ここではテーマSWELLのカスタマイズのやり方の第9回目として記事一覧リストの設定をわかりやすく解説していきます。ちょっと手を加えるだけで、サイトがグッと使いやすく、見やすく変わりますよ!では早速行ってみましょう
はじめに 記事一覧リストの設定:概要
記事一覧リストとは?
「記事一覧リスト」は、ブログやウェブサイトでよく目にする、いくつかの記事のタイトルや要約を一覧にして表示する部分のことを指しています。
たとえば、あなたがブログサイトを開いたとき、最初に見るページに、さまざまな記事のタイトルや、少しの要約、発行日などが一覧で出てくること、ありますよね?これが「記事一覧リスト」。
記事一覧リストを設定する方法
 はぴねこ
はぴねこ記事一覧リスト設定って
どこからどう行けば出来るの?
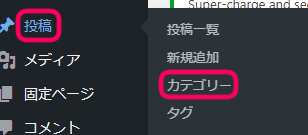
ワードプレス管理画面
上部にあるカスタマイズをクリック


下記から『記事一覧リスト』を選択


記事一覧リスト設定で変更できるコト
- リストのレイアウト・最大カラム数・READ MOREのテキスト
- 投稿情報の表示設定(日時やタイトル・抜粋文など)
- カテゴリーの表示設定
- サムネイル画像の比率設定
- マウスホバー時の設定
- トップページのタブの切り替え
- その他のページのタブの切り替え
- 投稿一覧から除外するるカテゴリーのタグ
- 除外したいタグのID



これからひとつづつ説明していくよ!
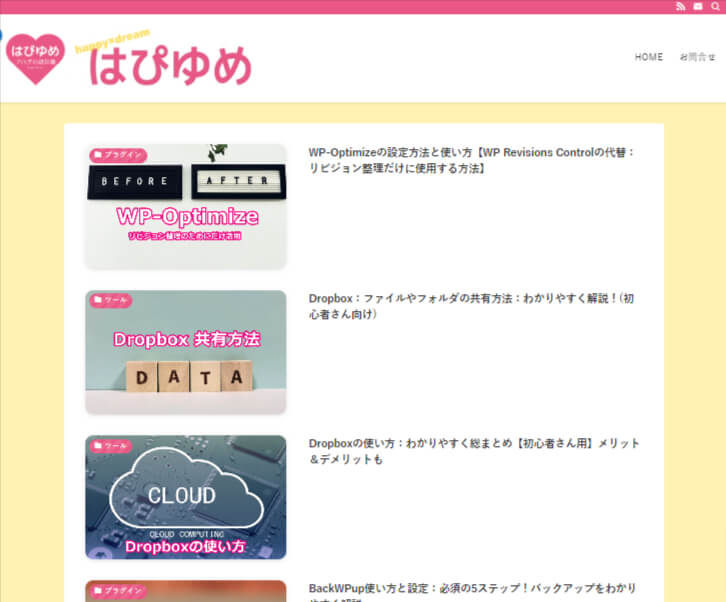
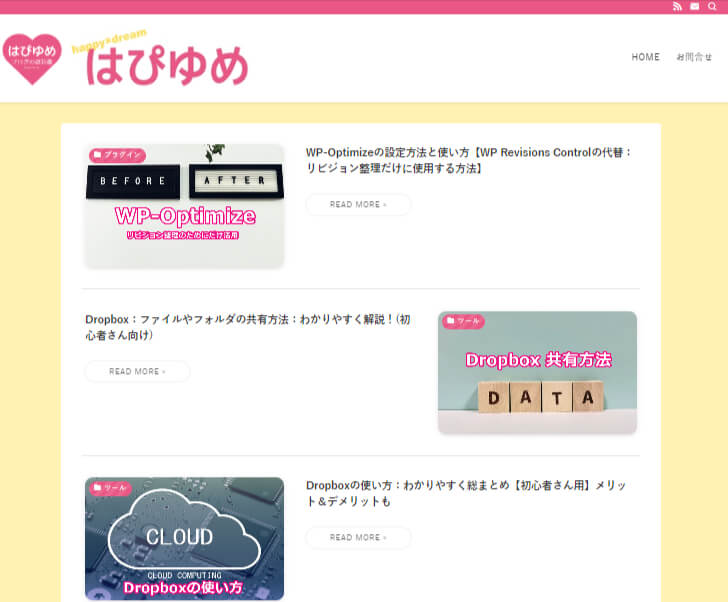
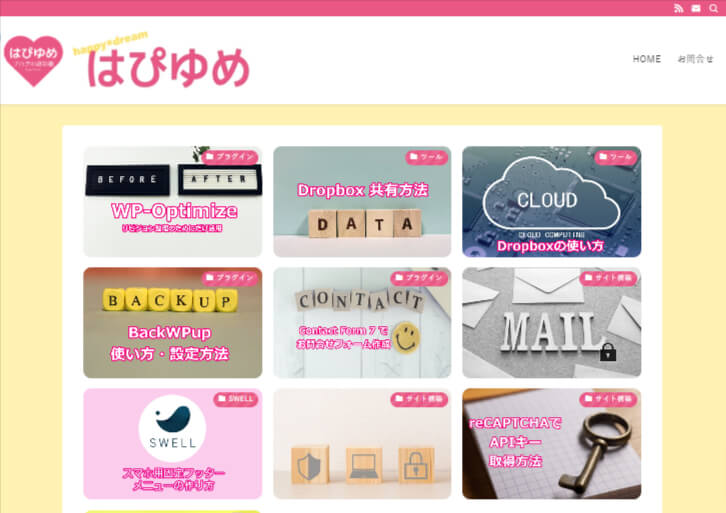
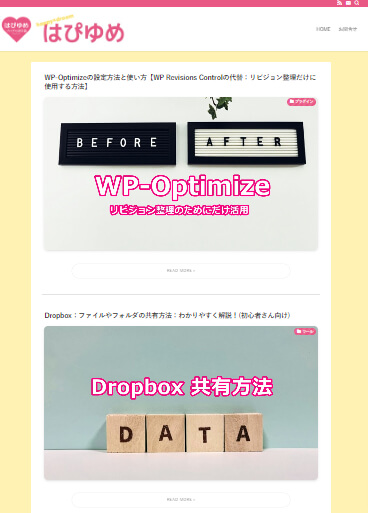
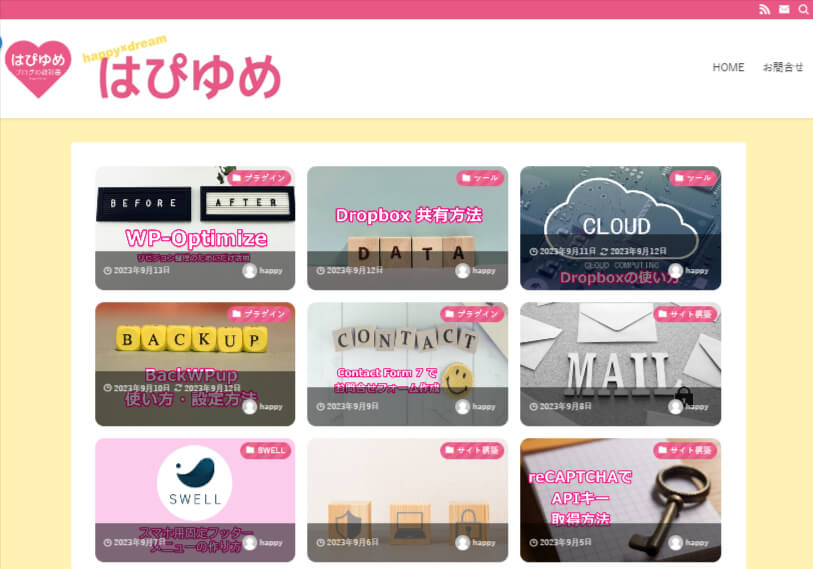
リストのレイアウト設定
リストのレイアウト設定を
パソコン・スマホ
それぞれ選択できます。


