一緒に、ステップバイステップで学んでいきましょう!
 かのみ
かのみ画像は意外と著作権の問題とかあるのよね~
下記に詳しく書いているから良く分からないって人は
是非読んでおいてね!
\必ず1度は見てみてね /
ブロックエディタに画像を挿入する前にやっておくべきこと



ブロックエディタに画像を挿入する前に
やっておいた方がいいことある?



あるよ~
画像の最適化よ!



最適化って何?



画像のファイルサイズを小さくしながら、
見た目の品質を維持するための手法のことだよ
ブログに画像をアップする時、ちょっとした手間をかけるだけで、訪問者の印象がぐっと良くなるんですよ。画像が大きすぎるとページの読み込みが遅くなっちゃって、訪問者が待たされることに。そうなると、気軽に閲覧してもらえなくなっちゃいます。では、どうやって画像を上手にアップするのか、簡単なポイントをお伝えしますね。
サイズをチェック!


まず、あなたのブログのデザインやテーマによって、表示される画像の最適な幅が決まっています。例えば、ブログのコンテンツエリアの幅が800ピクセルだった場合、アップロードする画像も800ピクセルの幅に合わせるのがベストです。
もし、原寸大の画像が2000ピクセル以上の幅だったら、それを800ピクセルにリサイズすることで、読み込み速度も早くなり、訪問者の待ち時間も短縮できるということ。
私自身は「PhotoScape(フォトスケープ)」を利用して画像のリサイズを行っています。使い勝手が良くておすすめですよ!画像に文字も入れることもできちゃいます!もちろん、PhotoshopやGIMP、他のオンラインの無料ツールを使っても大丈夫。ちょっとした手間をかけるだけで大きな違いを実感できるはず!



ダウンロードの方法や
基本的な使い方ココ↓に書いてるよ!
\ 詳細はこちらへ/


簡単に圧縮


画像を軽くするためには、圧縮がおすすめ。私もブログで使う画像を軽くするために、「TinyPNG」っていうサイトをよく使ってます。1度に20枚まで・大きさに制限があるコトもありますが無料だし使い方もカンタン!
TinyPNGの使い方(画像圧縮におすすめ!)
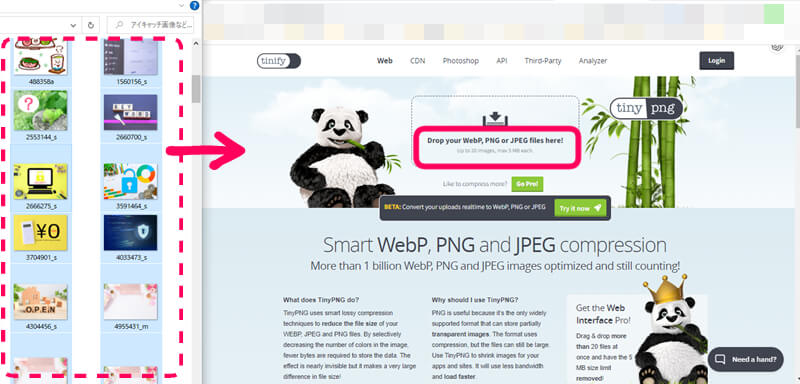
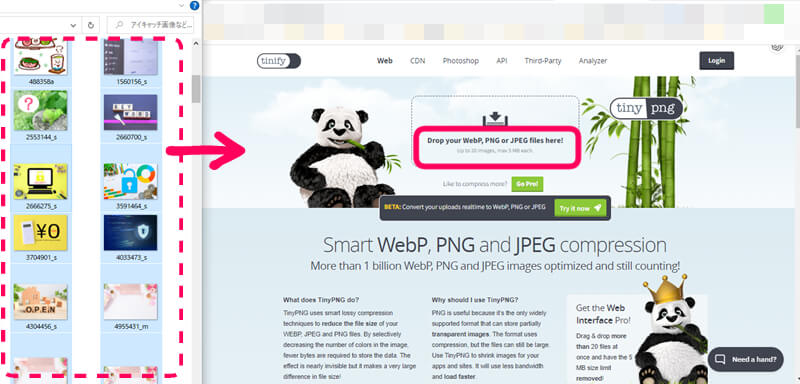
「TinyPNG」とGoogle検索して、サイトにアクセス。
トップページにある
「DROP YOUR PNG OR JPEG FILES HERE」と書かれたエリアに、
圧縮したい画像をドラッグ&ドロップ。


