Googleで上位に表示されたいけど、SEOって何?と悩んでいませんか。私も最初は全く同じでしたよ。ですが、このプラグインでSEOがぐっと楽になります。設定も簡単だから、パソコンが苦手な方でも大丈夫。では早速行ってみましょう!
XML Sitemapとは?.
XML Sitemapってご存知ですか?XML Sitemapは要は検索エンジン用のマップ。ウェブサイトの各ページがどこにあるのかを一覧にしたものなんです。この一覧を作って、Googleや他の検索エンジンに提出することで、ウェブサイトのページが検索結果にきちんと表示される確率が上がるんですよ。
『XML Sitemap & Google News』と『XML Sitemap(旧)GoogleXML Sitemap』との違い
 はぴねこ
はぴねこ「よく似た名前のプラグインに
GoogleXML Sitemapっていうのもあるよねぇ?」



名前は似ているけど、全く別と考えてね。
今でもそっちのプラグインを
おススメしているサイトも結構あるよね



でも実は今は
「XML Sitemap&GoogleNews」を使う方が
安心なのよ
なぜなら、GoogleXML Sitemapは一度開発がストップされて開発者さんが変わってから不具合報告が頻発しているという情報があるから。
この代替えプラグインとして注目されているのが『XML Sitemap&Googlenews』。
大人気テーマのSWELLでもおすすめされていますので安心して導入することが可能です。
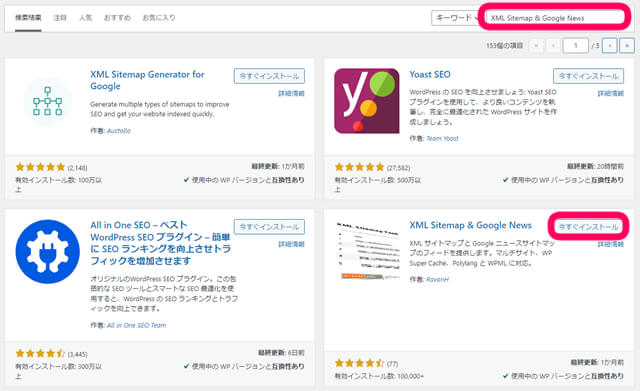
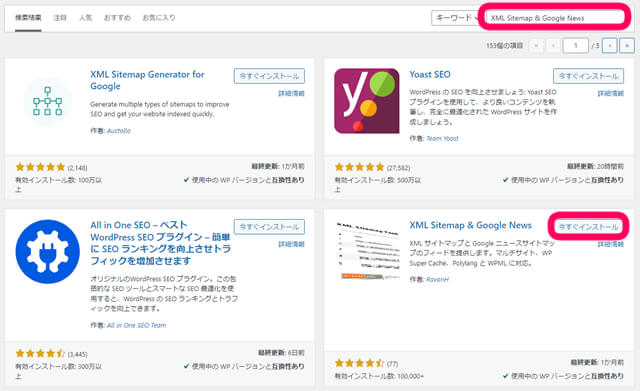
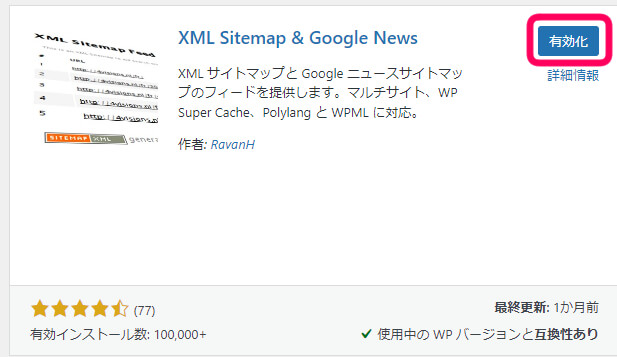
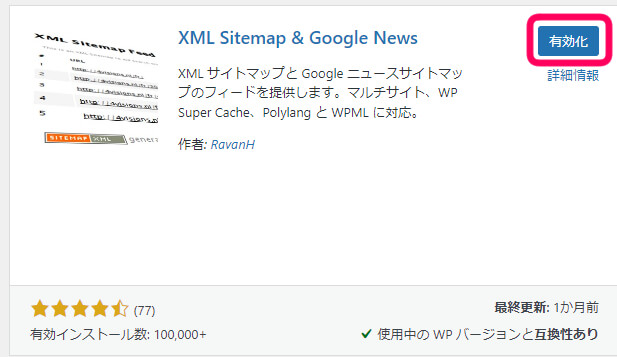
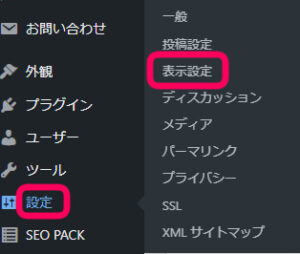
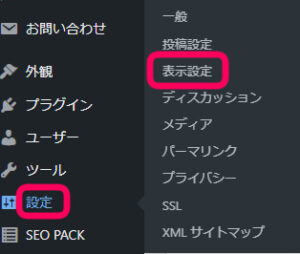
XML Sitemap & Google News プラグインの導入方法






