ここではテーマSWELLのカスタマイズのやり方の第6回目としてトップページ設定をわかりやすく解説していきます。では早速行ってみましょう♪
はじめに トップページ設定:概要
トップページって?
 はぴねこ
はぴねこトップページって何だっけ?



「トップページ」とは、ブログやウェブサイトを開いたときに最初に表示されるページのことを指すよ。
トップページ設定をする方法



トップページ設定って
どこからどう行けば出来るの?
ワードプレス管理画面
上部にあるカスタマイズをクリック


下記から『トップページ』を選択


トップページ設定で変更できるコト
ここで出来るカスタマイズは盛りだくさんです!まずは大きく4つの項目に分かれていますが、その中にさらにたくさんの項目がありますよ。中身全部を書き出すと下記のようになります。


\ザッとチラ見だけでOK/
- メインビジュアルの表示はどうするか?(画像・動画・設定しない)
- メインビジュアルの表示設定(Scrollボタン・余白・フィルター処理など)
- 画像スライダー設定
- 各スライドの設定
- 記事スライダーを設置するかどうかの設定
- 記事のピックアップ方法(カテゴリーorタグ・並び順
- 記事の表示設定(タイトル・日付・カテゴリー・著者名)
- スライド設定(枚数・スライド速度など)
- 記事スライダーエリアのその他の表示設置(上下余白量・背景色など)
- ピックアップバナー:バナーレイアウト
- ピックアップバナー:バナーデザイン
- ピックアップバナー:その他の設定(下層ページへの表示など)
- コンテンツ上の余白量の設定



今から上から順に見ていくよ~
メインビジュアル



あなたのサイトに合わせて
お好みでカスタマイズしちゃいましょう♪
メインビジュアルをクリック


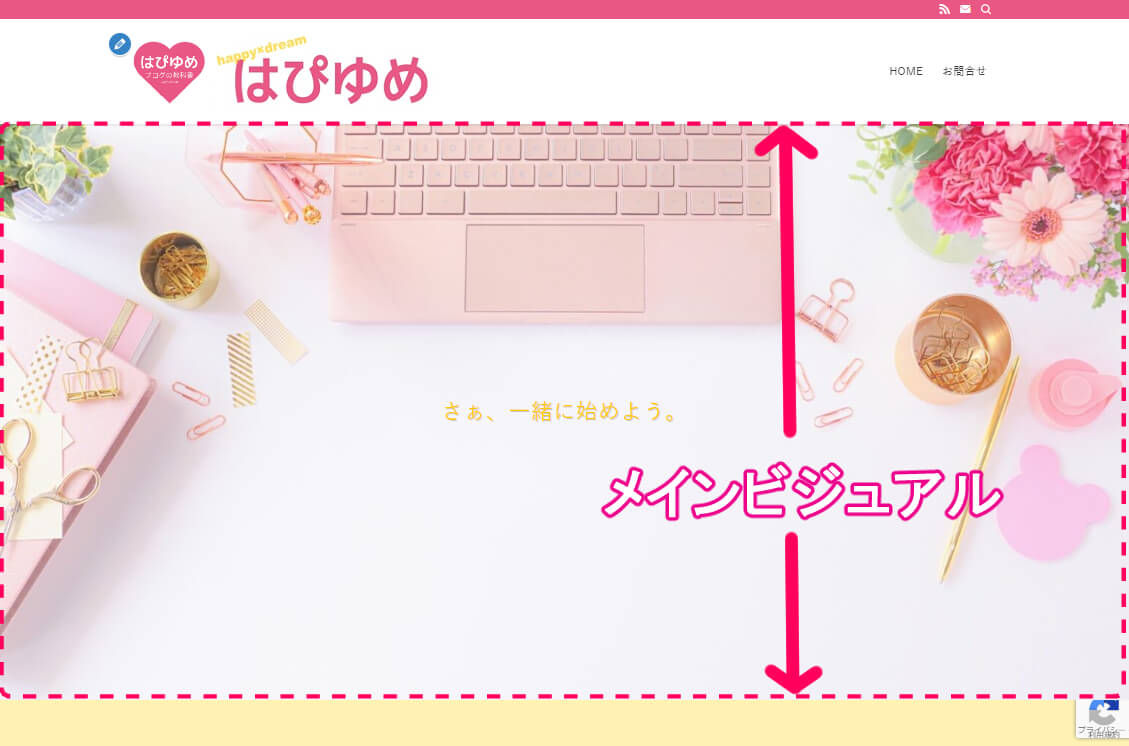
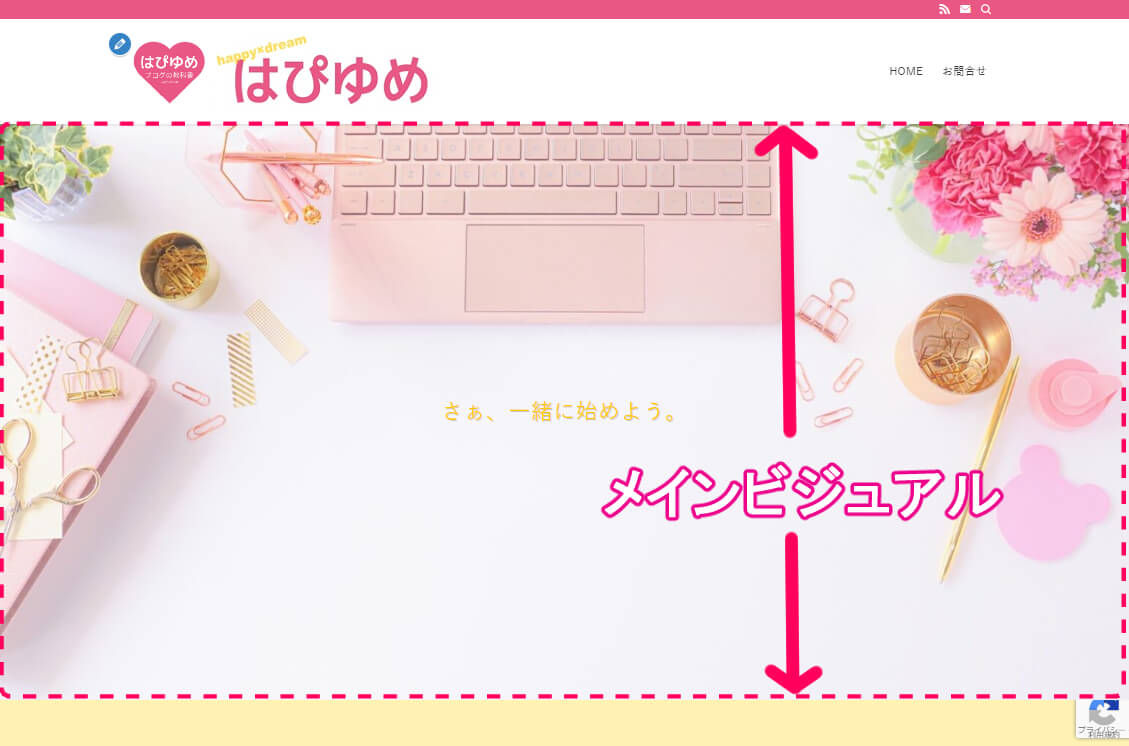
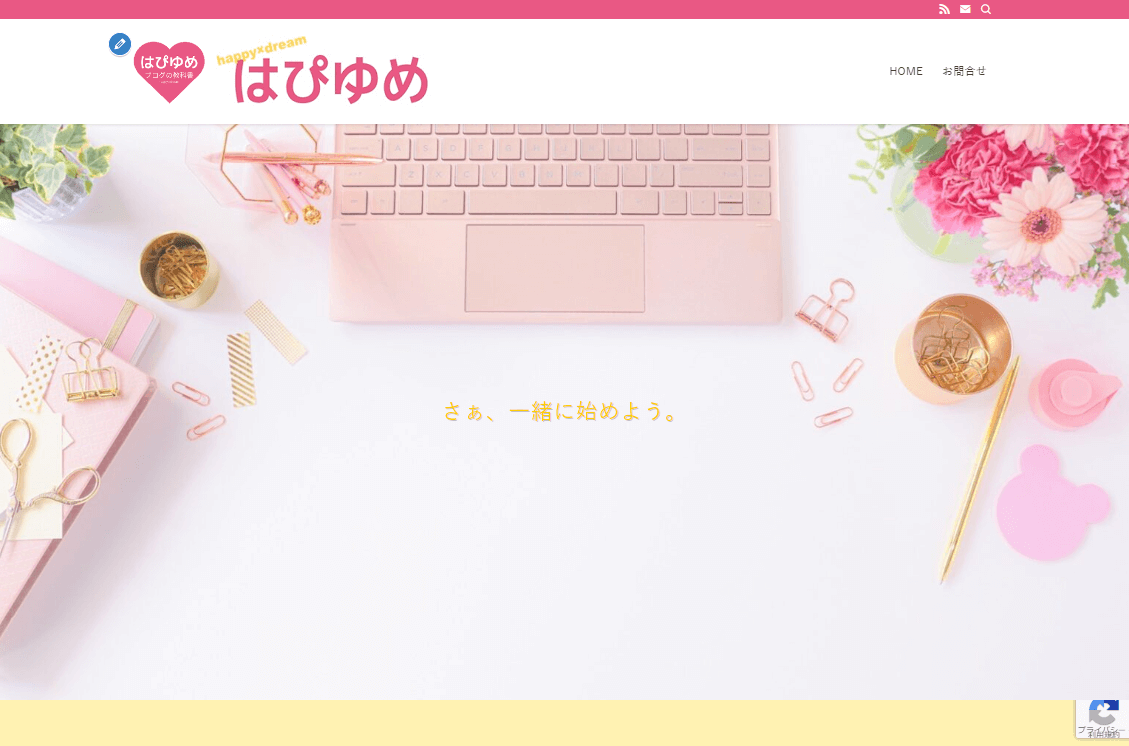
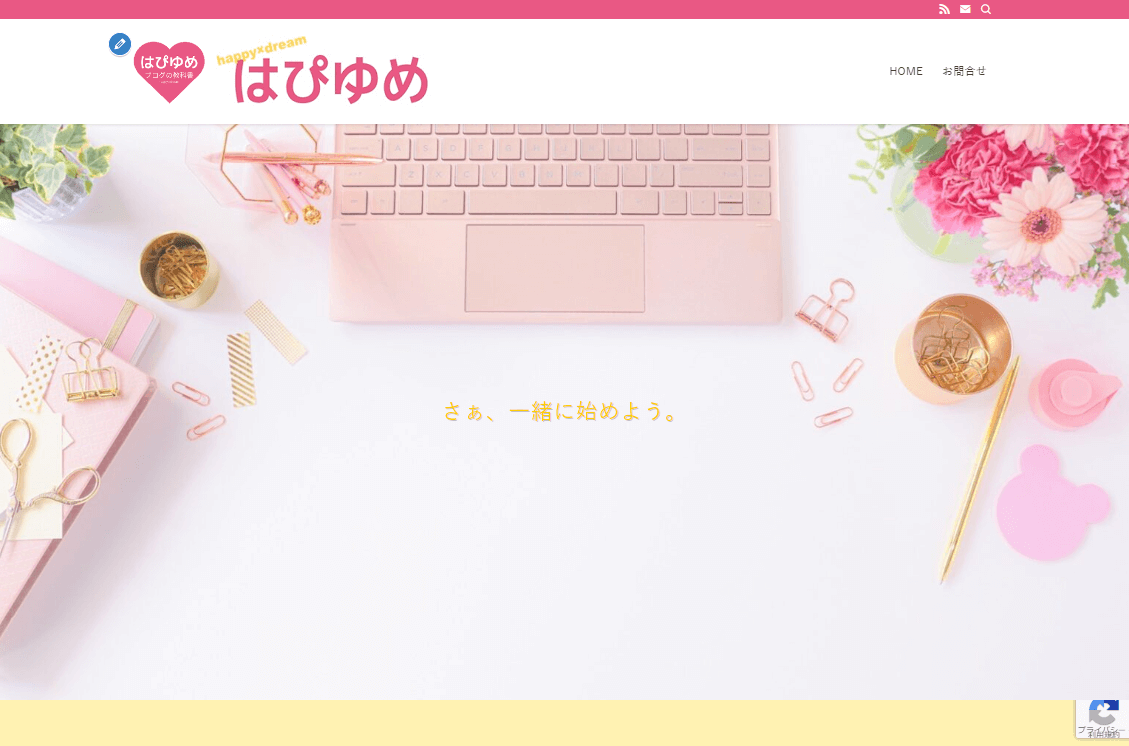
メインビジュアルの場所



メインビジュアルと呼ばれる場所はココだよ


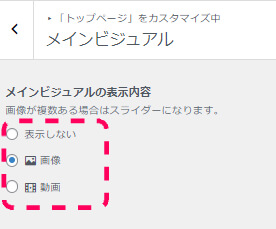
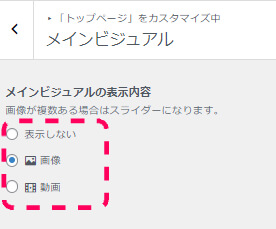
メインビジュアルの表示内容
メインビジュアルの表示内容は
「表示しない」「画像」「動画」から選択します。





動画を埋め込む場合はyoutubeからの埋め込みなどは出来ないから
Canvaや動画編集ソフトで動画をアップロードしないといけないよ



メインビジュアル内に
文章やリンクボタンを設置することも出来るよ!
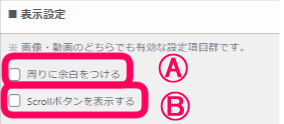
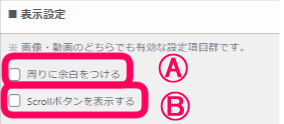
表示設定
表示設定は
メインビジュアルの周りに余白を付けるか
SCLOLL(スクロール)ボタンを表示するかどうかの選択になります。
お好みに設定しましょう


周りに余白を付ける
メインビジュアルの周りに余白を付けるかの設定です。よく見ないと分かりにくい細かな設定です。
\ クリックするとタブを切り替えらるよ /


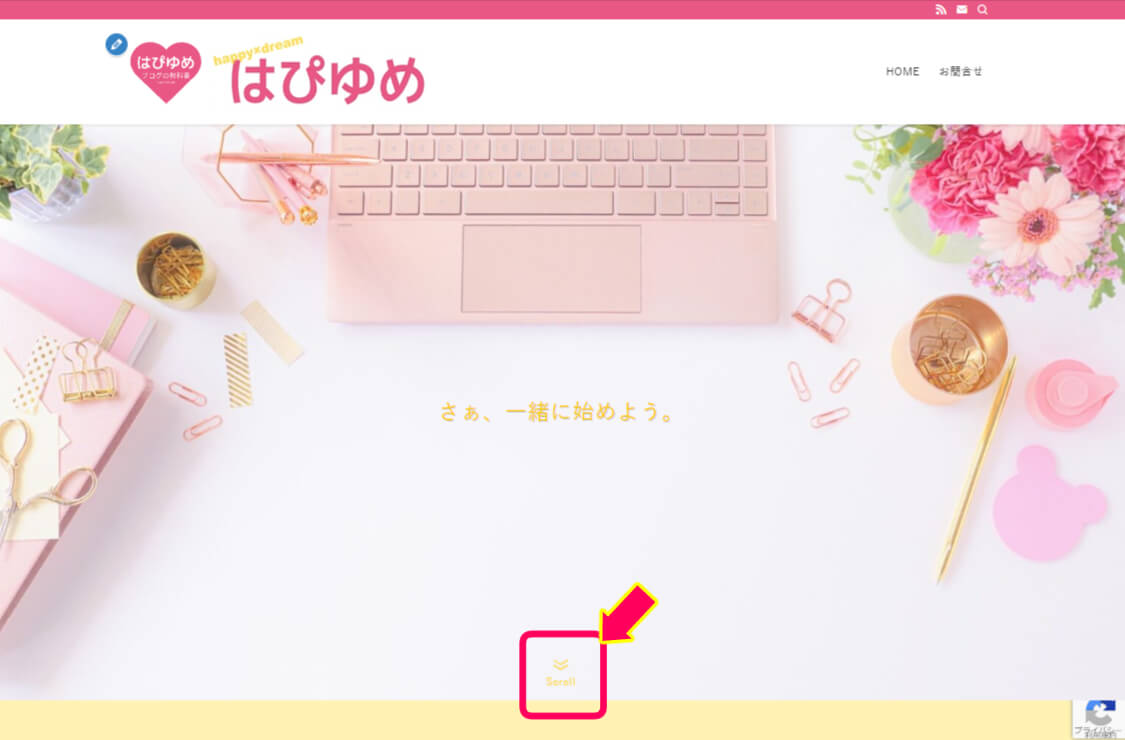
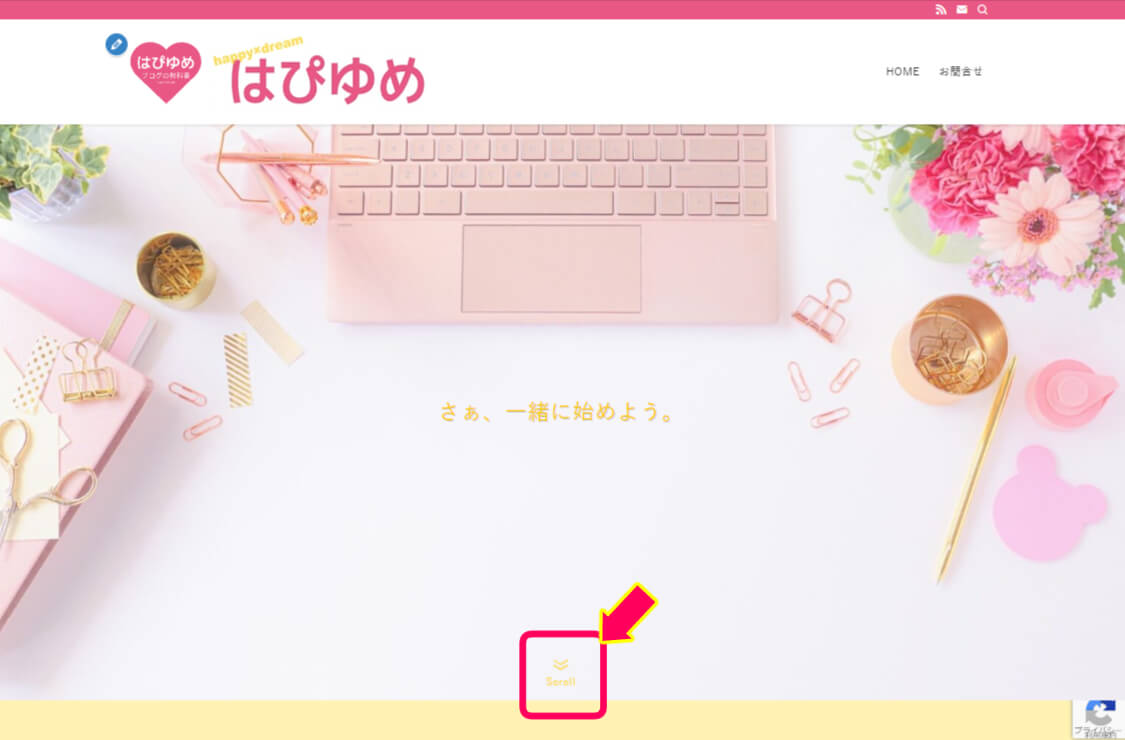
スクロールボタンを表示する
画面いっぱいに表示されたメインビジュアルの下に設置されていることがあることが多いボタンです。


