ここではテーマSWELLのカスタマイズのやり方の第4回目としてフッター設定をわかりやすく解説していきます。では早速行ってみましょう♪
はじめに フッター設定:概要
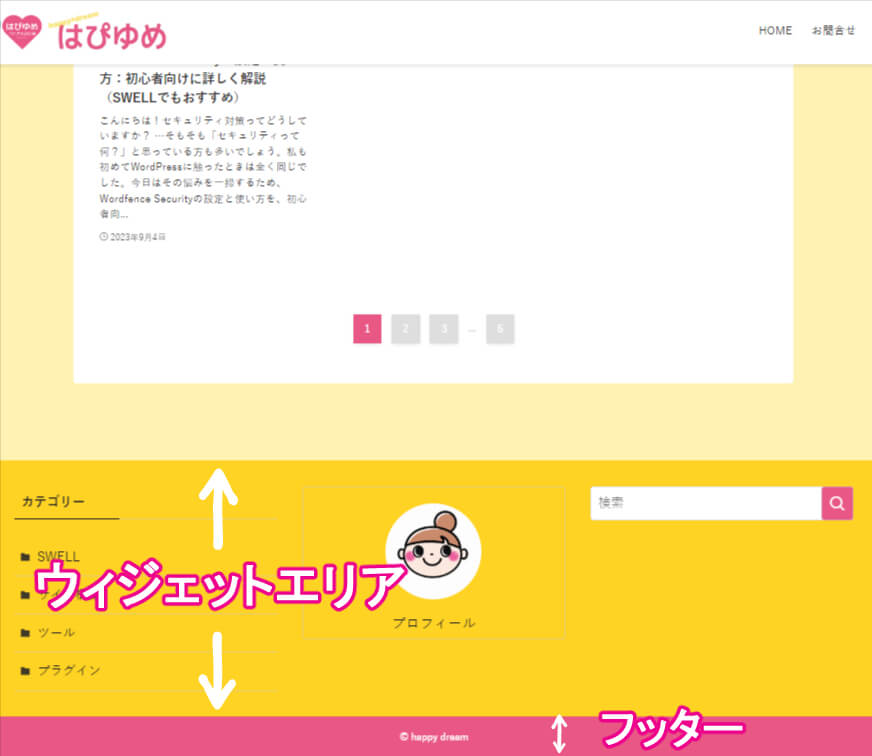
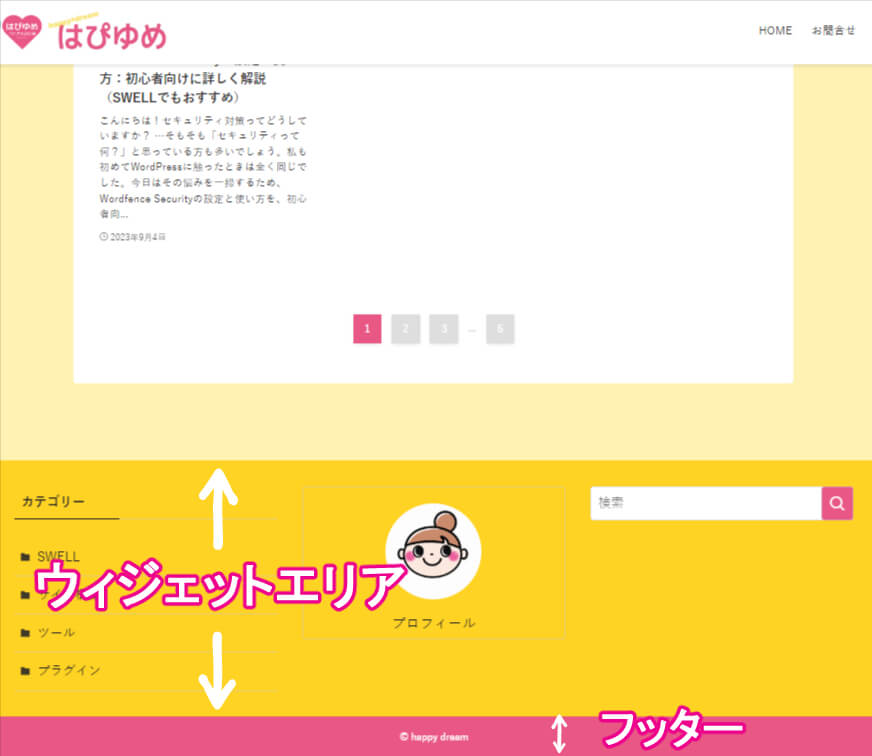