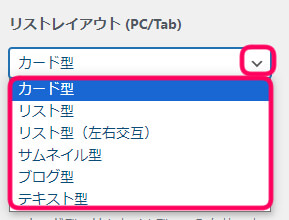
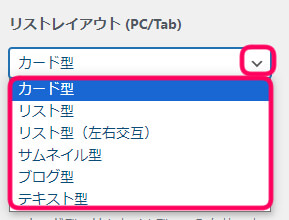
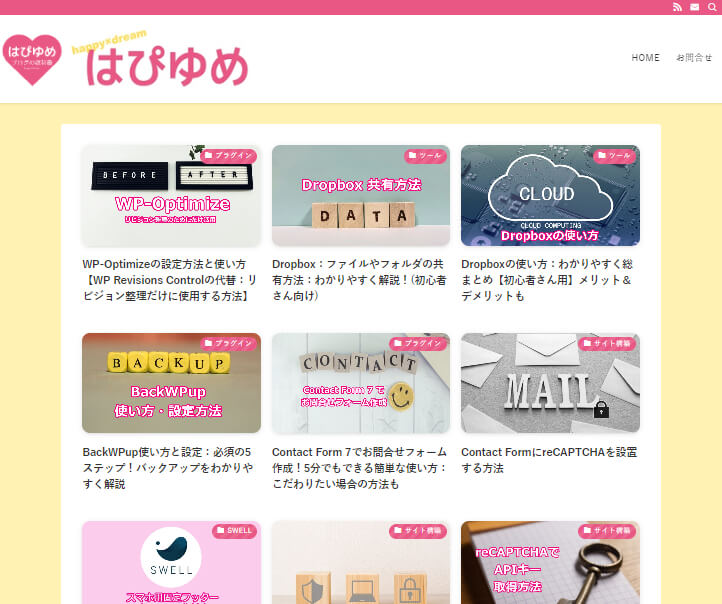
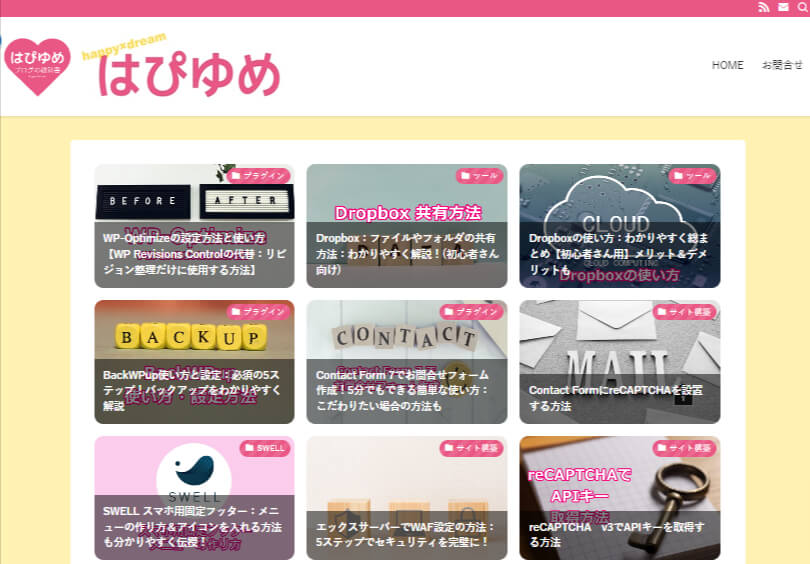
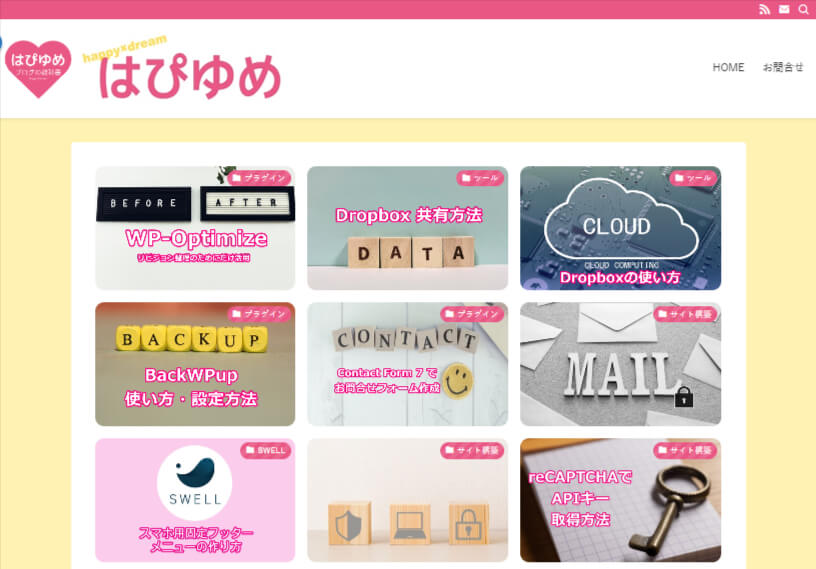
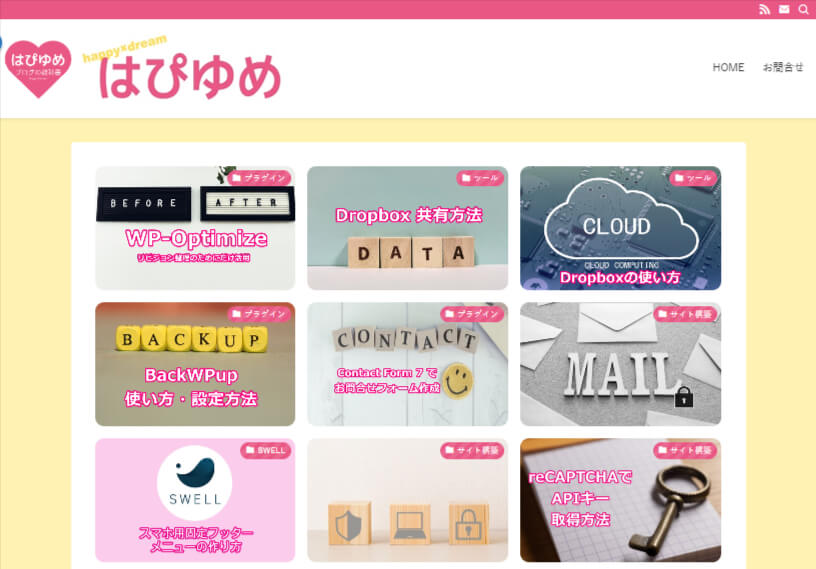
リストのレイアウト設定(PC)
パソコン版での
リストのレイアウト設定を
6種類レイアウトから選択できます。


