この記事では、サイトマップの作り方・設定方法をわかりやすく解説していきたいと思います。”PS Auto Sitemap“がダウンロードできなくなった今、新たな代替えプラグイン、”WP Sitemap Page“の使い方について、20分でサイトマップの達人になるためのコツを伝授しますよ。
「サイトマップって何だっけ?」「サイトマップはXML Sitemap & Google Newsというプラグインで作ったのになぁ…」いう人は、以下の記事がこれから話すことを理解するのに役立つと思います↓
私自身もサイトマップの話、初めて聞いた時は頭にハテナマークがいっぱい浮かんでいました。でも、一緒に学ぶことできっと少しでもお役に立てると思います!では早速行ってみましょう!
PS Auto Sitemapがダウンロードできない理由
PS Auto Sitemapがダウンロードできない理由は7年以上も更新されていないからです。

更新がないと、新しいWordPressのバージョンに対応できない可能性があります。また、セキュリティの問題も考えられます。このような理由から、2022年10月27日に公開が停止されてしまいました。
代替えプラグインWP Sitemap Page:特長
WP Sitemap Pageは、WordPressサイトに訪問者用のサイトマップを簡単に追加できるプラグインです。
 はぴねこ
はぴねこプラグインに頼らずに訪問者用のサイトマップを作ることは出来るの?



もちろんできるよ!でもその場合は手作業でページを更新したり、新しいコンテンツが追加されるたびに手動でサイトマップも更新する必要が出てくるから手間がかかるんだよね…



時間と労力を省きたいなら、
プラグインの利用を考えた方がベターだよ
《メリット》
- 手軽さ:プラグインをインストールして簡単な設定をするだけで、自動的にサイトマップが生成されます。
- 自動更新:新しいページや記事を追加すると、サイトマップも自動で更新されます。
- カスタマイズ:多くの場合、何をサイトマップに表示するか、どのような順序で表示するかなどを簡単に設定できます。
- SEO対策:適切な設定がされている場合、検索エンジンがサイトを効率的にクロールできるようになります。
《デメリット》
- 速度が遅くなることも:プラグインが重すぎると、ウェブサイトの読み込みが遅くなる可能性があります。
- カスタマイズに限界:自分好みに細かく設定するのが難しいこともあります。
- 設定がややこしい:初心者には多くの設定項目が分かりづらいかも。
- 他のプラグインとぶつかる:他のプラグインと同時に使うと、問題が起きることがあります。
さて、PS Auto Sitemapの代替えプラグインとして注目を浴びているのがWP Sitemap Pageとのことですが、その特長は何でしょう?
WP Sitemap Pageは、更新が頻繁に行われている点が大きな特長です。そのため、最新のWordPressバージョンにもスムーズに対応できます。また、初心者でも使いやすいシンプルな設定画面も魅力です。
XML Sitemap & Google Newsで作るサイトマップの違い
WP Sitemap Page:人用のサイトマップ
XML Sitemap & Google News:検索エンジン用のサイトマップ
WP Sitemap Page:インストール手順
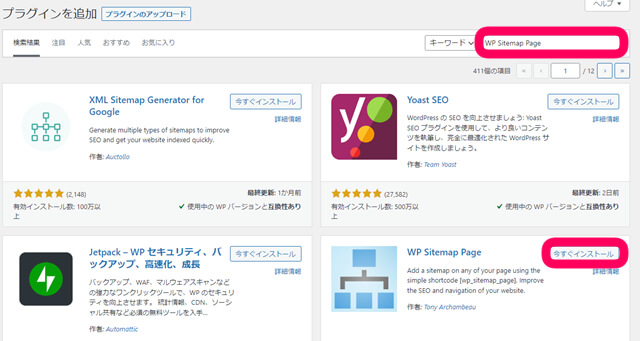
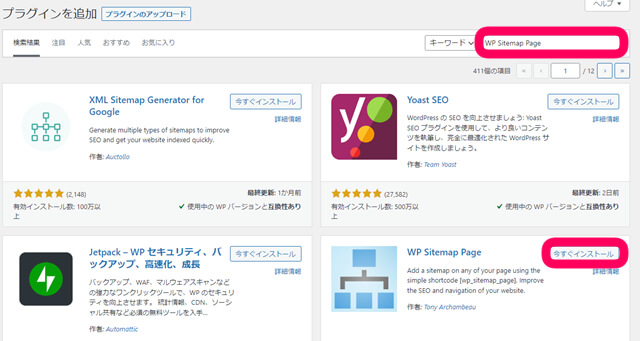
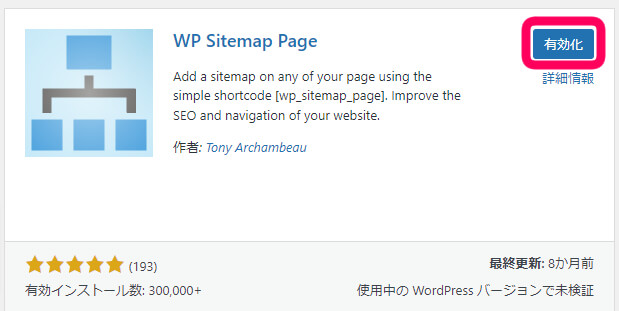
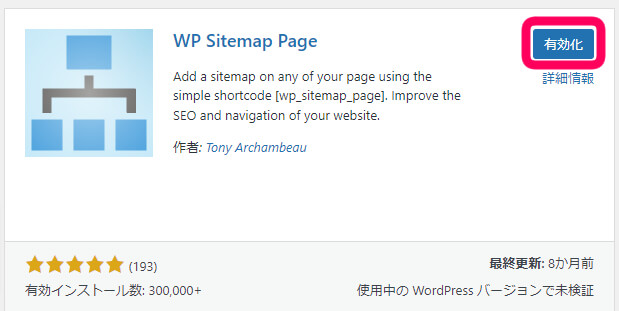
まずはWP Sitemap Pageのインストール手順について見ていきましょう。






