ここではテーマSWELLのカスタマイズのやり方の第1回目としてWordpress設定を解説していきます。では早速行ってみましょう♪
はじめに。カスタマイズへのアクセス方法
 はぴねこ
はぴねこカスタマイズって
まずどこに行ったらいいの?


サイト全体の設定や、ヘッダー、フッター、サイドバー、投稿と固定ページなど、できることが山ほどあります!
SWELLのテーマには
スウェルマークが付いた
SWELL特有の
10の設定項目があります。
他の4つはWordPressと共通です。





上から順に説明するよ~!
今回はWordPress設定についてだよ!
サイト基本情報の設定
カスタマイズトップ画面
WordPress設定をクリック


ワードプレス設定>サイト基本情報をクリック


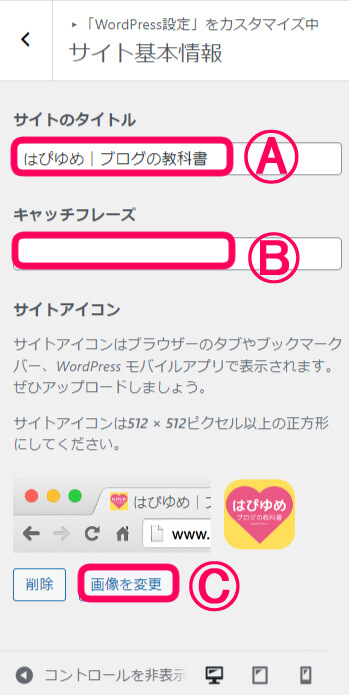
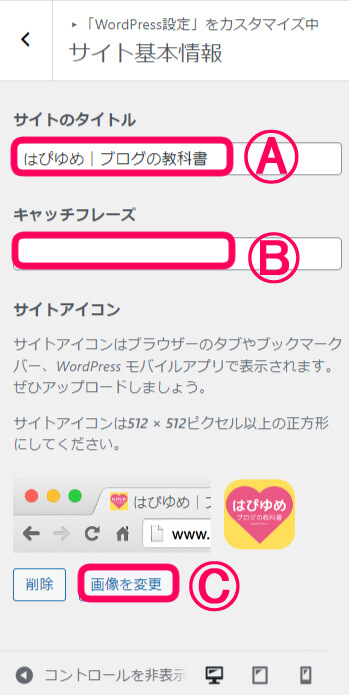
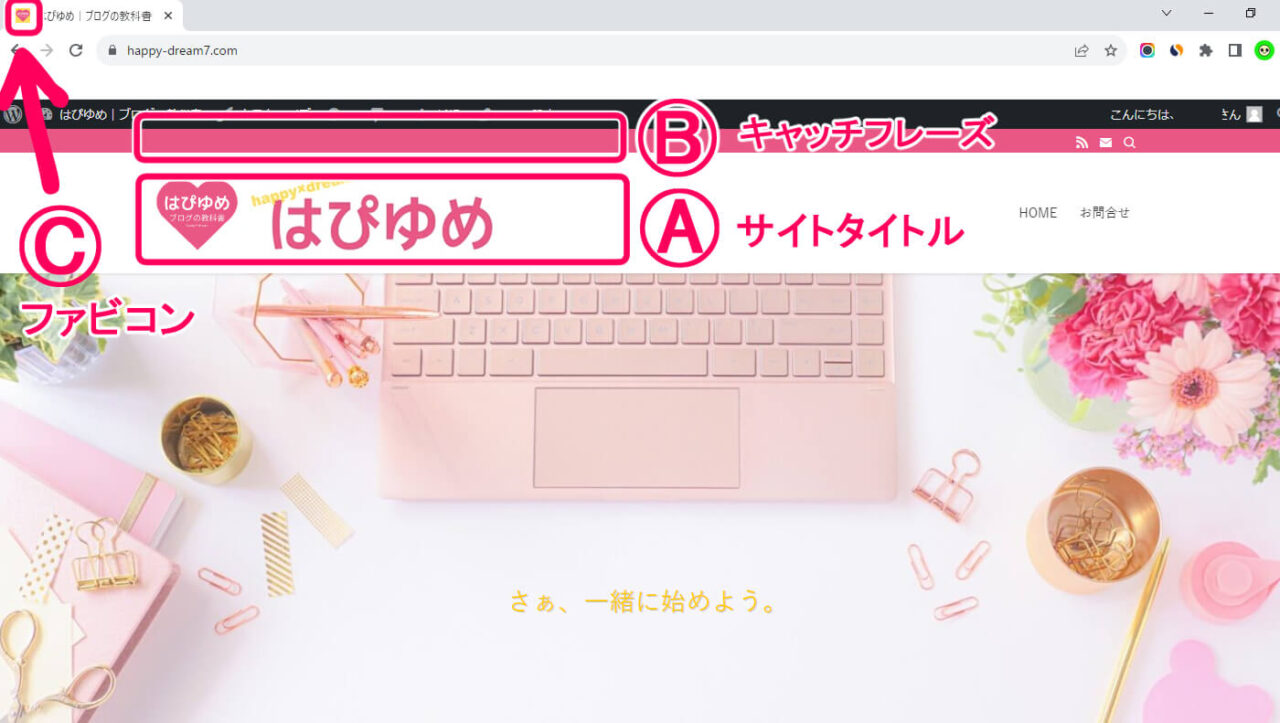
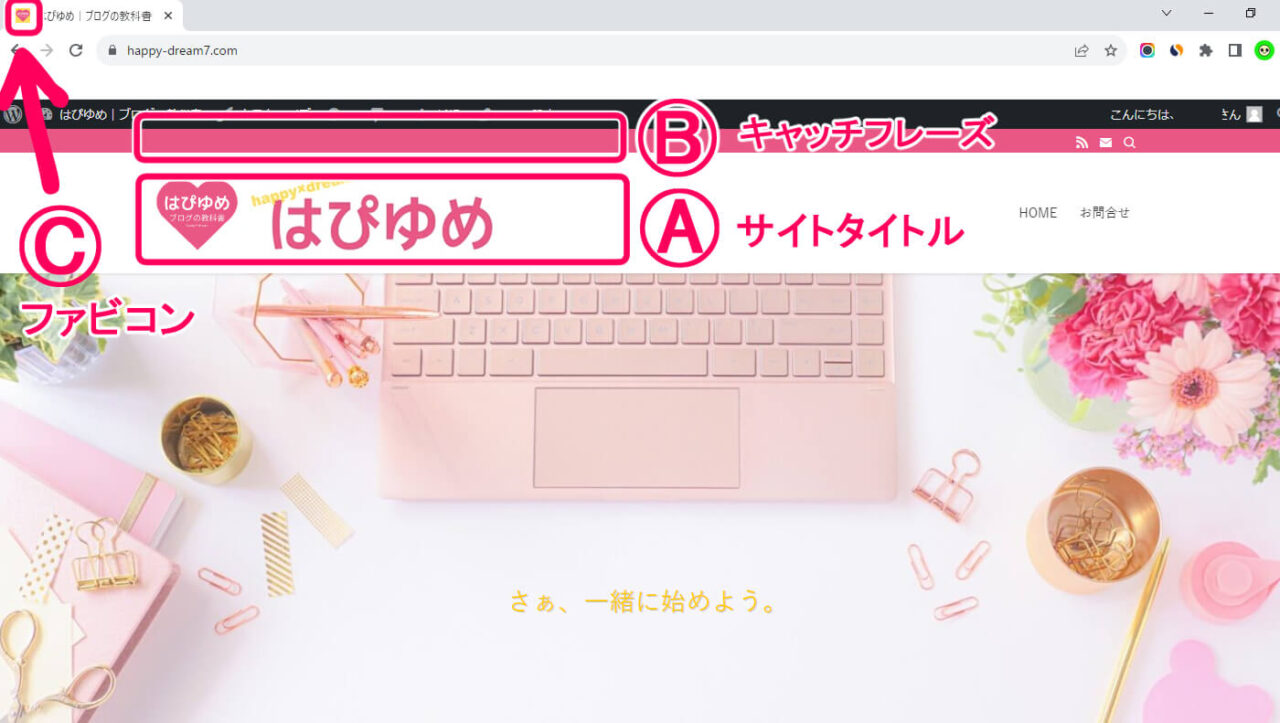
下記の画面が現れるので、ⒶⒷⒸの順で説明します。


サイト基本情報で設定できる場所



設定できる場所はココだよ!