気持ちですが拡大





黄色で見えにくくてごめんね
Scroll(スクロール) って書いてあるよ。
メインビジュアルの高さ設定
メインビジュアルの高さ(縦幅)が調整できます。
パソコンやスマホ表示を確認しながら
あなた好みで設定しましょう


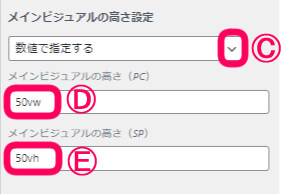
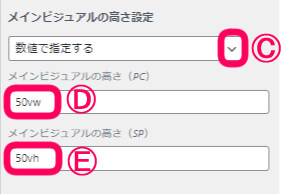
メインビジュアルの高さ設定



Ⓒのところ、選択肢がいくつかあるけど意味わからんニャ



下記に説明書いておいたよ!文章を読むより実際に自分のサイトで試してみて!
- 動画画像サイズのまま…これを選ぶと、アップロードした画像や動画は、そのままの大きさで表示されます。画面の大きさに関係なく、元の大きさで表示されます。
- コンテンツに応じる…画像や動画の中にあるテキストや内容に合わせて、大きさが自動的に調整される設定です
- 数値で指定する…具体的な数字(例: 300ピクセル)で、メインの画像や動画の大きさを決めたいときにこれを選びます。
- ウィンドウズサイズにフィットさせる…これを選ぶと、メインの画像や動画は、あなたがブログを見ている画面のサイズに合わせて自動的に調整されます。大きな画面で見れば大きく、小さな画面で見れば小さく表示されます。
パソコンとスマホでのビジュアルの高さ



ⒹとⒺのvw・vhってなんだニャ
- vw: 画面の幅を100と考えた時の単位。50vwは画面の幅の半分という意味。
- vh: 画面の高さを100と考えた時の単位。50vhは画面の高さの半分という意味。



例えば、メインの画像を画面の高さの半分の大きさにしたい場合、50vhと設定すればOKよ。
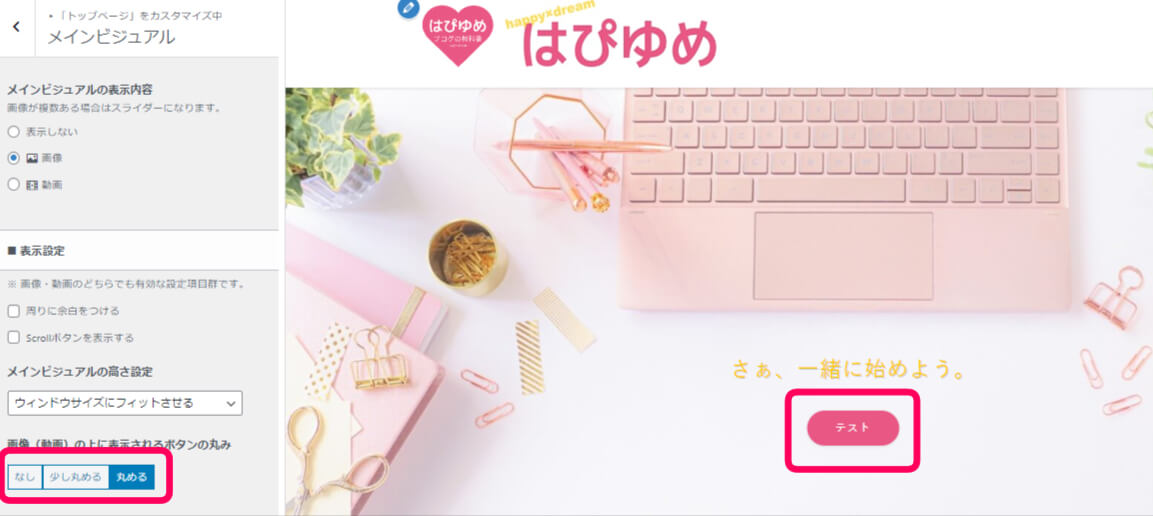
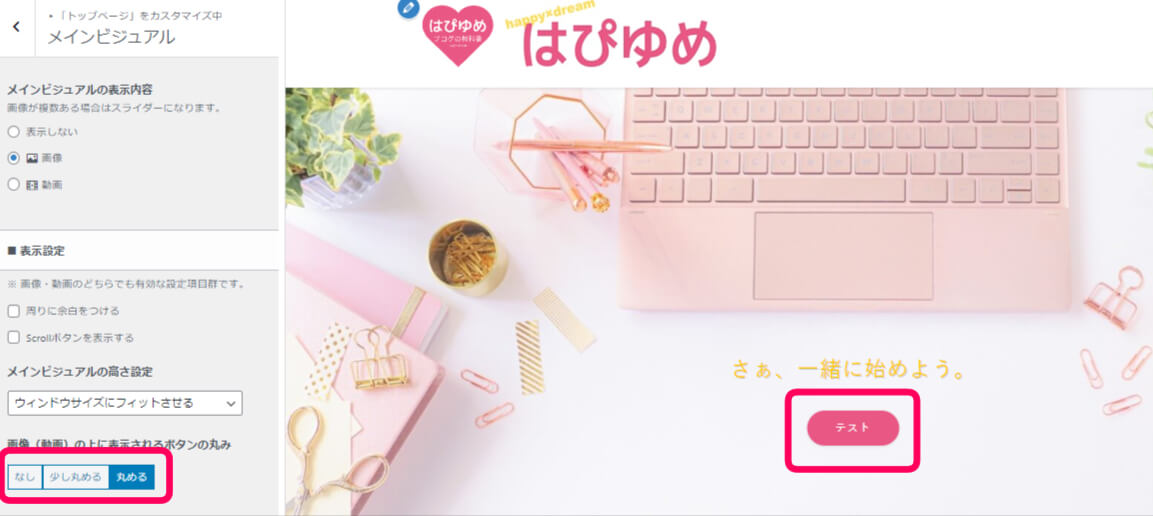
画像(動画)の上に表示されるボタンの丸み
3つの選択肢からボタンの丸みを選。。
右側のボタン部分が変化します。
あなたのお好みでOK


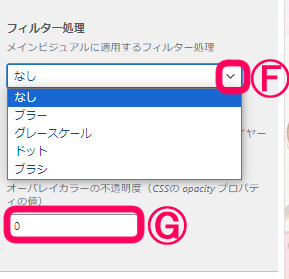
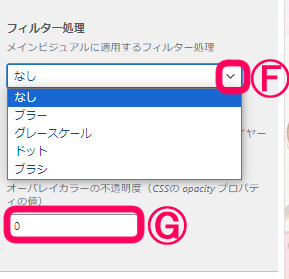
フィルター処理
メインビジュアルの
Ⓕフィルター処理と、
Ⓖでオーバーレイカラーの不透明度の値を
設定できます。
お好みでOK


※詳しくはこのすぐ下に書いています



これって何の設定?



ココの設定では、
トップページのメインビジュアルの画像に
視覚的な効果を加えることだよ。
下記に効果を書いているけど~
実際見てみないとわかんないから、
自分のサイトでみて判断してみてね!
- ブラー: 画像をぼやけさせる。
- グレースケール: 画像を白黒にする。
- ドット: 画像に点々の模様をつける。
- ブラシ: 画像に筆の跡のような模様をつける。
オーバーレイカラ―の不透明度



Ⓖのオーバーレイカラ―ってなぁに?



オーバーレイカラーは、
トップ画像の上に重ねる半透明の色のことだよ
\ クリックするとタブを切り替えらるよ /


オーバーレイカラーの「不透明度」とは、その色の透明度を指すもので、どれだけその色が濃いか、または薄いかを調整するための値です。不透明度が100%だと完全に不透明で、0%だと完全に透明となります。実際に触って自分のサイトを見てみましょう!
画像スライダー設定
画像やテキストなどが、5セットまで設定可能。
設定するごとに次の画像を設定できる欄
が表示される仕組み。
また2枚以上設定することでまたスライドショーの設定欄が現れます。
またパソコン用とスマホ用設定可能になってるので
あなた好みで設定しましょう。




※下記に詳細を書いてます
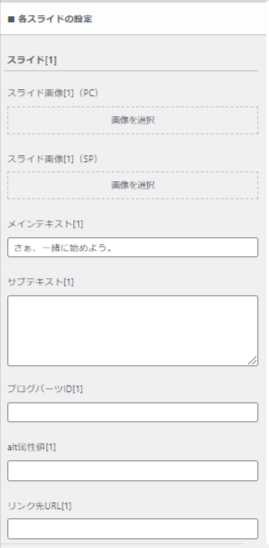
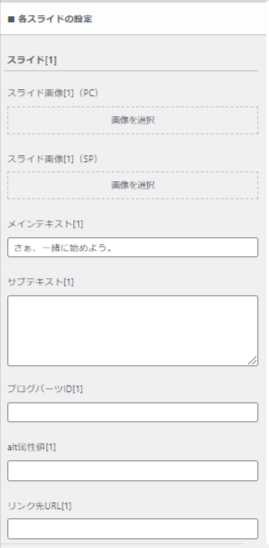
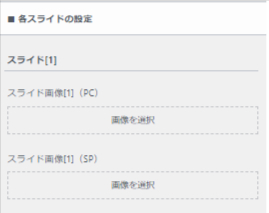
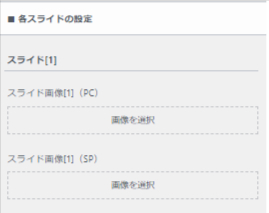
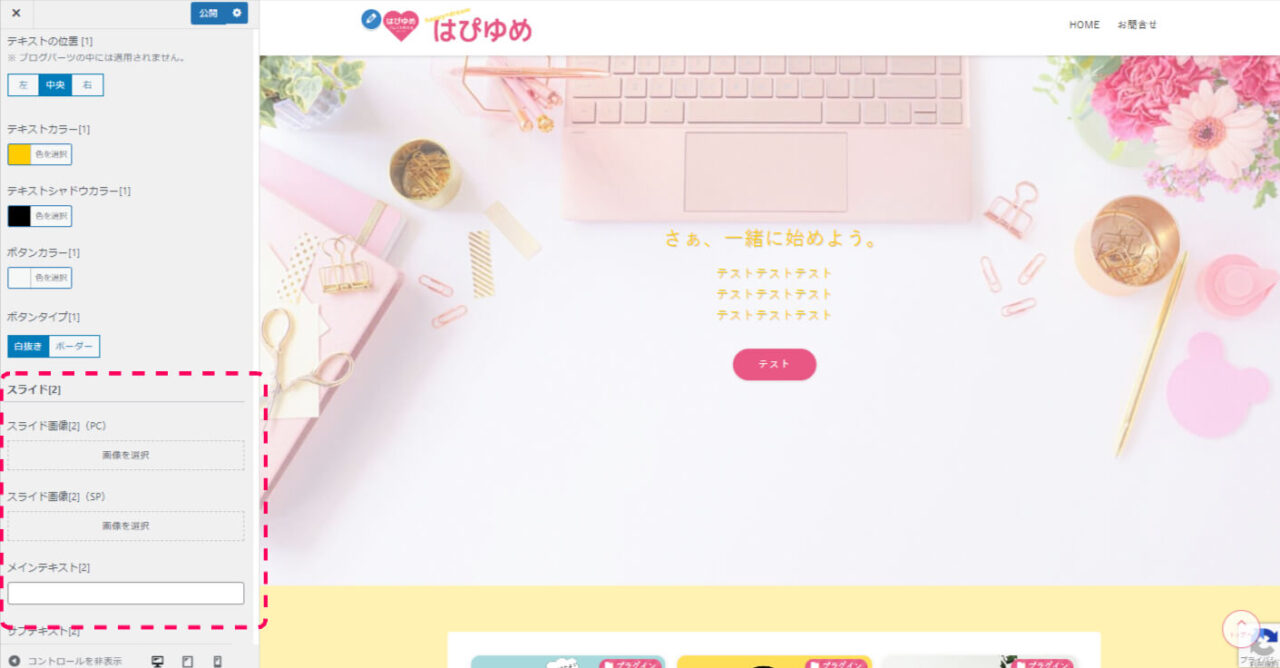
各スライドの設定
スライド1
メインビジュアルに表示させたい画像を
パソコン用・スマホ用と
ドラッグアンドドロップ。


※詳細は下記に書いてます
スライド1《PC》



パソコン用の画像のサイズってどれくらいがいいのかな?



特に推奨サイズっていうのは設定されていない見たいだけど
SWELL公式では1600×900を使っているんだって。これなら画面いっぱいに表示される感じになるよ。
高さの部分の900の値をあなた好みにすればOK!
※最低でも横幅1280あるとベストだと言われているよ。
スライド1《SP》



スマホ用の画像のサイズってどれくらいがいい?