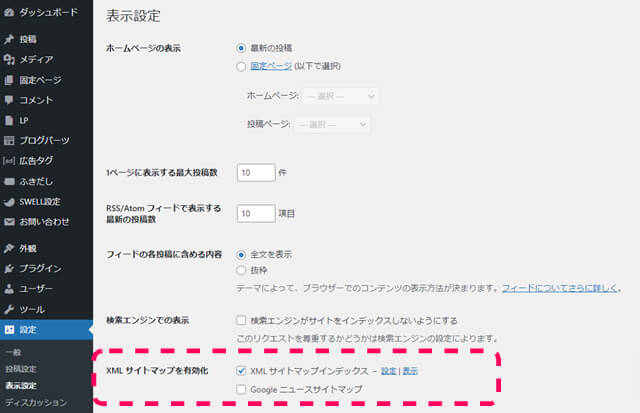
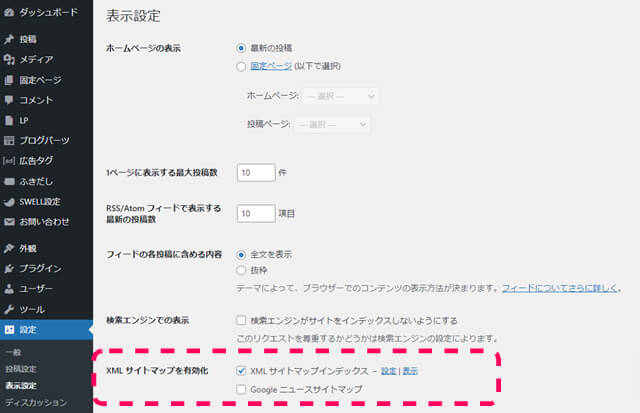
XML Sitemap & Google News: プラグインの設定の場所は?




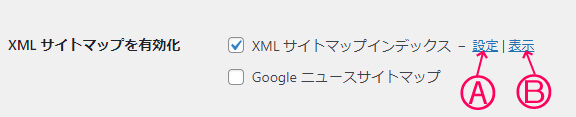
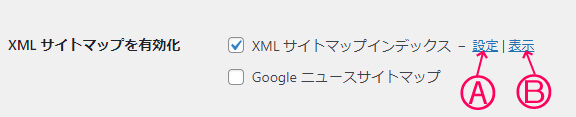
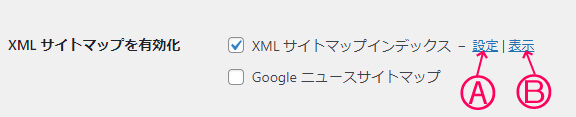
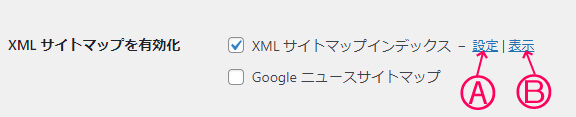
Ⓑの表示をクリック


サイトマップが適切か、念のため確認。


それぞれのリンクをクリックして内容をチェックしてみてください。あなたが公開したいすべてのページが載っていることを確認し、削除されたまたは非公開のページがリストされていないことを確認します。



古い情報が残っている場合は
キャッシュのクリアを試してみてといいかも!
Ⓐの「設定」をクリックします


XML サイトマップの設定画面に飛びます





詳しくは以下で説明していくね!
XML Sitemap & Google News:設定方法
XML サイトマップインデックスで設定Ⓐを選択します。(詳細は上記で説明済み)