Ⓐサイトのタイトル



SEOを考慮して短く、重要なキーワードを押さえておくとOK。



このサイトでは
サイトタイトルの部分に
ロゴ画像を表示しているよ!
\サイトタイトルの決め方のヒント書いてます /
Ⓑキャッチフレーズ



タイトルタグに入るよ。これもSEOに直接関係するよ。
\ キャッチフレーズの決め方のヒント/
Ⓒサイトアイコン(ファビコン)



ファビコンって
なぁに?



ファビコンブラウザのタブや
スマホのホーム画面に表示される
小さな画像のことだよ!
ファビコンの画像は512×512PX以上の正方形で作成しましょう。画像のアップロードはドラッグ&ドロップでOKで、画像を選択すると表示されます。
これはこのサイトのファビコン。
後回しでも大丈夫です!





ちなみにこのサイトのファビコンは
Canvaで作ったよ!



まずは自分のサイトに合う配色をイメージしてみよう!
下記のサイトから色々ヒントが得られるはず!↓
\ こちらをクリックすると外部サイトに飛びます /
ホームページ設定



ここでいうホームページの設定っていうのは、サイト訪問者が最初に目にするページ(ホームページ)の内容をどうするかを決められるということだよ!
カスタマイズトップ画面
WordPress設定をクリック


ワードプレス設定>ホームページ設定を選択


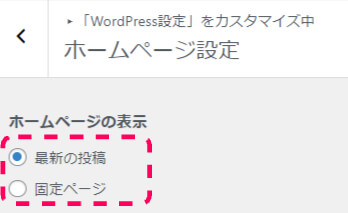
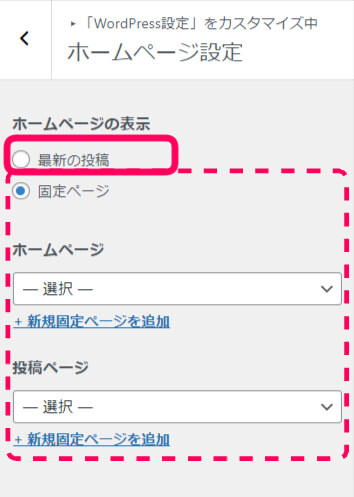
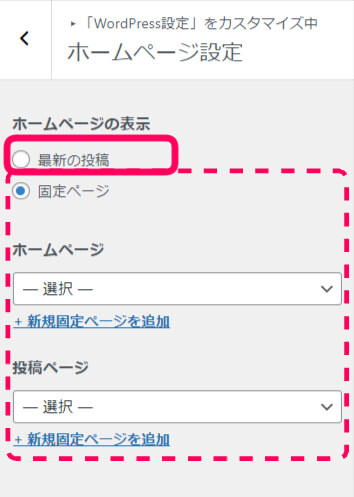
2つの選択肢が出てきます。


