ここでは、Cocoonのダウンロードから有効化までの手順を、初心者の方でもスムーズに進められるように丁寧に解説していきます。なんと大人気にも関わらず、Cocoonをワードプレスのテーマの新規追加から直接探すことができないんですよね。それでは、一緒に始めてみましょう。
 かのみ
かのみちなみに当サイトはSWELL
予算に余裕があれば、めちゃくちゃおススメ!
Cocoonのテーマをダウンロードする方法
コクーンの
公式のダウンロードページ
にアクセスする。


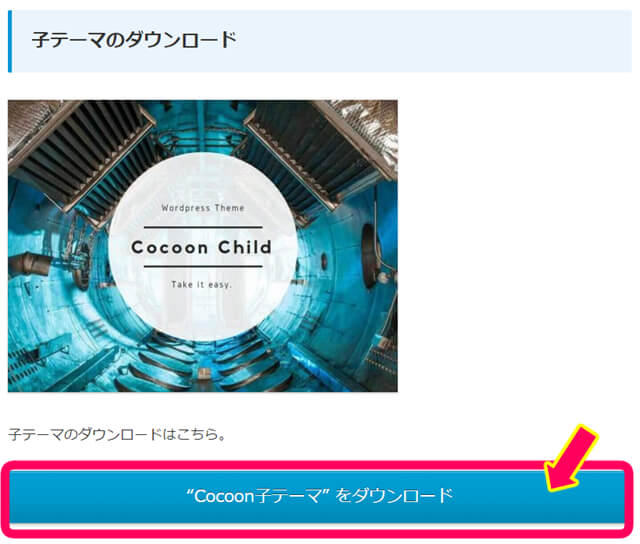
コクーンには「親テーマ」(cocoon-master)と「子テーマ」(cocoon-child-master)の2つが用意されています。
親テーマだけをインストールすると、自分で変更した部分(デザインやレイアウトなど)がテーマの更新によって元に戻ってしまう可能性があります。
ですが子テーマを使用すると、自分が変更した部分は維持されたままで、テーマの更新もスムーズに行うことができます。



自分でデザインやレイアウトを変更しない場合でも、
子テーマを使用することがおすすめって事ニャン!
まず親テーマをダウンロードをクリック。


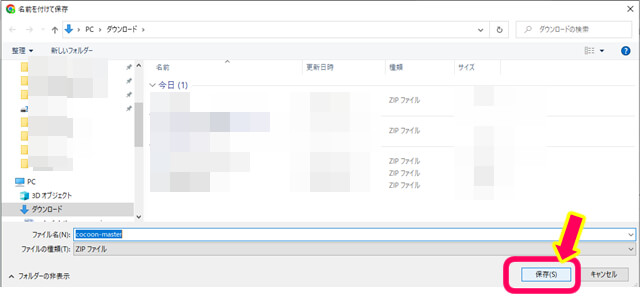
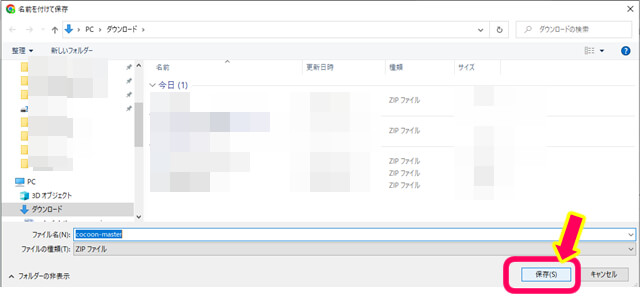
あなたが保存したいお好みの場所を選択し『保存』を選択します。





どこにダウンロードしたのかわからなくなりそうだったら『デスクトップ』がおススメ!


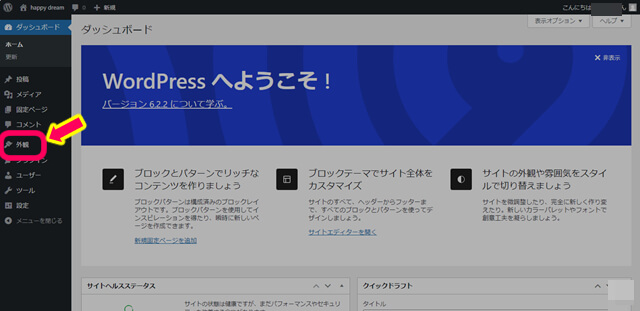
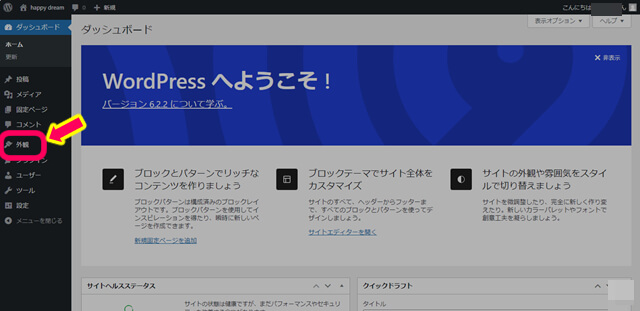
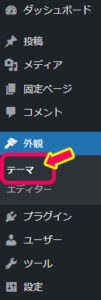
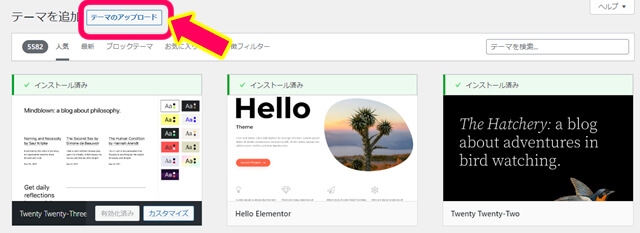
『外観』の下(もしくは横)に現れる『テーマ』を選択します。