以上3つの手順でインストールは完了です。
サイトマップ用の固定ページを新規作成してみよう



先に設定を済ませてもいいのですが、イメージがつかみにくいかもしれないのでひとまずよくあるタイプのサイトマップを作ってみよう!



除外したいページがある人は
後ほど説明する『設定』から始めてもらうのもおすすめです!









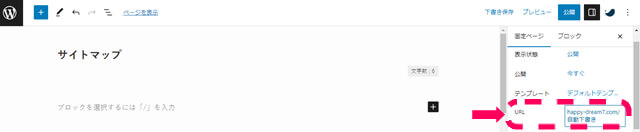
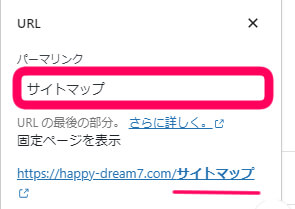
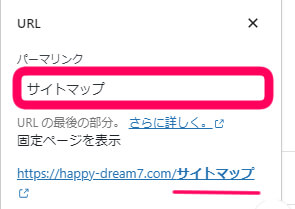
点線部分を拡大しますね。


パーマリンクが日本語の『サイトマップ』となっています。



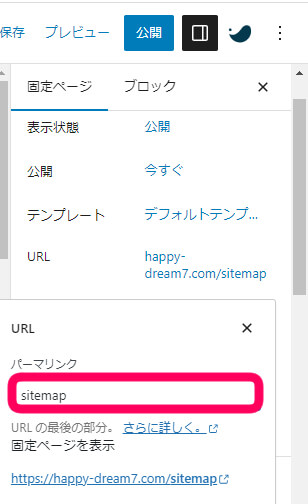
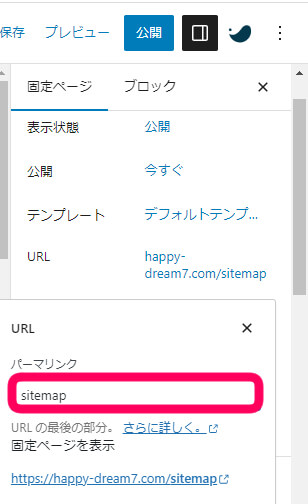
このままではURLの表示が日本語表記で『サイトマップ』となってしまい、文字化けのような複雑な文字列になってしまうため小文字アルファベットに変更していきます。




