ここではテーマSWELLのカスタマイズのやり方の第10回目として記事一覧リストの設定を解説していきます。ついに長かったカスタマイズについての記事も最後です!では早速行ってみましょう♪
はじめに SNS情報設定:概要
SNS情報設定とは?
SNSのリンク設定を13種(facebook・Twitter・Instagram・TikTok・楽天ルーム・Line・Pinterest・ Github・youtube・アマゾン欲しいものリスト・Feedly・RSS ・お問合せページ)からお好みで設定できます。
SNS情報設定をする方法
 はぴねこ
はぴねこSNS情報の設定って
どこからどう行けば出来るの?
ワードプレス管理画面
上部にあるカスタマイズをクリック


下記から『SNS情報』を選択


SNS情報設定で変更出来るコト
ここで設定することによって、Twitter・Instagramなどの13種のお好みのSNSのリンクを、ヘッダーやフッター、ウィジェットエリアなどに表示することができます。
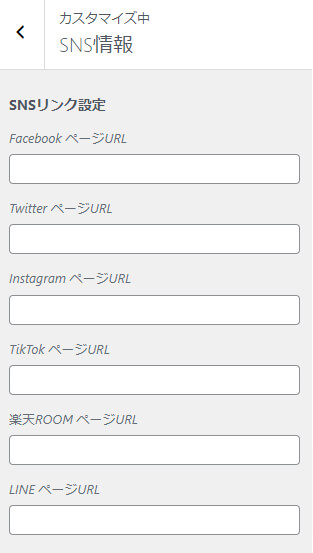
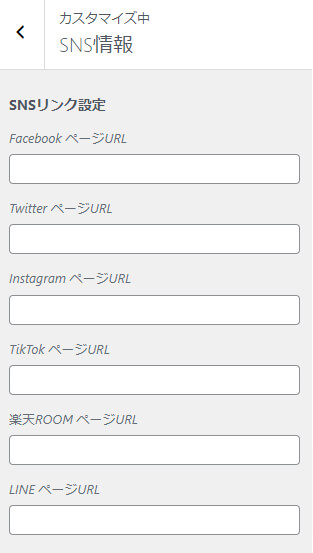
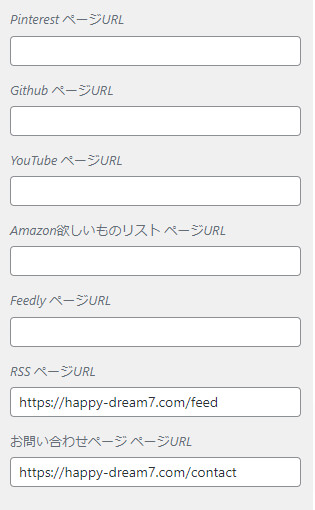
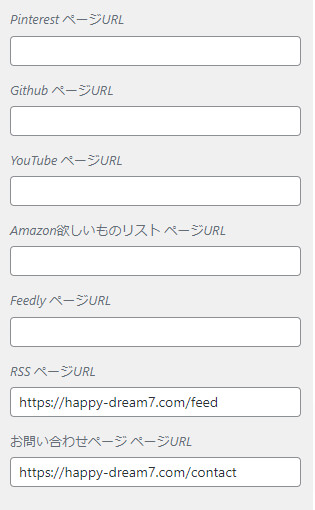
SNSリンク設定
下記空欄にリンク先を記載することで
サイト内にリンク表示が可能。




