こんにちは!あなたのウェブサイトがもっと多くの人に見つけられるようになりたくないですか?もし、その答えが「はい」なら、今日はあなたにぴったりの記事をご用意しました!「SEO SIMPLE PACK設定の超わかりやすい徹底ガイド」です。
たった10分でSEOの基本を理解し、サイトの訪問者数を増やすためのヒントを手に入れることができます。では早速行ってみましょう!
 はぴねこ
はぴねこSEO SIMPLE PACKがおススメって聞いたけど
よくわかんないニャ…



うんうん!これからわかりやすく説明していくよ!
SEO SIMPLE PACKとは?
SEO SIMPLE PACKの概要とメリット
皆さん、SEO SIMPLE PACKってご存知ですか?
このツールを使う最大のメリットは、あなたのウェブサイトがたくさんの人に見つけられるようになることです。でも、それだけではありません。SEO SIMPLE PACKは、それは検索エンジンに「見つけられること」を簡単にしてくれます。



SEO SIMPLE PACKは
自分のサイトをたくさんの人や検索エンジンに
見つけられやすくしてくれるんだニャ!
SEO SIMPLE PACKが選ばれる理由
SEO SIMPLE PACKがなぜ選ばれるのか、その理由をお話ししますね。
まず1つ目の理由は、その使いやすさ。このツールは、初心者でも簡単に設定できるように作られています。
そして2つ目の理由は、その効果の高さ。SEO SIMPLE PACKを使うと、あなたのウェブサイトがGoogleの検索結果で上位に表示される可能性が高まります。
そして3つ目の理由はこのプラグインを開発したのは大人気テーマSWELLを開発者の了さんであり、SWELLを使用するにあたってこのプラグインは必須であると言っているから多くの人が愛用しています。
SEO SIMPLE PACKの設定手順
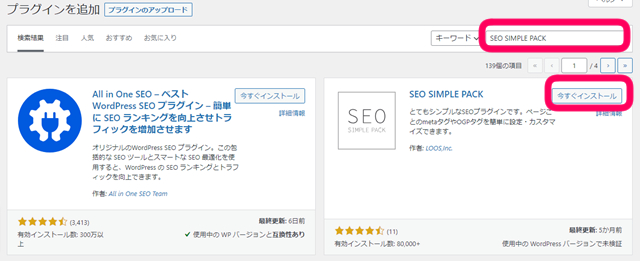
SEO SIMPLE PACKのインストール方法



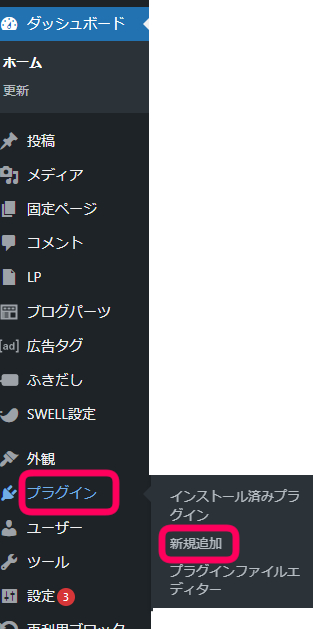
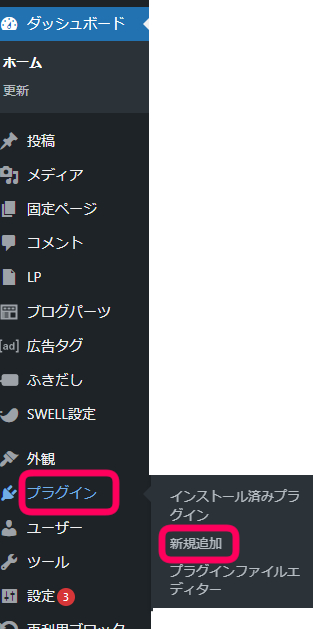
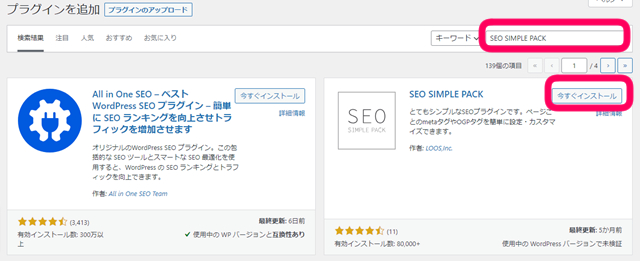
SEO SIMPLE PACKのインストール方法を話していくね。




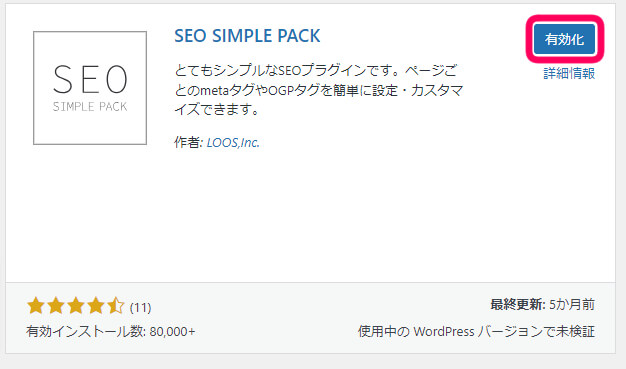
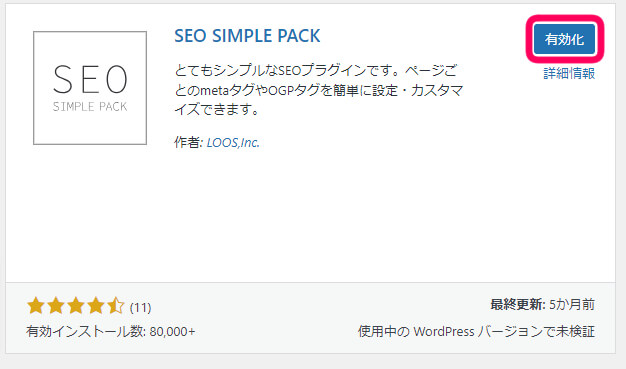
有効化をクリックするとインストールは完了です。





インストールは簡単だけど、
設定が間違っているとSEOの効果が半減しちゃうよ。
だから、これから設定方法をしっかり説明していくね!
SEO SIMPLE PACKの一般設定
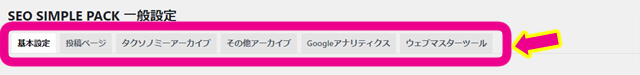
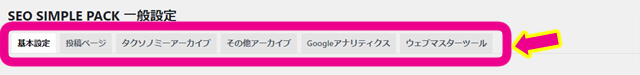
まず、「SEO PACK」をクリックして、「一般設定」を選びます。


すると下記のようなメニュー欄が現れます。





設定は上のメニュー部分を選択することで
設定できるようになってるよ。
左側の基本設定から順番に説明していくね!
基本設定
基本設定
まず『基本設定』をクリックします。
基本設定で、重要な設定はⒹの
『フロントページのディスクリプション』
あとはデフォルトでもOK!


ここからは基本設定の詳細を書いているよ。
スルーしてもOK
『サイトのタイトル』 『サイトのキャッチフレーズ』の確認
まずはⒶの『サイトのタイトル』『サイトのキャッチフレーズ』を確認しましょう。



あれ…?入力できないニャ!



ここ2つの項目だけ
この画面で直接記入出来ないよ。



変更したいなら
ワードプレスの設定ページで
書き換えれるよ!
区切り文字
Ⓑは区切り文字とは一体何なんなの?って思いますよね。
区切り文字は、タイトルとキャッチフレーズの間を区切るための文字です。



私はサイトのタイトルに『|』の区切り文字をつかっていてキャッチフレーズを設定していません。なのでサイトタイトルが『はぴゆめ|ブログの教科書』なの。混乱しちゃうといけないから写真はのせないでおくわね。



自分のサイトで設定してみて確かめてみてね!
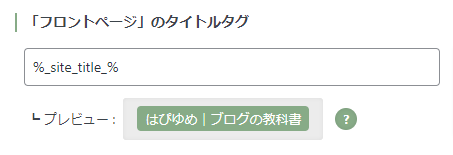
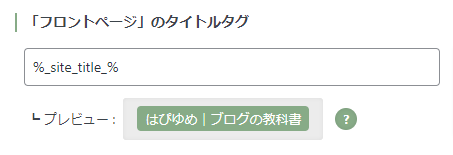
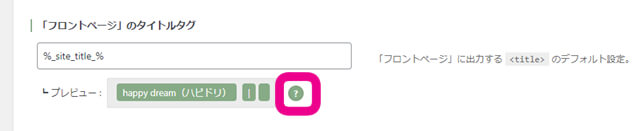
『フロントページのタイトルタグ』
Ⓒのフロントページとは、あなたのブログやウェブサイトの最初のページのこと。そして、タイトルタグはそのページのタイトルのことで、Googleなどの検索エンジンがページ内容を理解するために使います。


