ここではテーマSWELLのカスタマイズのやり方の第7回目として投稿・固定ページ設定をわかりやすく解説していきます。では早速行ってみましょう♪
はじめに 投稿・固定ページ設定:概要
投稿・固定ページとは?
 はぴねこ
はぴねこ投稿・固定ページって何だっけ?



「投稿ページ」は通常ブログを書く場所だよ。
新しい記事を書くと、古い記事は下に移動するよ



「固定ページ」は、情報が変わらないページをつくる場所だよ。
例えばお問合せページとかだよ。
- 投稿ページ
- 個別のブログ記事が表示される
- 日常の更新やニュースなど、時系列で追加される内容
- 固定ページ
- 一定の内容が常に表示されるページ
- 例:「お問い合わせ」や「このブログについて」
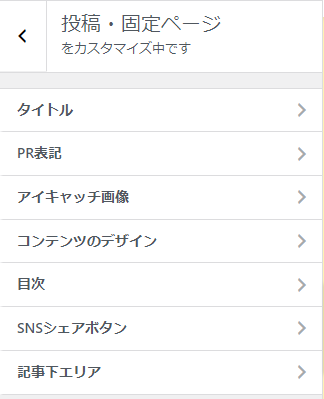
投稿・固定ページ設定をする方法



投稿・固定ページの設定って
どこからどう行けば出来るの?
ワードプレス管理画面
上部にあるカスタマイズをクリック


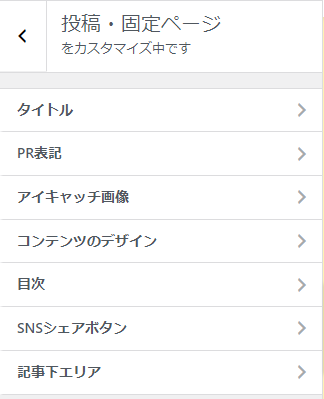
下記から『投稿・固定ページ』を選択


投稿・固定ページ設定で可能な設定項目
ここで出来るカスタマイズは盛りだくさんです!まずは大きく7つの項目に分かれていますが、その中にさらにたくさんの項目がありますよ。中身全部を書き出すと下記のようになります。


\ なんとなくサラッと読むでOK! /
- 投稿ページのタイトルの位置・日付・タイトルの下に表示する情報
- 固定ページのタイトルの位置・コンテンツ内タイトルデザイン
- 投稿ページ・固定ページ PR表記の自動挿入をするかしないか。表示タイプや表示するテキストについて
- アイキャッチ画像の表示を本文の初めに表示するかどうか。NOIAGE画像を代わりに表示するかどうかの設定
- 見出しのデザイン設定 カラーや小見出し2、小見出し3、小見出し4のデザイン。セクション見出しのデザイン設定。太字の下に点線を付けるか同課の設定テキストリンクにアンダーラインを付けるかどうかの設定
- 投稿ページ・固定ページに目次表示をどうするか。目次のタイトルや目次のデザインなど
- 目次広告の表示設定について
- SNSボタンの表示について・表示するかどうかの設定やその詳細について
- 記事下エリアのSNSアクションエリア設定・前後記事へのページリンク設定・関連記事エリアの設定・コメントエリアについて



これから7つの項目について
一つ一つ見ていくよ!
タイトル
カスタマイズ>投稿・固定ページ設定>タイトルを選択すると、下記の選択欄が表示されます。
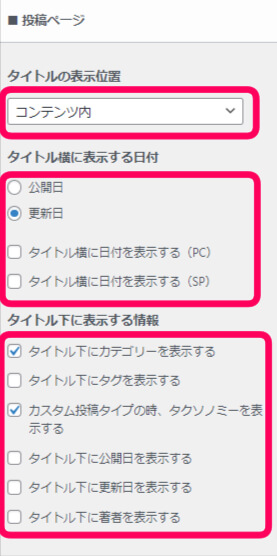
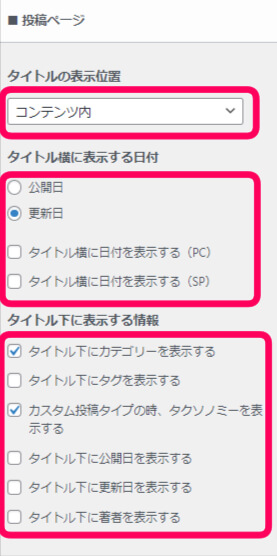
投稿ページ
投稿ページ設定では、
タイトルの表示位置、タイトル横に表示する日付
タイトル下に表示する情報が設定できます


※下記に詳細を記載しています
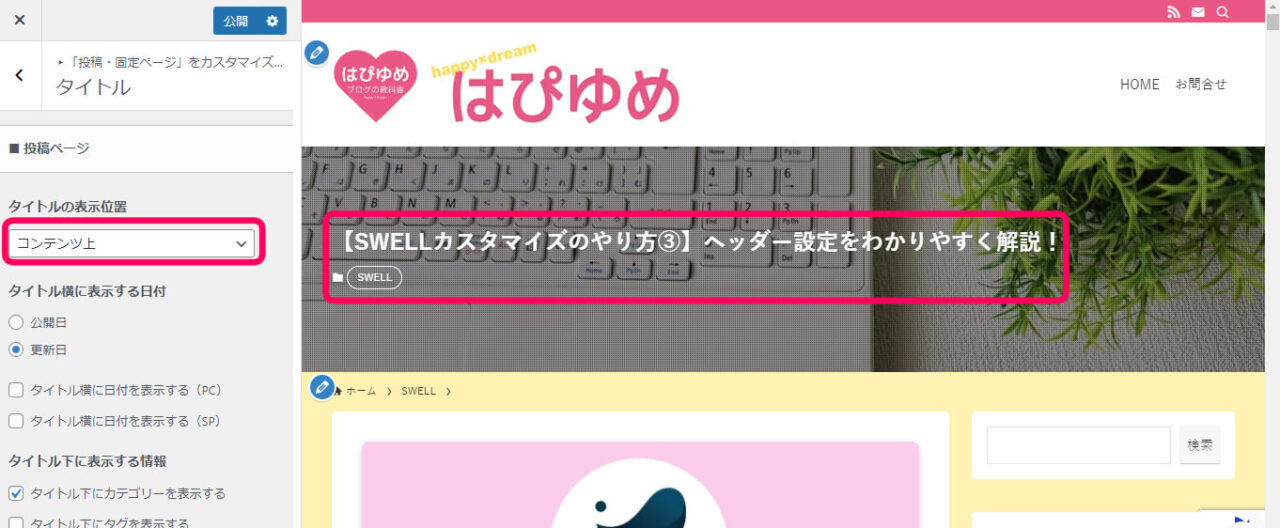
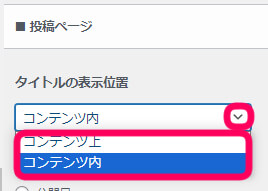
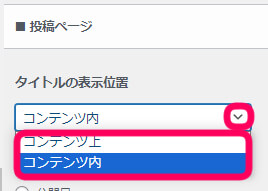
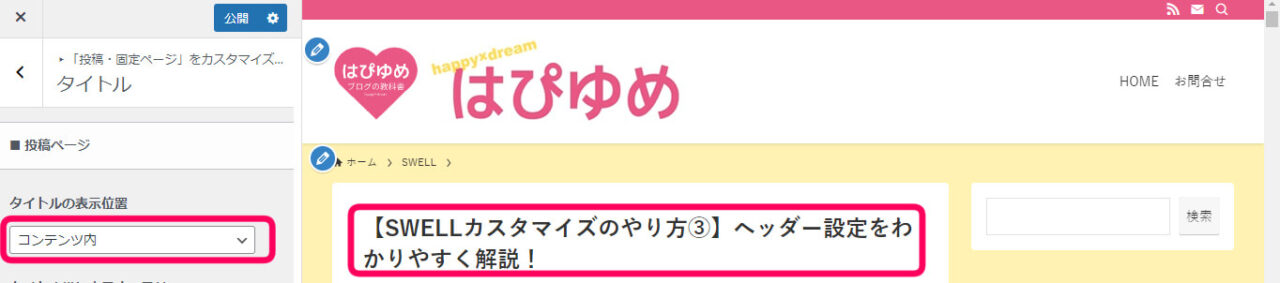
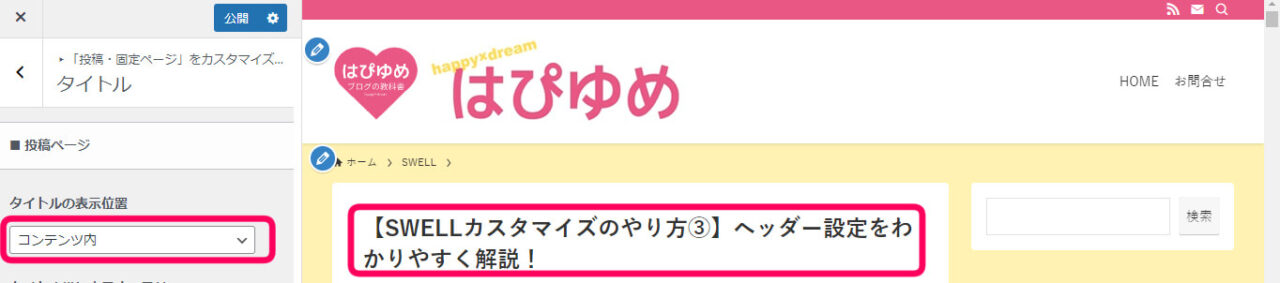
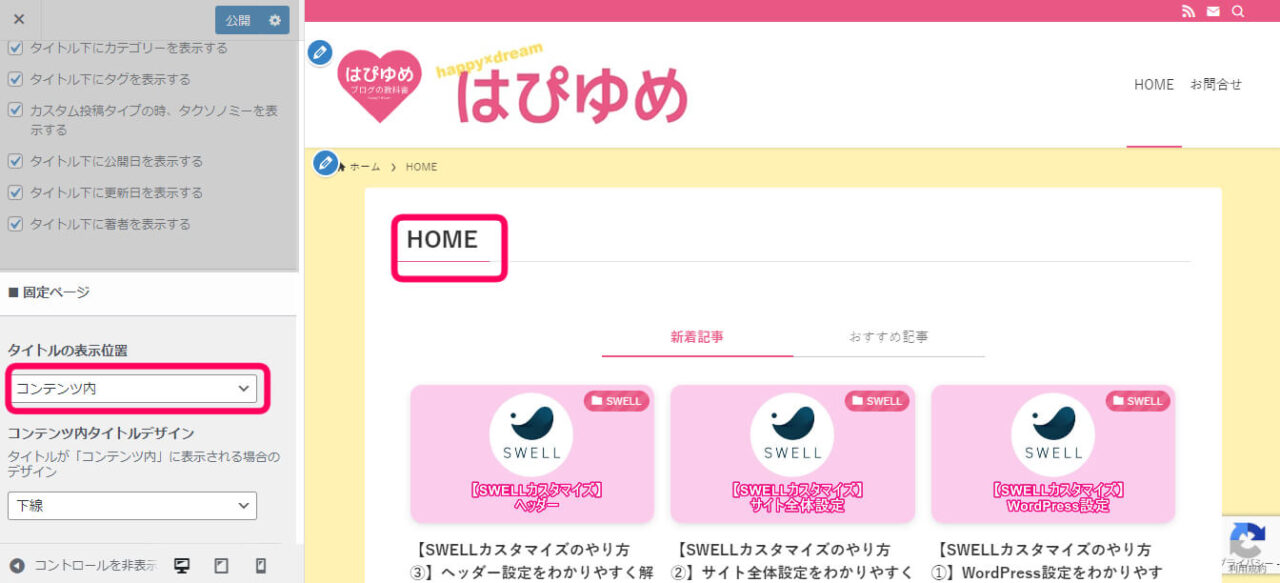
タイトル表示位置
タイトルをコンテンツ上にするか、
コンテンツ内にするか選択します。





下記を見たらイメージがつかめるよ!
\ クリックするとタブを切り替えらるよ /


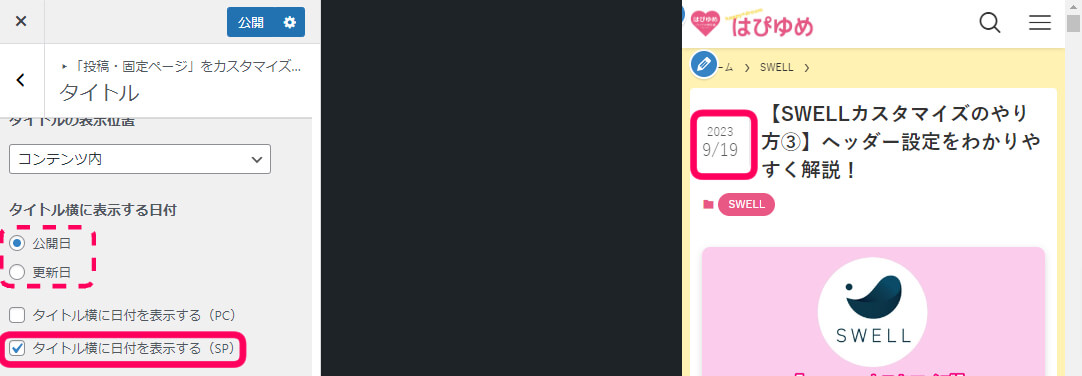
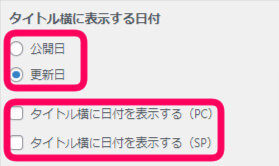
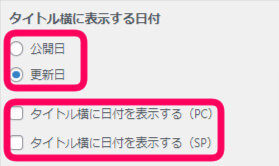
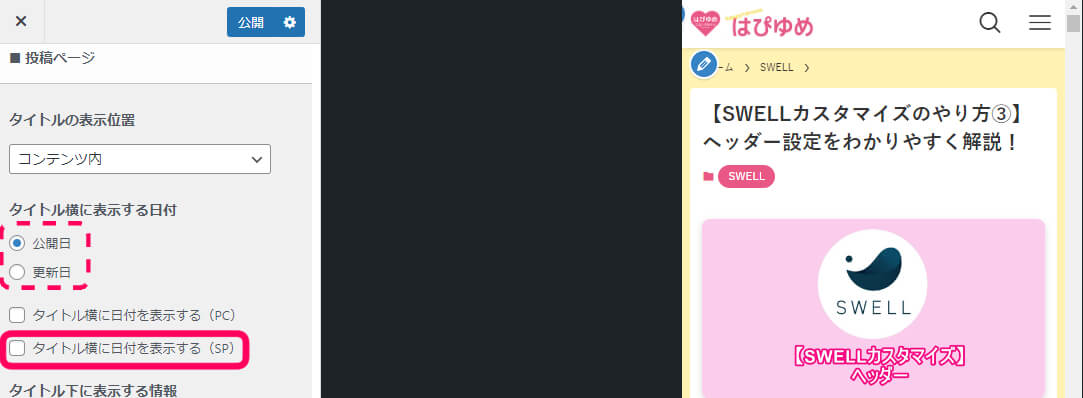
タイトル横に表示する日付
タイトル横に表示する日付を
公開日にするか、更新日にするかを選択。
また、タイトル横に日付を表示するかも
パソコン・スマホそれぞれ選択できます。


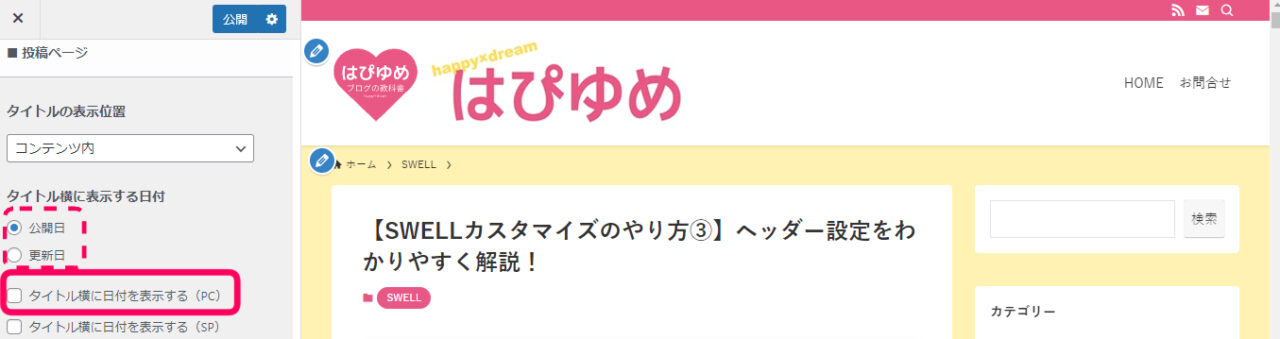
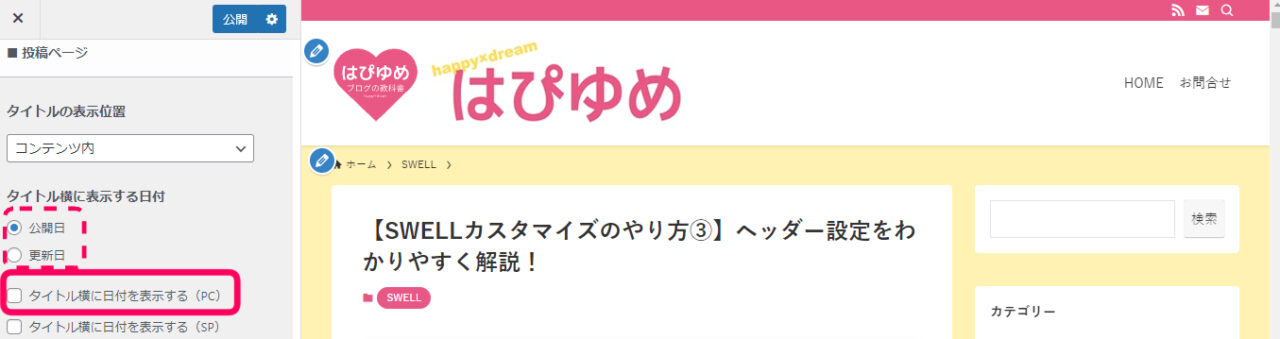
PC(パソコン)の場合
\ クリックするとタブを切り替えらるよ /