※下記に詳細を記載しています



下記の画像はタブで切り替えられるよ!
\ クリックするとタブを切り替えらるよ /




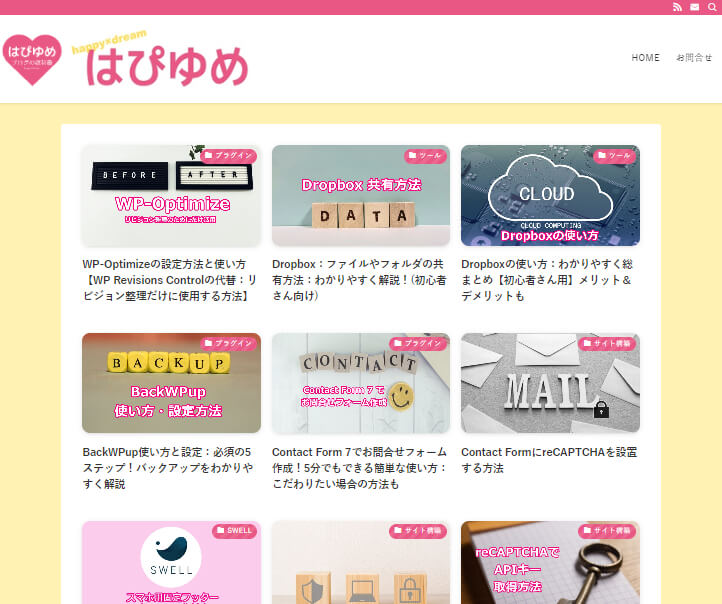
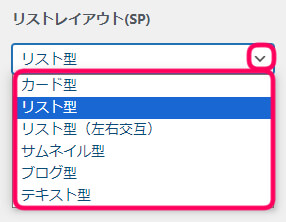
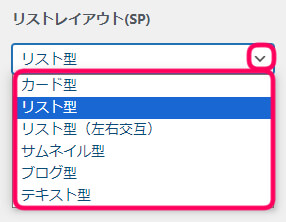
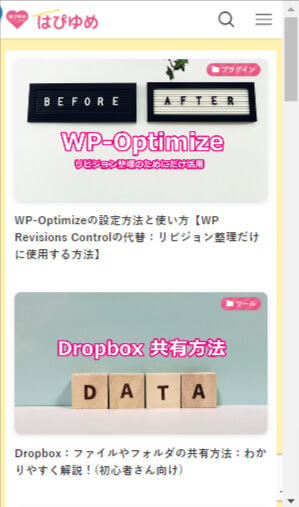
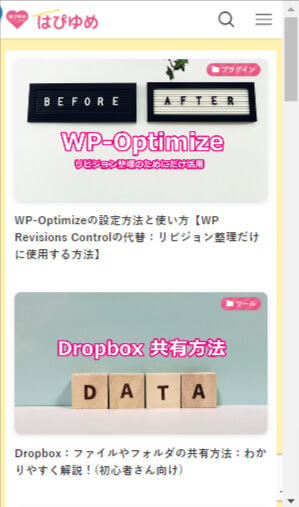
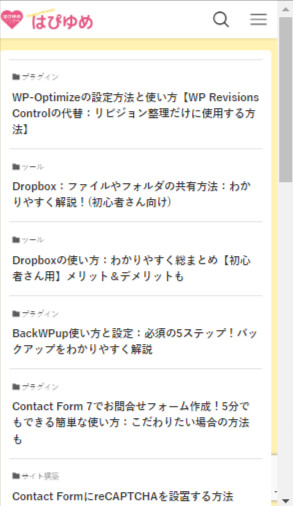
リストのレイアウト設定(SP)
スマホ版での
リストのレイアウト設定を
レイアウト6種から選択できます。


※下記に詳細を記載しています
\ クリックするとタブを切り替えらるよ /




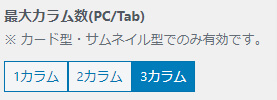
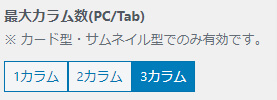
最大カラム数(パソコンタブレット)
パソコンとタブレットでの
カード型・サムネイル型の時の
カラム数を1~3まで選択できます。


※下記に詳細を記載しています
\ クリックするとタブを切り替えらるよ /


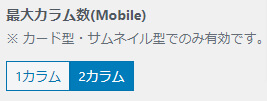
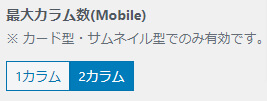
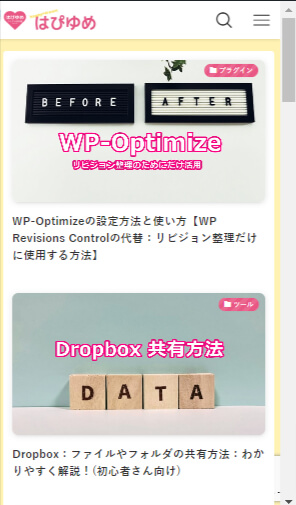
最大カラム数(モバイル)
モバイルの
カード型・サムネイル型の時の
カラム数を1か2か選択できます。


※下記に詳細を記載しています
\ クリックするとタブを切り替えらるよ /


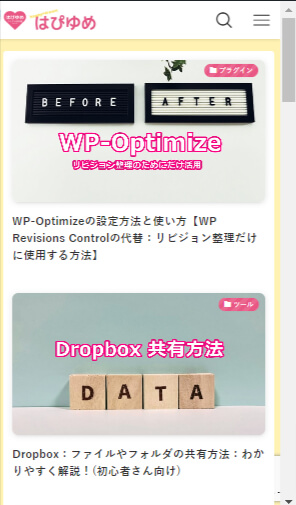
READ MOREのテキスト
READ MOREのテキスト部分を
お好みで設定可能です。


※下記に詳細を記載しています
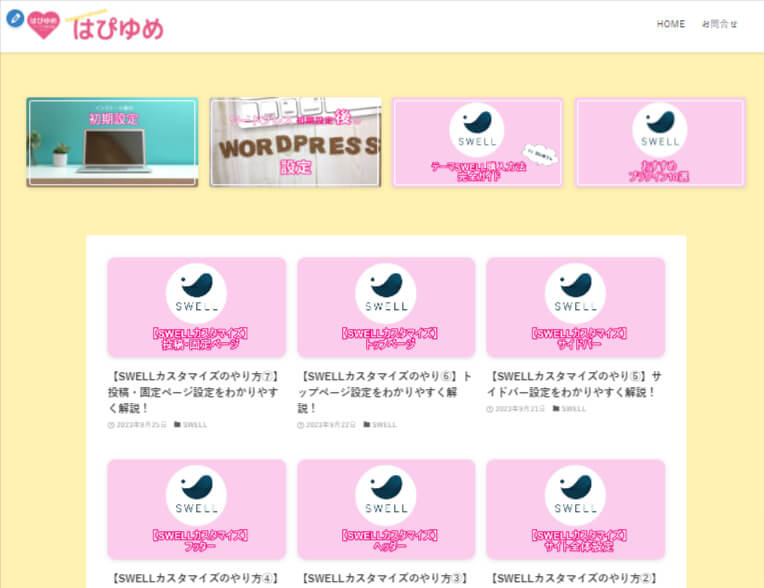
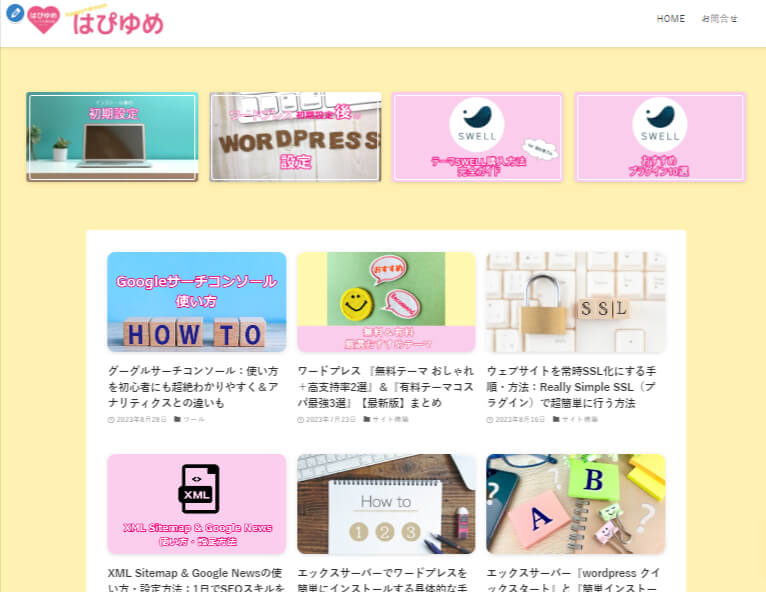
変更できる部分は下記の
『READ MORE』ボタンの箇所
(マウスを持っていくと色が変わります)


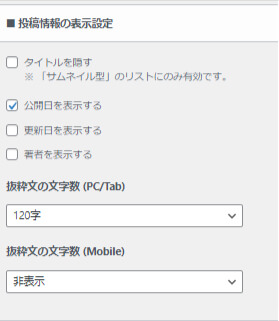
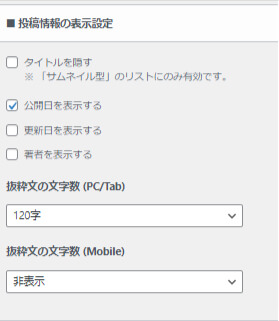
投稿情報の表示設定
投稿情報の表示設定で
タイトルはどうするのか?日時の表示
著者の表示、抜粋文の表示も設定できます。


