スマホの画面って小さいですよね?でも、その小さな画面でどれだけ使いやすく、情報を探しやすくするかブログ運営のポイントにもなってきています。
テーマSWELLを使っている方は固定フッターメニューの作成、それにアイコンをプラスすればとっても使いやすくてユーザーの利便性がグッと上がります。この記事でわかりやすくお伝えしますよ。では早速行ってみましょう!
スマホ用固定フッターとは?
 はぴねこ
はぴねこところで・・・
スマホ用固定フッターってどんなんだっけ?
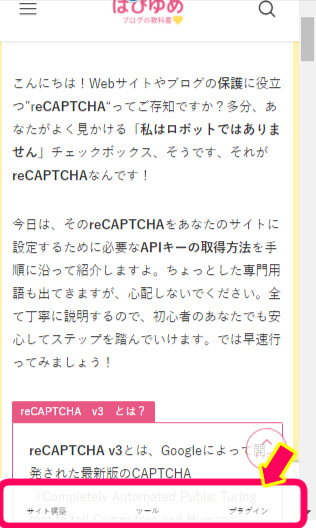
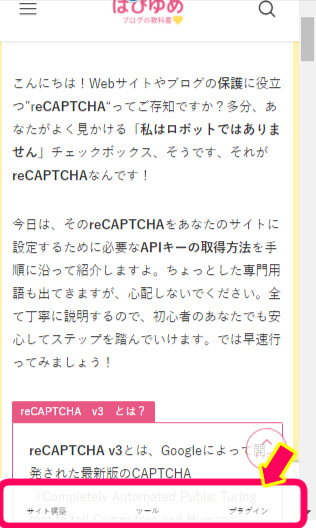
スマホ用固定フッターとは、スマホの画面の一番下にいつも表示される長く細いバーです。このバーは、画面を上下にスクロール(指で上下に動かすこと)しても、場所が変わらずにそのまま表示されます。
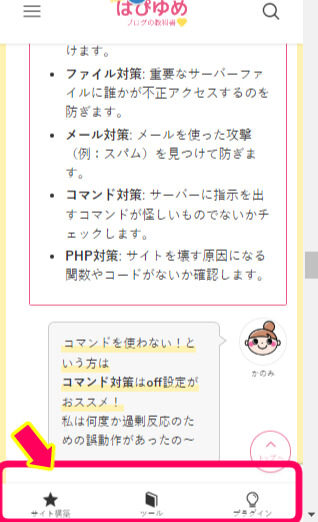
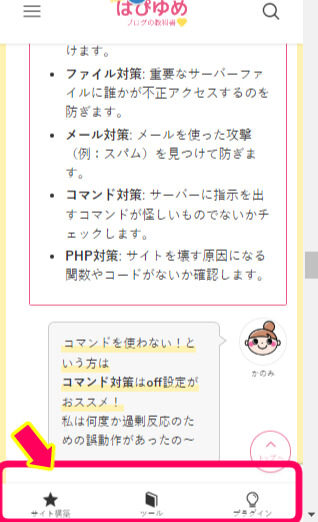
このスマホ画面の
いちばん下に表示されるバーが
スマホ用固定フッターです。


固定フッター用のメニュー作成方法(スマホ)
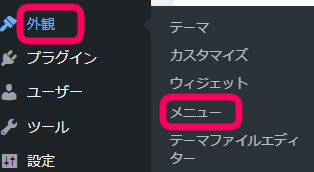
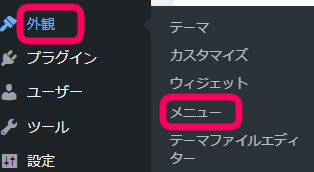
ワードプレスのダッシュボードにログインし
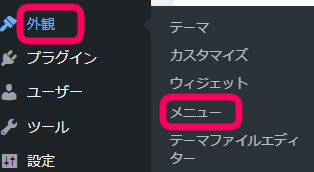
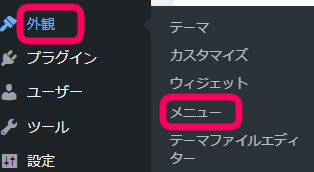
外観>メニュー選択