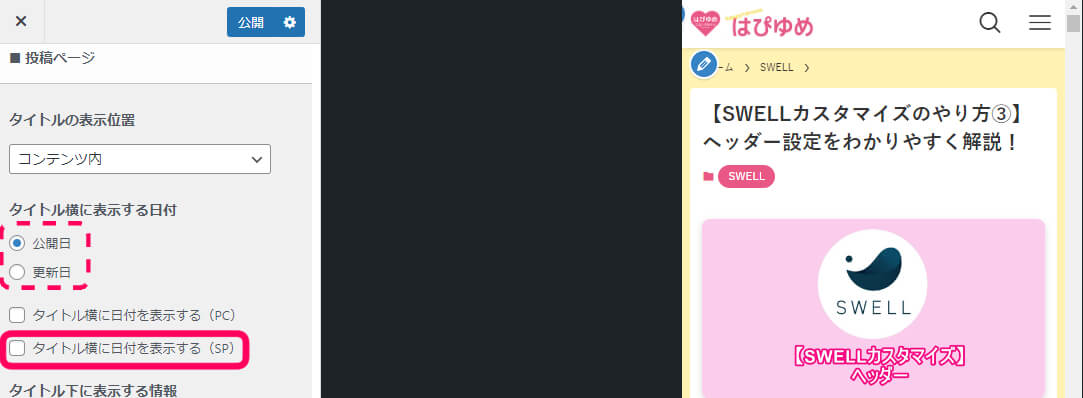
SP(スマホ)の場合
\ クリックするとタブを切り替えらるよ /


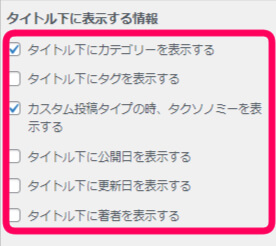
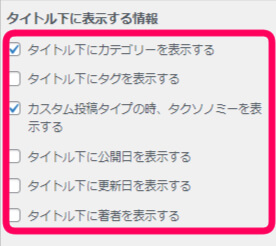
タイトル下に表示する情報
タイトル下に表示する情報の
チェック欄にチェックを入れます


すべてのチェック欄にチェックを入れた時の表示はコレ(投稿ページのみ)





私はタグを入れていないので
タグは表示されていません。



あれ?カスタム投稿タイプの時タクソノミーを表示にチェックを入れているけど何も表示されていないね・・・



あっそうそう…私はカスタム投稿タイプを作っていないのよね。



…っていうかそもそも
カスタム投稿タイプって一体どういうこと!?



カスタム投稿タイプはね、WordPressで特定のテーマやカテゴリーに合わせて、オリジナルの投稿タイプを作成するための機能だよ



…っていっても分かりにくいよね。ちょっと説明するよ。
「カスタム投稿タイプ」とは、ワードプレスの機能の一つで、デフォルトの「投稿」や「固定ページ」以外の新しいコンテンツタイプを追加できるものです。
例えば、あなたが料理が好きで、ブログで色々なレシピをシェアしているとしますよ。通常の投稿で「今日のランチレシピ」をシェアすることはできますが、カスタム投稿タイプを使えば、「デザートレシピ」という新しいカテゴリーの箱を作って、そこにデザート関連の投稿をまとめることができます。



この記事は初心者さん対象の記事なのと、私自身未検証のため詳細は割愛するけど、カスタム投稿タイプを行いたい場合はプラグインを使うことが一般的みたいだよ。興味がある人は調べてみてね!
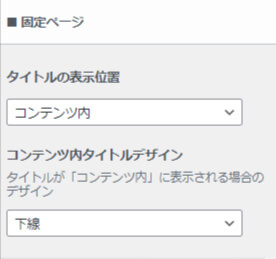
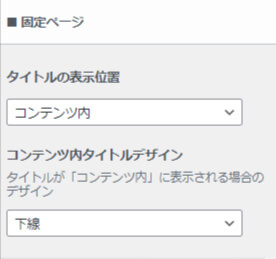
固定ページ
固定ページのタイトル表示位置、
コンテンツ内タイトルデザインを設定できます


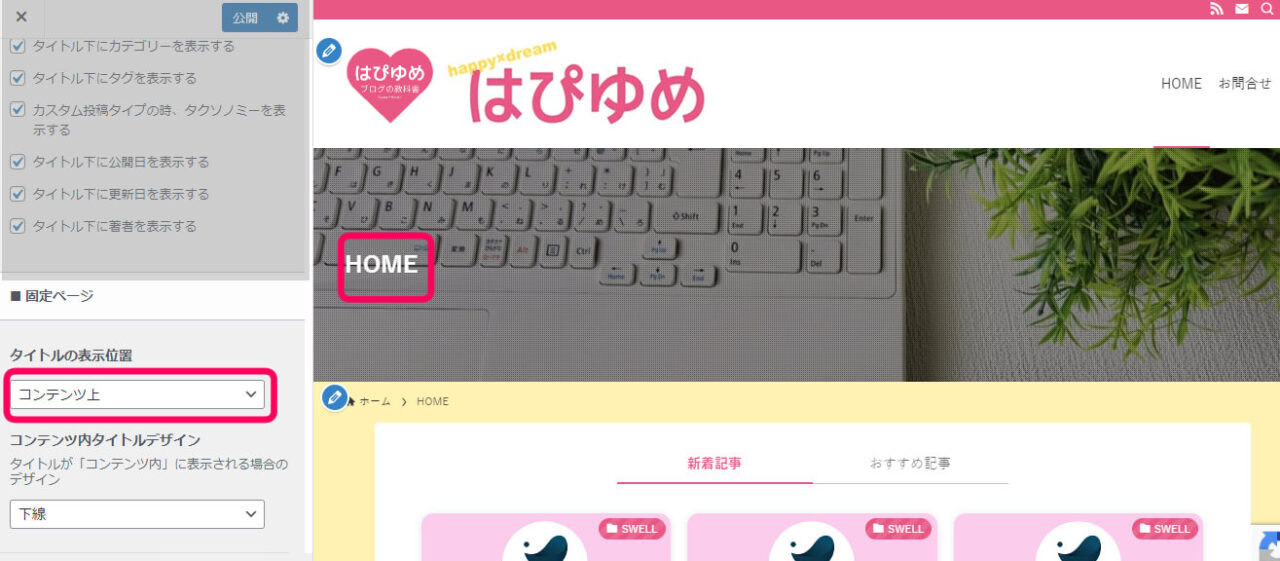
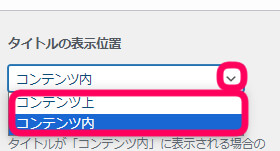
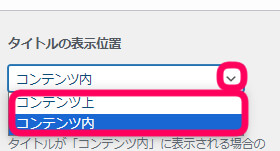
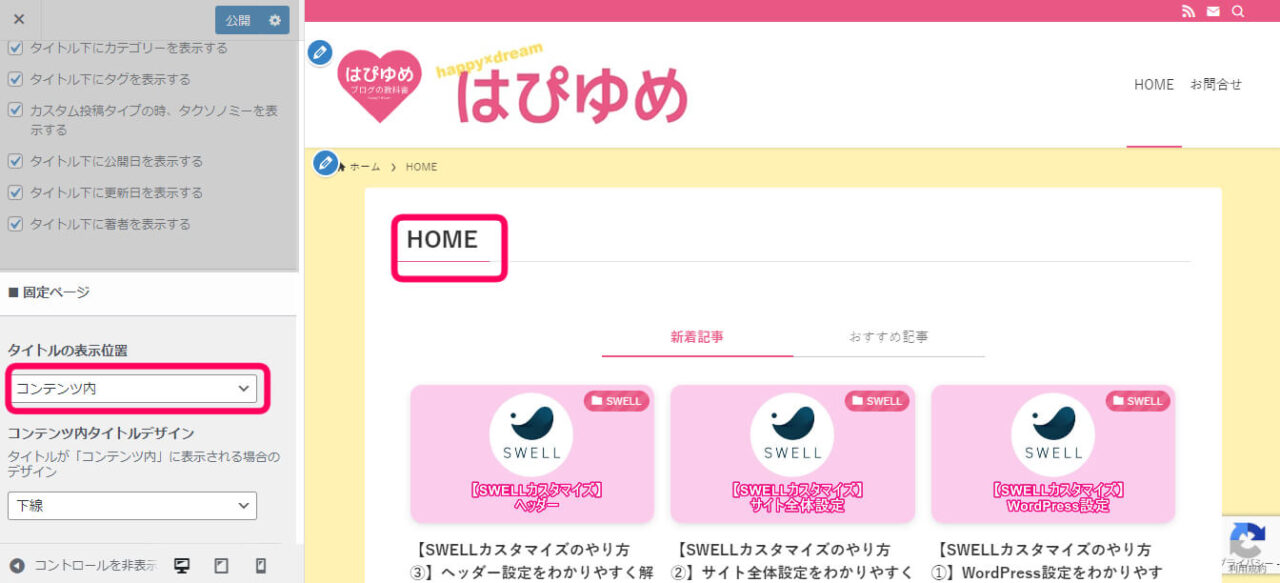
タイトルの表示位置
固定ぺージのタイトルを
コンテンツ内かコンテンツ上
どちらに表示するかを選択します。


\ クリックするとタブを切り替えらるよ /


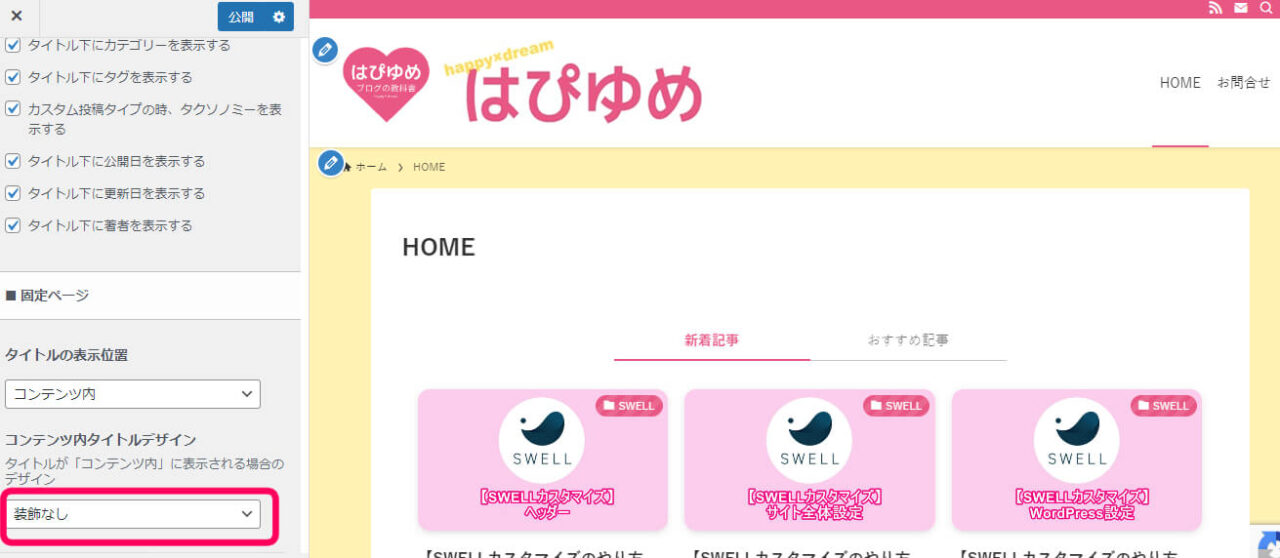
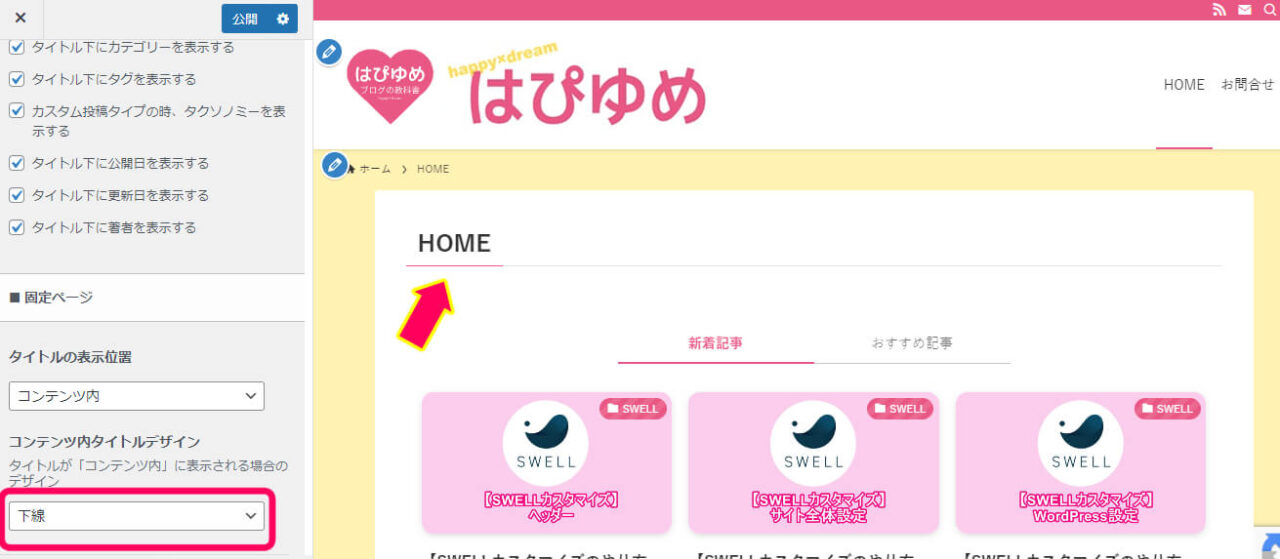
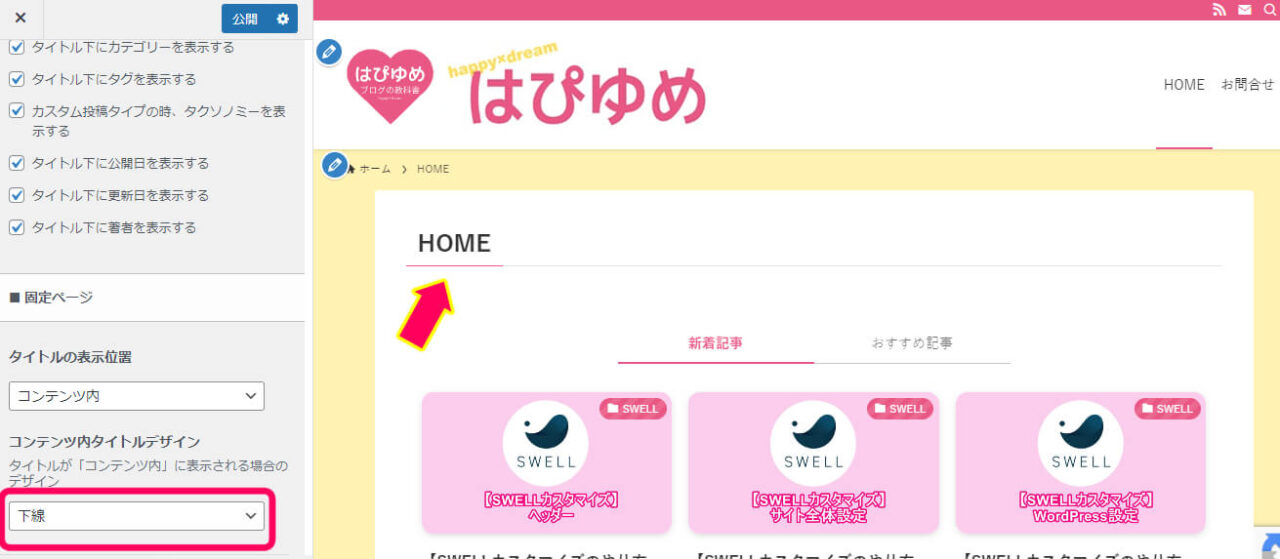
コンテンツ内タイトルデザイン
コンテンツ内のタイトルデザインの下に下線を引くか
引かないかを選択します


\ クリックするとタブを切り替えらるよ /


PR表記



PR表記とは記事や内容が
広告や宣伝だとわかるようにするマークや文字のことだよ



令和5年10月1日から、ブログの内容によっては
表記をする必要があるから気を付けようね。
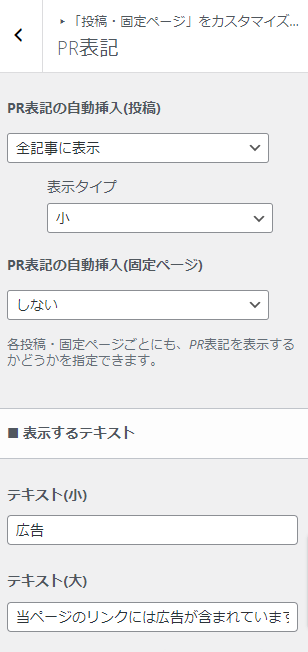
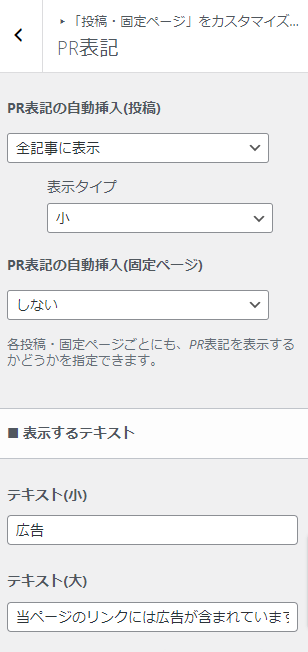
PR表記では、
投稿ぺージ・固定ページ
PR表記の自動挿入の可否、
表示タイプ
また表示するテキストについて設定できます。