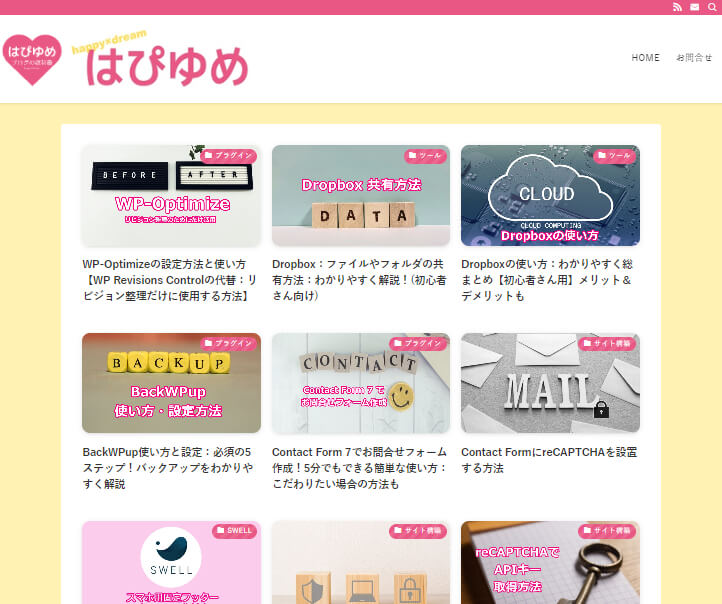
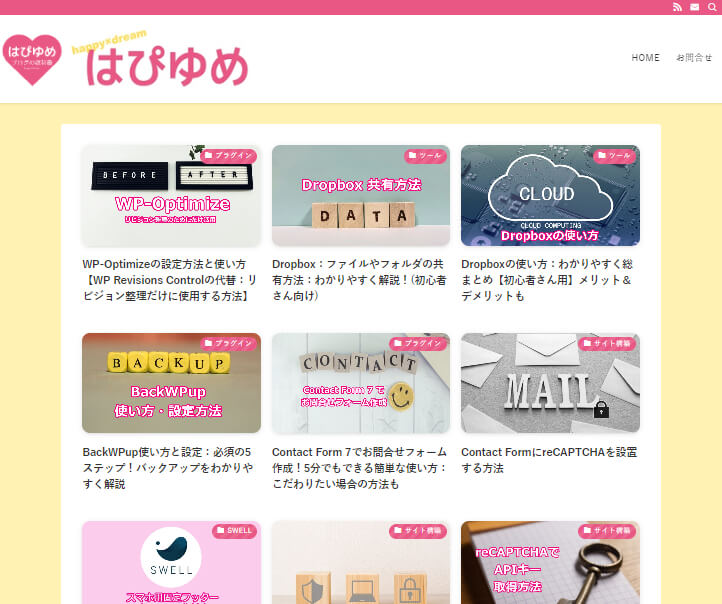
タイトル・更新日・著者の表示
タイトルや、日付、著者情報などを表示するかしないかを
チェックを入れて選択しましょう


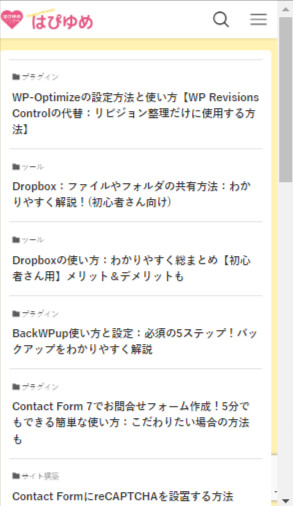
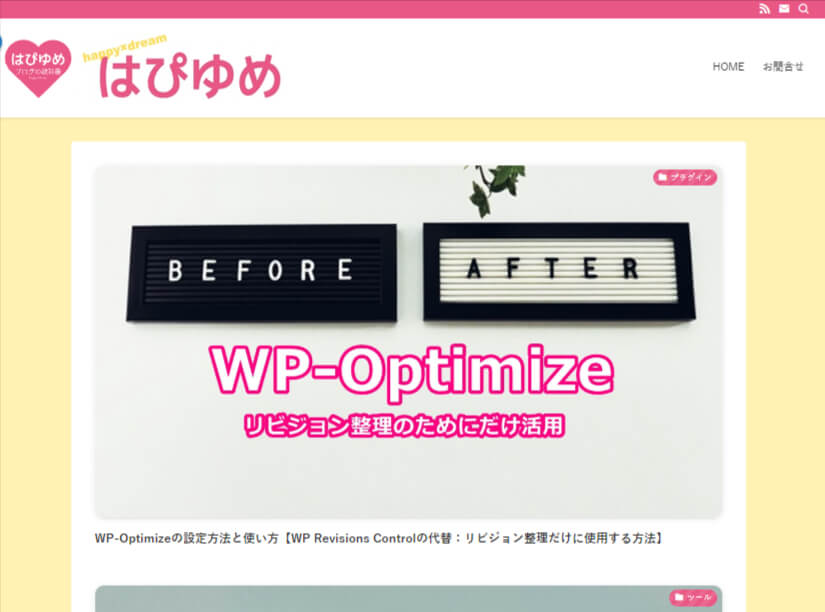
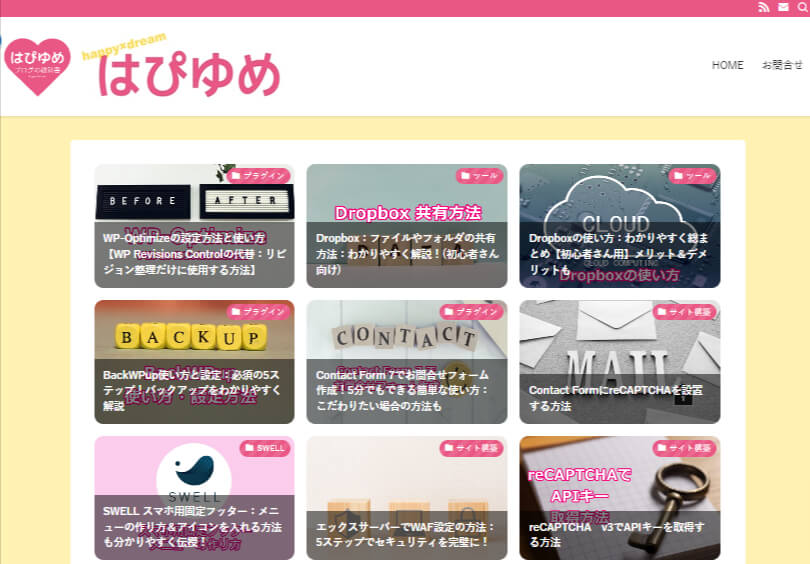
サイト上でどう見えるかを確認できるように、以下でタブで切り替えられるようにしました。
\ クリックするとタブを切り替えらるよ /


\ クリックするとタブを切り替えらるよ /





ここでは最大カラム数を3に設定している例になるよ。
カラム数が違えば見え方も違うので、
自分のサイトで確認して設定しよう!
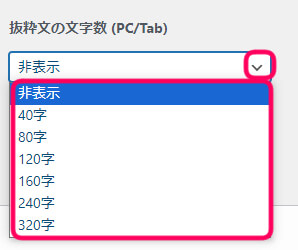
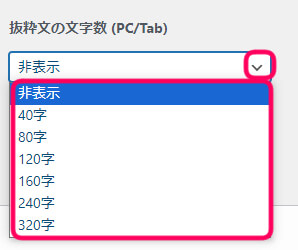
抜粋文の文字数(PC/Tab/Mobaile)
抜粋文の文字数は
非表示または、40、80、120、160、240,320
からパソコン、スマホでそれぞれ表示を選択できます。


