グーグル アナリティクスの新しいバージョン、GA4使ってみましたか?私の初めてのGA4体験は、ちょっと…いや、かなり戸惑ったんですよね。
 はぴねこ
はぴねこGA4導入したけど使い方が意味不明だニャ



レポートのカスタマイズ法とレポートのデータ閲覧法を知っておけばとりあえずOKよ!
ここではグーグルアナリティクスの使い方を、ざっくりでいいから知りたいという方向けに書いた記事になります。では早速行ってみましょう!
\ 登録がまだの方はこちらへどうぞ /
グーグルアナリティクスGA4 ホーム:使い方
さて、GA4の設定は完了。でも、その後どう使っていいのか分からない…そんな方も多いはず。私も最初はそうでした。GA4はかなり優秀な分析が出来るのですが素人は全てを知ろうとしないことが大切だという結論で出ました!(笑泣)



基本的な使い方だけでいいから教えて~



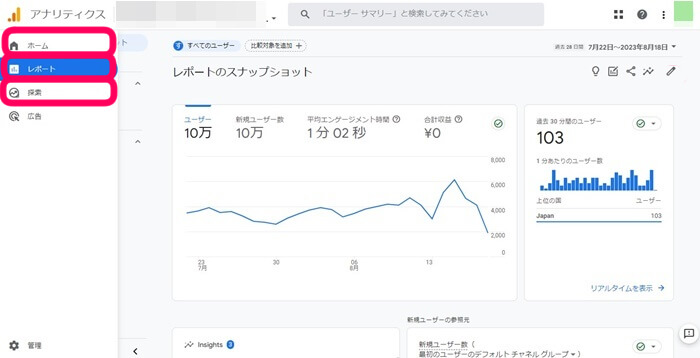
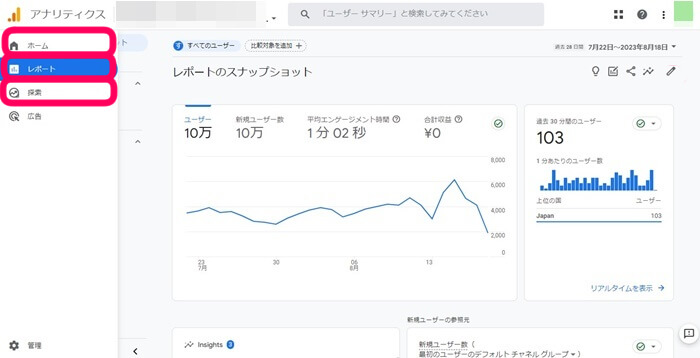
まずはホームをみてみよう!



ホームって?



アナリティクスの左側にカーソルを持っていくと
『ホーム』と書いてある場所があるよ


- ホーム;概要が載っている場所。
- レポート:リアルタイムでどのくらいのユーザーが見ているのか、新規ユーザーの参照元等が表示されています。詳細を確認したい場合は、気になる部分をクリックすると確認できます。
- 探索:データを自分が好きなようにカスタマイズして見れる機能。
- 広告;広告を使っている人が使うツール



最初はホームの見方だけなんとなく知っていたらOK!
下記にホームの見方をざっくり書いた画像載せておくね!





最初はこれだけ知っていたらOK!
とにかく最初は記事を書いていくことが大切だよ!



アクセスの爆発が起きているときにリアルな訪問者数をスクリーンショットしておけば後々の証拠画像として利用できることを頭の片隅においておくといいかもニャ!



ある程度書いた投稿数が増えてきたら
ここから先の記事も参考にしてもらったらいいよ
グーグルアナリティクスGA4 レポート:使い方(カスタマイズ方法)
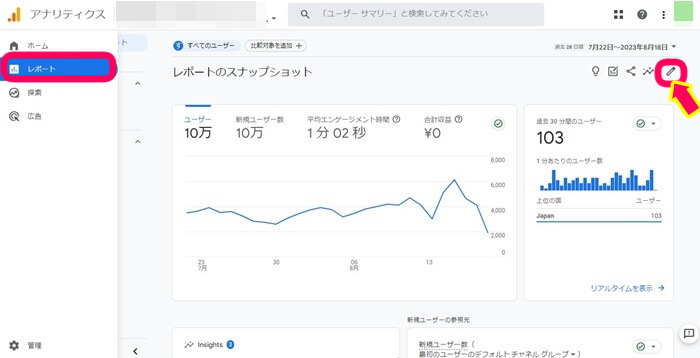
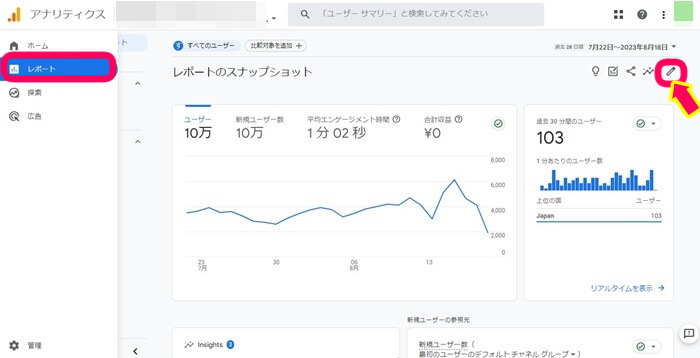
グーグルアナリティクスを開いて
『レポート』をクリックし
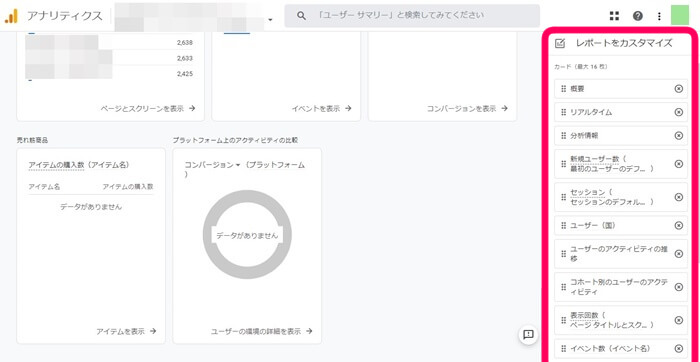
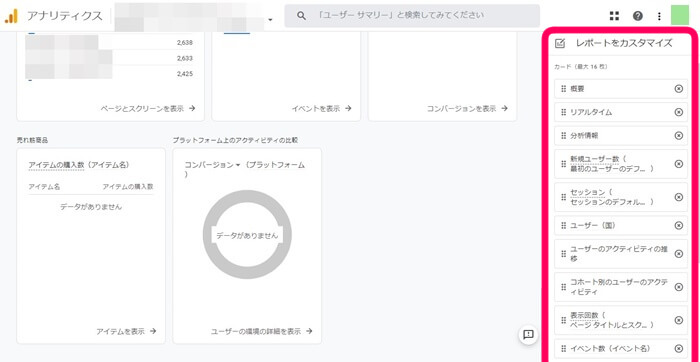
右上のペンマークをクリック