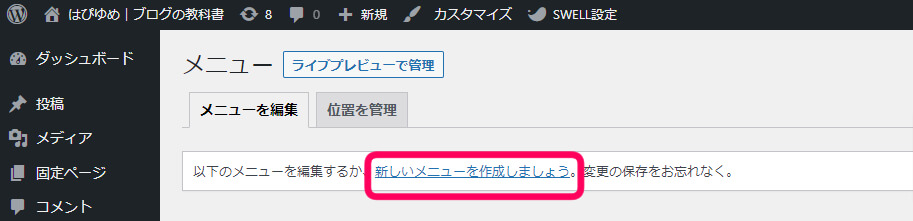
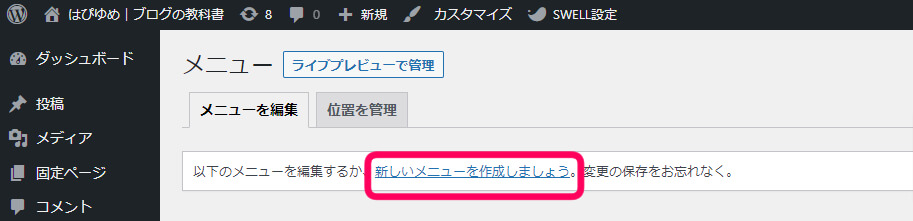
メニュー編集タブで
『新しいメニューを作成しましょう』
と記載されている欄をクリック