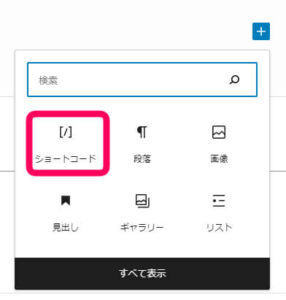
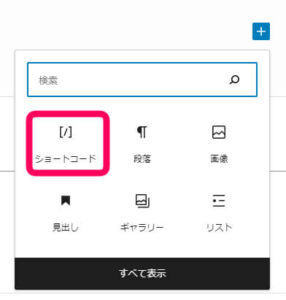
見当たらないときは『すべてを表示』をクリックして探してください。




(ちなみにこのコードは後ほど説明する『設定』の表示方法の部分を見ると詳細が載っています。このショートコードは一番良くあるタイプのサイトマップになるようなコードを張り付けています。)


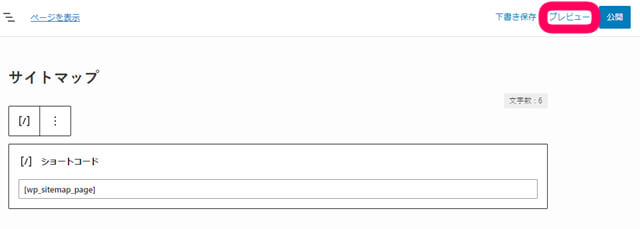
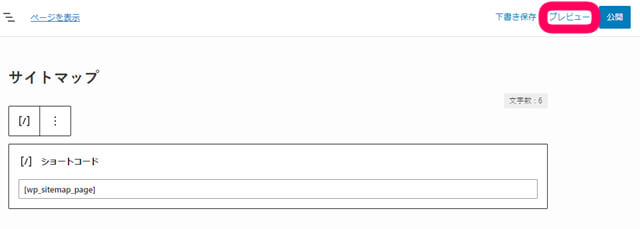
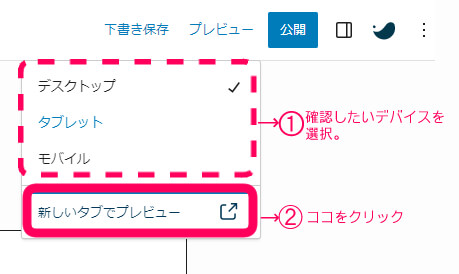
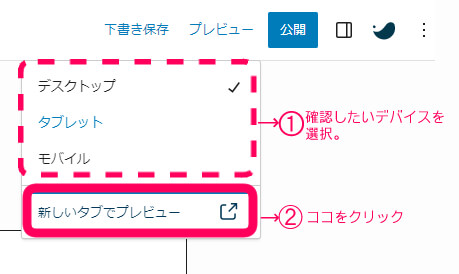
プレビューをクリックすると下に下記のような表示が現れます。
『デスクトップ・タブレット・モバイル』
どれかを選んで
『新しいタブでプレビュー』をクリックします。


『もうすこし別の表記にしたい』と思った場合は、ひとまず『下書き保存』をクリックしましょう。
WP Sitemap Pageの設定方法



WP Sitemap Pageは、設定項目が多いと感じるかも…
だけど、自分好みにカスタマイズするためのものだから
頑張ろうニャ!



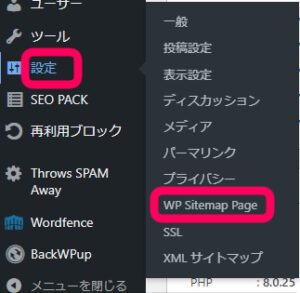
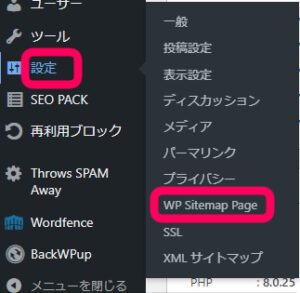
設定を見るときは
ワードプレス管理画面で、
設定>WP Sitemap Pageをクリックしてね。