要するに、あなたのウェブサイトの「顔」のようなものですね。このタイトルを魅力的に書くことで、訪問者が「これは読みたい!」と思うようになります
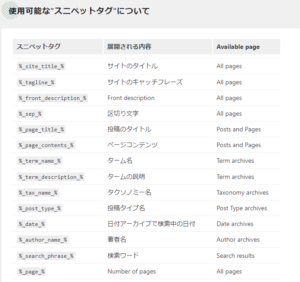
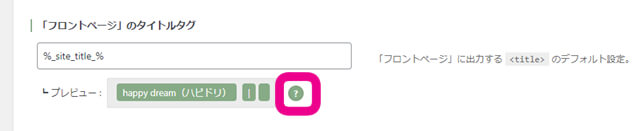
『フロントページのタイトルタグ』は『スぺニットタグ』を変更することで変更出来ます。
©の中にもともと書かれている文字を消して、下記のモノに変更することでカスタマイズすることが可能ですよ!お好みで設定してくださいね。
画像引用元:「SEO SIMPLE PACK」のヘルプページ


フロントページのタイトルタグは、いくつか組みわせて使うことも可能です。
例:サイト名+区切り文字+○○=%_site_title_% %_sep_% ○○
コピペする際は間隔をあけずに記載しないといけないので気を付けてくださいね。
ちなみにキーワードを詰め込みすぎると、「キーワードスタッフィング」というSEO違反になってしまうこともあるので、必要なキーワードだけを自然に盛り込むようにしてください。
フロントページのディスクリプション
Ⓓ欄のディスクリプションとは何でしょうか?その答えはあなたのウェブサイトの「紹介文」のことを指します。このディスクリプションは、Googleなどの検索エンジンがあなたのウェブサイトを「どんな内容か」を理解するのにとても大切な情報源になります。





フロントページのディスクリプションは、あなたのサイトがどんな情報を提供しているのかを伝える大事な役割を果たすよ。
「フロントページ」のキーワード
空欄でOK。その理由は、Googleなどの検索エンジンが「キーワードメタタグ」をもはや重視しないからなんです。一昔前は、ウェブページの内容を理解する手がかりとしてキーワード設定が役立っていましたが、時間とともに検索エンジンの技術が進化し、今ではページの内容を自動的に理解できるようになりました。
特殊ページ設定
『検索結果ページ』のタイトルタグ
「検索結果ページ」のタイトルタグは、読者があなたのサイト内で検索を行った時に、ブラウザのタブに表示されます。これは読者自身が気にするものではないので、デフォルト設定のままで問題ありません。
『404ページ』のタイトルタグ
「404ページ」のタイトルタグは、何らかの理由でエラーページ(404ページ)が表示された時に、ブラウザのタブに表示されます。これも読者があまり気にする部分ではないので、デフォルトの設定で大丈夫です。
『feed page』をインデックスさせない
「Feed pageをインデックスさせない」を選択することで、Googleがあなたのサイトを誤解するリスクを減らすことができます。
その理由はあなたがウェブサイトを作ると、Googleのような検索エンジンは、サイトのどのページをどんな順番で見るか決めるために「インデックス」というものを使います。これは、まるで本の目次のようなものですね。
しかし、全てのページをインデックスに載せると、それが混乱を招くこともあります。例えば、新着情報をリストアップする「Feed page」です。このページをGoogleが見つけてしまうと、「え?このサイトは常に新情報ばっかり出してるのかな?」と思われてしまうことがあるんです。
この問題を解決するための方法が「Feed pageをインデックスさせない」という設定なんです。
「Feed page」とは、ウェブサイトのコンテンツの更新情報を一覧表示するページのことを指します。これは通常、RSSフィードと呼ばれる形式で提供されます。
RSS(Rich Site Summary もしくは Really Simple Syndication)は、ウェブサイトが更新情報を効率的に配信するためのフォーマットで、これを用いて「Feed page」が作成されます。
ブログやニュースサイトなどで新たな記事が投稿されると、その記事のタイトルや要約、投稿日時などの情報が自動的に「Feed page」に追加されます。そしてこの「Feed page」はRSSフィードリーダーと呼ばれるツールを通じて、購読者に自動配信されます。これにより、購読者は自分が興味のあるサイトの更新情報を逃すことなく一元的に確認することができます。
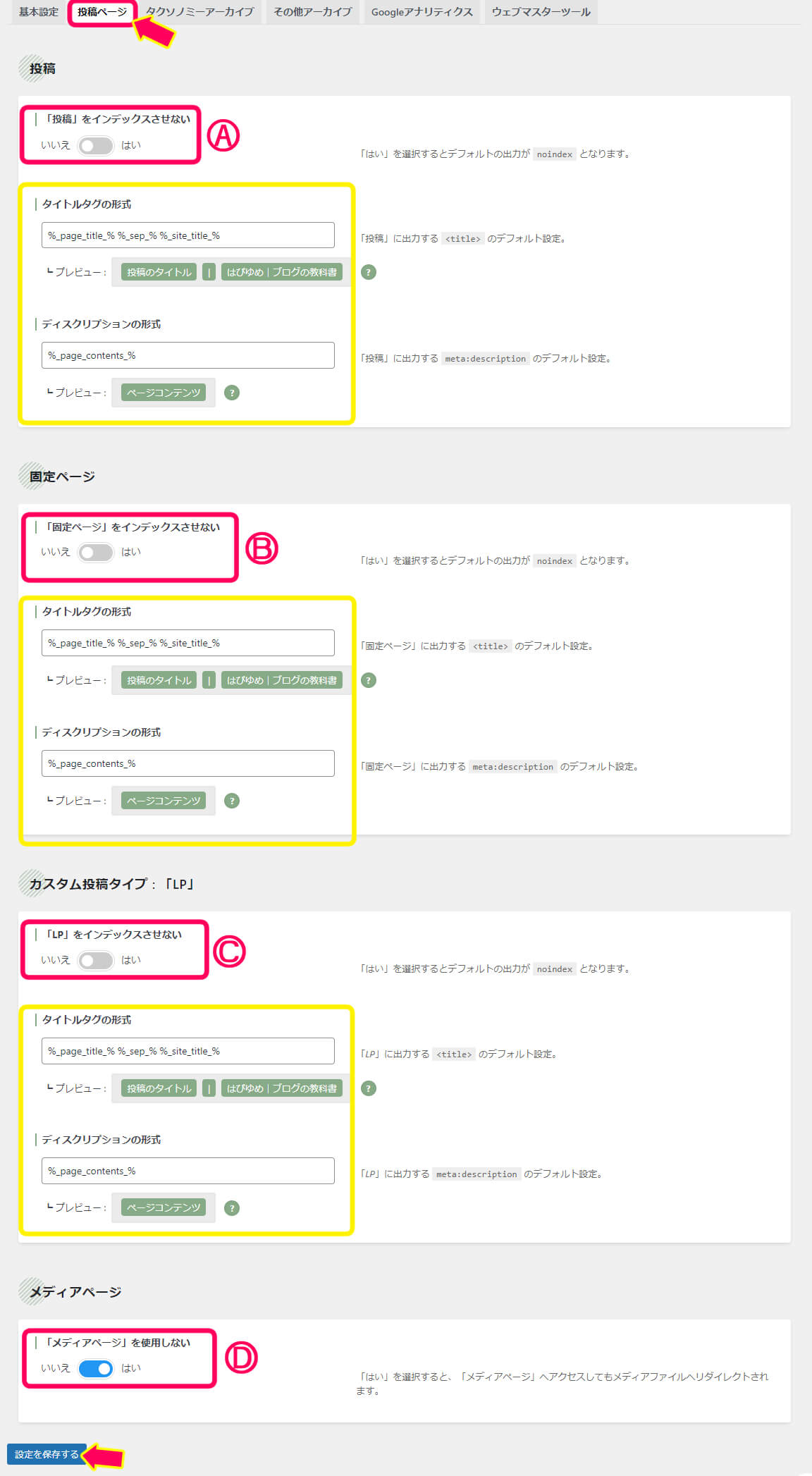
投稿ページ