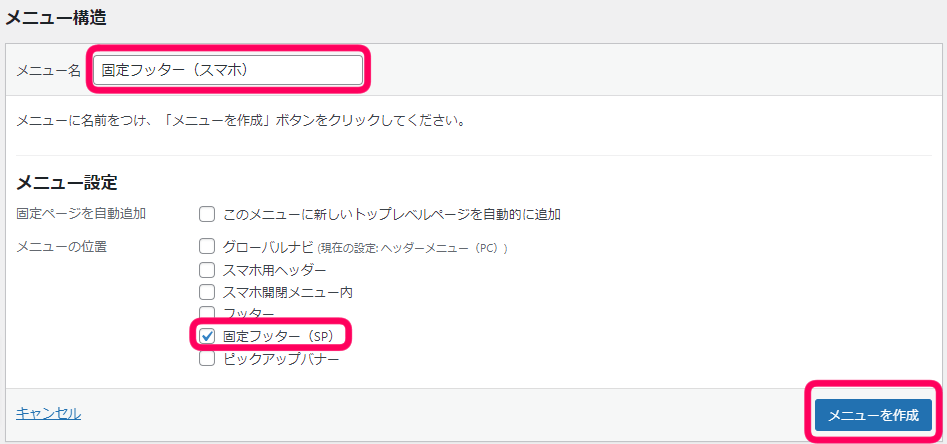
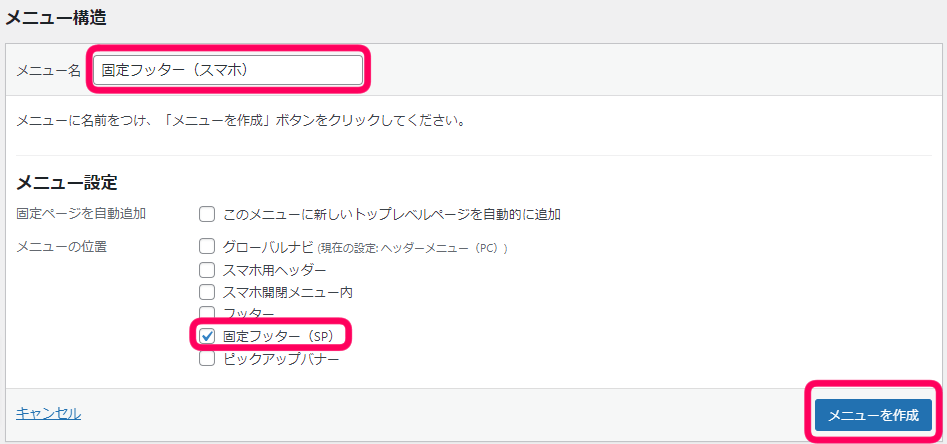
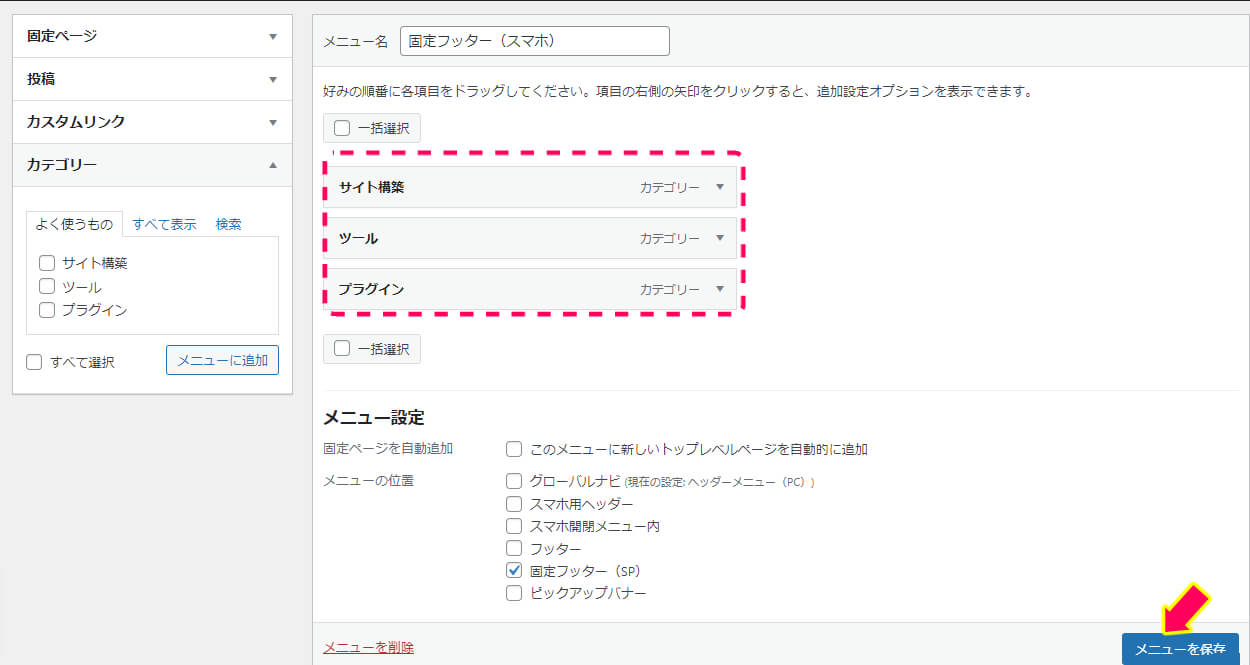
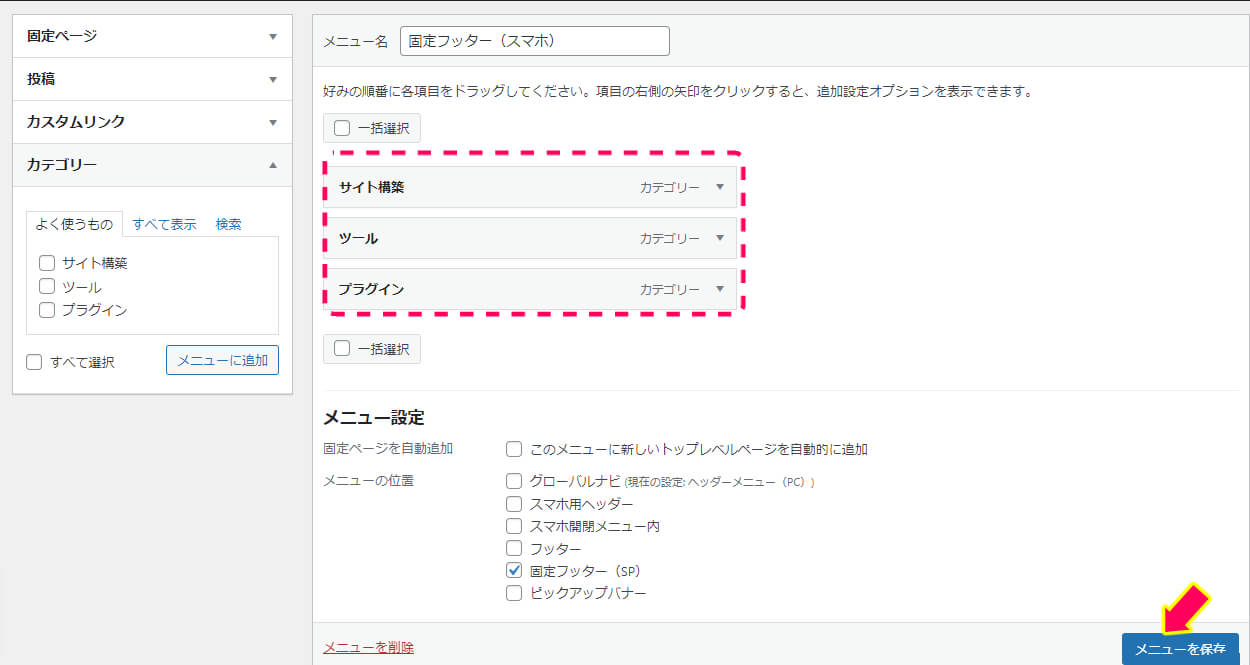
メニュー名に任意の名前『固定フッター(スマホ)』等と記入後、
メニュー設定で固定フッター(sp)を選択
最後『メニューを作成』を
忘れずにクリック


