ブログを始めるって、ワクワクと不安が交錯するものですよね? 画像編集に関しても、「どのソフトがいいのかな?」と悩んでいませんか?私もそうでした!今回はこのソフトの魅力と使い方を、ご紹介しますね!
フォトスケープ メリット・デメリット

メリット
- 使いやすい:初心者でもすぐに扱えるシンプルな設計。
- 多機能:リサイズはもちろん、フィルターやテキストの追加など、基本的な編集機能が充実。
- 無料版でも高性能:多くの基本的な機能を無料で使用可能。
デメリット
- プロ向けの高度な編集機能は限定的:専門的な画像編集を求める方には物足りない場合も。
 かのみ
かのみ私は時々CLIP STUDIO PAINT PRO![]()
![]()
デザインや絵をかくのが好きな人には超おススメ!
フォトスケープ ダウンロード 方法


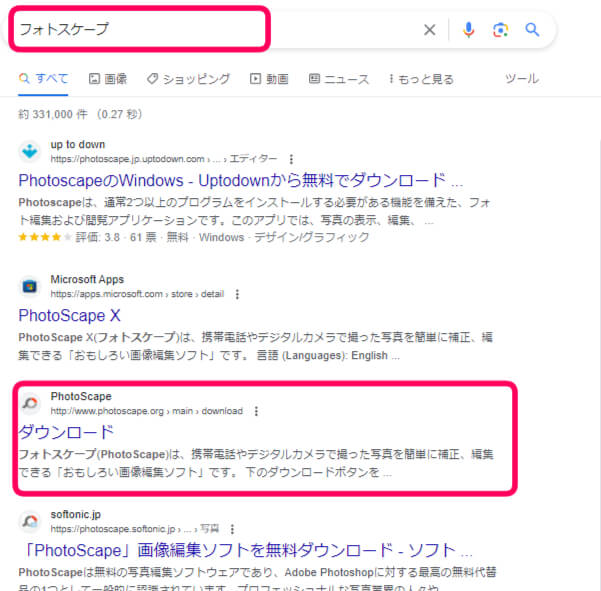
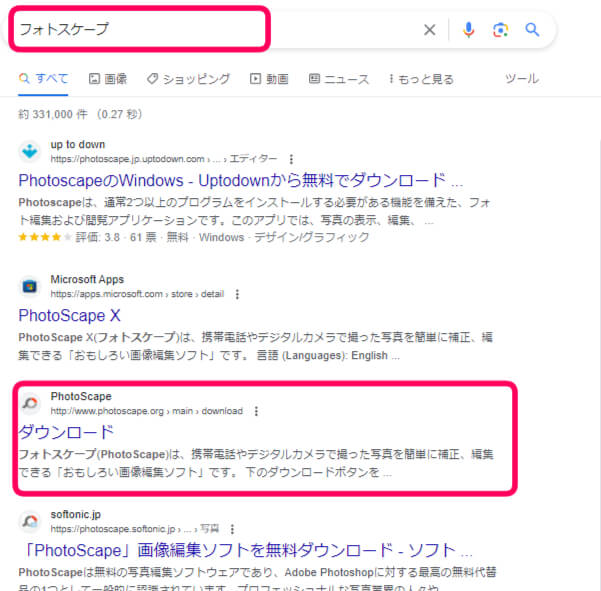
ブラウザで「フォトスケープ ダウンロード」などと検索します。


公式サイトや信頼性のあるダウンロードサイトを選び、指示に従ってダウンロード。
ダウンロードしたファイルを開き、インストールを進めます。
フォトスケープの使い方 – 基本的な画像編集





もし下記を読んでいなかったら、めちゃくちゃ大切なこと書いてるから、ぜひ読んでみてニャ~!↓
はじめに
インストールが終ったら
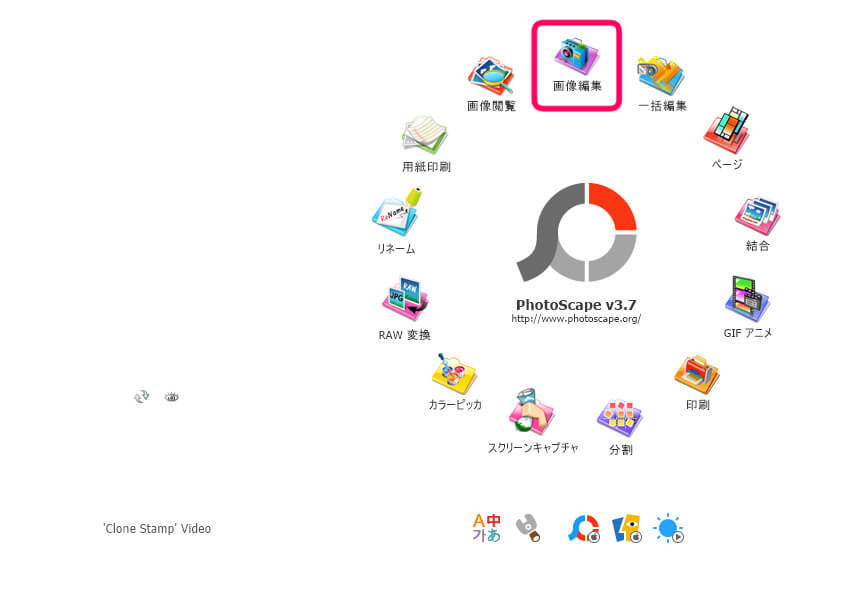
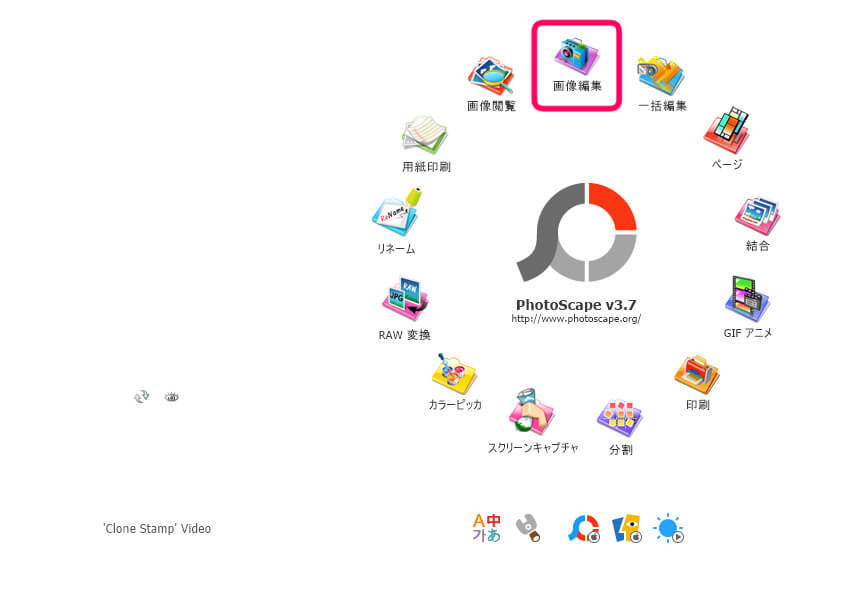
クリックすると下記の画面が表示されます。
一番上の画像編集を選択します。