簡単な設定だけど、
とても重要な設定なので確認が大切!
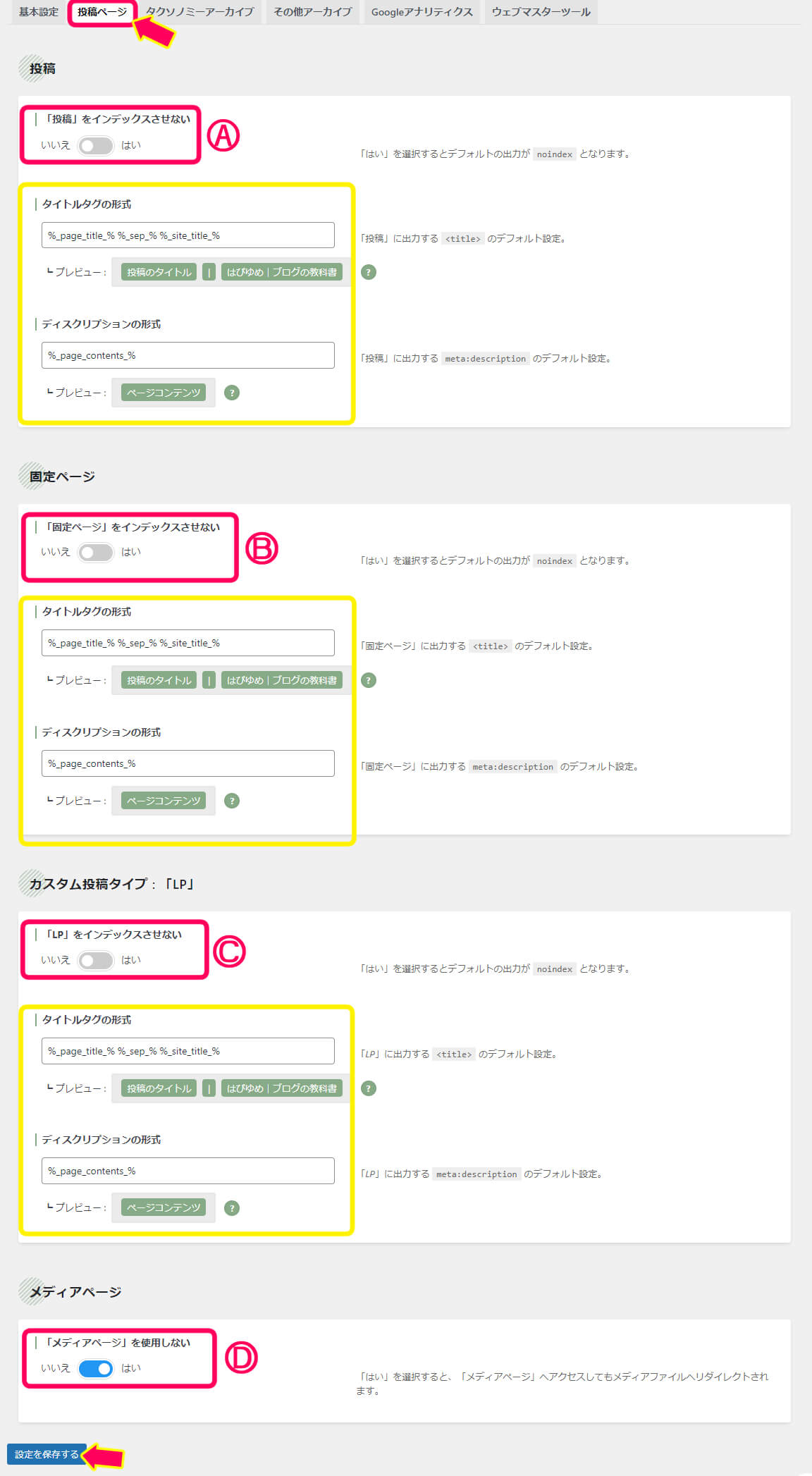
Ⓐ~Ⓓのピンク枠の部分だけ
下記の設定と同じになっているか確認しておきましょう。
その他はデフォルトのままで大丈夫です。


ここから上記(投稿ページ)の詳細を書いているよ。
スルーしてもOK
投稿
『投稿をインデックスさせない』
Ⓐの『投稿をインデックスさせない』は必ず『いいえ』にしておきましょう。
そうでないと、あなたの書いた記事が検索結果に表示されません!
タイトルタグの形式
デフォルトで表示されている「%page_title% %sep% %site_title%」というのが、タイトルタグとしてオススメです。「投稿記事のタイトル・区切り文字・ブログ名」の順で表示されますよ。
これによって、読者はページの内容を早く理解し、さらにあなたのウェブサイト名でブランド認知を高めることができます。
ディスクリプションの形式
デフォルトに設定されている「%page_contents_%」で大丈夫です。
各ページの最初の部分がそのページの要約として自動的に設定されます。これは何かと便利で、そのページの内容がよく反映されたディスクリプションが作成できるんですよ。ですが、自動生成されたものがピッタリと思えない時は、手動で変更しましょう。



「ディスクリプション」ってなぁに?



ウェブサイトの各ページの内容を短く説明したものだよ
検索結果ページに表示されます。これが、ユーザーがサイトをクリックするかどうかを決める重要な要素の一つです。
固定ページ
『固定ページ』をインデックスさせない
Ⓑの『固定ページをインデックスさせない』は必ず『いいえ』にしておきましょう。
でないとあなたの書いた固定ページが検索結果に表示されません!
タイトルタグの形式
そのままの設定にすることで「投稿記事のタイトル・区切り文字・ブログ名」の順番で表示されます。
ディスクリプションの形式
デフォルトに設定されている「%page_contents_%」で大丈夫です。理由は『投稿のディスクリプション形式』と同じです。
カスタム投稿(LP設定)
『LPページ』をインデックスさせない
Ⓒの『LPページをインデックスさせない』は必ず『いいえ』にしておきましょう。
じゃないとあなたの書いたLPページが検索結果に表示されません!
タイトルタグの形式
そのままの設定にすることで「投稿記事のタイトル・区切り文字・ブログ名」の順番で表示されます。
ディスクリプションの形式
デフォルトに設定されている「%page_contents_%」で大丈夫です。理由は上記で説明した『投稿のディスクリプション形式』と同じです。
メディアページ
メディアページを使用しない
Ⓓに記載のメディアページって何かわかりますか?これは、ブログに載せるためにアップロードする画像一つ一つについて、自動的に作られるページのことなんです。なので、画像がいっぱいあるブログだと、それだけメディアページも増えていくってわけなんです。
で、この「メディアページを使用しない」設定を「いいえ」にしてしまうと、それぞれのメディアページがGoogleに認識されるんです。でもこれ、実はあまり良くないんです。
なぜなら、メディアページって、中身が薄いんですよね。だからGoogleが見たときに「うーん、このページ、あまり価値がないな」と思われてしまう恐れがあり、それがいっぱいあると、結果的にあなたのブログ全体も「あんまり価値のないサイトだな」と思われてしまうんです。
だから、この設定はしっかりと「はい」にして、メディアページがGoogleに認識されないようにすることが大切なんです。


タクソノミーアーカイブ



“タクソノミー“ってなんだニャ?



タクソノミーは「分類」のことよ。
ブログを書いていく中で、
記事を分類するために使う
「タグ」や「カテゴリー」のことを指すよ



アーカイブは??



「アーカイブ」は、ウェブサイト上で
過去のコンテンツを一覧表示するページのことよ。
「タクソノミーアーカイブ」は、特定の「カテゴリー」や「タグ」で分類されたブログ記事をまとめて表示するページのことを指します。