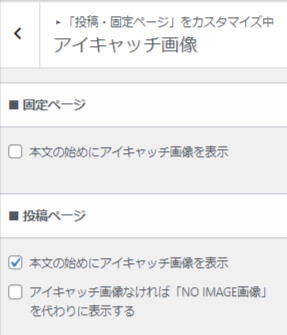
アイキャッチ画像
アイキャッチ画像のカスタマイズでは
固定ページで本文の初めにアイキャッチ画像を表示させるのか?
また投稿ページではどうするのか?を設定します。


※詳細は下記で説明します
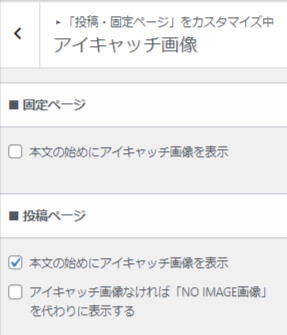
固定ページ
固定ページの本文のはじめに
アイキャッチ画像の表示をしたい場合は
チェックを入れます。


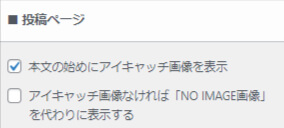
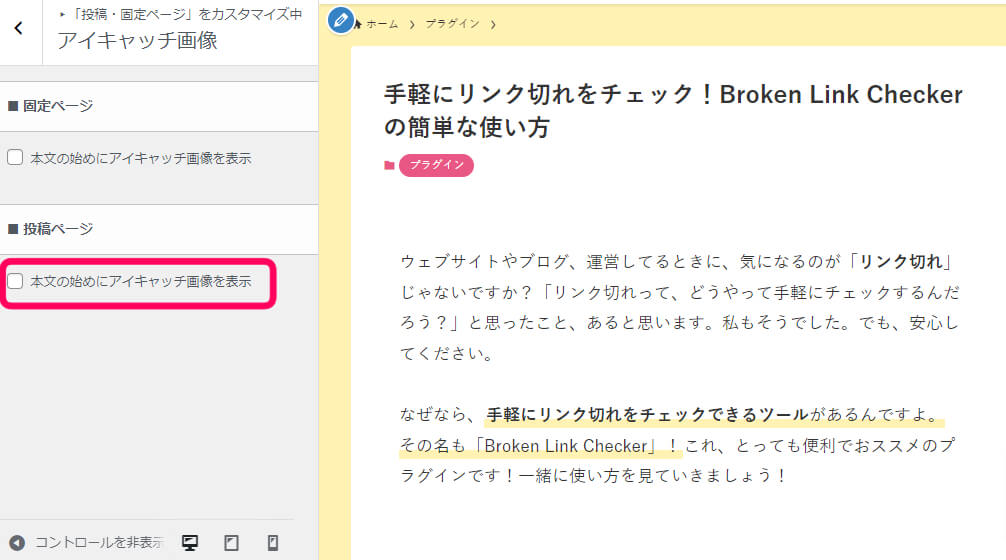
投稿ページ
投稿ページの記事に
設定したアイキャッチ画像を表示するか、しないか、
さらに
本文の最初にアイキャッチ画像を表示するにチェックを入れた場合
アイキャッチを設定していない時に
何を表示させるかを決める設定です。


\ クリックするとタブを切り替えらるよ /





アイキャッチ画像がなければ『NOIMAGE画像』を代わりに表示するってどういうコト?



えっと…ちなみにアイキャッチ画像の設定は
投稿ページの右側に設定欄があるの知ってるかな?
\ クリックするとタブを切り替えらるよ /





ここにアイキャッチ画像を設定しない場合
以前設定したサイト全体設定にあった『NO IMAGE』画像を代わりに表示しますか?ってことだよ



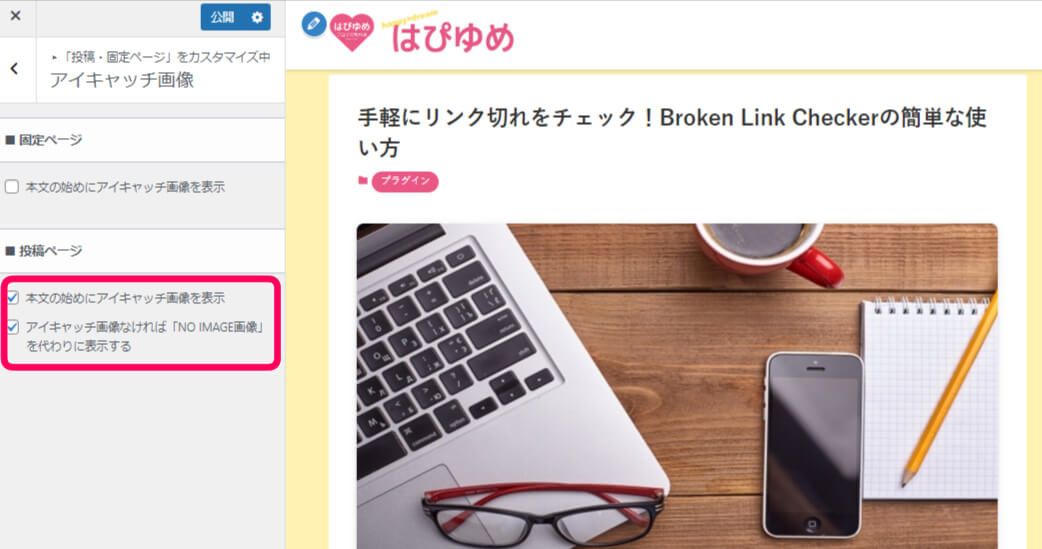
例えば『NO IMAGE』画像に
下記の画像を設定していることにするよ。


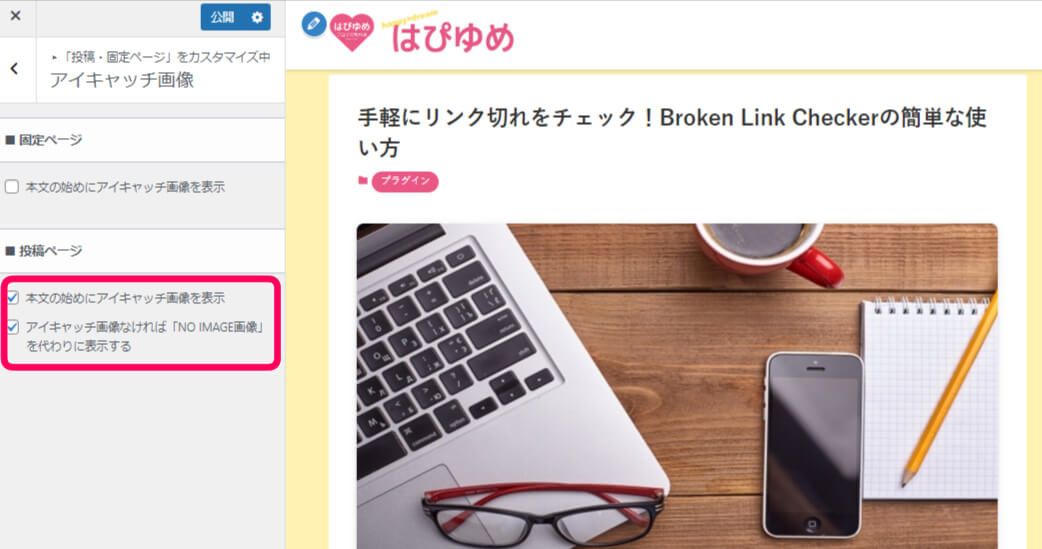
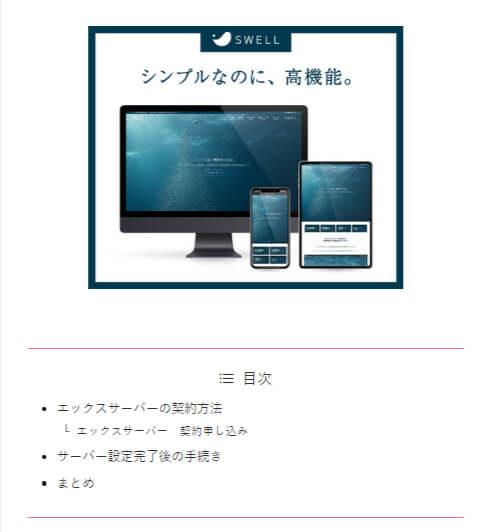
『アイキャッチ画像が無ければ”NO IMAGE画像”を代わりに表示する』
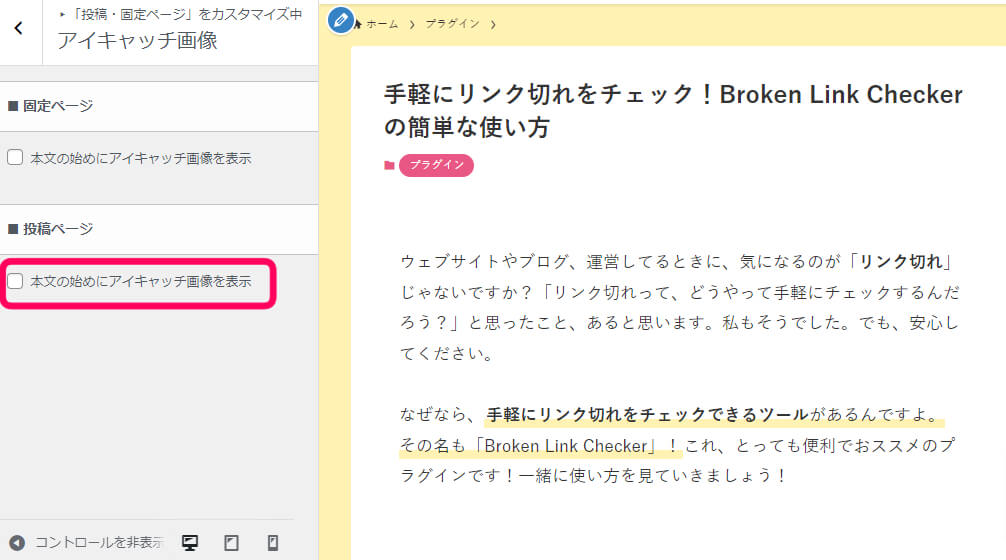
にチェックが入っていたら、
下記のような表示になります。


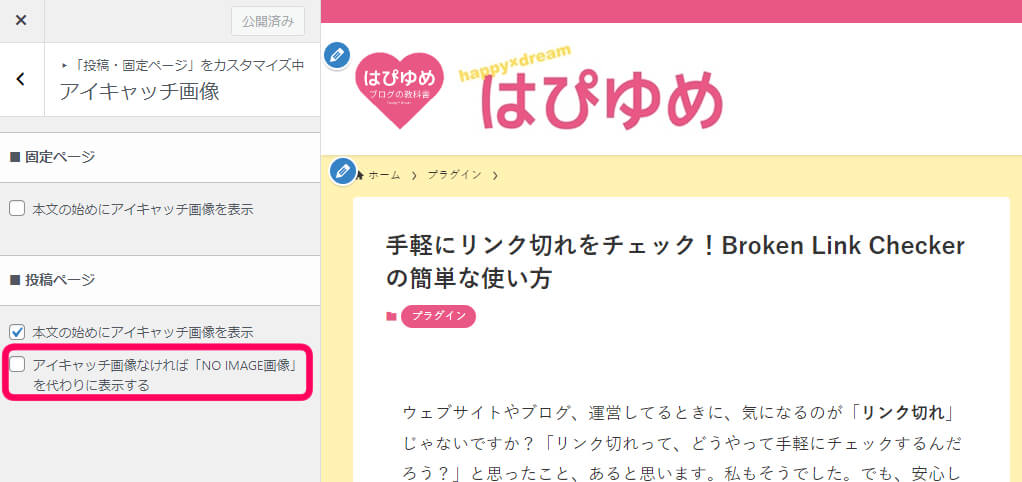
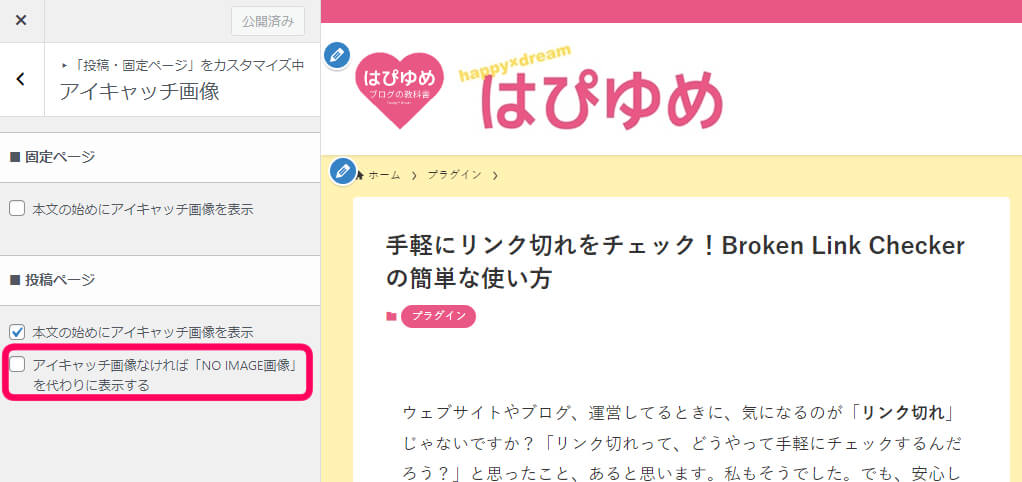
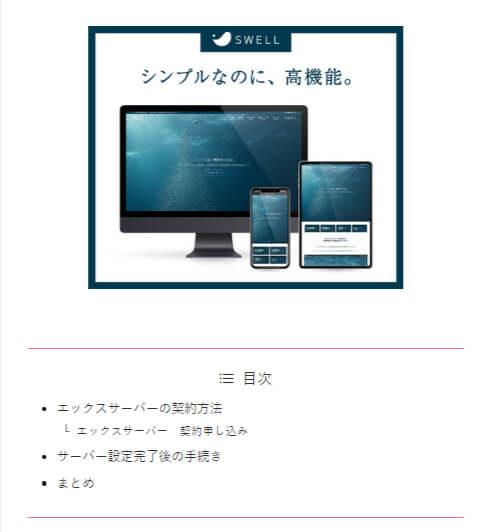
『アイキャッチ画像が無ければ”NO IMAGE画像”を代わりに表示する』
にチェックが入っていない場合は
下記のような表示になります。





あれ?そういえば
『NO IMAGE』画像の設定ってどこでやるんだっけ?



下記で『NO IMAGE』画像の設定の方法を
一緒に見てみよう!
ワードプレス管理画面
上部にあるカスタマイズをクリック


サイト全体設定をクリック


『NO IMAGE』画像をクリック


『NO IMAGE』画像って書いてある場所に、
お好みの画像をドラッグ&ドロップすると
設定できます


コンテンツのデザイン
コンテンツのデザインでは
見出し、セクション見出し、
また太字やリンクの下に
線を表示するかしないかの設定が出来ます。




※詳細は以下に書いています
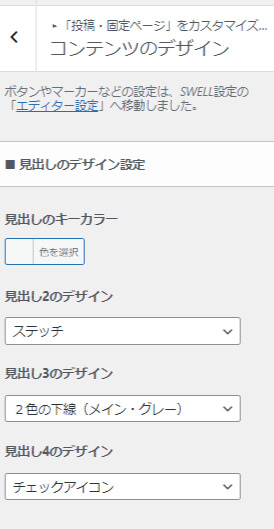
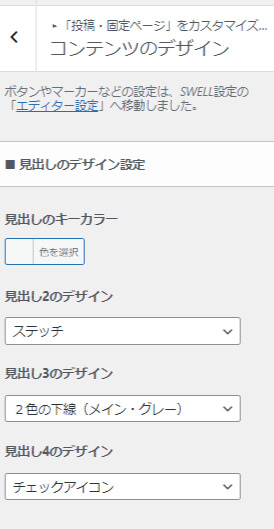
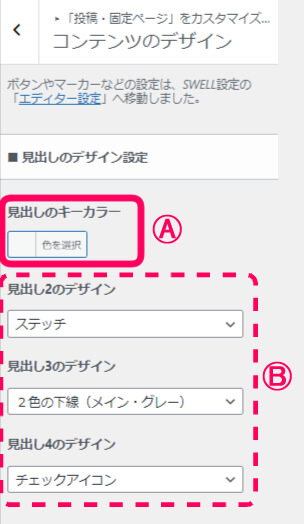
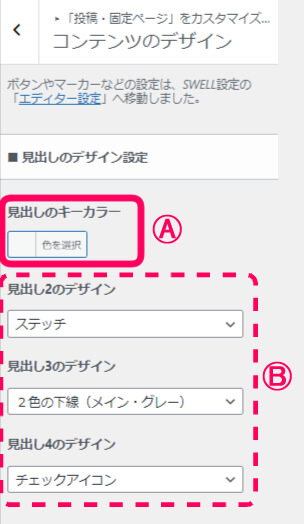
見出しのデザイン設定
見出しデザイン設定のⒶは
設定無しなら、メインカラーが使われます。
Ⓑは見出し2~4のデザインをそれぞれお好みで選択しましょう


見出しのキーカラー
見出しを好きな色に設定できます。



あれ?カラーを設定していないけど?