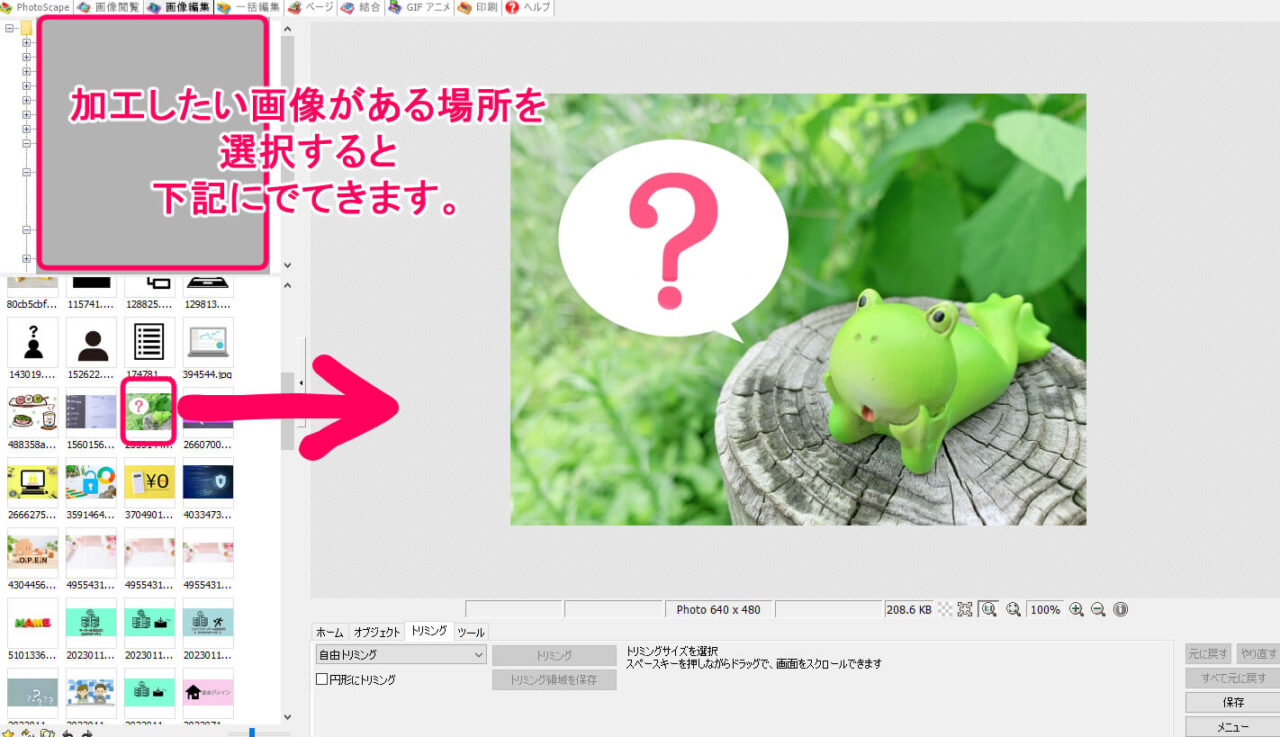
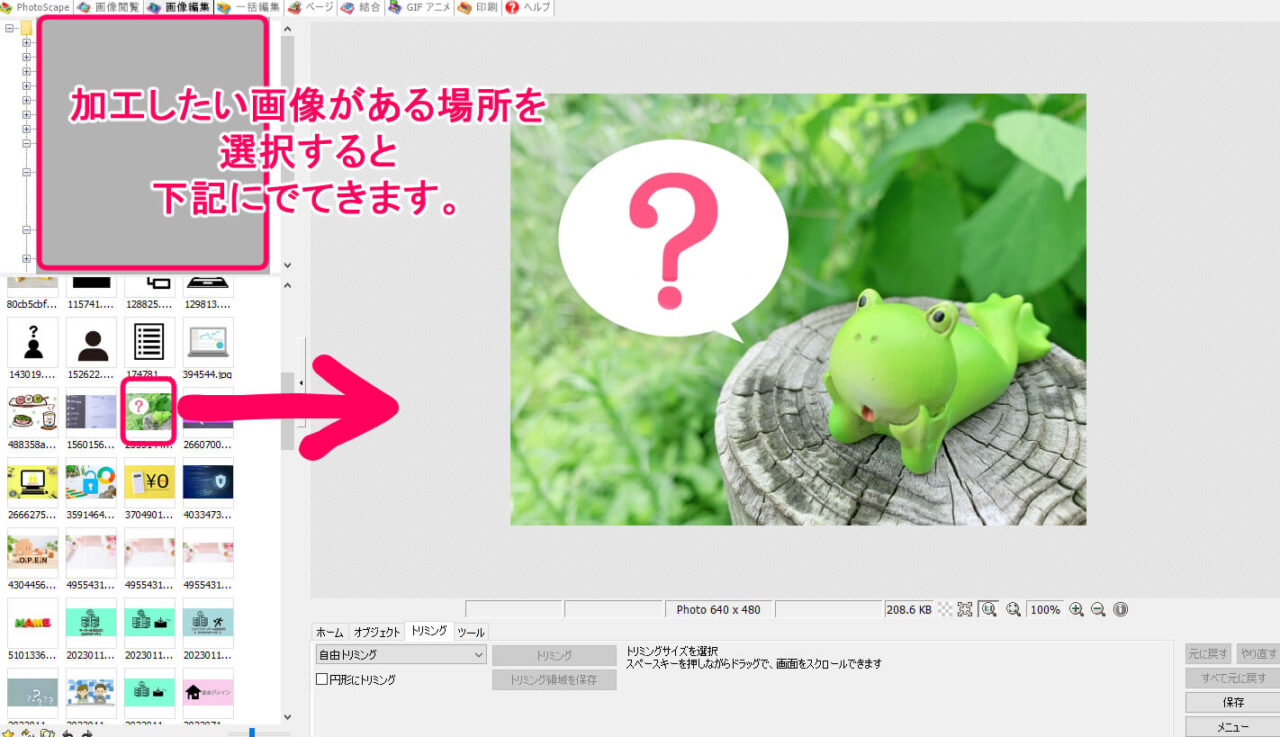
左上に画像編集メニューがあるのでクリックし、
加工したい画像をチョイスすると
画像が読み込めます。