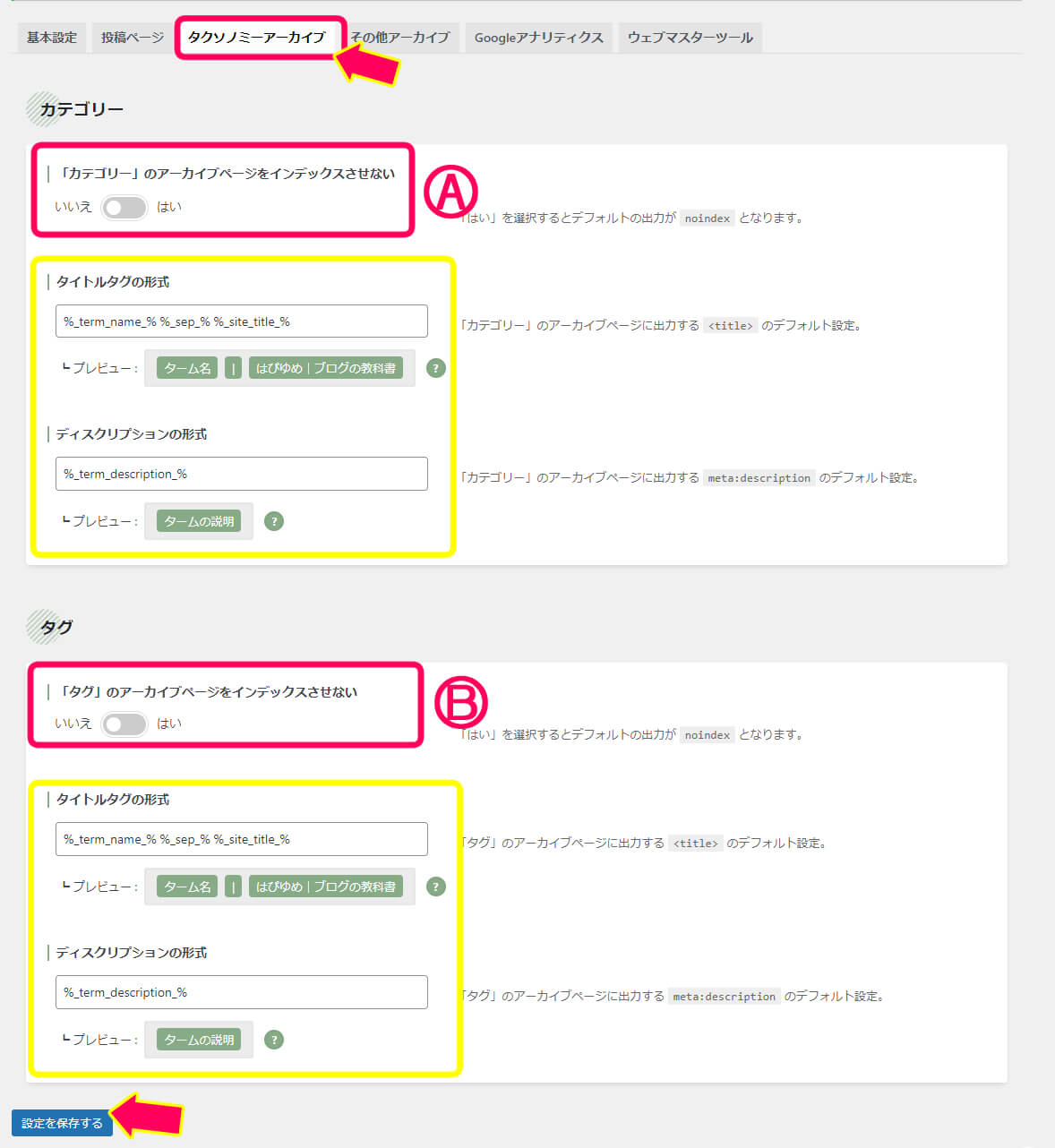
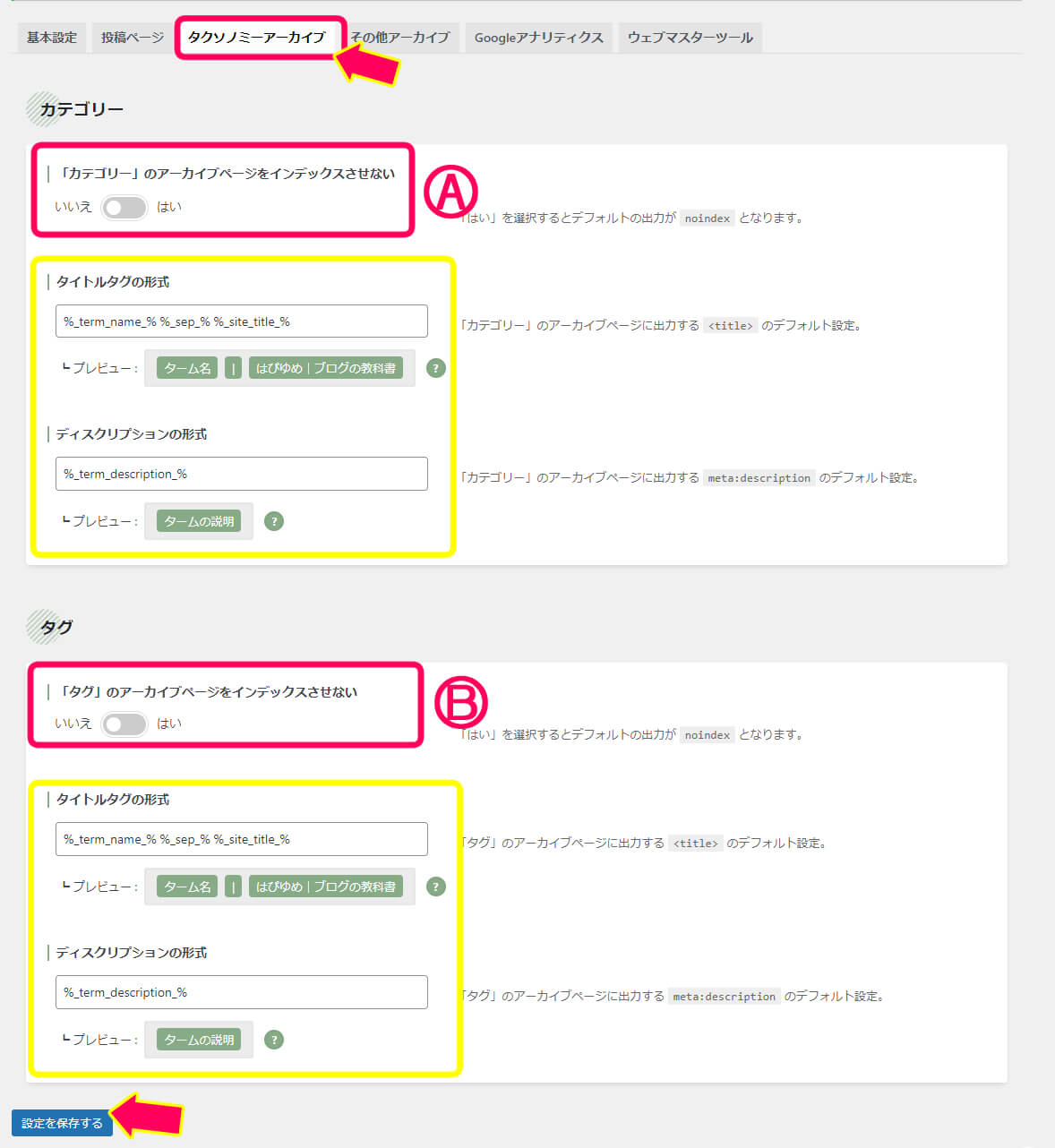
カテゴリー
「カテゴリー」のアーカイブページをインデックスさせない
Ⓐの「カテゴリーのアーカイブページをインデックスさせない」は必ず「いいえ」にしておきましょう!
この設定を「いいえ」にすることで、ブログのカテゴリーページがGoogleなどの検索エンジンに認識され、検索結果に表示される可能性が高まります。これにより、あなたのブログの見つけやすさが向上し、読者が関心のある特定のカテゴリーを探しやすくなります。
カテゴリーごとにインデックスするかしないか設定することも可能です。
「カテゴリー」のアーカイブページをノーインデックにした方がいい場合は次のような場合です。
・そのカテゴリーが一般の読者にとってあまり役に立たない
・そのカテゴリーが品質が低いと感じる場合
・あまりにも少ない記事しか含まれていない
それらをノーインデックスにすることで、あなたのブログ全体の品質を保つことができ、Googleなどの検索エンジンから好評価を得ることができると言われています。ただし、これは例外的なケースで、大半の場合はカテゴリーページをインデックスさせる方がおすすめです。
タイトルタグの形成
こちらはデフォルトのままでOKです。
なぜならこのデフォルト設定がとてもわかりやすく、SEO(検索エンジン最適化)にも優れているからです。
これはブログの各カテゴリやタグの名前(%term_name%)とあなたのサイトのタイトル(%site_title%)を組み合わせたものになります。
ディスクリプションの形成
こちらもがデフォルトのまま(%term_description%)でOKです。
その理由は自動的に適切な説明を生成するからです。この%term_description%はプレースホルダーと呼ばれるもので、実際にブログが表示される時には、それぞれのカテゴリーやタグの説明に置き換えられます。