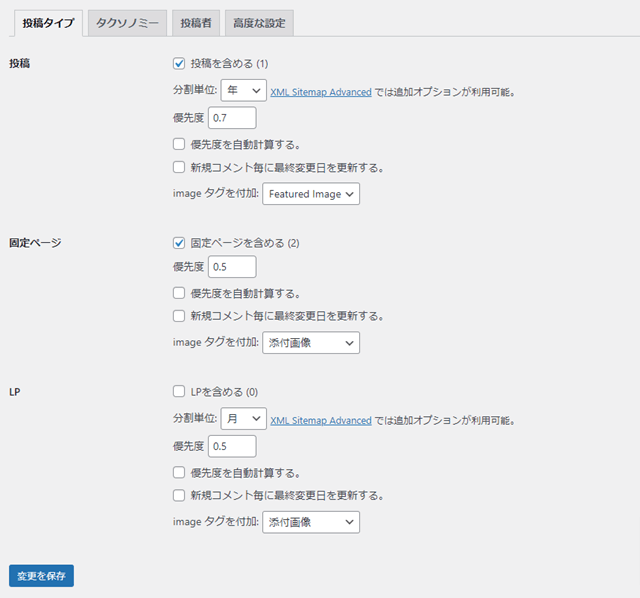
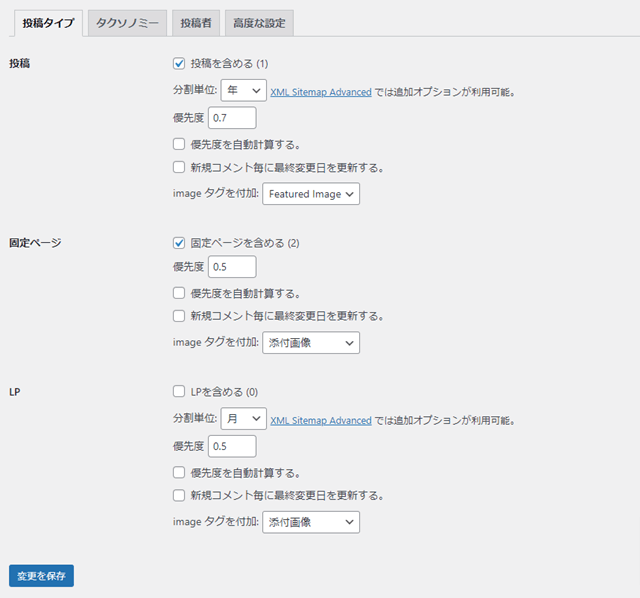
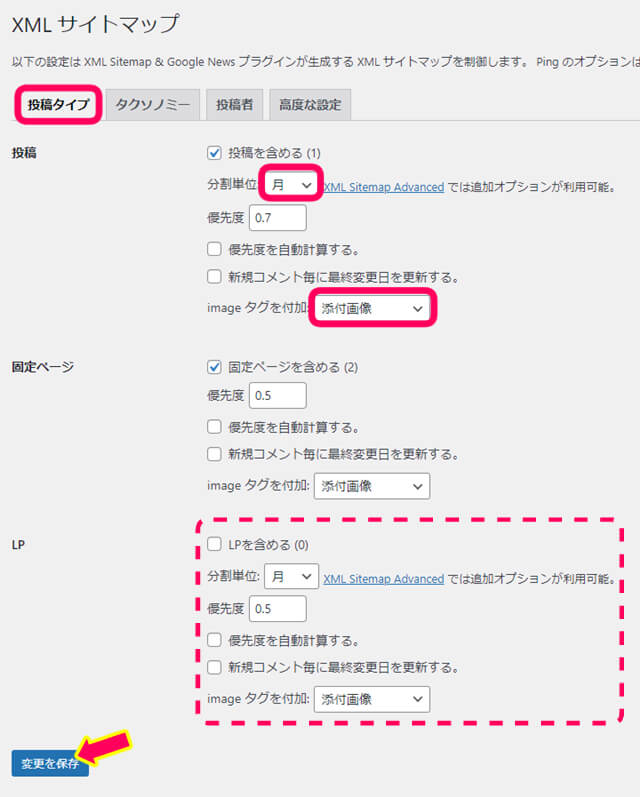
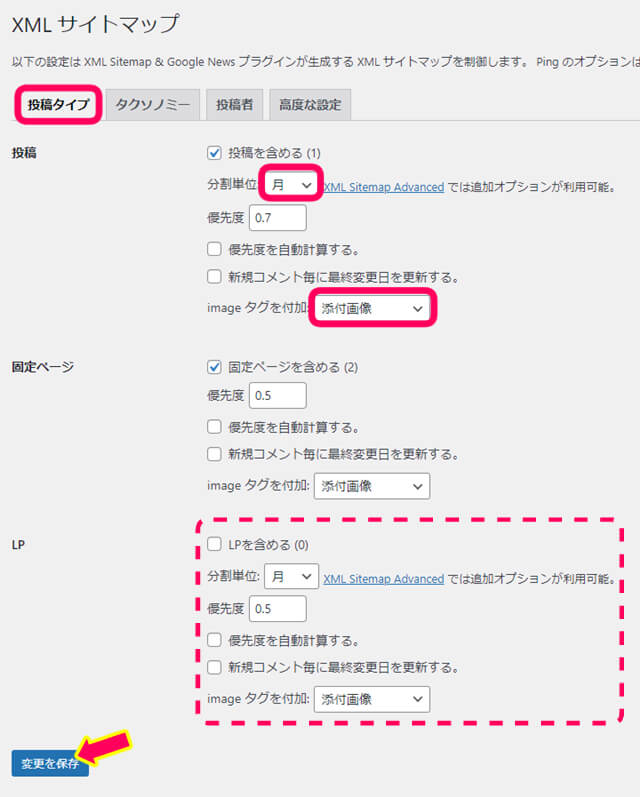
投稿タイプ
『投稿タイプ』を選択して設定を
確認してください。
デフォルトでもOKです。