ホームページの表示
ブログを始めて間もない間は、
難しいことを考えず
『最新の投稿』を
設定しておくのがオススメ。


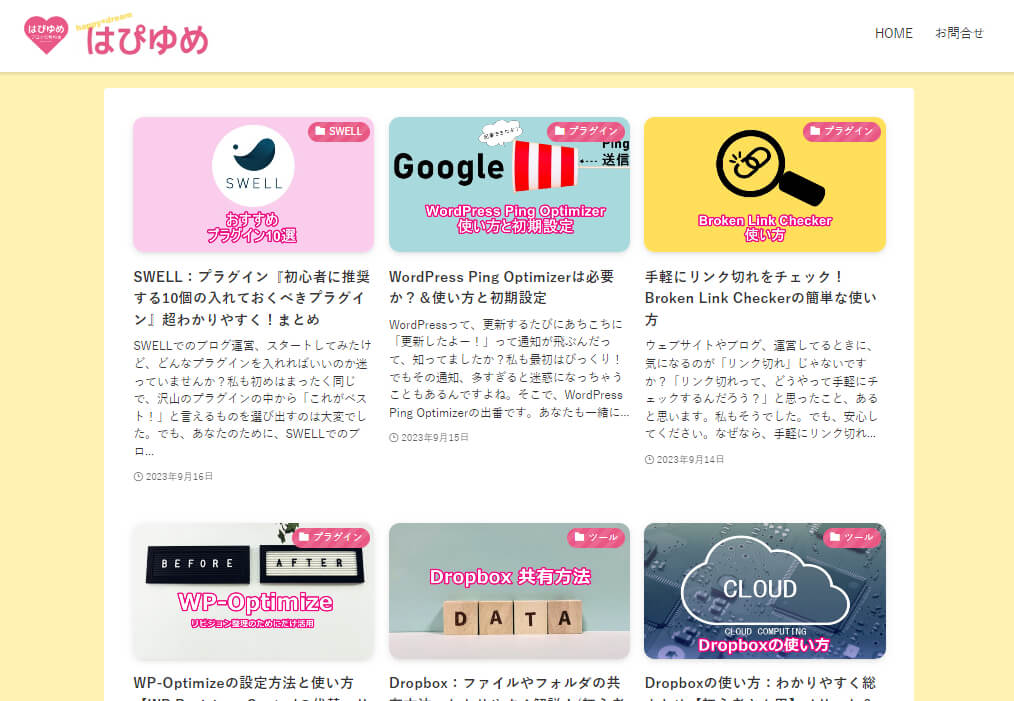
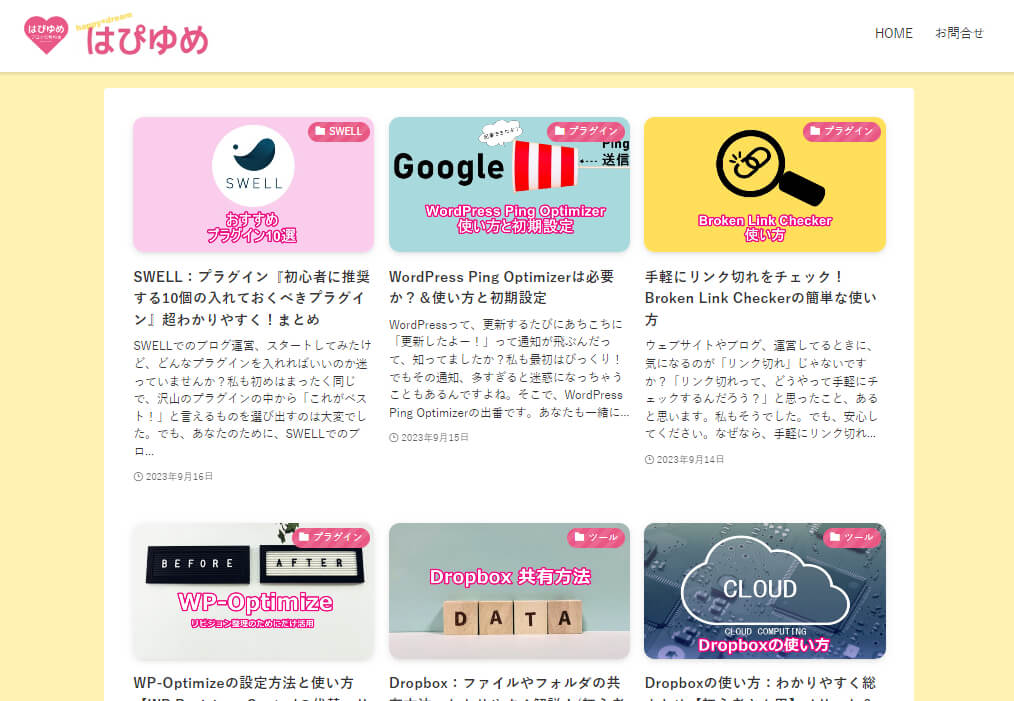
ちなみに最新の投稿にしたら、
こんな感じで
記事を書いた順に表示されます





記事数が沢山になってきたら、『固定ページ』もおすすめ!
『固定ページ』を選択したら、
何をホームページとして扱うかを選択できる欄が現れます。
『V』をクリックして設定しましょう。


まとめ
「さて、いかがでしたか?WordPressのSWELLカスタマイズ、最初は難しそうでも、ちょっとわかりやすい説明を聞くだけでサクサクカスタマイズが進みますよね!ここでの設定が出来たら次の設定に進みましょう♪