表示される場所は、ヘッダー・フッター又は
サイドバーなどのウイジェットエリアに設置したプロフィール内です。
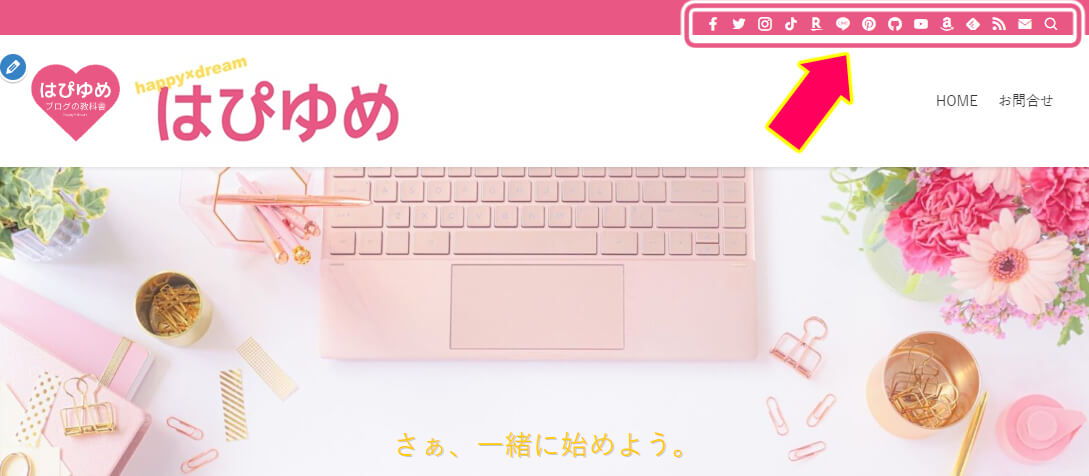
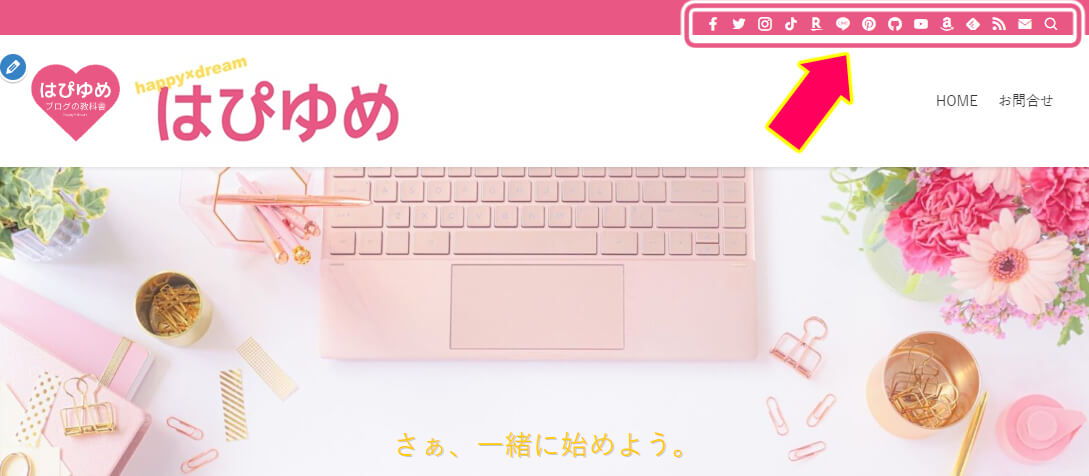
ヘッダー


