ブログ作りを始めたばかりの人の多くは『グローバルメニュー???』と聞きなれない言葉に拒否反応が出ていませんか?そうですよね~分かります!私もその一人でした(^▽^;)
ここでは初心者の方が理解しやすいように、「グローバルメニューとは?」というところから、「作り方」までのステップをわかりやすくお伝えしますので、安心してついて来てくださいね。では早速行ってみましょう!
グローバルメニューとは?
 はぴねこ
はぴねこグローバルメニューって何?



ざっくり言えば、サイトの上部に常に表示されるナビゲーションメニューのことだよ↓


HOME やお問合せやカテゴリーなど、サイト訪問者が探している情報へすぐにアクセスできるように、リンクを整理して表示してくれるツールです。
グローバルメニューの作り方
では実際にグローバルメニューの作り方を見ていきましょう!
まずは基本から。あなたのサイトにログインして、ダッシュボードを開いてくださいね。
\ログインの仕方忘れちゃった方だけこちらへ どうぞ/
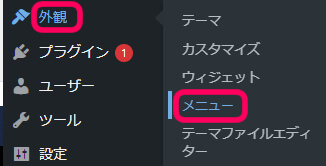
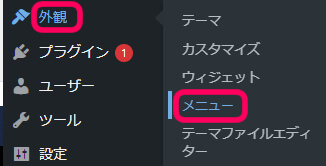
ダッシュボードのサイドメニューにある「外観」を見つけてクリック。色んな機能が並んでいる中から、「メニュー」を選択してください。


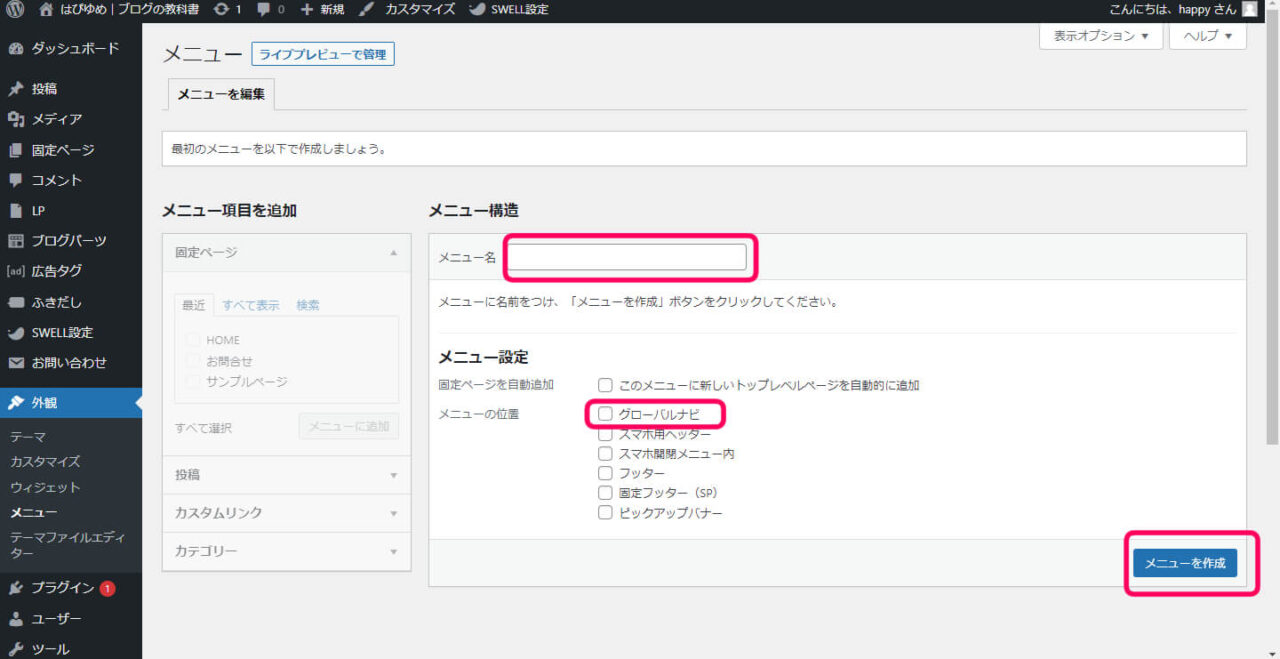
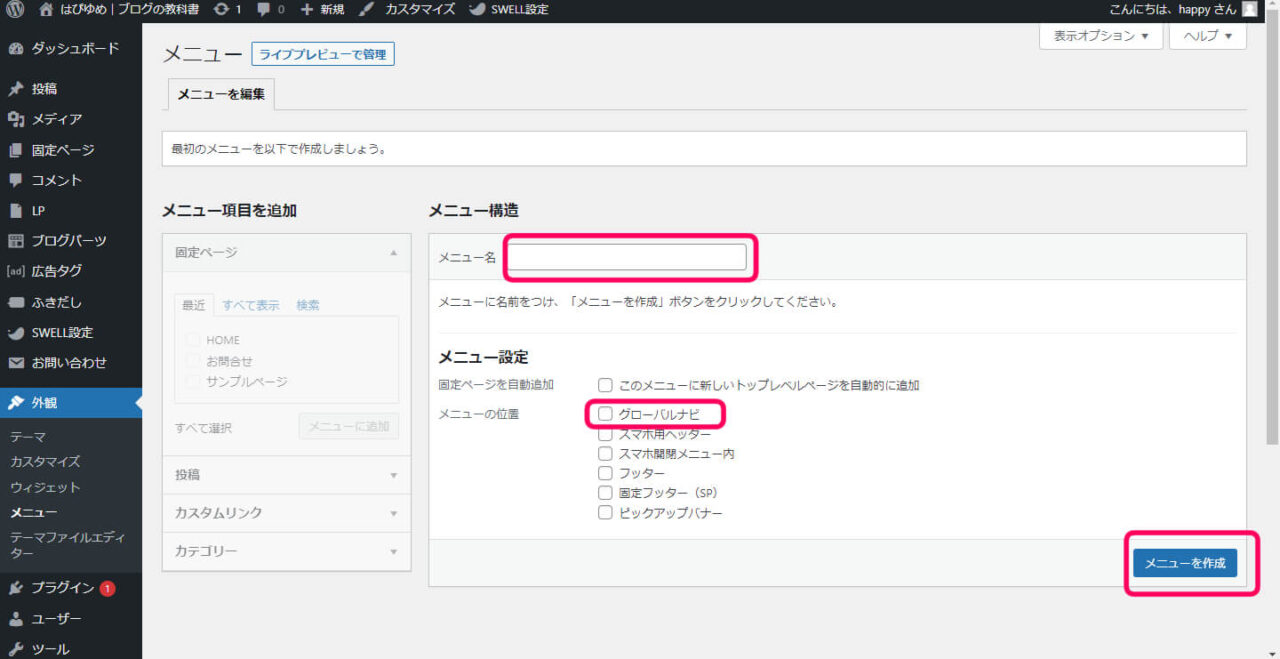
「メニューを編集」が表示されます。


見えにくいので拡大しますね