しかし、特定のカテゴリーやタグについてより詳細な説明を加えたい場合は、その都度手動で編集してもらってもいいですよ。
タグ
タグのアーカイブページをインデックスさせない
Ⓐの「タグのアーカイブページをインデックスさせない」は必ず「いいえ」にしておきましょう!
「タグのアーカイブ」は、同じタグがつけられたブログ記事をまとめたページのことを指します。「いいえ」にすることで、Googleはそれぞれのタグのアーカイブページをインデックスし、人々があなたのブログを検索するときにそれらのページを表示することができます。
とはいえ、あまりにも多くのタグを作りすぎると、各タグのアーカイブページが薄い内容になり、Googleがそれをあまり価値あるページと見なさない可能性もあるので注意してくださいね!
タイトルタグの形式
こちらもデフォルトのままで問題ありません。
この形式がGoogleや他の検索エンジンに対してページの内容をうまく説明し、読者にとって有用な情報を提供するからです。具体的には、%term_name%はアーカイブページの名前、%sep%は区切り記号、%site_title%はあなたのサイトのタイトルを表示します。
ディスクリプションの形成
こちらもデフォルトの設定でOKです。この設定が最もシンプルで効率的な方法だからです。%term_description% と設定すると、各カテゴリーやタグに設定した説明文がそのまま表示されます。
最後に設定を保存するを押してくださいね。
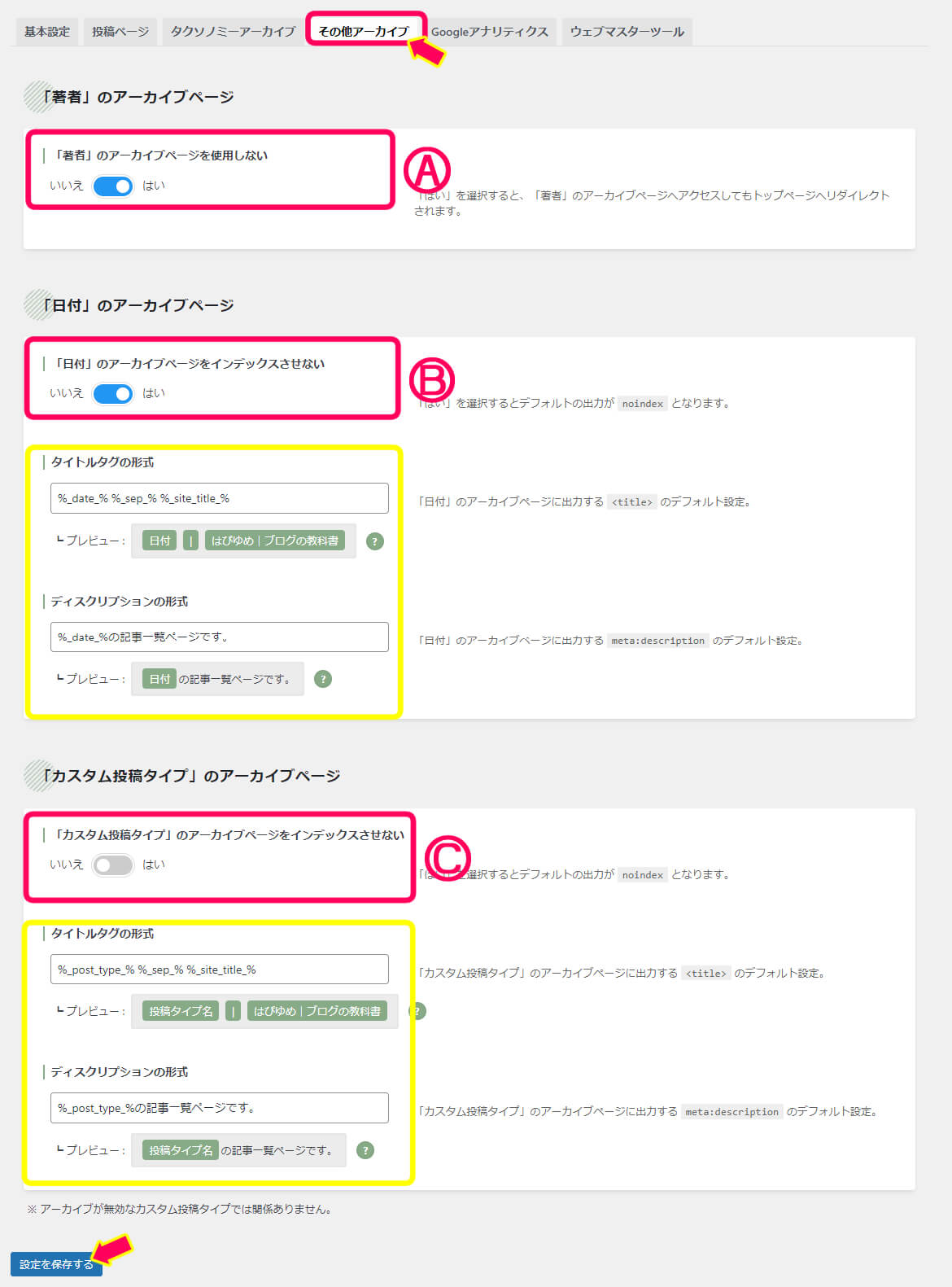
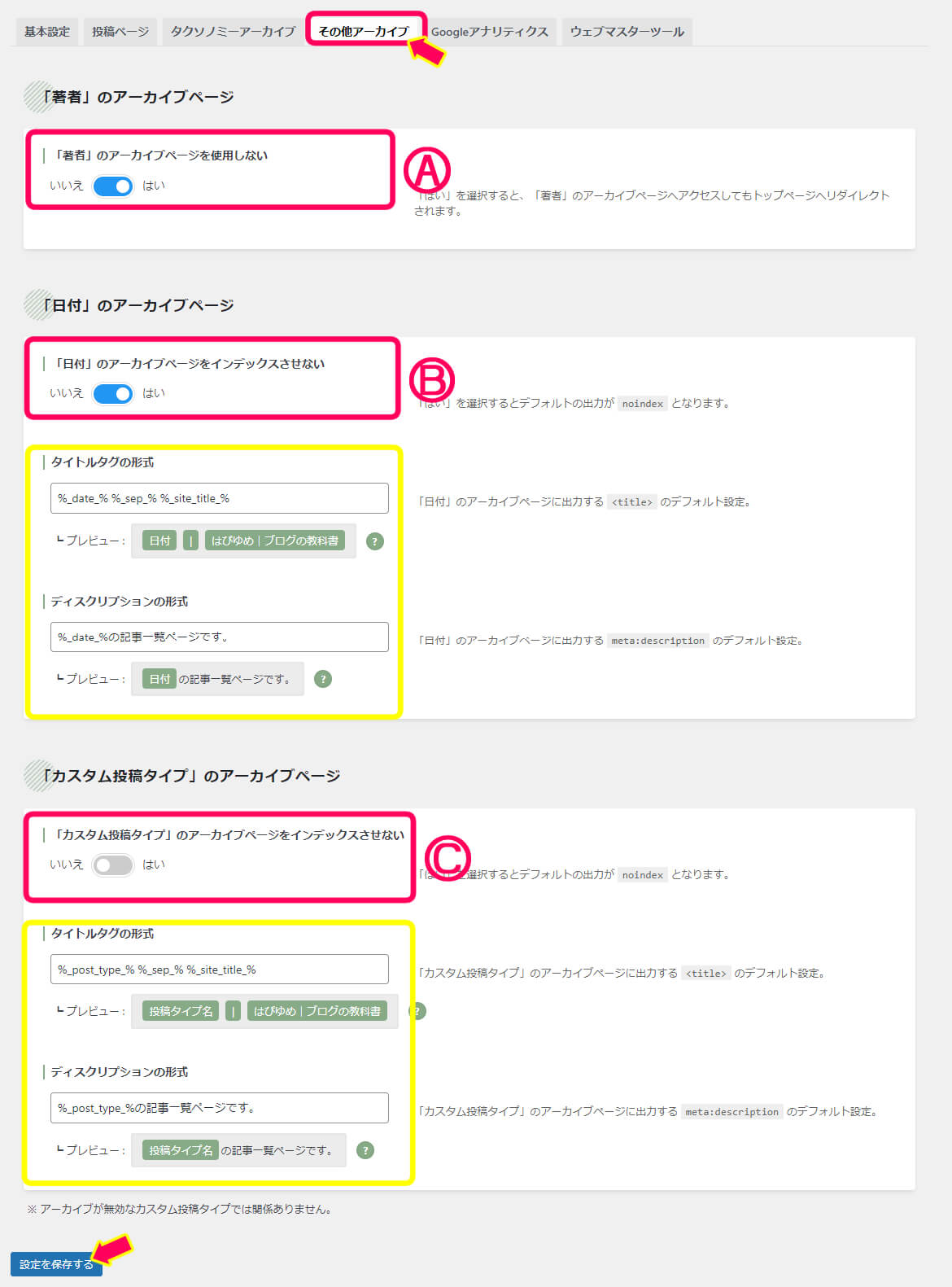
その他アーカイブ
「アーカイブページ」というのが自動的に作られることがあります。アーカイブページとは、同じカテゴリーや同じ著者の記事をまとめて表示するページのことを言います。
Ⓐ~Ⓒが下記と同じになっているか
確認しておきましょう。
その他はデフォルトでOKです。