※下記に詳細を記載しています
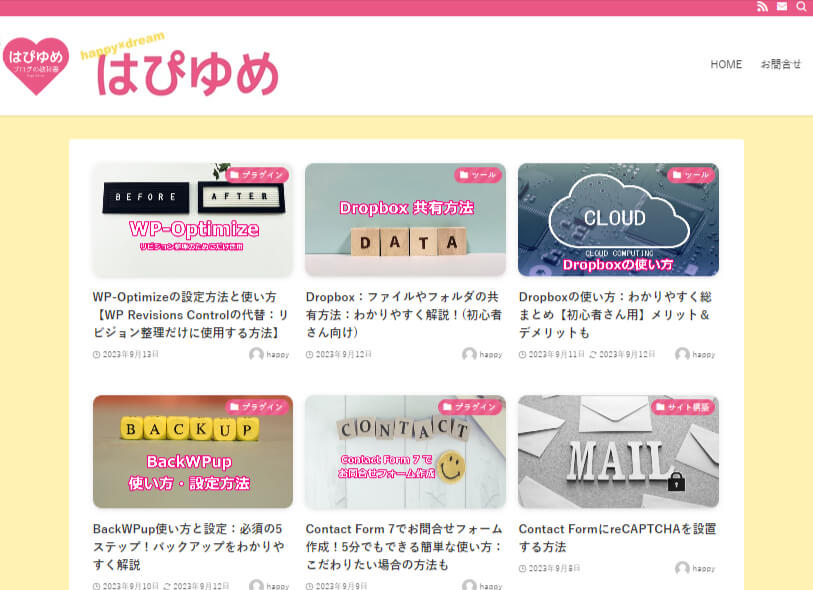
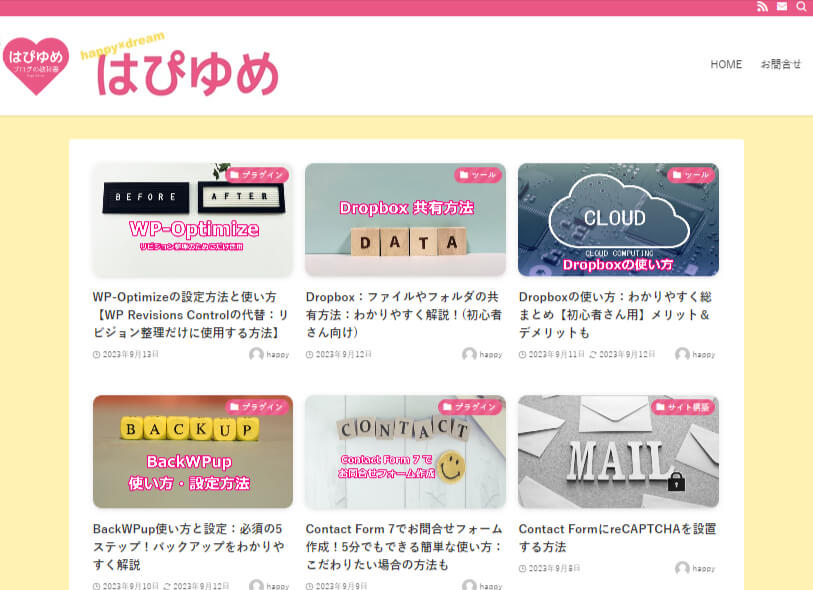
パソコン・タブレットでの見え方
\ クリックするとタブを切り替えらるよ /


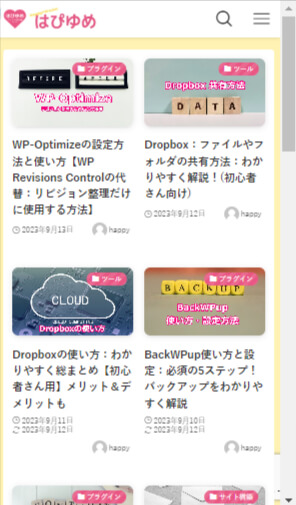
スマホでの見え方
\ クリックするとタブを切り替えらるよ /


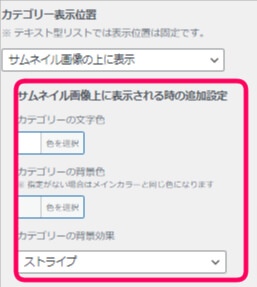
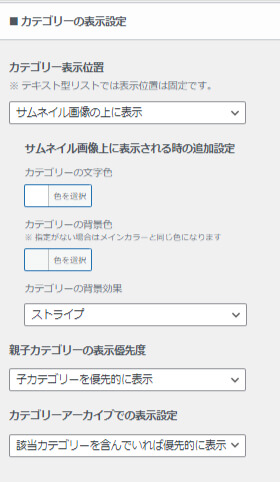
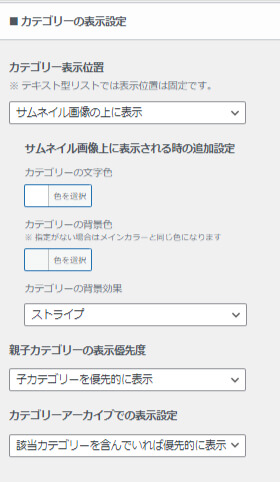
カテゴリーの表示設定
カテゴリーの表示位置や
カテゴリーに親子関係があった場合
どちらを表示させるか等を
設定できます。


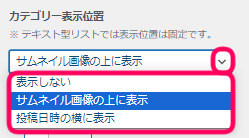
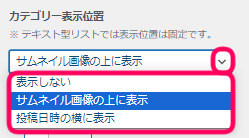
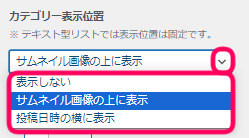
カテゴリーの表示位置
カテゴリーの表示位置を
お好みで選択しましょう


※下記に詳細を記載しています
\ クリックするとタブを切り替えらるよ /


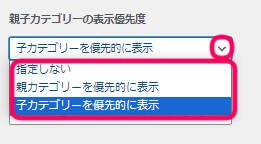
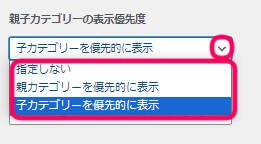
親子カテゴリーの表示優先度
カテゴリーを表示する時
設定しない
又は
親か子カテゴリーのどちらを優先するかを
選択します。


※下記に詳細を記載しています



親カテゴリー、子カテゴリーってなぁに?
親カテゴリー
親カテゴリーは、ブログの大きなテーマを整理するためのものです。例えば、「レシピ」や「旅行」などの大きなカテゴリーを想像してみてください。
子カテゴリー
子カテゴリーは、親カテゴリーの中でさらに細かく分類するためのものです。例えば、親カテゴリーが「レシピ」の場合、子カテゴリーは「デザート」「主菜」「前菜」などになります。
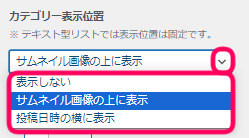
カテゴリーアーカイブでの表示設定
カテゴリーアーカイブでの
カテゴリー表示位置はどうするかを
選択します。


※下記に詳細を記載しています
カテゴリーは、同じテーマの記事をひとまとめにするためのラベルのようなものです。そして、カテゴリーアーカイブは、特定のカテゴリーに属する全ての記事を一覧で見ることができるページのことを指します。
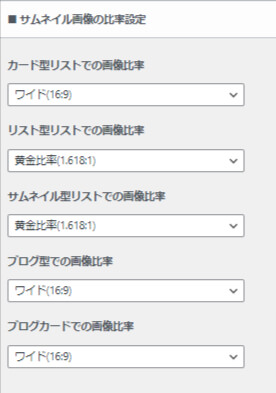
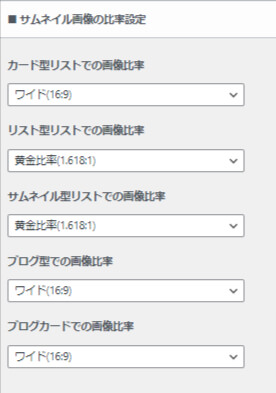
サムネイル画像の比率設定
サムネイル画像の比率を
各それぞれ設定できます。