右側にカスタマイズ画面が出てきます。
バツマークを押すと
レポート表示の画面から表示が消えます。


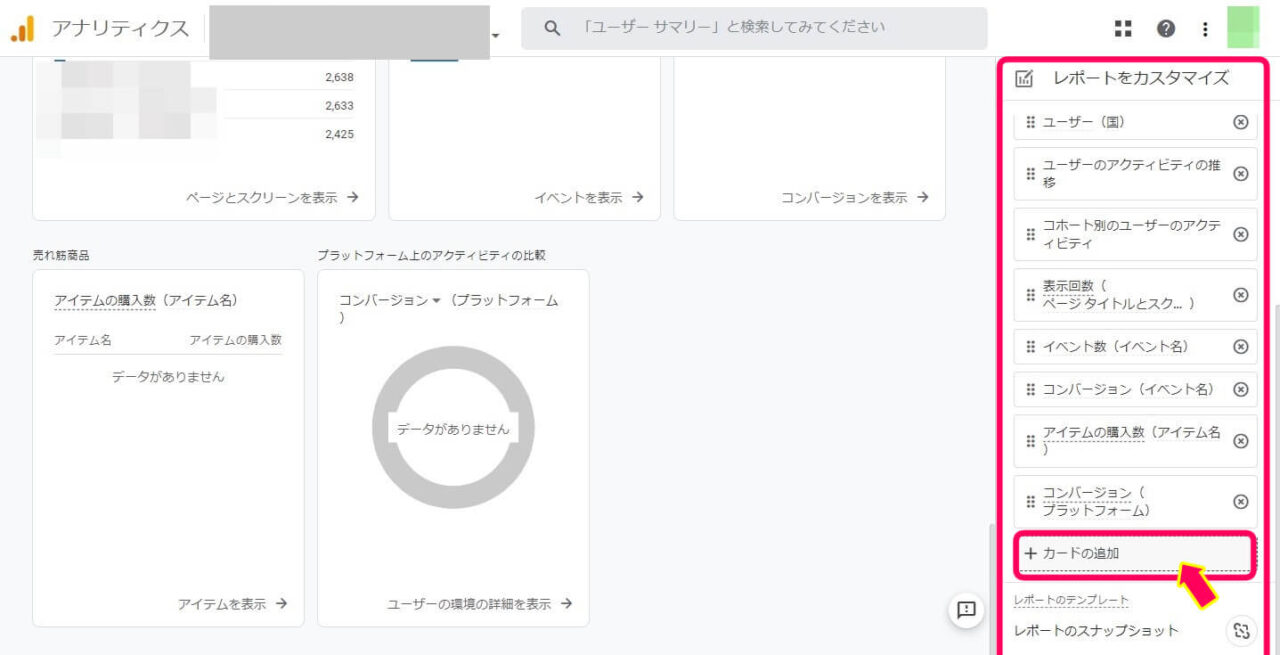
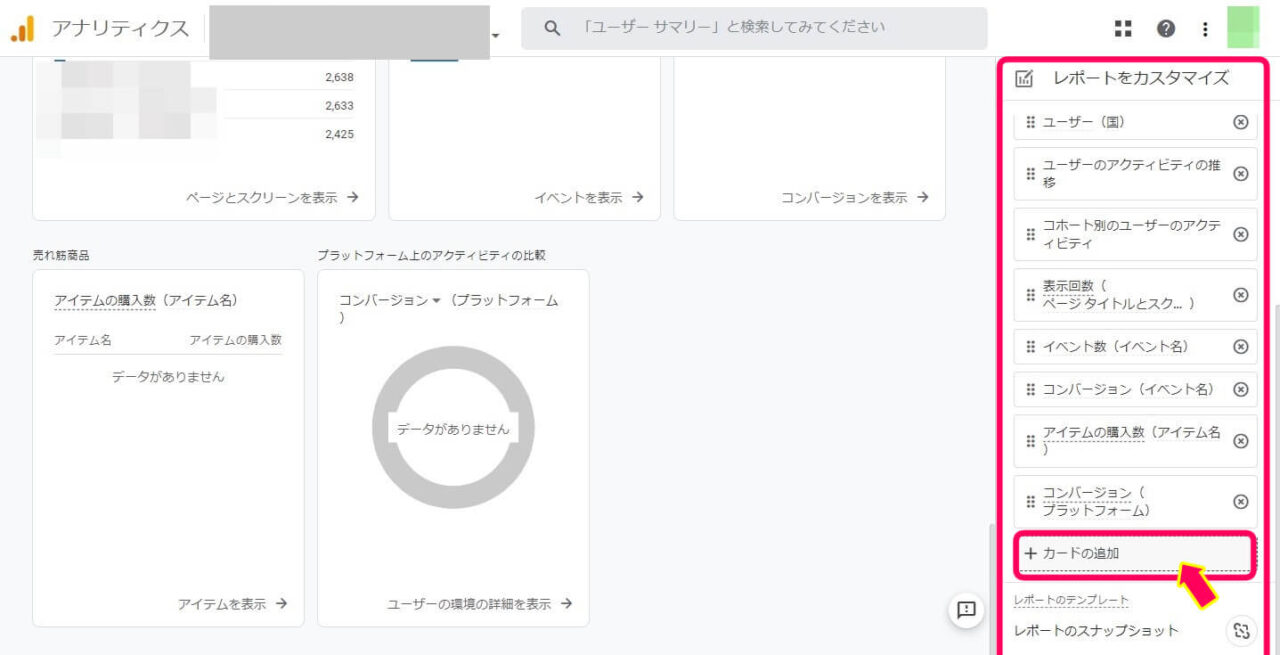
下にスクロールさせ
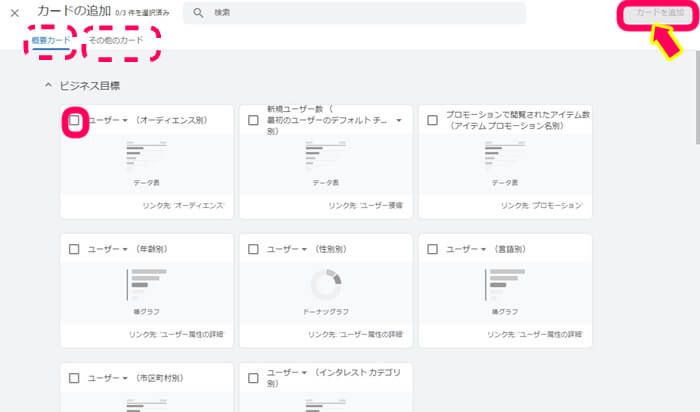
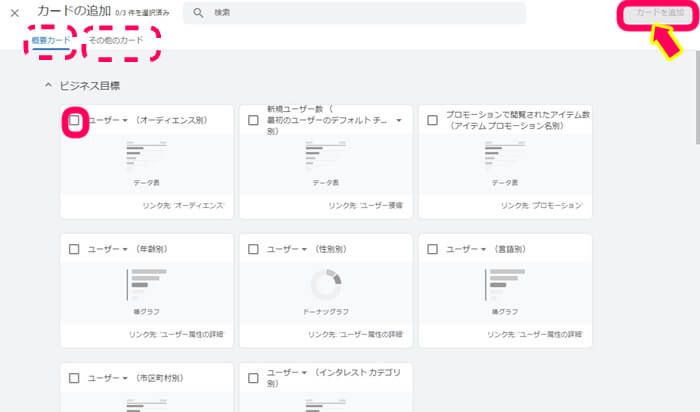
『カードの追加』をクリック


左上に『概要カード』と『その他のカード』があるので
その中から気に入ったものにチェックマークを入れて
右上の『カードを追加』をクリックすると
お好みにカスタマイズ可能です♪


グーグルアナリティクスGA4 探索:使い方
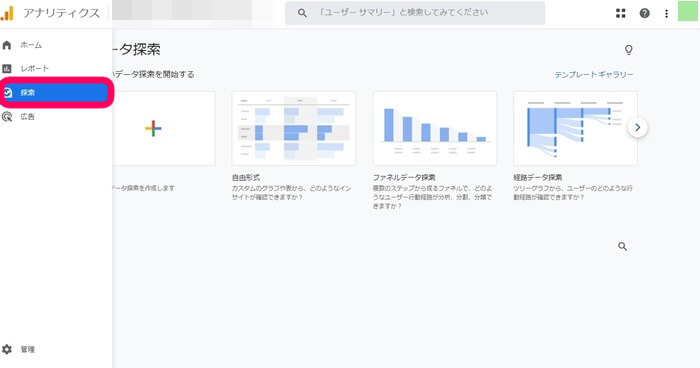
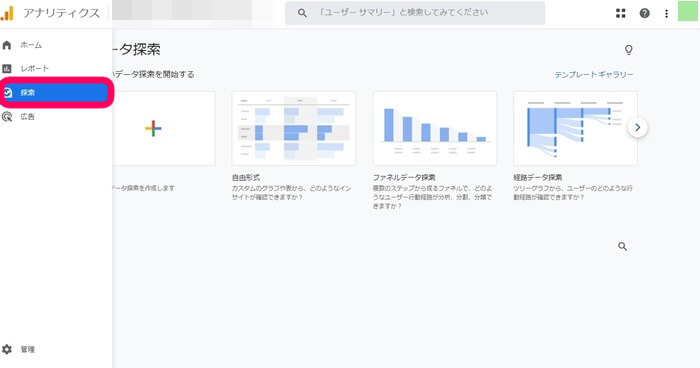
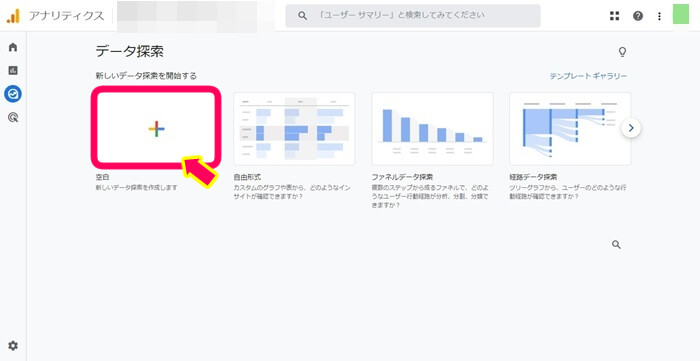
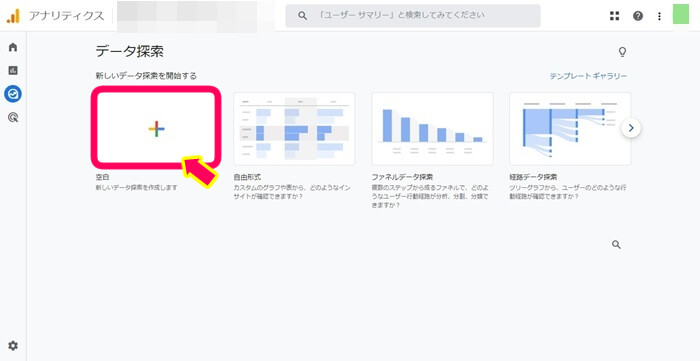
探索の始め方
『探索』をクリック


