ここではテーマSWELLのカスタマイズのやり方の第5回目としてサイドバー設定を解説していきます。では早速行ってみましょう♪
クリックでジャンプできる目次
はじめに サイドバー設定:概要
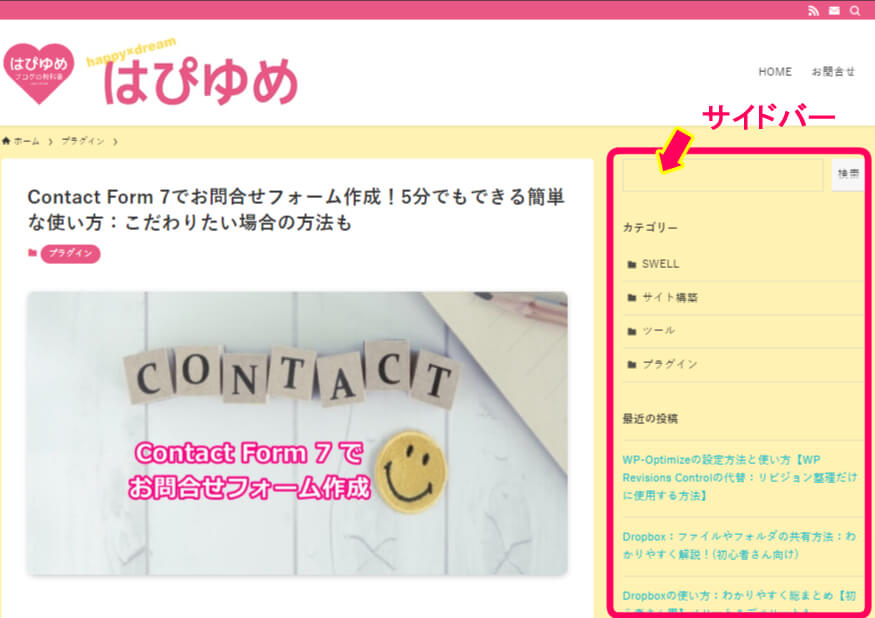
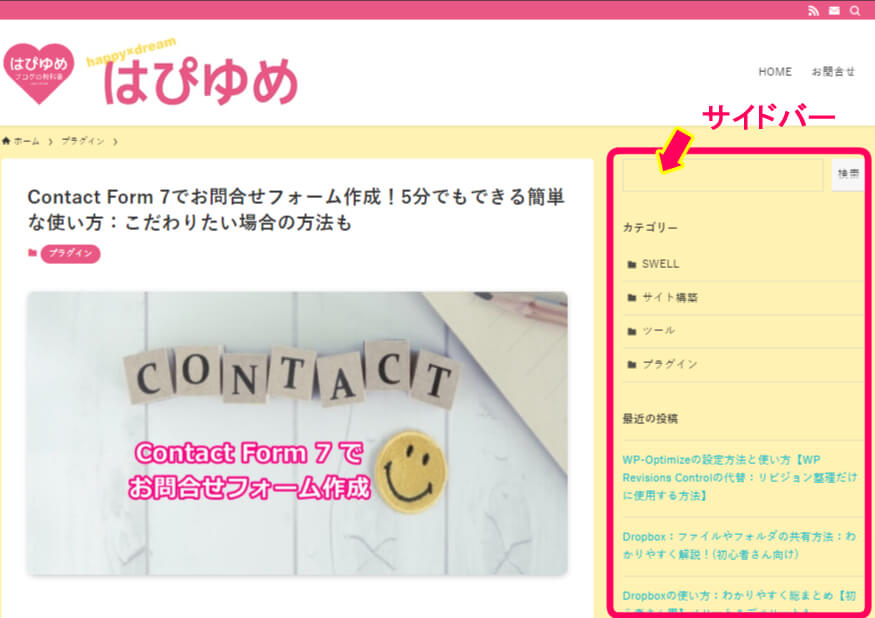
サイドバーとは?どこ?
 はぴねこ
はぴねこサイドバーって何だっけ?



サイドバーっていうのは、ウェブサイトやブログのページの左側や右側にある縦長の領域のことを指すよ。よく、メニューや広告、最近の投稿リストなどが置かれているところだね


サイドバー設定をする方法



サイドバーの設定って
どこからどう行けば出来るの?
ワードプレス管理画面
上部にあるカスタマイズをクリック


下記から『サイドバー』を選択


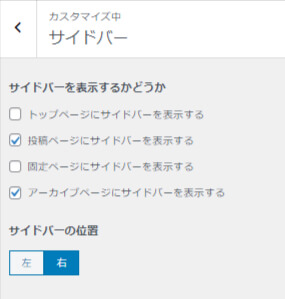
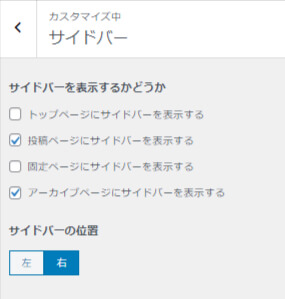
サイドバー設定変更できるコト


- トップページにサイドバーを表示するかどうか?
- 投稿ページにサイドバーを表示するかどうか?
- 固定ページにサイドバーを表示するかどうか?
- アーカイブページにサイドバーを表示するかどうか?



上から順に見ていくよ!
サイドバーを表示するかどうか



トップページ、投稿ページ、固定ページとかアーカイブページってどんなページか教えて~



トップページはブログの最初のページ、投稿ページは記事の詳細が見れるページ、固定ページは一定の情報が書かれたページ、そしてアーカイブページは過去の記事をまとめて見れるページだよ。
- トップページ:ブログの最初のページ
- 投稿ページ:記事の詳細が見れるページ
- 固定ページ:一定の情報が書かれたページ
- アーカイブページ:過去の記事をまとめて見れるページ
4つの項目のチェックを入れたり、外したりして、実際に自分のサイトでどう見えるか確認してみましょう!



トップページや固定ページにはサイドバーは無い方が、
デザインの選択肢が増えるのでオススメだと言われているけど~
実際に自分のサイトを見てお好みで決めるといいよ!
まとめ
いかがでしたか?サイドバーの設定はいつもよりボリュームが少なくてびっくりしませんでしたか?でも収益の増減や訪問者が使いやすくするためにとっても大切なカスタマイズでしたね。では次回も淡々とこなしていきましょう!