ええっと、私はメインカラーのままでいいと思ったから設定していないよ



メインカラーを設定する場所なんてあったっけ…
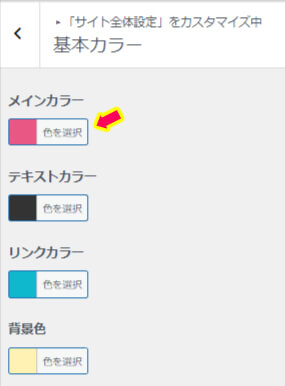
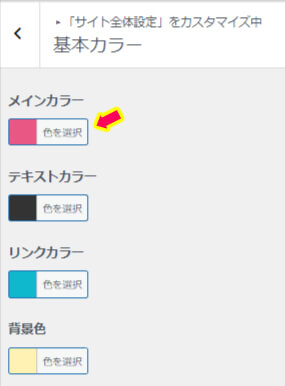
カスタマイズからサイト全体設定を選択します


基本カラーを選択


メインカラーをクリックすると色を選択できます


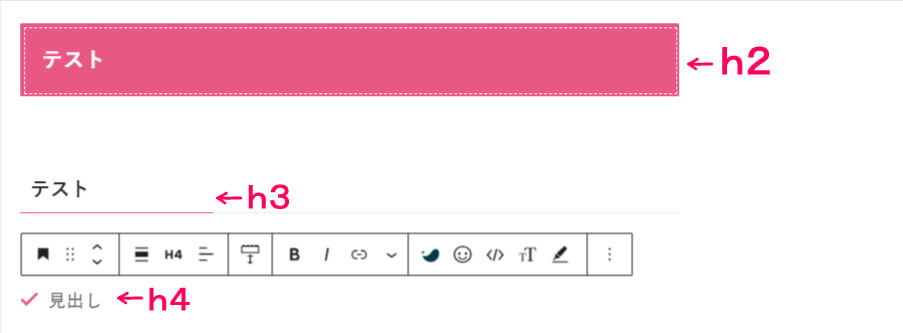
見出しのデザイン(見出し2~見出し4)



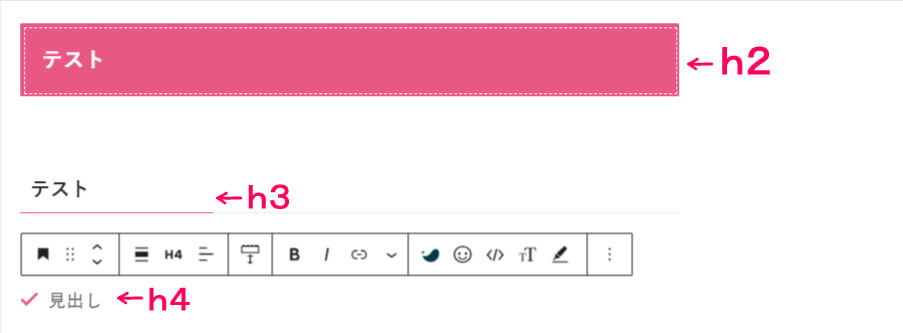
見出し2(h2)・見出し3(h3)・見出し4(h4)は下記のような感じだよ


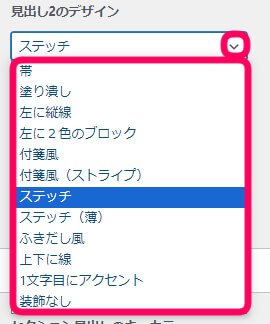
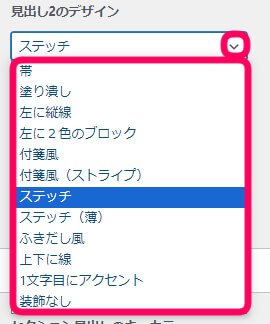
見出し2



私はステッチを選択しているけど、全部で12種類の中から選べるよ!


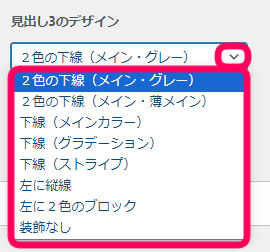
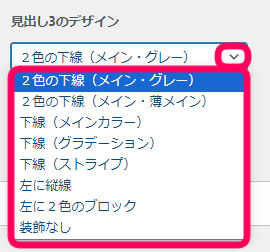
見出し3



見出し3も全部で8種類から選択できるよ


見出し4



見出し4は3種類から選べるよ


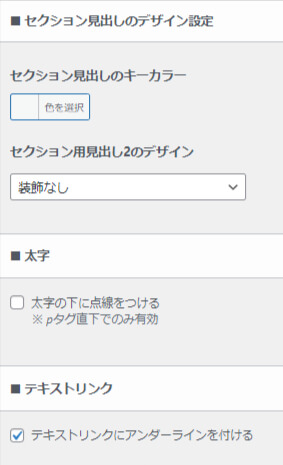
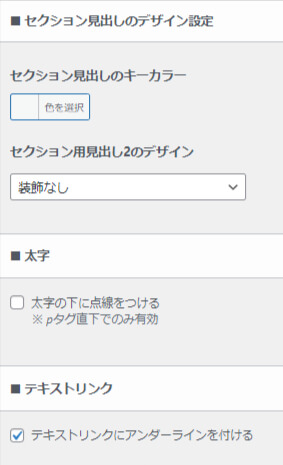
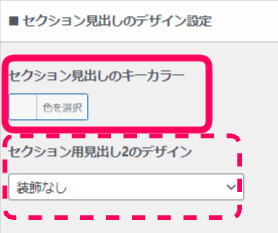
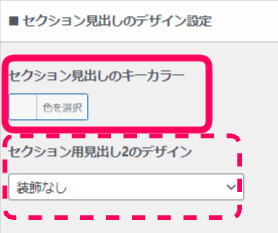
セクション見出しのデザイン設定
ここのセクション見出しのキーカラーも上記と一緒で、
メインカラーを使用しているので
私は設定していません。
セクション用見出し2のデザインはお好みでOK


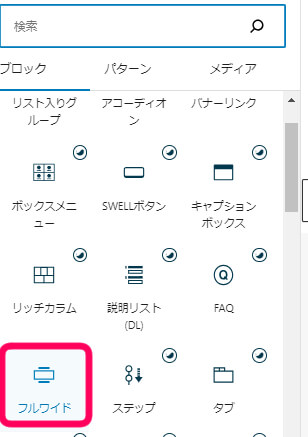
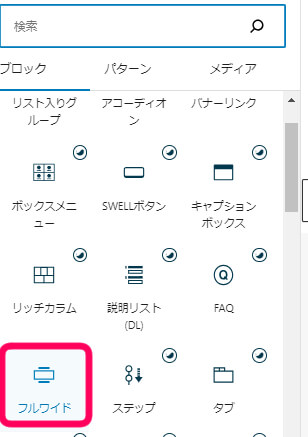
例えばフルワイドブロックを選択してみると…


デフォルトで
セクション用見出しが表示されます。





そもそもセクションって何だっけ?



文章やブログの中で、新しい話題や部分が始まるところにつけるタイトルのようなものだよ



h2の見出しあるよね。
そのシンプルバージョンみたいな感じで考えてもいいかも!
セクション見出しを使うことが多いのは主に固定ページです。
例えば、自己紹介ページには、あなた自身のことやブログの目的を書くことが多いですよね。このページを整理するために、セクション見出しを使うといいですよ。
例えば、「私について」や「ブログを始めた理由」など、読者が知りたいと思う情報をピックアップして、それぞれのセクションに分けてみてください。
また、お問い合わせページでは、読者があなたにどうやって連絡すればいいのかを伝える場所です。ここでも、セクション見出しを使って「連絡先情報」や「お問い合わせフォーム」などの情報を整理すると、読者にとってわかりやすくなります。
セクション見出しは、ページの内容を一目で理解できるようにするためのツールです。
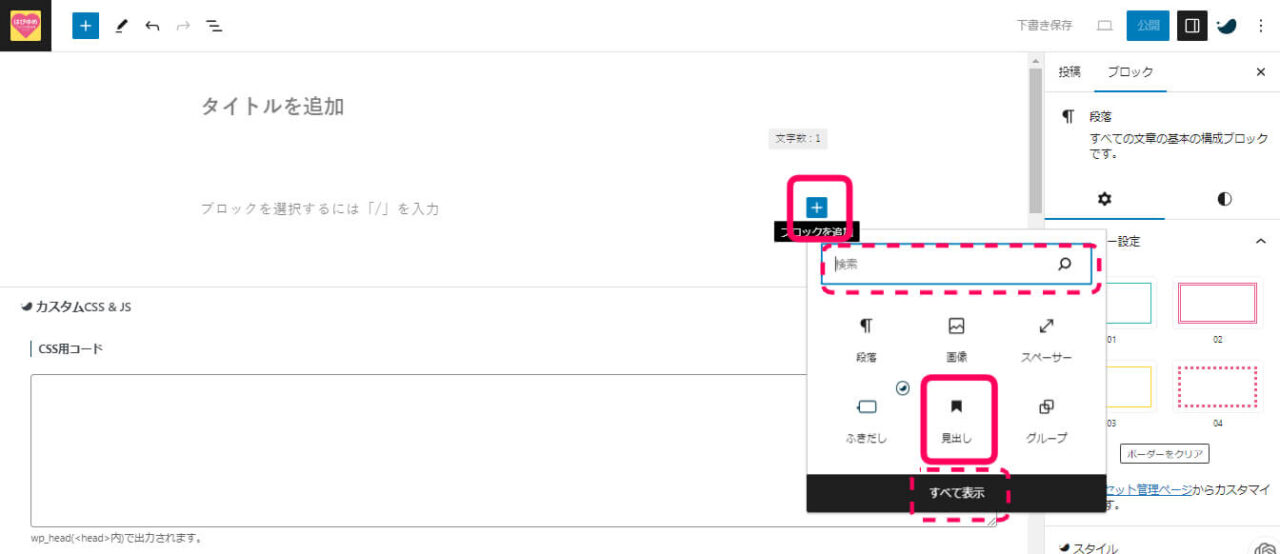
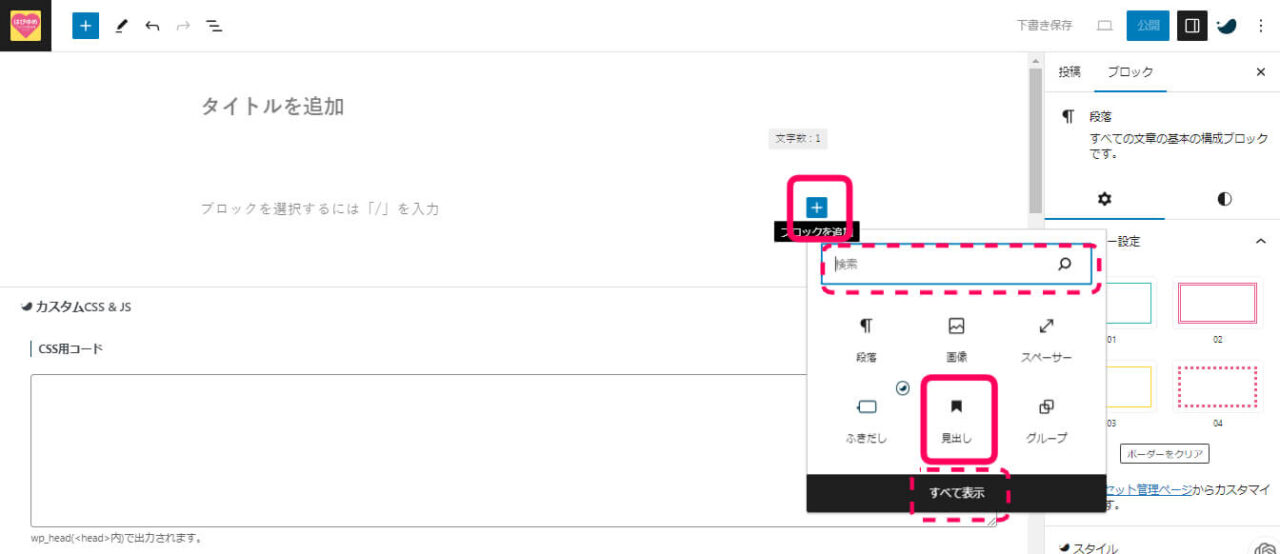
+をクリックし、
『見出し』ブロックを選択。
選択欄に無い場合
「すべて表示」をクリックして探すか、
『検索』欄で『見出し』と打ちこみむと表示されます。


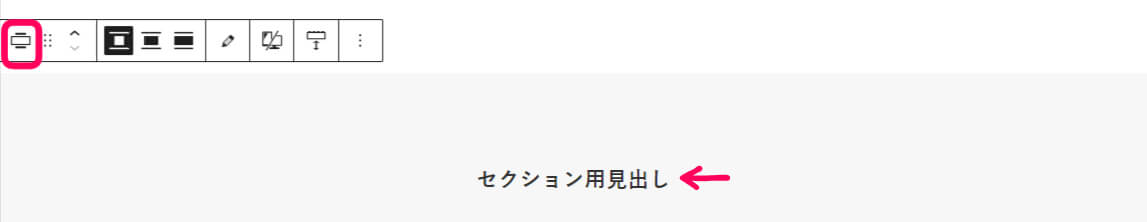
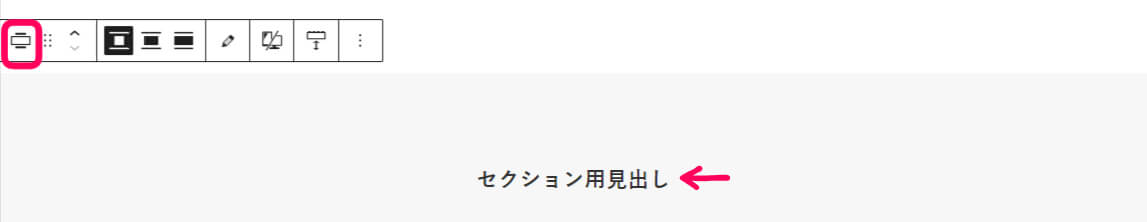
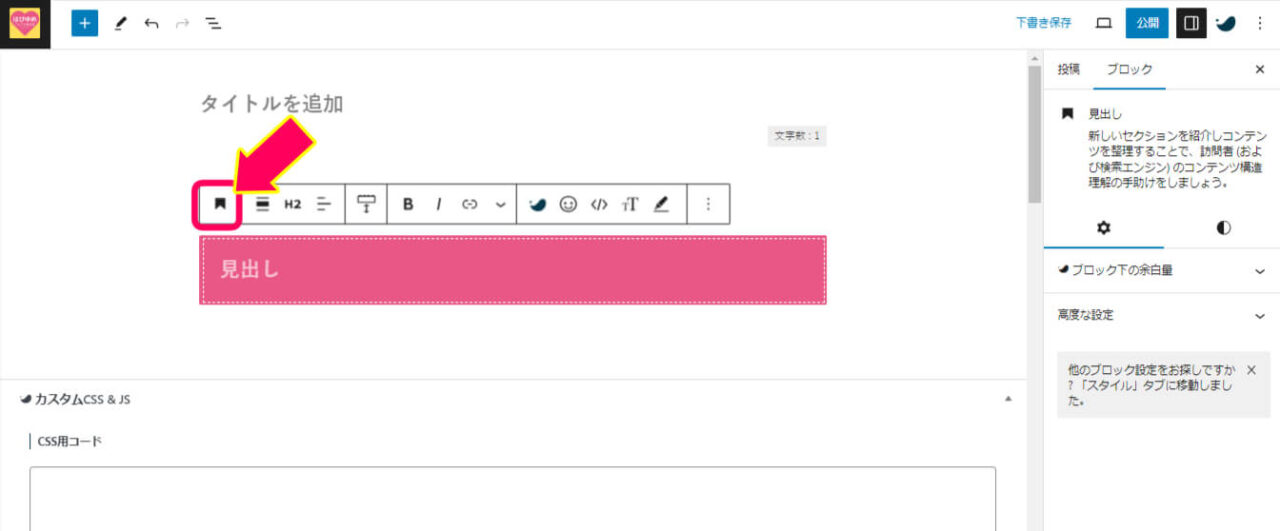
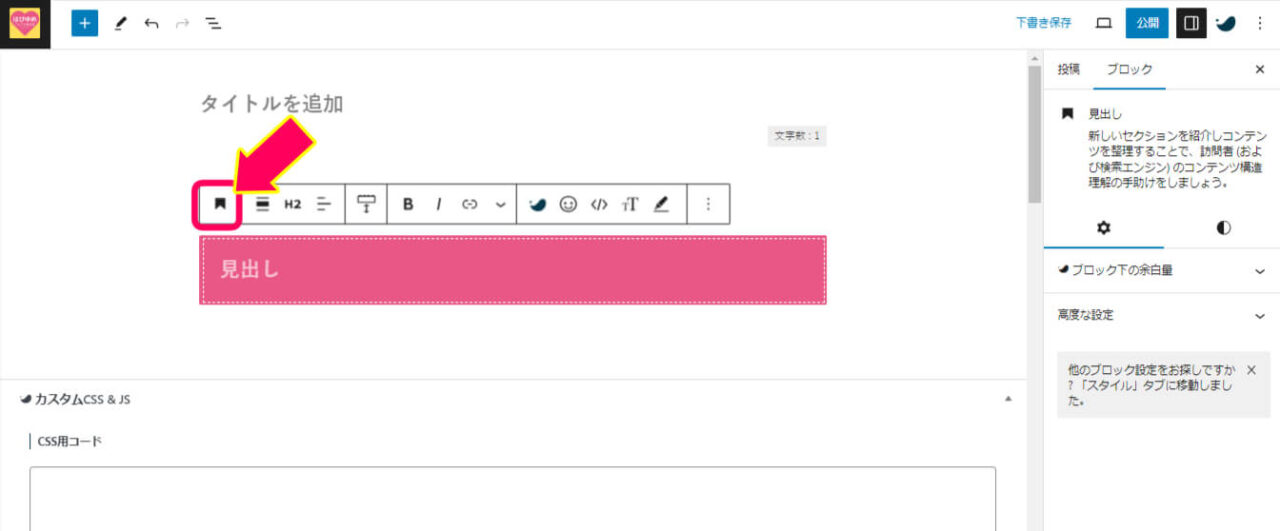
下記の矢印部分をクリックする