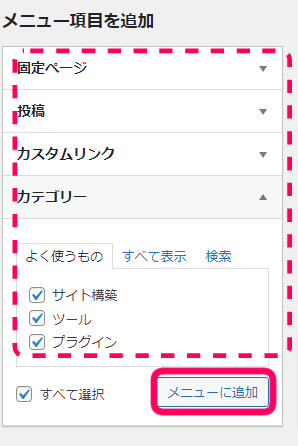
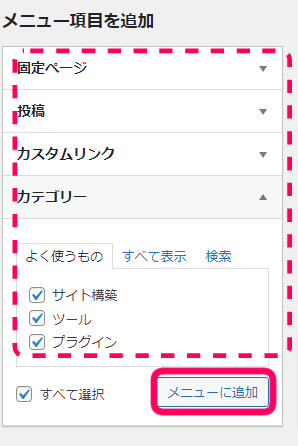
画面左の『メニュー項目の追加』で、
追加したい項目を選択し、
メニューに追加をクリック


ここではカテゴリーを選択しましたが、固定ページや投稿、カスタムリンクなども追加できます。



カスタムリンクって何?



カスタムリンクは
自分で選んだウェブページへのリンクを
追加できる機能だよ!
- あなたのSNSアカウント: 例えば、InstagramやTwitterでの活動をブログと連動させたいなら、そのアカウントへのリンクをフッターに置けば、新しいフォロワー獲得のチャンスも増えますよ。
- 最新のブログ記事: 「最新の投稿」や「おすすめ記事」などへのジャンプリンクを作れば、新規訪問者を他の記事へと誘導しやすくなります。
- お問い合わせページ: 初心者ブロガーにとって、読者からのフィードバックは貴重です。お問い合わせページへの直接リンクをフッターに置くことで、読者とのコミュニケーションが活発に!
- 初心者向けのカテゴリー: 「ブログの始め方」や「私のブログ旅」など、初心者としての経験や学びを共有するカテゴリーへのリンクは、同じ道を歩む人々の共感を呼ぶでしょう。
メニューに追加をクリックすることで、
もともと何もなかった下記の点線部分に
選択した項目が追加されます。


スマホで表示すると
下記に以下が表示されます。





選んだ項目が
スマホのフッターに
ちゃんと反映されてるね♪



その各項目の上に
アイコンを表示することもできるよ!