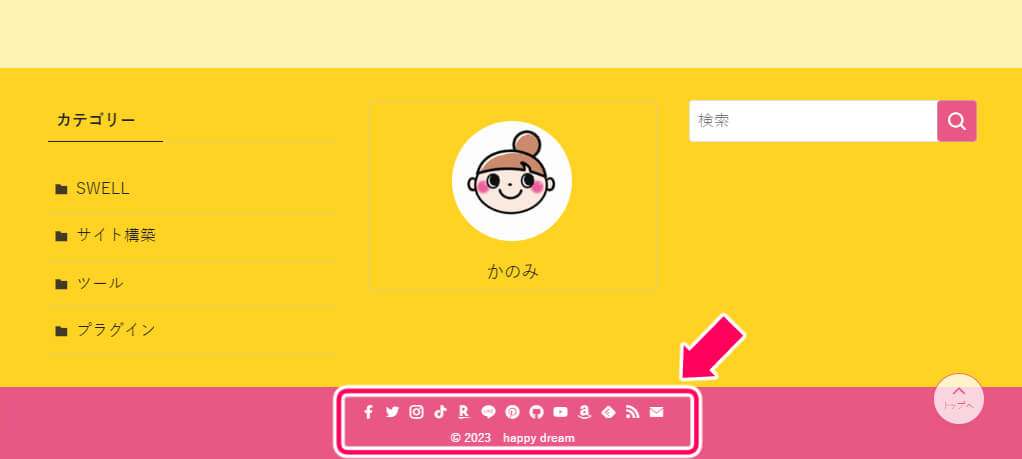
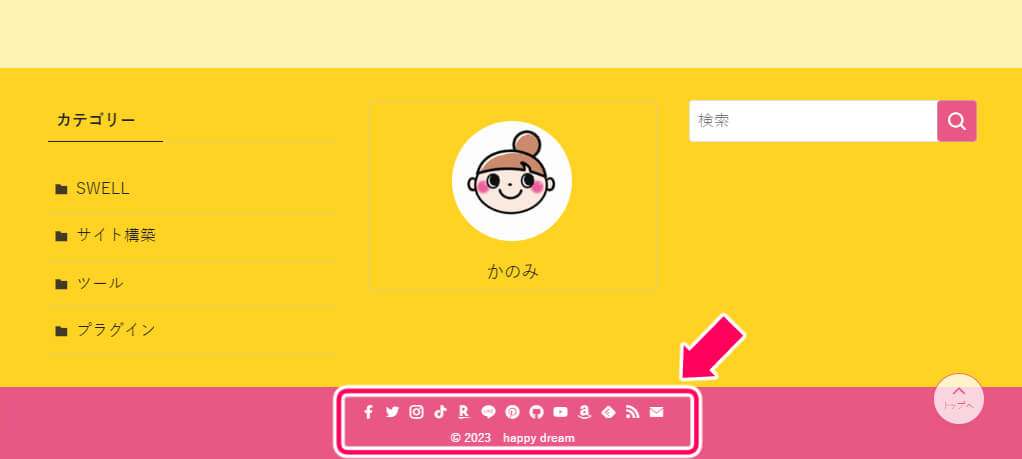
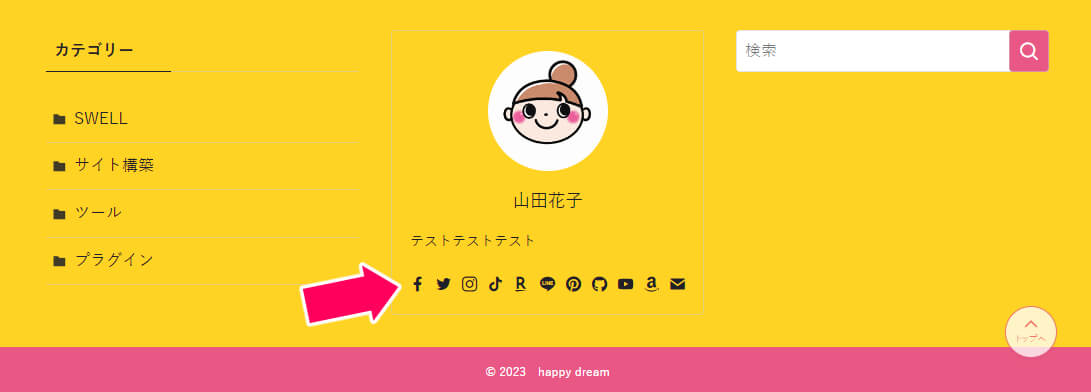
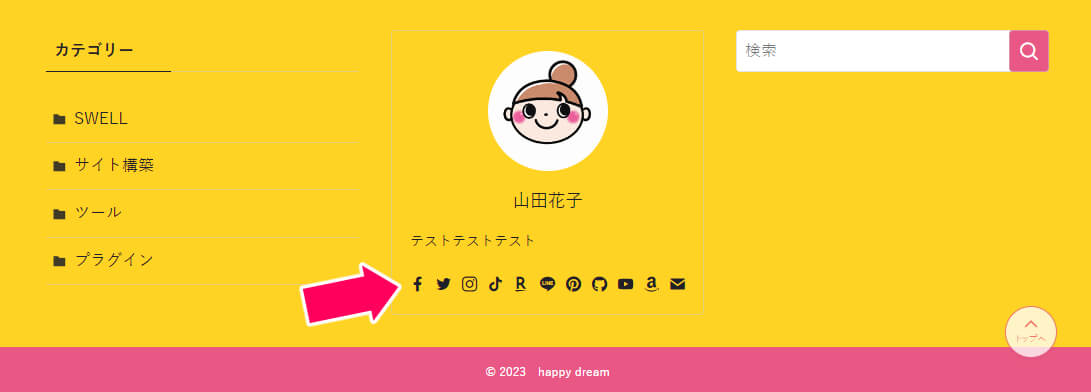
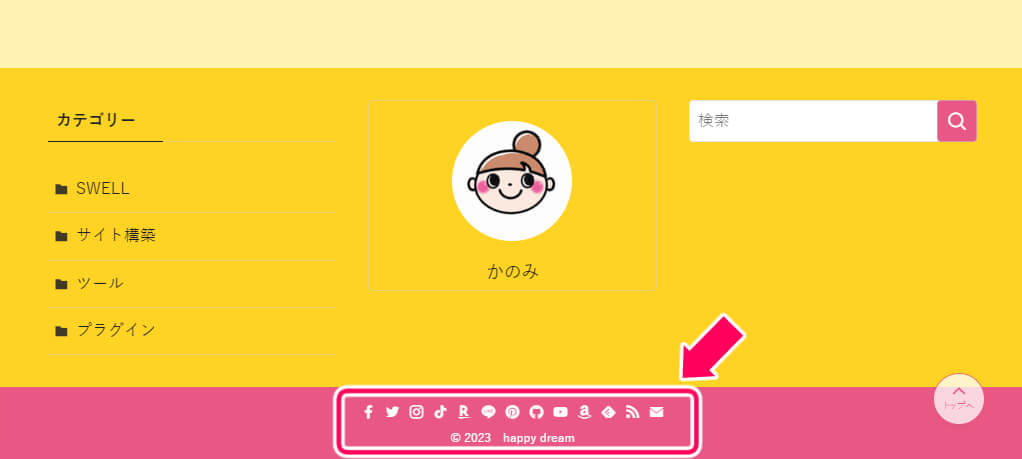
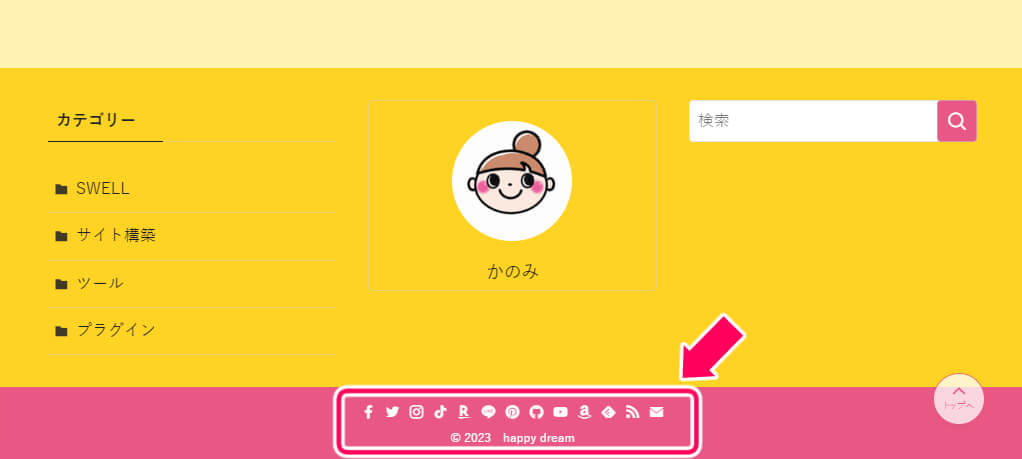
フッター