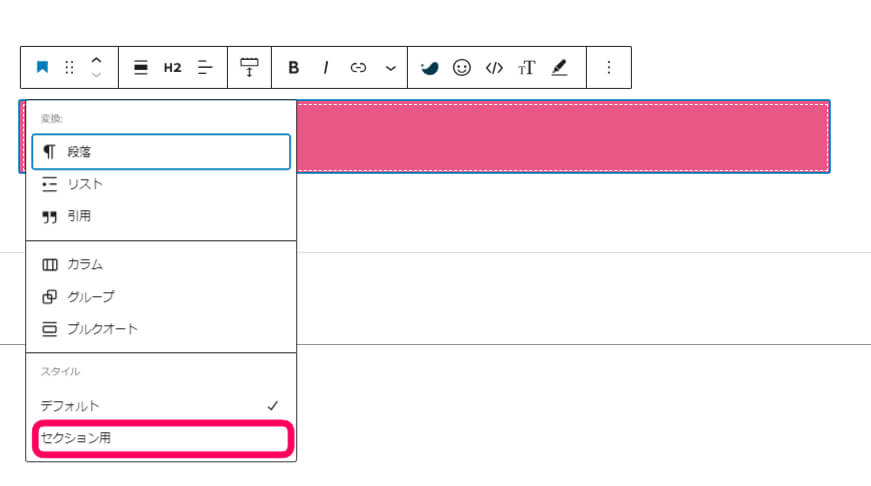
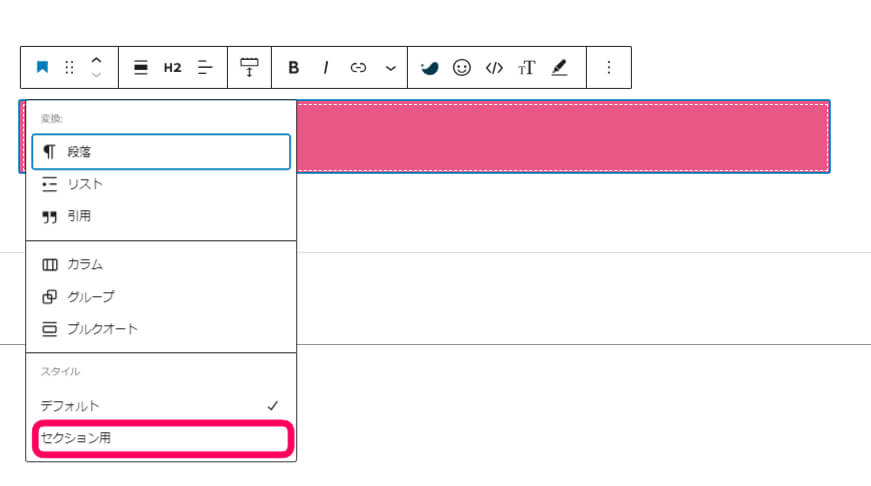
『見出しブロック』を選択したら、
下記のような表示になるので
『セクション用』をクリック


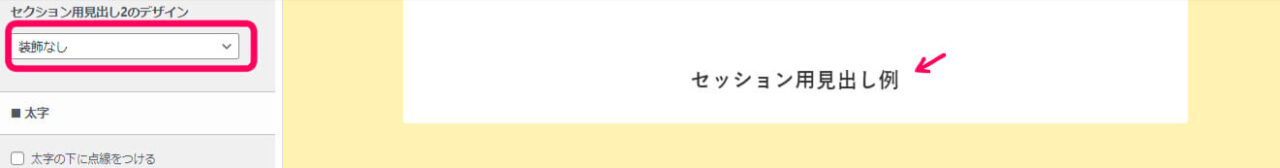
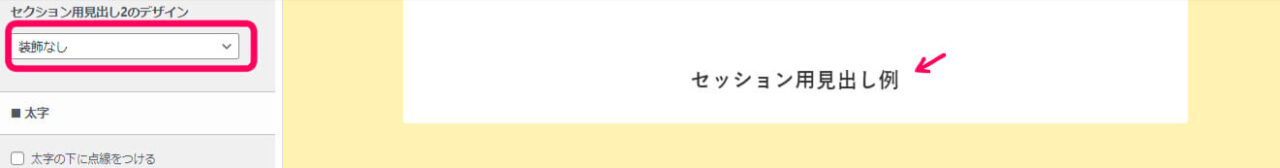
すると装飾がシンプルになった感じになるので
カーソルを持っていき、クリックしてお好みのタイトルを付ける


サイト上にどのように表示されるかを確認してみましょう


セクション見出しのキーカラー
セクション見出しの色を設定できます。
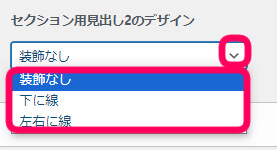
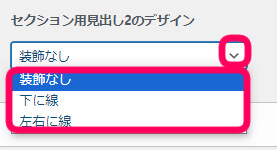
セクション用見出し2のデザイン
装飾無し・下に線・左右に線から選択できます


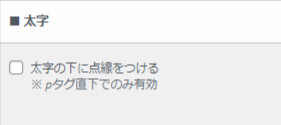
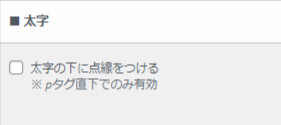
太字
太字の下に点線を付けるかどうかの設定







ちょっと見えにくいけど、太字の下に点線が付いているね
テキストリンク
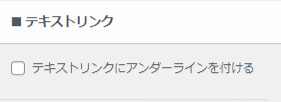
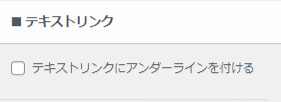
テキストリンクの下に
アンダーラインを付けるかどうかの設定。





あれ?テキストリンクってなんだったっけ?



テキストリンクは、ウェブページの中で文字をクリックすると他のページにジャンプできるようにする仕組みだよ。
\ クリックするとタブを切り替えらるよ /





ボクは下線がある方がリンクって分かりやすいニャ!
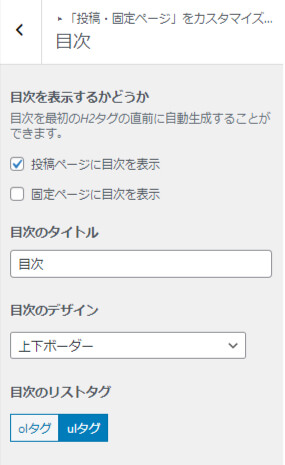
目次
目次を表示するかどうか、
タイトルやデザインの詳細、
見た目、省略する定義、
目次前後での広告についてを設定できます。






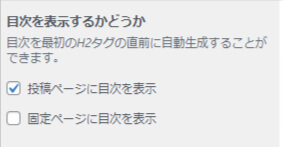
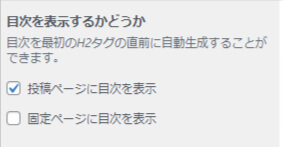
目次を表示させるかどうか&目次のタイトル
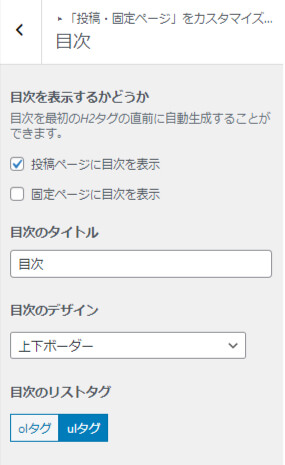
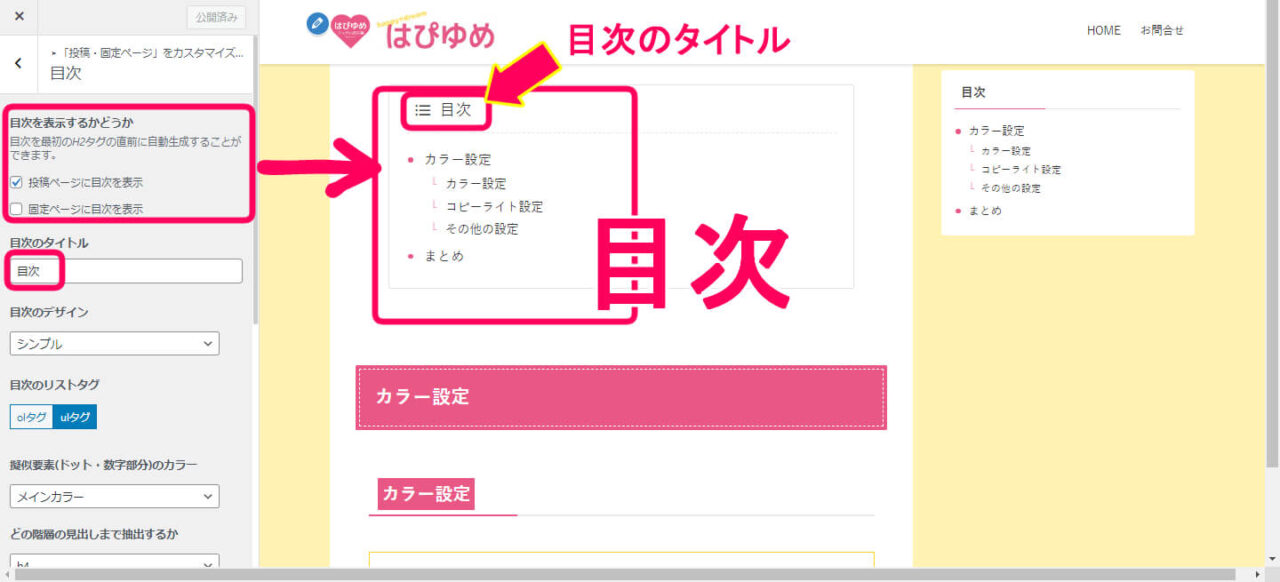
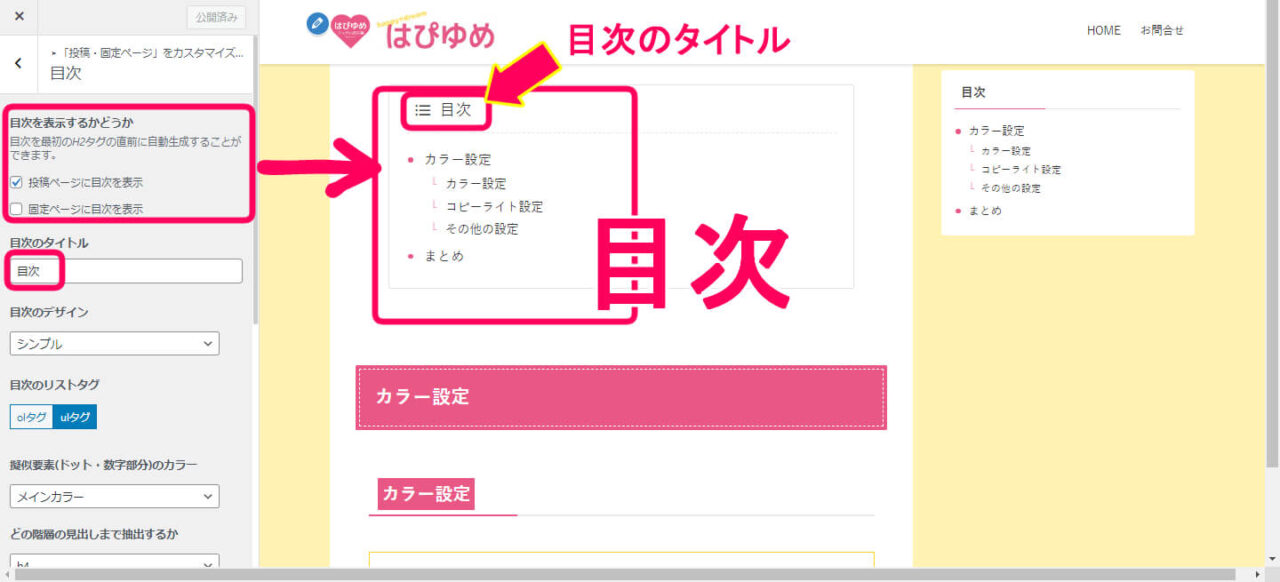
投稿ページ・固定ページに
目次を表示させるかどうかの選択


目次のタイトルもお好みで設定可能


投稿ページ・固定ページに
目次を表示させるかどうかのチェック欄あり。
また目次と書かれたタイトルを変えることが出来ます





投稿ページは目次を付ける方がおススメ!
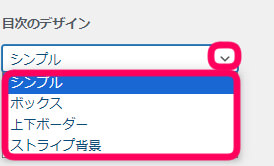
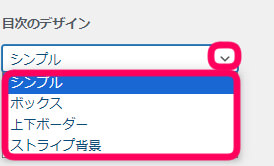
目次のデザイン
目次デザインは4つの中からお好みで選んでください


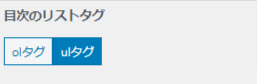
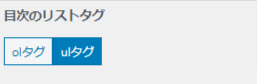
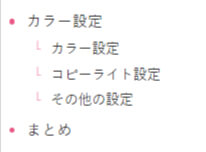
目次のリストタグ
目次リストタグは2種類あり、お好みで選択しましょう
OIタグは数字が表示されていて、ULタグは数字なしです





ちょっと聞きなれない言葉で分かりにくいよね。
下記に見本おいてるよ
\ クリックするとタブを切り替えらるよ /


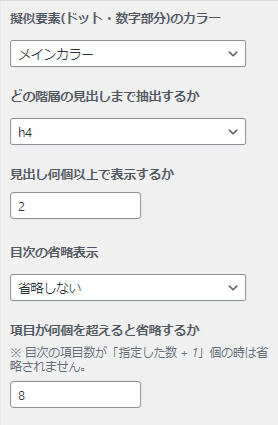
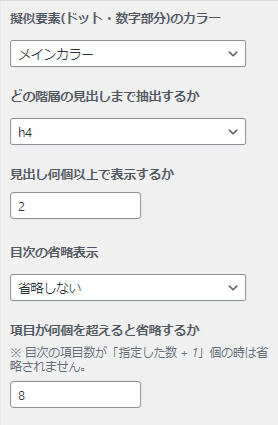
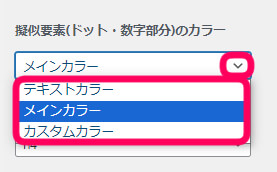
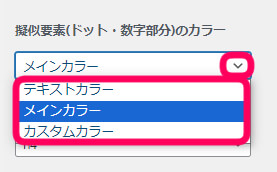
擬似要素(ドット・数字部分)のカラー
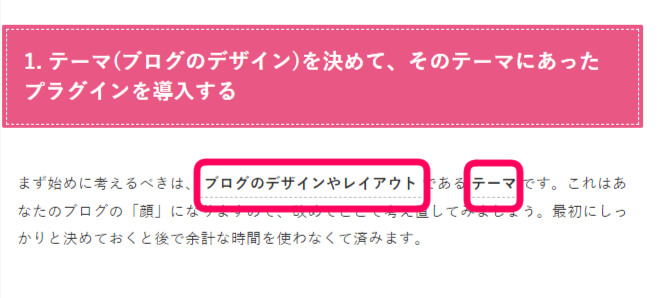
疑似要素は





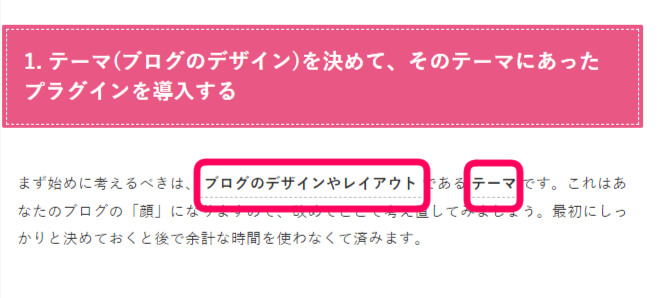
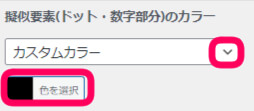
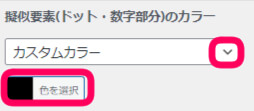
例えば疑似要素っていうのは下記のピンクの部分のことを言うよ!