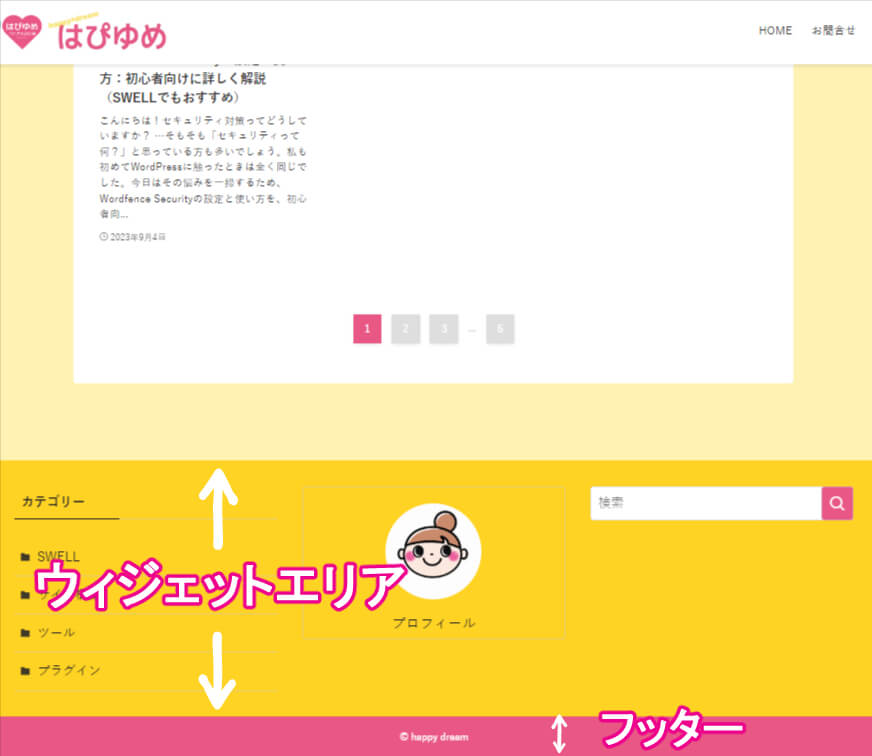
フッターとは?どこ?
 はぴねこ
はぴねこフッターって
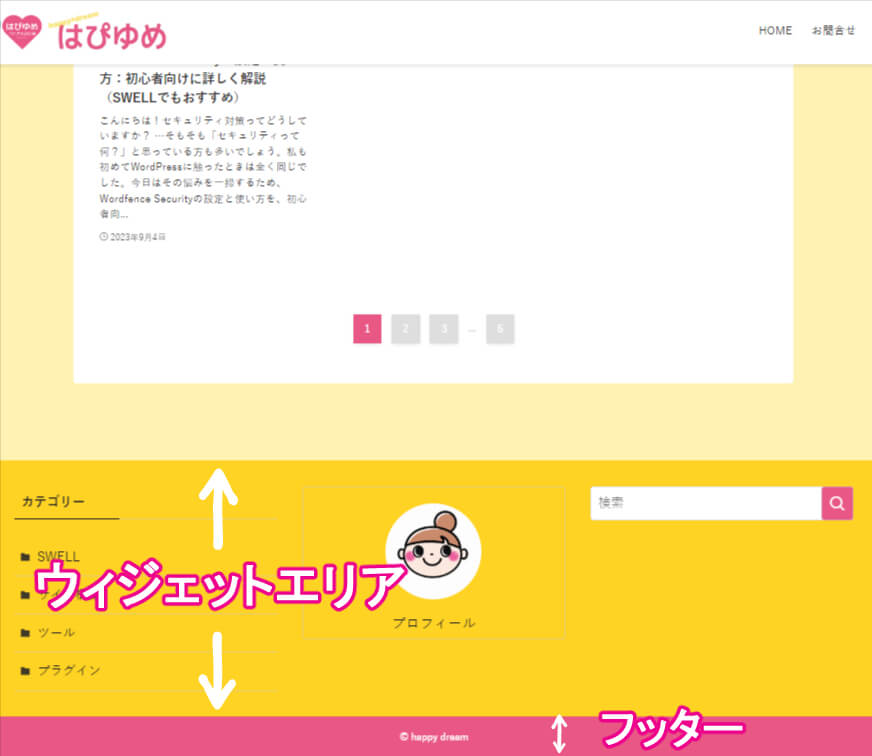
サイトで見たらどこ?