左のプラスマークをクリック


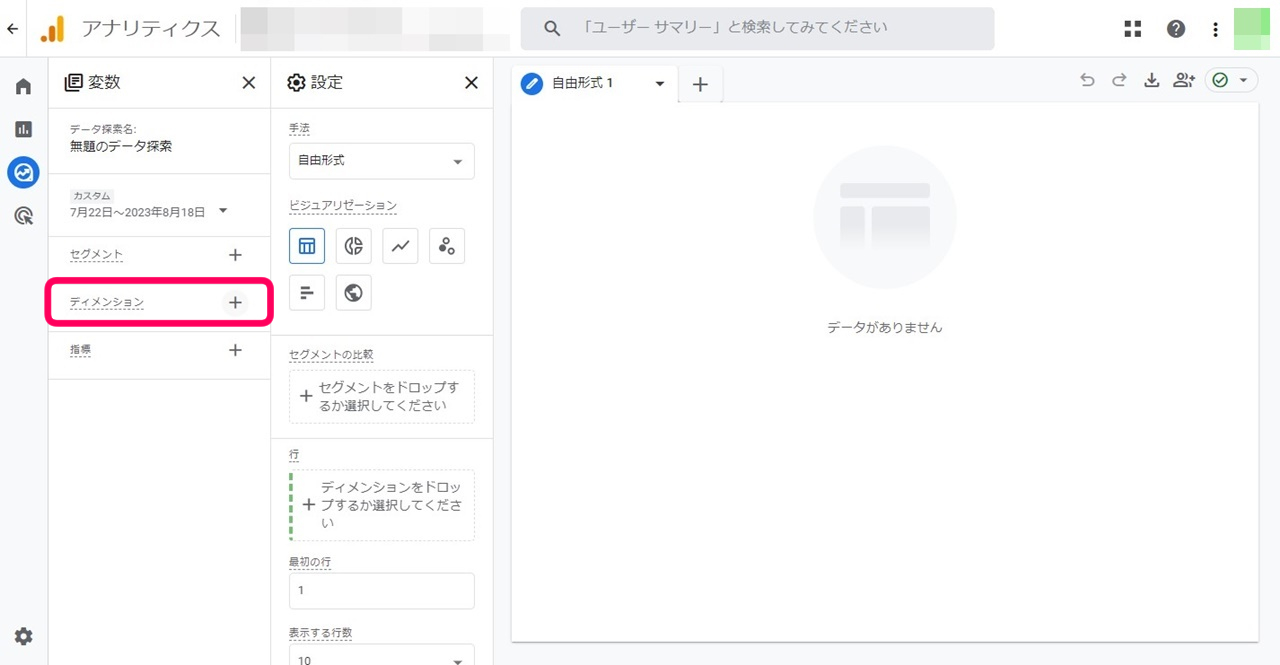
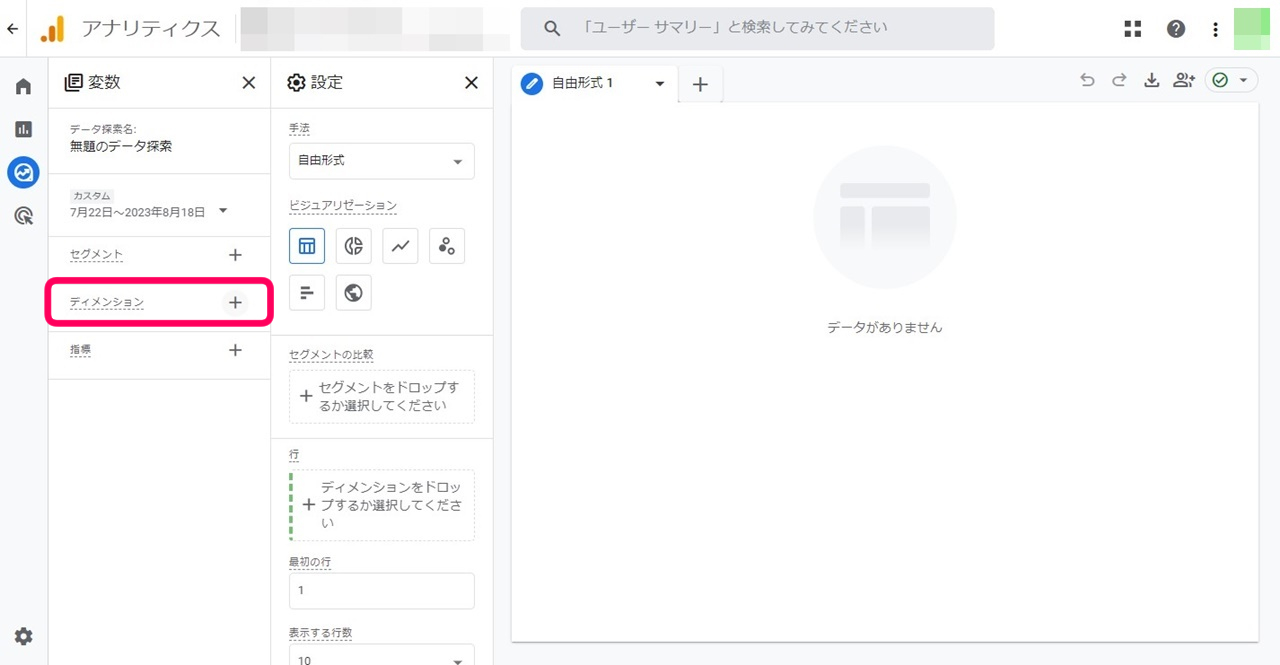
ディメンションの決定
ディメンションとは?



ディメンションってなんだニャ?



データをどんな種類で見たいかを示すカテゴリのようなものだよ。
例えば時刻(日・週・月)やユーザー属性(性別・年齢)・地域やURLなどが選択できるよ!
ディメンションの選択と設定
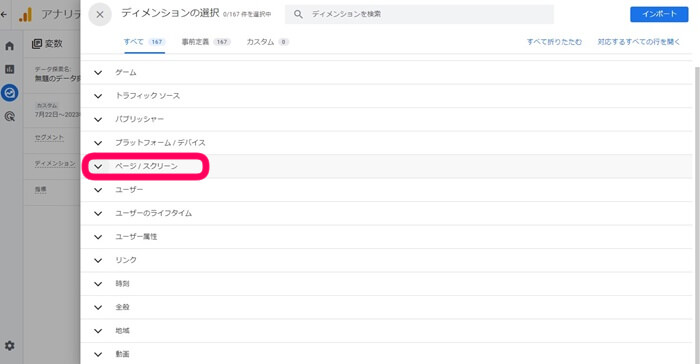
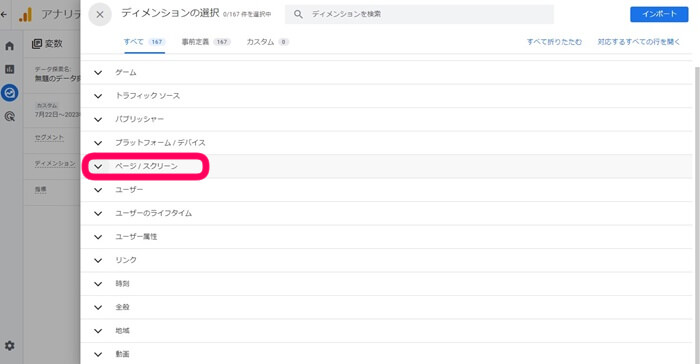
『ディメンション』の横の
プラスマークをクリック