カスタムカラーを選択すると
色を選択できる欄が表示されます


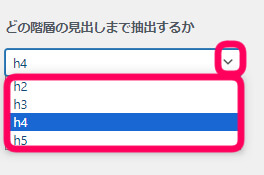
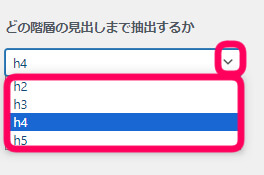
どの階層の見出しまで抽出するか
h2~h4まで選択できます





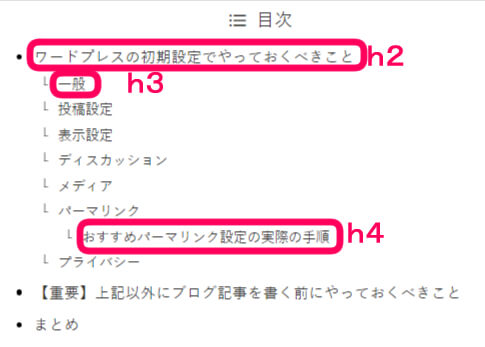
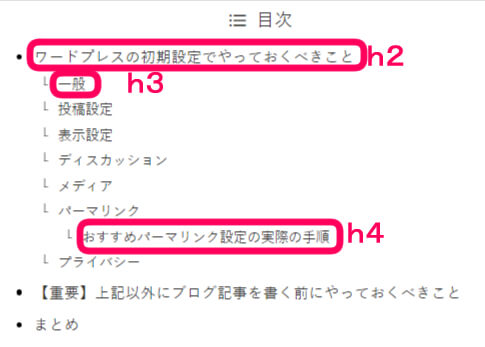
階層ってなぁに?



大きなグループの中に小さなグループがあるような順序のことを階層って言うよ。ブログで言うと、大きな見出しの下に小さな見出しを作って、記事をきれいに整理することだよ。



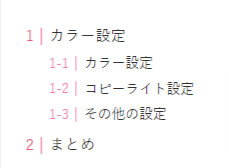
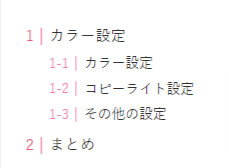
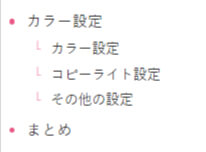
下記は目次だよ。
目次は階層によって書かれている列が違うよ


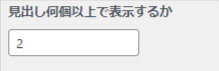
見出し何個以上で目次を表示するか
指定した個数以下では見出しは表示されません





あ、そっか。
見出しが少ないと
わざわざ見出しを使う必要ないもんニャァ



なんで目次を省略する必要があるの?



目次が長すぎると、読者は情報の海に迷いやすくなっちゃうことも…。求めている内容を見つけやすくするために以下の設定があるよ。
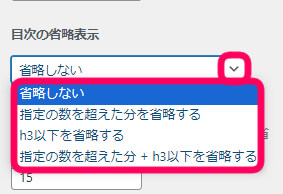
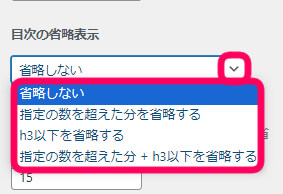
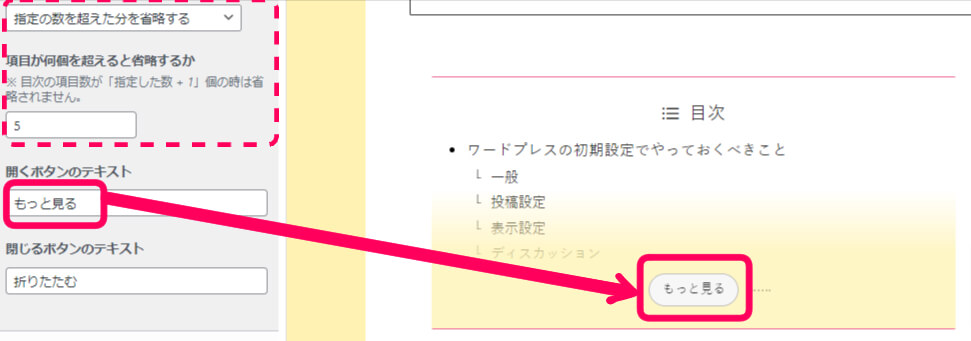
目次の省略時表示
目次の省略表示は
4つから選択できます


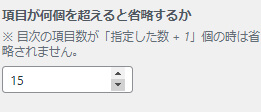
項目が何個を超えると省略するか
目次の項目が何個を超えると省略するかを指定します


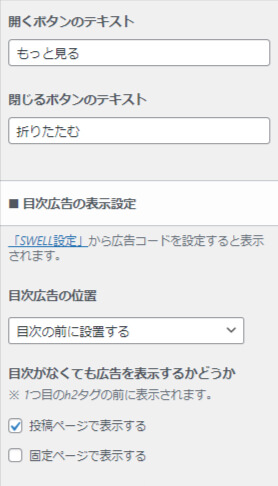
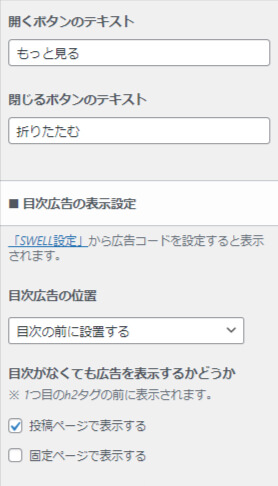
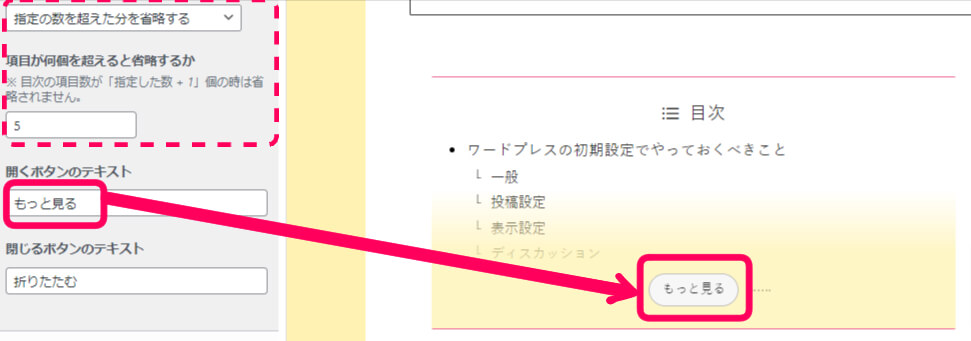
開くボタンのテキスト&閉じるボタンテキスト
開くボタン、閉じるボタンんのテキストを
お好みで記載できます。





これってどういうコト?開くボタンないんだけど…



例えば設定でね、『目次の表示数』を『指定の数を超えた分を省略』を選択して、さらに『項目が何個を超えると省略するか』の数を超えた時にだけ表示されるよ


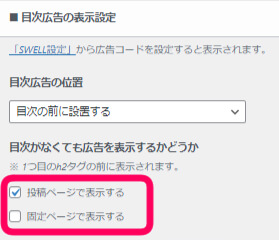
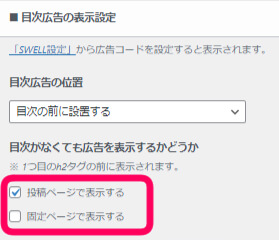
目次広告の表示設定
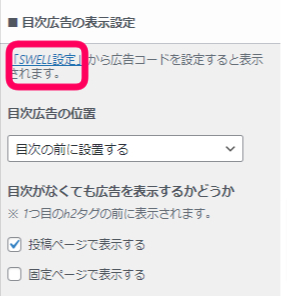
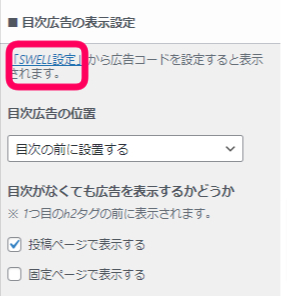
目次広告の位置
目次広告の位置を選択可能。
また目次が無くても広告を表示するかどうか
も投稿ページ・固定ページ別々に選択できます。


\ クリックするとタブを切り替えらるよ /





この設定をするには、SWELL設定で広告コードを設定しておく必要があるよ。



え⁉どうやってやるのか教えて!
目次広告の表示設定で
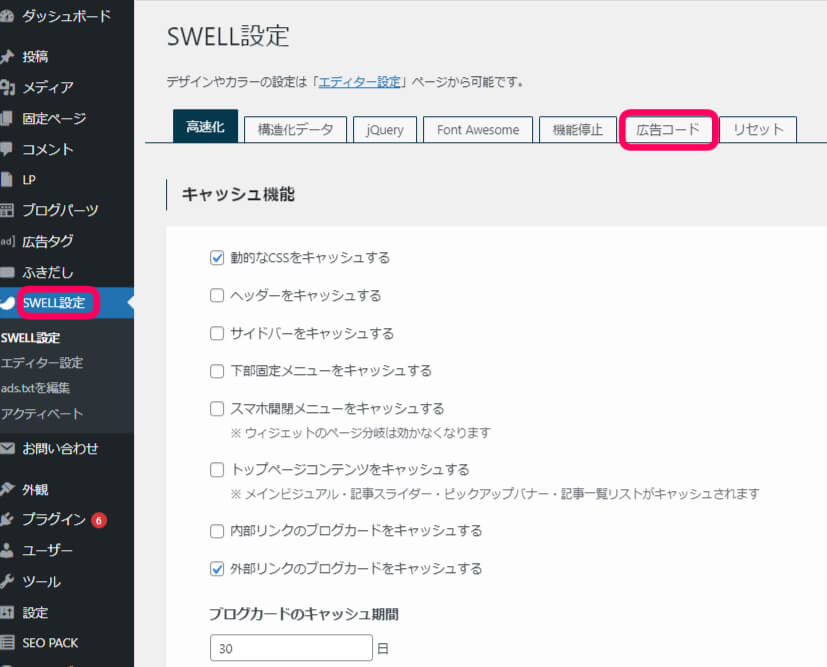
SWELL設定のリンクマークをクリック。
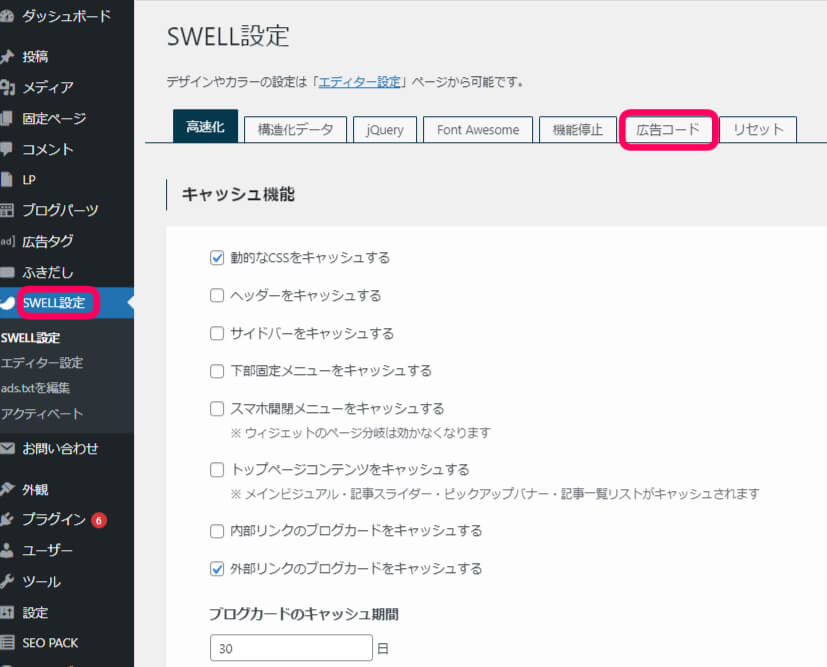
(ダッシュボード>SWELL設定に行ってもOK)


広告コードをクリック


広告コードの設定でお好みの広告コードを記載する


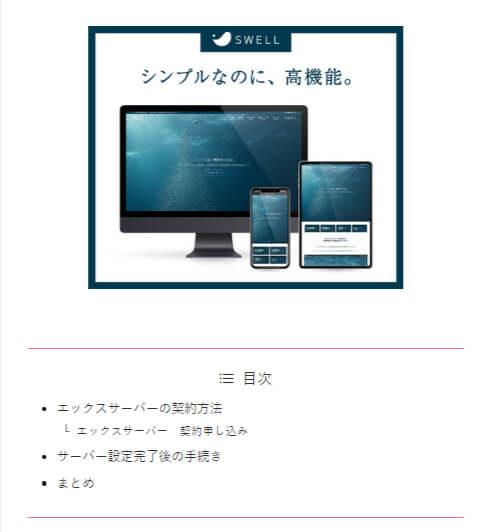
『投稿・又は固定ページで表示する』にチェックを付けていると
広告が目次付近に表示されることを確認できます


目次が無くても広告を表示させるかどうか
目次が無くても広告を表示させるかどうかの設定です。
投稿ページ・固定ページ別々で設定できます。
SNSシェアボタン
SNSシェアボタンでは、
facebook、Twitter、はてぶ、
pocket、ピンタレスト、
Lineのシェアボタンを
表示する・表示しない、
シェアボタンをどこに表示するか、
ボタンの見た目、
記事下部シェアボタンの上に表示するメッセージ、
Twitter追加設定などを設定できます




詳しくは下記に書いています
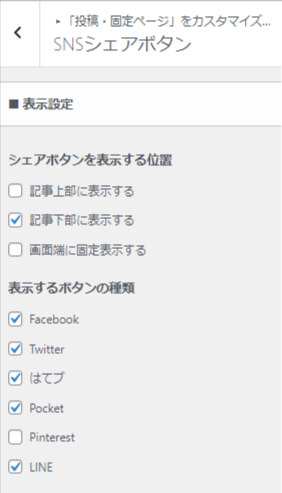
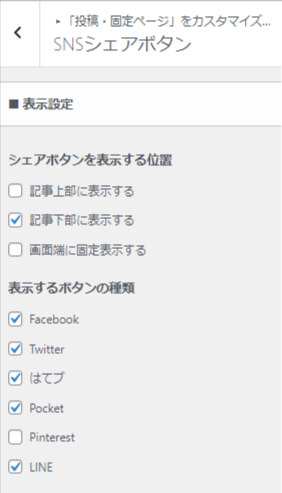
表示設定
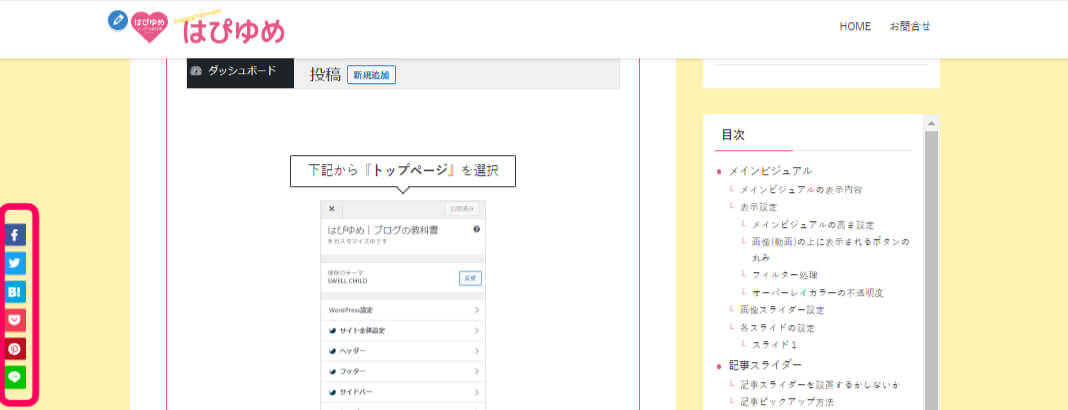
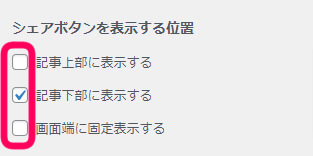
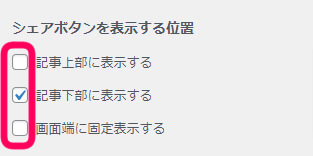
シェアボタンを表示する位置
シェアボタンを表示する位置を
3か所からお好みで設定できます。
全て表示することも可能。


※詳細は下記に書いています
\ クリックするとタブを切り替えらるよ /


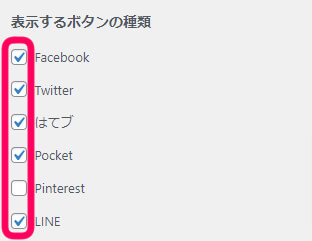
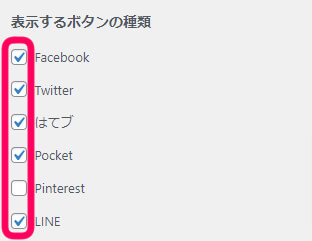
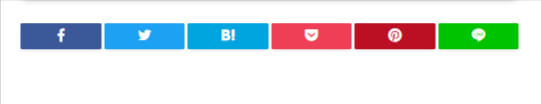
表示するボタン種類
6種類の中から
お好みのSNSを設定できます