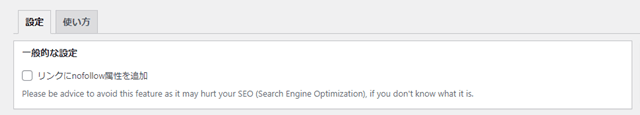
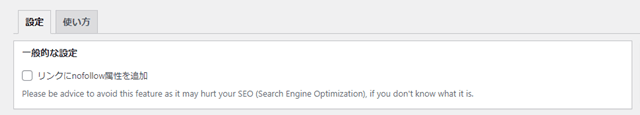
『設定』と『使い方』という
2つのタブがあるんだけど、
ここでは設定からみていくよ。
一般的な設定


「リンクにnofollow属性を追加」はデフォルトのままでOKです。
通常チェックは入れません。



nofollow属性っていったい何?全く分らんニャ
「nofollow」属性っていうのをかみ砕いて言うと、ウェブサイト上の「立入禁止」の看板みたいなものだと言えます。
ウェブサイト上で「nofollow」属性がついてるリンクを見つけたら、それはGoogleや他の検索エンジンに対して、「ここは通らないでね」って伝えています。
例えば、パスワードで守られた個人的なページとか、あるいは安全上の理由でアクセスを制限したいページとか、そういうページにつながるリンクに「nofollow」属性をつけることで、検索エンジンがそのリンク先を評価しないように指示できるんです。
リンクにその他の適切な値がなく、そのリンクとサイトを関連付けたくない場合、またはリンク先のページをサイトからクロールさせないようにする場合は、
nofollowの値を使用します。自サイト内のリンクについては、robots.txt のdisallowルールを使用します。引用元:Google検索セントラル
実は検索の仕方によっては、検索結果トップに表示されるサイトで『nofollowにチェックを入れましょう』と言っているサイトもあるんです。
色々調べた結果、多くのサイトとグーグルセントラルが上記のように述べているので当サイトでは『リンクにnofollow属性を追加にチェックは不要』だという答えが出ました。



なんか難しいニャ



まぁとにかく一般的な設定は
デフォルトでOKということね!
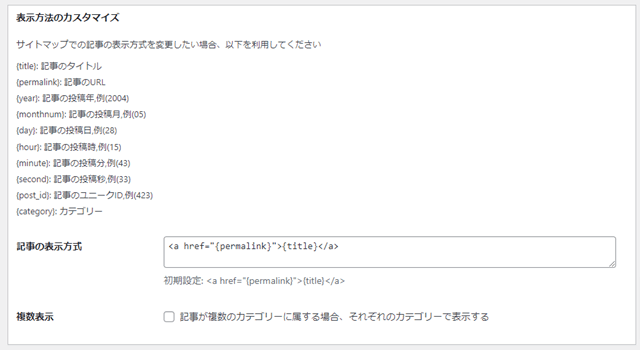
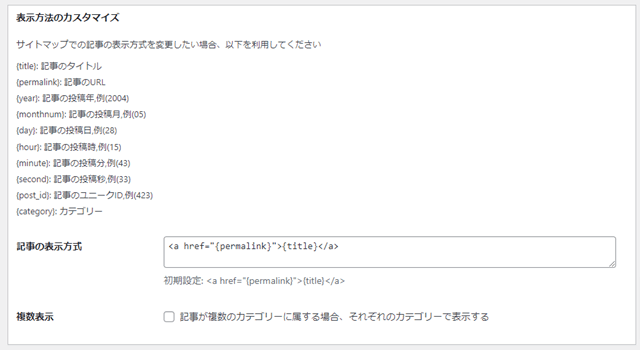
表示方法のカスタマイズ
表示方法のカスタマイズは、とりあえずデフォルトのままで問題ありません。
サイトマップでの
記事の表示方式を変更したい場合は
コチラの箇所で設定します。