スマホはデバイスごとに大きさが結構マチマチでしょ~
だいたい横幅750くらいで、あとは縦長長方形で
アナタのコンテンツに合わせるといいよ!
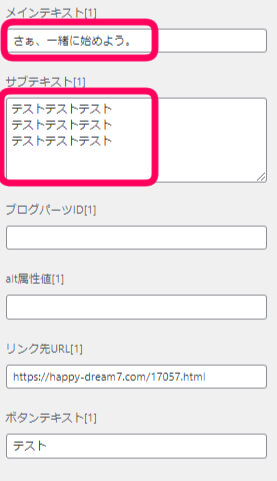
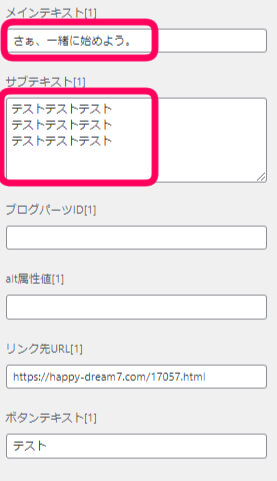
メインテキスト
メインビジュアルの中心に大きく表示される文字
サブテキスト
メインテキストの下にメインテキストよりは少し小さく表示される文字です
メインビジュアル内に表示するテキストを
必要に応じてお好みで設定しよう







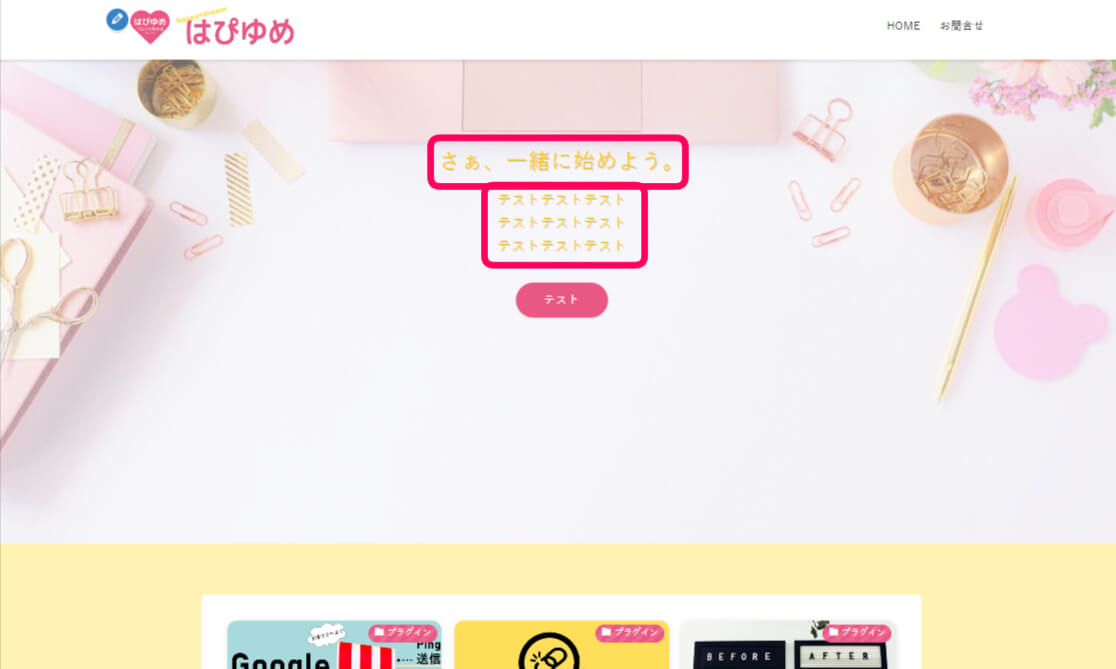
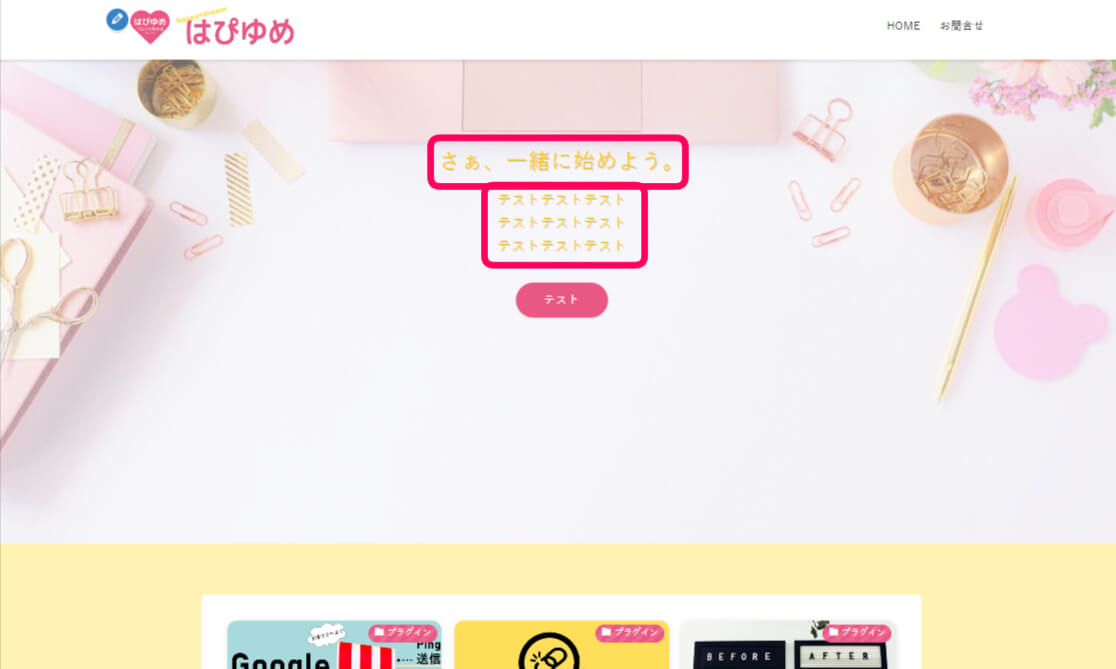
上記の設定をすると
こんな感じで表示されるよ。
真ん中の一番目立つテキストがメインテキストと
その下の文字がサブテキストだよ


ブログパーツID(1)
ブログパーツIDはここで設定します





ブログパーツって一体なぁに?



「ブログパーツ」は「SWELL」特有の機能でね、これを使うと、よく使う文章やデザインの部分を保存して、他の記事やページでも手軽に再利用できるようになるの。



あれ?それってWordPressにも「再利用ブロック」という似たような機能もあったような気もがするんだけど…?



良く知ってるね!ワードプレスの「再利用ブロック」は主に記事の中だけで使うものなの



でもね、「ブログパーツ」は「ショートコード」という特別なコードを使って、手軽に配置できるから~
記事だけじゃなくってサイドバーのウィジェットや、カテゴリーのページとかブログの色々な場所にも簡単に追加できるようになっているんだよ。



にゃるほど!ありがと!
ブログパーツの登録方法(ブログパーツID取得方法)
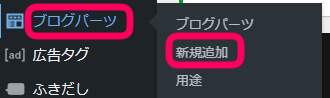
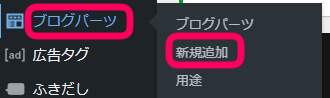
ワードプレスの管理画面で
『ブログパーツ』>『新規追加』
をクリック


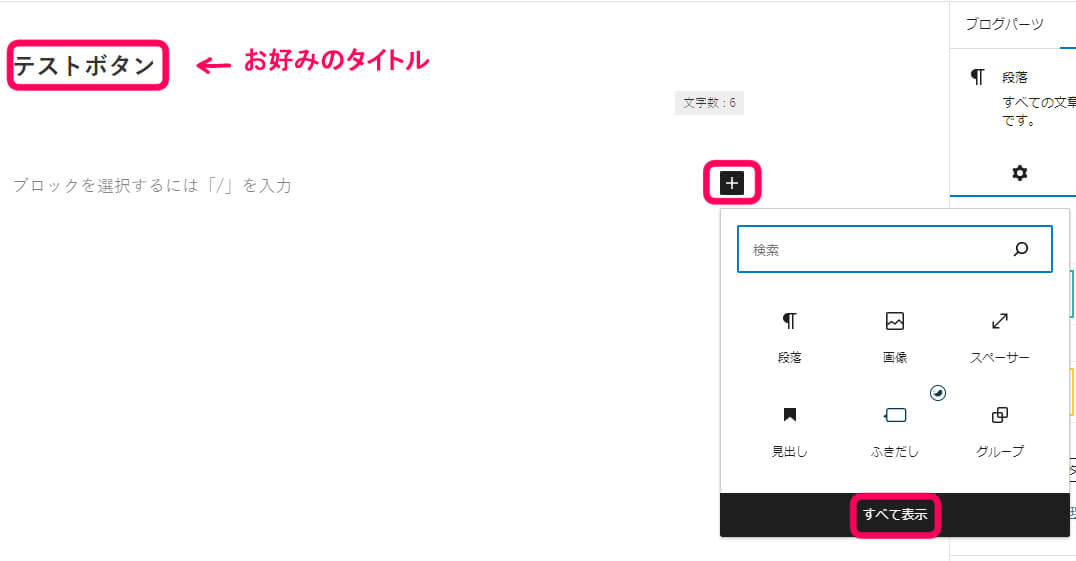
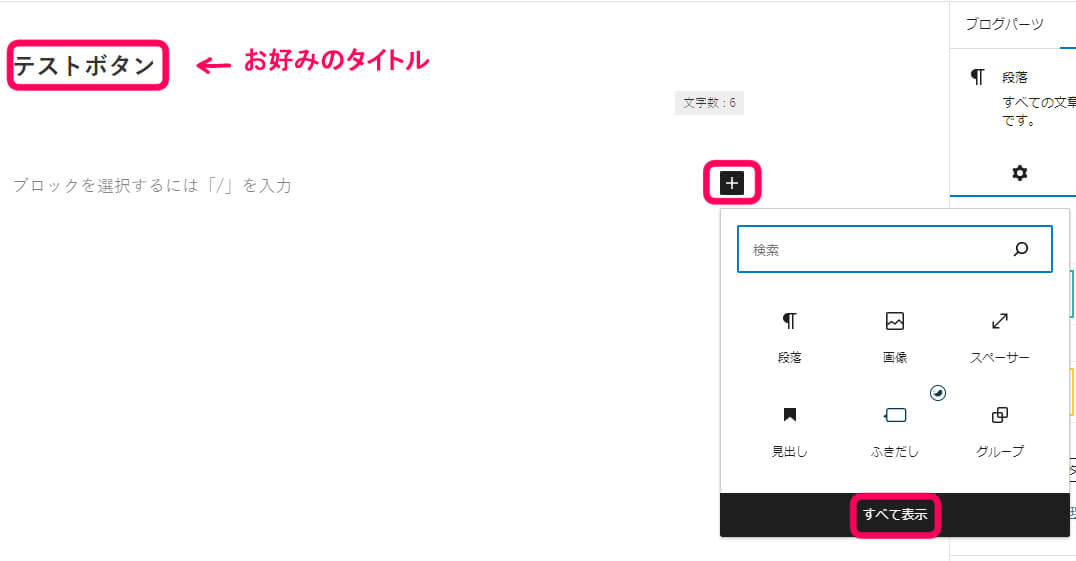
タイトル部分に
お好みのタイトルを記載。
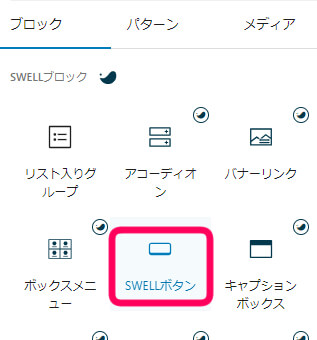
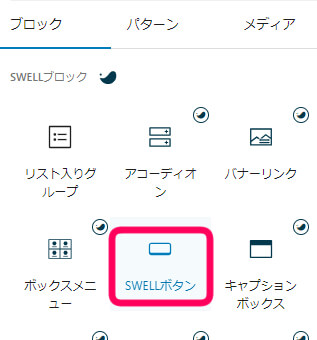
+ボタンをクリックして すべて表示をクリック


SWELLボタンをクリック


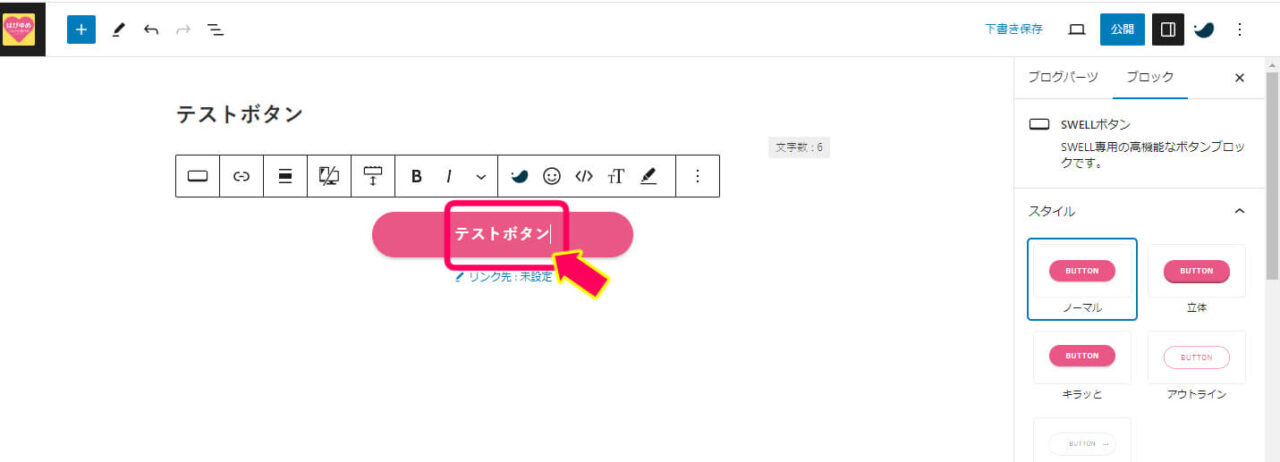
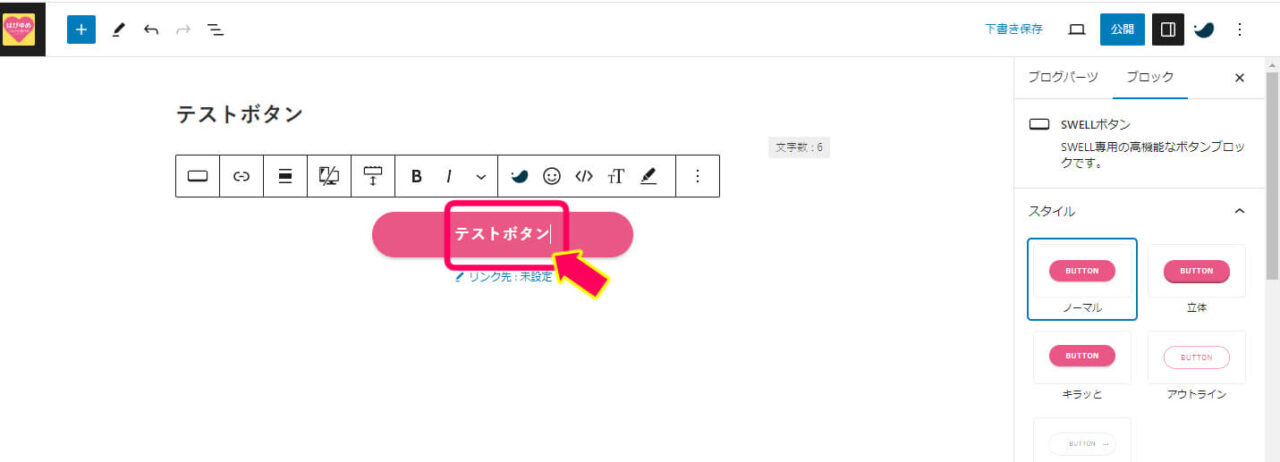
ボタンテキスト部分にお好みの文字を記載


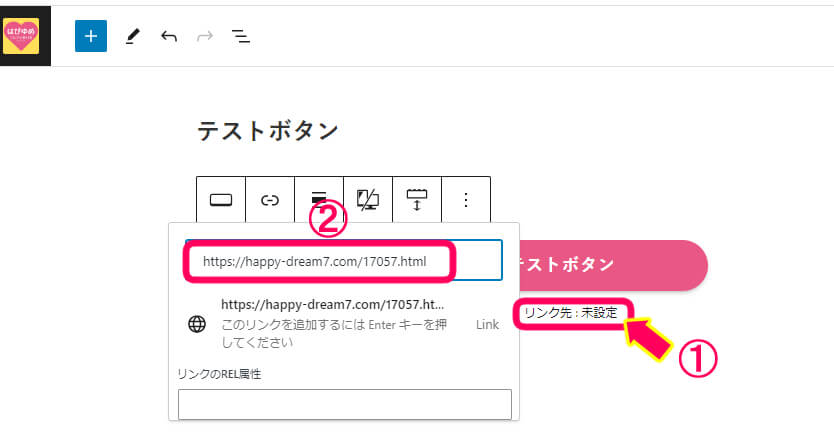
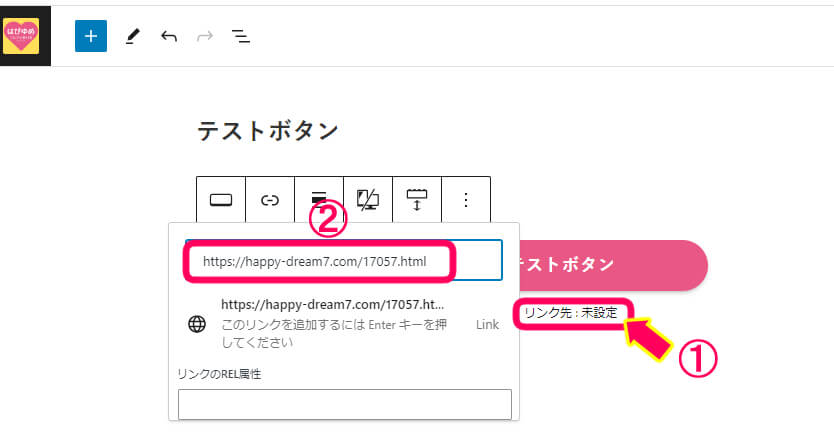
➀の『リンク先』をクリックし、②にリンク先URLを記載