え!?教えて~



うん!今から説明するね!
メニュー部分にアイコンを入れる方法


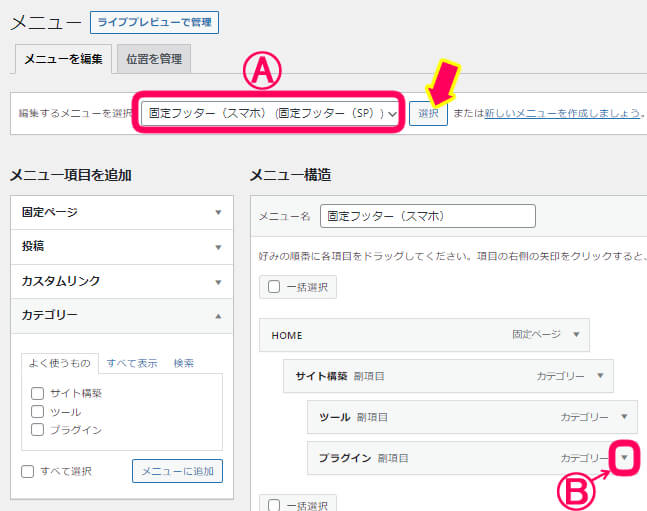
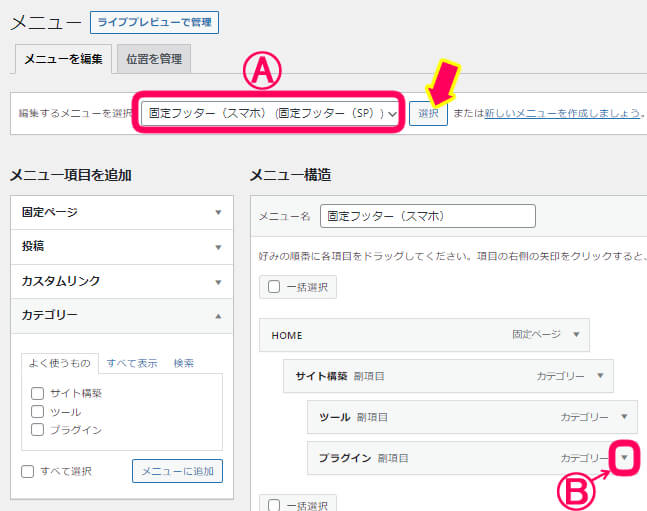
アイコンを入れたい項目横の▼(Ⓑ)をクリック
Ⓐ部分でスマホ用固定フッターを選択し
Ⓑアイコンを入たい項目横の
▼をクリック







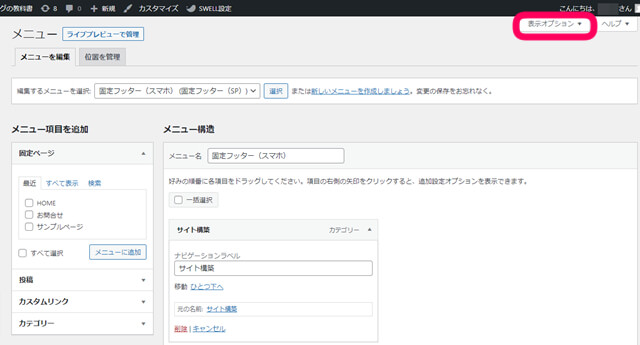
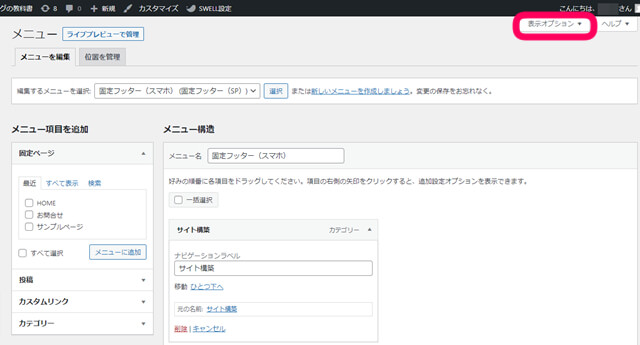
あれ?ないよ~汗