編集完了後は「保存」ボタンをクリックして
画像を保存してね。
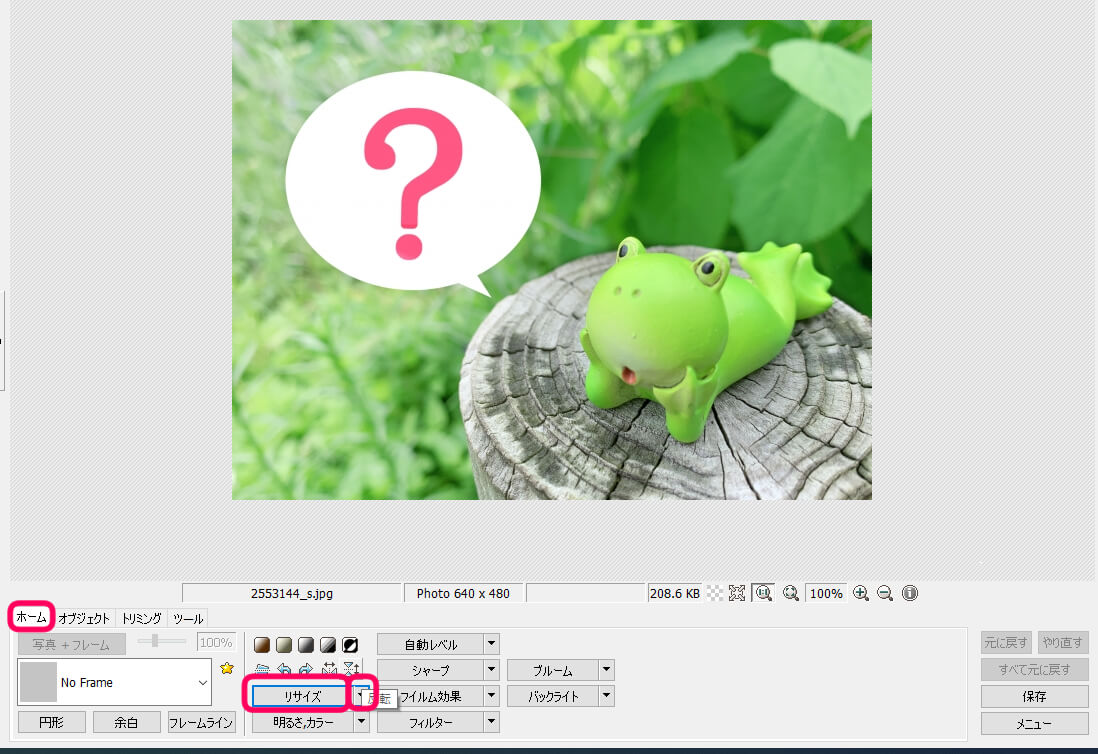
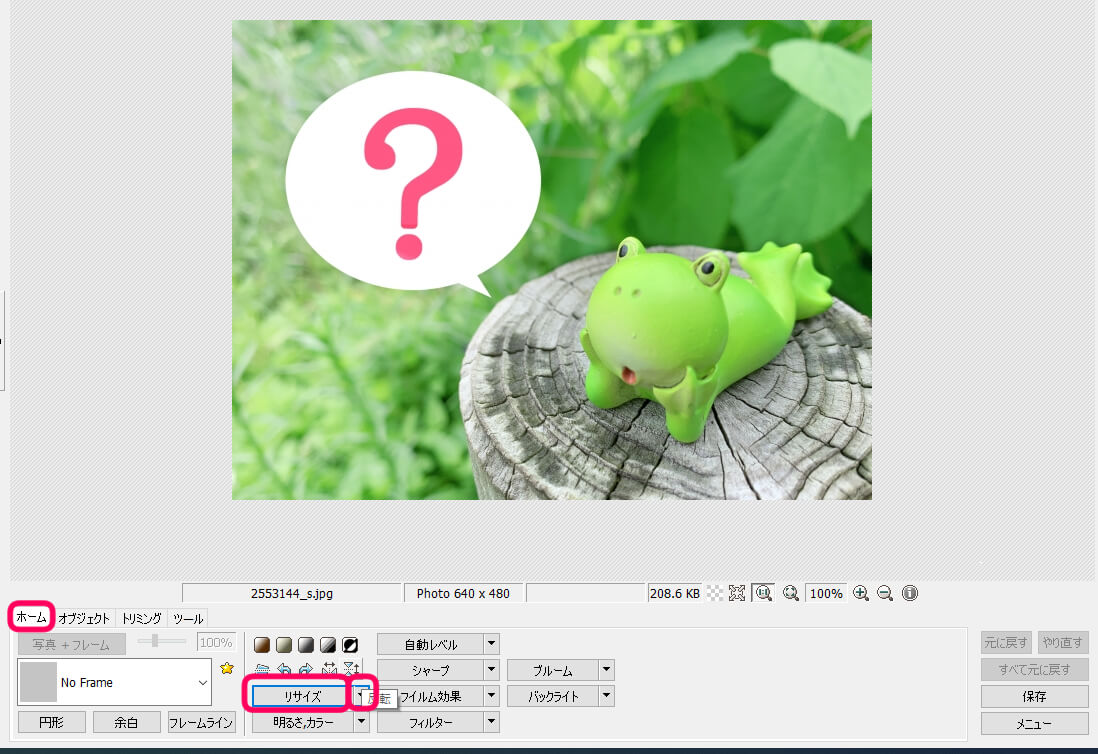
リサイズの方法
ホーム>「リサイズ」タブを選択し、希望するサイズに変更。