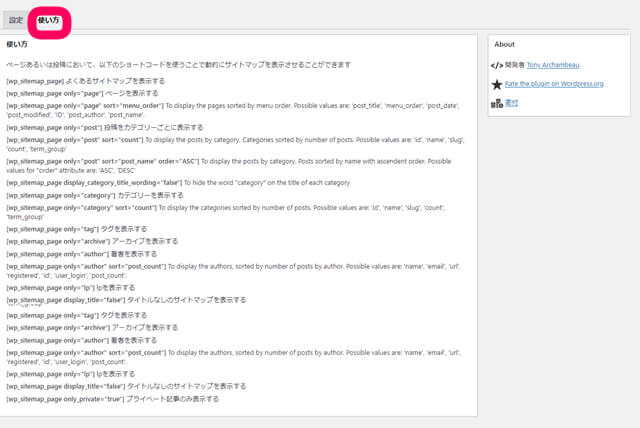
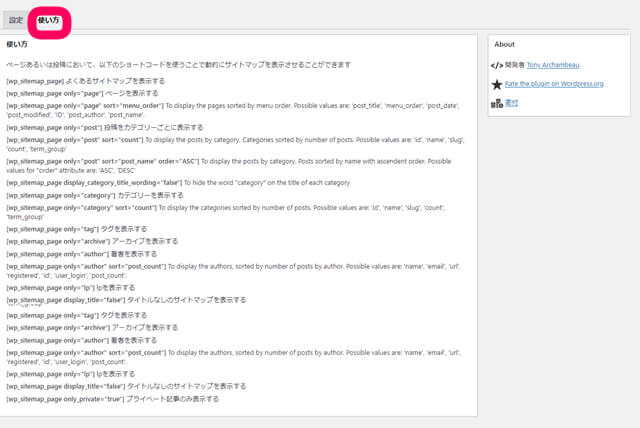
またこちらを操作する場合
『使い方』をクリックすることで
サイトマップを表示するためのショートコード(短いコード)の使い方についてヒントを得ることが出来るよ!





これらを組み合わせることで
オリジナルのサイトマップが作れるというコトだニャ。
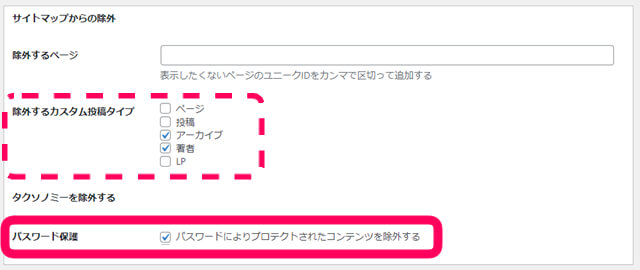
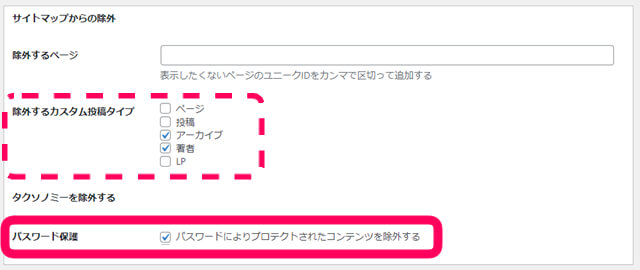
サイトマップから除外
自分のブログのサイトマップを作るときに、自分が指定したページをサイトマップに載せないようにすることもできます。(使用するおすすめの場面は下記で詳しく説明しています。)
『除外するカスタム投稿タイプ』はデフォルトのままでいいのですが、念のための『アーカイブ』と『著者』にチェックが入っているか確認しておきましょう。


加えて必要ならば『パスワード保護』にチェックを入れておきましょう。
「パスワード保護」にチェックを入れると、パスワードで保護されたコンテンツがサイトマップから除外されます。これにより、限定コンテンツが一般に見えるリスクが減ります。
例えば、メンバー専用の記事や有料コースの内容がある場合、それらはパスワードで保護されることが多いです。この設定を活用することで、そのような限定コンテンツが誤って一般に公開される、または検索エンジンにインデックスされるのを防ぐことができます。



除外するページってどういう風に書いたらいいの?