著者のアーカイブページ
著作アーカイブページを使用しない
「はい」にしておきましょう。
ブログを書いていると、「アーカイブページ」というのが自動的に作られることがあります。アーカイブページとは、同じカテゴリーや同じ著者の記事をまとめて表示するページのことを言います。
これが「重複した内容」と見なされ、Googleの評価が下がることがあります。その問題を避けるため、「著者アーカイブページを使用しない」を「はい」にして、アーカイブページを作らないようにしましょう。
実は「はい」と答えることで、検索エンジンの評価だけでなく、セキュリティの問題にもなり得るんです。なんと、WordPressの機能を悪用されて、投稿者のユーザー名が判明してしまう場合がありますから。
日付のアーカイブページ
日付のアーカイブページ
「はい」と記載しましょう。
日付のアーカイブページは、あなたのブログ投稿が公開された日付順に表示されるページです。ですがこれはあまり重要ではありませんよね。
「はい」と答えることで検索エンジンにあなたのサイトの重要なページに焦点を合わせやすくしています。
タイトルタグの形式
デフォルトのままで大丈夫です。タイトルタグとはブラウザのタブ部分にも表示されます。いくつかのタブを開いているとき、それぞれのページが何のページかをすぐに分かるように、タイトルタグが表示されていますよね。
「%date% %sep% %site_title%」となっています。これは、「日付 分離記号 サイトの名前」という意味となります。例えば 20△△年△月△日 | ○○○ブログという表記になります。
ディスクリプションの形式
こちらも、デフォルトのままで大丈夫です。
「ディスクリプション」という言葉あなたのウェブページについての短い説明文のことを指します。この説明文が、Googleなどの検索エンジン結果のページで、ウェブサイトのリンクの下に表示されます。
ブログを始めたばかりのあなたにとって、まずは各記事の内容に集中し、それぞれの記事に適したディスクリプションを作成することが重要です。そして、日付のアーカイブページについては、基本的なディスクリプション(これがデフォルト設定です)で十分なんです。
カスタム投稿タイプのアーカイブページ
カスタム投稿タイプのアーカイブページをインデックスさせない
Ⓒの部分は「いいえ」と記載しましょう。でないとせっかく書いた記事が検索に引っかかってくれずに誰にも見てもらえなくなります。
WordPressを使ってブログを書くとき、通常は「投稿」や「固定ページ」という形で内容を公開します。これらはWordPressの「基本的な投稿タイプ」です。例えば、ブログ記事を書く時には「投稿」を、会社の紹介や連絡先などを公開するときには「固定ページ」を使うことが多いですよね。
カスタム投稿とはあなたのブログで特別な形の投稿を作れるWordPressの機能なんです。例えば、料理のブログであれば、「材料」や「調理時間」など、レシピ専用の項目を予め設定しておくことができます。要するに記事を書くのが楽になる機能です。
タイトルタグの形式
デフォルトで大丈夫です。「%post_type%」は、投稿の種類。「%sep%」は情報の間をきれいに区切線、「%site_title%」はあなたのサイト名を表示します
ディスクリプションの形式
こちらもデフォルトの状態でOKです。
「ディスクリプション」とは、あなたのブログや記事がどんな内容かを短く説明する一文のことを指します。Googleなどで検索したときに、サイトのタイトルの下に表示されるあの短い文章のことですね。
デフォルトの「%post_type%」は、ブログの記事の種類を表す言葉に自動的に変わります。例えば、あなたが「旅行」についての記事を書いているなら、この部分は「旅行」に変わり、「旅行の記事一覧ページです。」という形になります。
このデフォルトの設定が良い理由は、それが非常にシンプルだからです。あなたのブログが人々にとって、そして検索エンジンにとって理解しやすくしてくれます。
最後に『設定を保存する』をクリックします。
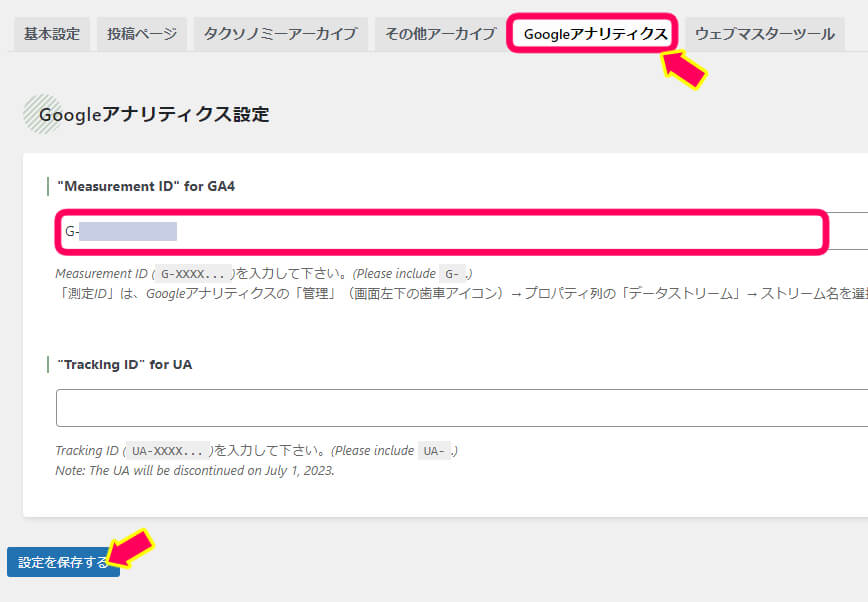
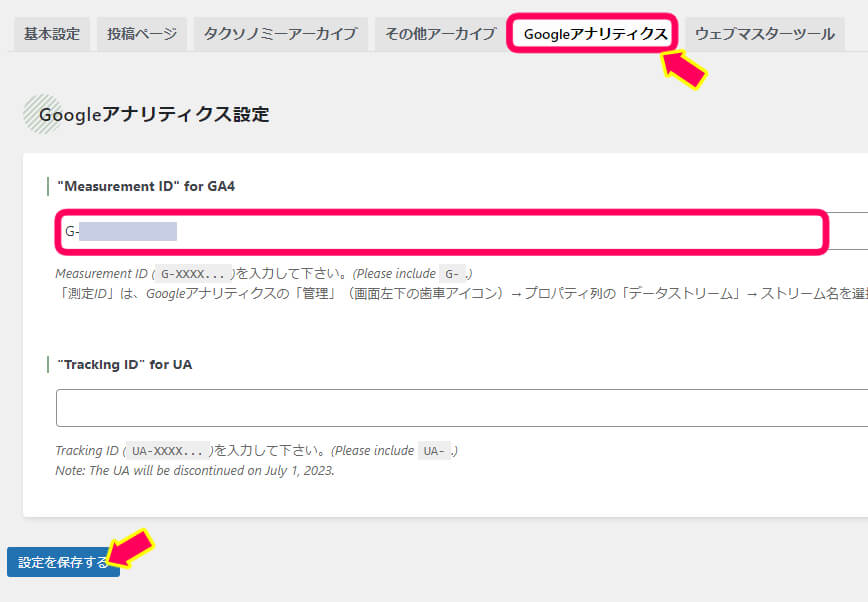
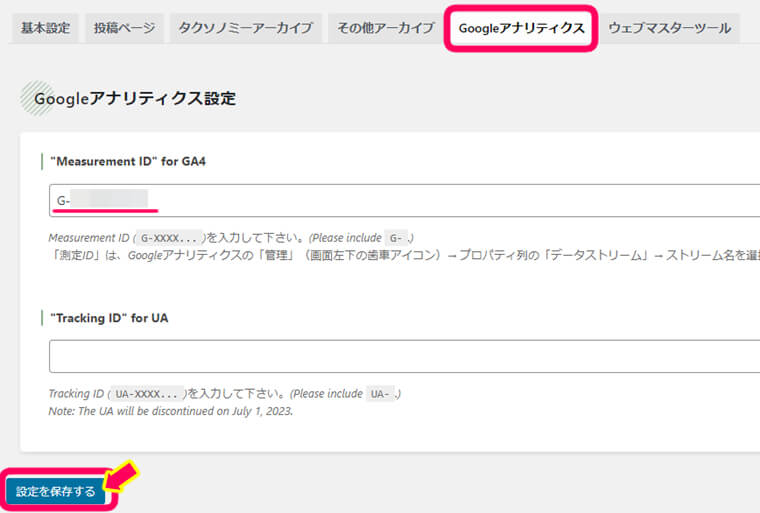
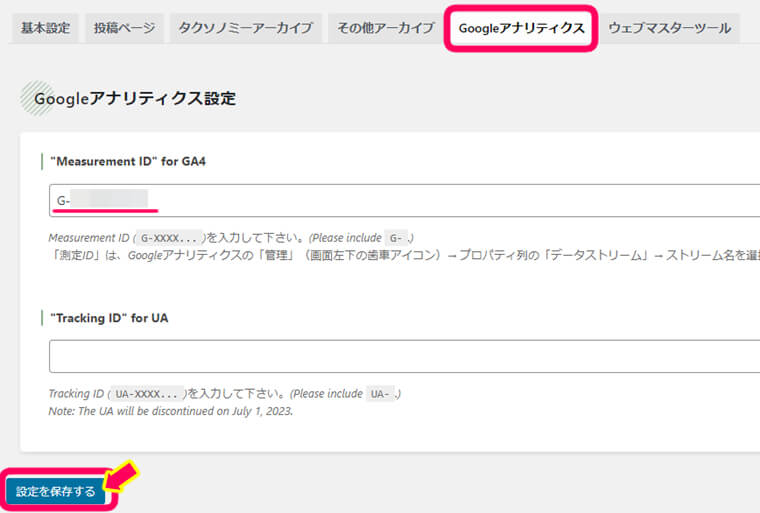
Googleアナリティクス