フッターはブログや
サイトの一番下に表示されるエリアのこと。





フッターをカスタマイズする前にフッターウィジェットを設置しておく方が分かりやすいと思うので、まずはフッターウィジェットの設置方法から説明しておくね!
フッターウィジェットエリアに、任意の機能(ウィジェット)を設置する方法



えっと…ウィジェットってなぁに?



ウィジェットはブログに手軽に機能や情報を追加するツールだよ。例えば、最新の記事リストや検索ボックスを簡単に置けるんだよ。
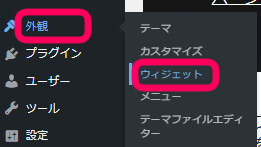
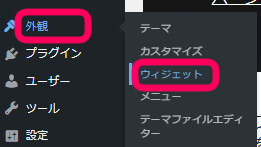
まずフッターは
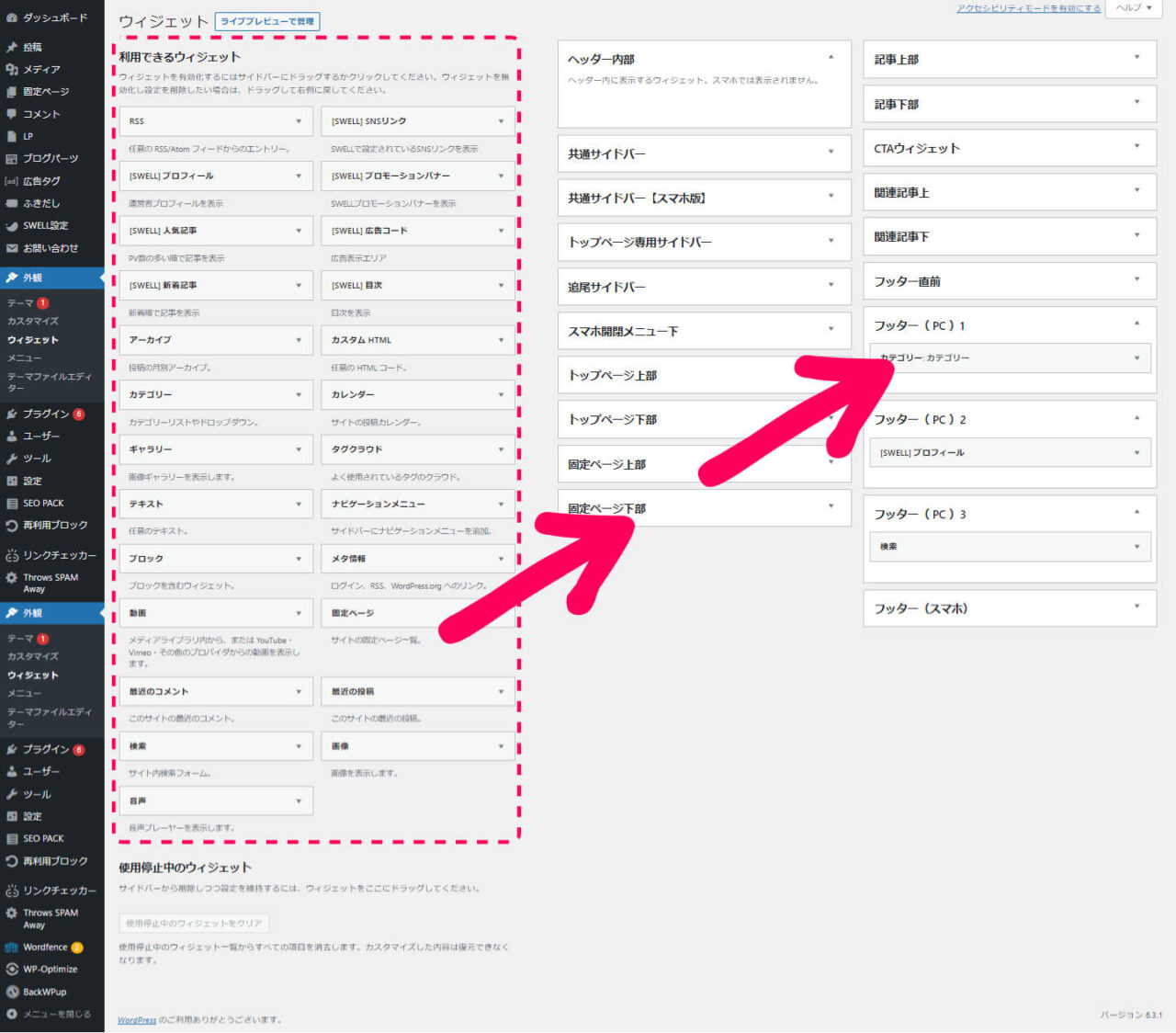
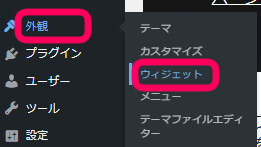
ワードプレスダッシュボード>外観>ウィジェット
を選択します。


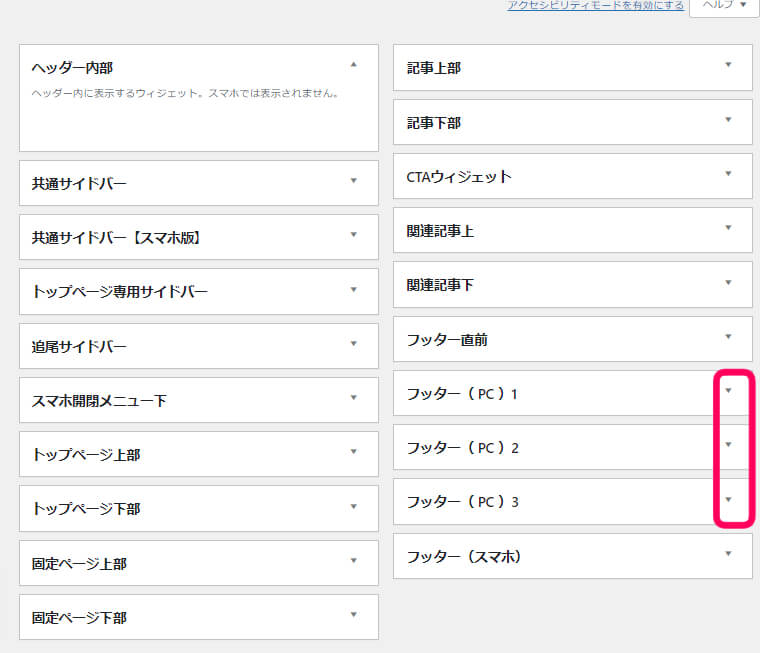
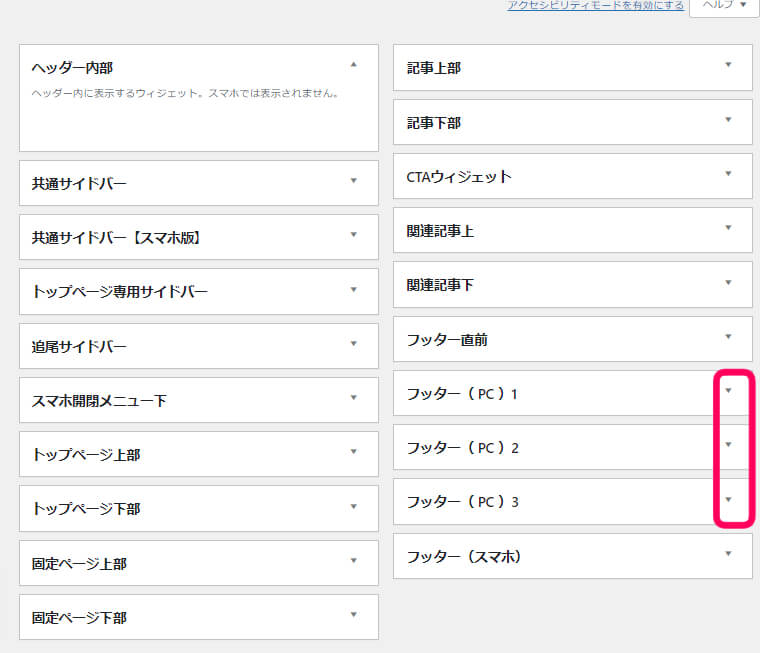
フッター1,2.3を選ぶことにより3つのブロックを表示できます。