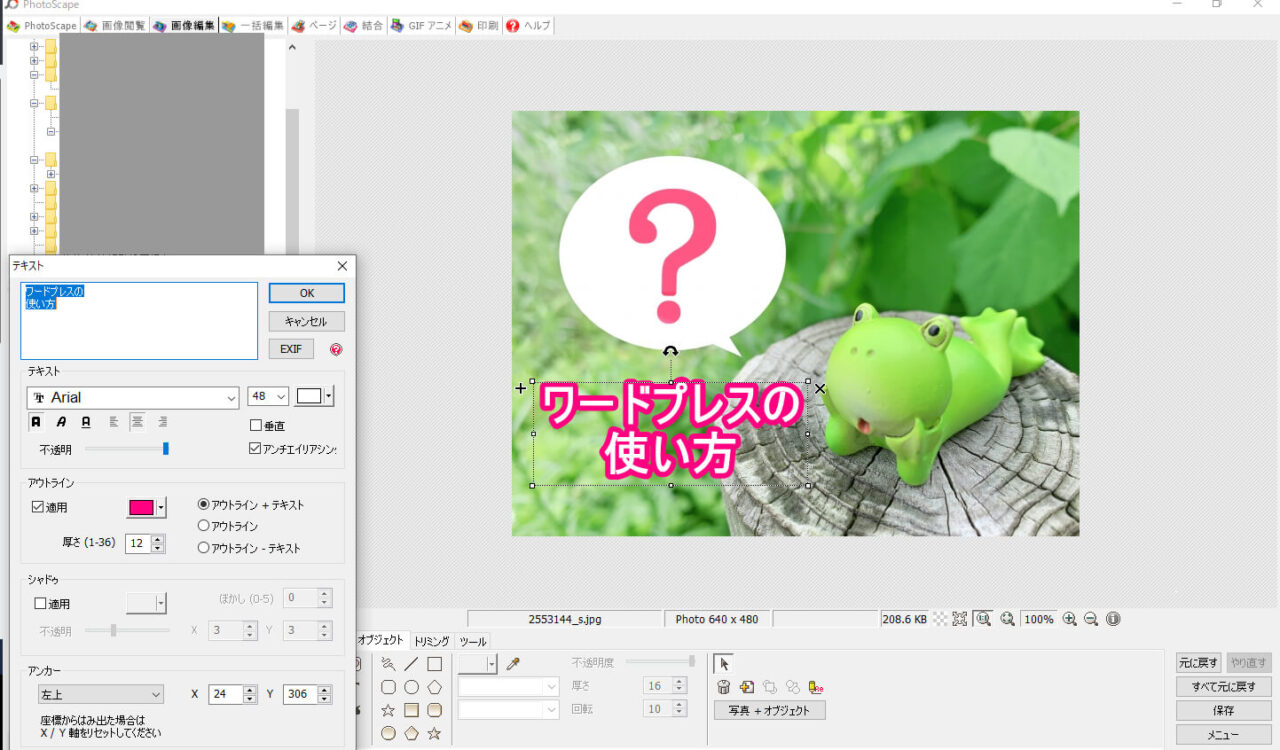
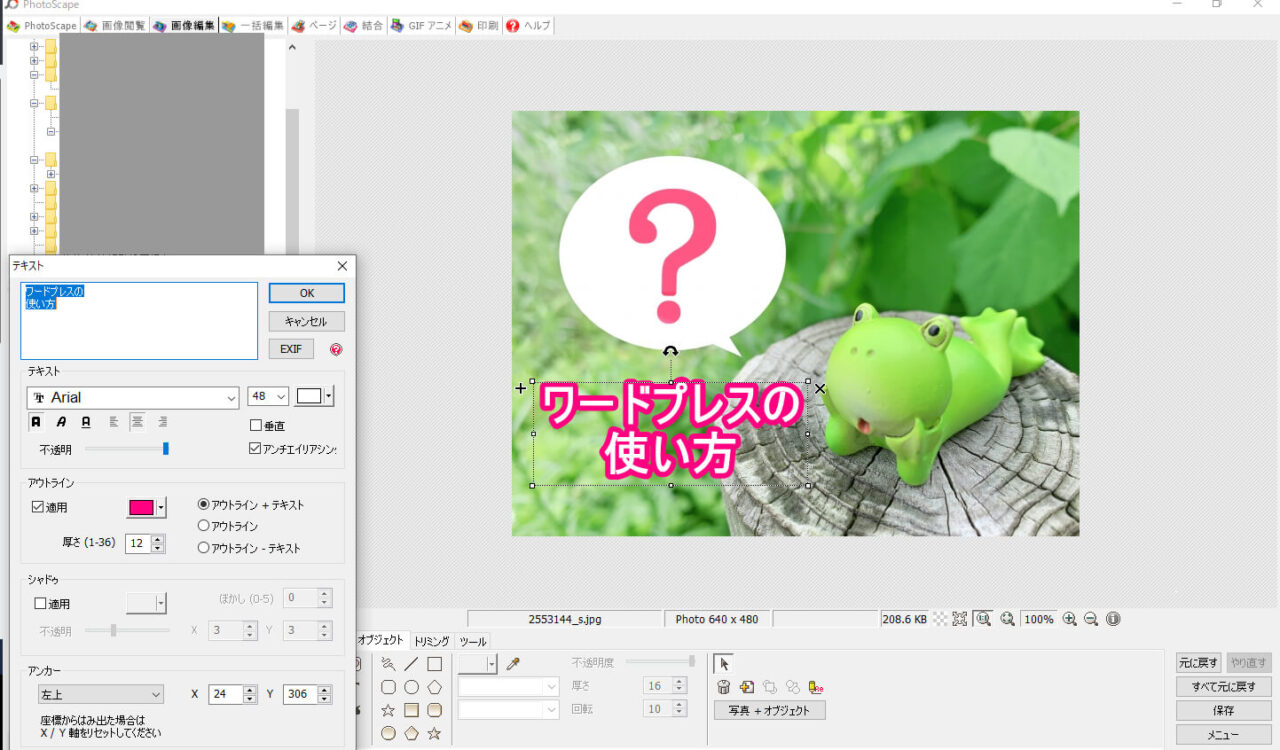
テキストを載せる方法
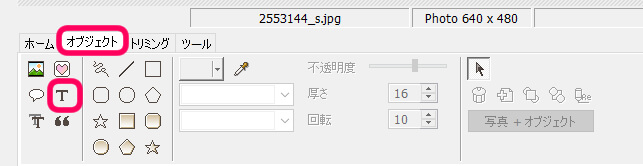
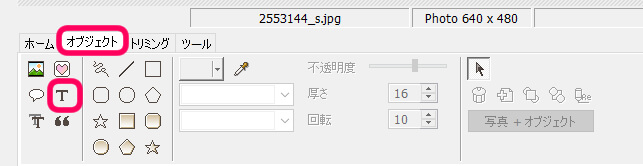
オブジェクト>テキストアイコン『T』をクリック。


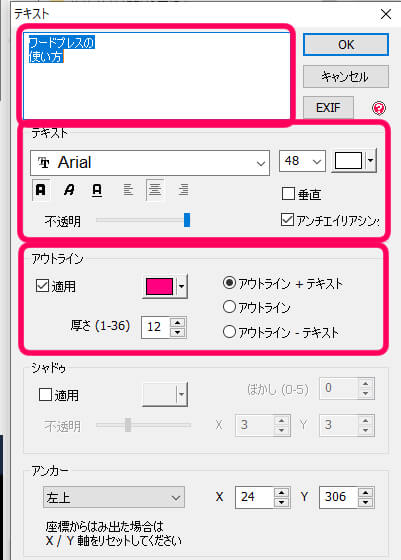
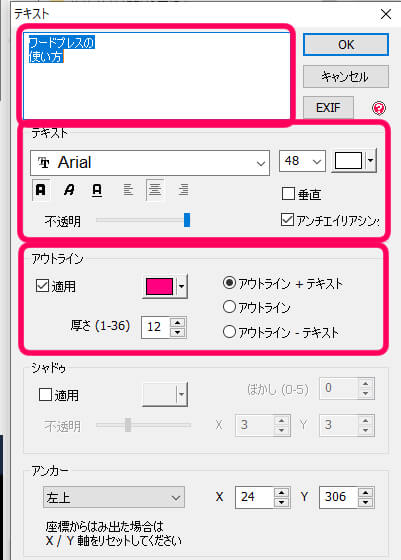
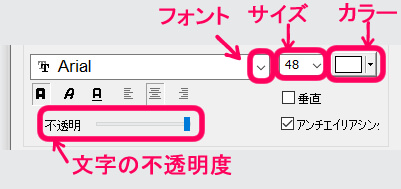
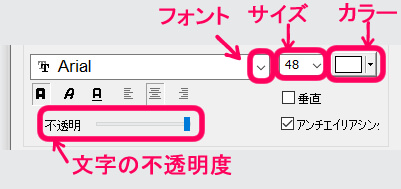
テキストの操作画面でよく使うのは
以下の3箇所
これから上から順に説明していきます