選択項目が沢山出ます。
今回『ページ/スクリーン』をクリック


- ページ/スクリーン:「ページ」とは、ウェブサイトでの各個別のページを指します。(※「スクリーン」とは、モバイルアプリ上での各個別の画面を指します)
- ユーザー属性:性別・年齢
- 時刻:月・週・日・時間・年
- 地域:国・市町村・地域
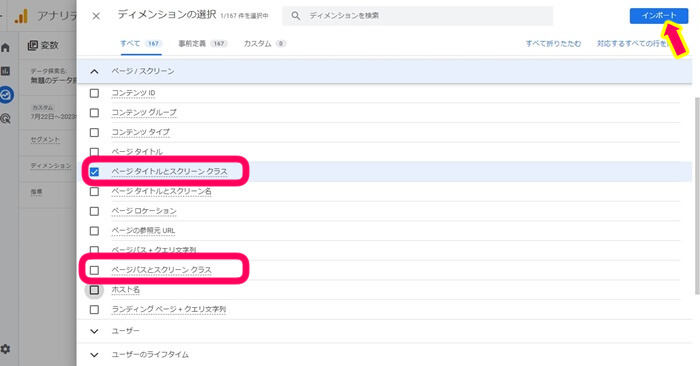
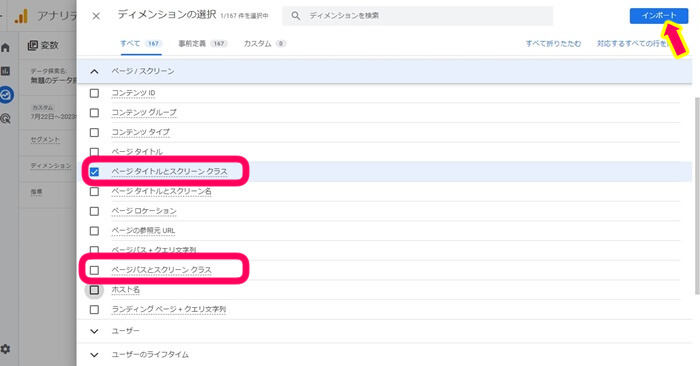
今回ここでは
ページタイトルとスクリーンクラスのみ
を選択(いくつか選んでも可)


ページタイトルとスクリーンクラス:ウエブサイトの記事タイトルのこと
ページパスとスクリーンクラス:ウェブサイトの記事 URLのこと
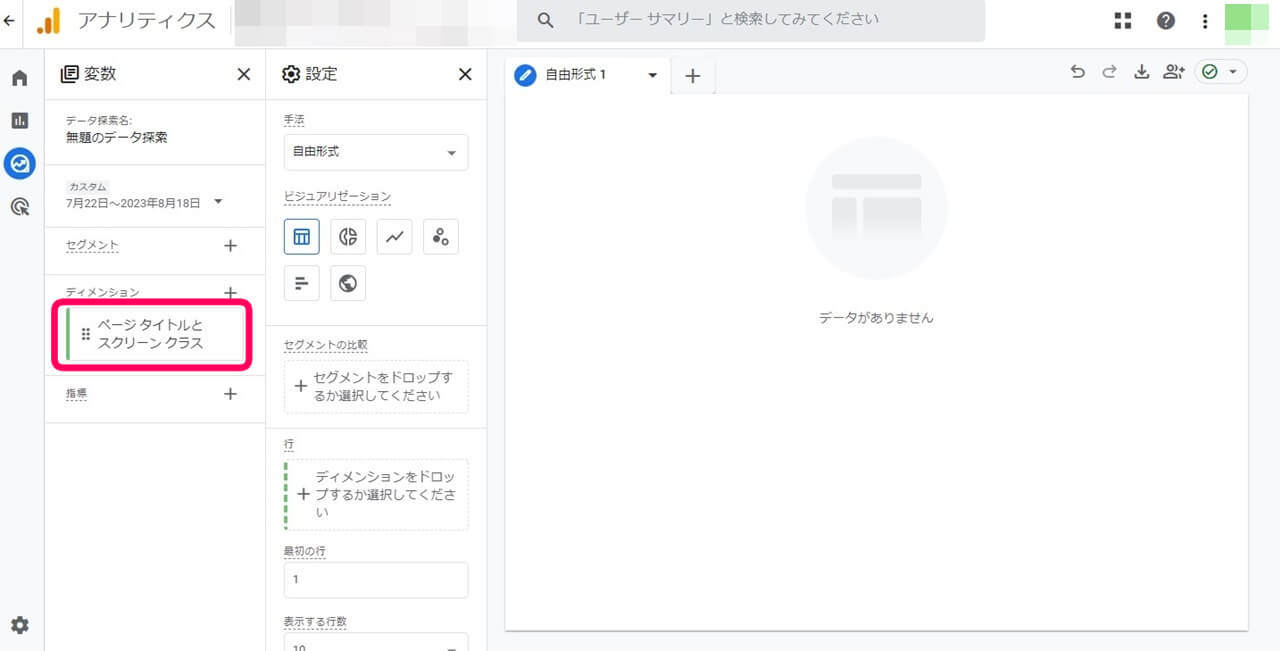
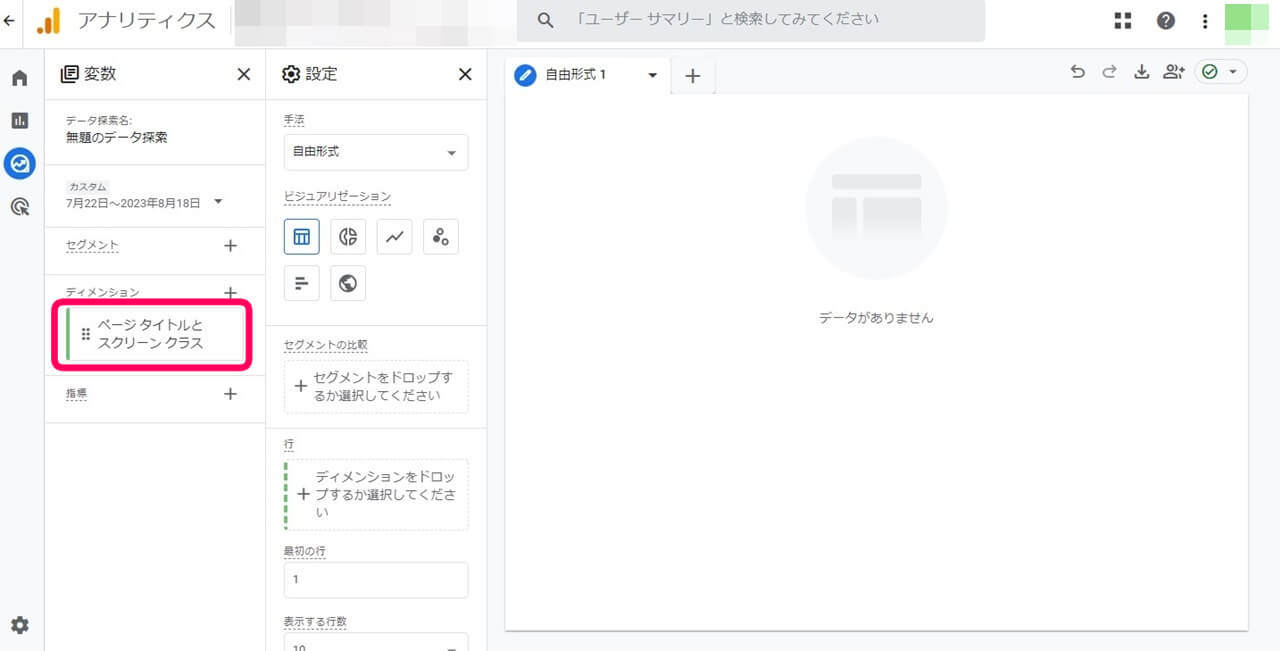
インポートされると
ディメンションと書かれた部分に
表示されます。