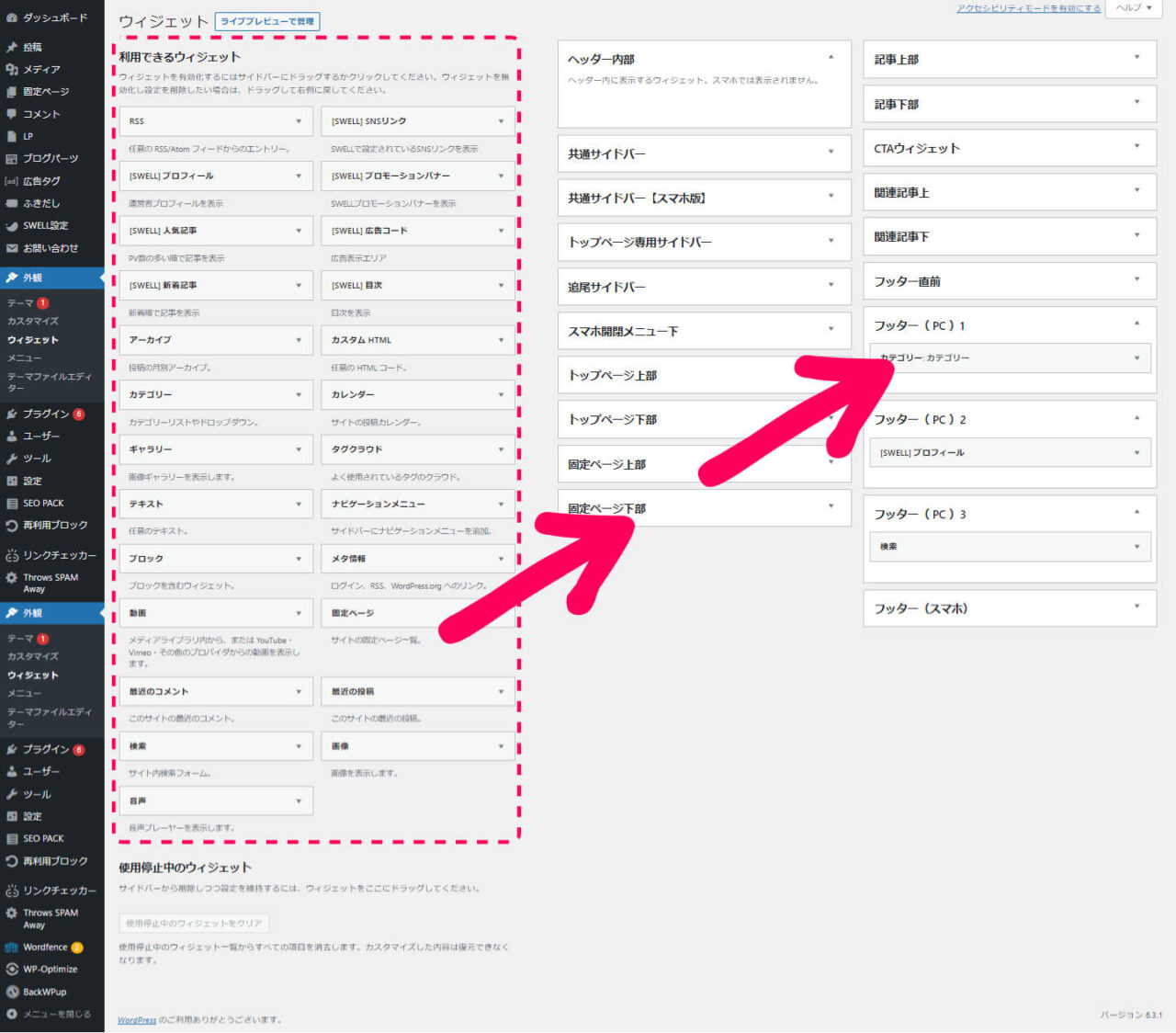
左の『利用できるウィジェット』から
表示したいものを選んで
フッター1.2.3.にドラッグ&ドロップします