「メニュー名」の欄には、
自分が後でわかりやすい名前を入力。
ここではグローバルメニューと記載
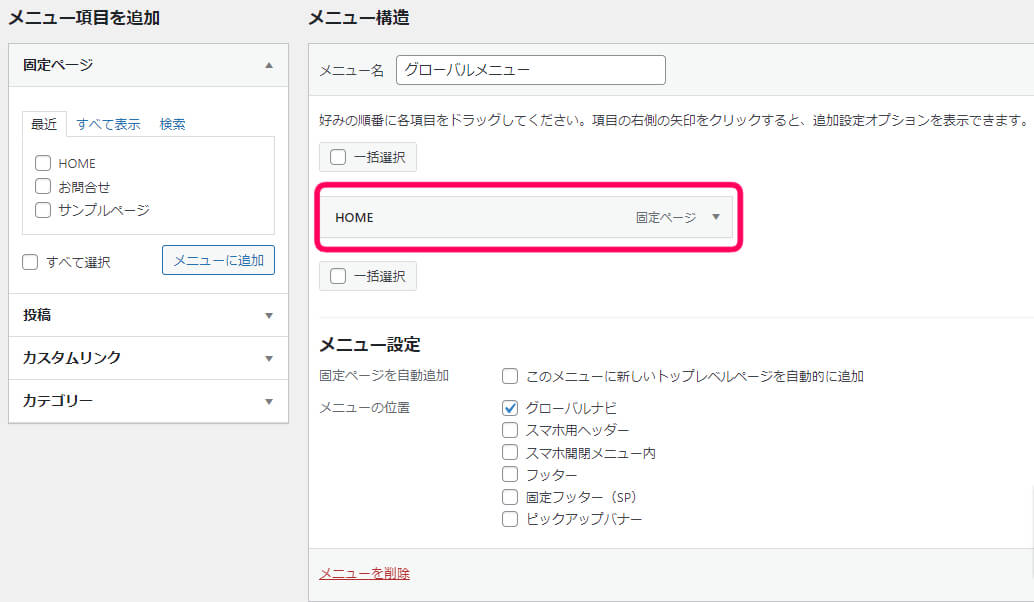
メニュー設定では、
設定したい位置を選択します。
ここではグローバルナビを選択。
次に『メニューを作成』をクリック





上記で『スマホ用ヘッダーにもチェックを入れると、スマホにも同じように表示されますよ!
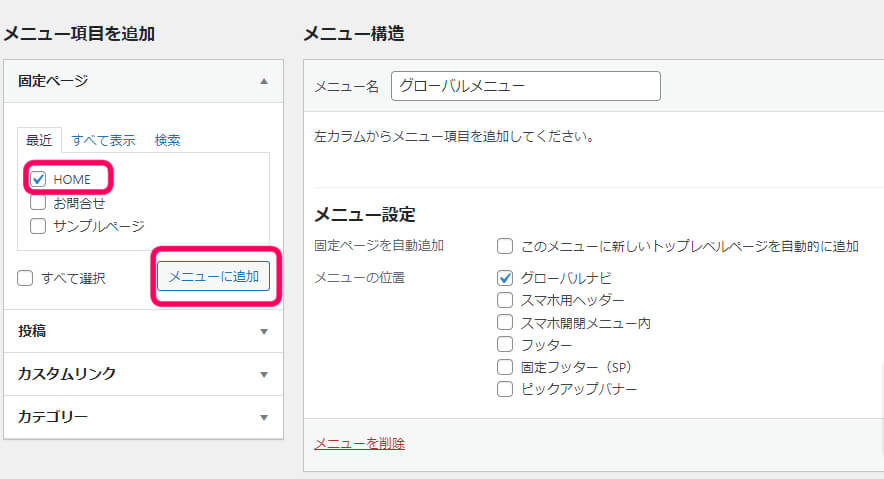