ウィジェットエリア内のプロフィール欄
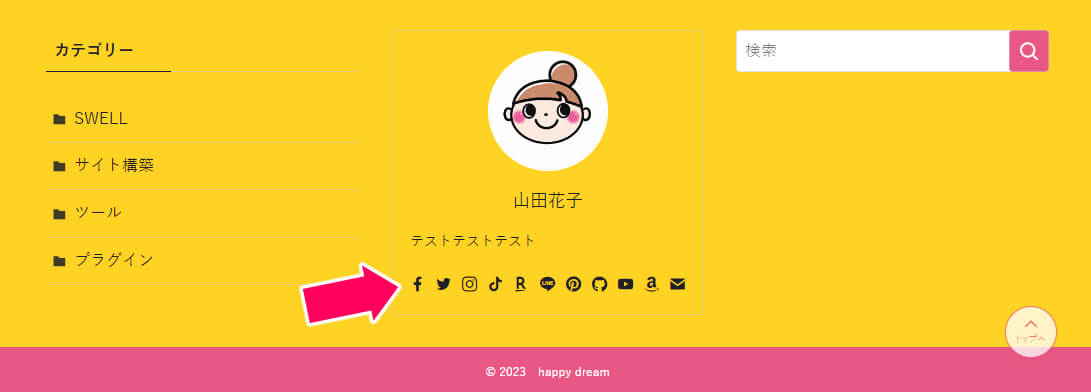
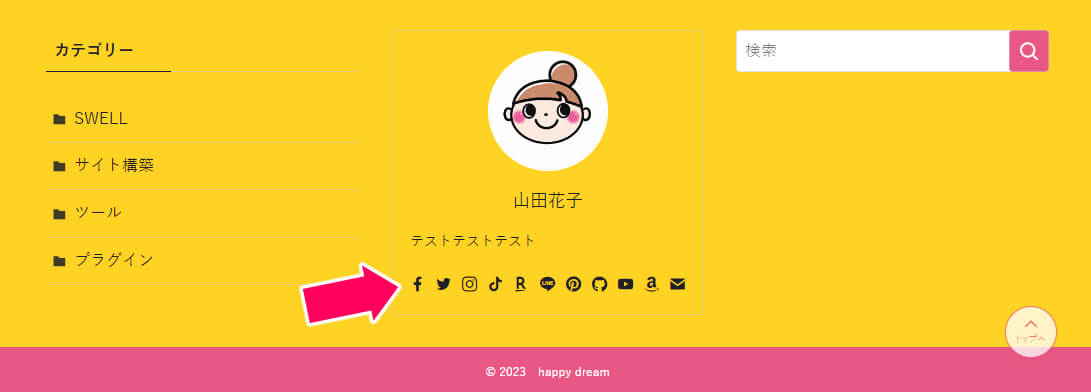
フッタープロフィール内