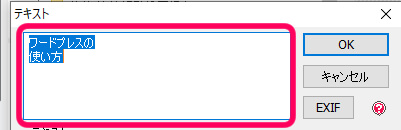
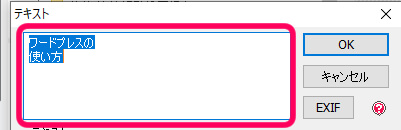
テキスト記入したい画像部分でクリック。文字を記載する。


お好みでフォント・サイズ・カラー、
文字の不透明度も調整できます。


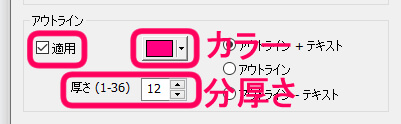
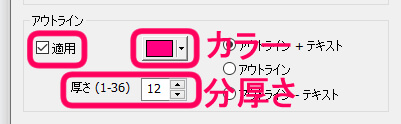
アウトラインは、
『適用』にチェックを入れることで、
文字の周りに色を入れたり、その厚さを指定することが出来ます。
OKを押すと確定されます。


こんな感じになります


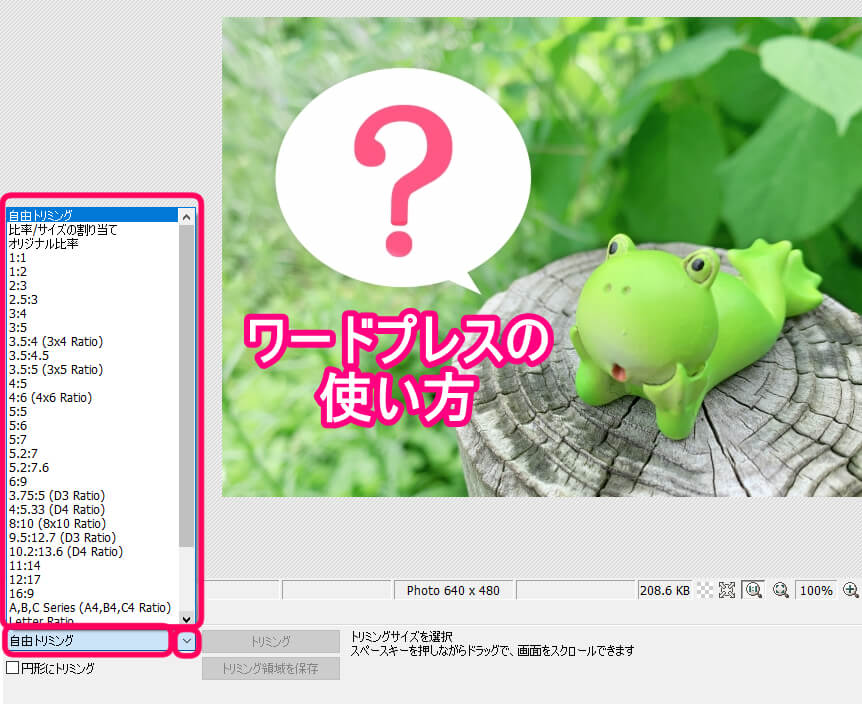
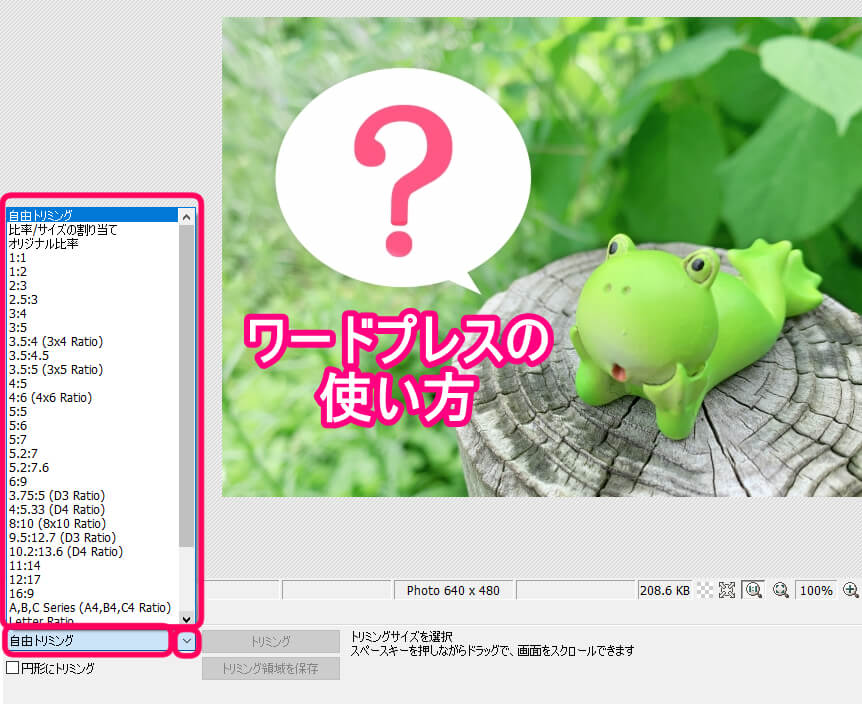
トリミング方法
ツール>モザイクを選択し、
お好みの方法で適切なサイズや形に調整してから、確定します。