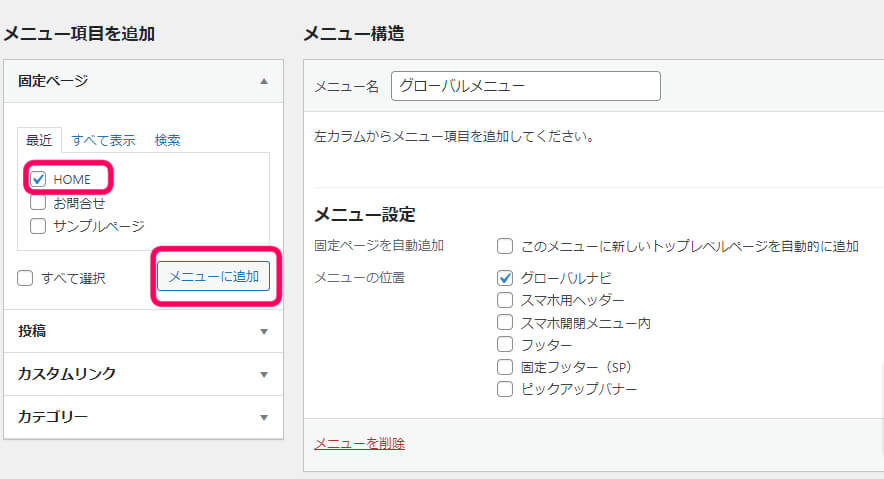
固定ページ、投稿、
カスタムリンク・カテゴリーが
左側で選択できるようになっています。
あなたのサイトに
必要なアイテムをクリックして、
「メニューに追加」を選んでください


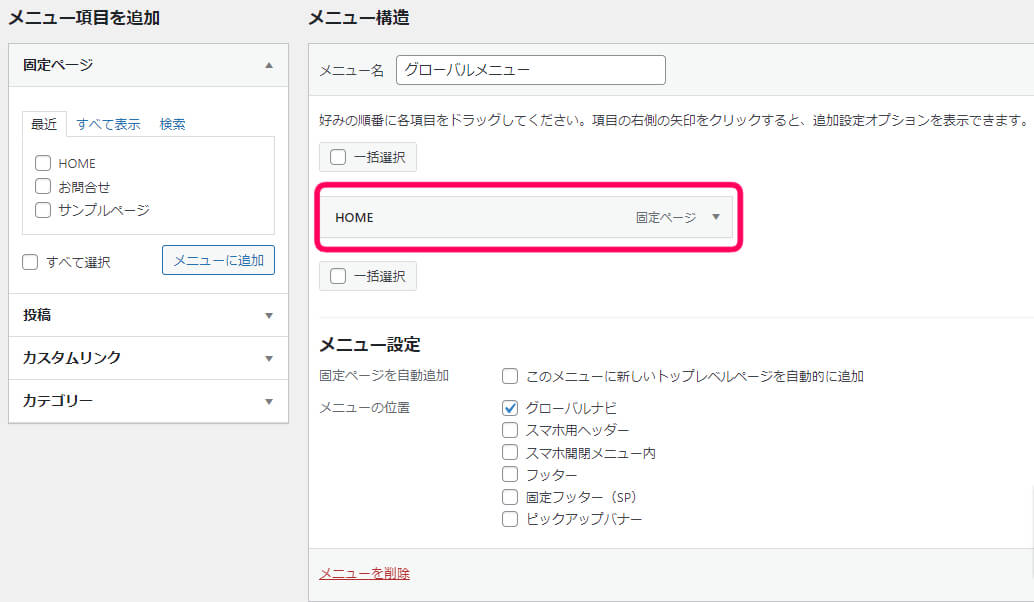
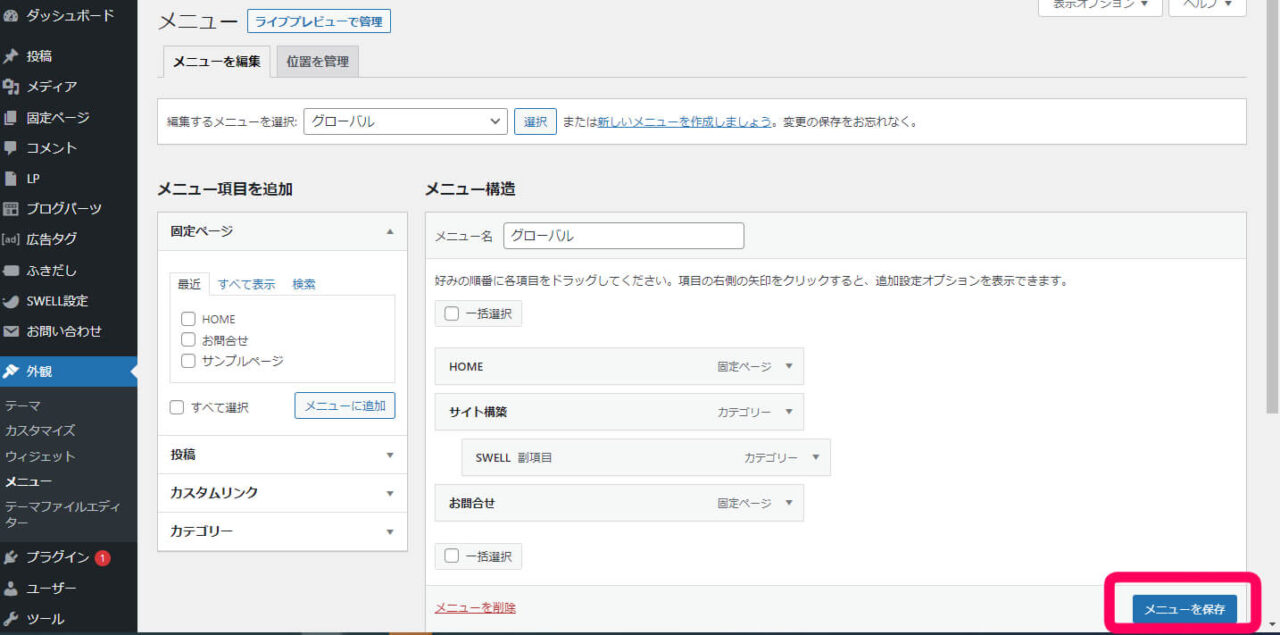
すると右側の『メニュー構造』側に