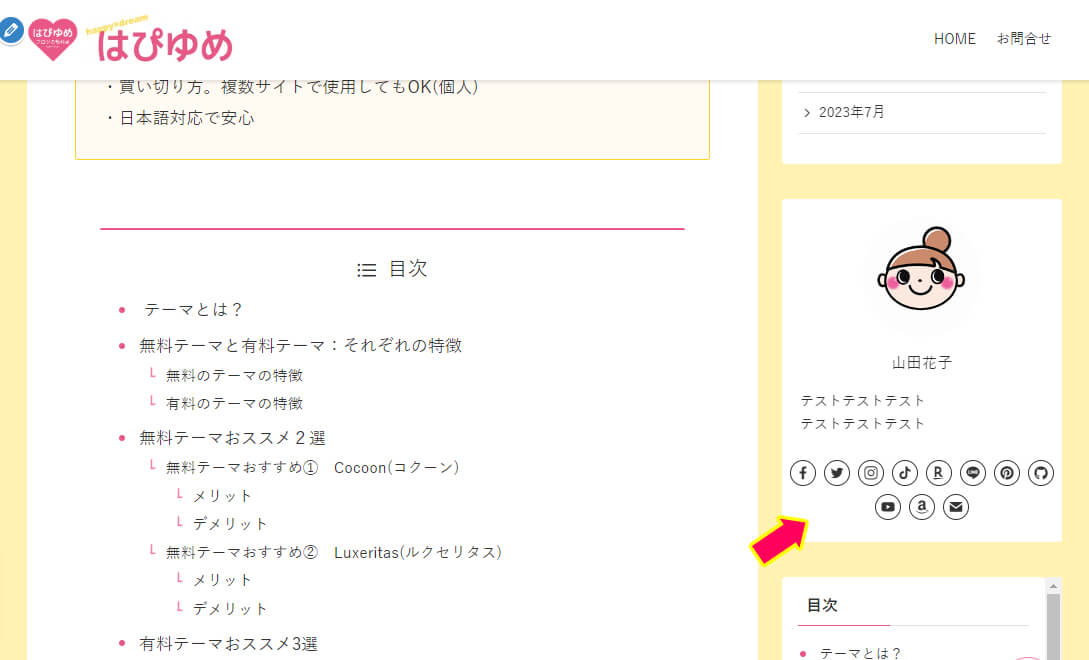
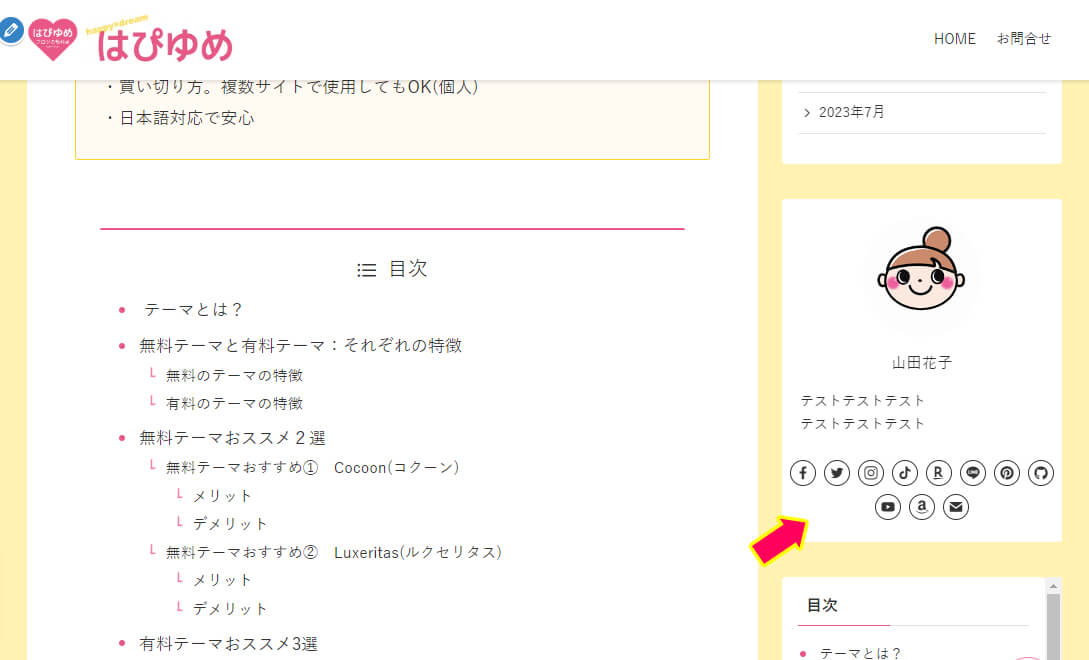
サイドバープロフィール内


ヘッダーにSNS情報を記載する方法
パソコンの画面上でサイトを確認するとこんな感じになります↓


ワードプレス管理画面
上部にあるカスタマイズをクリック


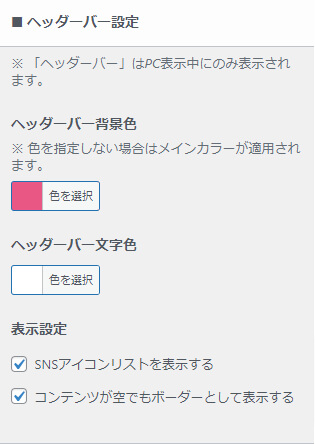
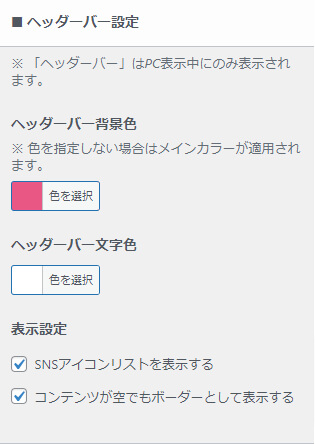
下記から『ヘッダー』を選択