私は
『投稿』の分割タイプを『年』から『月』へ
『imageタグを付加』を『Featured Image』から『添付画像』
に変更したよ!



その理由は下記に書いてるよ
投稿の分割タイプを「年」から「月」へ変更
なぜ変更したか
- より細かい分類: 「月」にすることで、各月ごとに投稿がまとめられます。これは、読者にとって各月のトピックやイベントに合わせた投稿を探しやすくします。
変更後の影響
- ページ数が増える: これにより、過去の投稿を探す際に多くのページが出てくる可能性があります。
- 探しやすさが向上: あなたが特定の月に何を書いたかを探すのが、ちょっとだけ簡単になります。
「Featured Image(アイキャッチ画像)」から「添付画像」に変更
なぜ変更したか
- 全ての画像が大事: 一つの投稿に複数の画像がある場合、それら全てが同等に扱われます。
変更後の影響
- どの画像が大事か変わる: 今まではアイキャッチ画像が主役でしたが、これからは投稿内の他の画像も大事だと認識され他の写真も見てもらえる可能性が増えます。
- ページの読み込み速度: 複数の画像を表示することで、ページが少し遅くなる可能性があります。



最初は必要ないと思うけど、
LPを作った場合は
必要に応じてLPも設定できるから
ここで設定できるって覚えておこう!
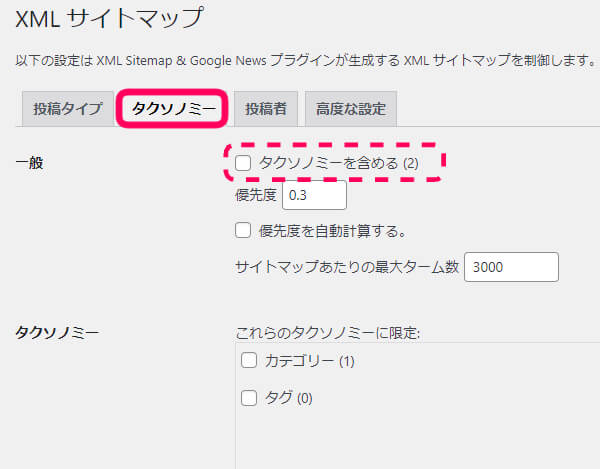
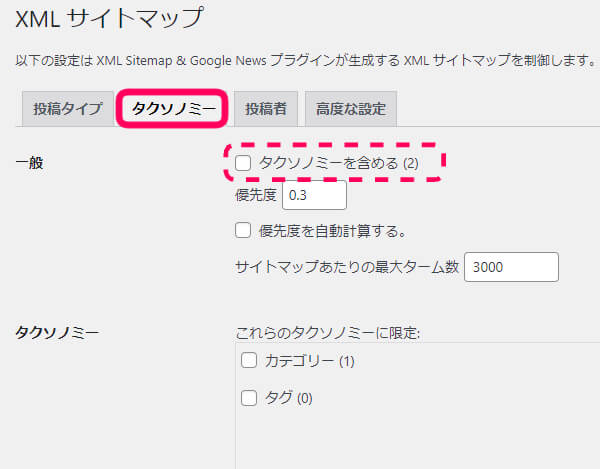
タクソノミー
『タクソノミー』を選択