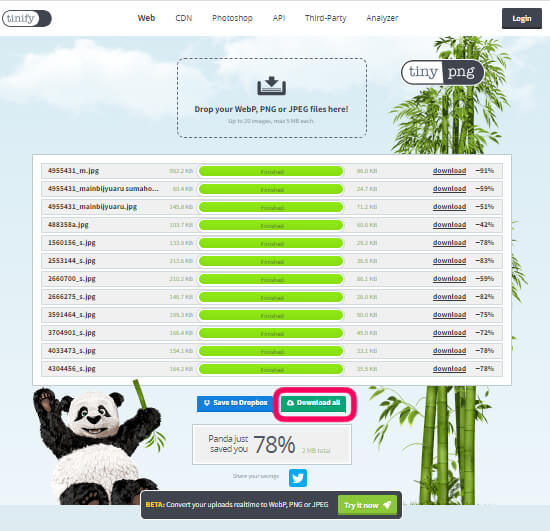
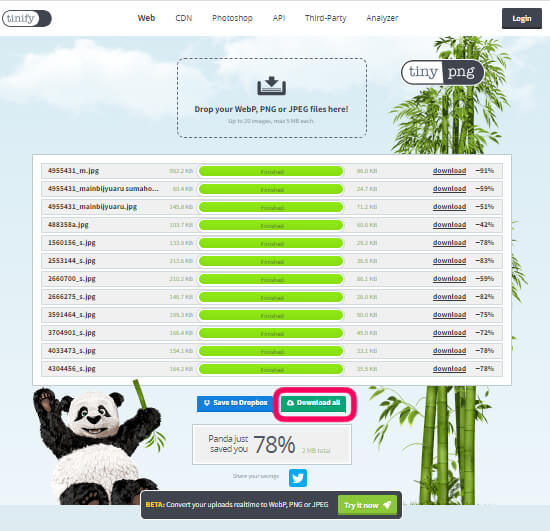
数秒で自動で画像が圧縮されます。
完成したら「Download」をクリックしてダウンロード。
これを選択するとzip形式で一括保存できます





このサイトを使えば、高品質のままサイズを軽くすることができるから、ページの読み込み速度を維持しつつ、キレイな画像を表示することができちゃうよ~



しかも圧縮後の画像と元の画像、ほとんど変わらないの~
画像ファイル形式(JPEG、PNG、それとも…最新のWebP?)


画像ファイルの種類って結構あるんですよね。JPEGやPNGはよく目にしますが、最近では「WebP」という新しい形式も注目されています。それぞれの特徴をシンプルに解説します!
- JPEG
- 連続した色の変化がある画像、例えば写真や風景に向いています。
- 若干の品質が下がることもありますが、ファイルサイズが軽いのが魅力。
- ブログの記事内で使う写真や背景に、このJPEGを使うといいでしょう。
- PNG
- 透明背景が欲しい時、またはロゴやテキストのようなクリアなエッジを持つ画像に最適。
- JPEGよりもファイルサイズがやや大きいことがあるので、使用する際はサイズを確認してね。
- WebP
- Googleが開発した最新の画像形式。
- JPEGやPNGよりも高い圧縮率を持ちつつ、品質を保ったままの画像を提供できるのが特徴。
- ただし、まだ全てのブラウザでサポートされていない点や、既存の画像編集ソフトでの取り扱いが難しい場合もあるので注意が必要。
じゃあ、どの形式を選べばいいのかというと、その画像の内容や用途、そして閲覧する読者の環境によります。最適な画像形式を選んで、ブログの読み込み速度や表示品質を向上させましょう!



私は主にスタンダードなJPG。
背景透過して画像を作成したい時にはPNGも使うよ。
ブロックエディタに画像を挿入する方法


記事の編集画面で、画像を挿入したい場所をクリックし、その場所のすぐ上に表示される「+」ボタンをクリック。


出てきたメニューの中からカメラや絵のような「画像」のアイコンを探し、クリックします。
PCから画像をアップロード:「ファイルをアップロード」ボタンをクリックして、PC内の画像を選択します。