SNSアイコンリストを表示する
にチェックを入れる


フッタ―にSNS情報を記載する方法
パソコンの画面上でサイトを確認するとこんな感じになります↓


ワードプレス管理画面
上部にあるカスタマイズをクリック


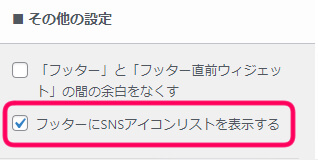
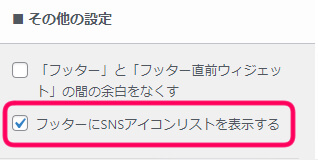
下記から『フッター』を選択


SNSアイコンリストを表示する
にチェックを入れる


ウィジェットエリア内のプロフィール欄にSNS情報を記載する方法
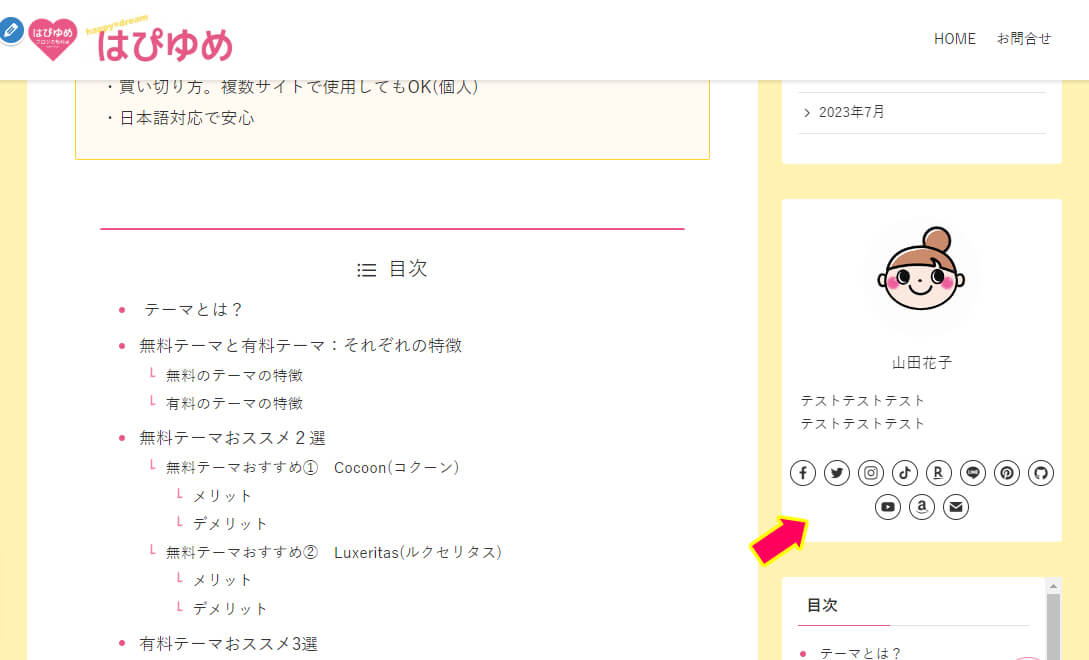
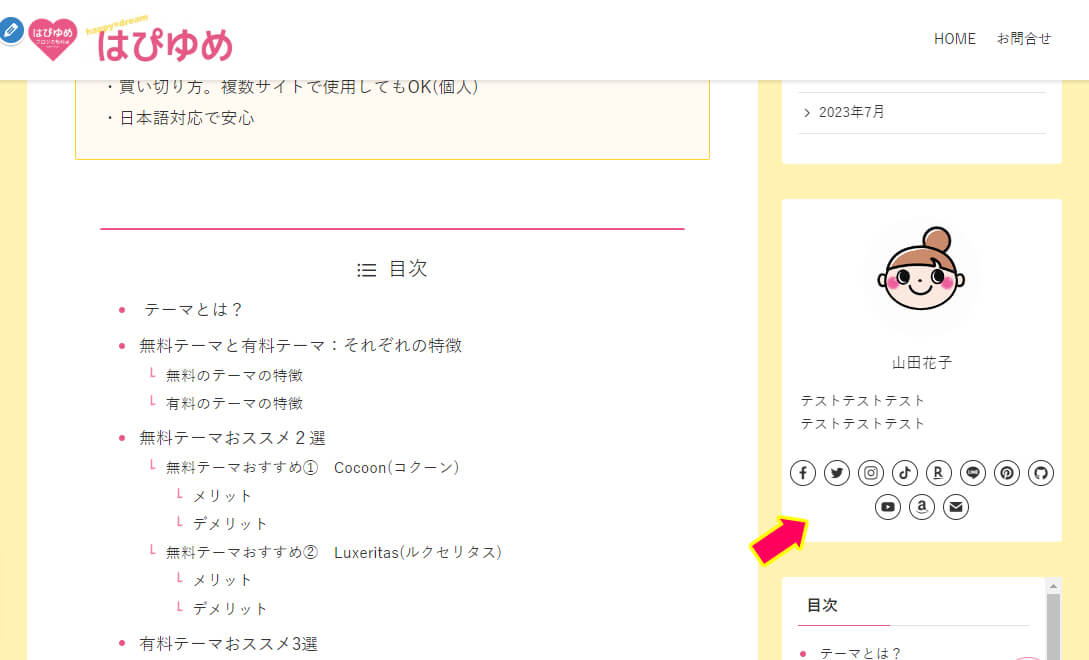
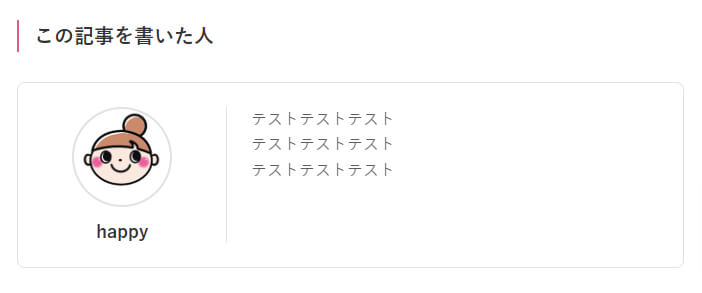
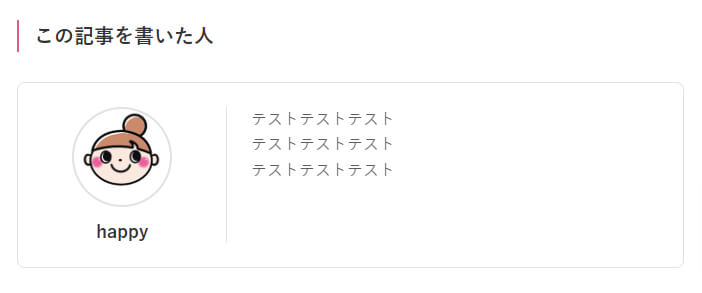
パソコンの画面上でサイトを確認するとこんな感じになります↓
記事下エリアのプロフィール欄