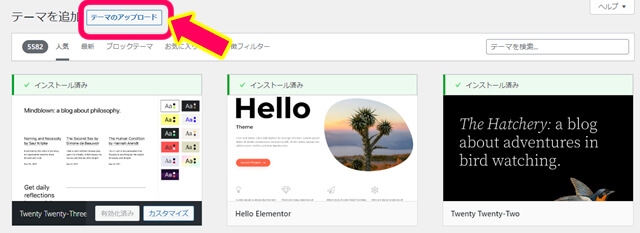
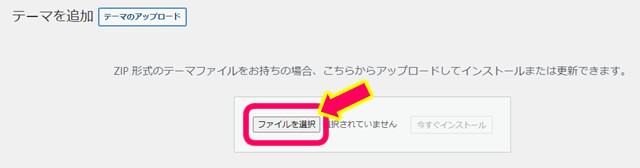
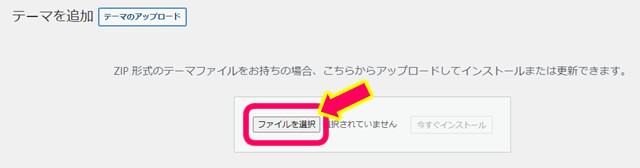
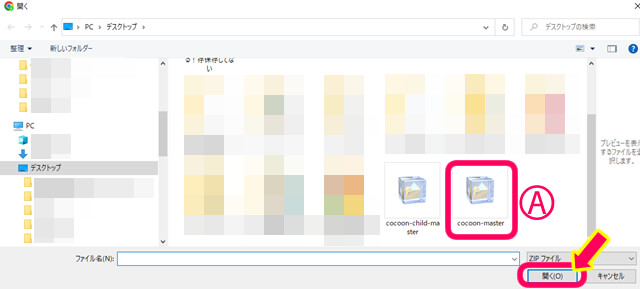
ファイルを選択する


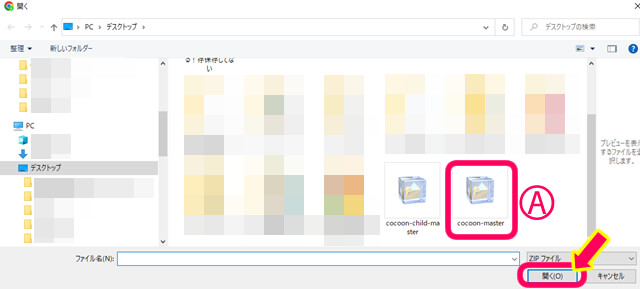
親テーマ(Ⓐ)のzipファイル
「cocoon-master.zip」選択し
『開く』を押してください。


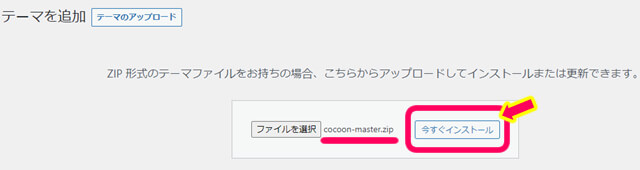
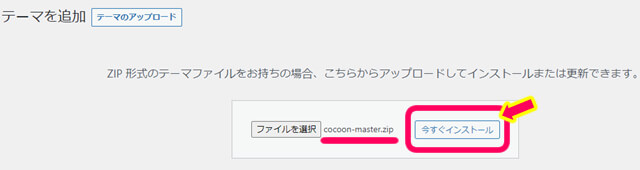
ファイルの名前を確認し
『今すぐインストール』
をクリックします。


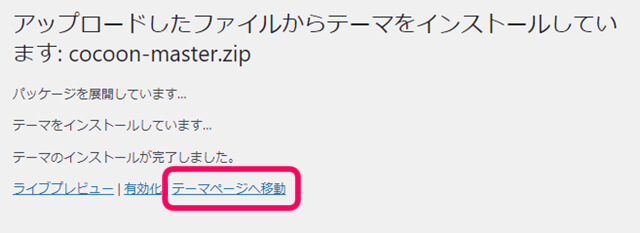
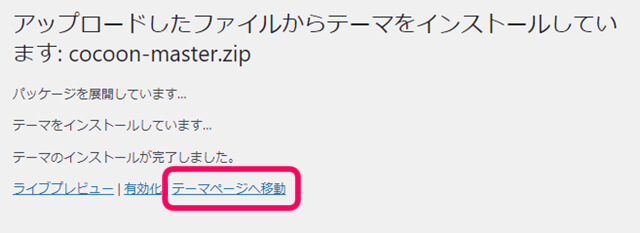
親テーマをアップロードしたら
下記のような画面が現れます。


まだ有効化はせずに、「テーマのページに戻る」をクリックします。
同じ手順で子テーマもアップロードします
アップロードが完了したら、
「cocoon-child-master.zip」
の子テーマの方を有効化しましょう。





にゃるほど!子テーマだけを有効化するといいんだニャ!



そうよ~これで親テーマが更新されても、カスタマイズした内容は子テーマに保持されて影響を受けないよ!
子テーマを有効化したら、一度サイトの表示を確認してみてください。
問題なく表示されているか確認することが大切です。



初期設定は済ませたかな?
まだだったらこちらの記事がおススメ♪↓


まとめ
以上でCocoonのテーマのダウンロードとアップロード、そして子テーマの作成についての説明は終わりです。一つ一つ手順を踏んでいけば意外と簡単でしたよね?
この記事がアナタのお役に立てれば幸いです!
最後まで読んでいただきありがとうございました。