例えばここでは
フッター1にカテゴリー
フッター2にプロフィール
フッター3に検索機能
を追加してみます。


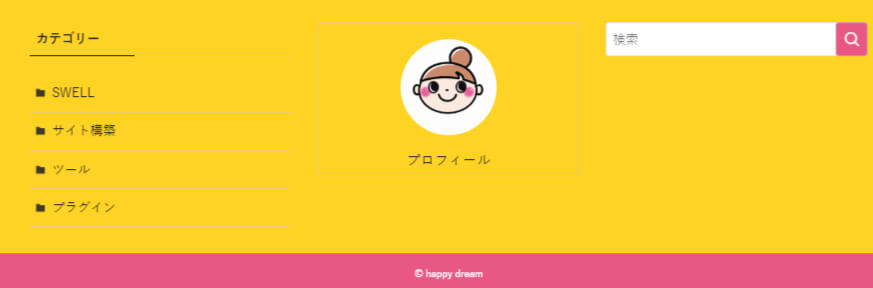
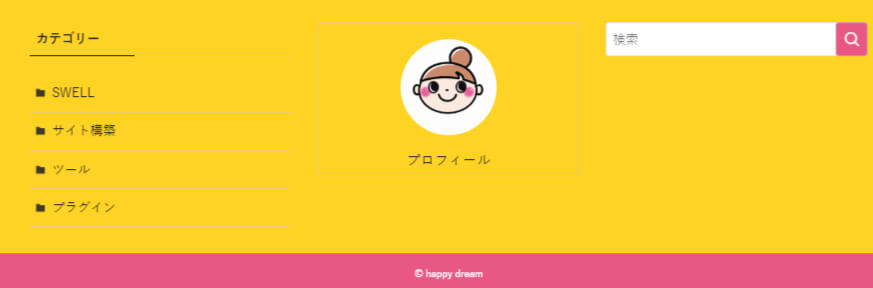
すると左から順番に
フッター1~3が表示されます。


フッター設定をする方法



フッター設定って
どこからどう行けば出来るの?
ワードプレス管理画面
上部にあるカスタマイズをクリック


下記から『フッター』を選択


フッター設定で変更できるコト
フッター設定で変更できることは下記の3つ!
- カラー設定
- コピーライト設定
- その他の設定



今から順番に説明していくね!
カラー設定
カラー設定
あなたのサイトに合わせて
お好みで設定しましょう!
ヘッダーの色やメインカラー、フッターを同じにすると
統一感が出ます♪


上記の設定では
こんな感じになります


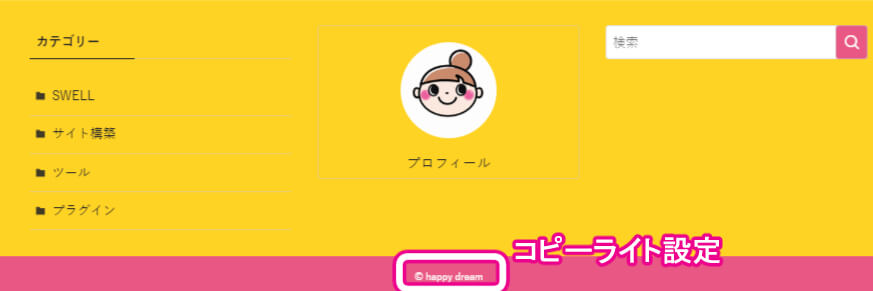
コピーライト設定



コピーライト設定って何?



ブログの内容があなたのオリジナルだって示してる部分なんだよ。要するに「これ、私のものだから勝手に使っちゃダメだよ」って言ってるマークのことだよ!
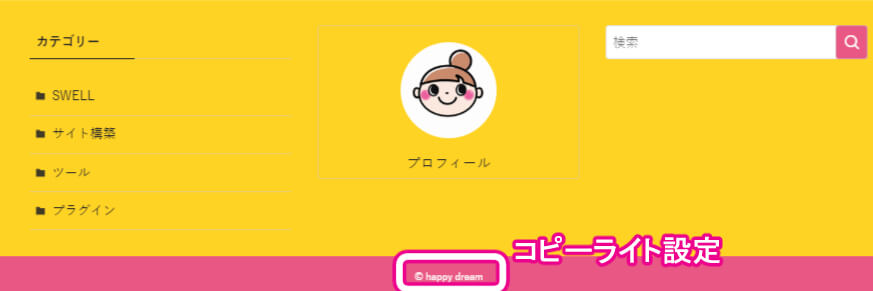
コピーライト設定は
ブログの一番下にあります。







どうやって書いたらいいのかな?



私はこんな感じで書いたよ!