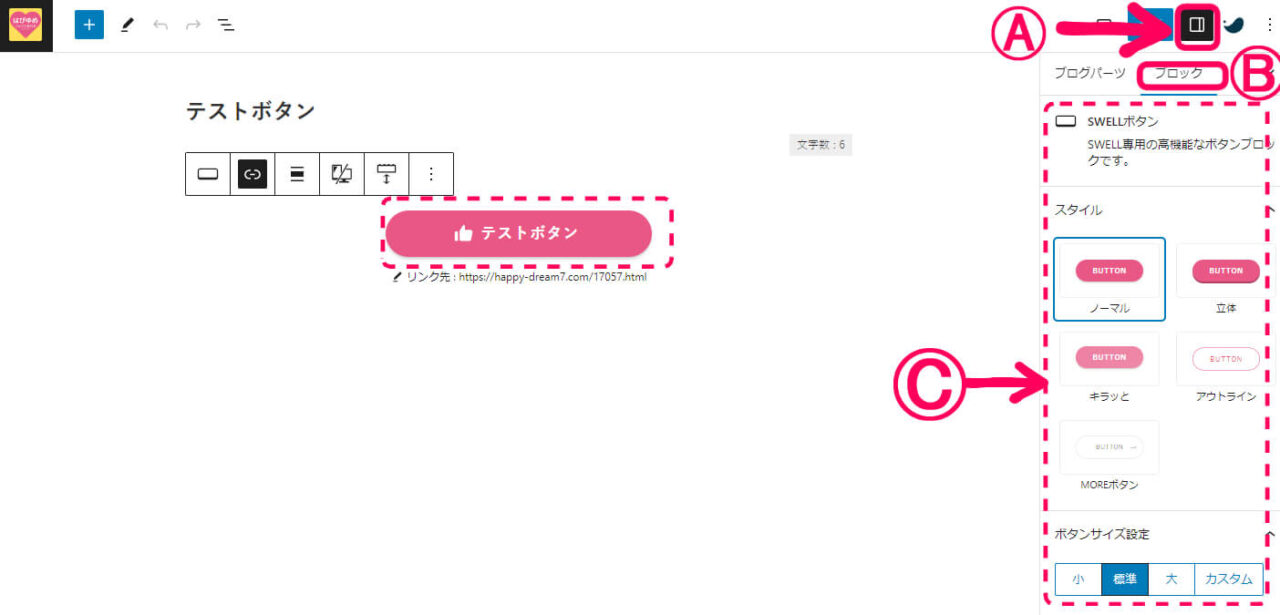
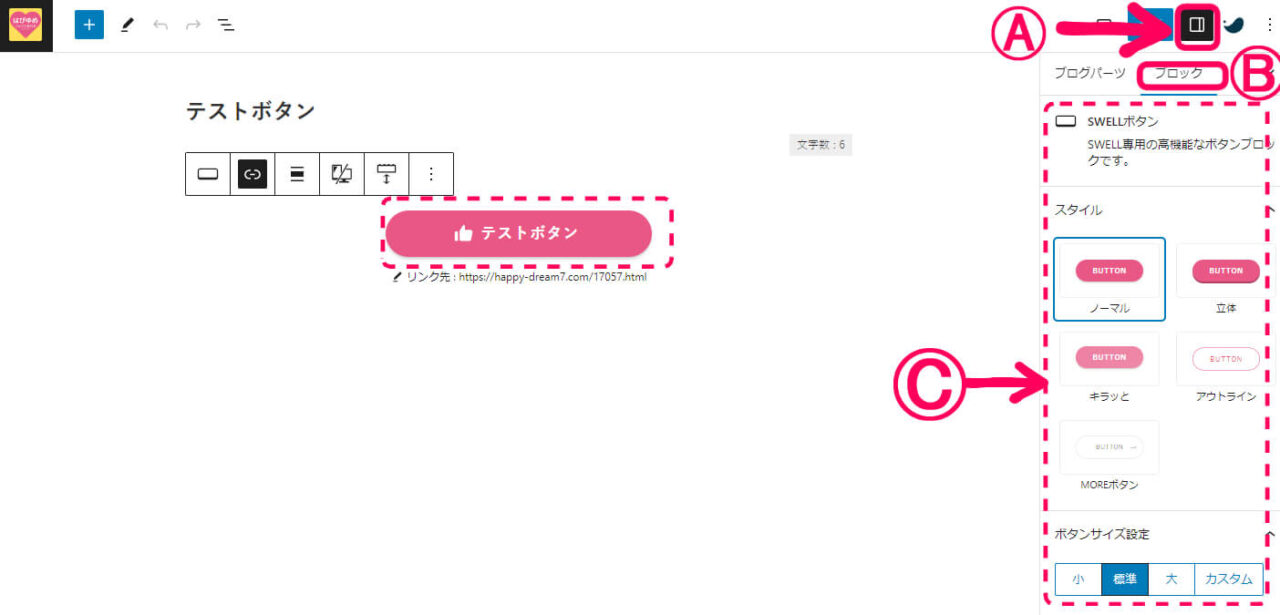
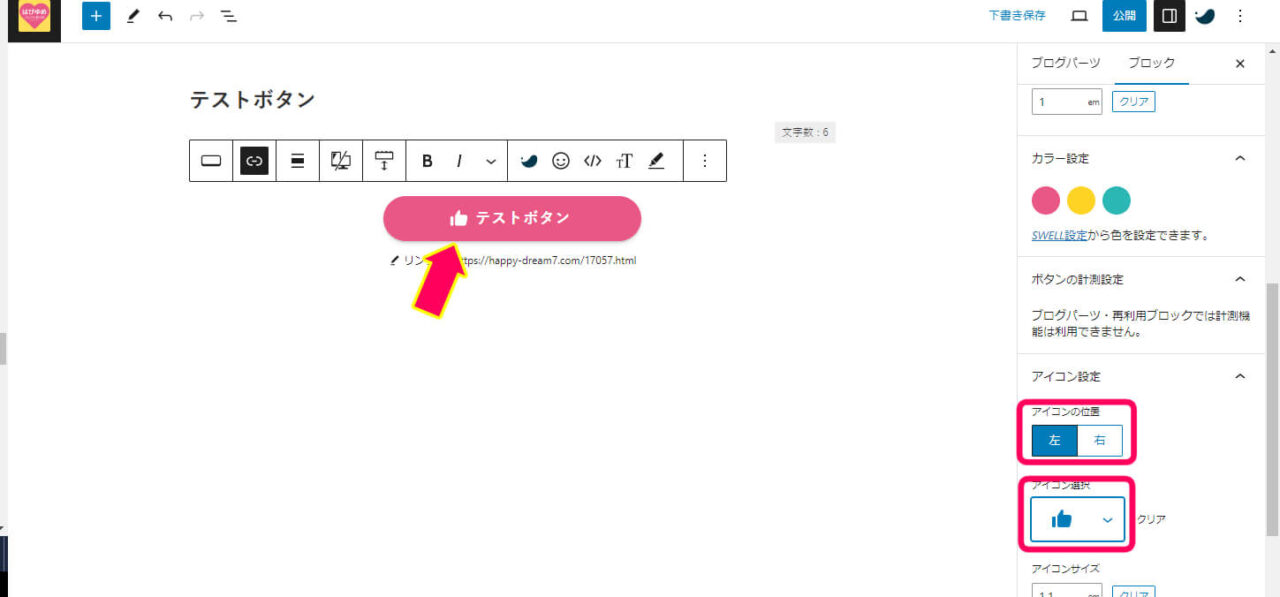
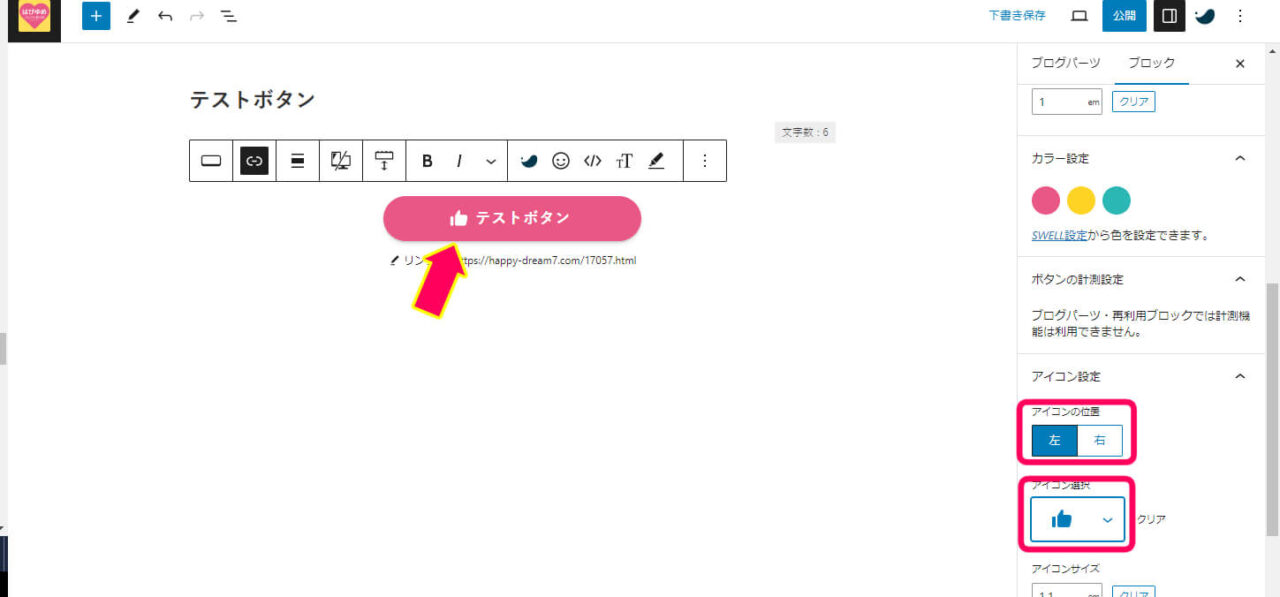
まずボタンのブロックをクリックし、
画面右側のⒶをクリック。Ⓑのブロックを選択し
Ⓒでボタンの色やスタイル、
サイズやアイコンをお好みで設定しましょう。
また広告タグを直接入力することも可能です。


下記の箇所でアイコンを選択できます。
お好みのカスタマイズが出来たら
公開ボタンを押しましょう!


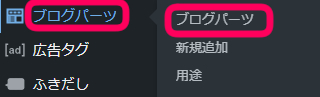
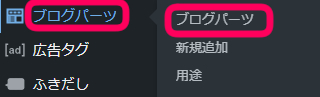
ワードプレス管理画面で
『ブログパーツ』>『ブログパーツ』
をクリック


目的のタイトルを呼び出し
コードをコピー


カスタマイズ画面の
メインビジュアルのブログパーツと書かれた箇所に
先程コピーした数字部分だけを貼り付けると下記のように表示されます。


ちなみに下記のように
数字部分だけを貼り付けてください。
英語などを記載すると
うまく表示されませんので注意してください


alt属性





alt属性ってなぁに?



「alt属性」は、画像の短いテキスト説明です。画像が表示されないときや、視覚障害者が内容を理解するために使用されるよ!
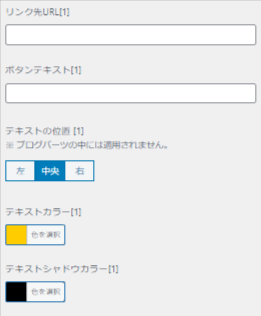
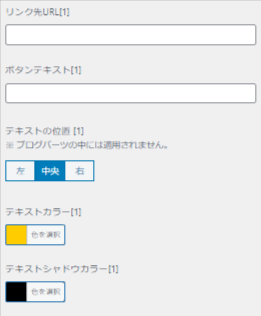
リンク先URL
下記のボタンテキストを押したときのリンク先を記載する欄。
ボタンテキスト
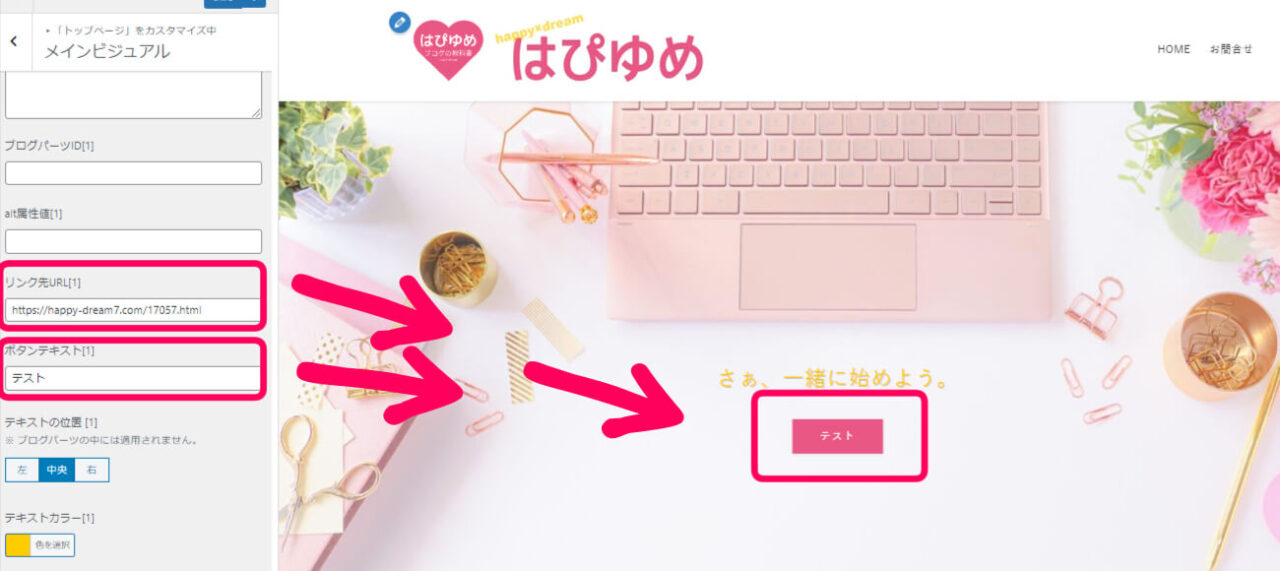
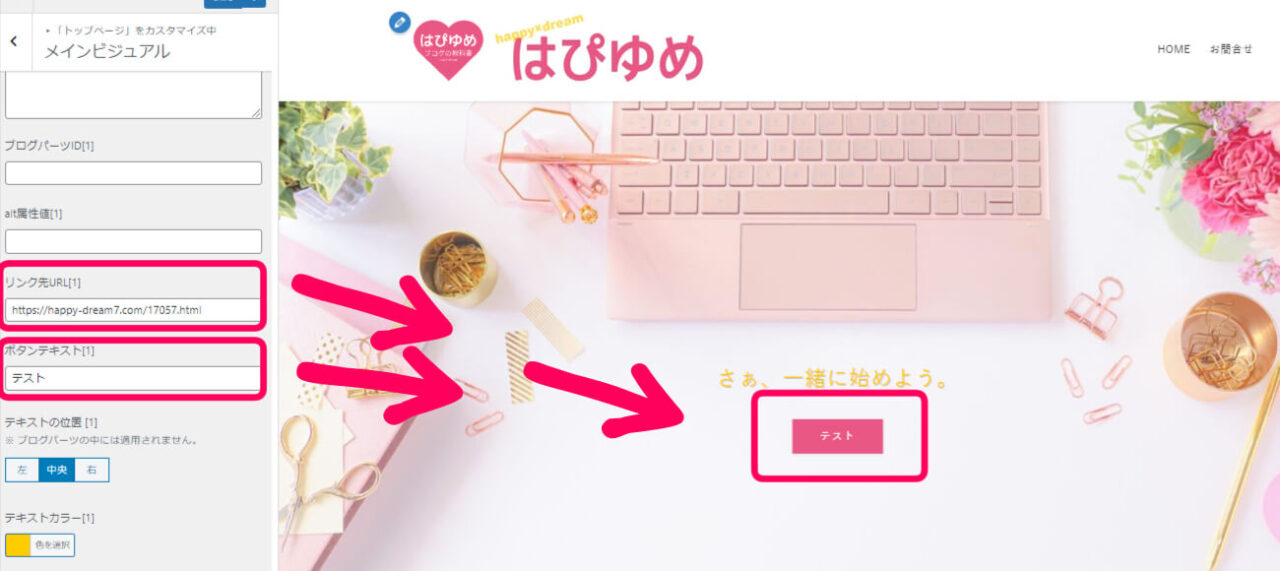
リンク先URLを記入すると、
ボタンを押したときにそのURLに飛びます。
ボタンテキストは、
ボタンに表示するテキストを指定可能に。