グーグルアナリティクスの『G』から始まる測定IDを入力します。





Gから始まる測定IDってどこにあるの???



そもそもグーグルアナリティクスってなんだニャ??



グーグルアナリティクスは、ウェブサイトの訪問者の動きや行動を分析するための無料ツールよ。



グーグルアナリティクスに登録していないなら、下記に登録の仕方と、連携の仕方書いているよ。





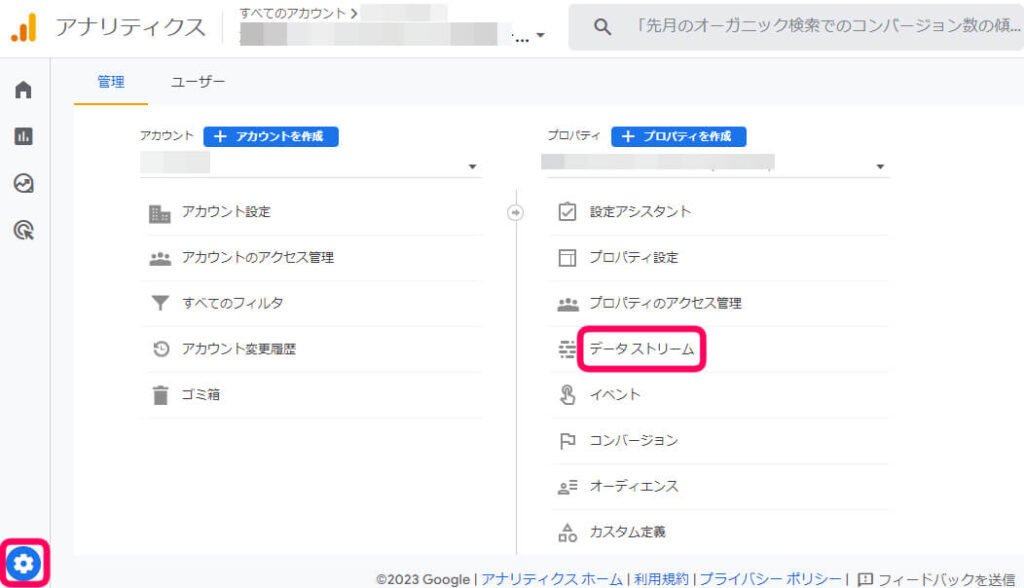
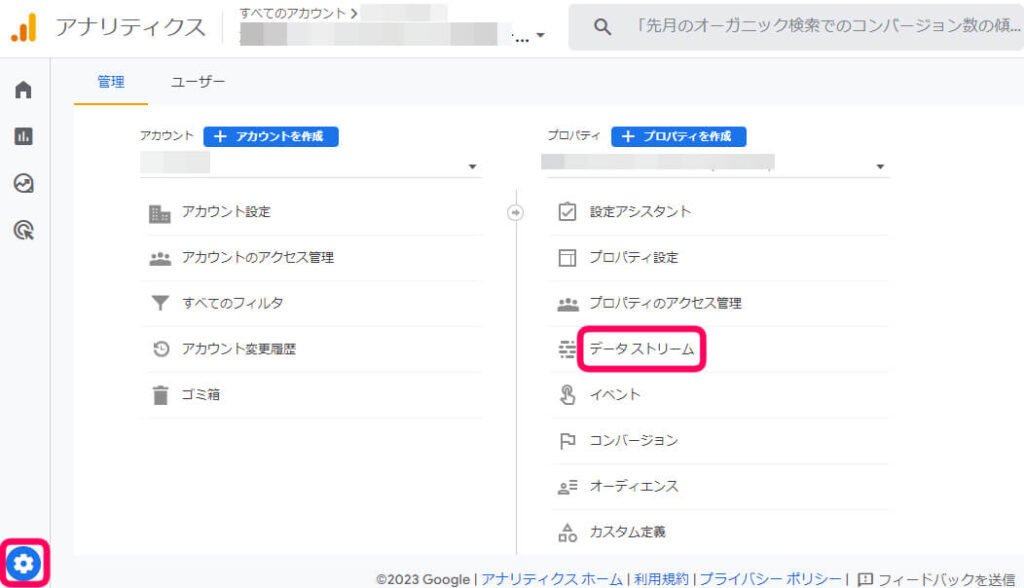
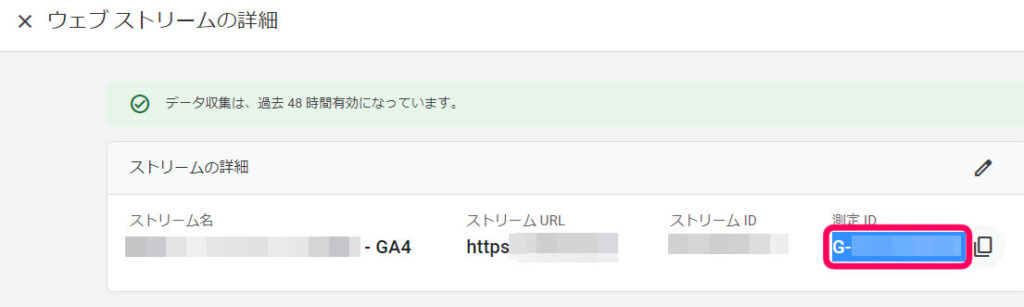
既にアナリティクスに登録しているなら 設定>データストリーム>ウェブストリームの詳細に行けば測定IDが載ってるよ。
アナリティクスホームの左下の歯車マークをクリックし
プロパティのデータストリームを選択。


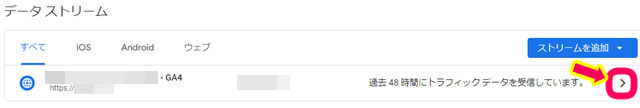
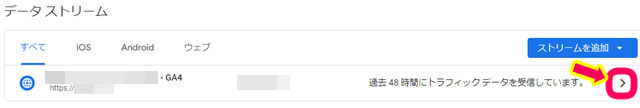
連携させたいサイトの名称になっているか確認後
『>』をクリック


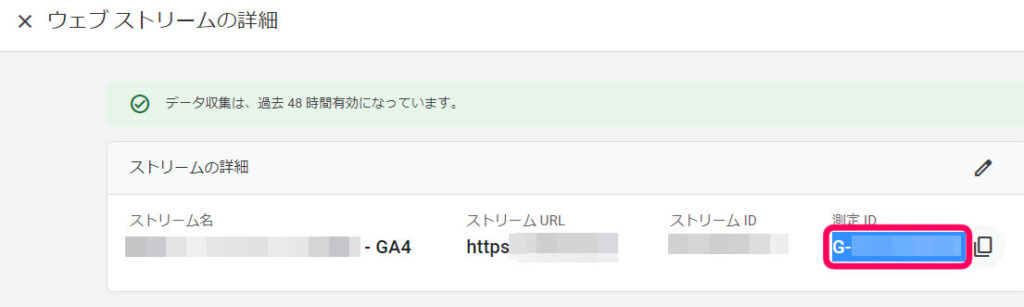
測定IDが右に表示されます


これをSEO SIMPLE PACKの設定欄に記載し
一番下の設定を保存するをクリック


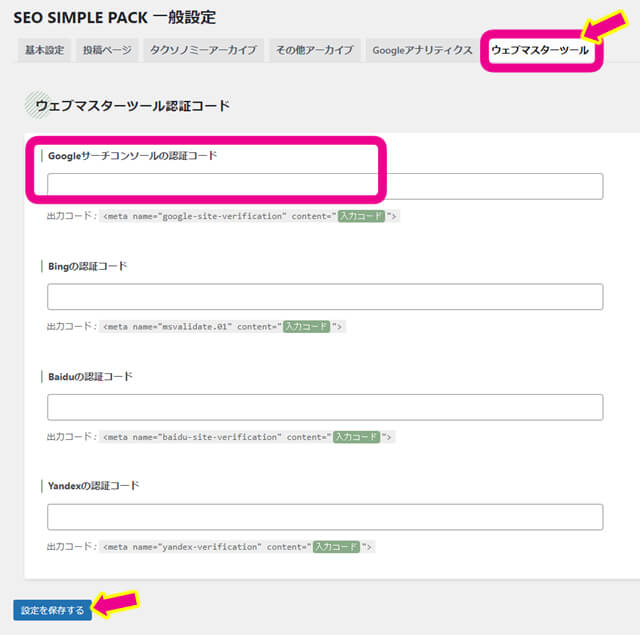
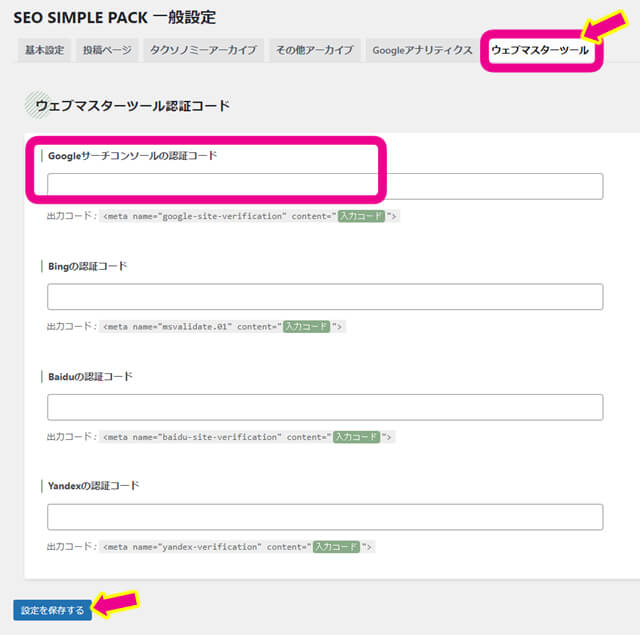
ウェブマスターツール(グーグルサーチコンソール)





ウェブマスターツールってなに??



ウェブサイトのオーナーや管理者がそのサイトのパフォーマンスを監視、分析、最適化するためのツールセットのことをいうよ



最も有名なのは、Googleが提供する「Google Search Console」で、以前は「Google Webmaster Tools」として知られていたの。





まずはグーグルサーチコンソールだけ連携しておけばOKよ!
webマスターツール認証コード
Googleサーチコンソールで取得した「入力コード」をグーグルサーチコンソールの認証コード欄にペーストするだけで大丈夫です。
ですが当サイトはここだけこのSEO SIMPLE PACKでの設定は推奨していません。



下記の記事を参考にしていただければ嬉しいです


SEO SIMPLE PACK OGP設定





OGP??わけわからんニャ



OGPはOpen Graph Protocoの略で、あなたのブログがFacebookやTwitterなどのSNS上でどのように表示されるかを決める情報のことよ。



OGP設定はすぐには必要ないかも⁉
必要と感じた時に設定してもOKだよ!
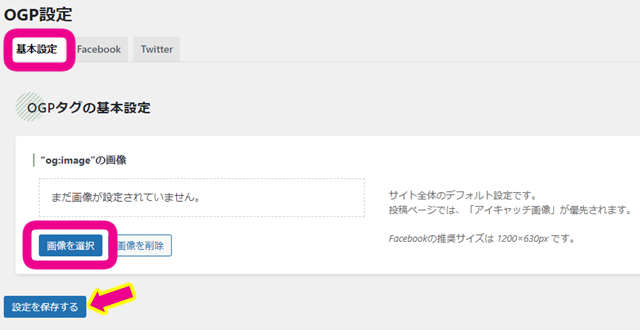
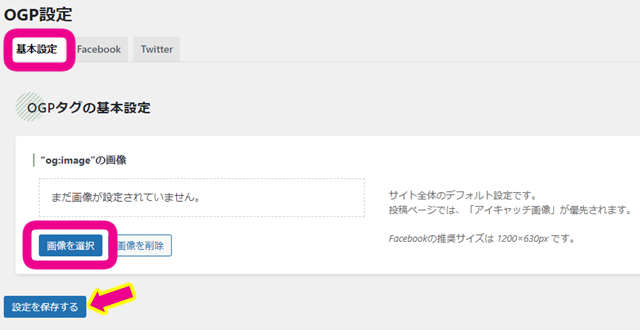
基本設定
OGPタグの基本設定
ブログをSNSでシェアするときの画像、大事ですよね。アイキャッチ画像があればそれが表示されます。ない時は、予め設定したデフォルト画像が出るんです。この設定では画像が無い場合の画像をあらかじめ設定しておけます。