以下に詳しく書いているよ!
- 初公開の年: よく見るコピーライトの年号、あれはコンテンツが最初に出た年を指しますよね。例えば、あなたが2021年にブログを開始したなら、「© 2021 あなたの名前」という感じです。
- 更新を示す: 更新が多いブログだと、公開年と最新の更新年、両方を載せる人もいます。そうすると「© 2021-2023 あなたの名前」という風になります。新鮮さを伝えたいときに役立ちますよ!
- 名前はブログのタイトルやブランド名、ニックネームやペンネームやドメイン名でもOK



一番前に著作権記号である©を最初に書く必要があるんだけど、SWELLでは既に記載してくれているよ!
その他の設定
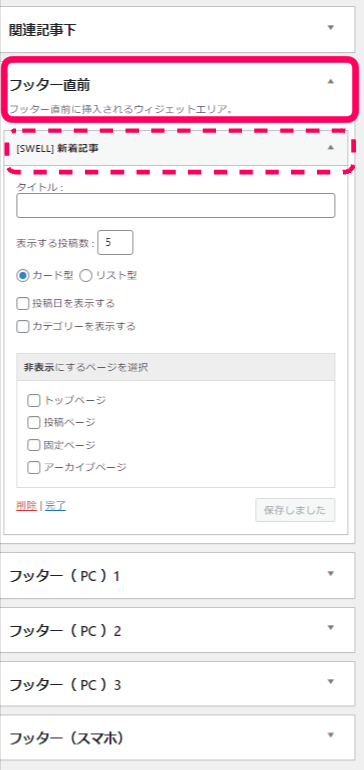
この設定はフッターウィジェットの上に『フッター直前ウィジェット』というウィジェットを設置している時だけ表示される設定になります。
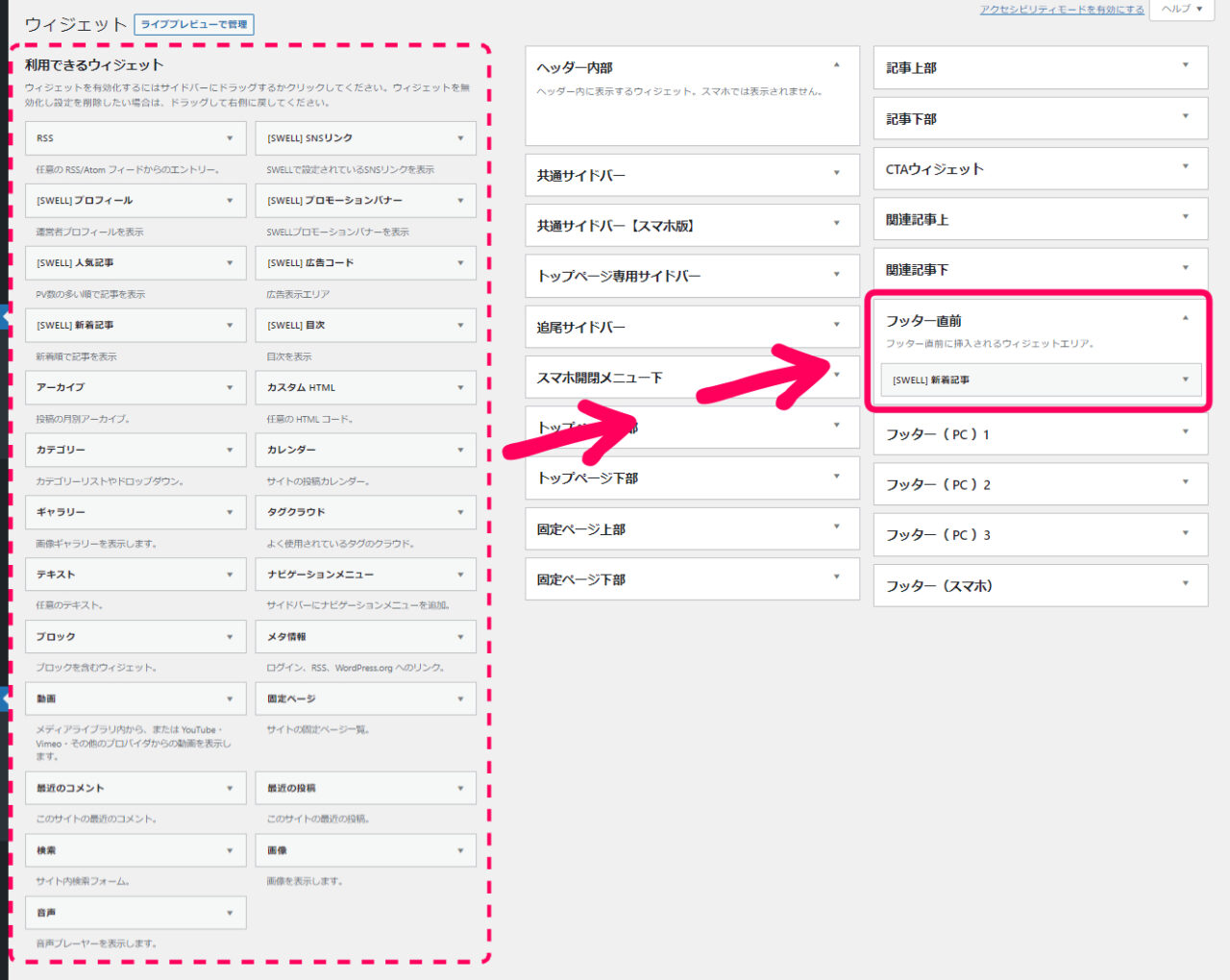
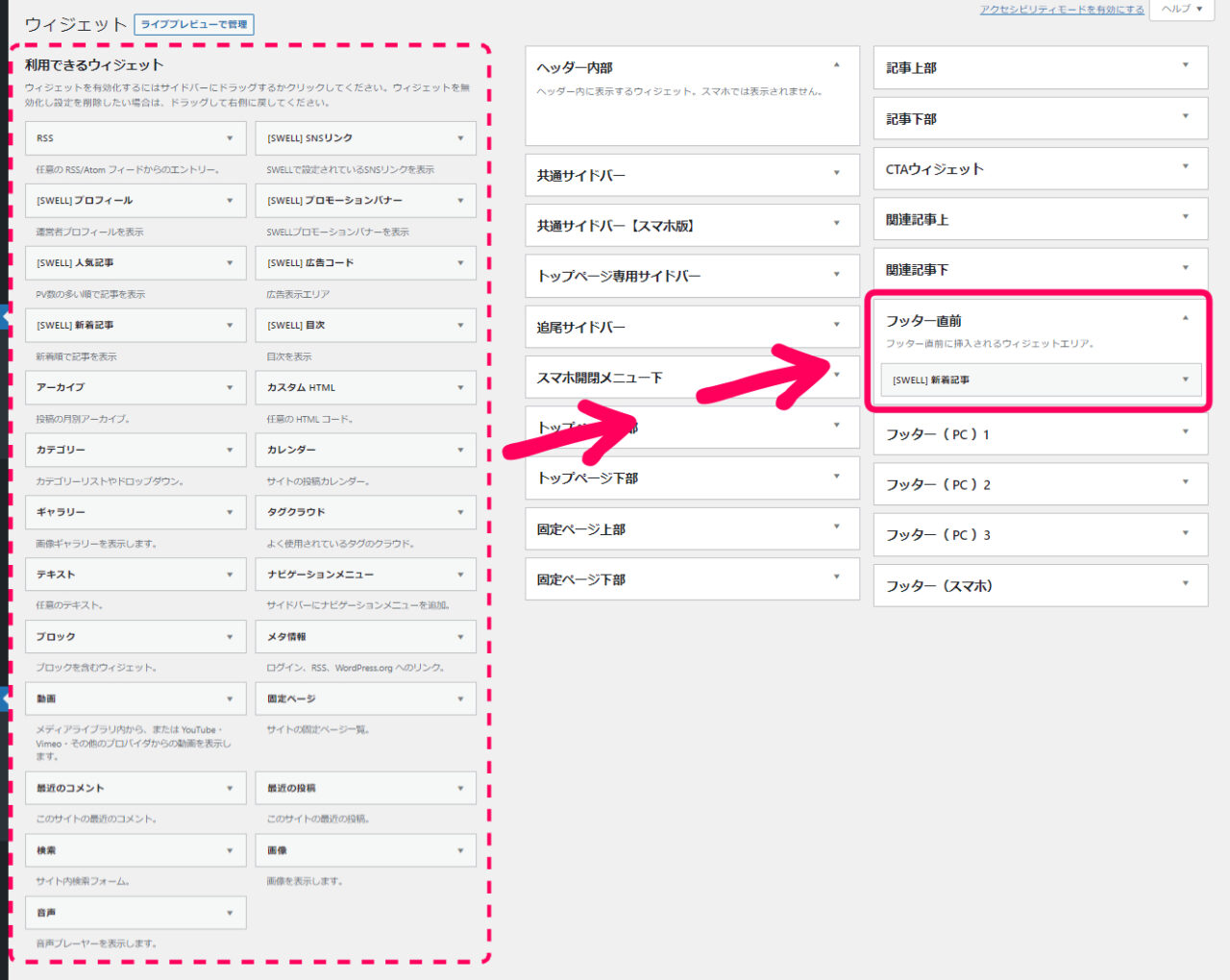
ワードプレスダッシュボー―ド>外観>ウィジェットを選択します