設定すると下記の部分に反映されるよ


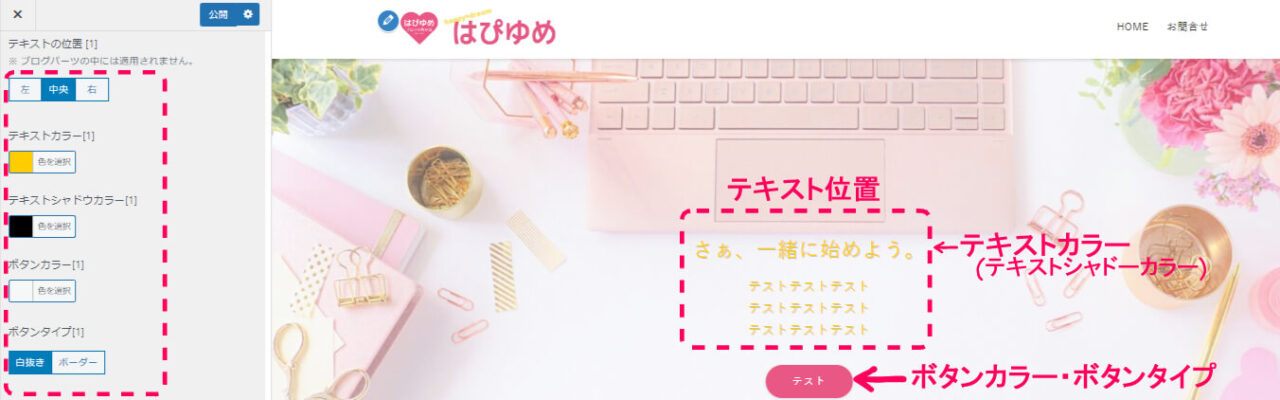
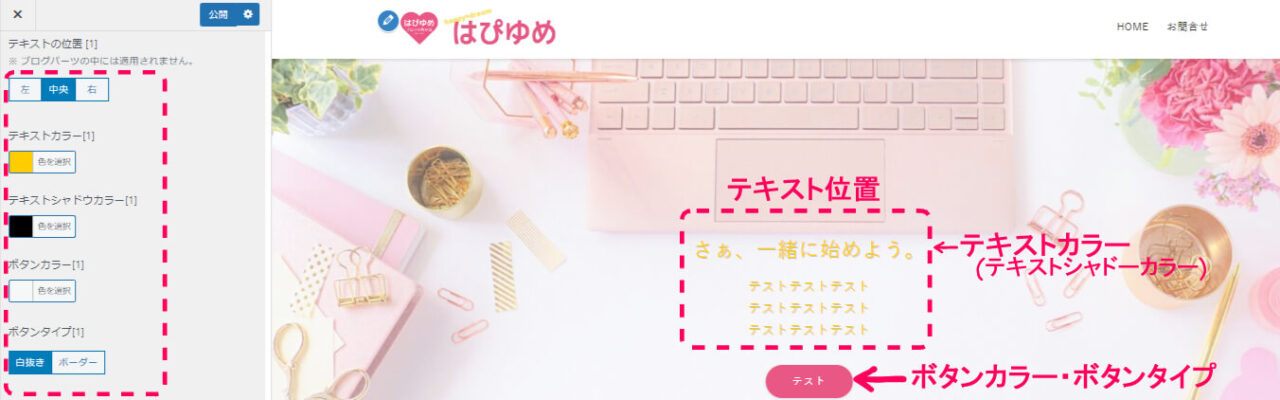
テキストの位置やカラー。
また、ボタンのタイプやカラーも指定可能


テキストの位置
メインビジュアルに記載するテキストの位置。ひだり、中央、右と選択できます。
テキストカラー
メインビジュアルに記載するテキストの色を選択できます。
テキストシャドウカラー
設定するとテキストカラーにシャドウを入れることが出来ます。
ボタンカラー
ボタンカラーを選択できます。(私は選択していませんがピンクになっています。選択していない場合はメインカラーが使用されます。)
ボタンタイプ
ボタンのタイプは白抜きかボーダー2種から選択できます。実際見て決めましょう。



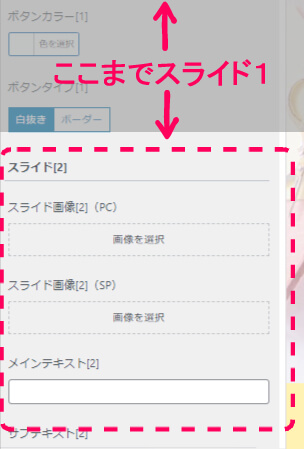
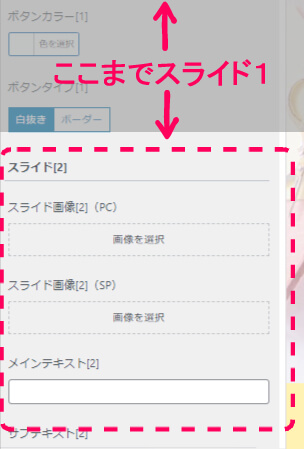
ここまでで画像・テキスト・ボタンをセットにした
一つの画像(スライド1)が出来たよ!お疲れ様!


上記で『スライド1』を作ったので
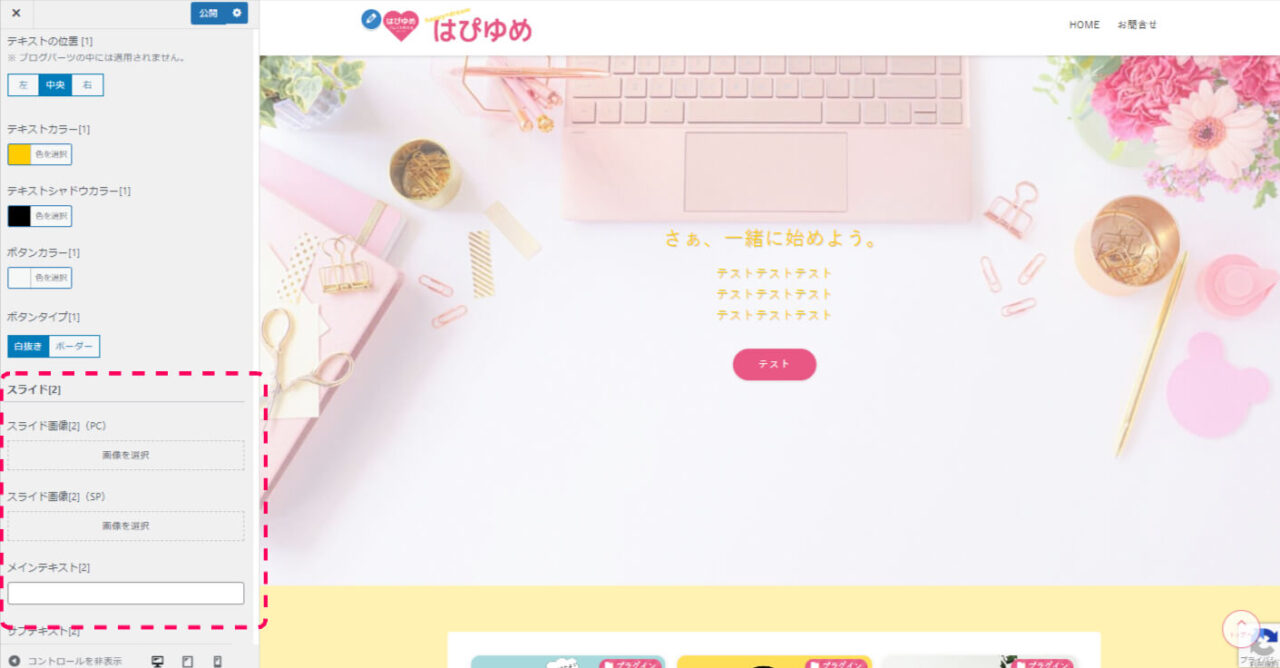
下記で『スライド2』をセットできる欄が
表示される仕様になっています







スライド画像を設定すると
次の画像が設定できるようになるんだね!
最大5枚まで設定できるんだって!
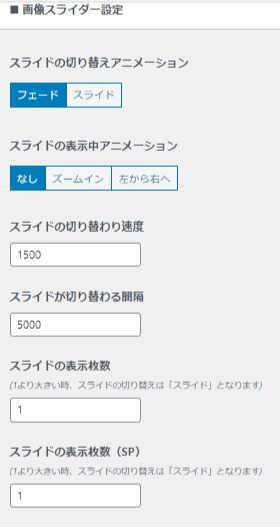
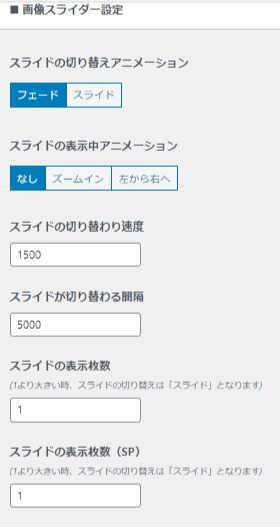
スライド2を作った場合は
画像スライダー設定が出来る
以下の設定欄が表示されます。
ここは自分のサイト画像を見ながら、
お好みで設定してみましょう!







わぁ~スライドショーみたいに出来ちゃうんだニャ!
記事スライダー
記事スライダーをクリック





記事スライダーって何?



「記事スライダー」とはね、ブログやウェブサイトのページ上で、複数の記事や画像を左右にスライドさせて順番に表示する機能のことを言うよ!
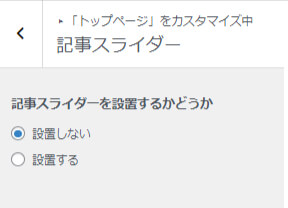
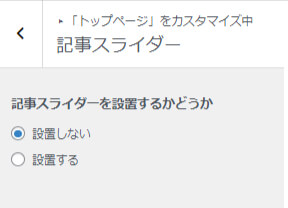
記事スライダーを設置するかしないか
記事スライダーを設置するかしないかを選ぶ





設置しない・するの違いは、こんな感じ
\ クリックするとタブを切り替えらるよ /


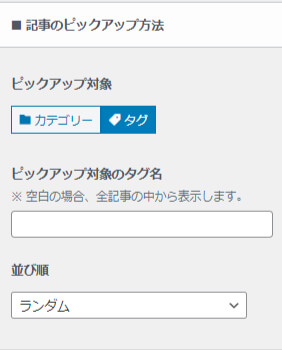
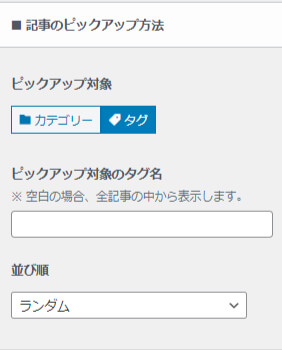
記事ピックアップ方法
記事スライダーに載せる
記事や並び順を選ぶよ


ピックアップ対象
記事スライダーに載せる対象を、カテゴリー、もしくはタグどちらにするか選択します
ピックアップ対象のタグ名
記事スライダーに載せる記事のピックアップ対象をさらに詳しく指定します。
並び順
記事スライダーに載せる記事を、ランダム・投稿日・更新日・人気順から選択できます。
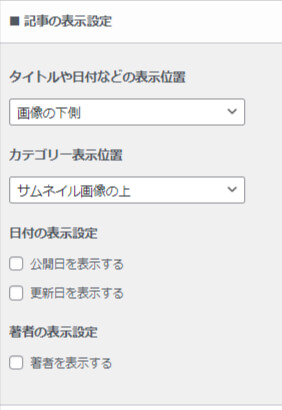
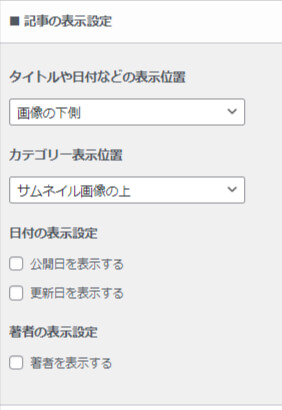
記事の表示設定
タイトルの日付の表示位置や
カテゴリー表示位置・日付の表示や著者の表示設定などを
お好みで選択しましょう


タイトルや日付の表示位置
タイトルや日付などの表示位置を記事スライダーの画像の下側か、画像に被せるかを選択
カテゴリー表示位置
記事スライダーのサムネイルにカテゴリーをの表示をどうするかを選択します。
表示しないのか、サムネイル画像の上、もしくはタイトルの下か。
日付の表示位置
記事スライダーで日付の表示設定を公開日、または更新日をどうするかを選択します。
著者の表示設定
お好みで設定しましょう。ですが著者はちゃんとニックネームに変更されていない場合は非表示の方が安全です。


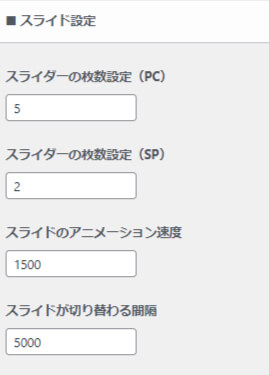
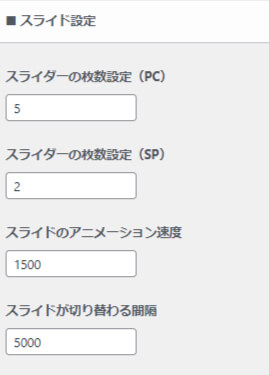
スライド設定
記事スライダーのスライドの枚数を
パソコン・スマホと分けて設定できます。
また速度なども確認して設定しましょう。


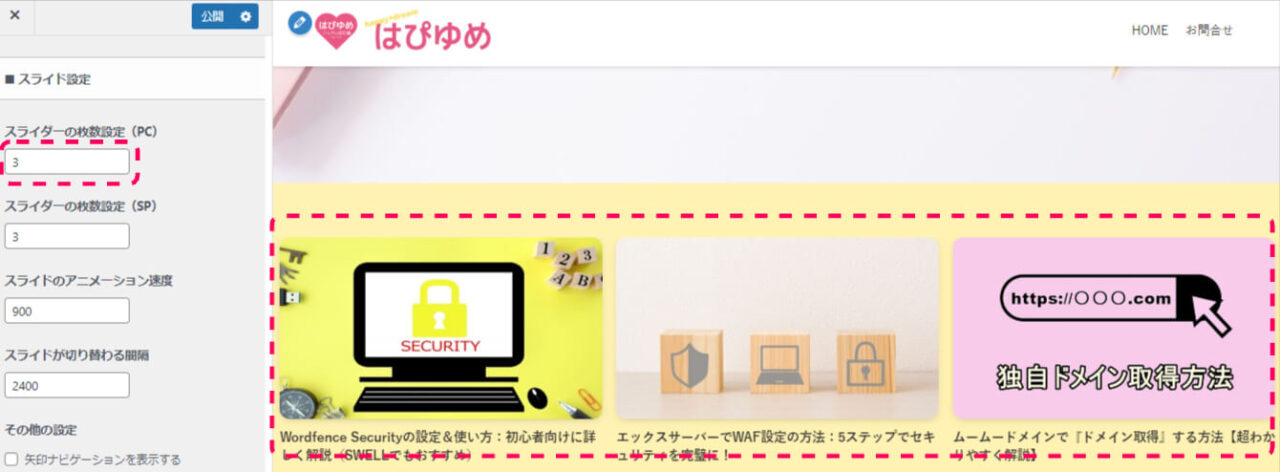
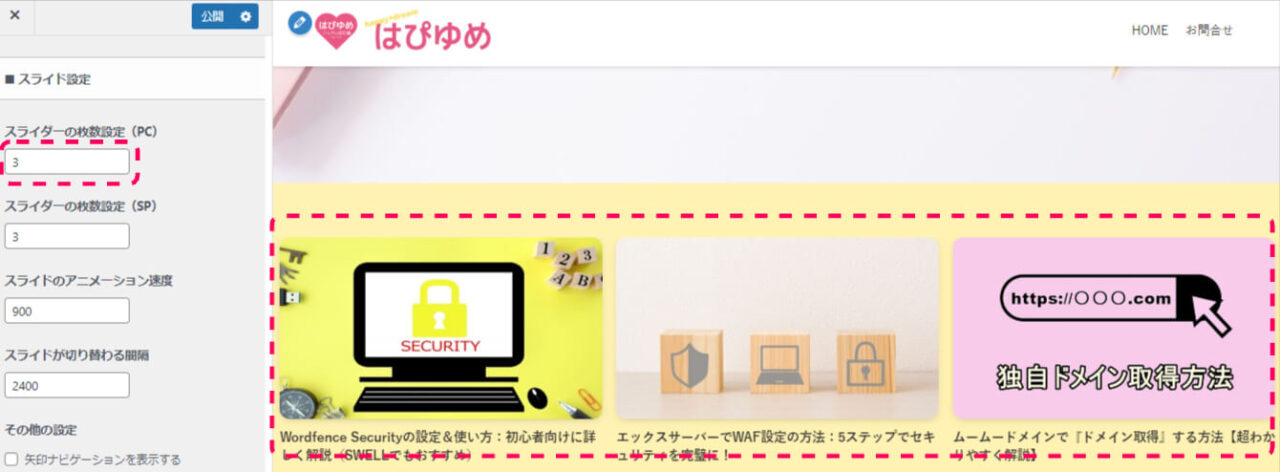
スライダーの枚数設定(PC)
パソコン画面で見るとき表示される記事スライダーの枚数を設定します。
\ クリックするとタブを切り替えらるよ /