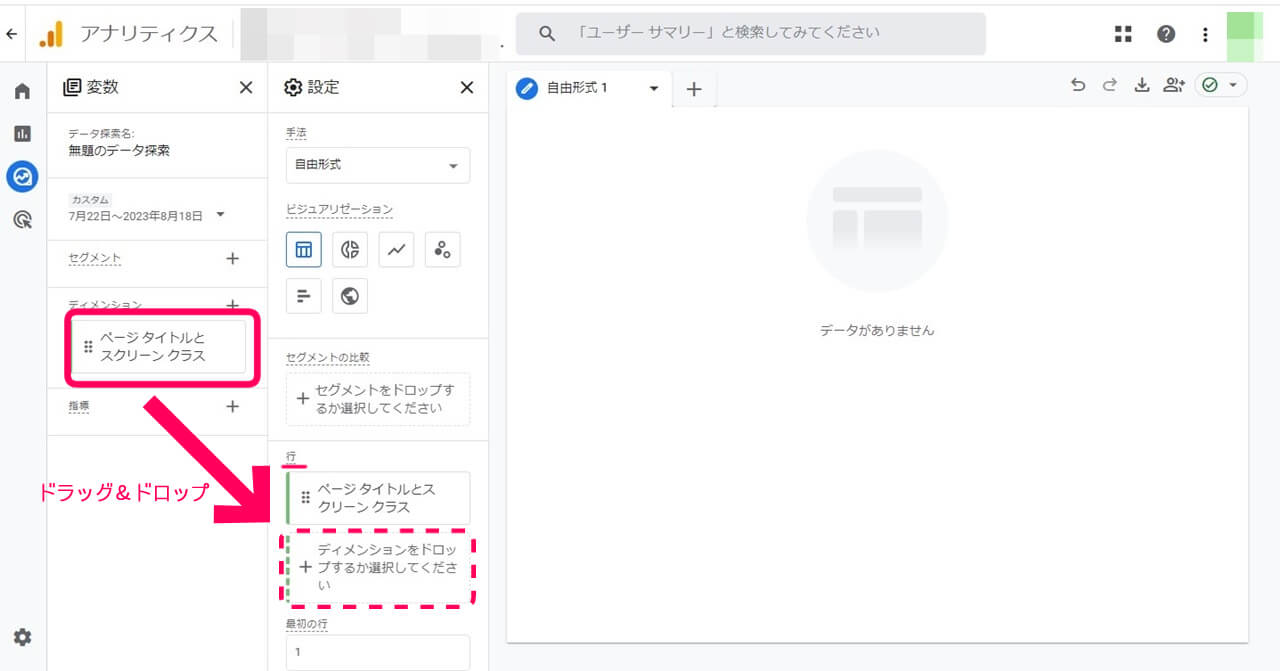
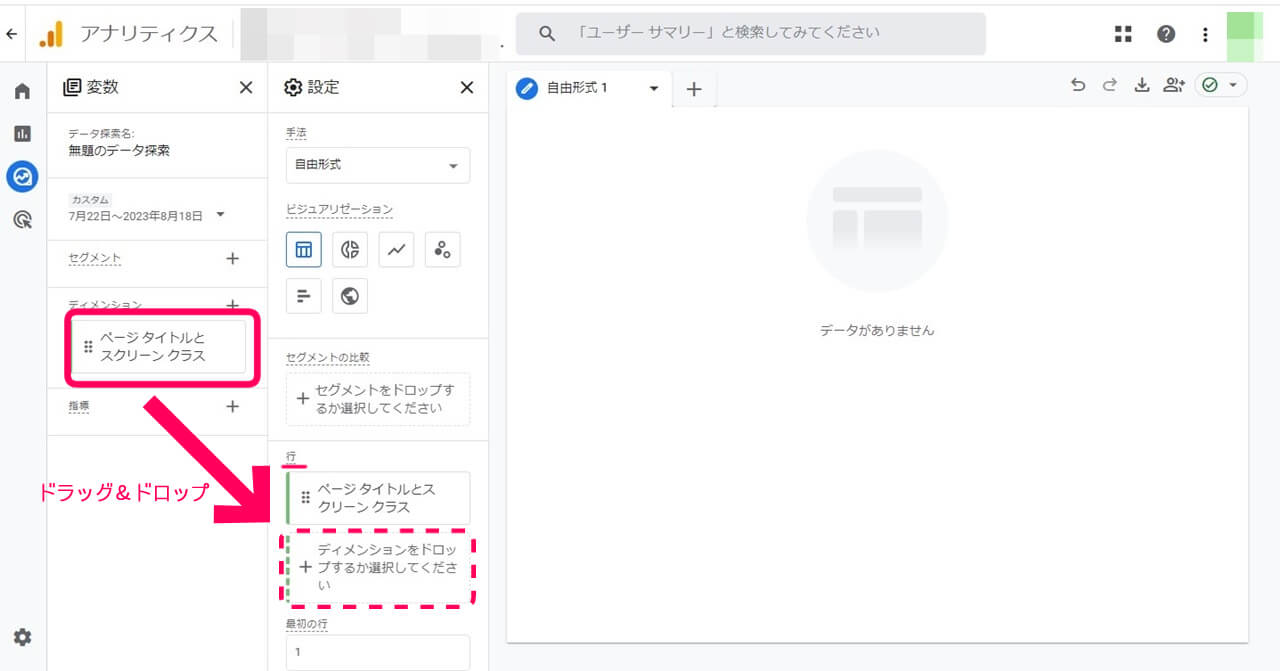
『行』の部分にドラッグ&ドロップします。
(今回ここでは『行』に設定)





この段階ではまだなにも表示されていないよ。
下記で『指標』を選択して、
『値』に設定することでデータが表示されからね
指標の決定
指標とは?



指標って何??