自由にトリミングしたい範囲をドラッグして指定したり、直接サイズを指定したりできます。
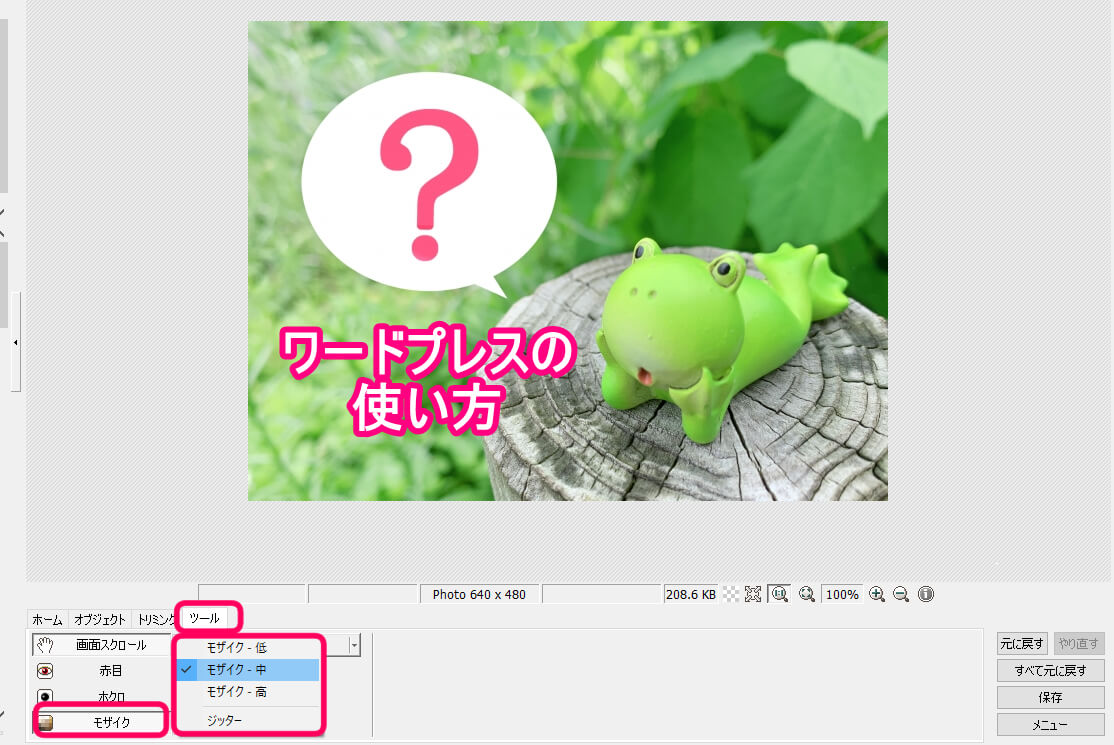
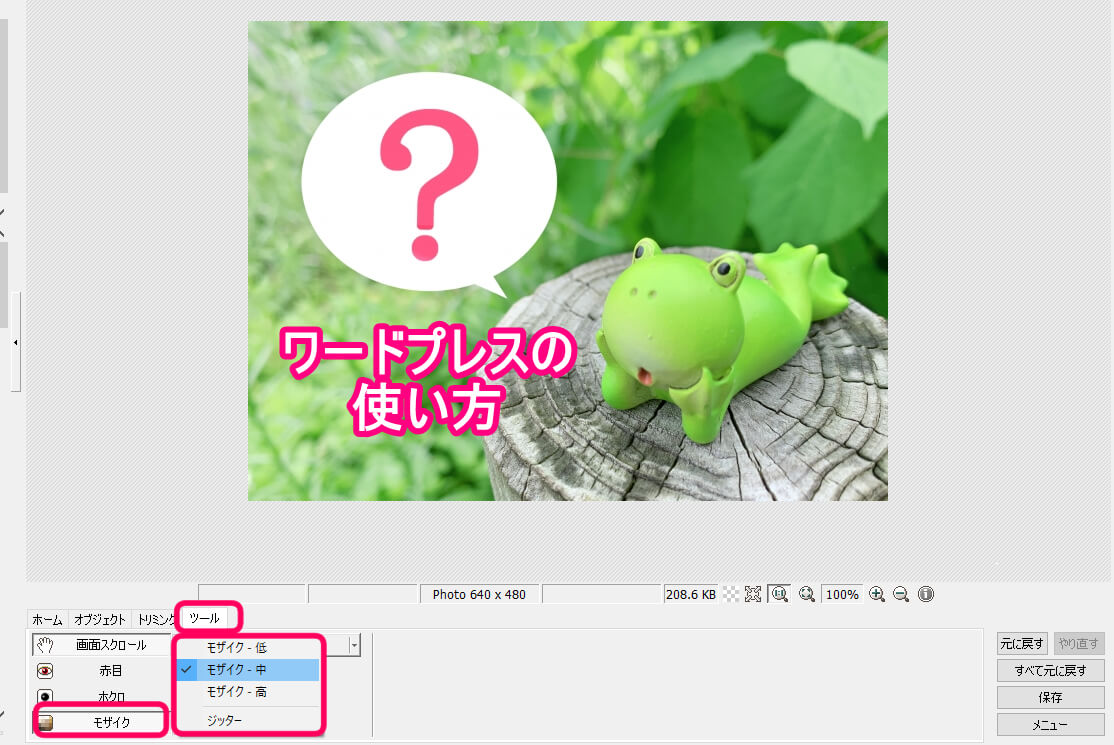
モザイクのかけ方
ツール>モザイクを選択し、モザイクをかけたい範囲を指定。モザイクの大きさも調整できます。