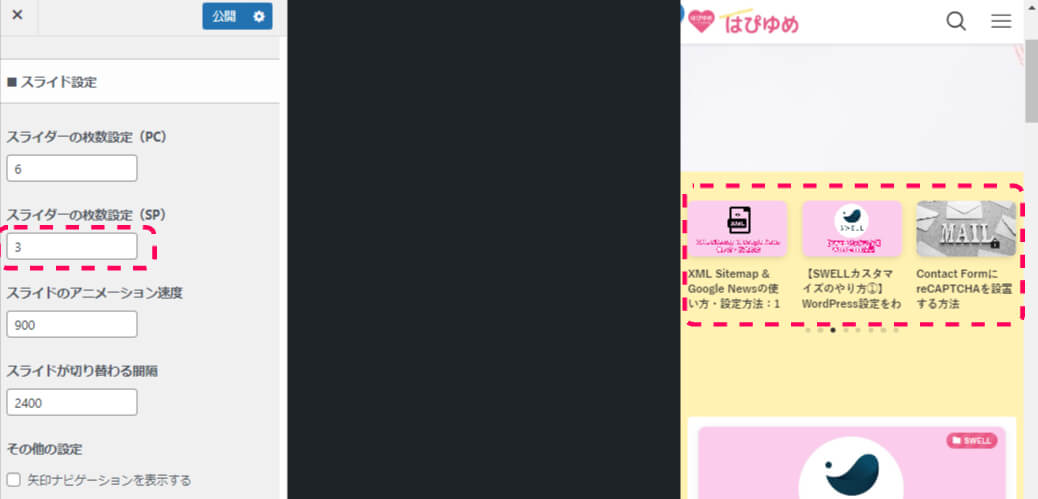
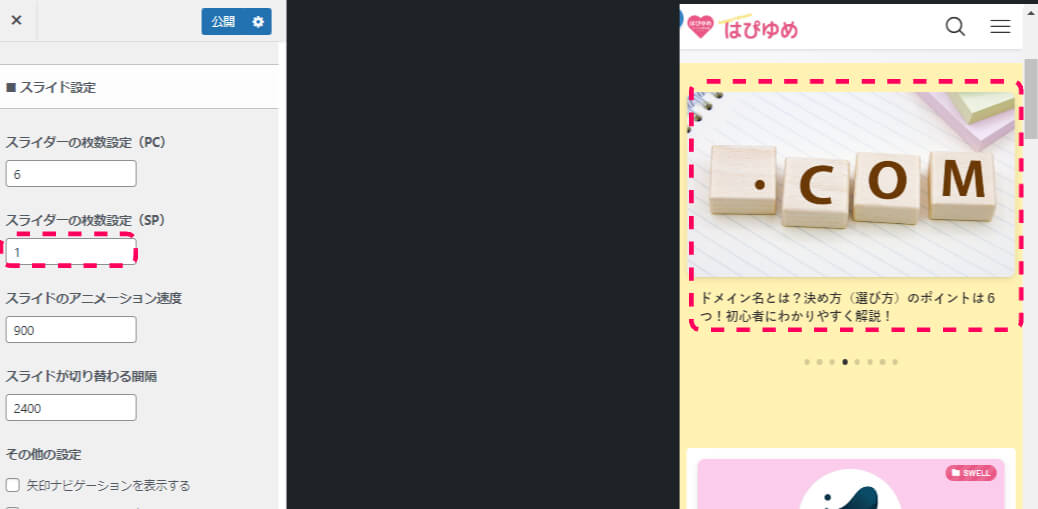
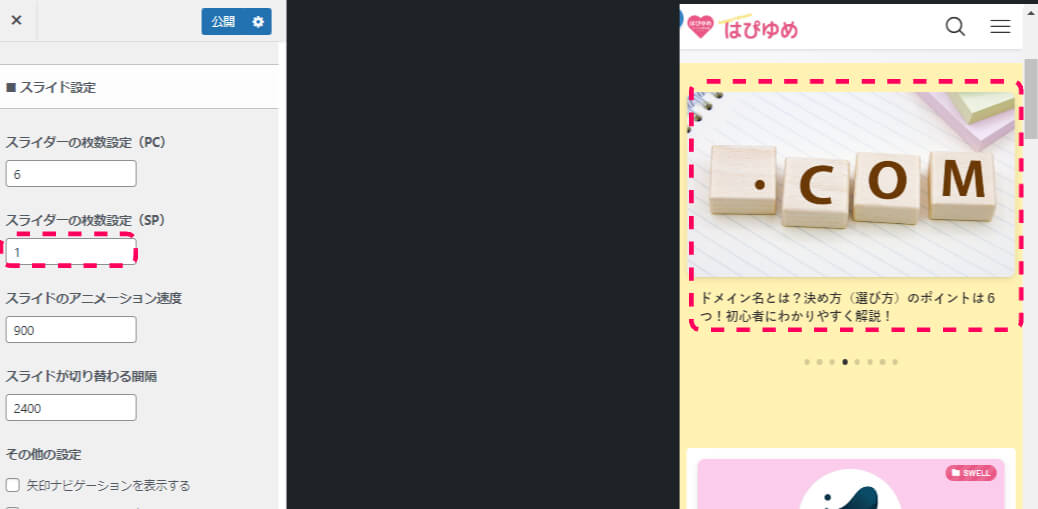
スライダーの枚数設定(SP)
スマホ画面で見るとき表示される記事スライダーの枚数を設定します


スライダーのアニメーション速度
記事スライダーのアニメーション速度を設定します。自分のサイトを確認して決めましょう
スライドが切り替わる感覚
記事スライダーの切り替わる速度を設定します。自分のサイトを見ながら設定しましょう
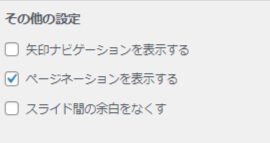
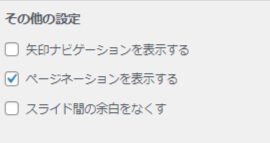
その他の設定
『矢印ナビゲーションを表示する』
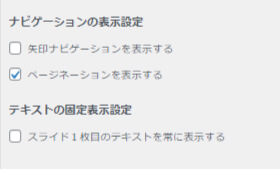
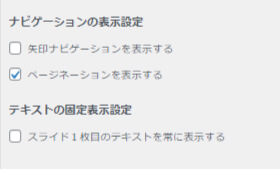
『ページネーションを表示する』
『スライド間の余白を無くす』これらをどうするか?を
自分のサイトを見ながらお好みで設定しましょう


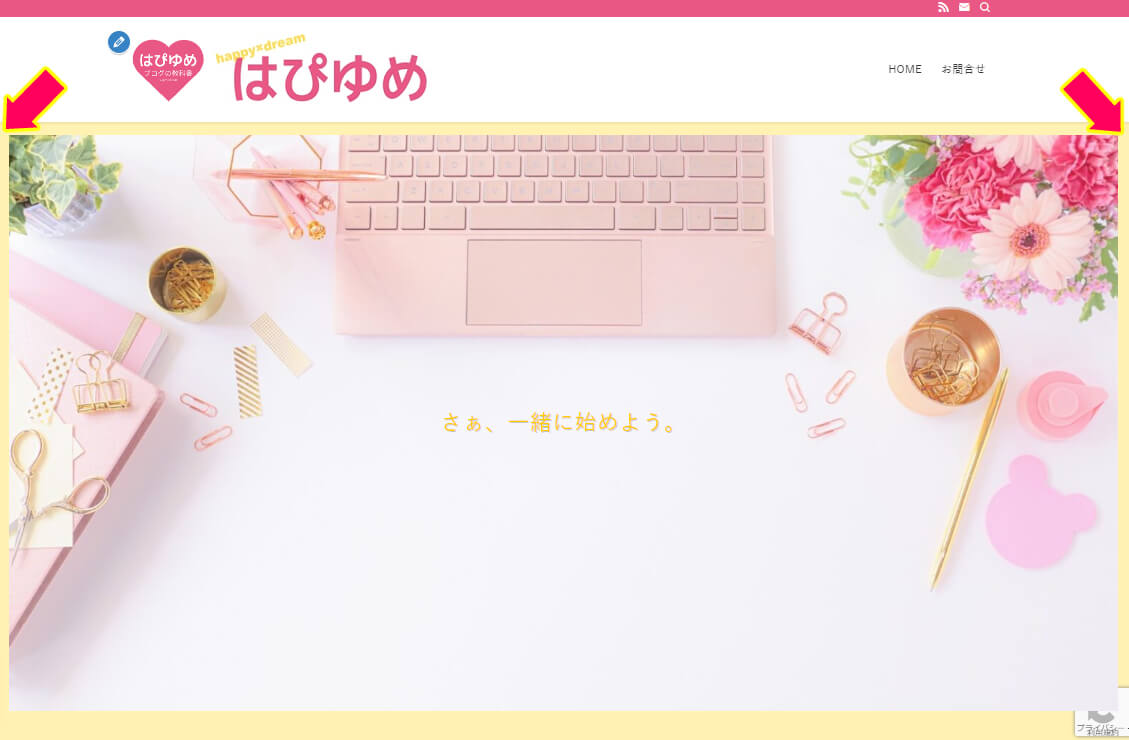
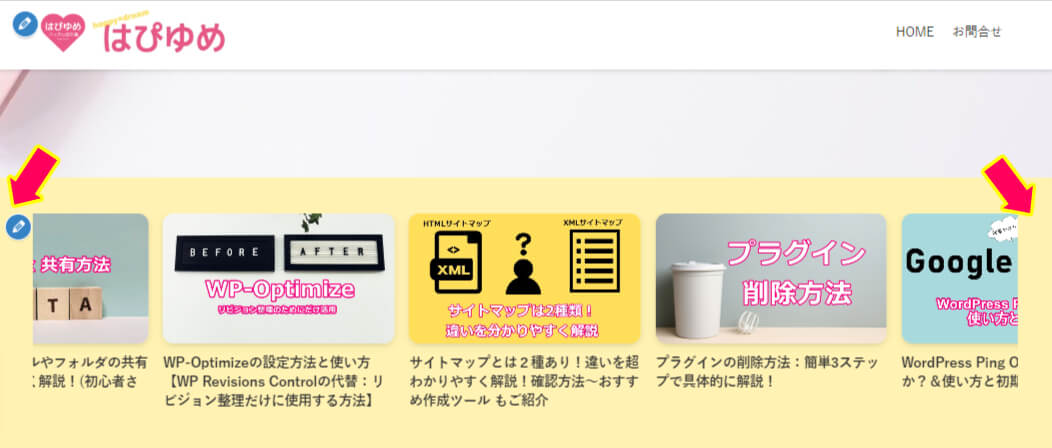
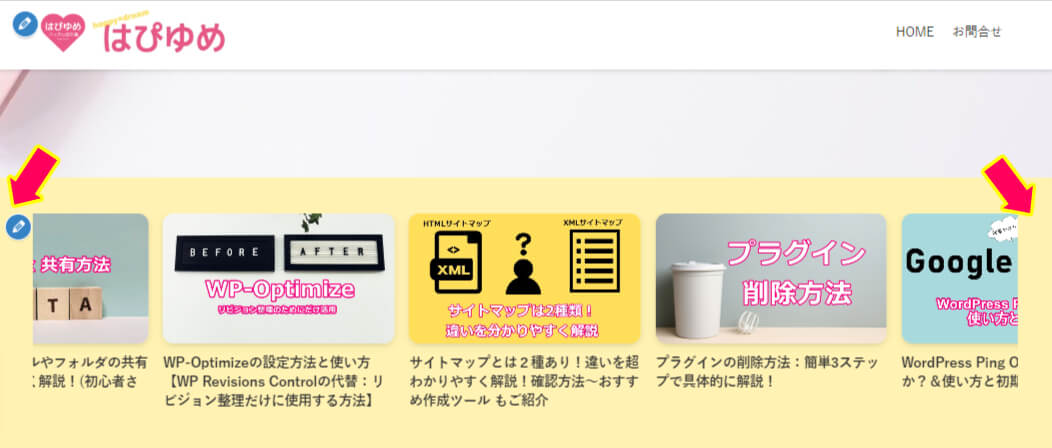
矢印ナビゲーションを表示するにチェックを入れると
左右に矢印が現れます↓


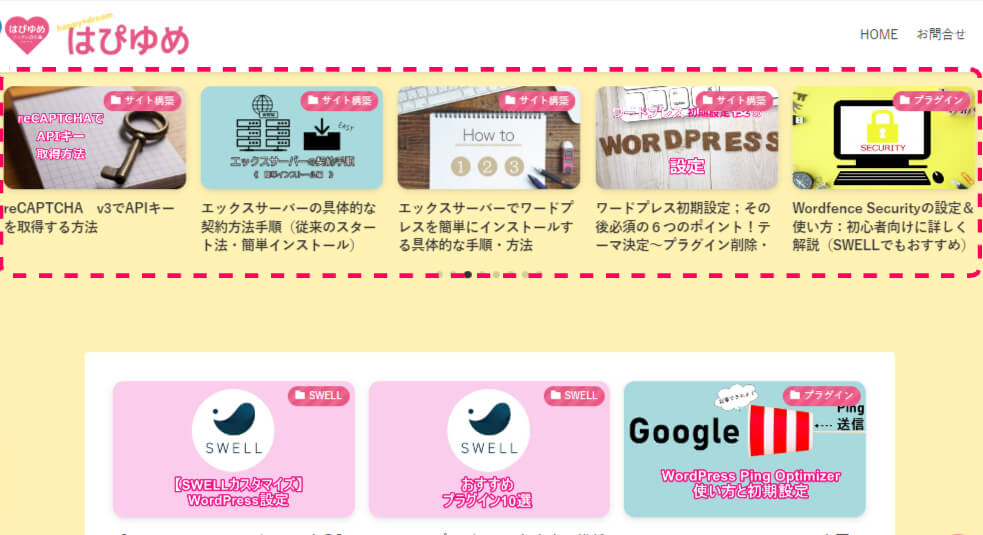
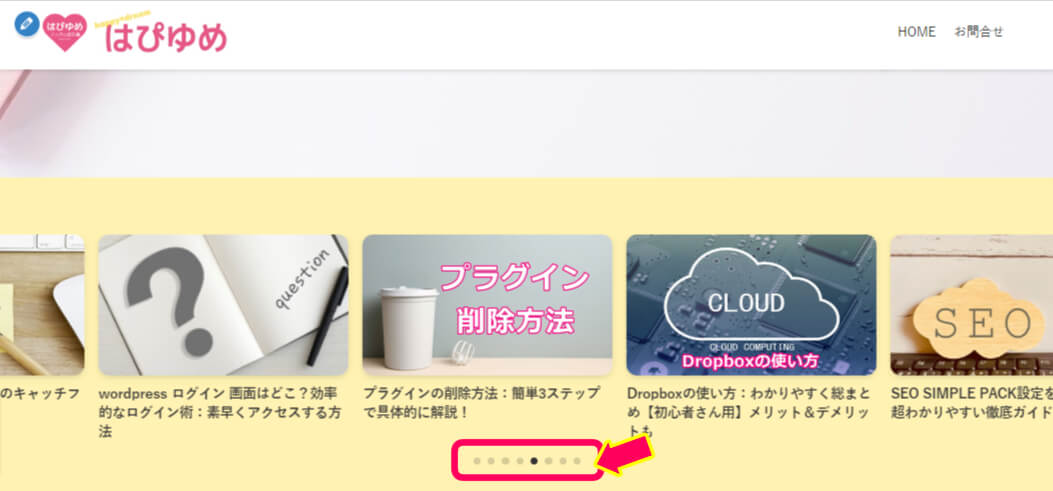
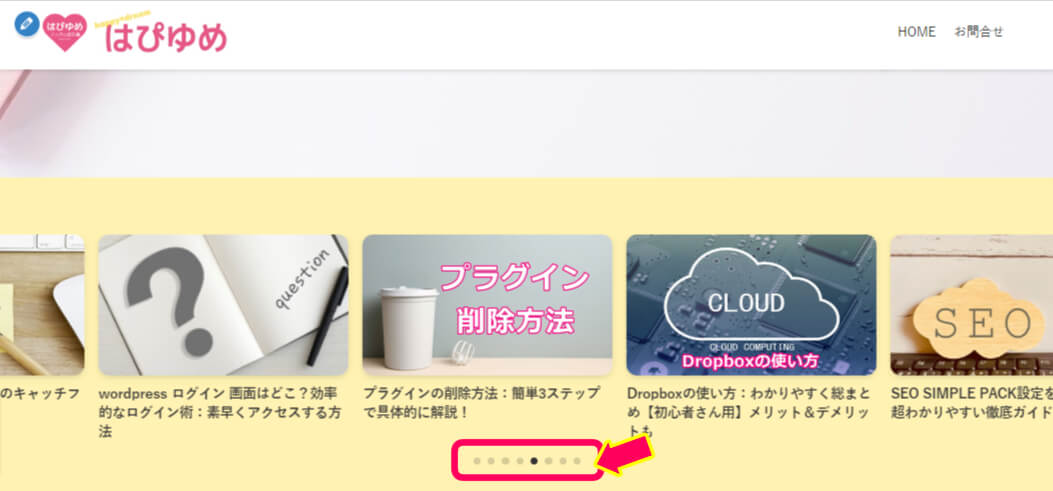
ページネーションを表示するにチェックを入れると
下にナビゲーションが現れます↓