サイドバーのプロフィール欄


ワードプレス管理画面
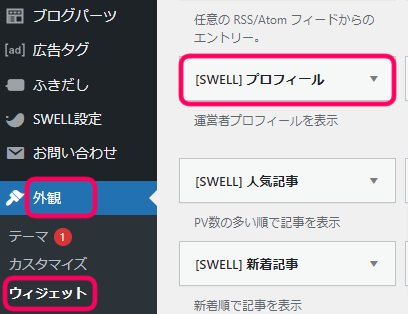
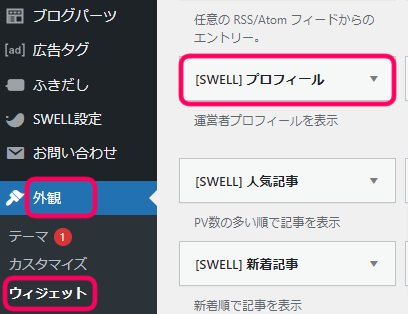
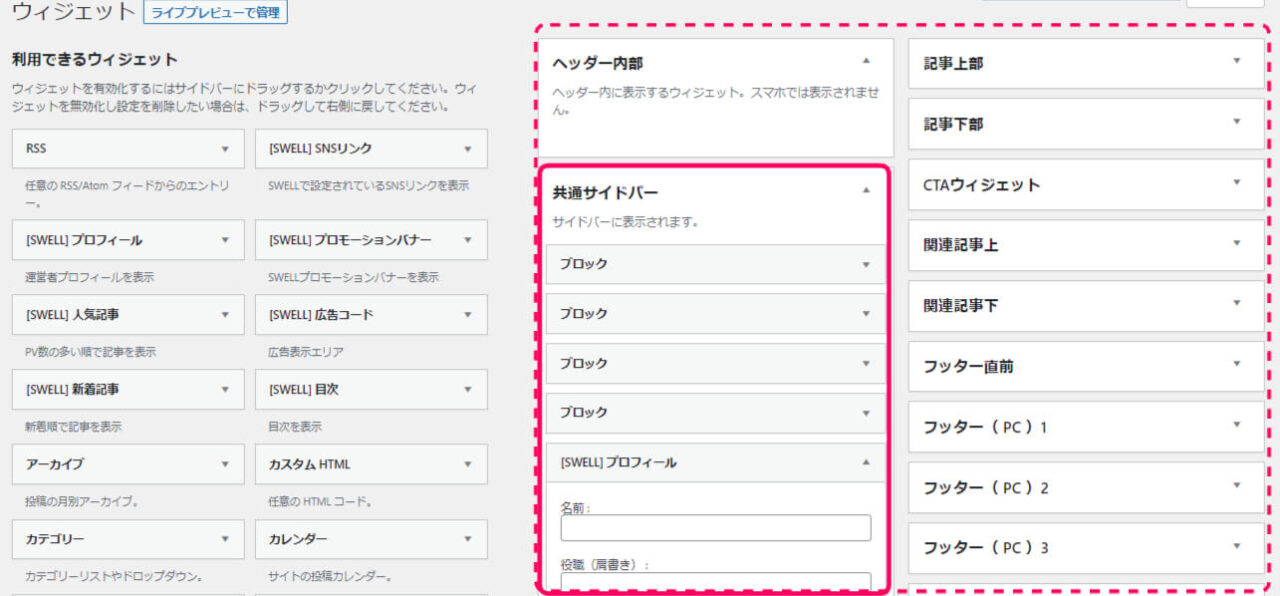
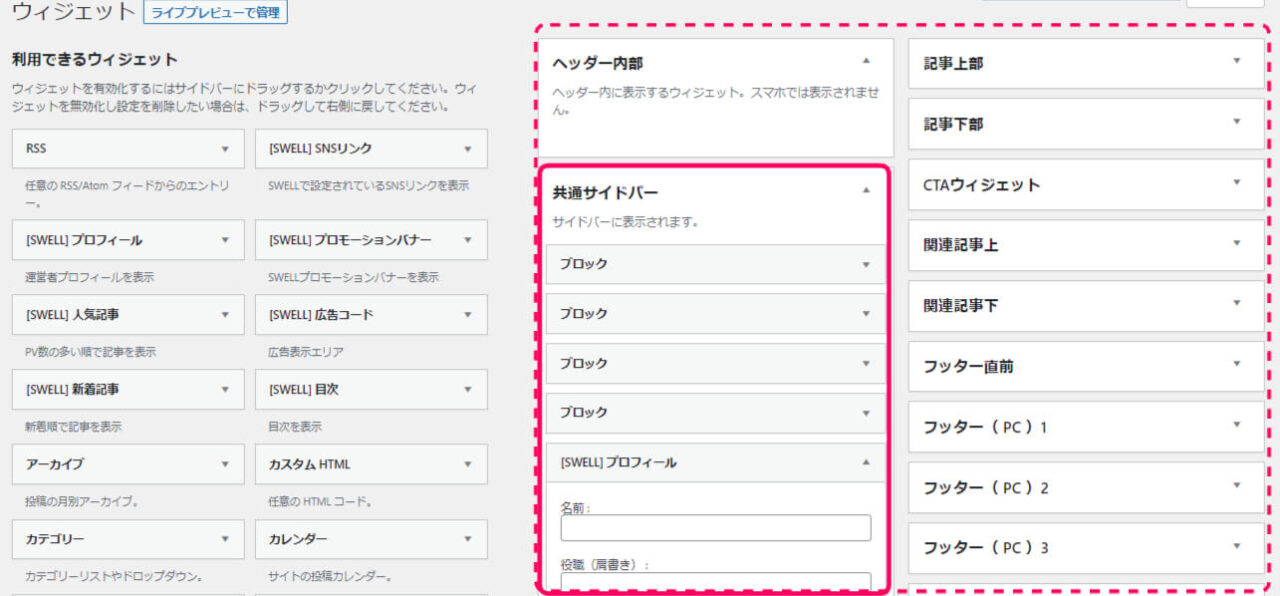
外観>ウィジェット>SWELLプロフィールをクリック