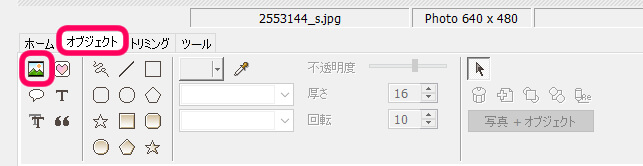
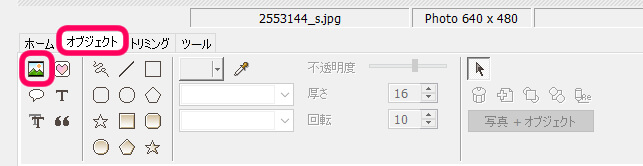
画像の上に画像を載せる方法
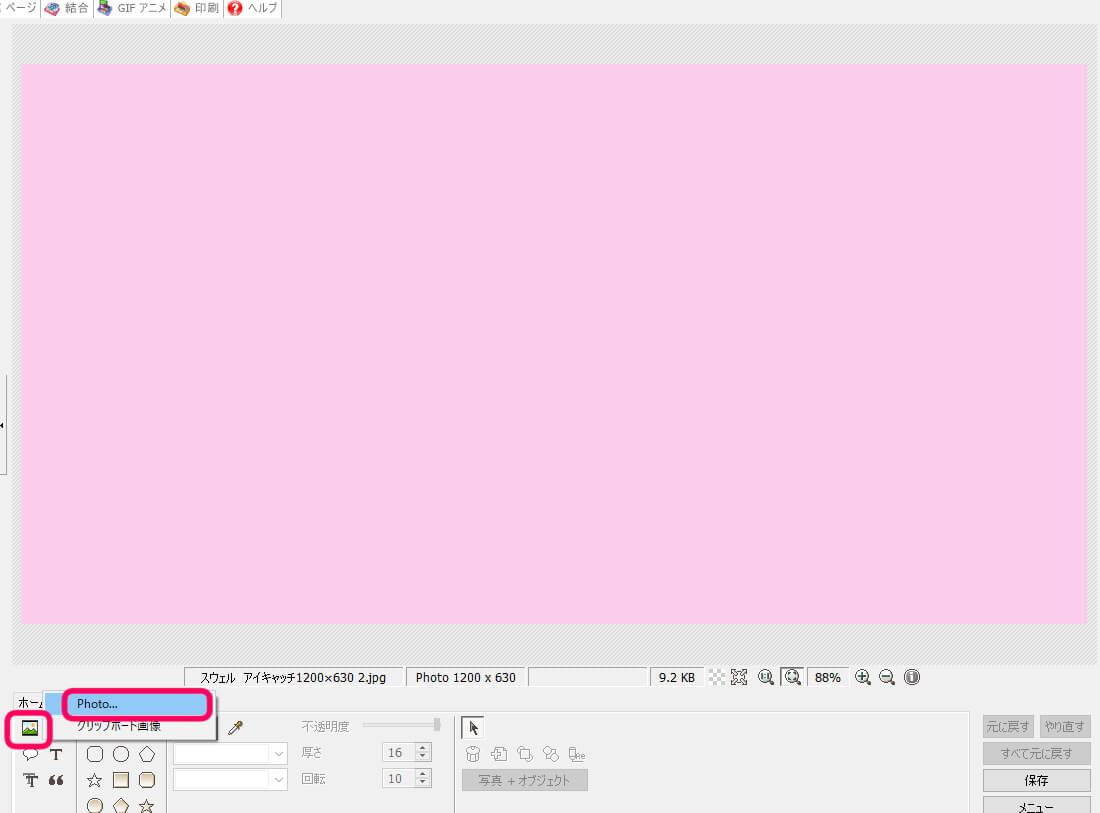
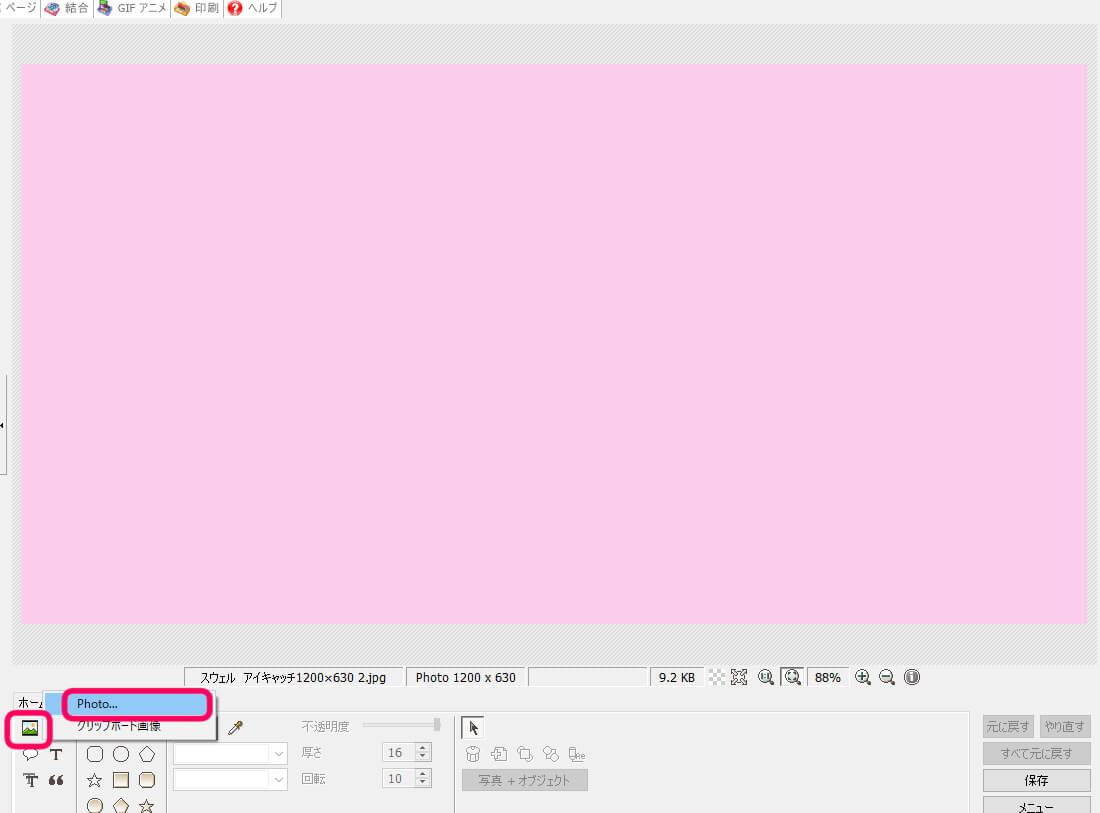
オブジェクト>写真マーク>Photoをクリック


パソコン上ではここらへん


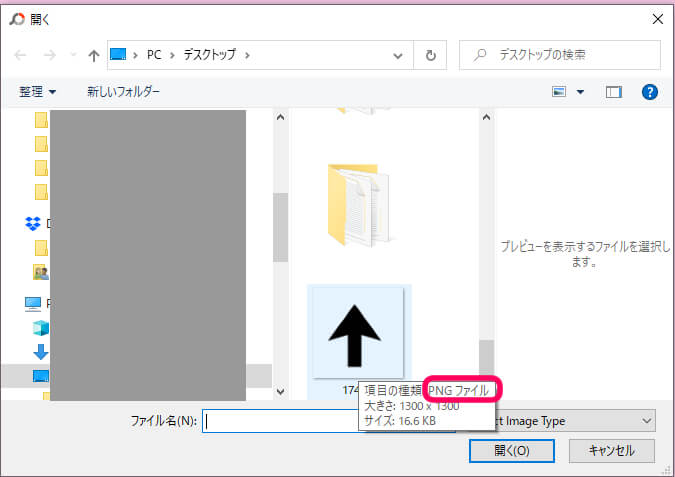
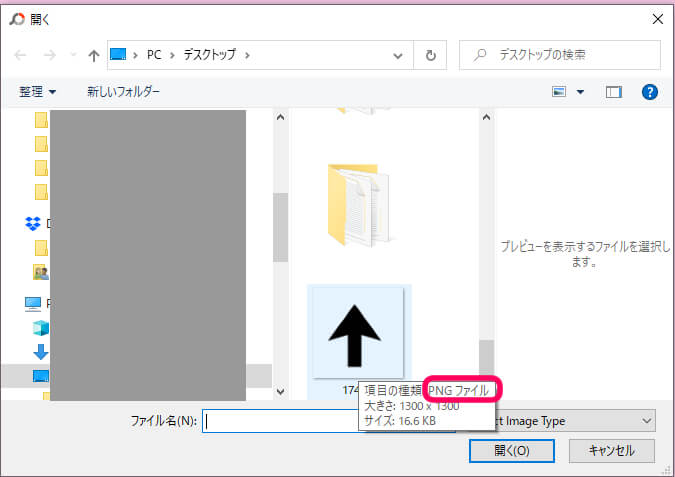
すると以下のような画像が表示されますので
画像の上に載せたい画像をチョイス
今回はPNGの画像を載せてみますね