タクソノミーってなぁに?



「タクソノミー」はウェブサイトの情報を
整理・分類するための仕組みのことを指すよ。
簡単に言えばカテゴリーみたいな感じね!



ブログを始めたばかりなら、
デフォルト(タクソノミーを含るのチェックをはずしたまま)でOKよ!
タクソノミーを含めるか含めないかはその時の状況で判断しましょう。
以下に判断の基準を書いています。
タクソノミーをサイトマップに含めるべき理由
- 探しやすくなる: サイトマップに分類(タクソノミー)を入れると、Googleや他の検索エンジンがあなたのサイトを簡単に「読める」ようになります。これがうまくいくと、あなたのウェブサイトが検索結果で上位に出やすくなります。
- 使いやすくなる: また、分類がしっかりしていると、サイトを訪れた人も探している情報を見つけやすくなります。このため、訪問者はより満足して、再度訪れる可能性も高くなります。
タクソノミーをサイトマップに含めない理由
- シンプルが一番: サイトが小さい場合や、簡単な内容しかない場合は、わざわざ複雑に分類を作る必要はありません。すべてのページがそのままでも十分わかりやすいと感じる場合は、分類を作らなくても大丈夫です。
- 余計なものはない方がいい: 分類が多すぎると、かえってごちゃごちゃして見にくくなることも。そのような場合は、分類なしでシンプルに保つ方がよいでしょう。



なんか分かりにくいニャ



下記に具体的な例を書いてみたよ!
《タクソノミーを含める・含めないの具体的な例》
サイトマップにタクソノミーを含める
例えば、レシピブログがあるとして、サイトマップに「デザート」「主菜」「前菜」などの分類を入れたら、訪問者は「今日の夕食に何を作ろう?」と考えた時に、簡単に「主菜」のレシピを探せます。
サイトマップにタクソノミーを含めない
この場合、全部のレシピが一緒になってしまい、「主菜だけを探したい!」という人には少し使いにくいかもしれません。
投稿者
『投稿者』を選択。





『投稿者』は以下の情報で判断してみてね
投稿者をサイトマップに含めるべき理由
- 著者の権威性を高める: サイトにいくつもの専門家や有名なライターが投稿している場合、それをサイトマップに明示することでその人々の権威性を高める効果があります。
- コンテンツの信頼性を強調: 例えば、あるライターが医学の専門家で、その人が書いた記事がたくさんあるなら、その情報は信頼性が高いと見られやすくなります。
投稿者をサイトマップに含めない理由
- プライバシーの保護: サイトが個々のライターではなく、企業や団体が運営している場合、投稿者の情報を掲載する必要は少ないかもしれません。個々の投稿者の情報を公開することで、プライバシーの問題が生じる場合もあります。
- シンプルに保つ: サイトが一人(もしくは少数の人)で運営されている場合、特に投稿者情報を分けて表示する必要はありません。それよりも、その時間とエネルギーを他の重要な部分に使った方がいいでしょう。