サイトの画像ライブラリから選ぶ: 「メディアライブラリ」ボタンをクリックし、既にサイトにアップロードされている画像から選びます。


サイズを変える
画像をクリックすると、画像の角に小さな四角が表示されます。これをドラッグして、画像の大きさを調整します。


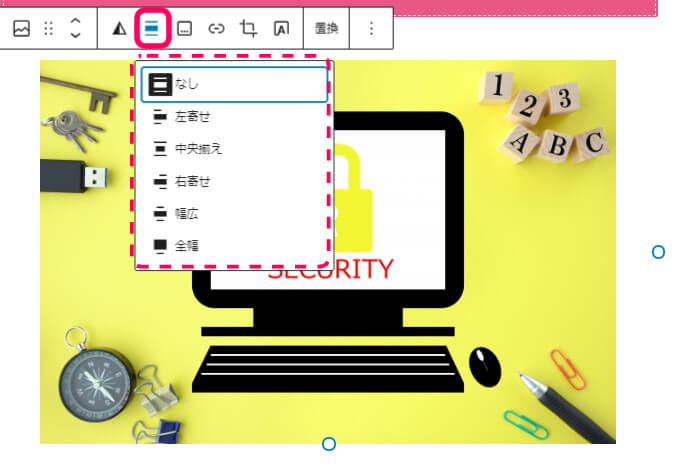
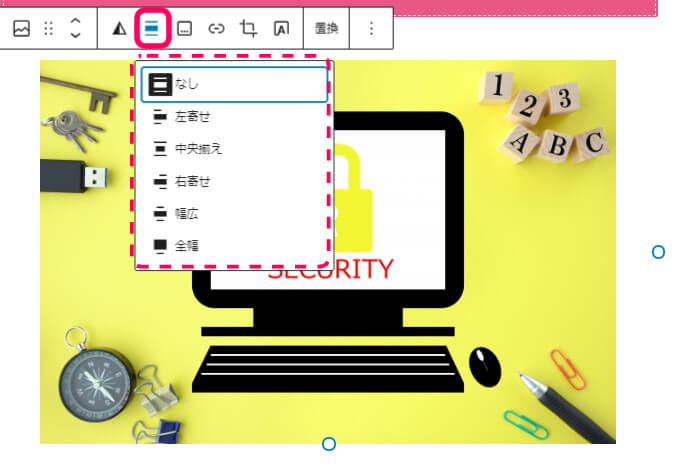
位置を変える
画像をクリックすると上部にツールバーが出ます。中央揃えや左揃えなどのアイコンをクリックして、画像の配置を調整します。


キャプションを追加
画像の下部に文字を入力するスペースがあります。ここに、画像の説明やキャプションを追加できます。





え~っと~
そもそもキャプションってなぁに?



キャプションはね、画像の下や横に書かれる短い文章だよ。



あぁええっとね、あと画像の設定欄には『代替えテキスト』というのがあるんだけど知ってる?



え?なにそれ?全然知らないよ…



例えば画像を選択した時、右側に『代替えテキスト』を書く欄が表示されるんだけど~





あっ…ごめんね
見えにくいね
右側拡大するよ





代替えテキストは画像が表示されない場合や、視覚障害のある方がスクリーンリーダーというツールでウェブページを読む際に、その画像の内容を説明するためのテキストのことだよ。記載した方がベターだよ!



はい!以上で画像挿入は完了だよ♪



なるほど~。
じゃぁ検索エンジンで上位に表示されるためには、キャプションや代替テキストって大事なの?



代替テキストは非常に重要だからね~私は必ず書いてるよ!画像の代替テキストは検索エンジンが画像の内容を理解する手助けをするものだからね。



キャプションもページのコンテンツの文脈を強化するため、間接的にSEOに貢献することがあるよ。私は書かないことも多いかな…書いた方が、よりいいと思ってはいるんだけどね…汗



なんかわかったような分からないような…
例をだして教えて~



OK!『キャプションブロック』と『代替えテキスト』の使い方の例を紹介するね!
あるブログに、犬がボールを追いかける写真を掲載したとします。


キャプション: 「公園で楽しそうにボールを追いかけるワンちゃん」
代替テキスト: 「犬がボールを追いかける写真」
このように、キャプションはもう少し詳しく、感情や背景を加えて書くことができます。代替テキストは、簡潔に画像の内容を伝えるものとなります。



画像が他のサイトやメディアからの引用である場合、その出典を示すためにリンクをキャプションに入れることがあるよ
まとめ
さて、一緒にブロックエディタでの画像挿入方法を学んできましたね。意外と簡単だったのではないでしょうか?画像を上手に使えば、あなたのブログも一段と魅力的になること間違いなしです!最後までありがとうございました♪