※下記に詳細を記載しています
上記は全て16:9でもいいのですが、特にこだわりが無ければデフォルトのままでOK。
自分の使っているSNSの関係で設定を変えるのもいいかもしれません。
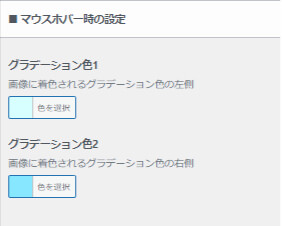
マウスホバー時の設定
マウスをサムネイル画像に合わせた時に
ちょっとだけ変化する際の色の設定。


※下記に詳細を記載しています
グラデーション1が左側。グラデーション2が右側の設定です。


タブの切り替え設定(トップページ)
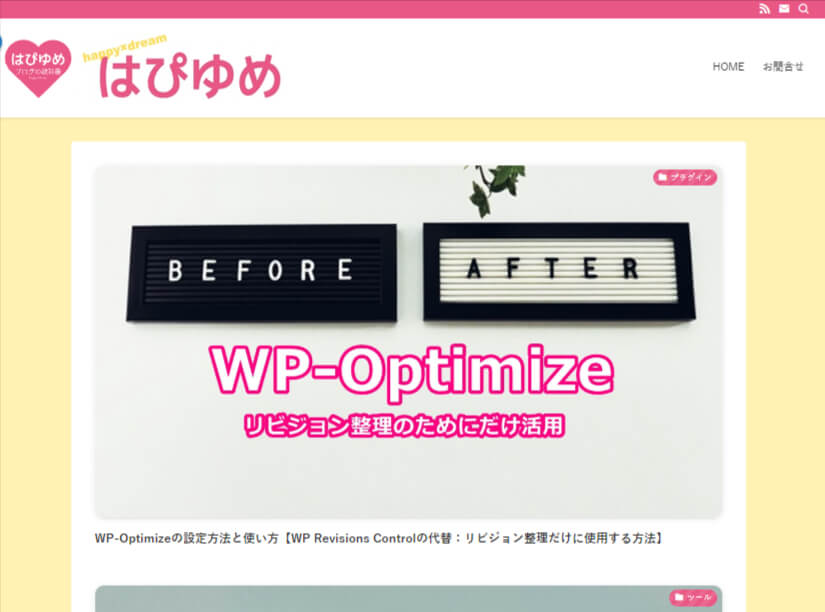
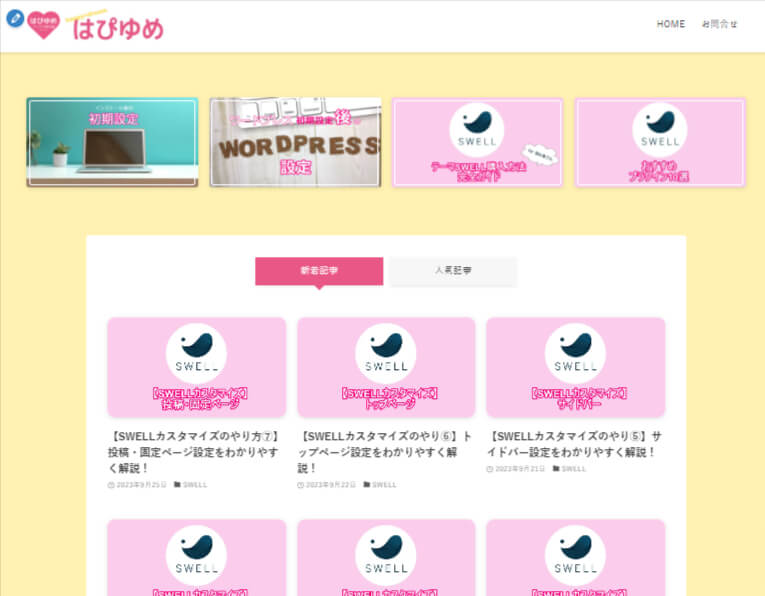
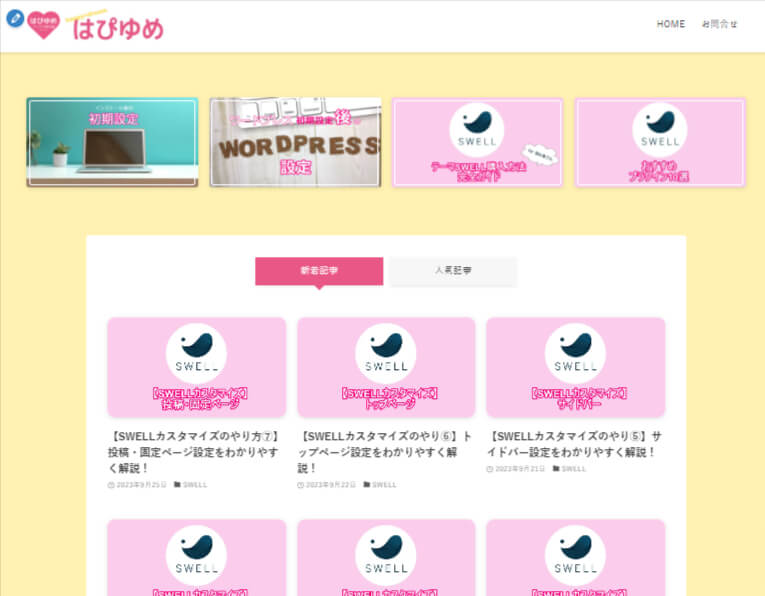
SWELLでは、トップページにアクセスすると、「新着記事の一覧」がきれいに並んで表示されます。これはデフォルト設定です。
ですが個々の設定でタブ追加して「人気順」や「特定のカテゴリ」に絞り込んだ記事リストを表示させることが出来るのがココの設定です。
新着記事・人気記事タブを追加するかどうか?
またその表示名
特定のターム(カテゴリ・タグ)での設定もここで出来ます。