指標は見たい!知りたい!の
対象となるものを記入するよ



表示回数やセッション数(ウェブサイトに訪れた人数)・直帰率などが表示できるよ
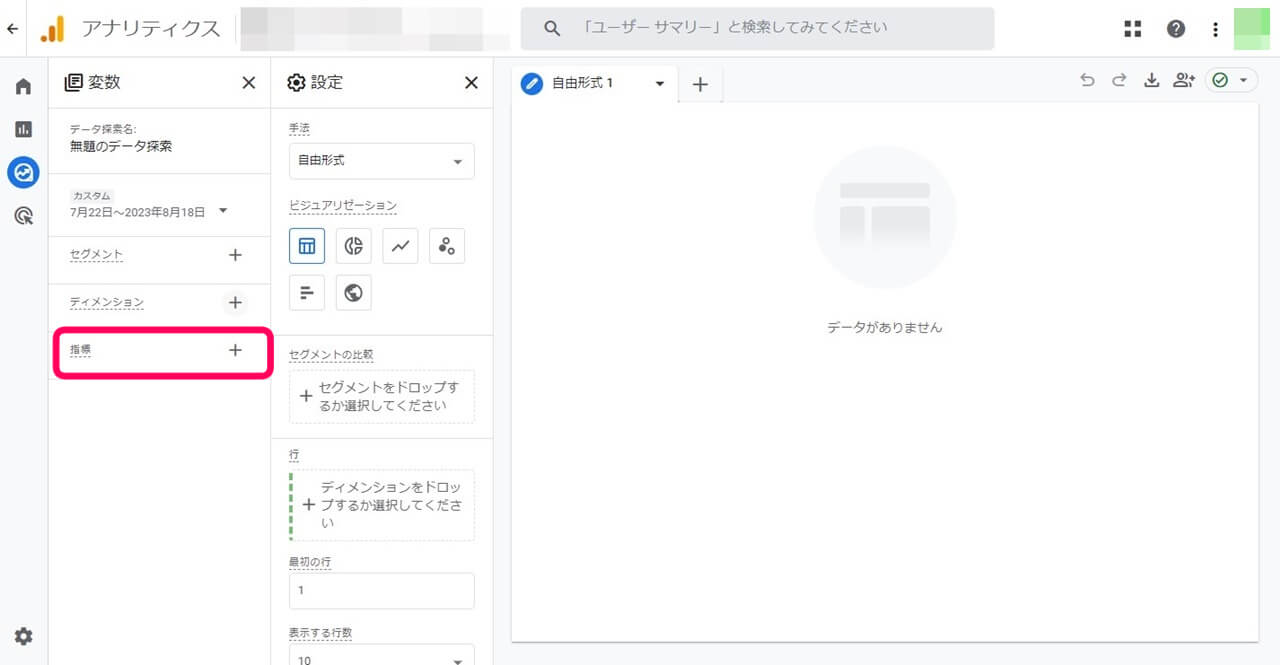
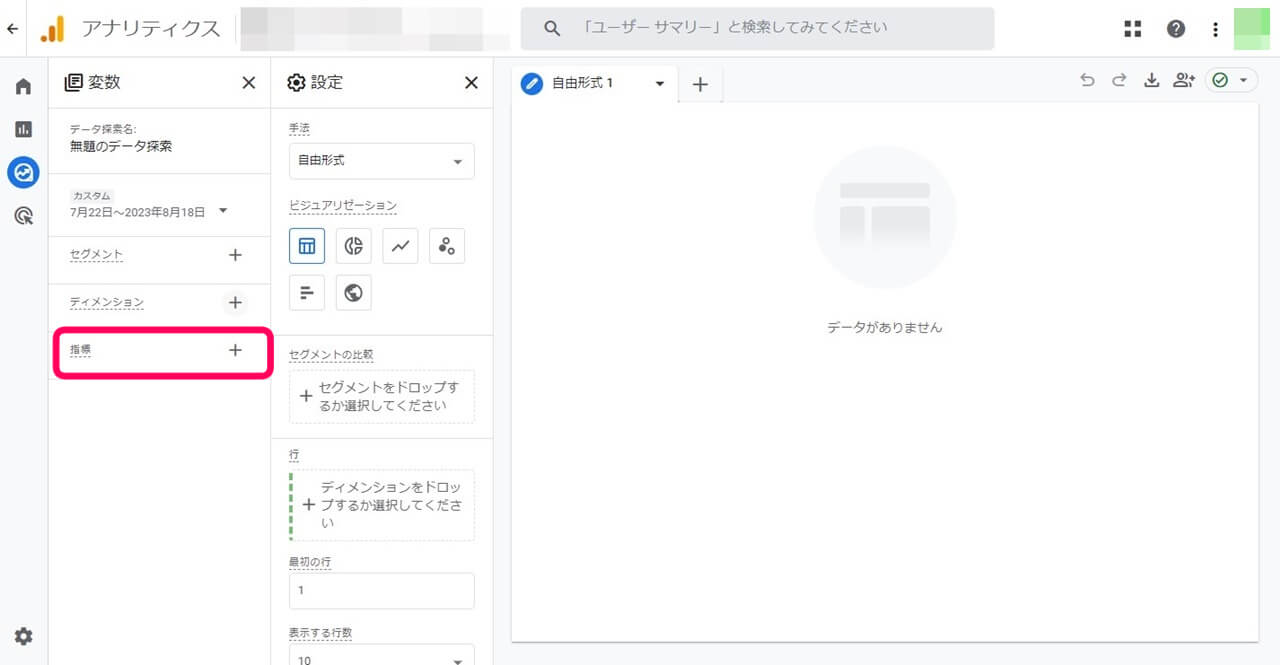
指標の選択と設定
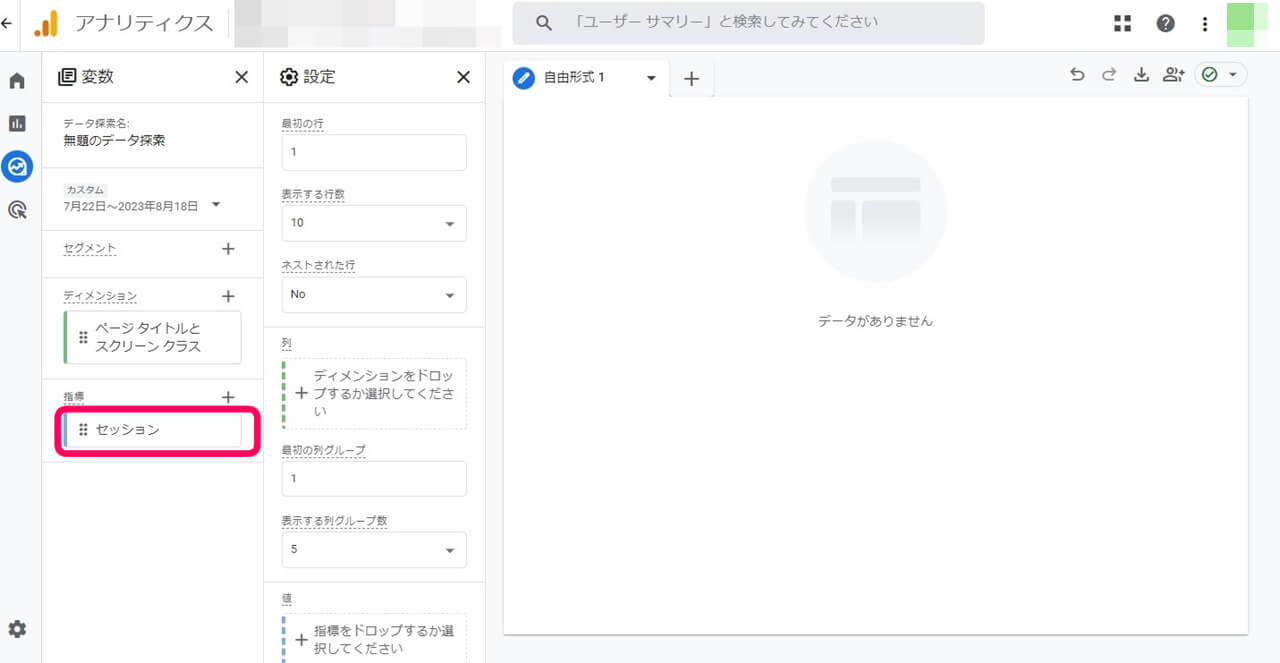
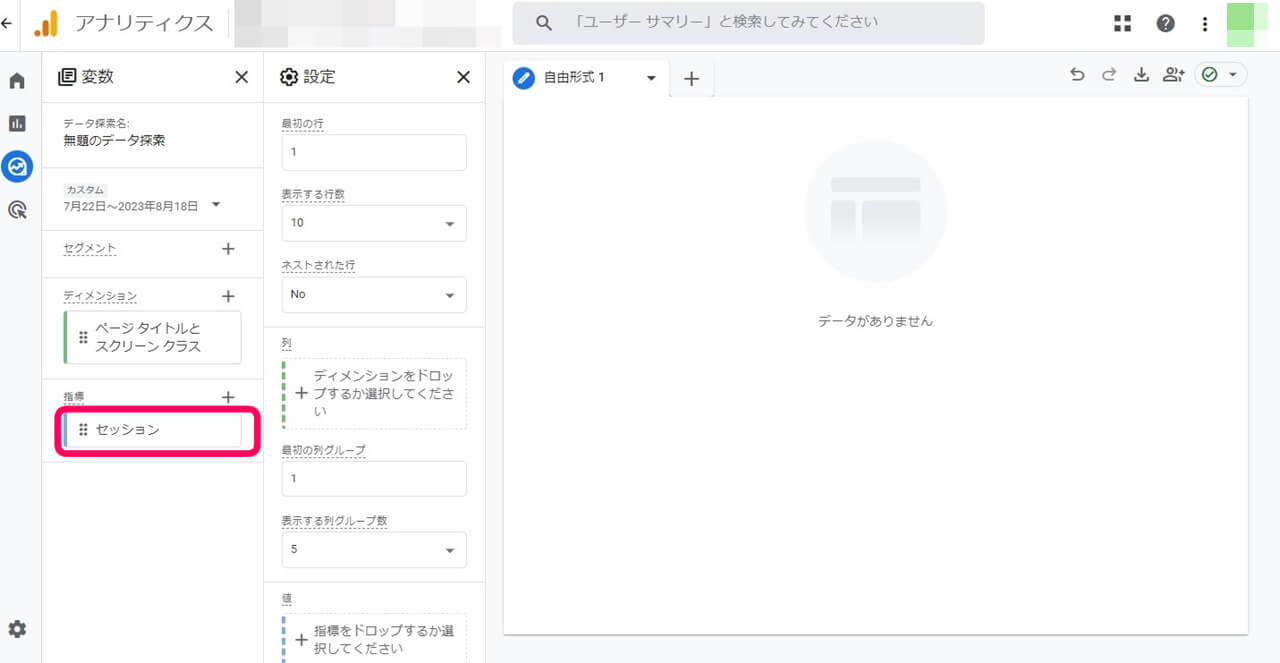
指標と書かれた部分の
プラスマークをクリックします。


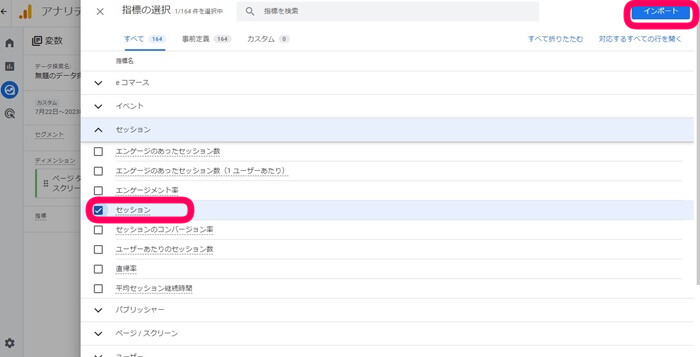
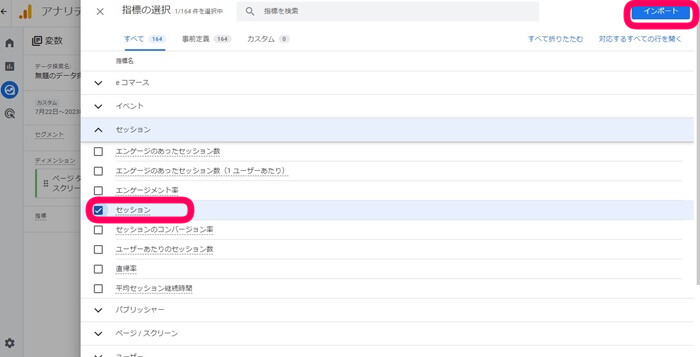
指標を選択します。
セッションや総ユーザー数・表示回数などを選択し
右上のインポートをクリック