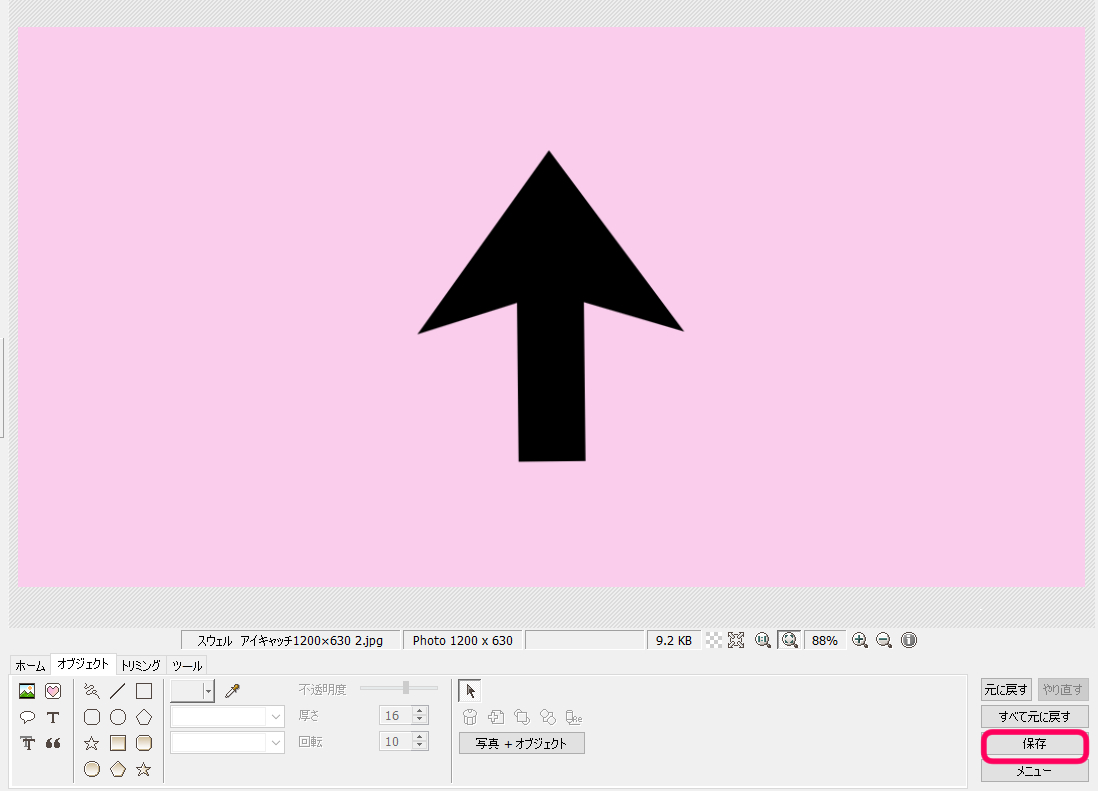
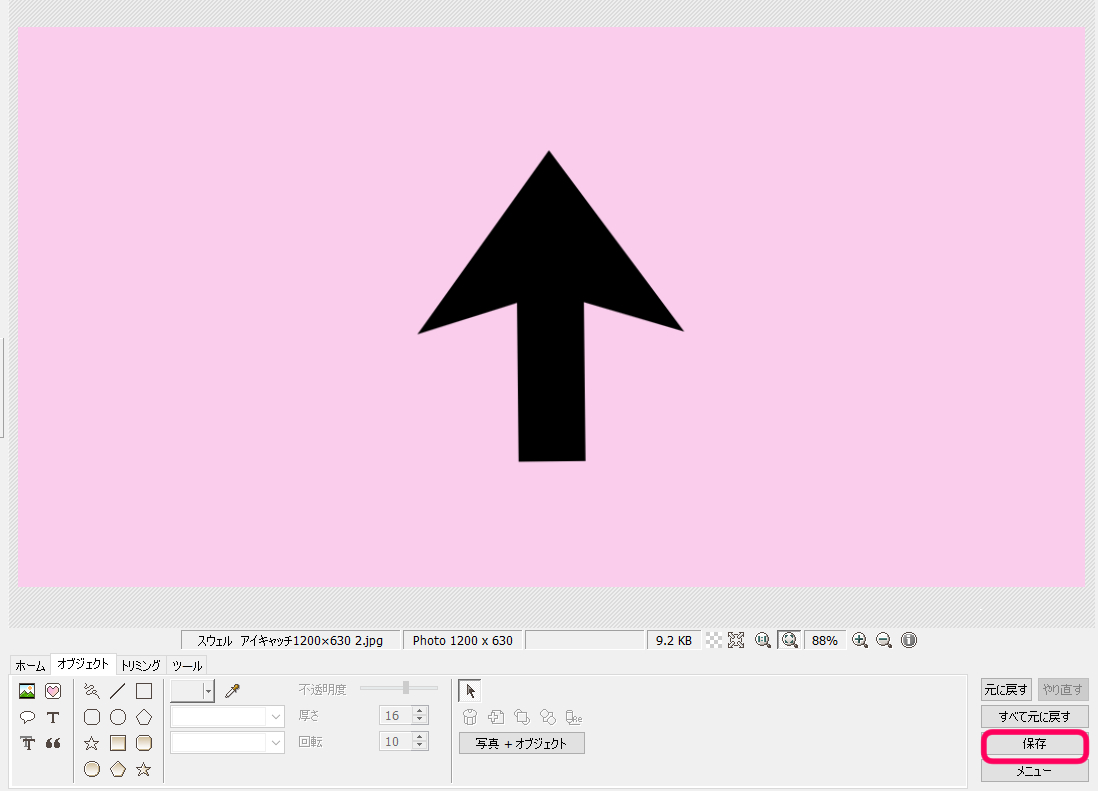
画像の上に画像を載せることが出来ました。
最後に画面右下の『保存』をクリック


\ もしまだ読んでいなければ、こちらの記事もおすすめ /


まとめ
フォトスケープはリサイズはもちろん、初心者でも簡単に扱える機能が満載です。これからブログを始める方、画像編集で手間取っている方、ぜひ試してみてくださいね♪