スライド間の余白を無くすにチェックを入れると
こんな感じです↓


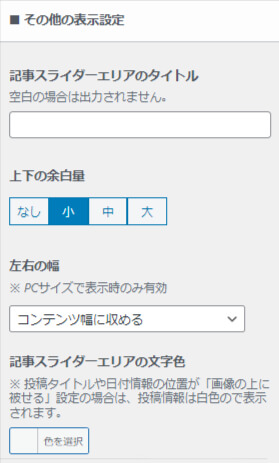
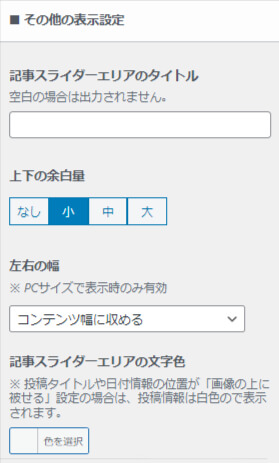
その他の表示設定
自分のサイトを見ながら
お好みで設定していきましょう
自分のサイトを見ながら
お好みで設定していきましょう




※詳細は下記に書いています
記事スライダーエリアのタイトル
スライダーの上にタイトルを付けたい場合は記載しましょう


上下の余白量
記事スライダーの余白量を調節出来ます


左右の幅
左右幅を設定できます。


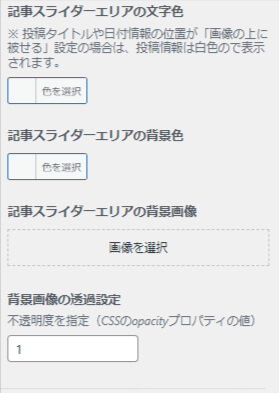
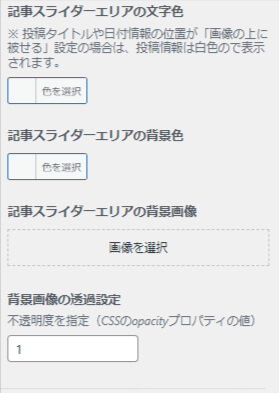
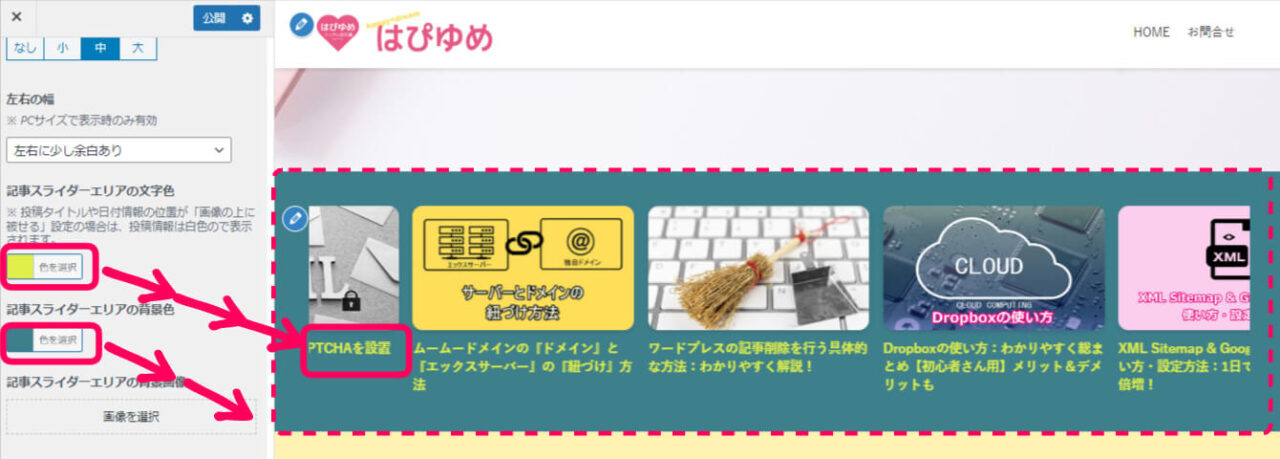
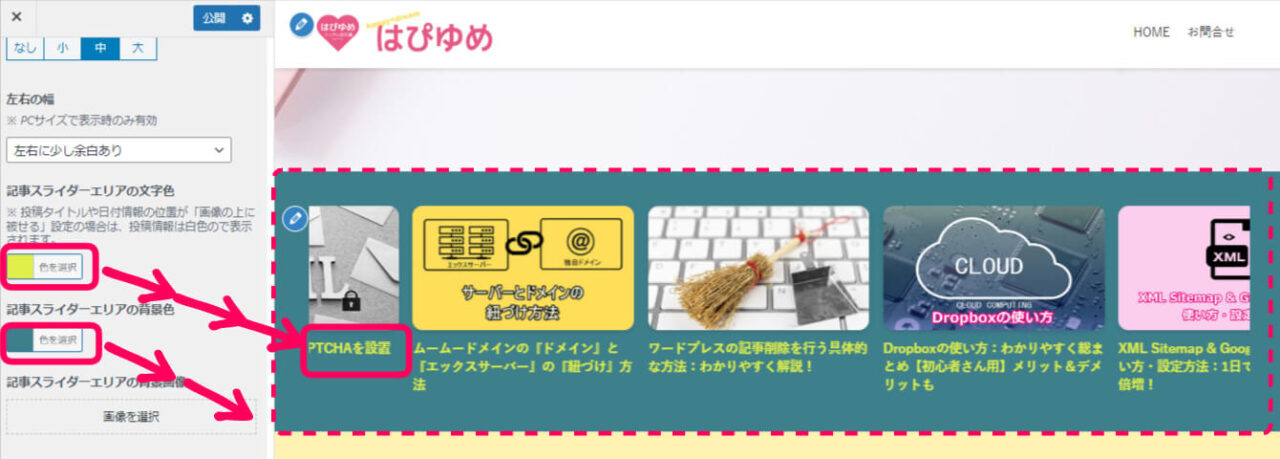
記事スライダ―エリアの文字色
記事スライダーの文字色を決めることが出来ます。下記画像では黄色に設定しています。
記事スライダーエリアの背景色
記事スライダーエリアの背景色をお好みで設定できます。下記では緑色に設定しています。


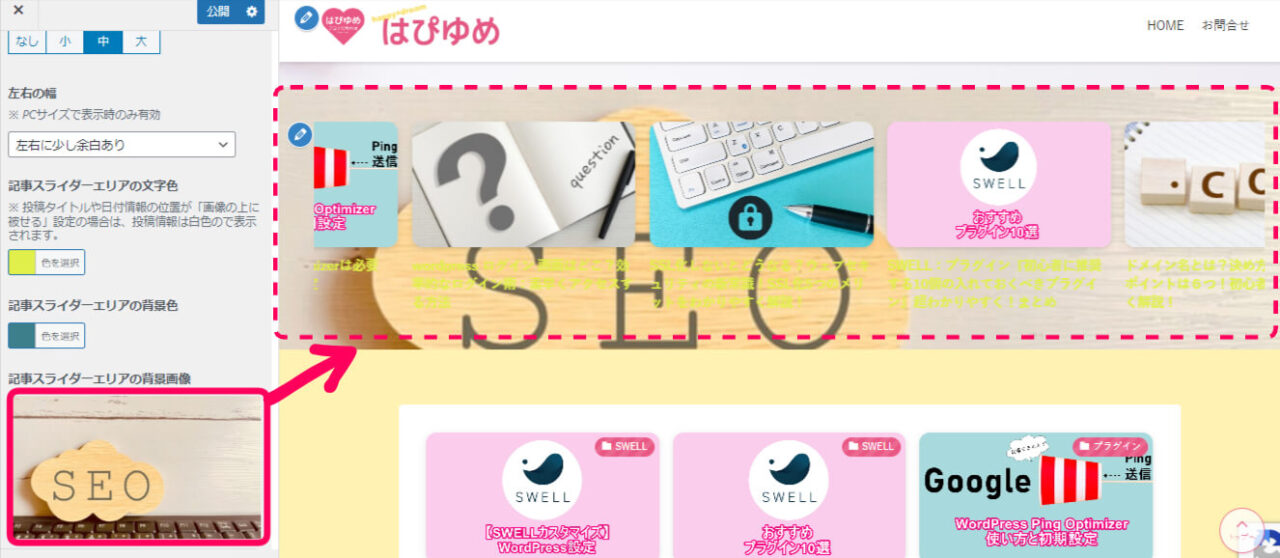
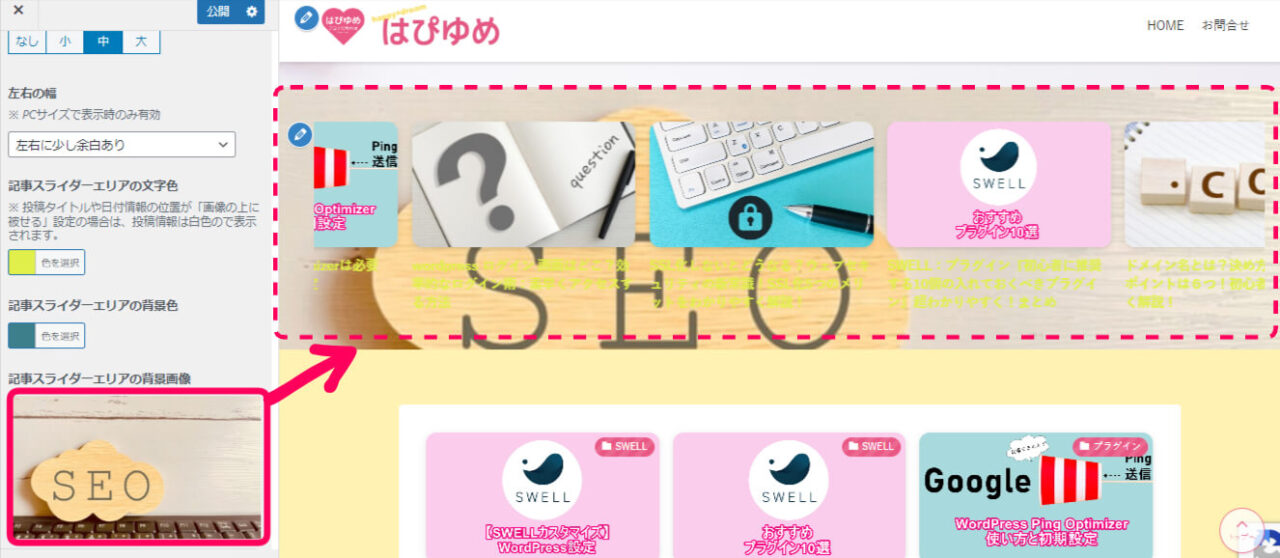
記事スライダーエリアの背景画像
記事スライダーの後にお好みの背景画像を設定できます。
今回例として760 x 428 の画像を使用しました。下記画像のように、上下は切り取られている表示になりました。


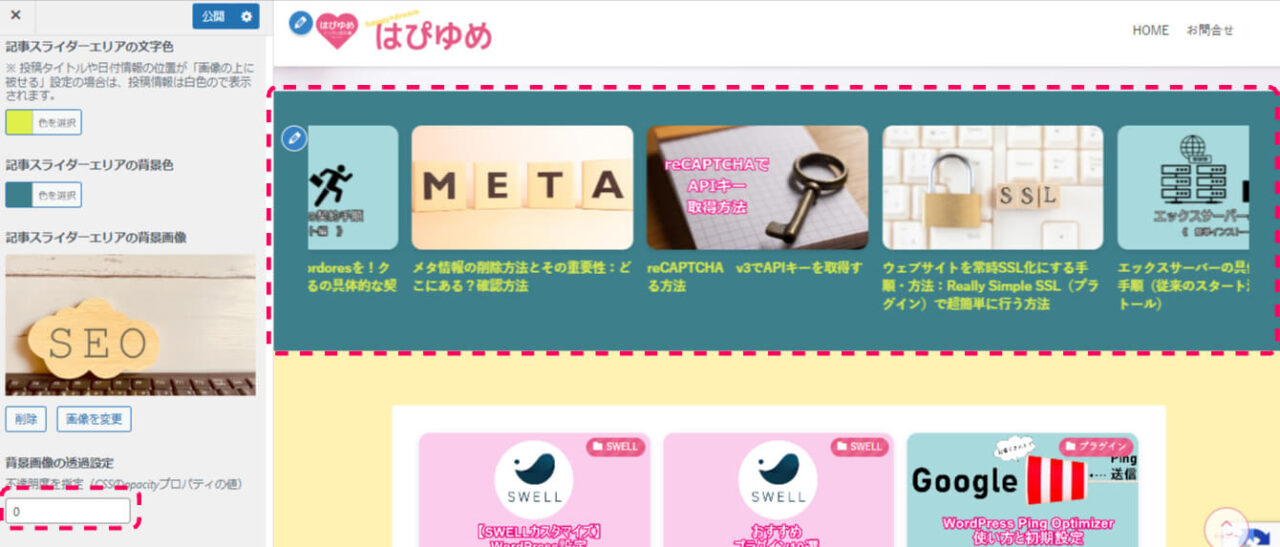
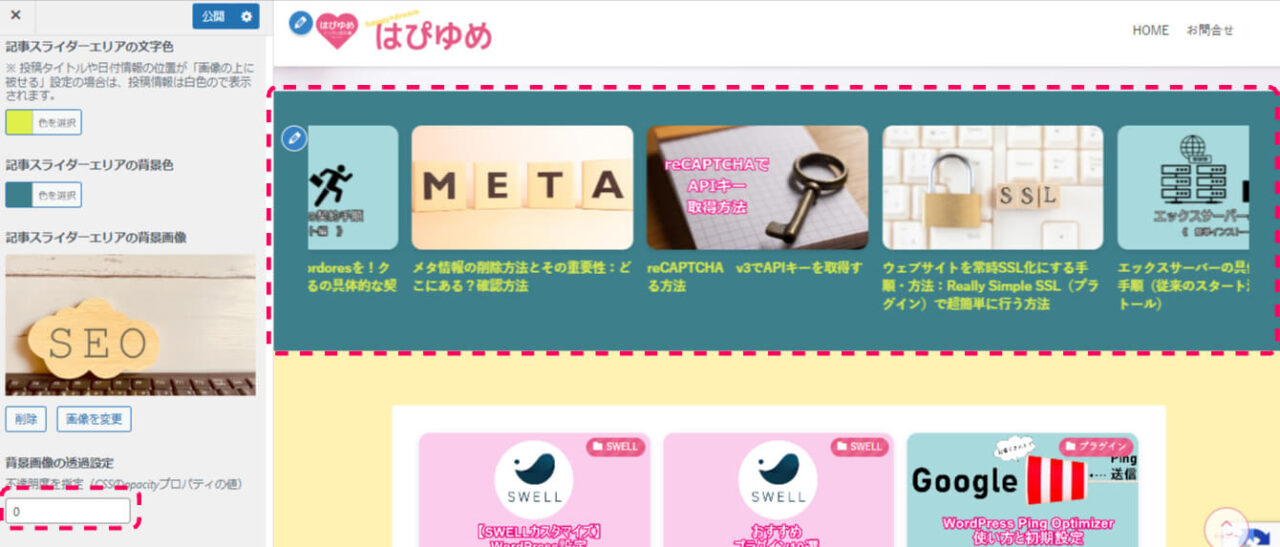
背景画像の透過設定
背景画像を設定した時に
その上に記事スライダーエリアの背景色を重ねることが出来ます。
色の濃さを数値で設定します。下記では色の濃さを0と0.4と2種類にした画像をタブで切り替えられるようにしているので見比べてみて下さい。
\ クリックするとタブを切り替えらるよ /