- セッション:セッション・直帰率・平均セッション継続時間
- ページ/スクリーン 表示回数
- ユーザー 総ユーザー数
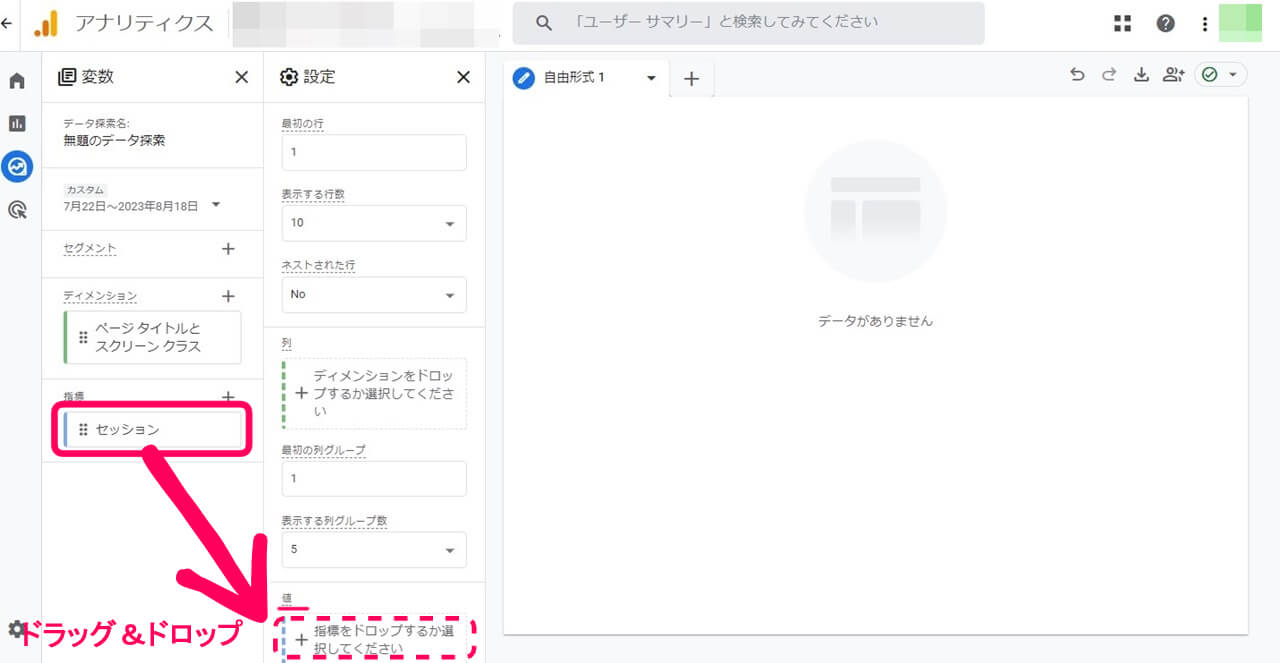
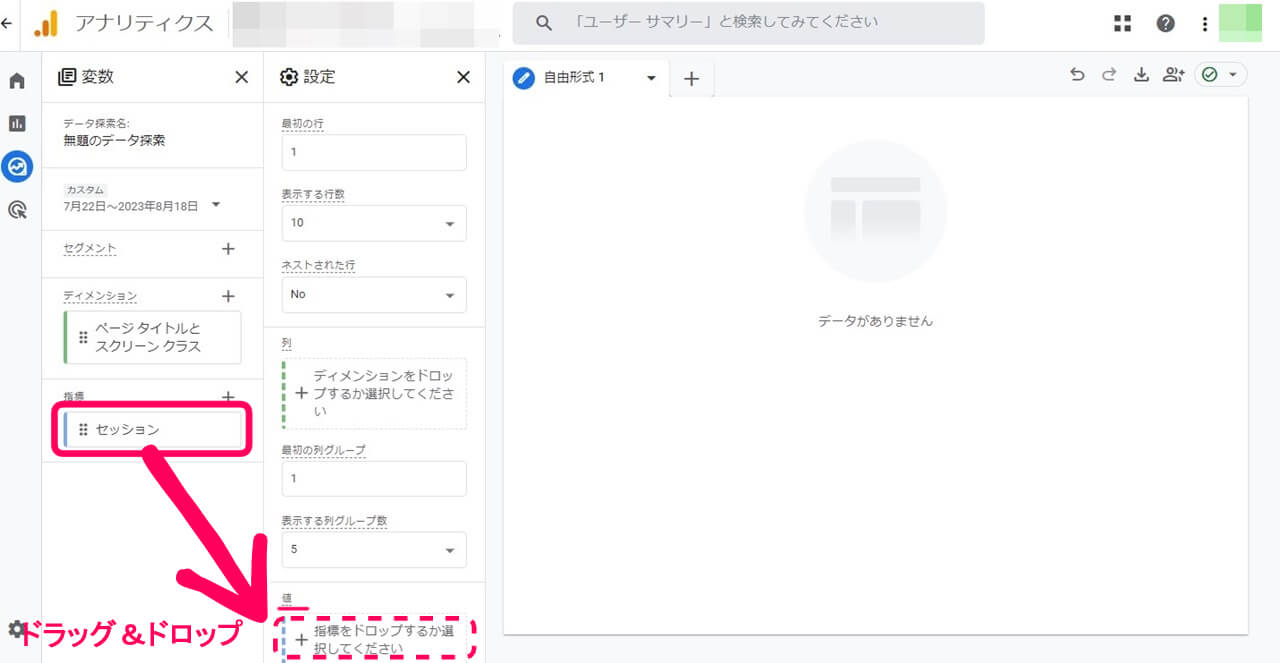
『指標』と書かれた下に
『選択した指標』が現れます。


『値』の箇所にドラッグ&ドロップ


行・列・値の設定:例を見てみよう



なんだか分かったような
分からないようニャ。。。



じゃあ
もう少し例を見てみよう!
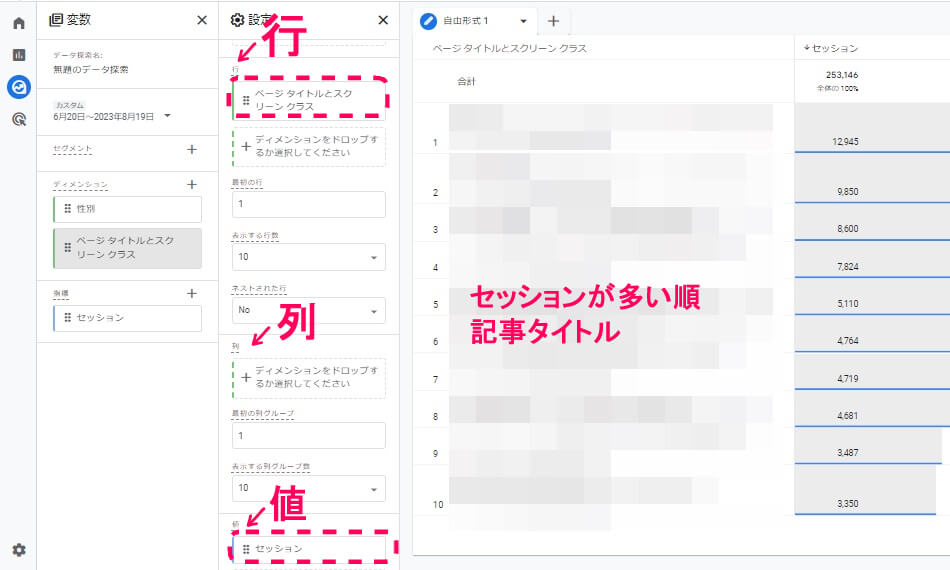
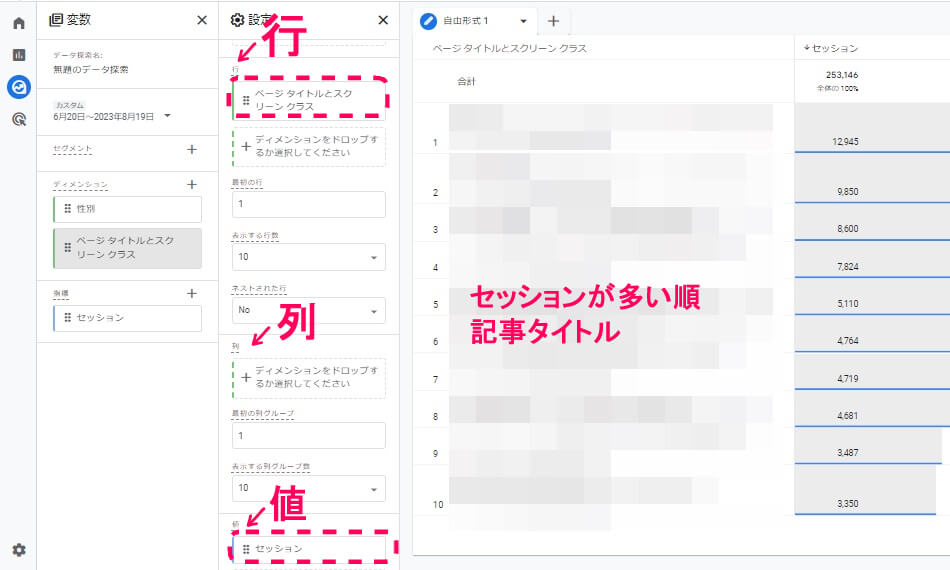
例1
ページタイトルと
スクリーンクラスを『行』に。
列には何も入れず
セッションを『値』に設定した例





ページタイトルとスクリーンクラスは記事タイトルのこと。セッションはウエブサイトに訪れた人のことだったね!



