こんにちは!ここでは、「Contact FormにreCAPTCHAを設置する方法」をご紹介しますね!
「何それ!?」って思っている人がほとんどだと思います。でも、心配しないでください。これはあなたのブログを守るための一つの手段なんですよ。
簡単に言うと、Contact Formはあなたのブログにメッセージを送るためのお問合せフォームで、reCAPTCHAはそのフォームをスパムから守るためのシステムです。そもそもスパムって何?とおもうかもしれませんが、今からご説明します!では早速行ってみましょう!
Invisible reCAPTCHA設定欄にWordPress等の設定部分が出てきません。
03/02/2023 9:46 am
スパムメールとは?
インターネット上には「スパム」と呼ばれる厄介な存在があります。これはあまり嬉しくないメッセージや広告なんかです。
例えば、「あなたが一億円の宝くじに当選しました!」という信じられないような話を持ちかけるメールや、「このクリームを使えば若返る!」と主張する未承諾の広告など、これら全てがスパムの一例です。
では、これらのスパムがブログにどう影響するのでしょうか?ブログにあるコンタクトフォームを通じて、スパムメッセージが大量に送られてきたら、あなたはその中から本当に大切なメッセージを見つけるのに苦労することでしょう。それは、大事なメールを見つけるためにジャンクメールの山を探すようなものです。面倒ですよね。
ここでreCAPTCHAの登場です。reCAPTCHAは、人間とロボット(スパムを送りつける厄介なプログラム)を見分けるツールです。
まずはGoogleのreCAPTCHAサイトで2種類のキーを取得する必要あり
reCAPTCHAを設置するためには、まずGoogleからAPIキーを取得する必要があります。GoogleのreCAPTCHAサイトにアクセスし、新しいサイトを登録しまAPIキーを取得しましょう。
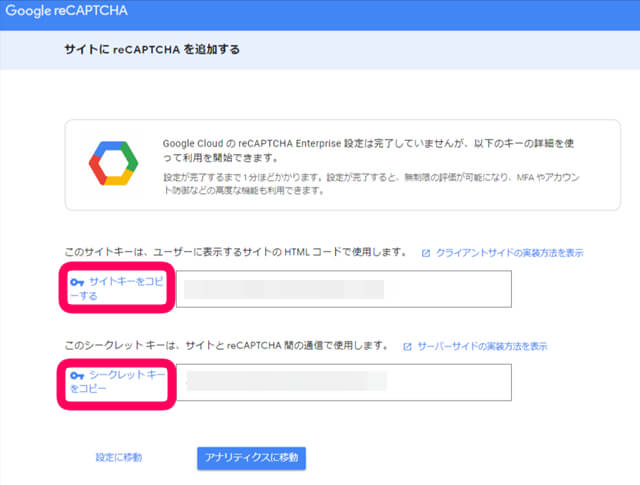
\ ココで2種類のキーが取得できます /

2種類のキーがもらえた際はこんな感じで表示されます。
サイトキーとシークレットキーがあり、それぞれコピーしておきます。

以前 reCAPTCHAのAPIキーを取得している場合:2種のキー確認方法
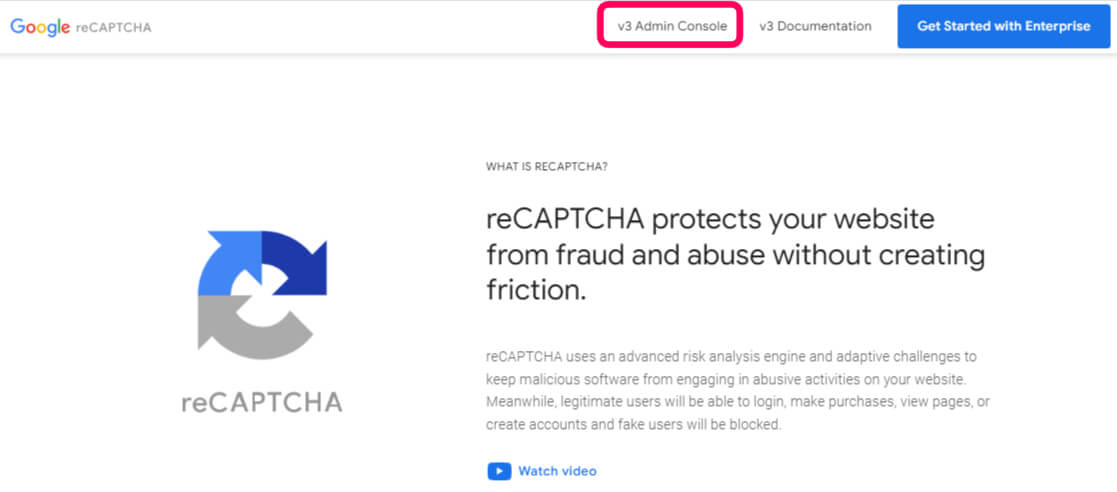
GoogleのreCAPTCHAページへアクセスし
『V3 Admin Console』をクリック。