具体的なを下記に書いてみたよ
《『投稿者』を含めるか、含めないかの具体的な例》
- サイトマップに「投稿者」を含める
もしファッションに関するブログを運営していて、特定の投稿者がファッションのトレンドに詳しいとする。その人の投稿だけを集めたページがあれば、ファッショントレンドに興味のある人にとっては非常に便利です。 - サイトマップに「投稿者」を含めない
逆に、ニュースサイトなどで多くの投稿者がいるが、それぞれの専門性はそこまで問題ではない場合、投稿者ごとのページを作る必要はないでしょう。
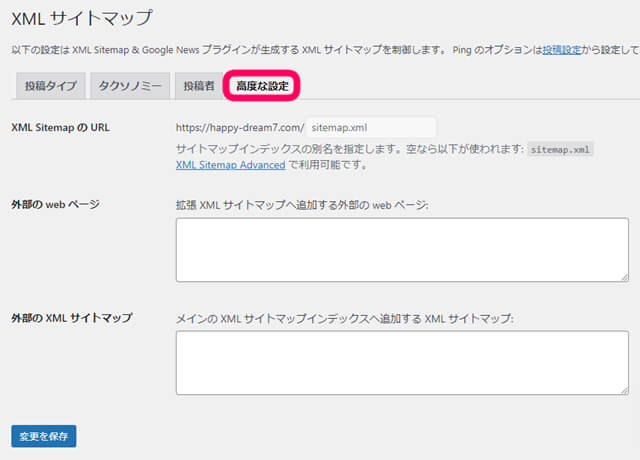
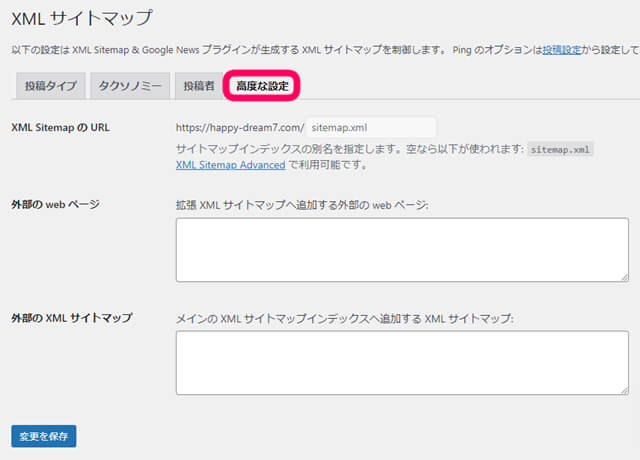
高度な設定
『高度な設定』をクリックしてみて下さい。
…ですが初心者さんは
詳細は触らない方が無難です


「高度な設定」とは、ウェブサイトの詳細な部分を調整するための設定なんです。
「XML Sitemap & Google News」の「高度な設定」を使うと、あなたのウェブサイトの中の特定の部分をGoogleに伝えることができます。例えば、「このページはあまり重要じゃないから、ちょっと目立たせないでね」や、「このページは更新が頻繁にあるから、ちょっとよく見てね」といった感じです。
高度な設定は初心者さんは触らない方がいい理由
でも、この「高度な設定」は、ちょっとした間違いで、あなたのウェブサイトがGoogleにうまく表示されない原因になることもあるので、注意が必要です。あなたがウェブサイトのことをよく理解していて、何をしているのか自信が付いたら触ってみて下さい。また、ある程度のサイトになってきたら、専門家に相談してみるのも一つの方法ですよ。
サイトマップの確認&その後の使い方
設定が完了したら、あなたのウェブサイトのURLに「/sitemap.xml」を付けてアクセスすることで、作成したサイトマップを確認することができます。
例えば、あなたのウェブサイトのURLが「https://abc.com」の場合、サイトマップのURLは「https://abc.com/sitemap.xml」となります。



サイトマップを作ったら、
サーチコンソールに認識してもらおう!
以上が”XML Sitemap & Google News“プラグインを用いてXML Sitemapを作る手順となります。その後の使い方はグーグルサーチコンソールに登録してブログを効率よく認識してもらいましょう!
設定や作成に難しさを感じた場合、手順を再確認するか、必要に応じて専門家の意見を求めてみてくださいね


まとめ
いかがでしたか?今回紹介したツールを利用すれば、誰でも簡単にSEOのスキルを上げることが可能です。特に、このツールの使い方を身につけることで、あなたのウェブサイトはGoogleにより正確に認識され、多くの人々に見つけてもらえるチャンスが広がります。