選択したメニューが追加されるのを
確認できます。


メニューに追加したアイテムは、ドラッグ&ドロップで簡単に順番変更が可能です。訪問者が使いやすいように考えて配置してくださいね。
\ 音は出ないよ! /





スマホで見る場合はスライダーで右側に行きカッコの部分をクリックしたら、全画面表示されるよ!
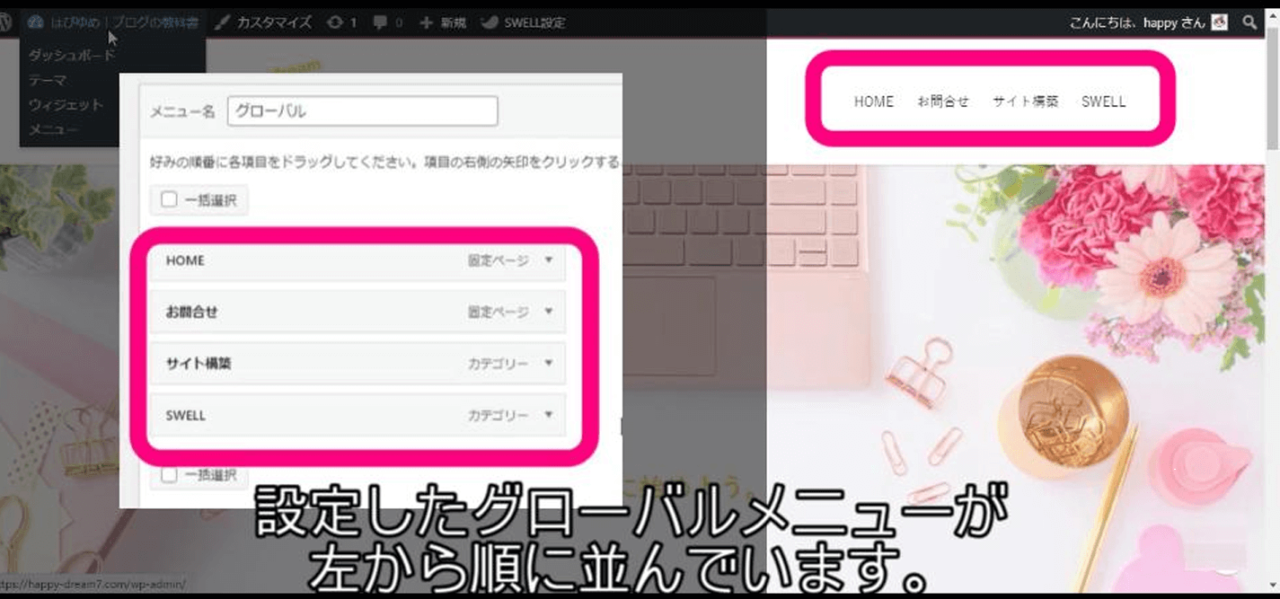
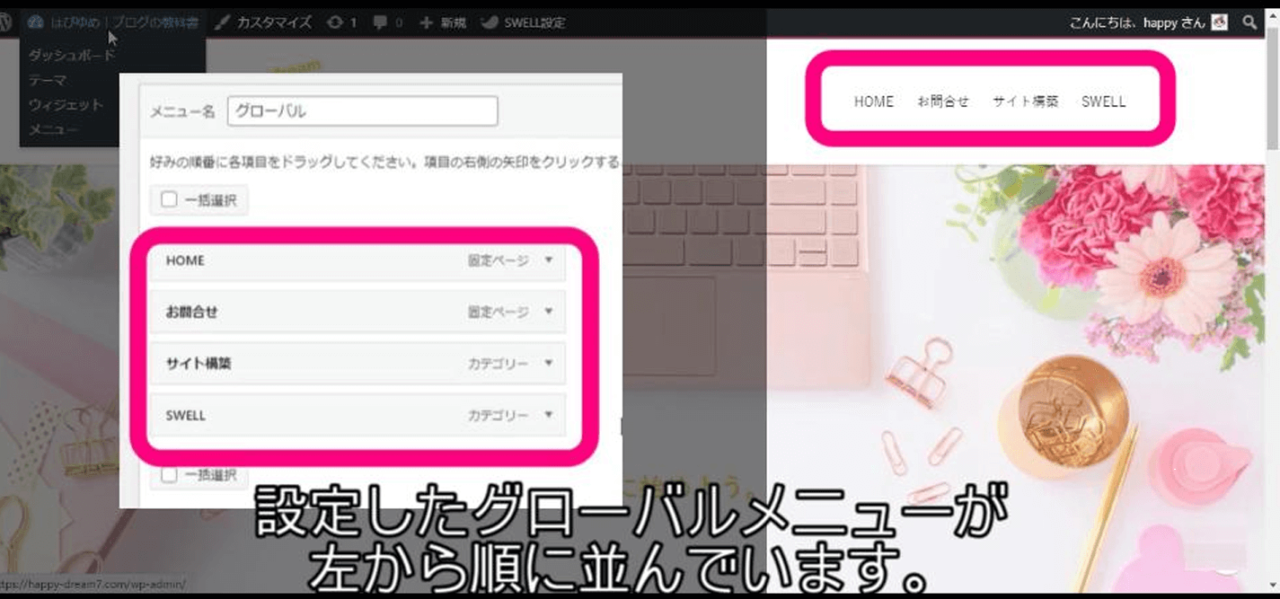
メニュ編集画面と実際の見え方を比較