見当たらない場合は下記を参考にしてね!
メニューの画面の右上に表示オプションがあります。そこをクリック


いろいろなチェック項目が表示されるので、『説明』欄にチェックを入れると『説明』欄が表示されます


下記の記事にアクセスするとアイコン一覧が表示されますよ





例えばここでは星アイコン★を載せてみるね。
icon-star-full をコピーします。


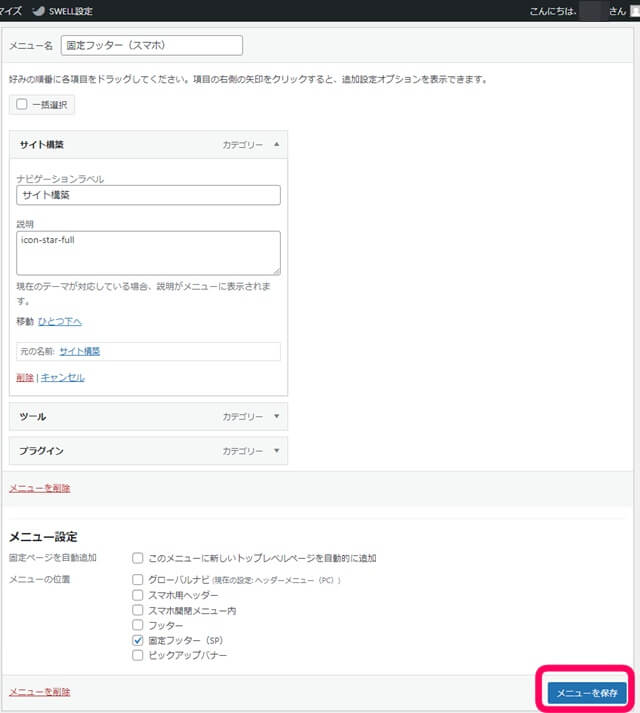
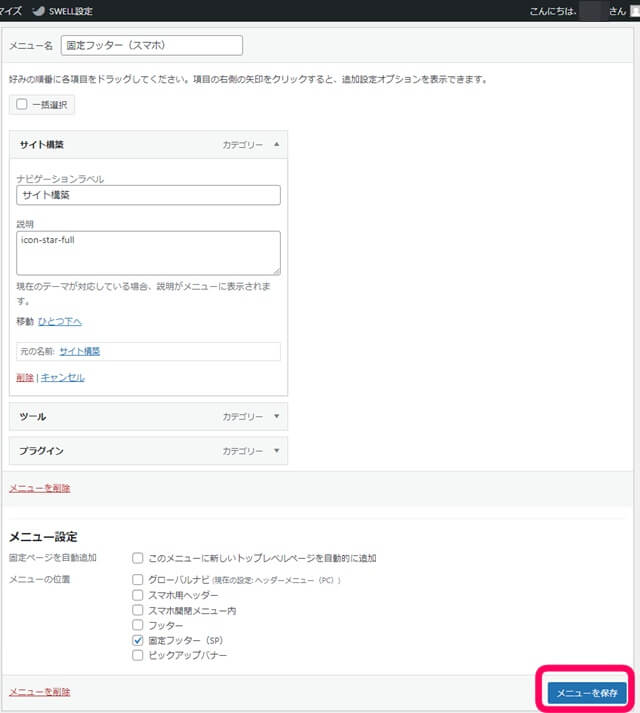
説明欄に先程コピーした icon-star-full をペーストします


画面左下にあります。







うわ~スゴイニャ~!
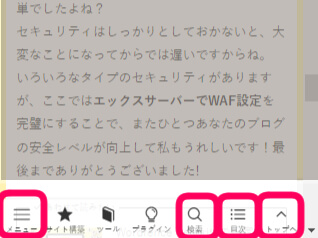
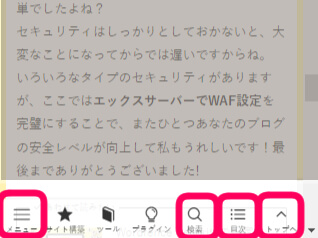
スマホ固定フッターに メニュー・検索・目次・トップへ の表示を追加も可能!その方法は…



固定フッターには、さらに4つの項目
➀メニュー
②検索
③目次
④トップへ
が追加できるのよ!



全部増やしてみたらこんな感じ↓





追加したいときどうしたらいいの?



上記4つの項目はメニューからじゃなくて、カスタマイズっていう機能から追加するよ!別記事にかいてるからよかったら見てみてね!
\目次『 下部固定ボタン・メニュー』を見てみてね/


ブログを始めたけど、収益化の方法が謎すぎる
\そんなあなたにヒント満載です!/


まとめ
いかがでしたか?SWELLでのスマホ用固定フッターメニューの作り方、そしてアイコンの追加方法について、もうバッチリ理解できたと思います。これらをうまく使えば、ユーザーにとって使い心地のいいサイトになり、もちろん成果も上がります。
SWELLテーマは、その便利さと多機能性で人気ですが、その真価は、しっかりと設定とカスタマイズをすることで生まれます!一緒に頑張っていきましょう!最後までありがとうございました☆