すると、プロフィールを設置場所の選択肢がでます。
お好みの場所を選択し、
『ウィジェットを追加』をクリック






画面右側のウィジェット欄の
選択した箇所内に
プロフィール欄が追加されます。


※今回はサイドバーを選択していたので、サイドバー内に[SWELL]]プロフィール欄が追加されました。
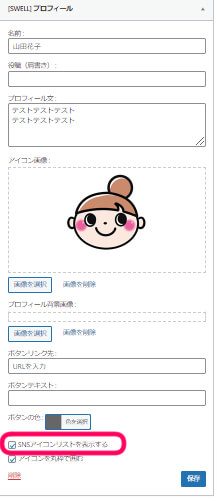
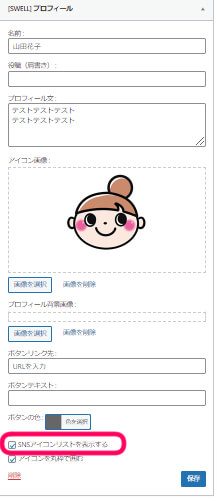
必要事項を書いて
下の方にSNSアイコンリストを表示する欄があるので
チェックを入れ保存をクリック


プロフィールと同じような扱いもできる 記事下エリアで設定可能なコチラには、SNSリンク情報での設定は反映されませんのでご注意下さい。


記事下エリアでのSNSリンクの設置方法は以下に書いています↓
高度な設定について
こちらは必要になるまで触らなくてOKです。
サーチコンソールやGoogleアナリティクスのコード・認証コードを入力したりも出来ます。
(私は上記は他の方法で行っていますが…)



コードをヘッドタグ内に挿入する必要がある際は、この位置にコードを入力することで設定を完了できることを覚えておくと役に立つときがくるかも!
ブログを始めたけど、収益化の方法が謎すぎる
\そんなあなたにヒント満載です!/


まとめ
これでSWELLテーマのカスタマイズ設定は全て終わりになります。いやはや…ボリュームすごかったですよね…お疲れさまでした(*^-^*)
最後に、このカスタマイズを通じて一緒に学び、成長できたことを心から感謝しています!最後までありがとうございました。