訪れた人が多い順に記事タイトルが表示されているニャ!
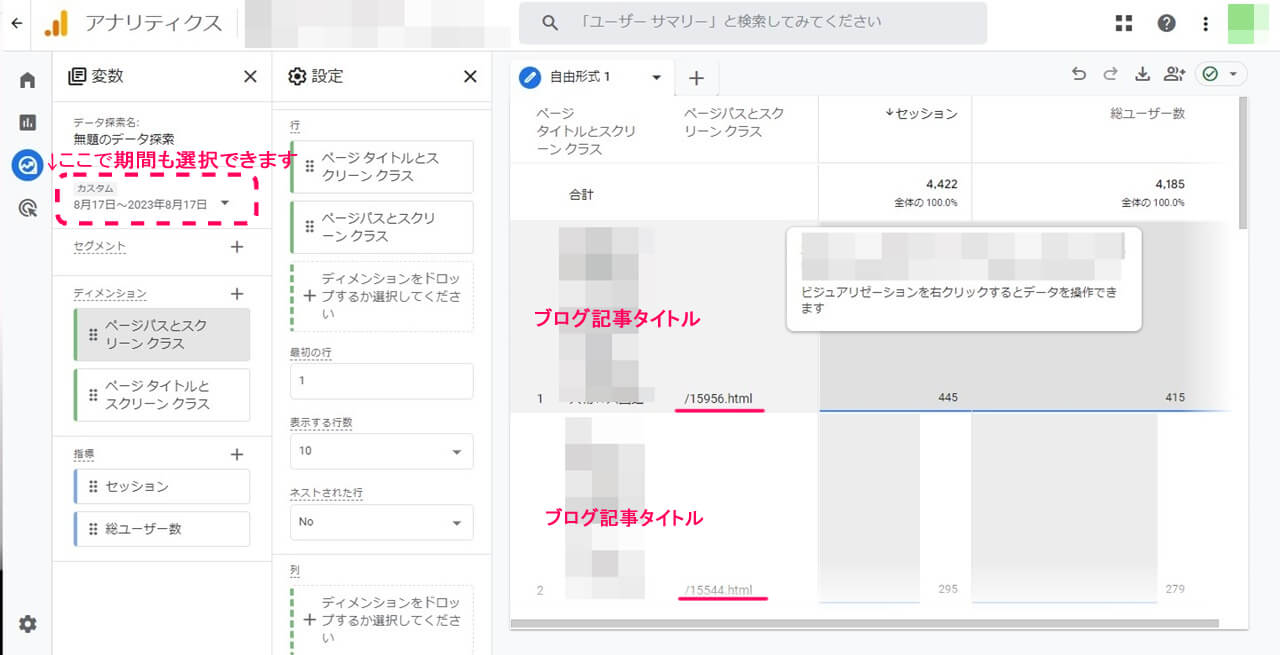
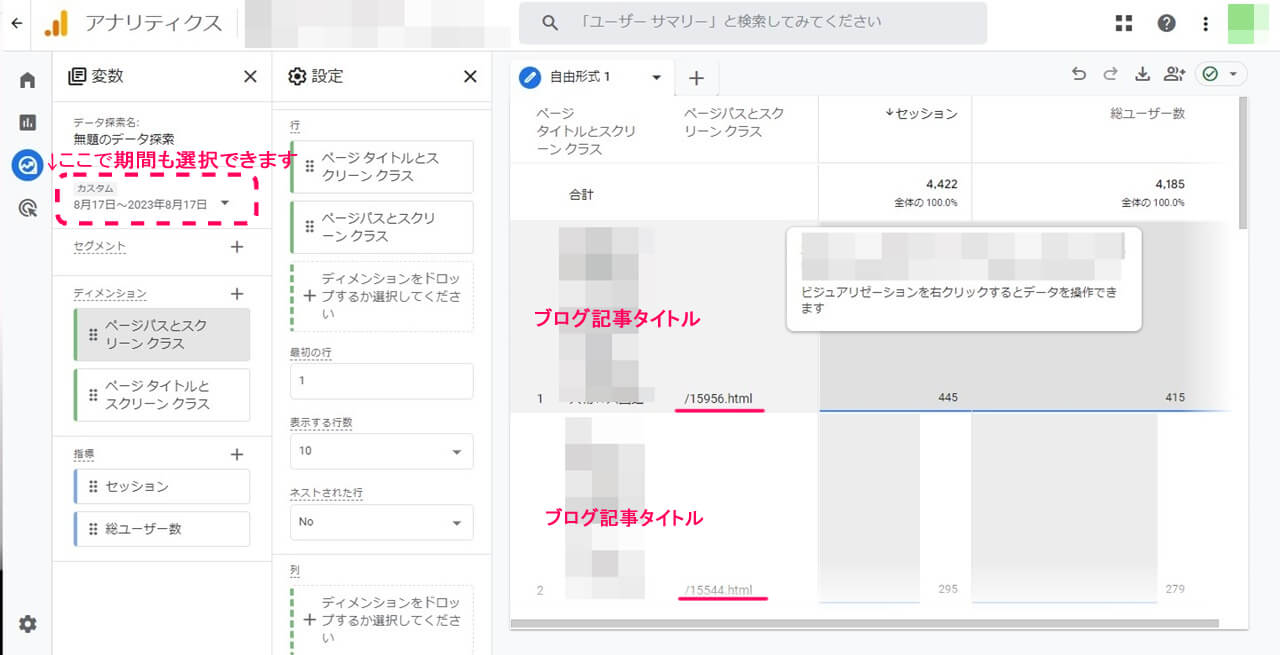
例2
ページタイトルとスクリーンクラスと
ページパスとスクリーンクラス両方を
『行』に設定。
『値』にセッションを設定した例





ページパスとスクリーンクラスはブログのURLのことだったね。



ブログ記事タイトルとURL、
設定した指標のセッション数が表示されているニャ!
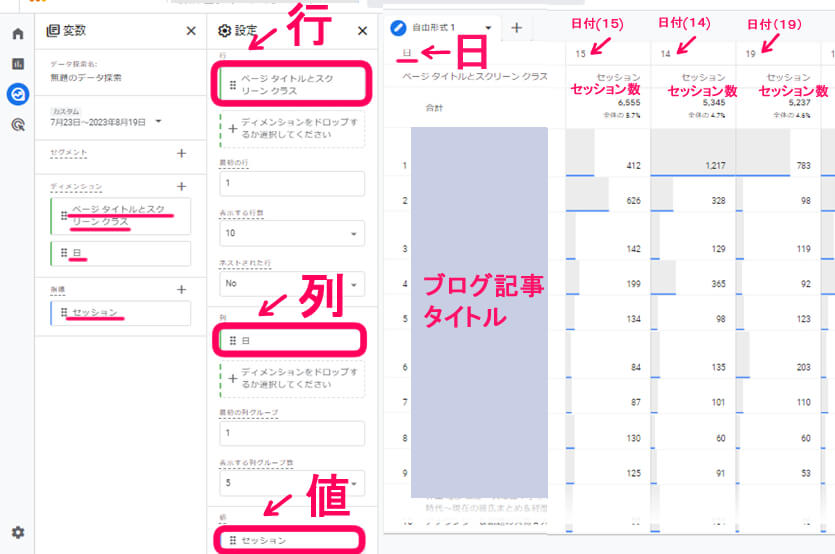
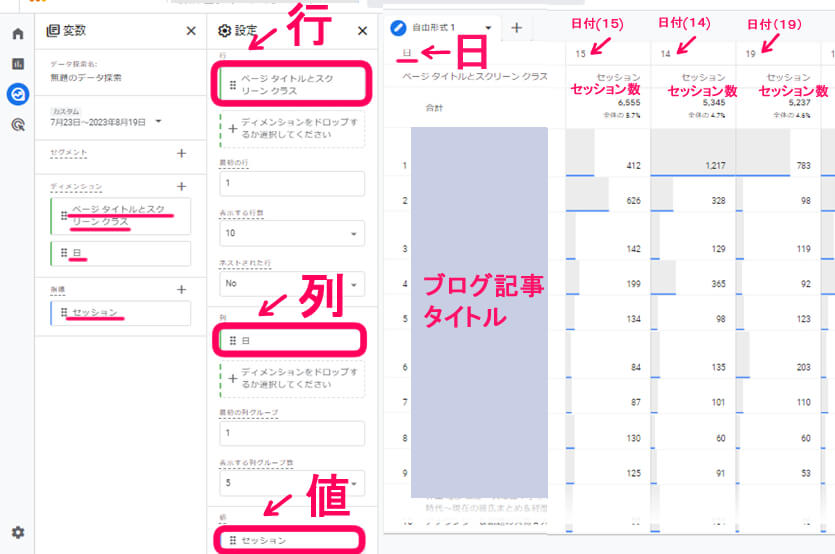
例3
ページタイトルとスクリーンを『行』に。
列に『日』
値に『セッション』を設定した例


(※文字が小さくなるため右側は端折っています)



セッション数が多い順で。さらに日付ごとに表示されているニャ!
まとめ
いかがでしたか?ga4の操作やカスタマイズについての情報が、あなたの役に立ったら嬉しいです。
実際に自分で触ってみないとわからないこともたくさんあると思うので記事を参考に実践してみて下さいね!
最後までありがとうございました!