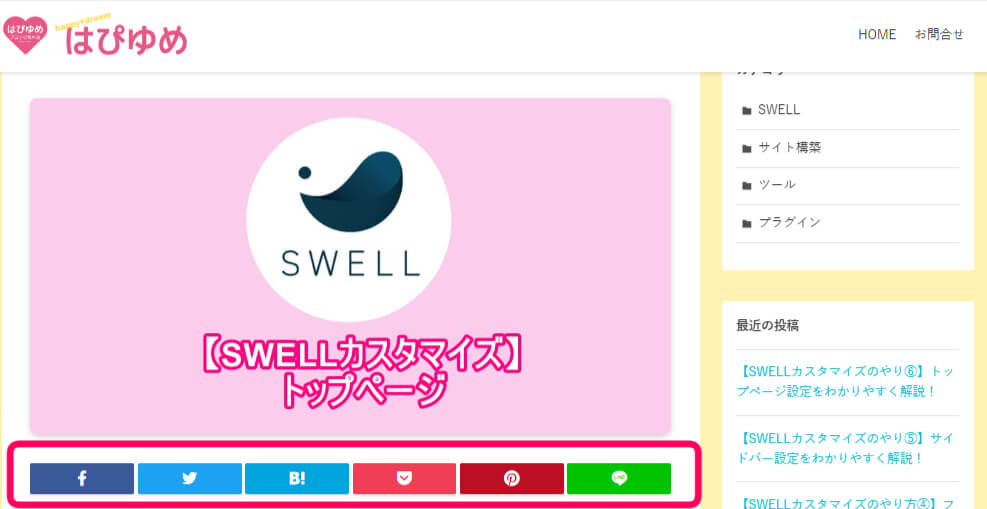
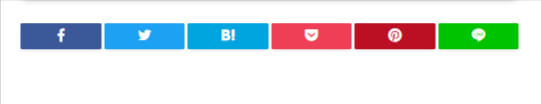
全部チェックを入れると
こんな感じだよ↓


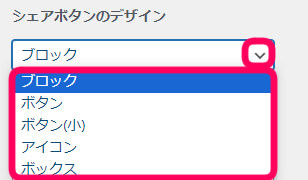
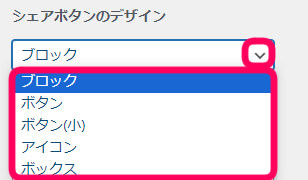
シェアボタンのデザイン
シェアボタンのデザインは
5種類の中からお好みで選択。


シェアボタンは5種類から選択できます。このボタンを基本にサイズの大小


またデザインタイプが大きく変わるものもあります。
アナタのサイトに合ったものをお好みで選択しましょう


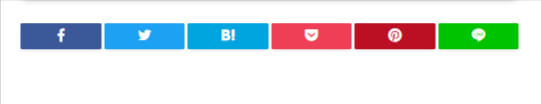
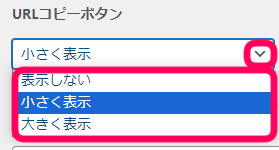
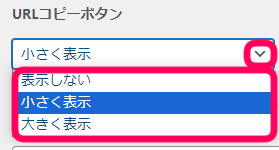
URLコピーボタン
URLコピーボタンを、表示しない
または小さく表示、大きく表示から選択できます。







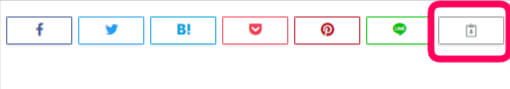
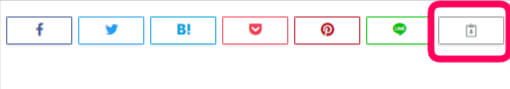
分かりにくいけど、右端がURLコピーボタンだよ
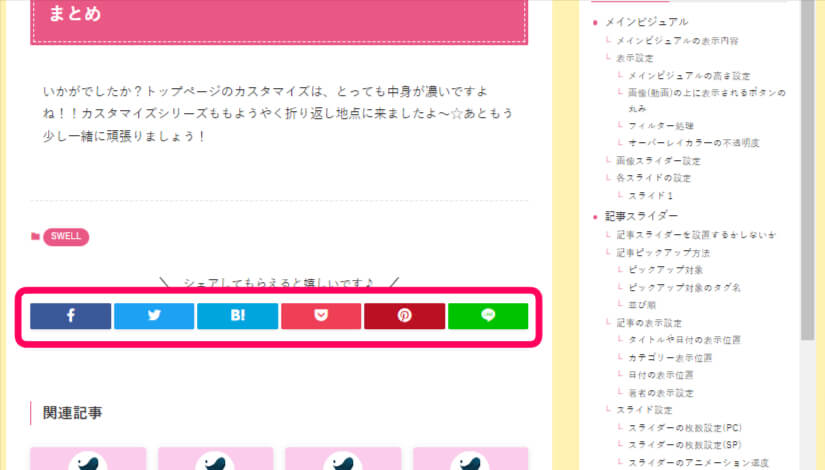
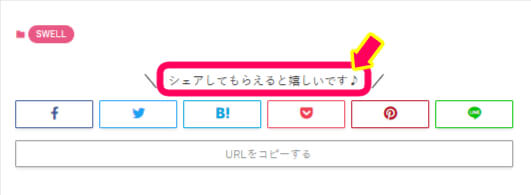
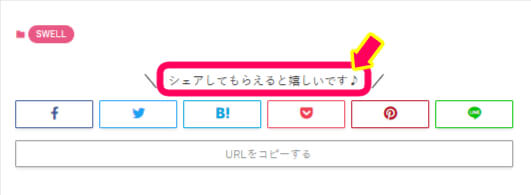
「記事下部シェアボタン」の上に表示するメッセージ
記事下にあるSNSシェアボタンの上に
表示するメッセージを設定できます


デフォルトでは『シェアしてもらえると嬉しいです♪』が設定されています。


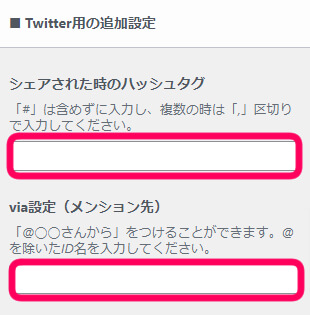
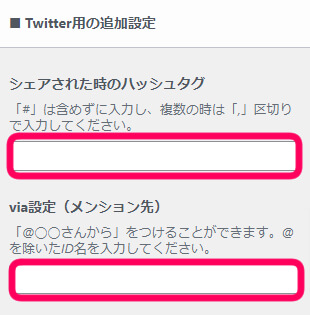
Twetter用の追加設定


シェアされたときのハッシュタグ
Twitterでシェアされたときのハッシュタグを設定することが出来ます。
VIA設定(メンション先)



VIA設定(メンション先)って何?



Twitterの「VIA設定(メンション先)」は、ブログの記事をTwitterでシェアするときに、あなたのTwitterアカウントを自動で紹介する設定だよ
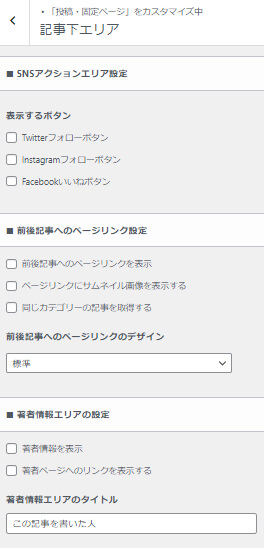
記事下エリア
記事下エリアに、
SNSフォローボタンを設定や
前後記事へページリンク表示設定、
著者情報エリアの設定、
関連記事エリアの設定やコメントエリアの設定を操作できます。




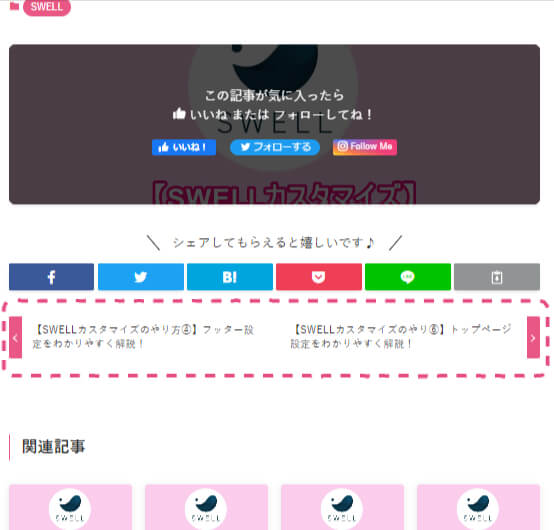
ココで設定できる箇所はこちら↓


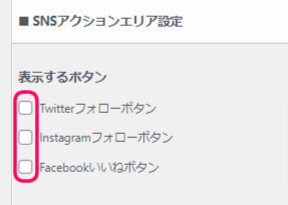
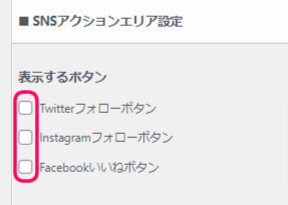
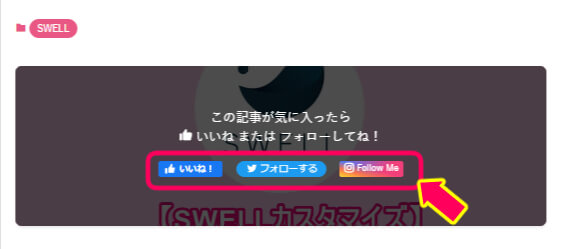
SNSリアクション設定
表示するボタン
コチラにチェックを入れると
Twitter・Instagramのフォローボタン
facebookのいいねボタンを
記事下に設定できます


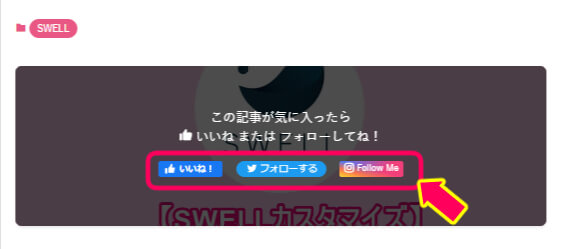
記事の下に、そのページのアイキャッチ画像をバックにTwitter・Instagramのフォローボタン
facebookのいいねボタンを設置する箇所が設定出来ます。


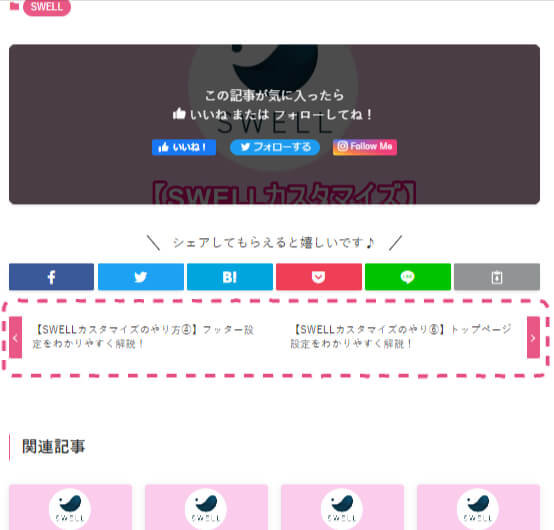
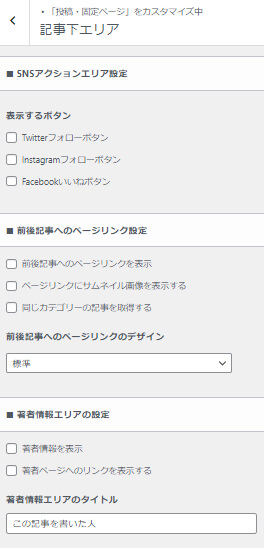
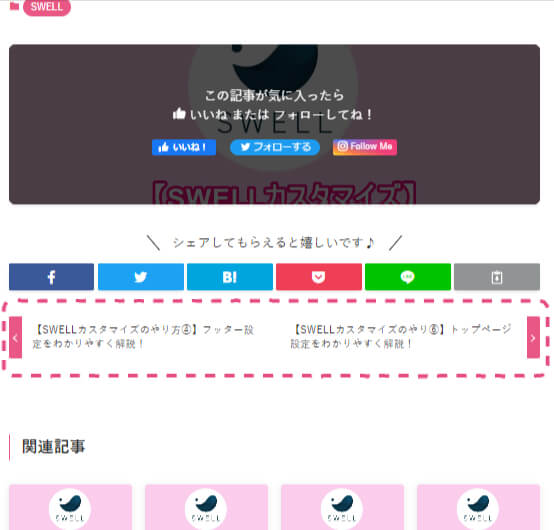
前後記事へのページリンク設定
前後記事へのページリンクを設定できます。(投稿順での表示)
リンク付きの記事タイトル。
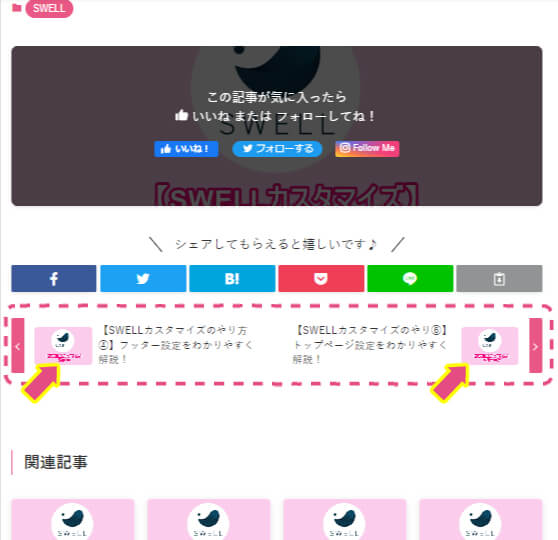
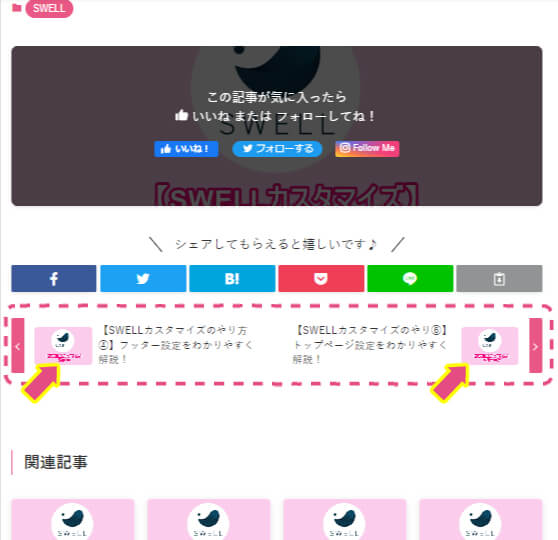
またそのページリンクにサムネイル画像を表示するか
同じカテゴリーの記事で表示させるか(表示は投稿日順)を選択できます


前後記事へのページリンクを表示にチェックを入れる
前後記事へのページリンクを表示させるか、表示させないかの設定


ページリンクにサムネイル画像を表示する
前後記事へのページリンクに画像を入れるかどうかの設定


同じ記事のカテゴリーを取得する
前後記事へのページリンクを表示させる時、通常はカテゴリーに関係なく投稿日順に表示されますが、同じカテゴリー内の投稿日順に記事を表示させたい場合はチェックを入れます。
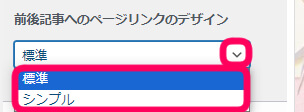
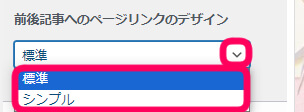
前後記事へのページリンクデザイン
標準化シンプルの2種類からお好みで設定しましょう




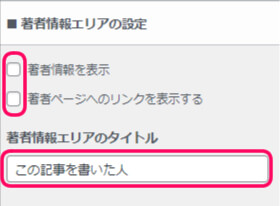
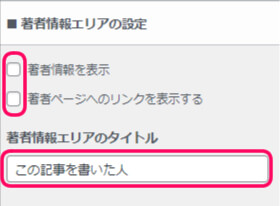
著者情報エリアの設定
著者情報を表示するか?
著者ページへのリンク表示は?
また、デフォルトでは『この記事を書いた人』と書かれた
著者情報エリアのタイトルを自由に設定できます。


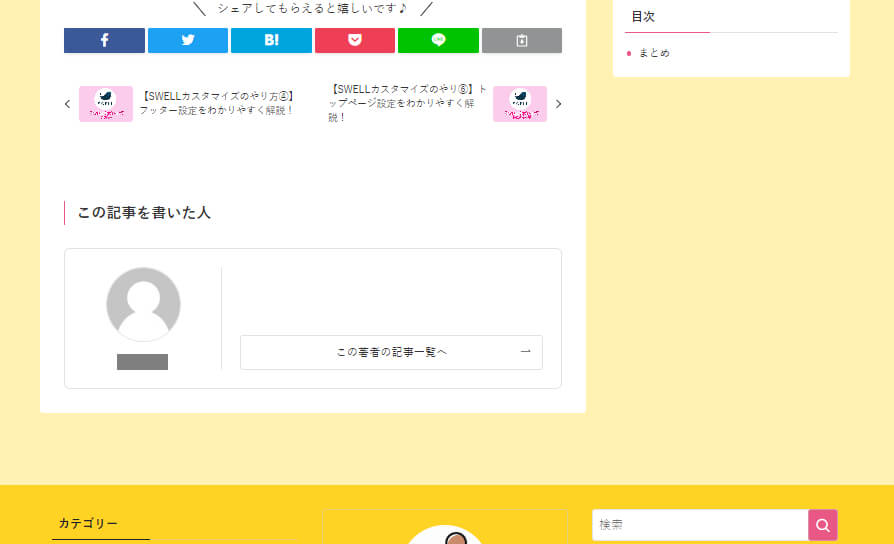
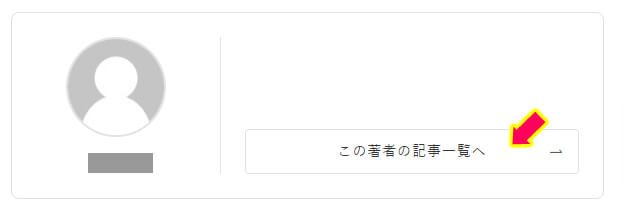
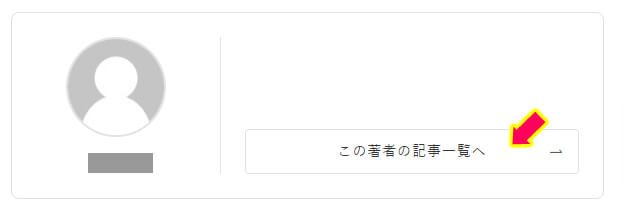
二つ共にチェックを入れた場合のサイト上の表示はこちら↓


著者情報を表示
著者情報にチェックを入れると、以下のような欄が記事の下に現れます。


著者ページへのリンクを表示する





『この著者の記事一覧へ』といjボタンが現れます。
外注ライターさんに記事を書いてもらった時などにおすすめ



あれ?でも写真とか、自己紹介みたいな文ってどこで設定したらいいのかニャ?