実は記事ごとにID番号がそれぞれ与えられているの。
だからまずは、ID番号を見つける方法を下記で伝授するよ!
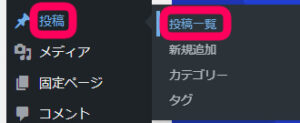
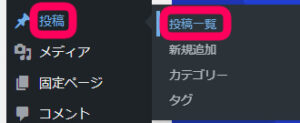
投稿>投稿一覧を選択(固定ページの場合は『固定ページ』>投稿一覧)


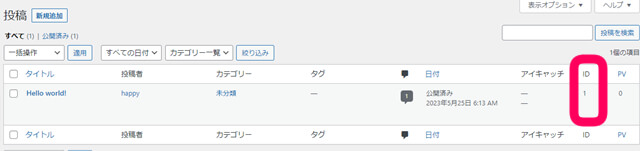
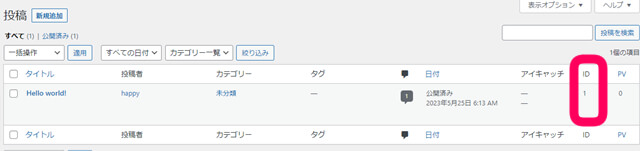
除外したいタイトルに対応する右のほうにある番号(ID欄の下)に書いてある数字が記事IDです。(下記なら1が記事IDです。)


除外するページの記載の方法
上記の方法で記事IDをピックアップして記載します。



除外したいページが2個以上ある時はどうするニャ?



,(カンマ半角)でIDを区切るといいよ!



例えば、除外したい記事ページのIDが12、34、56だった場合
除外するページの横の空欄に 12, 34, 56 と記載してね!
このように設定すると、IDが12、34、56のページはサイトマップから除外されるよ
- 限定コンテンツ: もし、将来的に有料の記事やメンバー限定のコンテンツを作る予定があるなら、それは一般の訪問者には不要ですよね。だから、その辺はサイトマップから外しておきましょう。
- 未完成・下書きページ: もう既に記事のアイデアがいくつかあるけれど、まだ完成していない。そんなときは、露出させないように気をつけましょう。
- 重複コンテンツ: 例えば、「ブログアフェリエイトの始め方」というテーマで複数の記事を書く場合、内容が似てきたら、SEOで損をしてしまいます。こういったページは、サイトマップから一つは外す方がいいですよ。
- 低品質のコンテンツ: ブログの規約やよくある質問ページ、たぶん最初は誰も読まないですよね。なので、サイトマップからは外しておいても大丈夫です。
- 過度な内部リンク: たとえば、あなたが推しているアフェリエイト商品のページが、サイト全体で何度もリンクされていると、他の有用な記事が埋もれてしまいます。
プラグインのリンクを表示する
デフォルトのままで大丈夫です。
このチェック欄の内容は、サイトマップの一番下にWP Sitemap Pageを使っています!というリンクを表示しますか?ということです。
心が優しい人はこのプラグインの宣伝をする意味でチェックをいれておいてもいいでしょう。





最後に一番下にある『変更保存』をクリックしよう!
※『下書き』にしていた人は、忘れずに『公開』ボタンを押しましょう。
WP Sitemap Pageを最大限に活用するコツ
WP Sitemap Pageについて理解が深まったでしょうか。次に、このプラグインを最大限に活用するコツをお伝えします。
- サイトマップの表示設定をよく考えましょう。すべてのページや投稿を表示する必要はありません。大切なのは、訪問者が求めている情報を効率的に探せることです。
- 次に、ページの順番です。これは訪問者の流れを考えて調整するといいでしょう。最初に目に入るページは、一番情報が求められているページにすると良いですね。
- サイトマップへのリンクを訪問者が簡単に見つけられる場所に置きましょう。例えばサイトのフッターやヘッダーなどにリンクを置く場合が多いです。
まとめ
いかがでしたか?WP Sitemap Pageの使い方・設定方法について、なるだけわかりやすくまとめてみました。このプラグインを使うことで、自分のサイトをより使いやすく、そして訪問者にとって価値のあるものにすることができますよ。最後までありがとうございました!