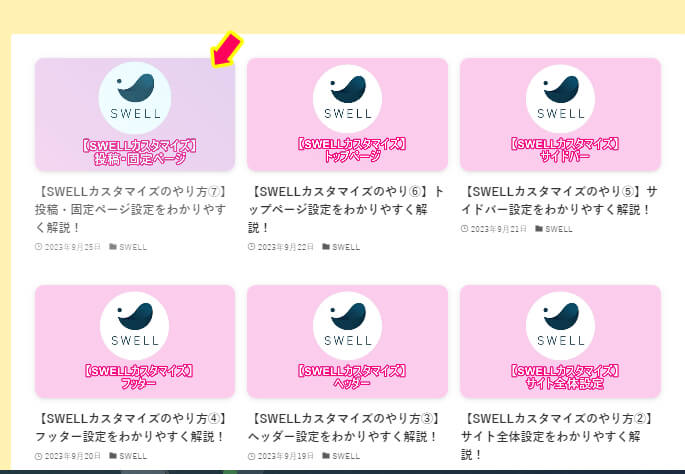
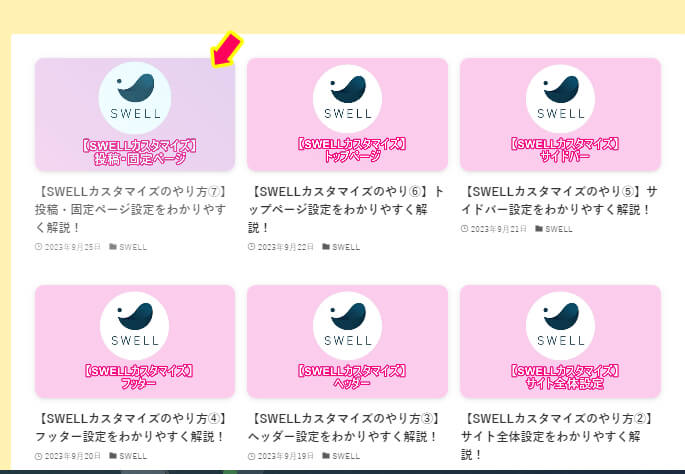
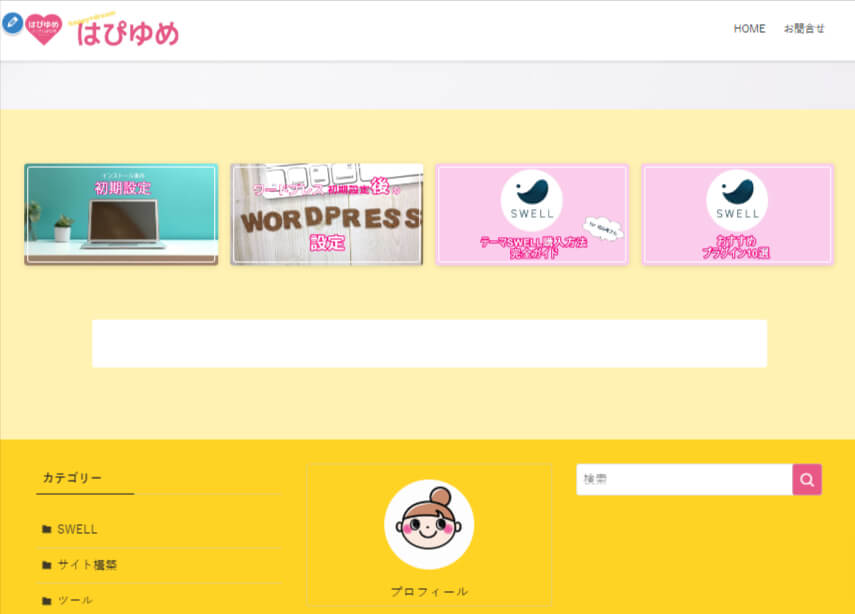
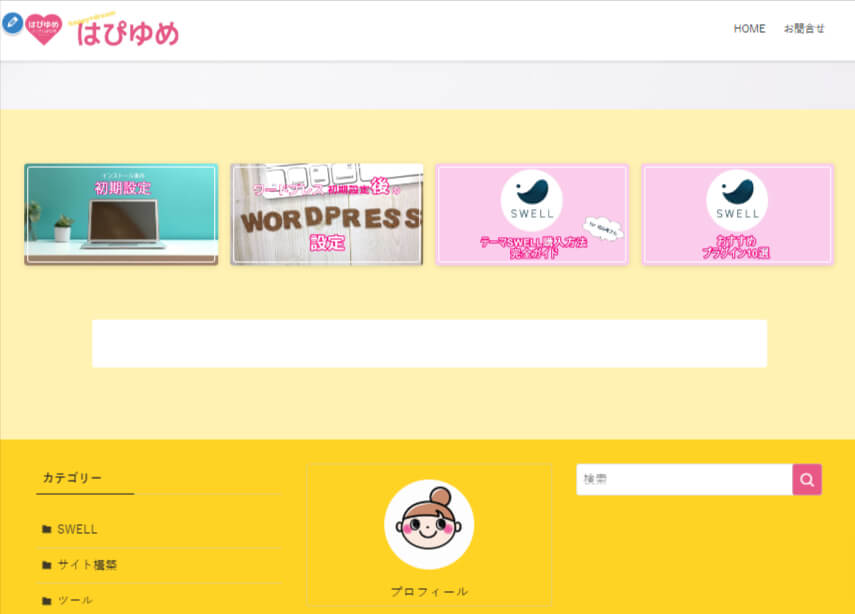
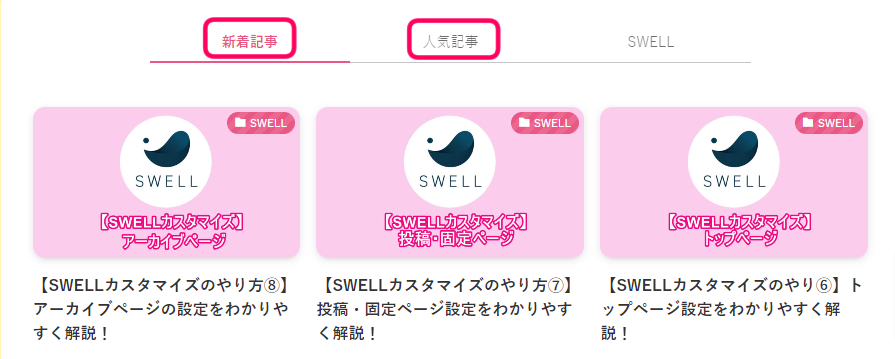
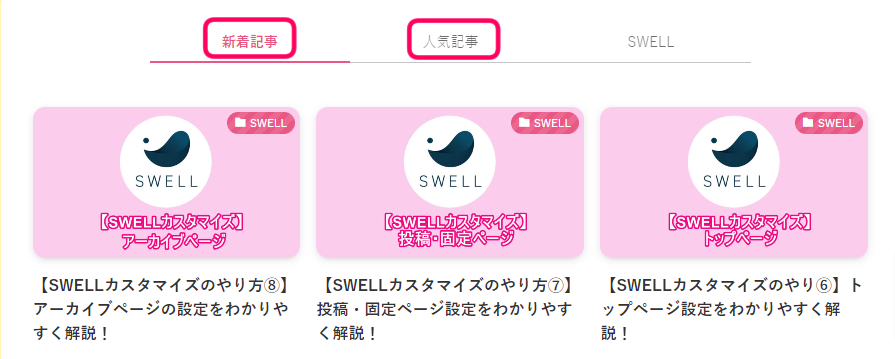
ココの設定で可能なタブ追加はこんな感じになります↓


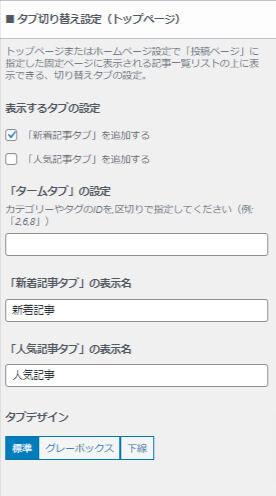
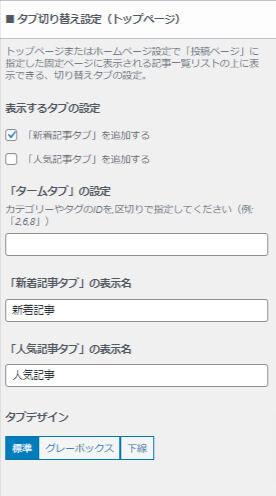
表示するタブの設定


※下記に詳細を記載しています
\ クリックするとタブを切り替えらるよ /


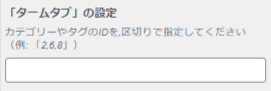
タームタブの設定
特定のターム(カテゴリ・タグ)での設定


※下記に詳細を記載しています



タームっていうのは
カテゴリーとかタグのことなんだね!
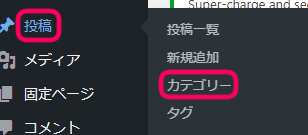
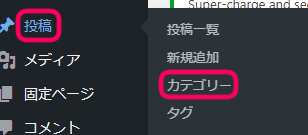
特定のターム(カテゴリ・タグ)を標示させたい場合は、
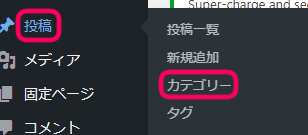
ワードプレス>投稿>カテゴリー又はタグを選択します。