そうなのよね~ここでは設定欄がないのよ~



今から紹介するね!
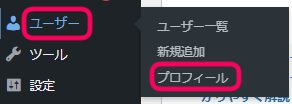
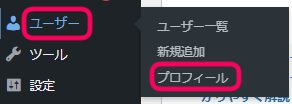
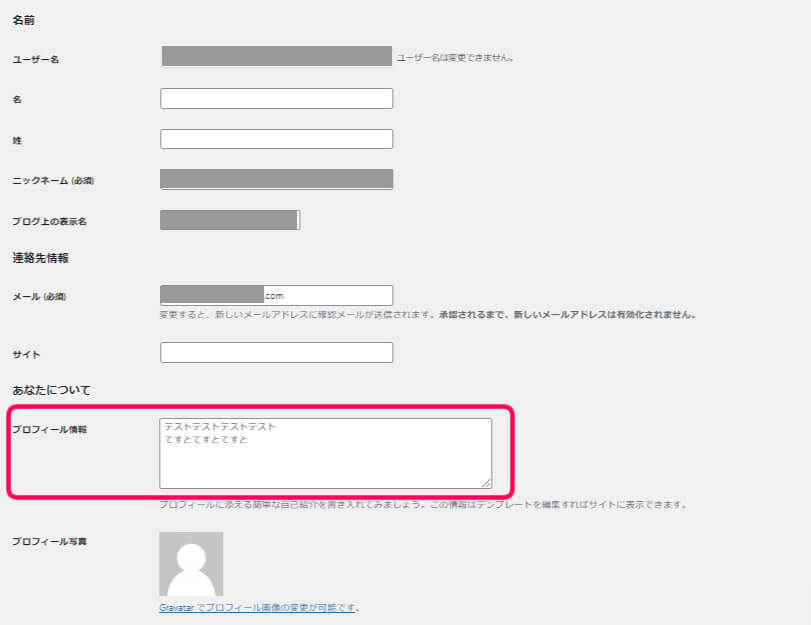
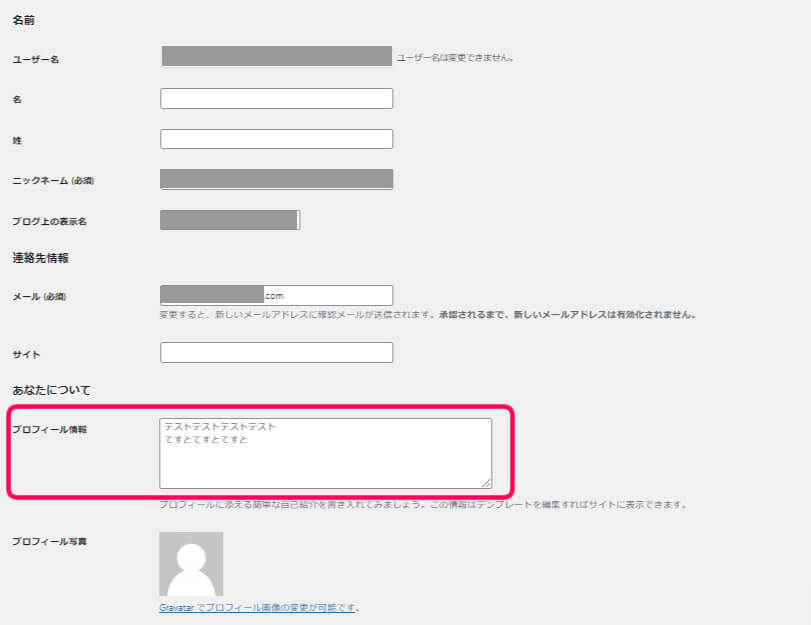
ワードプレス>ユーザー>プロフィールを選択


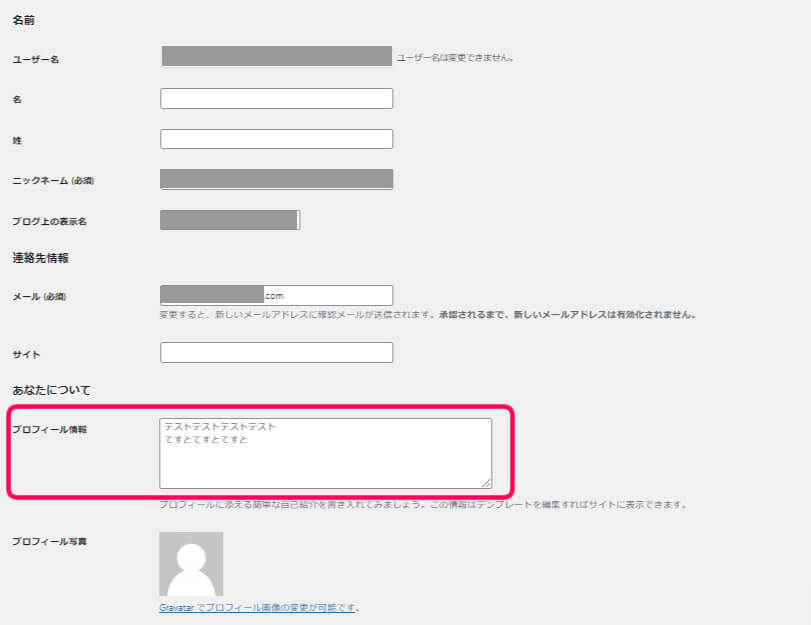
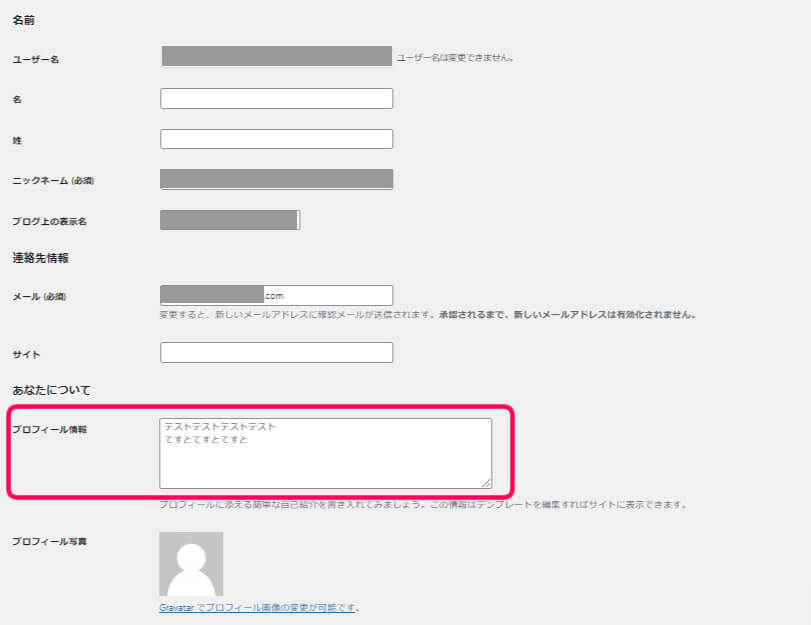
ページを少し下にスクロールさせると
下記の欄が出てきます。
必ずユーザー名とは別のニックネームが設定されているかを確認し、
プロフィールを編集する際はコチラに記入します。


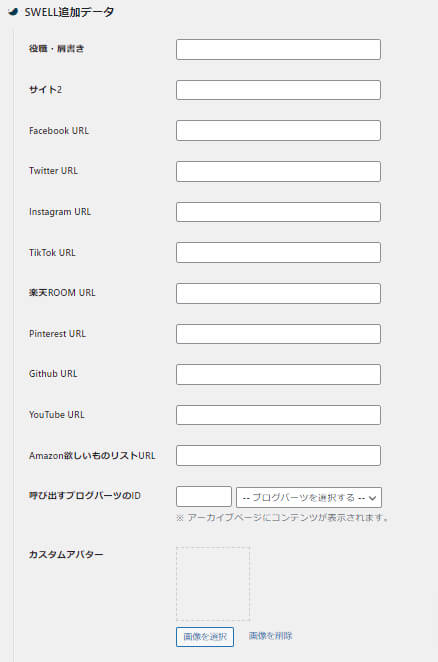
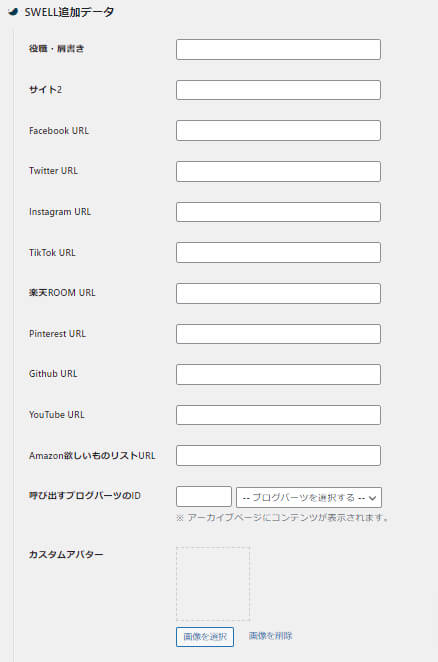
もう少し下にスクロールすると下記の欄が現れます。
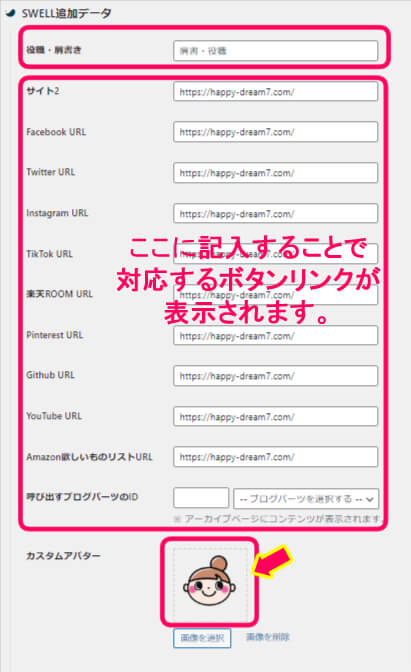
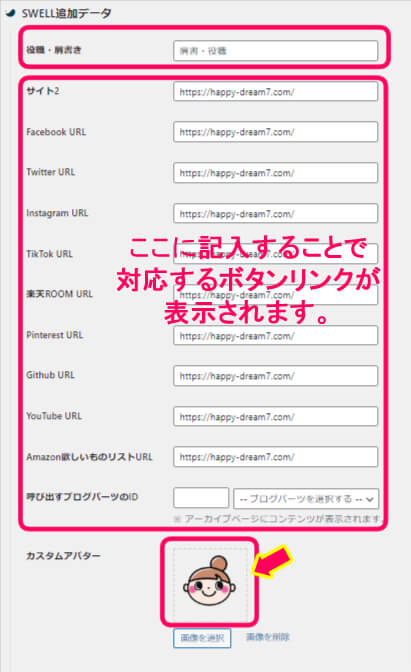
役職や肩書記入欄
facebookやTwitterなどへのリンクボタン、
写真の設定が出来ます。





ココって設定したらどんな感じになるの?



ちょっと適当だけど例を作成してみたよ
見てみて~







画像はカスタムアバターに設定すると
簡単だからおススメ!



そうそう
設定を記入したら、
画面一番下の『変更を保存ボタン』を
クリックするのを忘れないようにね!
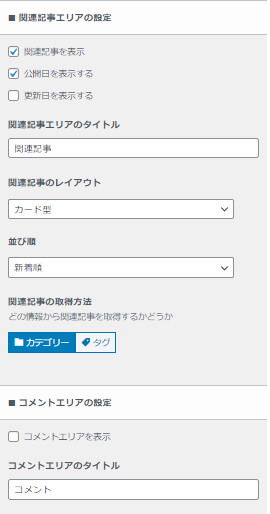
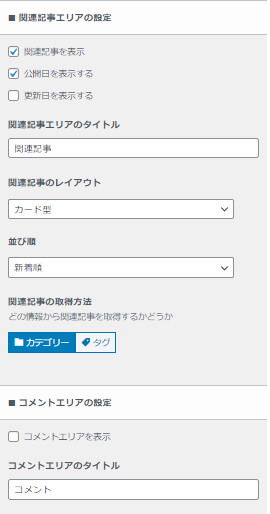
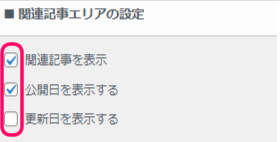
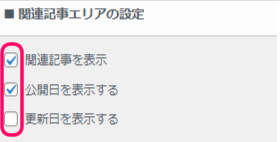
関連記事エリアの設定
記事下に関連記事を表示させるか
公開日・更新日の表示を設定させるかを選択できます




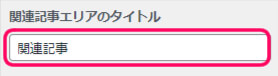
関連記事エリアのタイトル
記事下の関連記事が表示されるエリアの
デフォルトで『関連記事』と書いてある場所のタイトルを
お好みで設定できます。




関連記事エリアのレイアウト
関連記事の表示を
カード型かリスト型か
お好みで設定できます




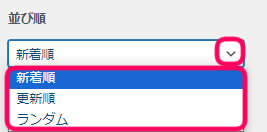
並び順
関連記事の表示の並び順を
新着順か更新順かランダムかお好みで設定できます。




関連記事の取得方法
関連記事の取得方法を
『カテゴリー』か『タグ』から取得するか
を選択します


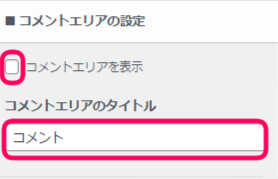
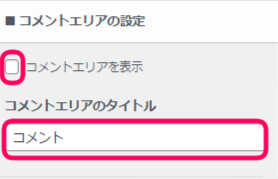
コメントエリアの設定
記事下にコメントエリアを表示させるか?
またコメントエリアのタイトルを
お好みで表示することも出来ます


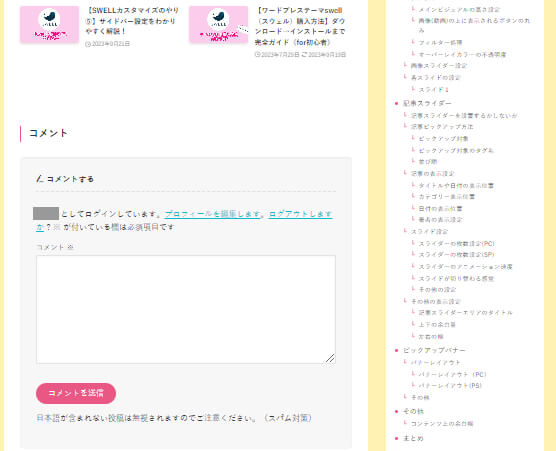
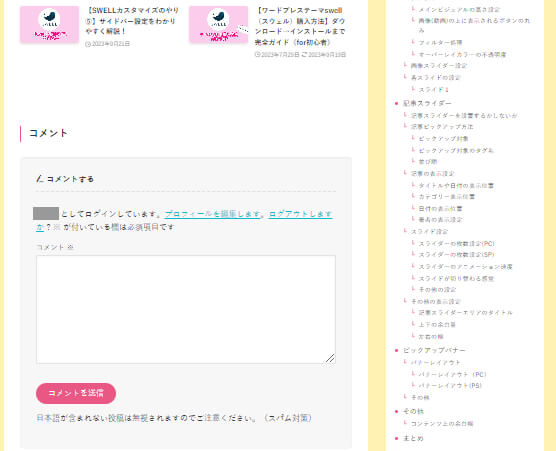
コメントエリアを表示にチェックを入れるとこんな感じに表示されます。↓


コメント欄が出ないときに見るべき箇所
投稿ページ右にあるオプション


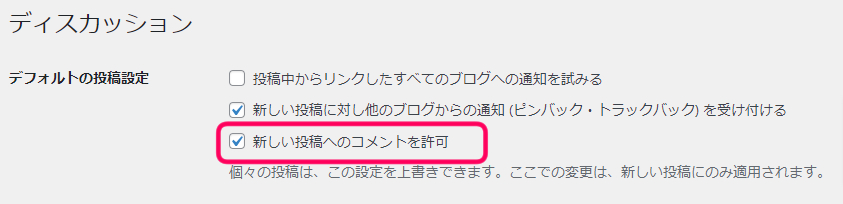
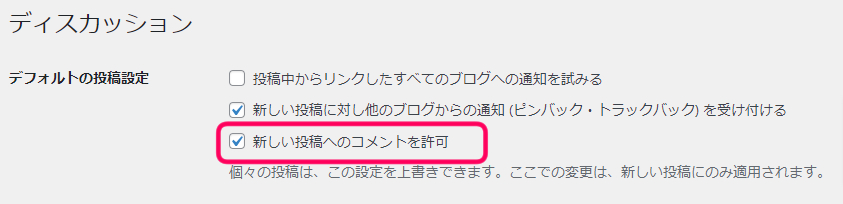
ワードプレスの設定>ディスカッション


コメントエリアのタイトル
『コメントする』と書いてある部分を
お好みの表示に変えることが出来ます


まとめ
投稿と固定ページの設定はボリュームもたっぷりでしたね(;”∀”)お疲れさまでした…
ですがこの設定もまた、ブログの基本的な構造を作る重要なステップ。あなたのブログがより使いやすく魅力的になることを祈っています!最後までありがとうございました!