ここのおすすめ画像のサイズは、「幅1200px×高さ630px」がベストです。『画像を選択する』をクリックして画像を選択肢、『設定を保存する』をクリックすると完了です。
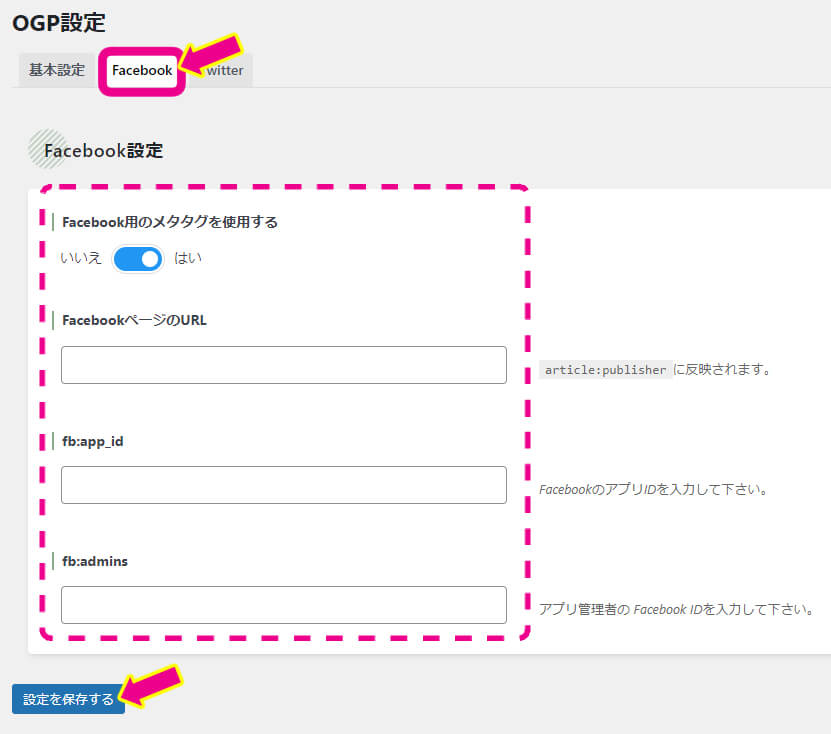
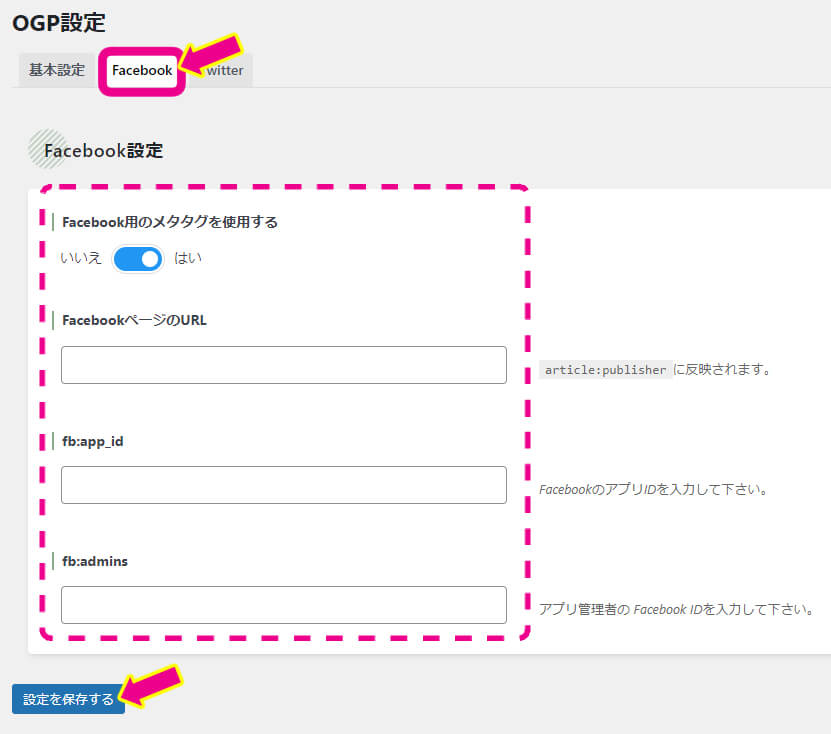
フェイスブックの設定
「フェイスブックの設定」は、フェイスブックであなたのブログがどのように見えるかを決定します。


Facebook用のメタタグを使用する
『はい』を選択します。
その選択することによってフェイスブックにあなたのウェブページの情報を最適な形で伝えるためのメタタグが自動的に作られるということになります。
「メタタグ」っていうのはあなたのウェブページの内容をGoogleやFacebookに伝える役割を持った、ウェブページ裏側の情報のことです。それを使うと、あなたのブログがフェイスブックに最適な形で表示されますよ。
FacebookページのURL
ここにはあなたが運営するFacebookページのアドレス(URL)を入力すると、あなたの記事がFacebook上でシェアされたときに、Facebookページへのリンクも一緒に表示され、あなたのページに興味を持った人が直接訪れやすくなります。
fb:app_id
これはあなたがFacebookから取得する一種のID番号です。これを設定すると、FacebookはあなたのウェブサイトがどれくらいFacebook上でシェアされているのか、その統計データを提供してくれます。
fb:admins
ここにはFacebookページの管理者のIDを入力します。これにより、Facebookはあなたがそのページの管理者であることを確認し、同様にFacebookからの統計データへのアクセスを許可します。
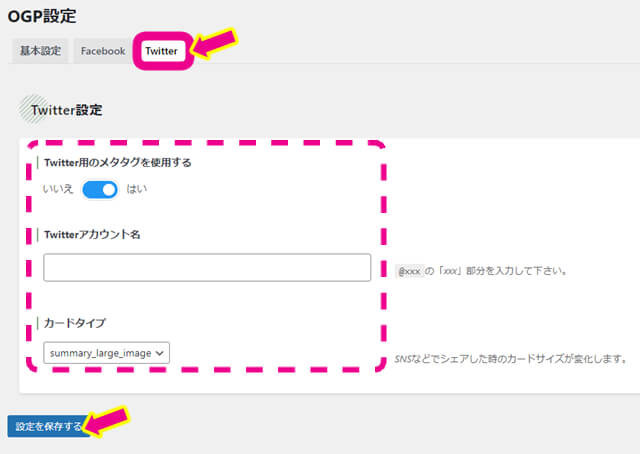
Twitterの設定


Twitter用のメタタグを使用する
『はい』を選びます。
そうすることによりあなたのブログがTwitter上で魅力的に見え、多くの人に読まれやすくなります。
メタタグとは一体何かと言うと、これは見えない情報の一つで、Twitterがあなたのブログを理解しやすいようにするためのものです。
Twitterアカウント名
ここにはあなたが使っているTwitterのアカウント名を入力します。これを設定すると、あなたのブログ記事がTwitter上でシェアされたときに、あなたのTwitterアカウント名も表示されます。
カードタイプ
Twitter上であなたのブログがどのように表示されるかを決定します。一般的には「summary」か「summary_large_image」が選ばれます。
「summary」は記事のタイトルと短い説明、そして小さな画像が表示されます。「summary_large_image」は大きな画像とともに記事のタイトルと短い説明が表示されます。
SEO SIMPLE PACKでサイト流入数を増やすコツ
キーワード選定の重要性
キーワード選定は、あなたのサイトが検索結果で上位に表示されるかどうかを左右します。だから、どんなキーワードを選ぶか、それがとても重要なんですよね。



ただし、同じキーワードを何度も繰り返すと、スパムと間違えられることがあるからキーワードは適度に、そして自然な形で使うことが大切なんだって!
コンテンツの質を高める
SEOの成功には、キーワード選定だけでなく、コンテンツの質も大切です。
例えば、読者が求める情報を提供する、文章がわかりやすい、デザインが見やすいなど、コンテンツの質を高めるための要素はたくさんありますよね。
定期的な見直しと更新
最後に、SEO SIMPLE PACKを使う上で大切なのが、定期的な見直しと更新。なぜなら、SEOの世界は日々変わっていくからです。
まとめ
いかがでしたか?短時間でSEO SIMPLE PACKの設定が理解できたと感じますか?私が初めてこのツールを使った時、こんなガイドがあればと思ったんです。あなたもこの情報で少しでも楽になれたら嬉しいです。最後までありがとうございました!