ピックアップバナー



ピックアップバナーを設定する前には、ワードプレスのメニュー欄でピックアップバナー用のメニューを作成している必要があるよ!
ワードプレス管理画面>外観>ウィジェッメニューをクリック


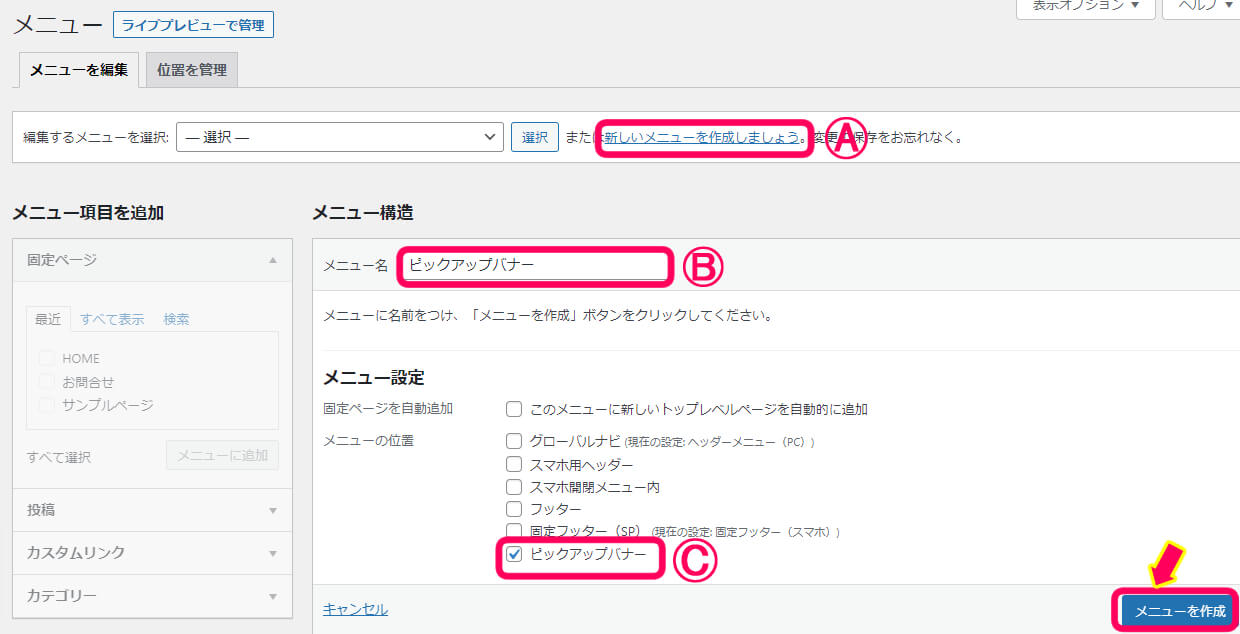
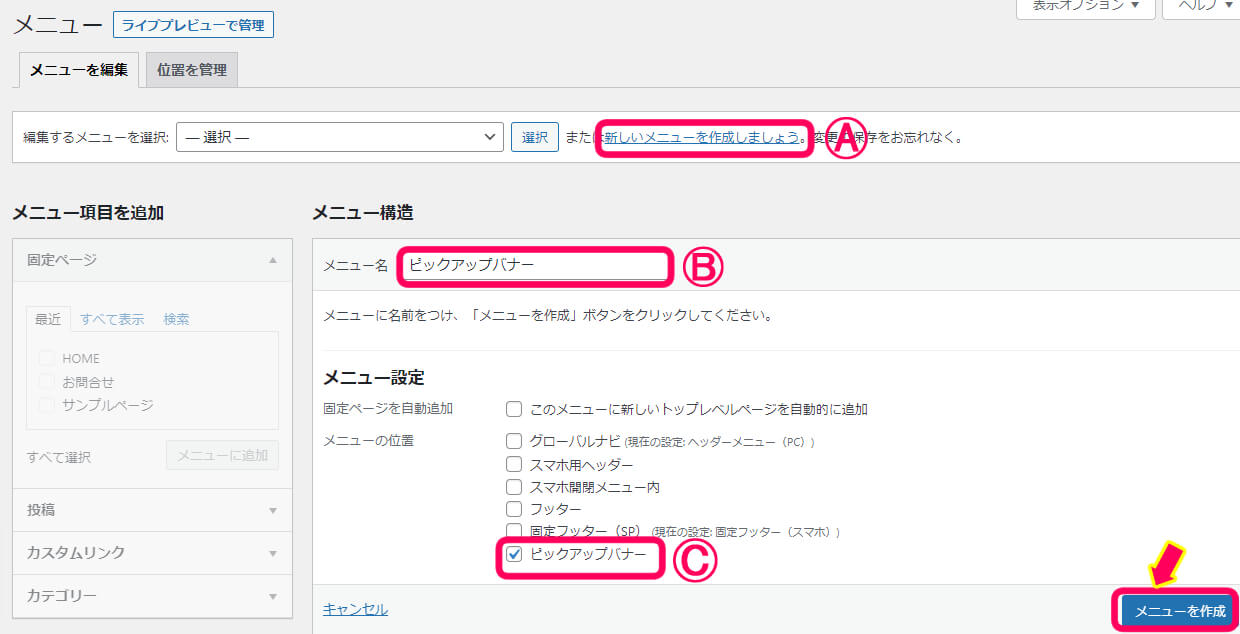
Ⓐの『新しいメニューを作成しましょう』をクリックし、
Ⓑのメニュー名を『ピックアップメニュー』などと記載。
Ⓒのメニュー設定で『ピックアップバナー』にチェックを入れる。
最後にメニューを作成をクリック。


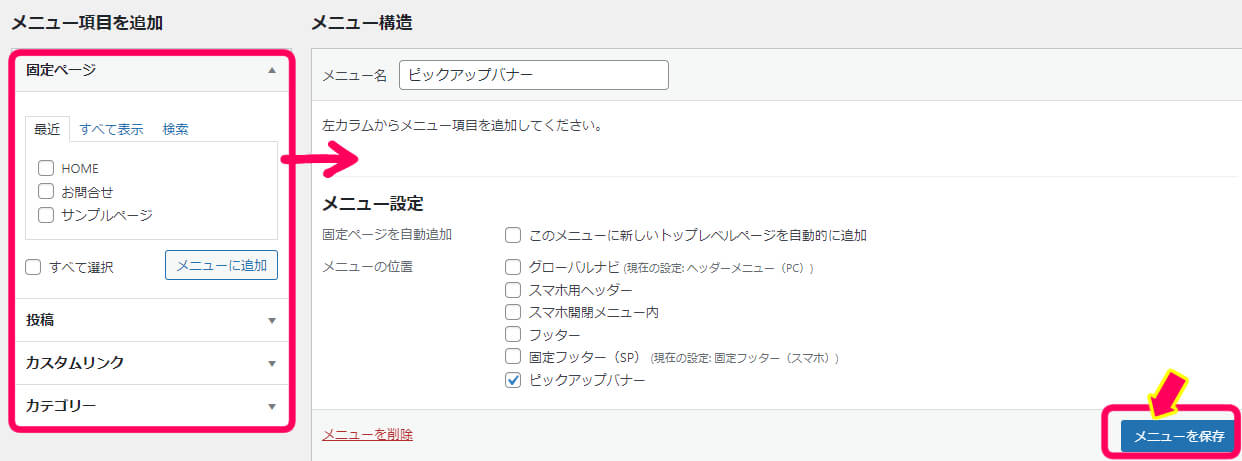
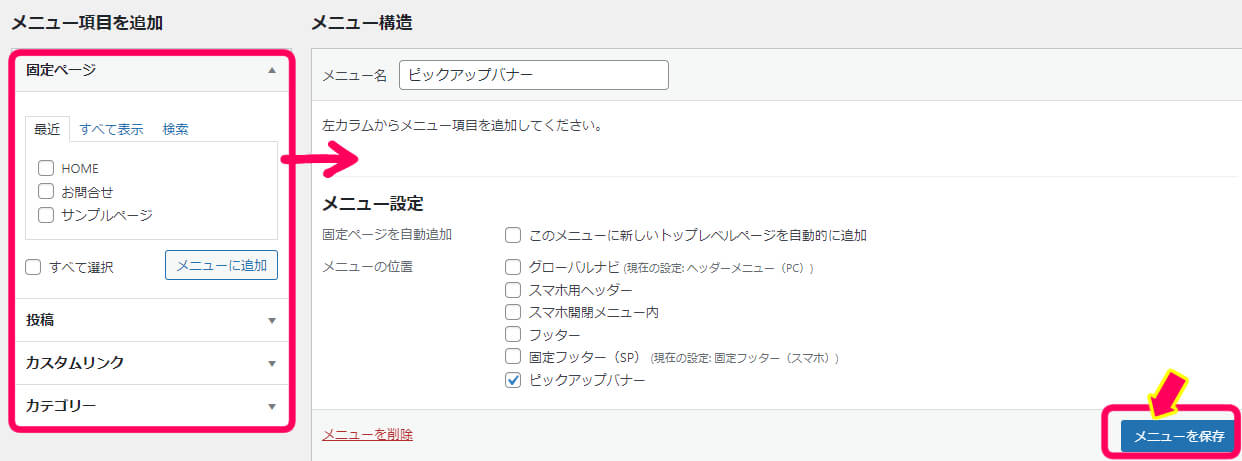
メニュー項目を追加欄から、ピックアップバナーに載せたい項目を選択


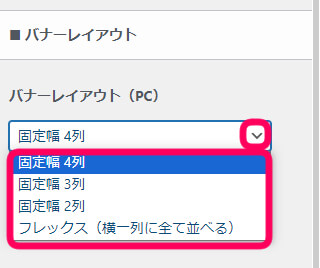
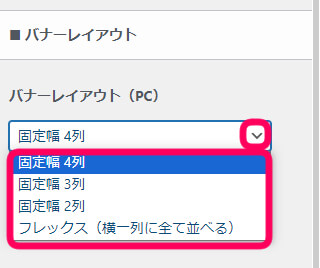
バナーレイアウト
バナーレイアウト(PC)
パソコン画面のピックアップバナーのレイアウトを
お好みで選択しましょう。


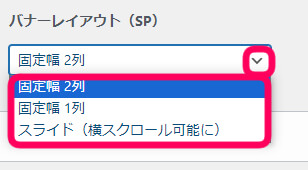
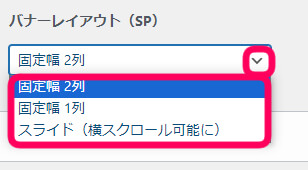
バナーレイアウト(PS)
スマホ画面で見た時のバナーレイアウトをせんたくします。
この時確認は必ずスマホ表示で確認しましょう。


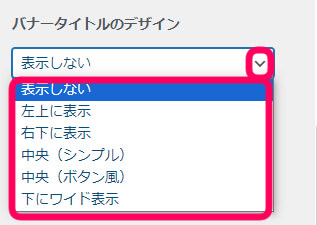
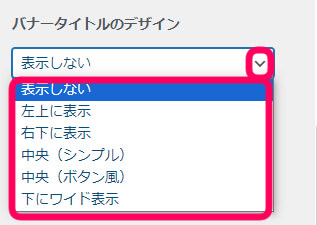
バナータイトルのデザイン
ピックアップバナーのタイトルをどうするかの設定。
表示無かあり5種、軽6種の中からお好みのものを選択しましょう


内側に白線を
ピックアッバナーの画像の内側に白線を付けるかつけないかの設定。
お好みでOK
バナー画像を少し暗く
ピックアップバナーの画像を少し暗くするか、しないかの設定。
画像にあとから文字を載せる場合、暗くすることにより文字が見えやすくなる効果があります。
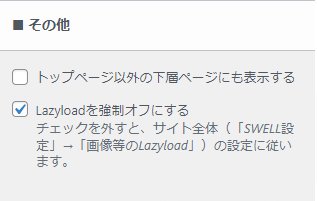
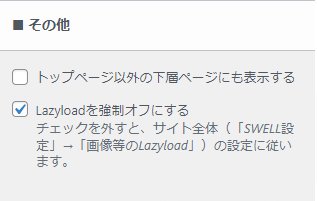
その他
トップページ以外の下層ページにも
ピックアップバナーを表示するするかどうか
Lazyloadを強制オフにするかどうかについての
チェック項目欄があります。





下層ページにピックアップバナーを表示するかどうか、迷いますよね。どちらがいいのか簡単に解説します!
表示するメリット
- 大切な情報を多くの人に伝えられる
- 他のページも見てもらえる可能性が上がる
表示しないメリット
- ページがシンプルで見やすくなる
- ページの読み込みが早くなる



あなたのサイトの目的や訪問者の反応に合わせて、
最適な選択をしましょう!



LazyLoadってなんだニャ?



LazyLoadは、ウェブページを早く表示させる技術だよ。通常、ページを開くと全部の画像がすぐに読み込まれるけど、LazyLoadを使うと、画面に表示される時だけ画像が読み込まれるよ。



なんでLazyLoadを強制オフにするかどうかの設定がデフォルトでチェックが入っているんだろう?



ピックアップコンテンツは、サイトの顔とも言える重要な部分だよね。訪問者にとって最初に目にするエリアなので、ここに表示される画像や情報はすぐに見せたいからデフォルトでチェックが入っているんじゃないのかしら。
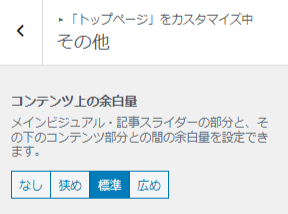
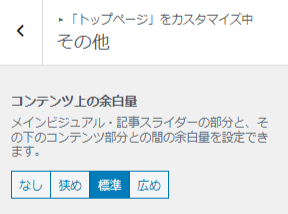
その他
その他をクリック


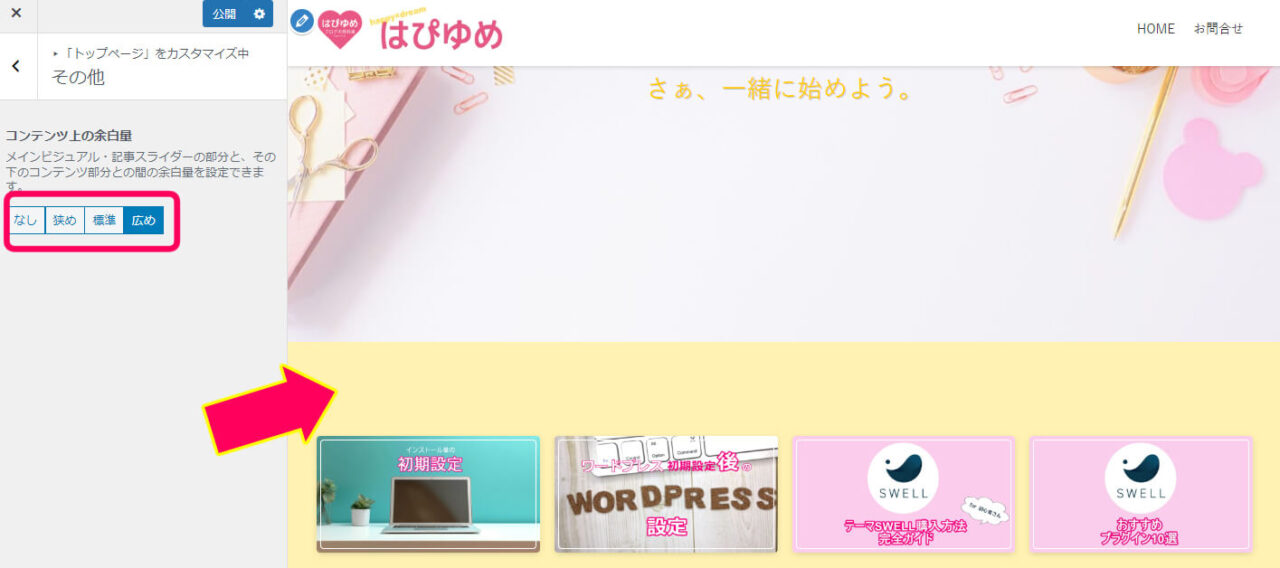
コンテンツ上の余白幅
ピックアップバナーとメインビジュアルの間の余白幅を調整できます。
あなたのサイトを見ながら選択しましょう


\ クリックするとタブを切り替えらるよ /


まとめ
いかがでしたか?トップページのカスタマイズは、とっても中身が濃いですよね!!カスタマイズシリーズももようやく折り返し地点に来ましたよ~☆あともう少し一緒に頑張りましょう!