画面左側からフッター直前ウィジェットに
お好みでドラッグ&ドロップする





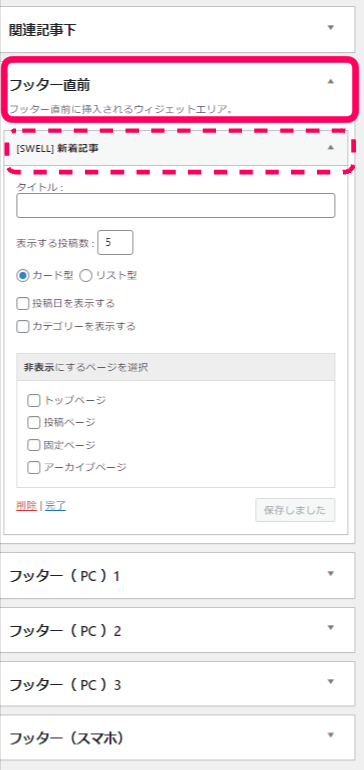
今回ここではフッター直前ウィジェットに、スウェル新着記事を入れてみました。


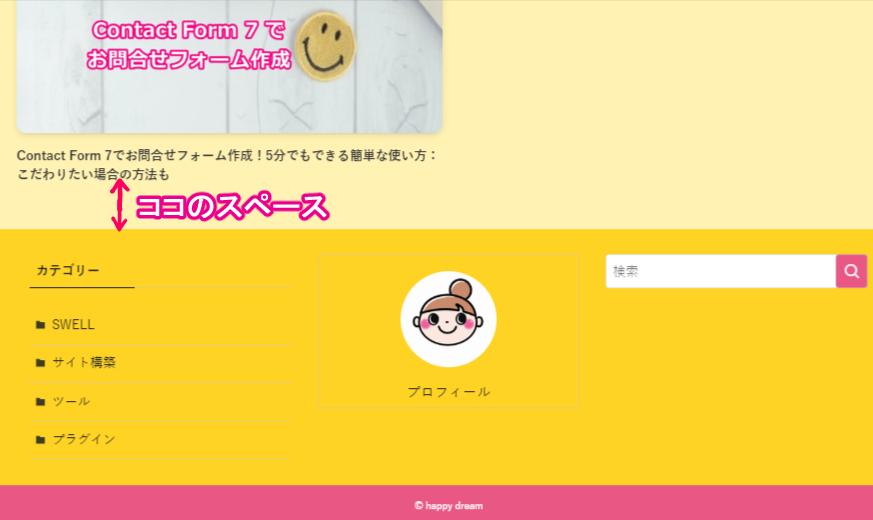
この設定をする場合は
上記でフッター直前ウィジェットを設定してから
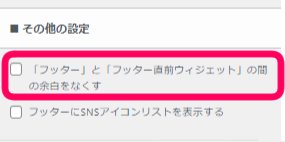
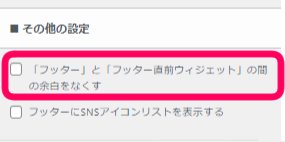
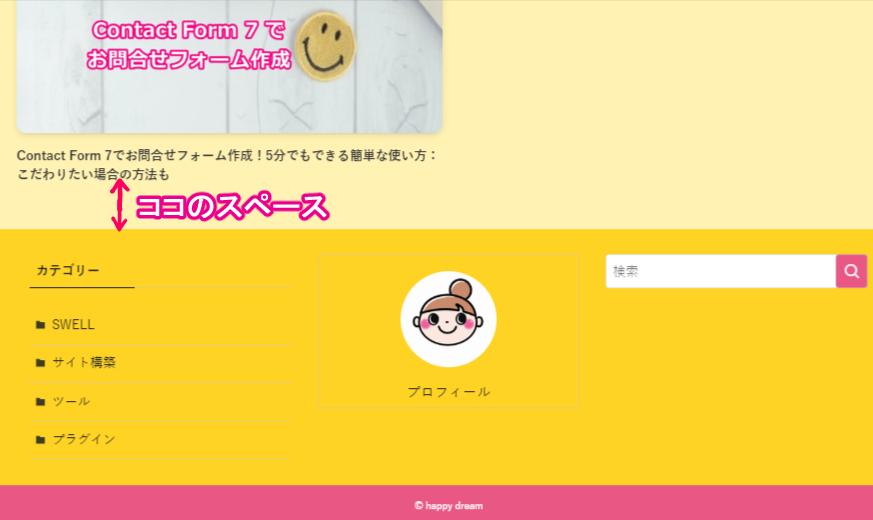
まずは『フッター』と『フッター直前のウィジェット』の間隔の余白を
どうするかというチェック欄に注目して見ていきたいと思います。


\ クリックするとタブを切り替えらるよ /


次は『フッターにSNSアイコンを表示する』かどうかの設定になります。





SNSアイコンは何をどうしたら表示できるようになるの?



表示するにはカスタマイズ>SNS情報をクリックしてね


SNS情報をクリックすると…
SNSリンク設定という表示欄があって、そのなかに、facebookやTwitter、Instagram、ティックトック、youtube…と13項目が表示されるので、その中で自分が連携したもののアドレスを記載するとフッター(コピーライト設定の上)にそれに見合ったアイコンが表示されます。
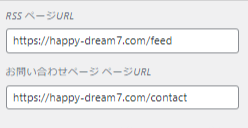
ここでは例として、
お問合せページと、
RSSページのアドレスを書いて
設定にチェックを入れました。


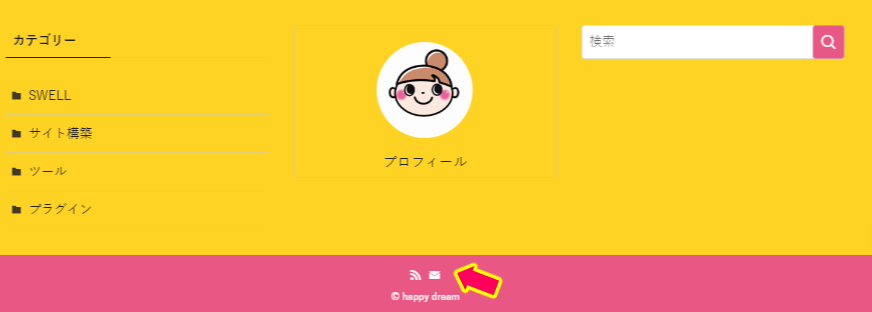
するとフッターに対応するアイコンが出現しました☆


まとめ
いかがでしたか?SWELLのフッター設定、最初は少し戸惑うかもしれませんが、正しい方法を知って、一緒に試してみると、それほど難しくないんですよ。これであなたも、自分だけのオリジナルなフッターを作れるようになることでしょう。最後までありがとうございました!