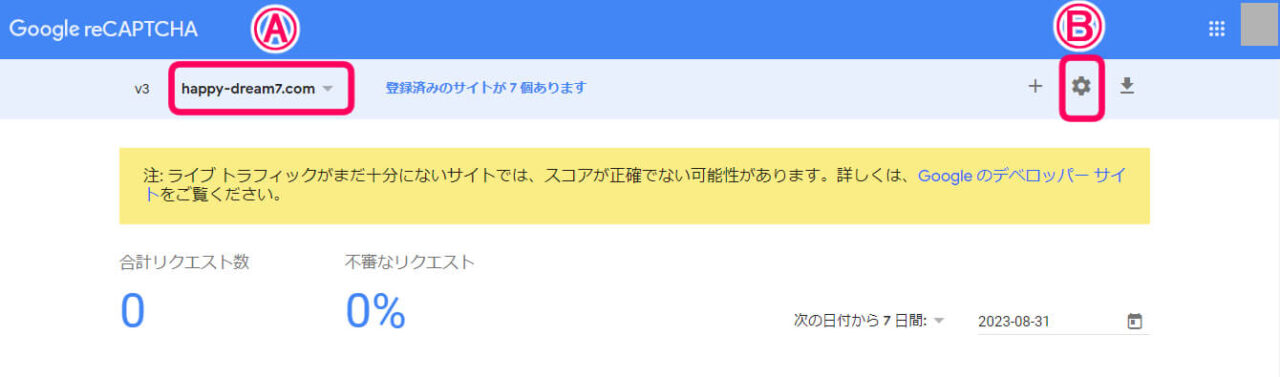
Ⓐで登録していたドメインを選択し、
Ⓑの設定マークをクリック

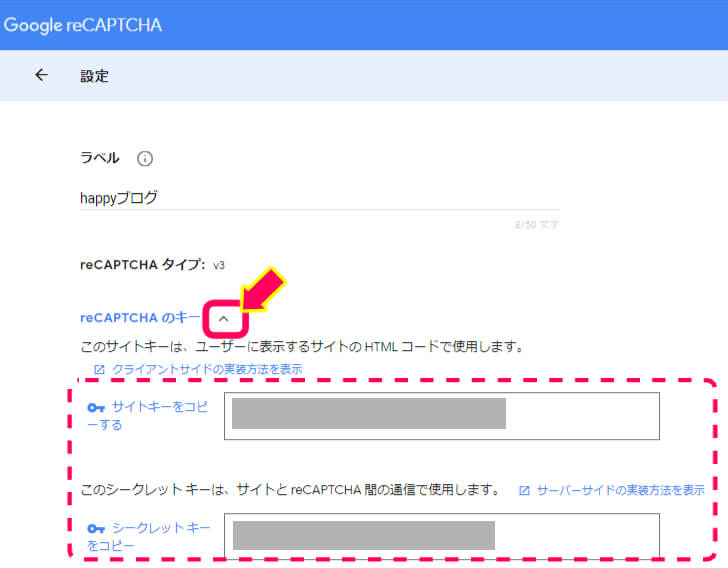
『reCAPTCHAのキー』の横にある
『∨』マークをクリックすると
以前取得したキーが表示されます

reCAPTCHA設置作業(Contact Form7での説明)

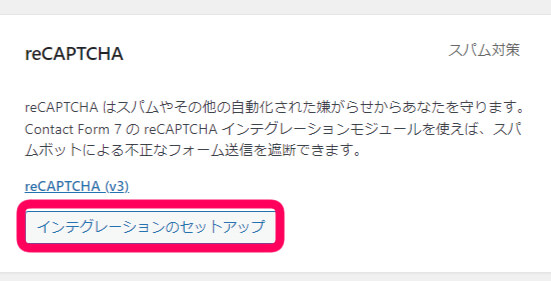
『インテグレーションのセットアップ』をクリックします。

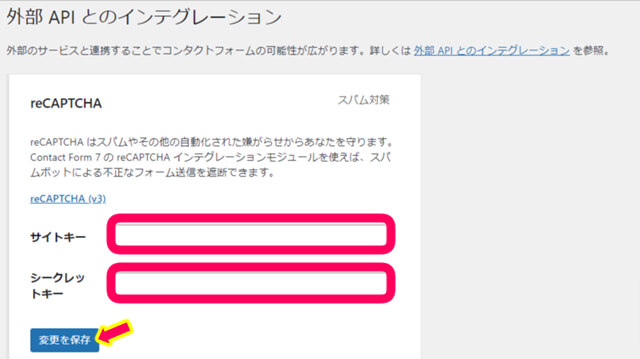
取得したキーを記載する
先程GoogleのreCAPTCHAサイトで取得したキーを
それぞれに記載しⒹ最後『変更を保存』をクリック

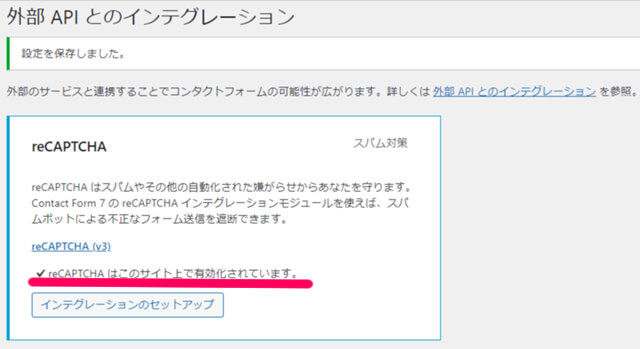
reCAPTCHAはこのサイトで有効化されていますと表示されればOK

reCAPTCHAマークの確認を行う
念のためにどのように自分のサイトに表示されているか見てみましょう。
左下にreCAPTCHAマークが表示が確認できました。

 はぴねこ
はぴねこお疲れさまでした。
まとめ
いかがでしたか?reCAPTCHAの設置、思ったよりもか簡単だったのではないでしょうか??ブログはいろいろ大変ですがひとつ一つ手順を追ってやっていけば必ずゴールが見えてきます♪一緒に頑張りましょう!最後までありがとうございました。