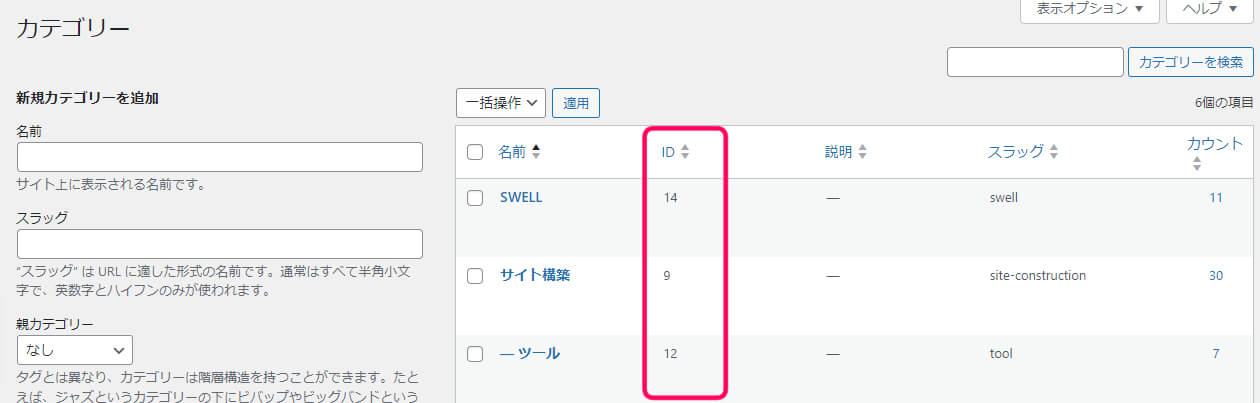
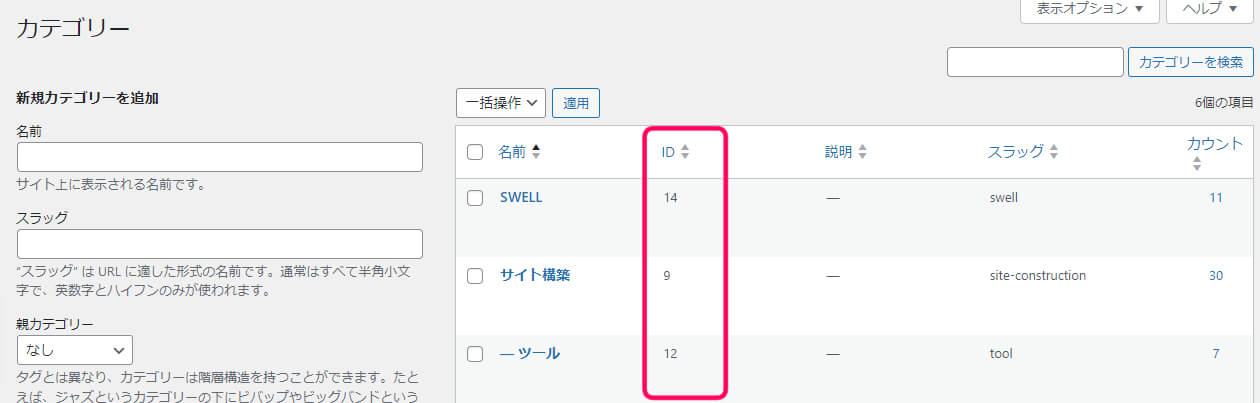
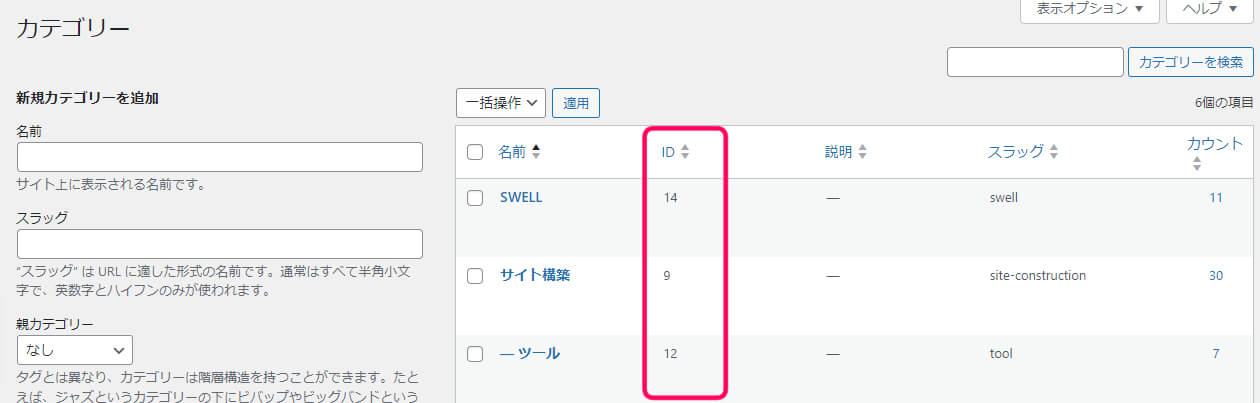
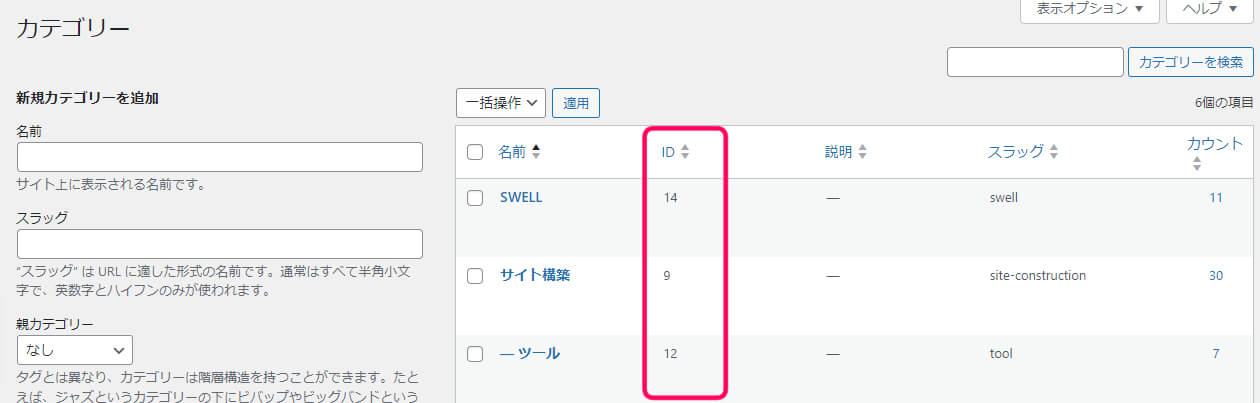
タブに載せたい名前のIDを見ます


(例)カテゴリー名が『SWELL』のタブを
設置したいと思ったら
14をコピペ。


すると切り替えた部の『SWELL』タブが記載されました


新着記事タブ・人気記事タブの表示名
新着記事タブと人気記事タブの表示名を
お好みで変えることが出来ます


タブデザイン
タブデザインを
お好みで選択しましょう


※下記に詳細を記載しています
\ クリックするとタブを切り替えらるよ /


タブの切り替え設定(その他のページ)
トップページ以外でタブの切り替え設定をする場合の設定になります。
タームアーカイブや、著者アーカイブに、
人気記事タブを表示する
または表示しないを設定できます。


※下記に詳細を記載しています
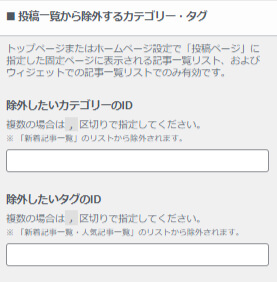
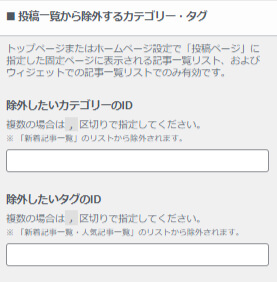
投稿一覧から除外するカテゴリー・タグ
投稿一覧から除外したい
タグ・カテゴリーを指定することが可能です。


※下記に詳細を記載しています
除外したいカテゴリーID・タグのID
ワードプレス>投稿>カテゴリー又はタグを選択します。


除外させたい名前のIDをコピペします。


まとめ
少しの設定でサイトがぐんと魅力的に変わりましたよね。今回学んだ内容を利用して、さらに読者にとって親しみやすいサイトを目指していきましょう!そして…ついに次回でカスタマイズ講座はおしまいです。あともう少し…頑張りましょう♪