メニュー編集画面の項目と
グローバルメニューの見え方の関係になります↓


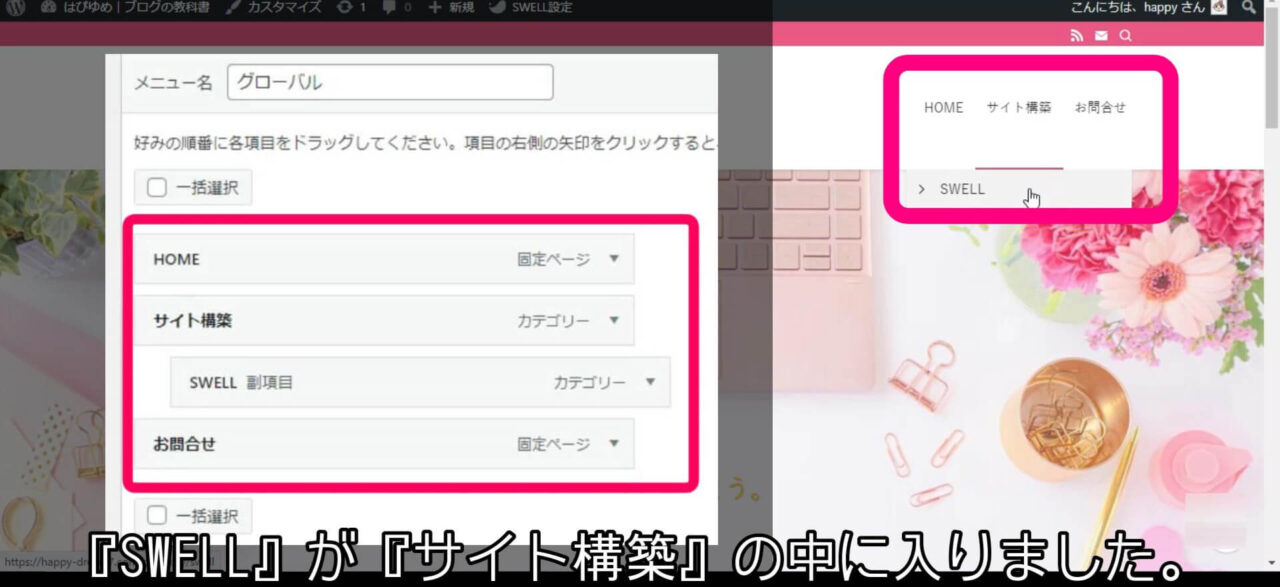
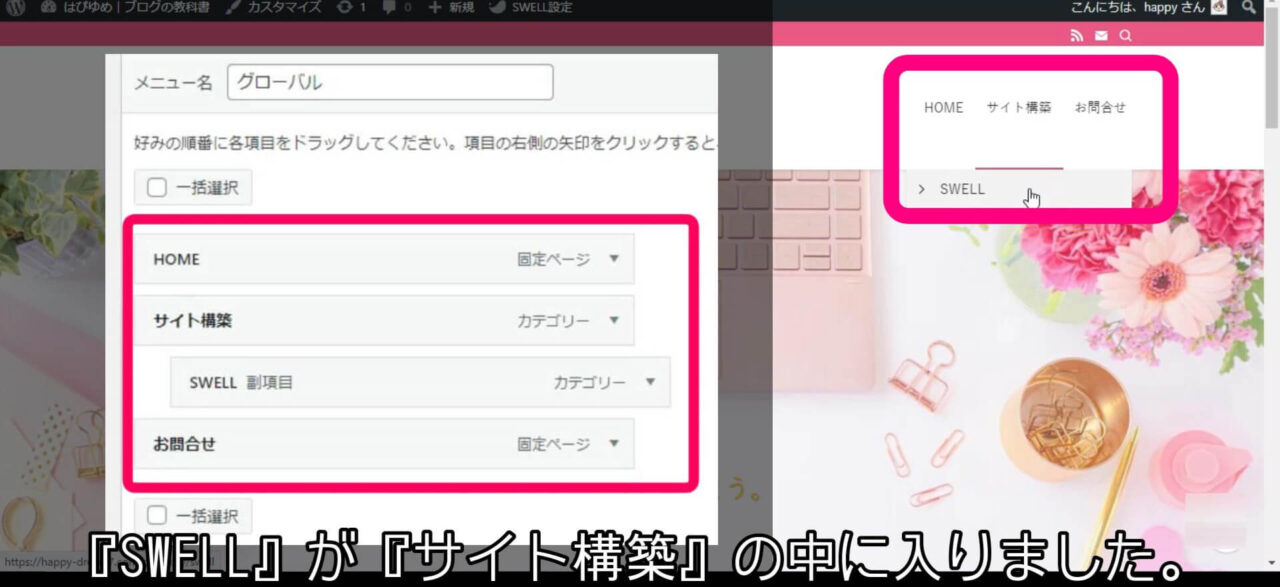
メニュー編集画面の項目と
グローバルメニューの見え方の関係その2といたしまして、
お問合せの位置を変えたのと、
SWELLをサイト構築の下の階層にした例です。


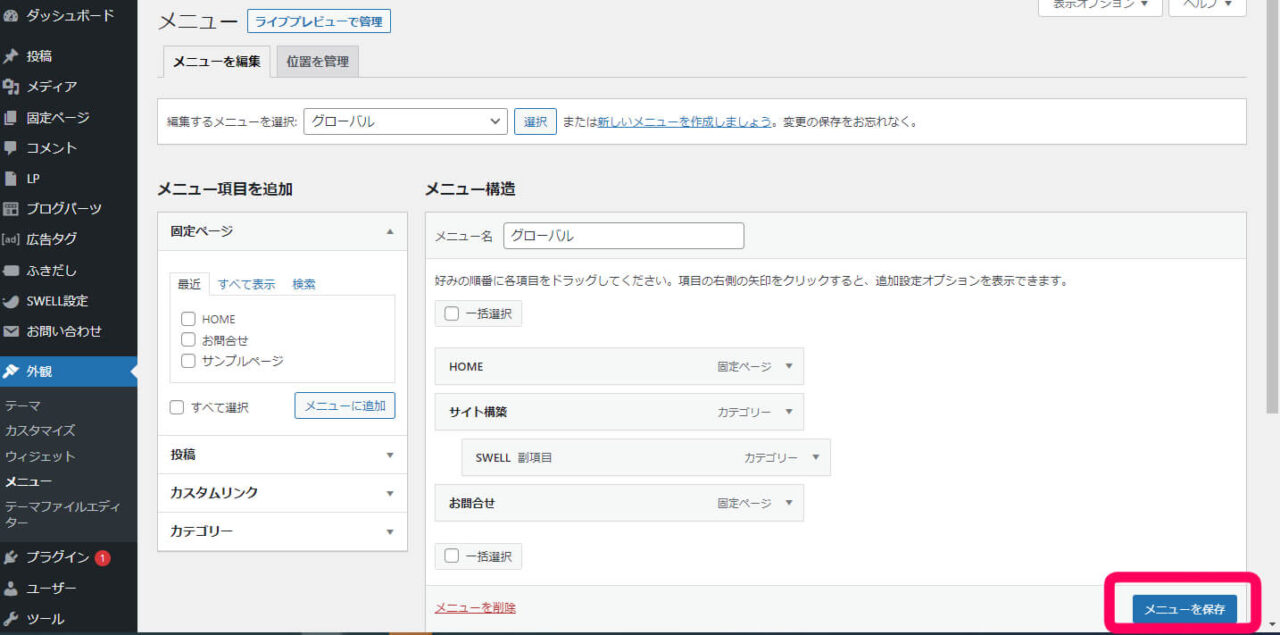
全ての設定が終わったら、
画面一番右下の「メニューを保存」ボタンをクリック。
これで、あなたのグローバルメニューがサイト上に表示されます。


まとめ
いかがでしたか?「グローバルメニュー」を上手に使うことで、あなたのサイトはもっと訪問者にとって使いやすく、魅力的なものに変わるはずです。
最初はちょっと難しそうに思えるかもしれませんが、一歩一歩進めばきっと大丈夫。あなたのサイトがさらに素敵になる日を楽しみにしています!一緒に頑張りましょう!